ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「カラム」ブロックに対して様々な拡張機能を利用できるようになります。
実際に拡張される機能の概要とその操作方法については、まずは以下のムービーをご覧ください。
その他のエディター機能については以下をご覧ください。
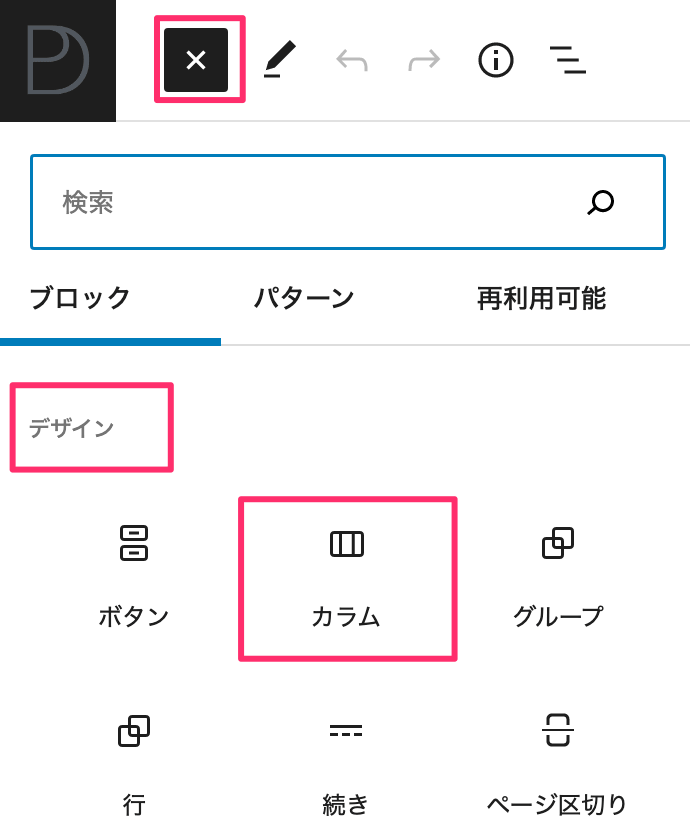
テーカラムブロックを追加するには、ブロック追加ボタンをクリックし【デザイン】セクションの「カラム」を選択します。

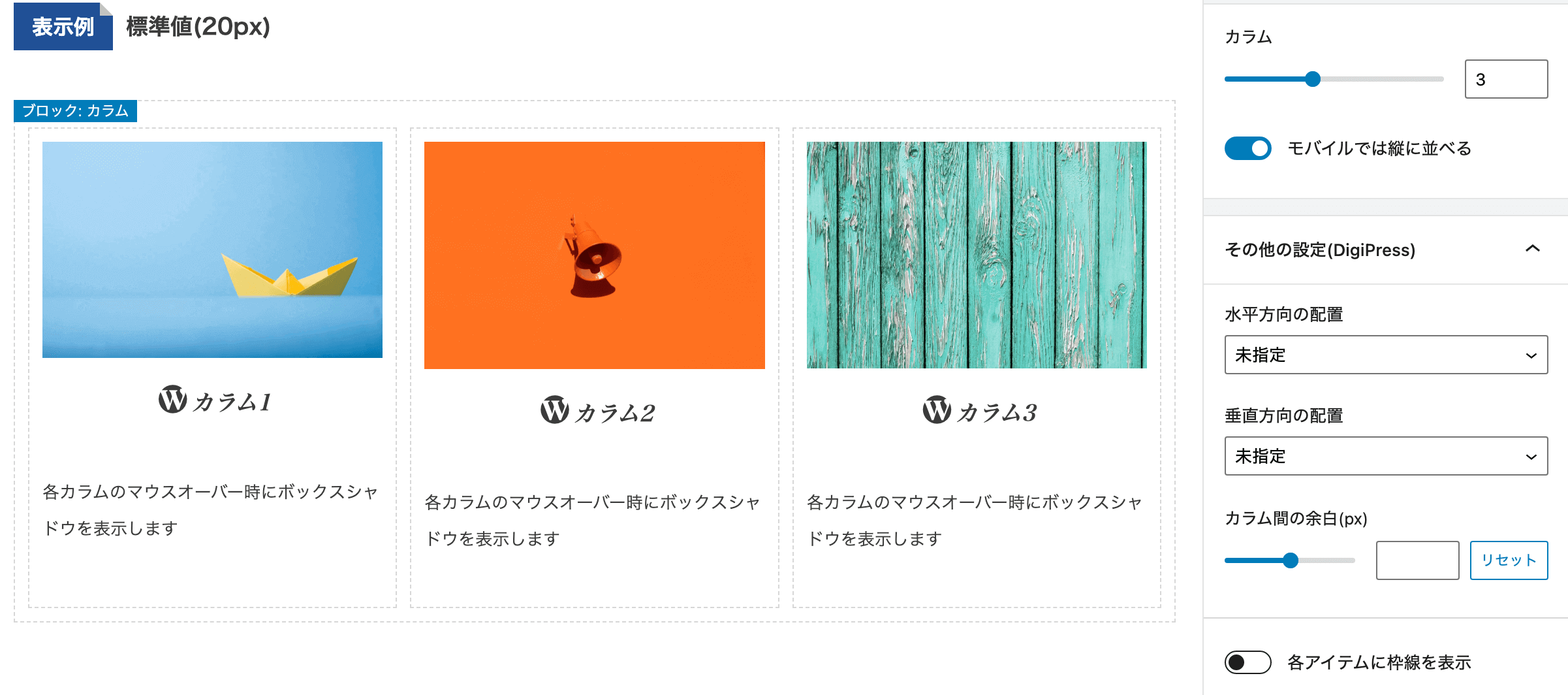
カラムブロックを追加すると、「DigiPress Ex – Blocks / Blocks Free」プラグインにより、以下のように外枠(親)の要素と内部(子)の各カラム要素が点線で囲まれ、視覚的に編集しやすい状態になります。
点線はブロックエディター側のみで表示されます。

