![[オリジナル]タイピングアニメーションブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/03/text-typing-animation-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「タイピングアニメーション」ブロックが追加されます。
このブロックでは、スクロールして可視エリアに入ったとき、キーボードでタイピングしているように文字列が1つずつアニメーション表示されるテキストコンテンツを表示できます。
その他のエディター機能については以下をご覧ください。
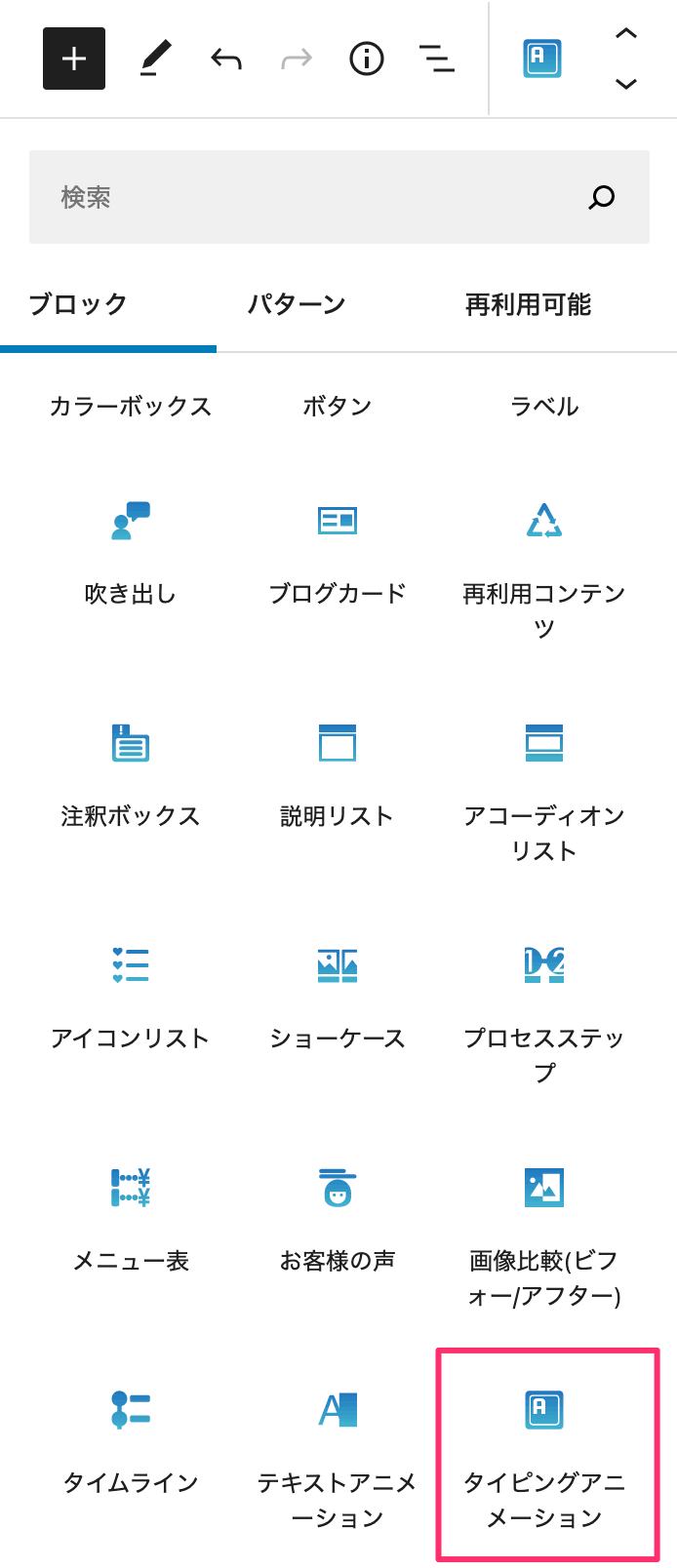
ブロックコンテンツ表示サンプル
タイピングアニメーションブロック
キャレット【 | 】あり、タイピング速度は90ミリ秒|
キャレット【 _ 】あり、タイピング速度は150ミリ秒_
キャレット【 ^ 】あり、タイピング速度は200ミリ秒^
キャレット【 ] 】あり、タイピング速度は300ミリ秒]
Highly Flexible WordPress Theme|
Highly Flexible WordPress Theme|
