![[WP標準]段落ブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2019/09/extend-paragraph-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「段落」ブロックに対して様々な拡張機能を利用できるようになります。
実際に拡張される機能の概要とその操作方法については、まずは以下のムービーをご覧ください。
その他のエディター機能については以下をご覧ください。
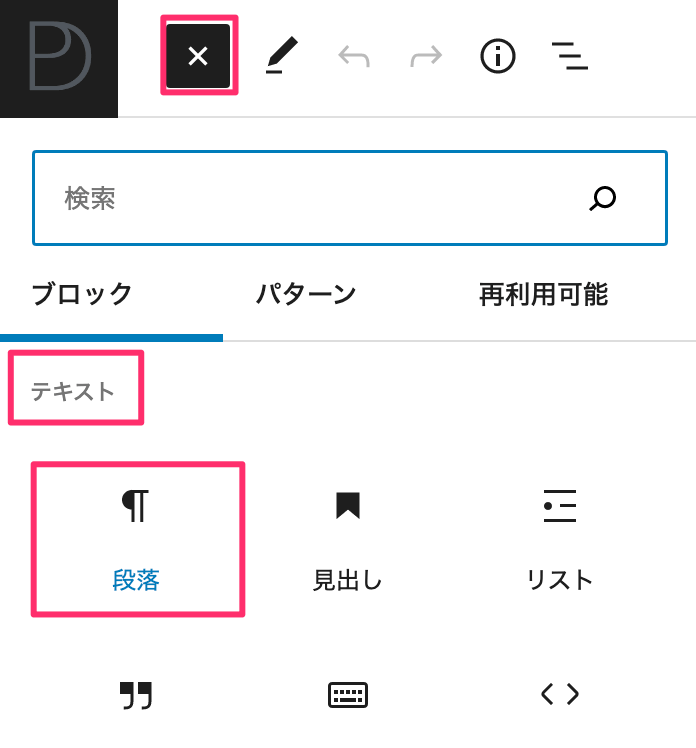
段落ブロックを追加するには、ブロック追加ボタンをクリックし【テキスト】セクションの「段落」を選択します。

スタイル(デザイン)の変更
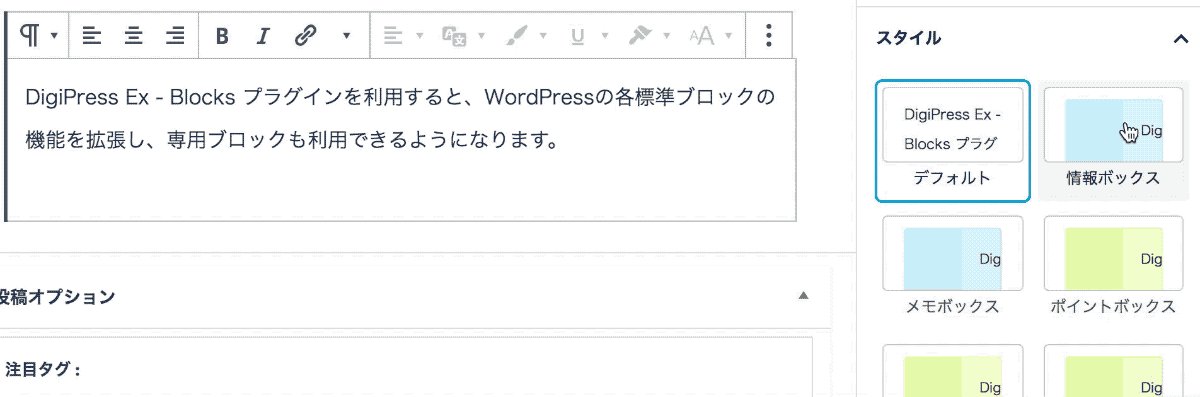
「段落」ブロックのスタイル(デザイン)を変更します。
エディター画面 右側の設定サイドバーの「スタイル」から用途に応じて様々なデザインを適用できます。

本プラグインを利用することで、「段落」ブロックのスタイルに以下のデザインが利用可能になります。
「段落」ブロックを情報ボックスとして表示します。
「段落」ブロックをメモボックスとして表示します。
「段落」ブロックをポイントボックスとして表示します。