水平方向の配置を調整
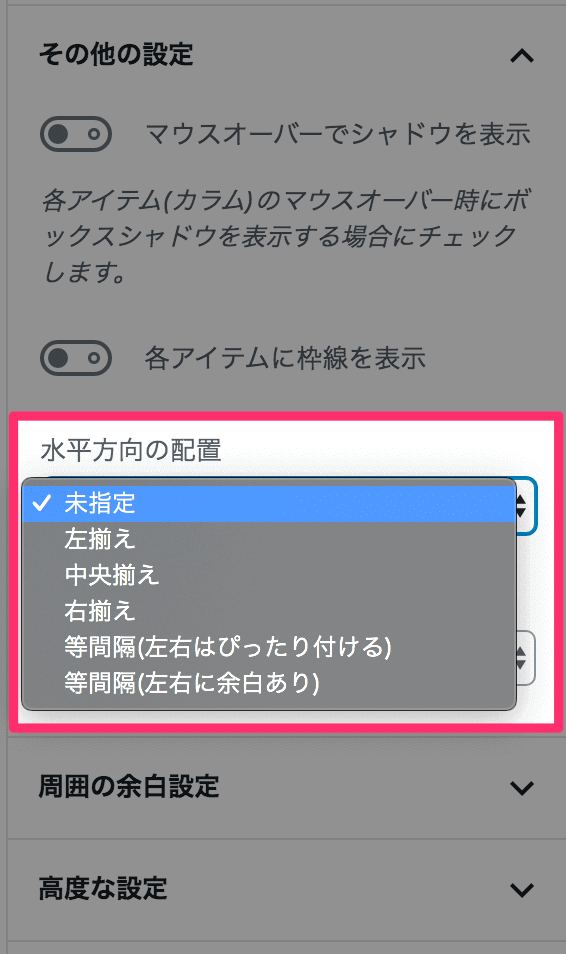
カラムブロック内の各コンテンツの水平方向に対する配置方法を変更できます。
配置を調整するには、設定サイドバーの【その他の設定】→「水平方向の配置」から目的の配置方法を選択します。

カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
垂直方向の配置を調整
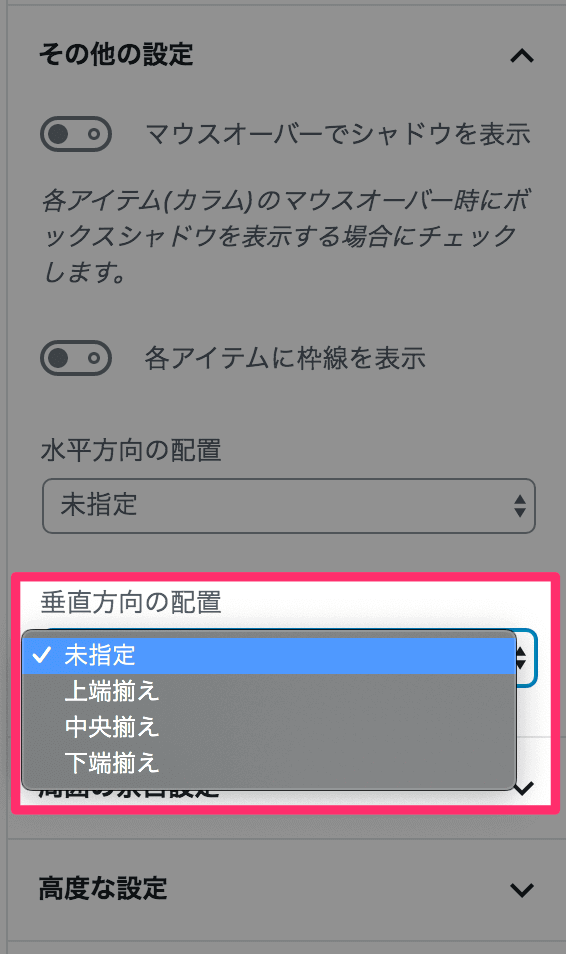
カラムブロック内の各コンテンツの垂直方向に対する配置方法を変更できます。
配置を調整するには、設定サイドバーの【その他の設定】→「垂直方向の配置」から目的の配置方法を選択します。

カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム1
カラム2
カラム2
カラム2
カラム3
カラム3
カラム3
カラム3
カラム3
カラム間のギャップ(余白)を指定する
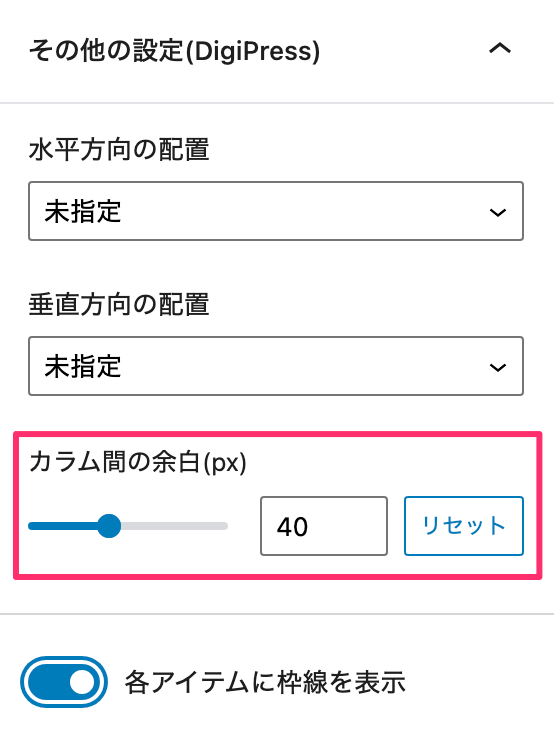
各カラム間の距離を調整したい場合は、【その他の設定】→「カラム間の余白」で指定します。
カラム間のギャップの既定値は、20ピクセルです。


カラム1
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム2
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム3
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム1
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム2
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム3
各カラムのマウスオーバー時にボックスシャドウを表示します
カラムのマウスオーバー時にシャドウを表示
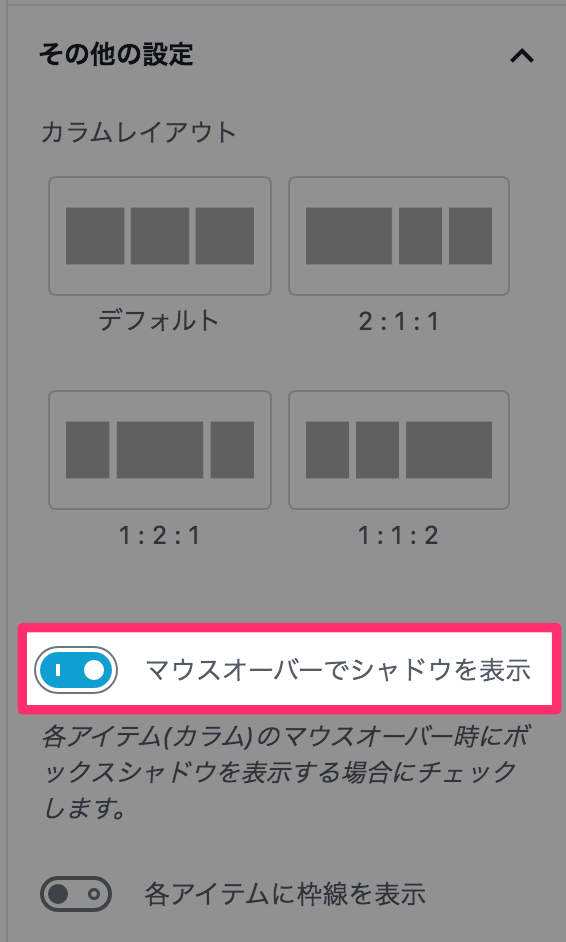
各カラムをマウスオーバーした際にボックスシャドウを表示させることができます。
シャドウを表示するには、設定サイドバーの【その他の設定】→「マウスオーバーでシャドウを表示」をオンにします。