Highly Flexible WordPress Theme|
Highly Flexible WordPress Theme|
DigiPress Ex – Blocks|
カラムブロック内(背景用)に配置したサンプル
DigiPress Ex – Blocks_
カラムブロック内(背景用)に配置したサンプル
ブロックの追加
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。
編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

エディター上では、タイピングアニメーションは行われません。
ブロック専用オプション
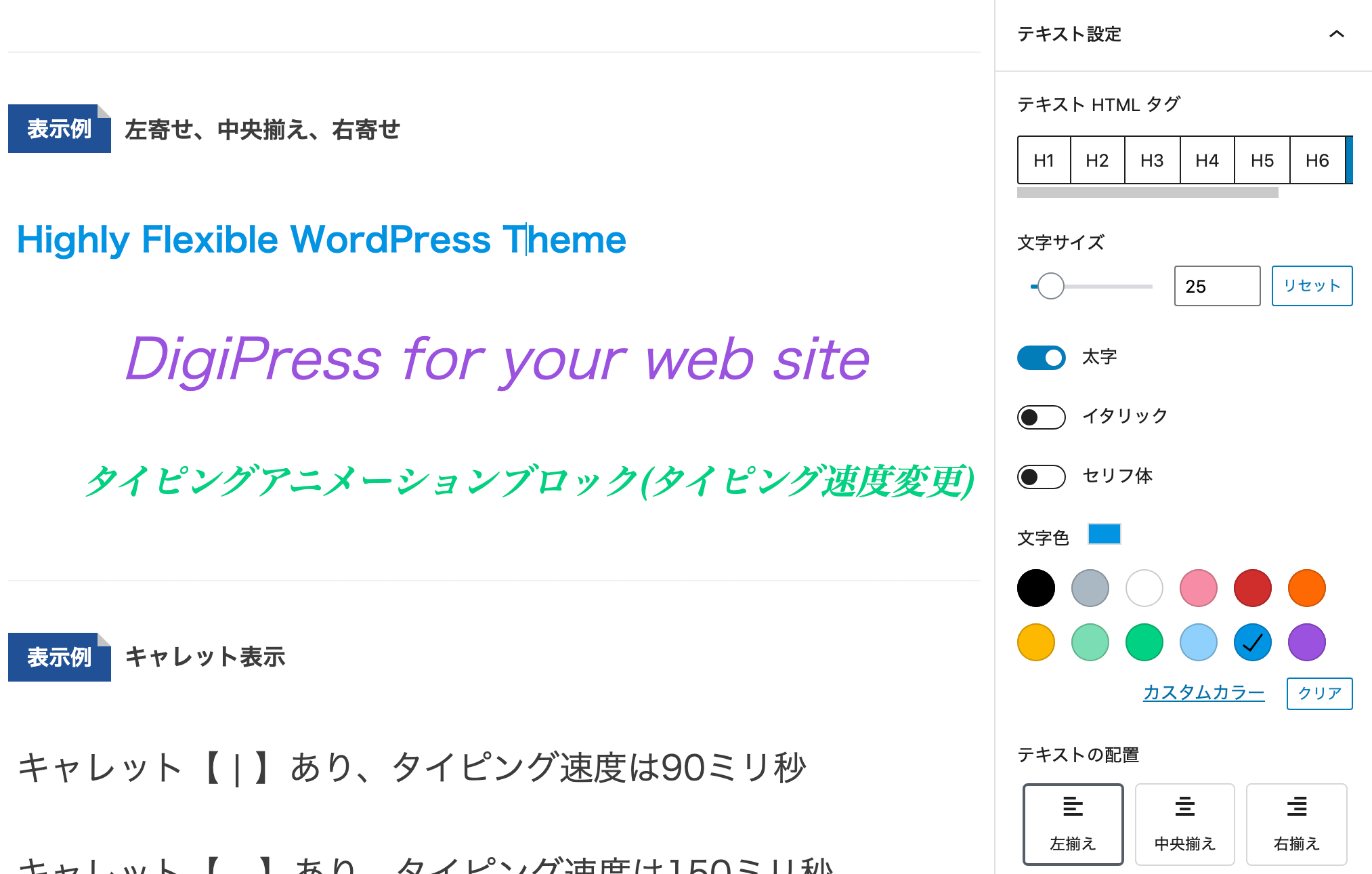
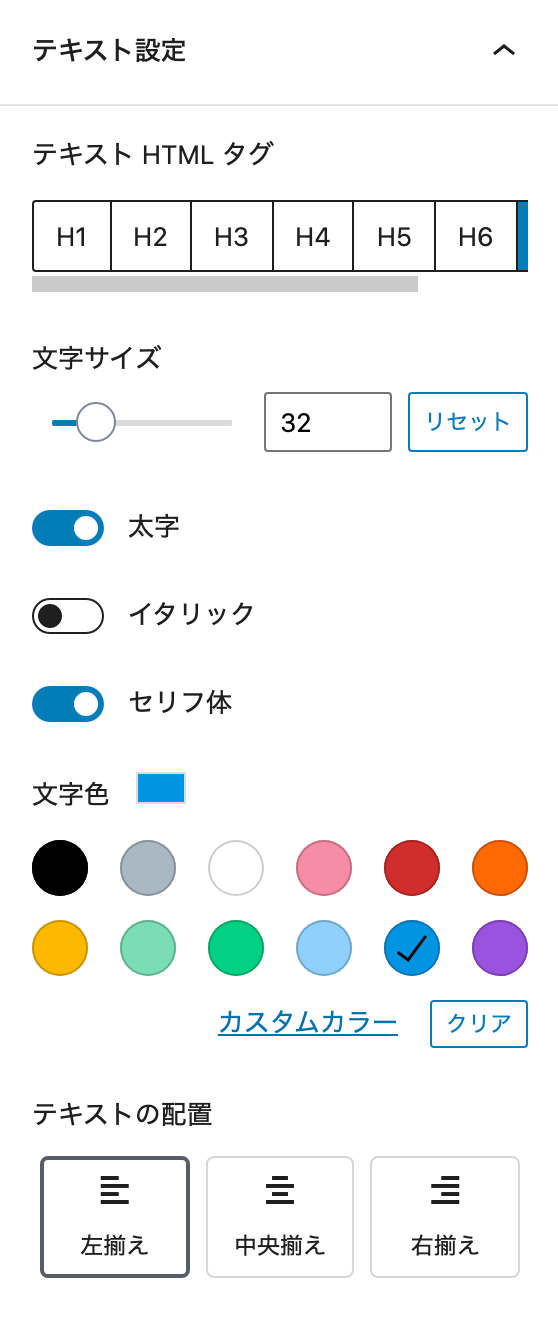
テキスト設定
右側の設定サイドバーにある「テキスト設定」では、このブロックで表示されるテキストのフォントや配置に関する設定を行います。

テキスト設定では、アニメーションテキストをラップするHTMLタグを h1〜h6(見出し)、p(段落)、div の任意のタグから選べるほか、フォントサイズ、イタリック体、セリフ(明朝)体、文字色、そしてテキストの配置(寄せ方向)をカスタマイズできます。