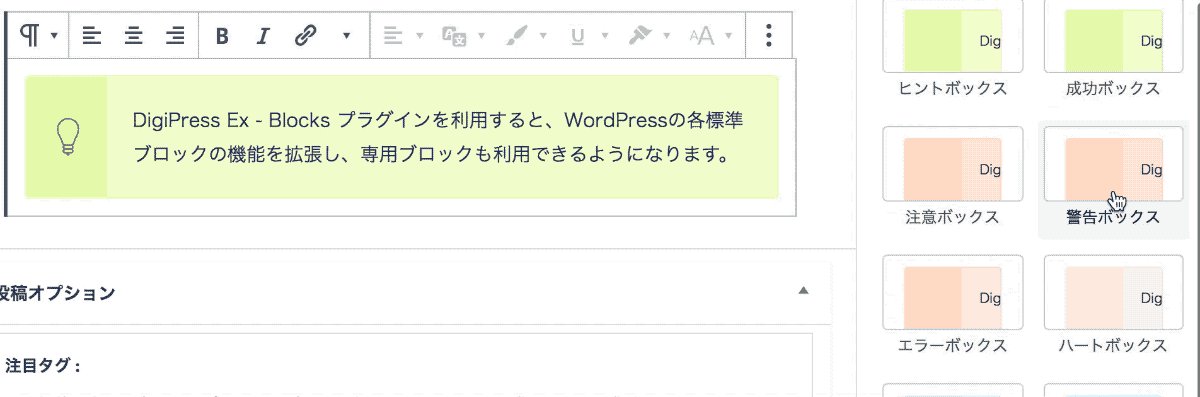
「段落」ブロックをヒントボックスとして表示します。
「段落」ブロックを成功ボックスとして表示します。
「段落」ブロックを注意ボックスとして表示します。
「段落」ブロックを警告ボックスとして表示します。
「段落」ブロックをエラーボックスとして表示します。
「段落」ブロックをハートボックスとして表示します。
「段落」ブロックを Question ボックスとして表示します。
「段落」ブロックを Answer ボックスとして表示します。
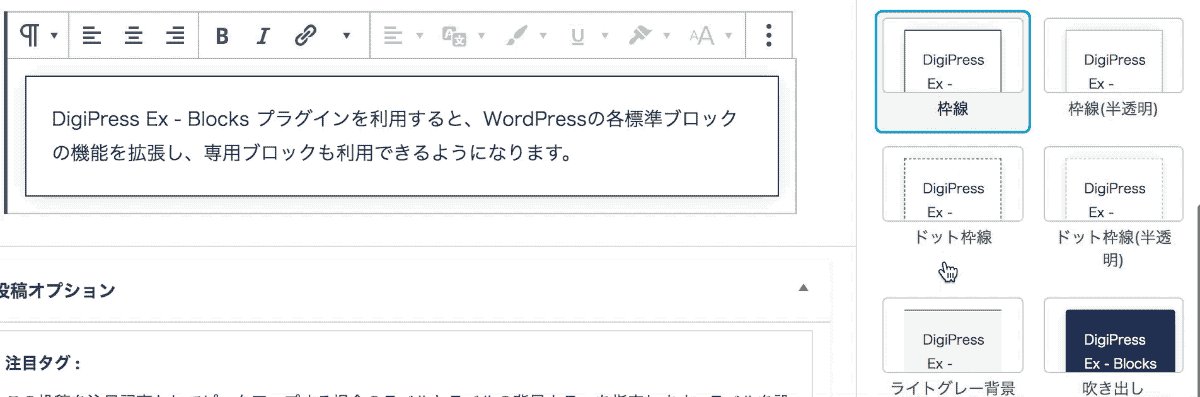
「段落」ブロックを 枠線ボックスとして表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 枠線ボックス(半透明)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 枠線ボックス(太い)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 枠線ボックス(太い, 半透明)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 