カラム1
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム2
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム3
各カラムのマウスオーバー時にボックスシャドウを表示します
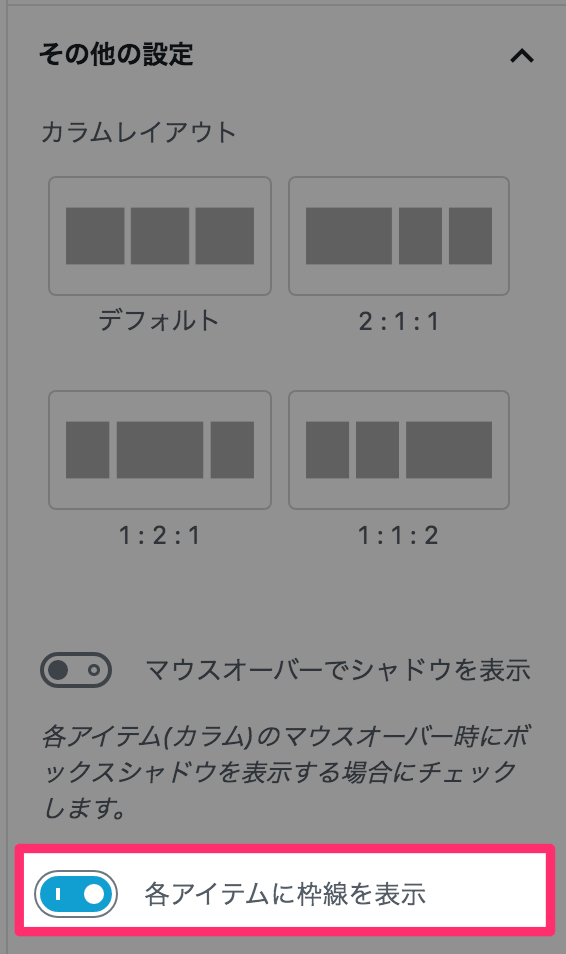
カラムに枠線を表示
各カラムに枠線を表示することができます。
ボーダーを表示するには、設定サイドバーの【その他の設定】→「各アイテムに枠線表示」をオンにします。


カラム1
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム2
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム3
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム1
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム2
各カラムのマウスオーバー時にボックスシャドウを表示します

