![[オリジナル]ブログカードブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/04/blogcard.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks / Blocks Free」が必要です。
「DigiPress Ex – Blocks」または「DigiPress Ex – Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「ブログカード」ブロックが追加されます。
このブロックコンテンツは、指定されたWebページ(URL)のOGPデータを解析し、ページタイトル、概要、サムネイルをまとめたブログカードを表示します。
一度取得されたデータはデータベースにキャッシュされるため、対象ページのサイトへの負荷を気にすることなく利用できます。
ブロックコンテンツ表示サンプル
ブロックの追加
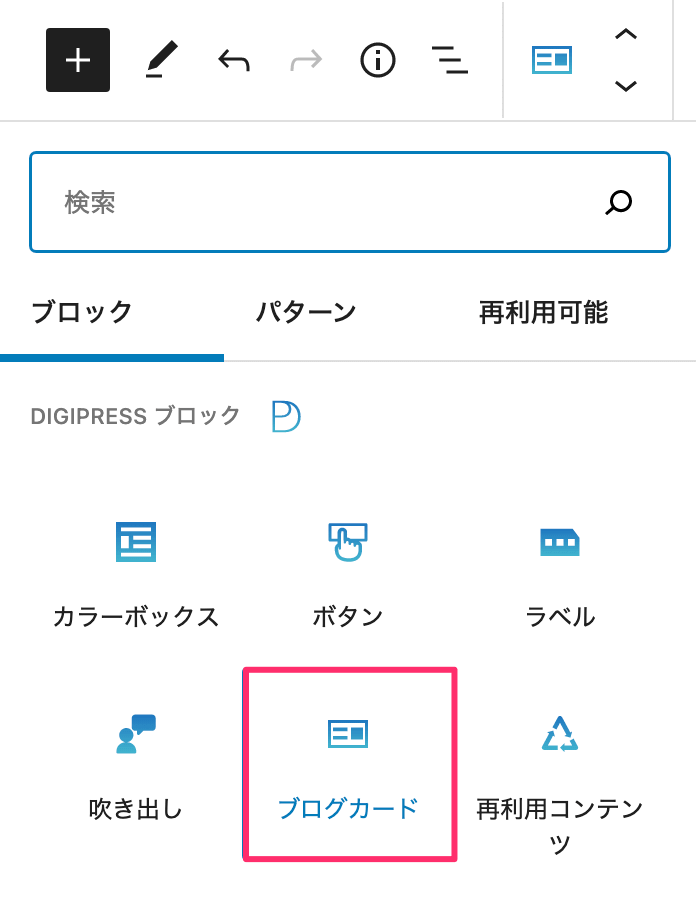
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