HTMLタグ、文字色、配置のオプションは、サブスクリプション版にて利用可能です。
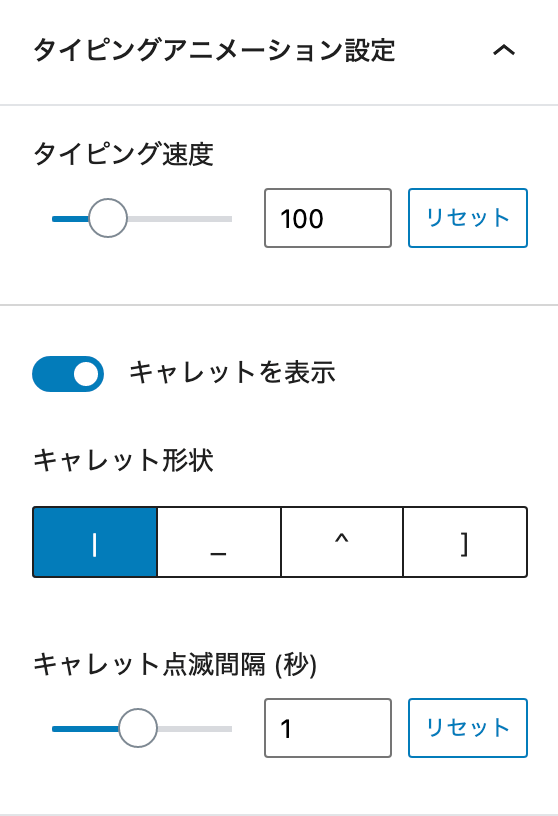
表示アニメーション設定
右側の設定サイドバーにある「タイピングアニメーション設定」では、テキストが表示されるアニメーションに関するカスタマイズを行います。

タイピングアニメーション設定では、タイピング表示される1文字ごとのアニメーション速度(規定 : 90ミリ秒)と、テキストの最後に常時点滅表示されるキャレットの記号とその点滅間隔(規定 : 1秒)をカスタマイズできます。
タイピングアニメーション設定はサブスクリプション版にて利用可能です。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- テキスト設定
- テキストHTMLタグ(pタグ 固定)
- 文字色
- テキスト配置(左寄せ 固定)
- タイピングアニメーション設定
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