カラム3
各カラムのマウスオーバー時にボックスシャドウを表示します
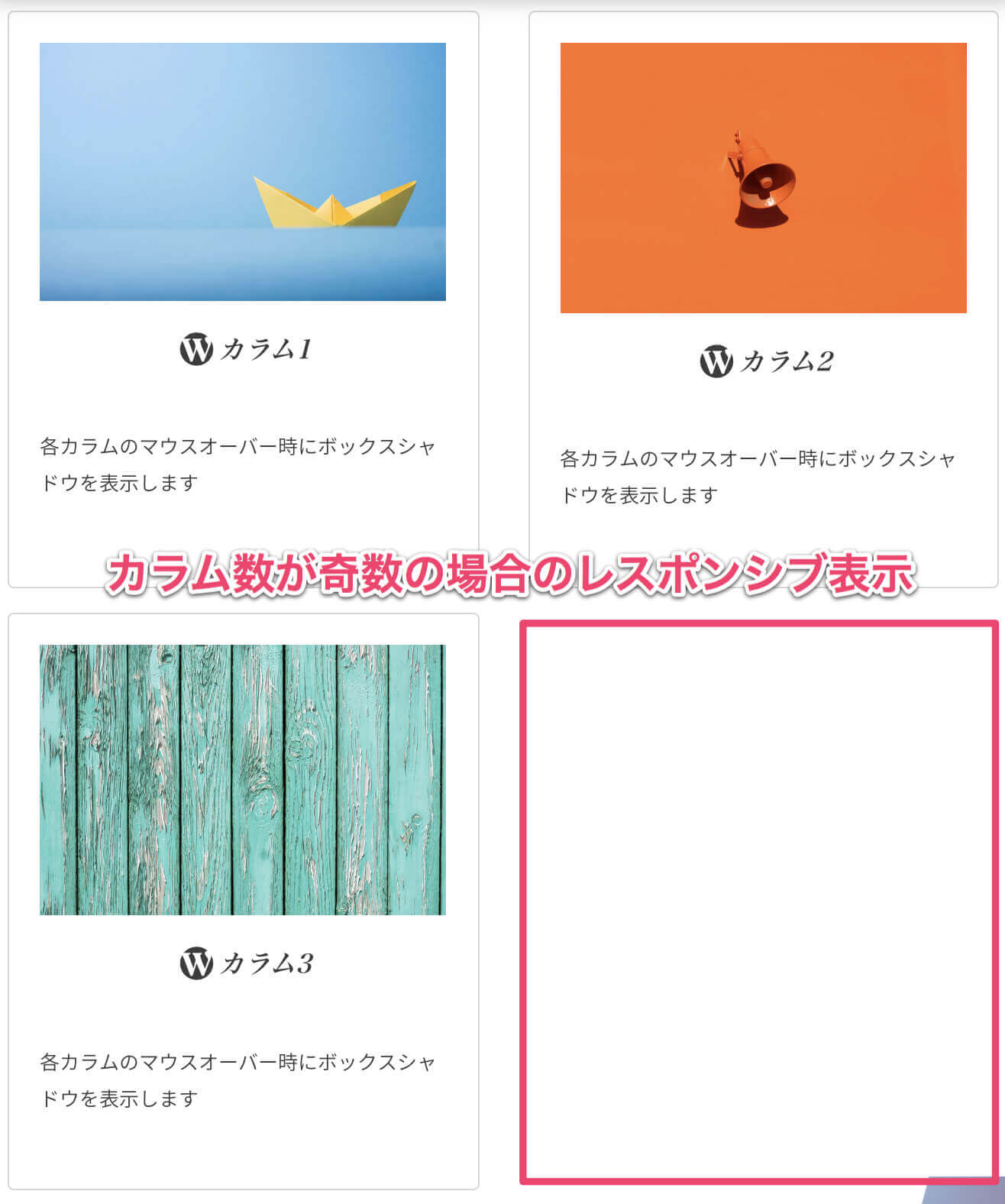
レスポンシブ表示(オーバーフロー)時は横スクロール可能にする
標準のカラムブロックでは、2〜6カラムまで指定でき、ブラウザの表示幅が狭くなるにつれてカラム数を減少させることでレスポンシブ表示に対応していますが、カラム数が奇数の場合、最後の段(行)で必ずアイテムエリアが空いた状態になってしまいます。