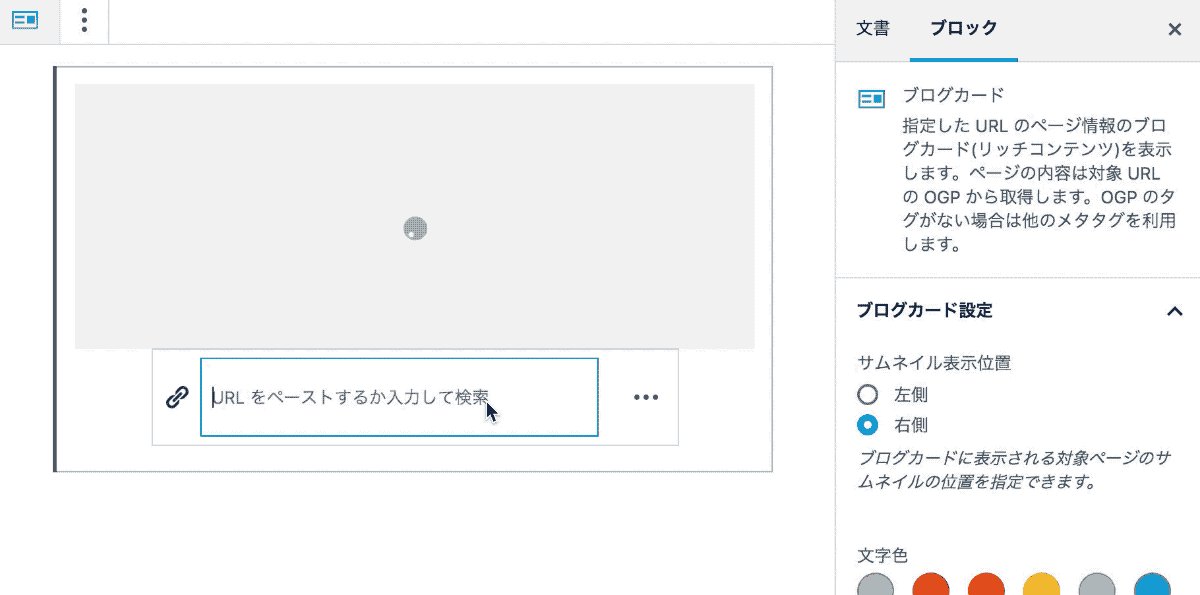
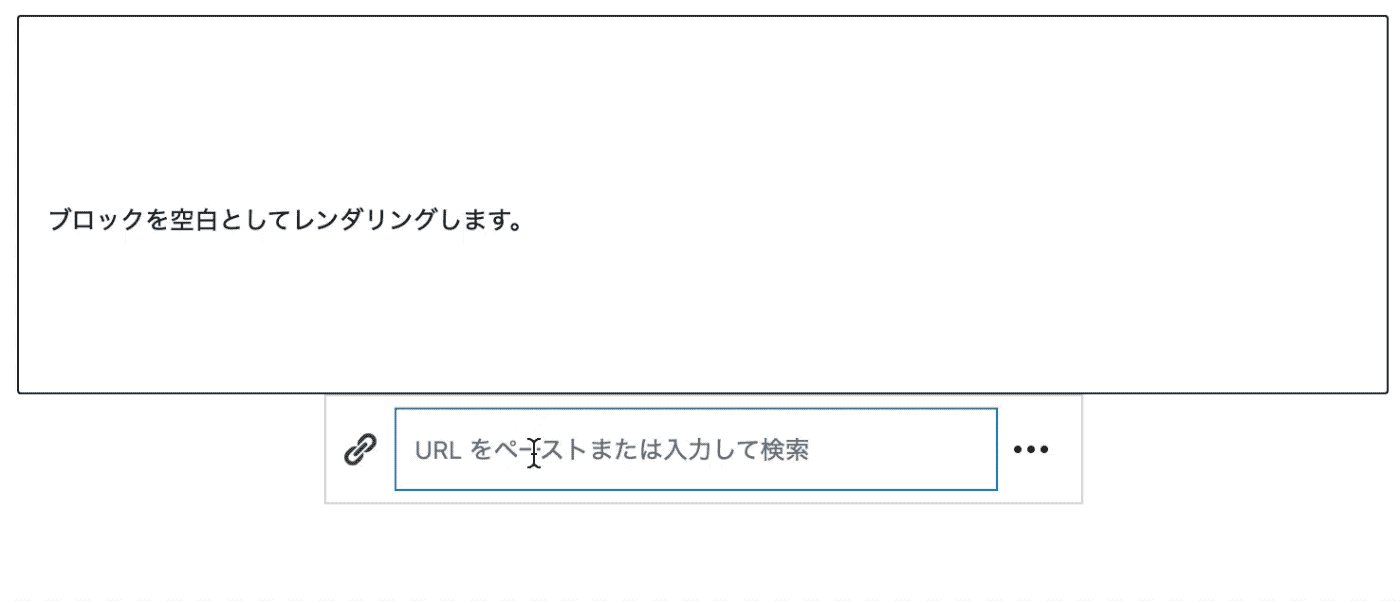
ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

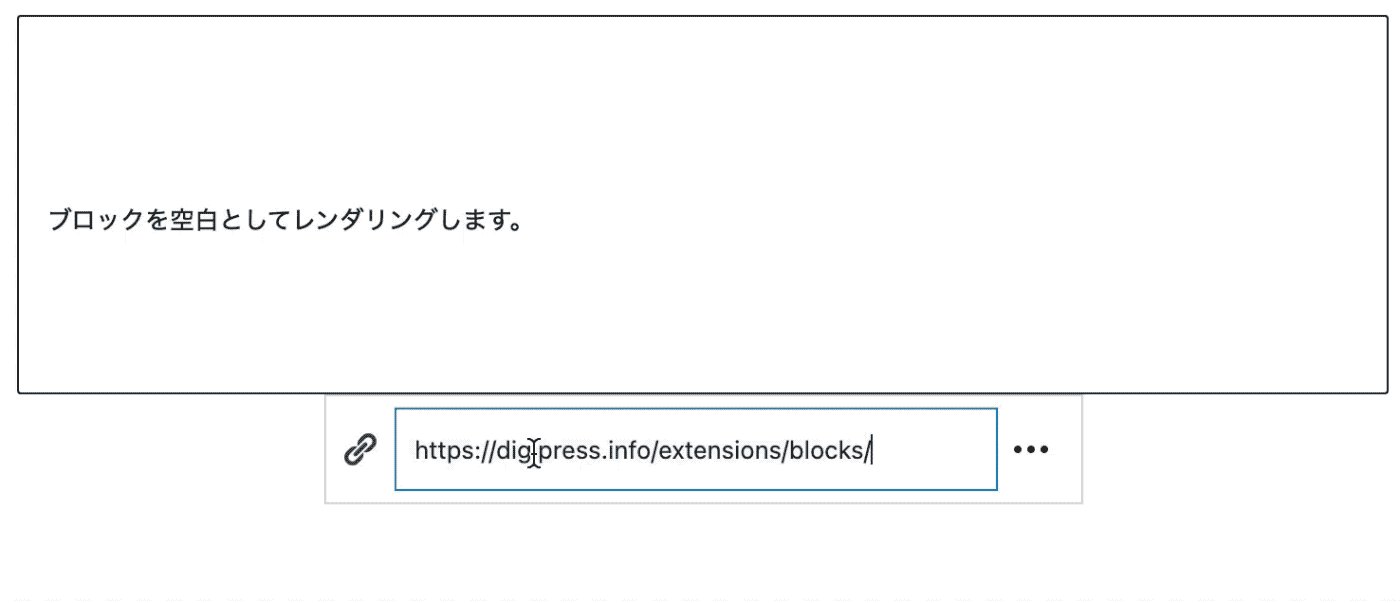
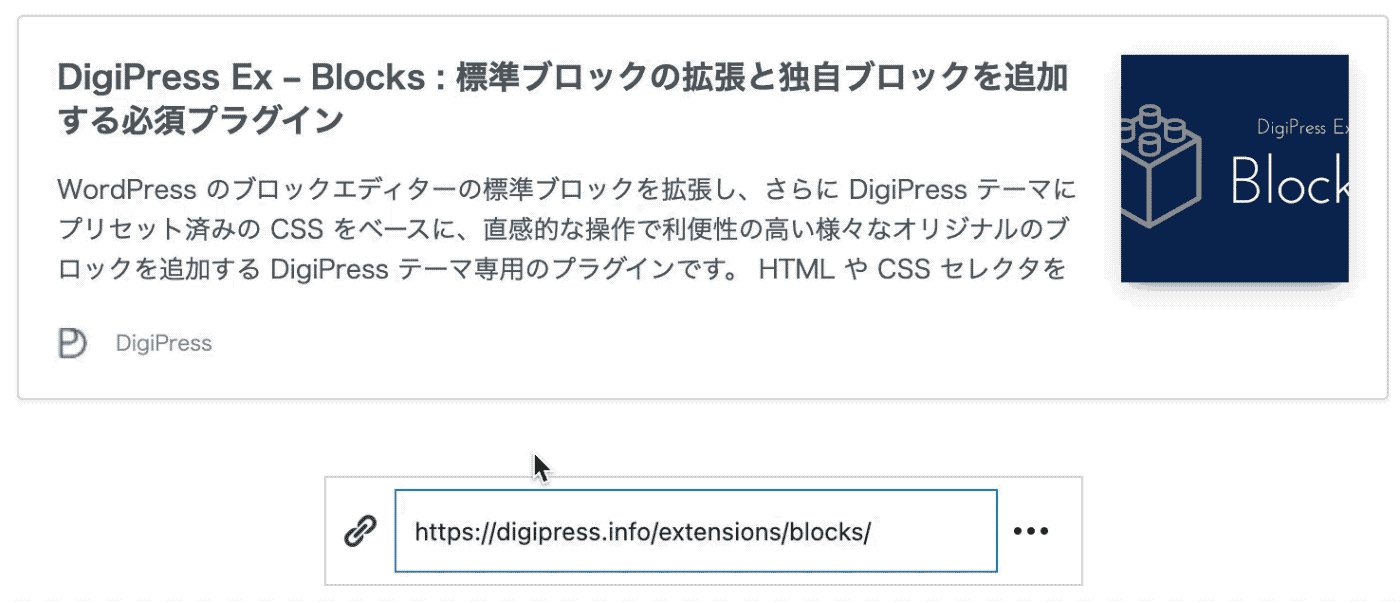
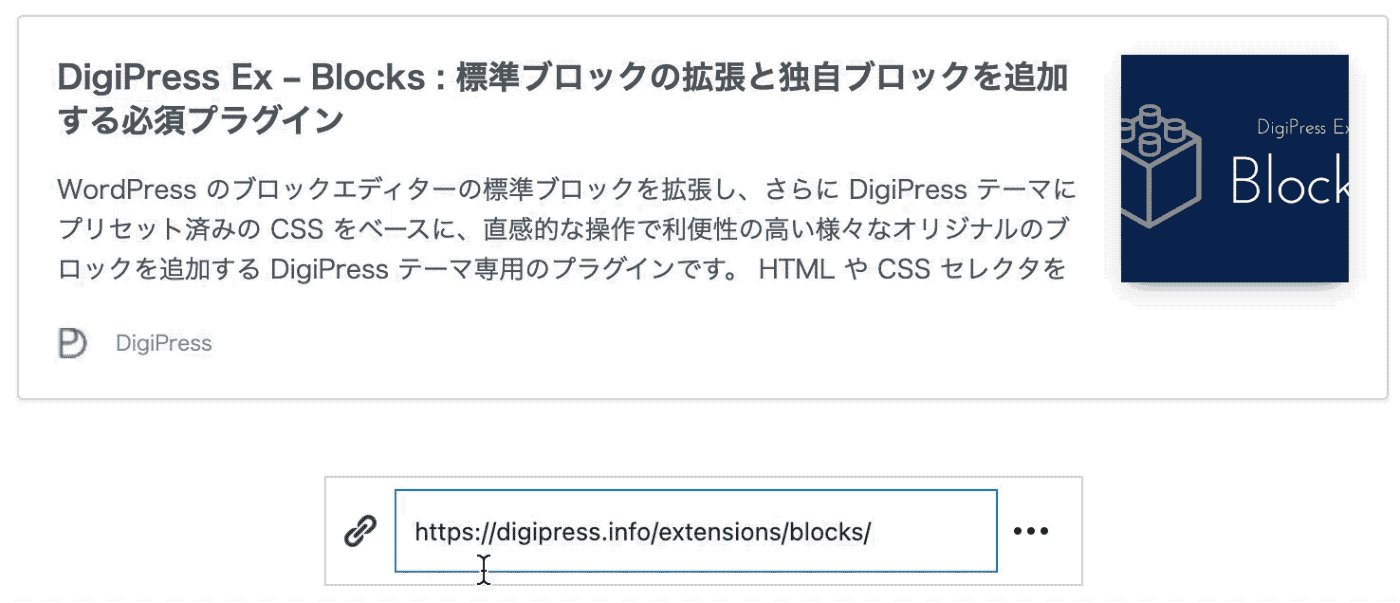
編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができ、ブロック下部にあるURL欄にブログカードを表示したいURLを貼り付けるだけで瞬時にブログカードが描画されます。
サイト内の記事を対象とする場合は、キーワード(投稿タイトルなど)でリアルタイム検索ができます。

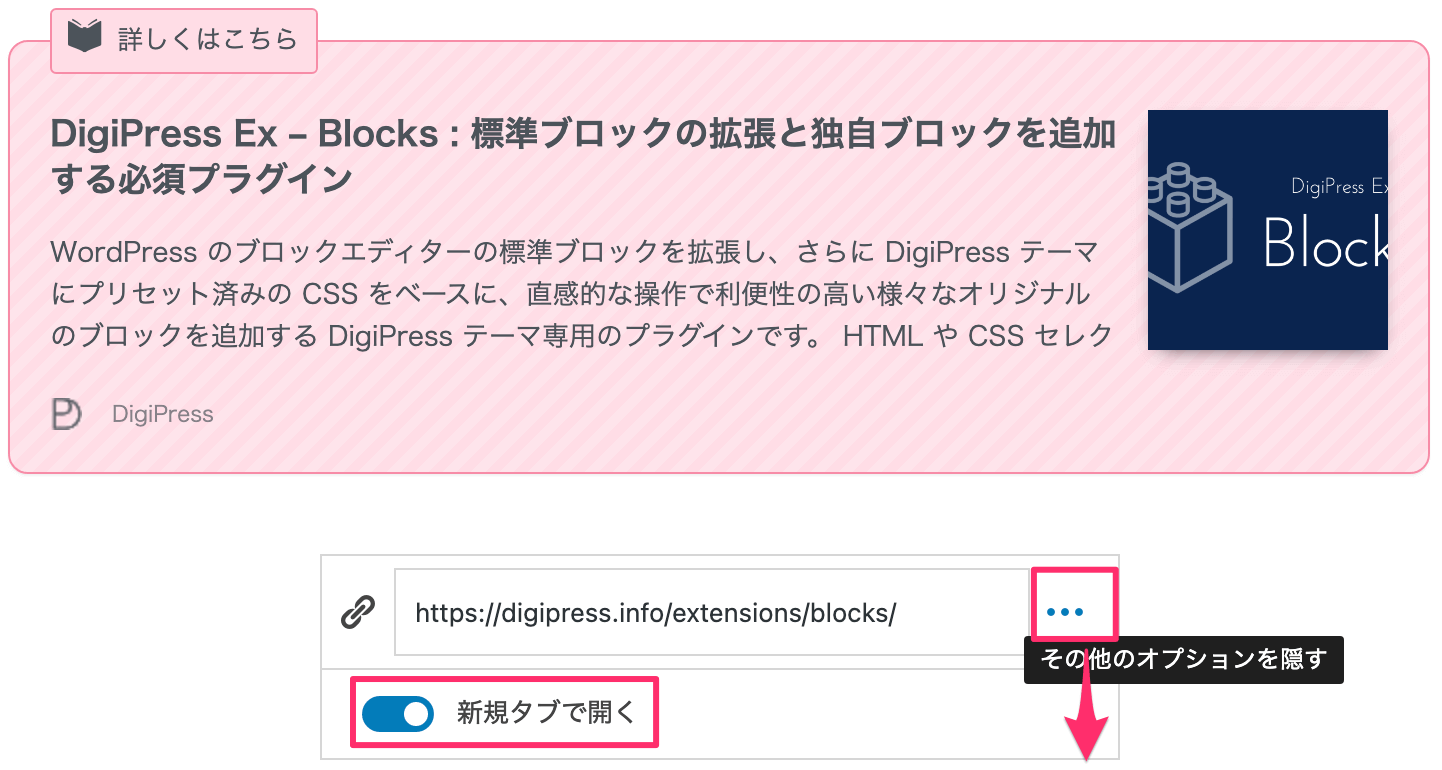
リンクを新規タブで開く
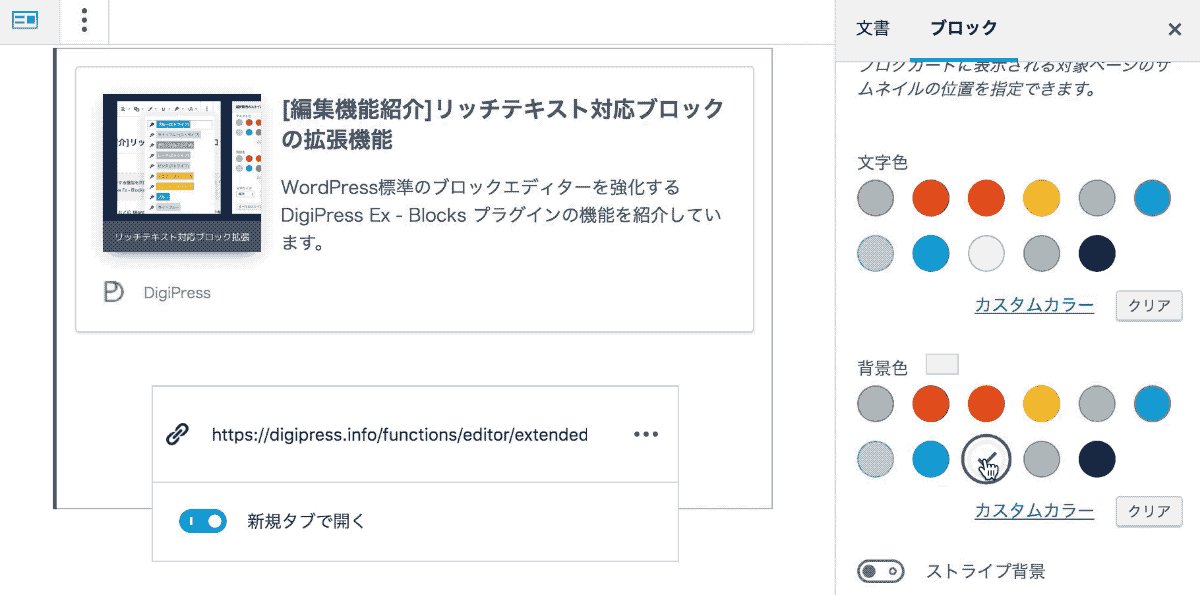