このような状態が好ましくない場合は、本プラグインによる拡張機能によって規定の表示幅以下(レスポンシブ表示)になったら、ブロック自体の表示幅を固定し、オーバーフローした部分は横スクロールして表示を可能にするスタイルに変更できます。
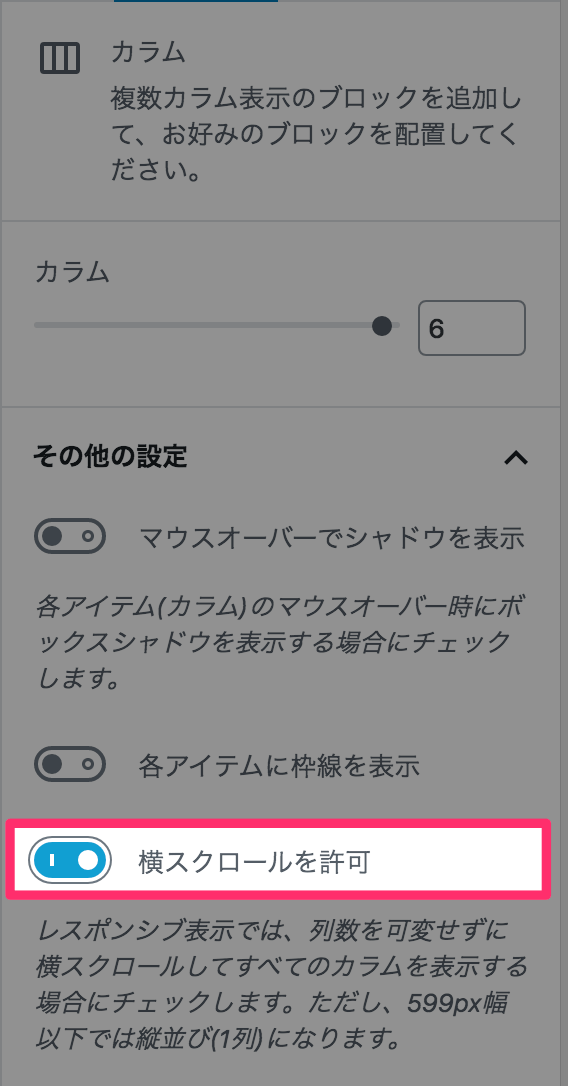
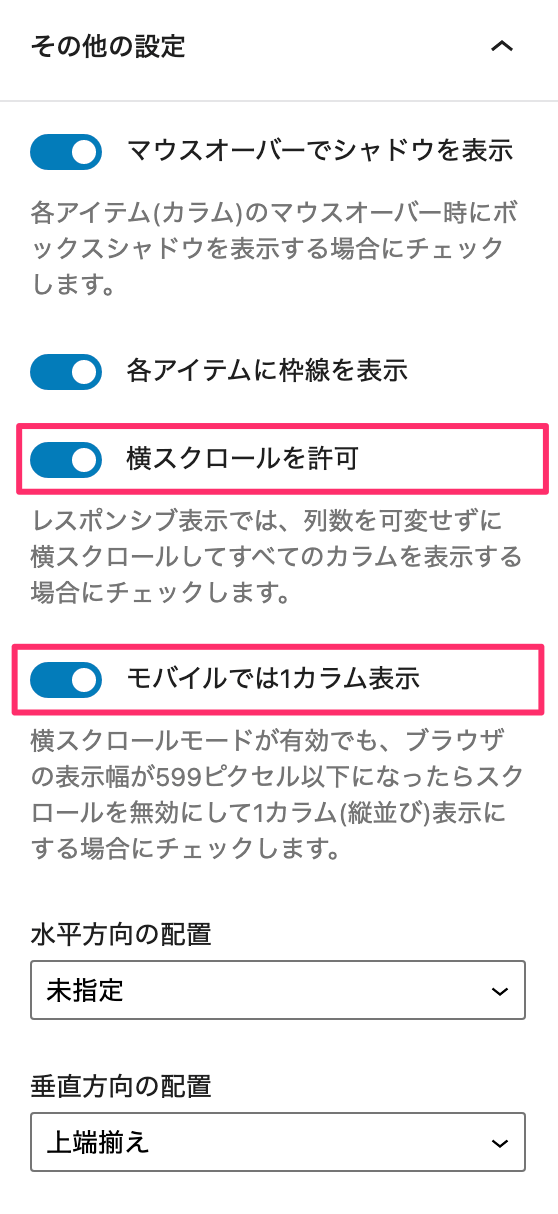
オーバーフロー時に横スクロールを有効にするには、右側の設定サイドバーの「その他の設定」→「横スクロールを許可」トグルをオンにします。


以下に実際のカラムブロックを表示します。
ブラウザの幅を可変することで、レスポンシブ表示時の違いを確認できます。












スマートフォンの場合は水平スクロールを無効にする
「横スクロールを許可」トグルをオンにしてカラムブロックのオーバーフロー時の横スクロールが有効の場合、さらにスマートフォンでは横スクロールを無効にして1カラム表示にする場合は、配置を調整するには、設定サイドバーの【その他の設定】→「横スクロールを許可」トグルと共に「モバイルでは1カラム表示」トグルをオンにします。

「モバイルでは1カラム表示」オプションは「横スクロールを許可」トグルがオンの場合のみに表示されます。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