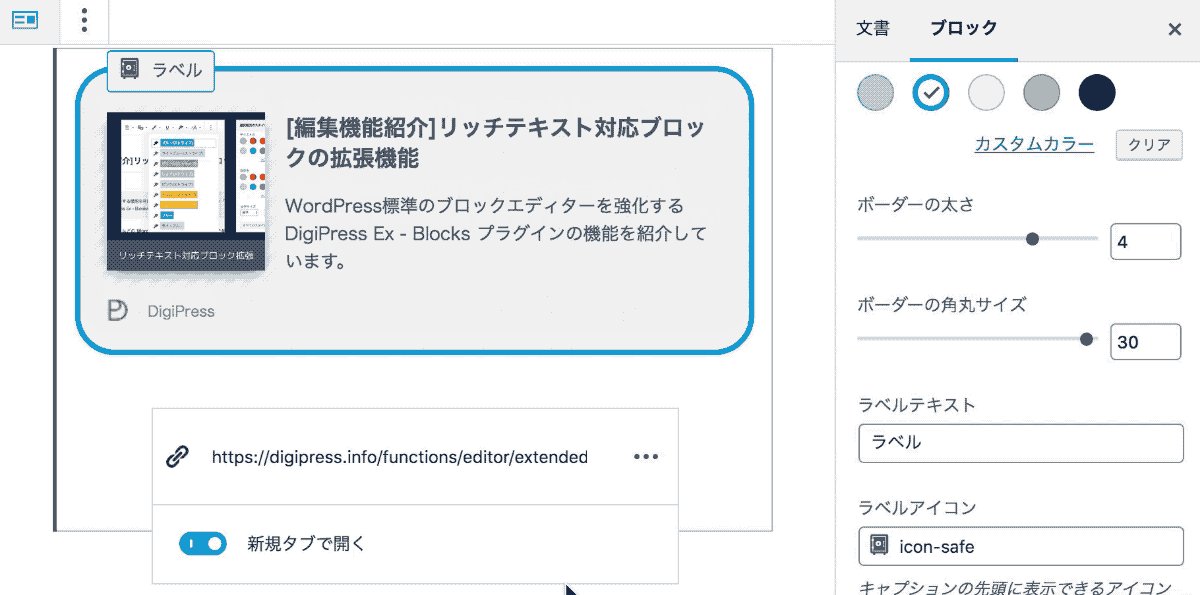
ブログカードをクリックした際に、ブラウザの新規タブで対象ページを開くようにするには、URL欄の右隣にある「その他の設定」ボタンをクリックして表示された「新規タブで開く」のトグルをオンにします。

ブロックオプション(右側サイドバー)
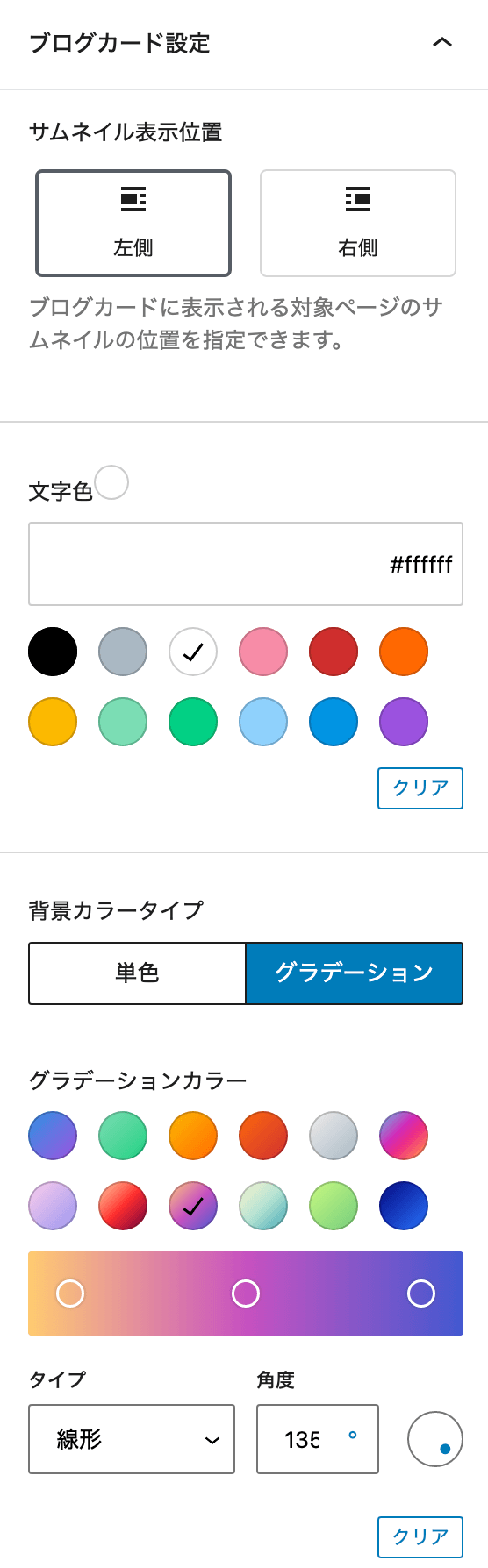
ブログカード設定
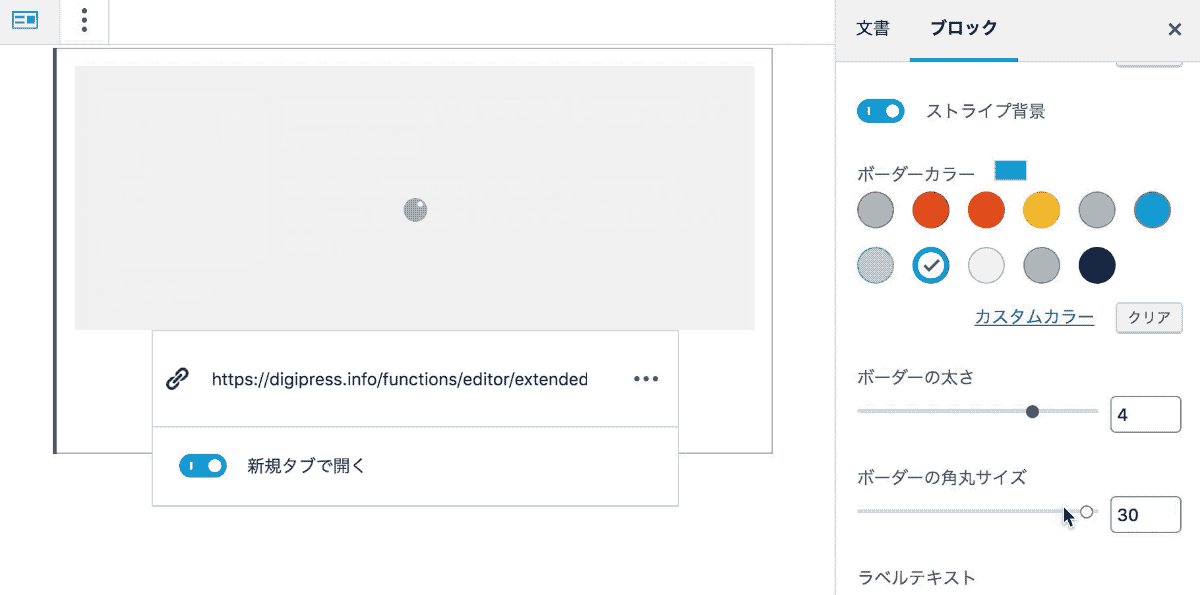
右側の設定サイドバーにある「ブログカード設定」にて表示するブログカードの配色やラベルなどのデザインのカスタマイズが行えます。


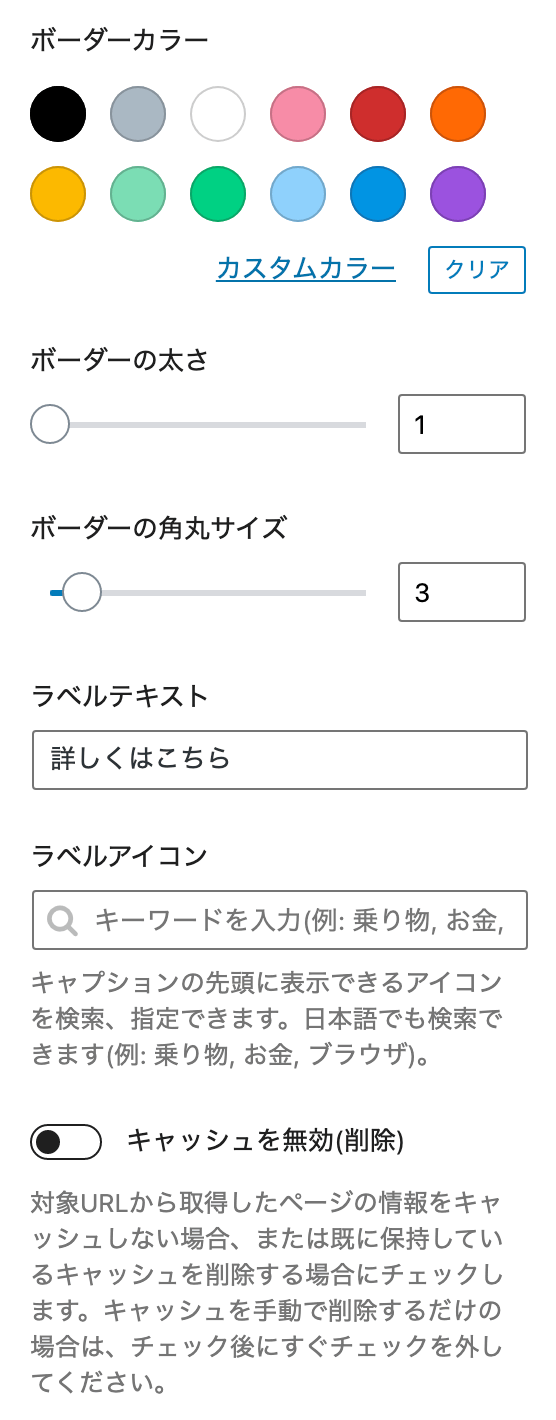
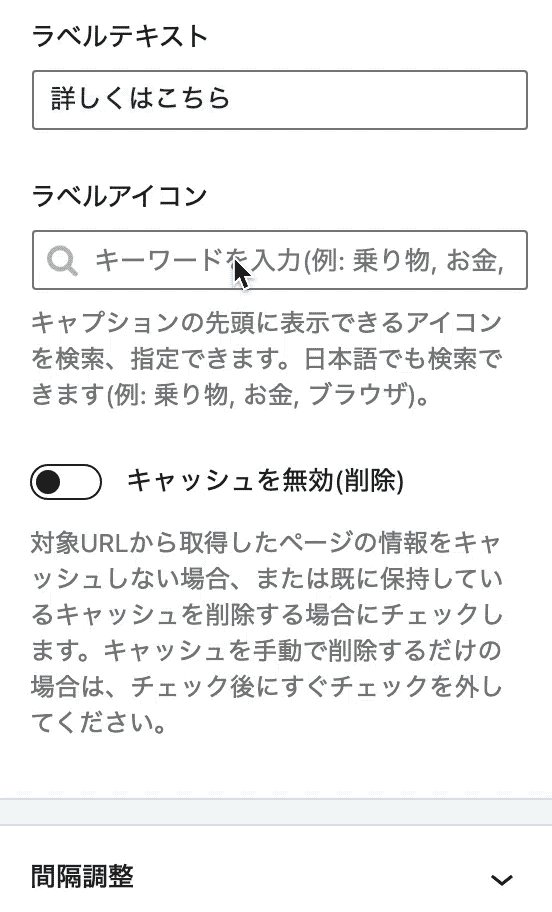
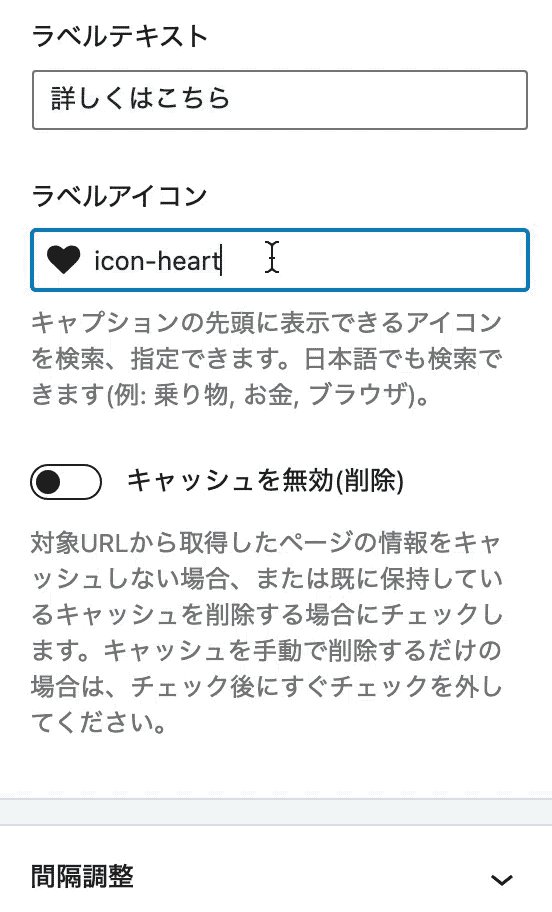
ラベルの先頭にアイコンを表示する
ブログカードの上部にラベルを表示する場合、さらにラベルのテキストの先頭にアイコンを表示することができます。
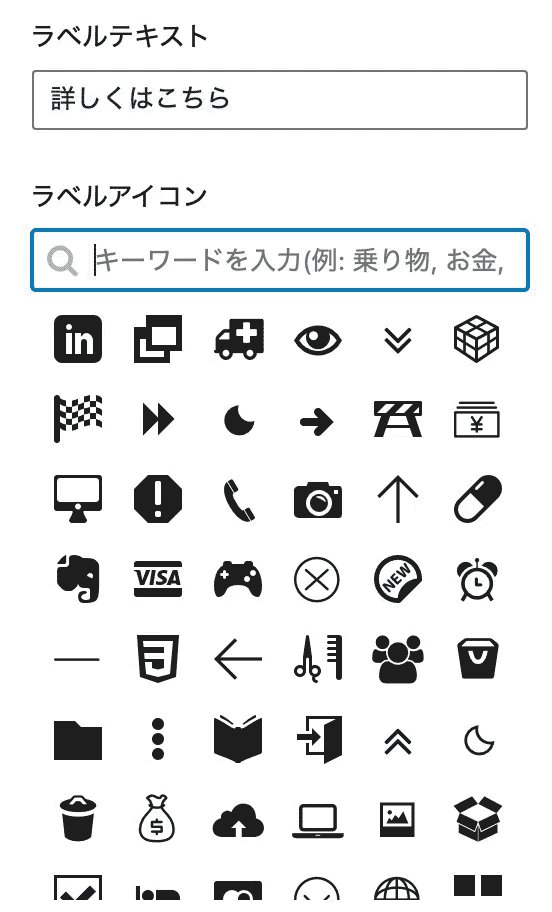
ラベルアイコンの入力フォームにカーソルを置くと、テーマにプリセット済みのアイコンがランダムに100個表示されます。
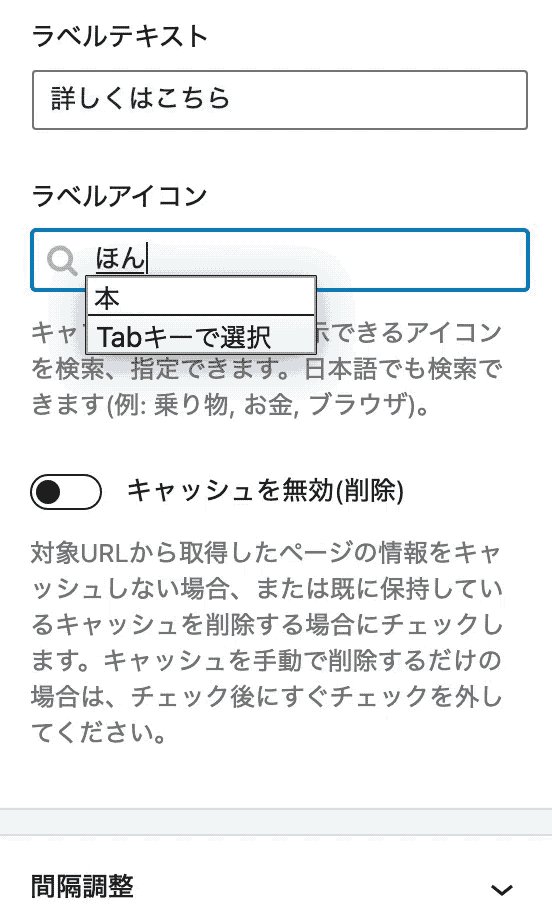
目的のアイコンが100個の中にない場合は、キーワードを直接入力して検索します。
検索ワードは日本語にも対応しています。

ブログカードを更新する
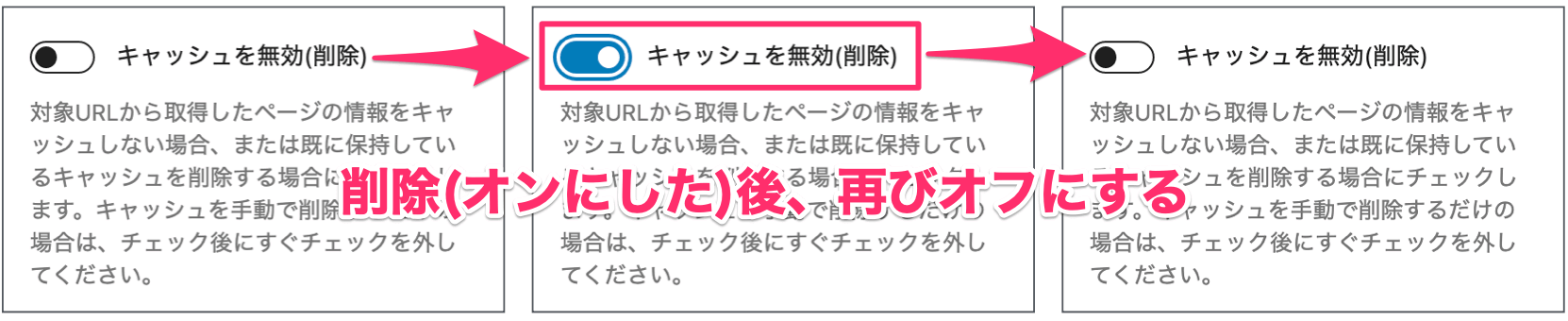
対象ページの情報が更新された場合など、一度取得したブログカードのデータ(OGP)を更新する場合は、「キャッシュを無効(削除)」トグルを一旦オンにした後、再びトグルをオフに戻します。
ブログカードが表示される度にOGPデータを取得してしまうため、「キャッシュを無効(削除)」トグルはブログカードを更新する際に一時的にオンにするのみで、通常はオフの状態にしておいてください。

その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