破線ボックスとして表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 破線ボックス(半透明)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 破線ボックス(太い)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを 破線ボックス(太い, 半透明)として表示します。
※枠線の色はフォントカラーと連動します。
「段落」ブロックを ライトグレーボックスとして表示します。
「段落」ブロックを ライトグレーボックス(グラデーション)として表示します。
「段落」ブロックを ライトグレーボックス(ステッチ)として表示します。
「段落」ブロックを ライトグレーボックス(ステッチ, グラデーション)として表示します。
「段落」ブロックを ライトグレーボックス(上下線)として表示します。
「段落」ブロックを ライトグレーボックス(上下線, グラデーション)として表示します。
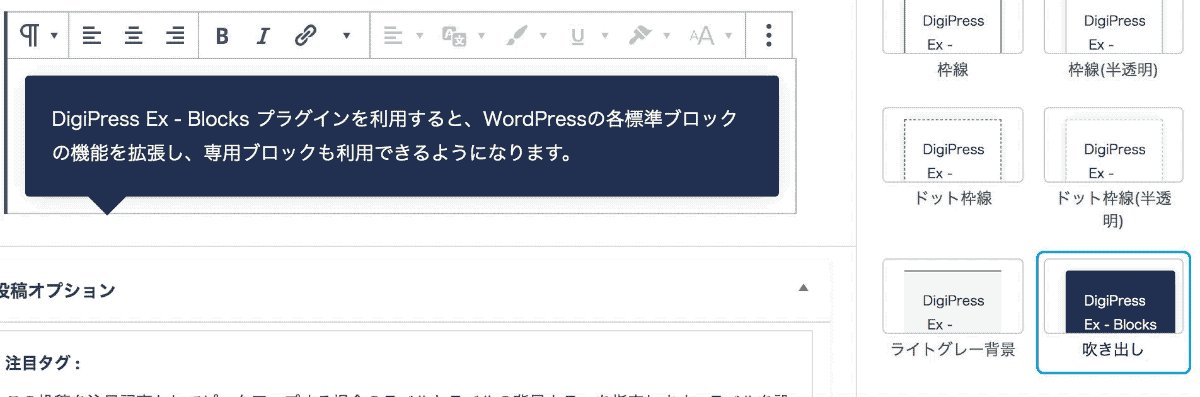
「段落」ブロックを 吹き出しデザインで表示します。
段落の先頭にアイコンを表示
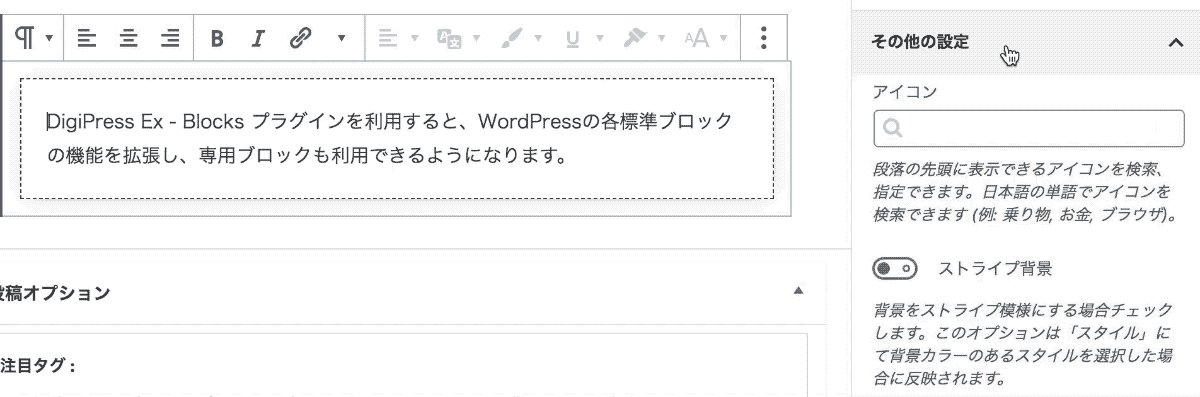
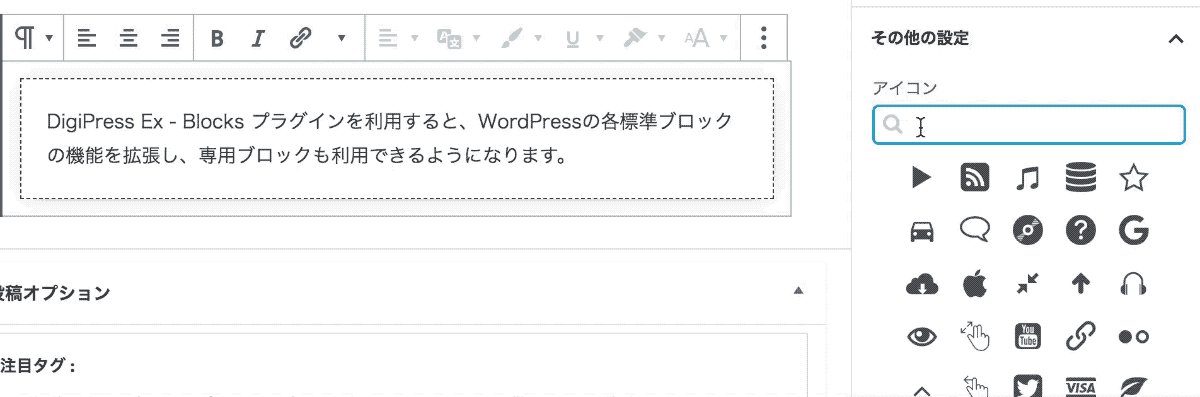
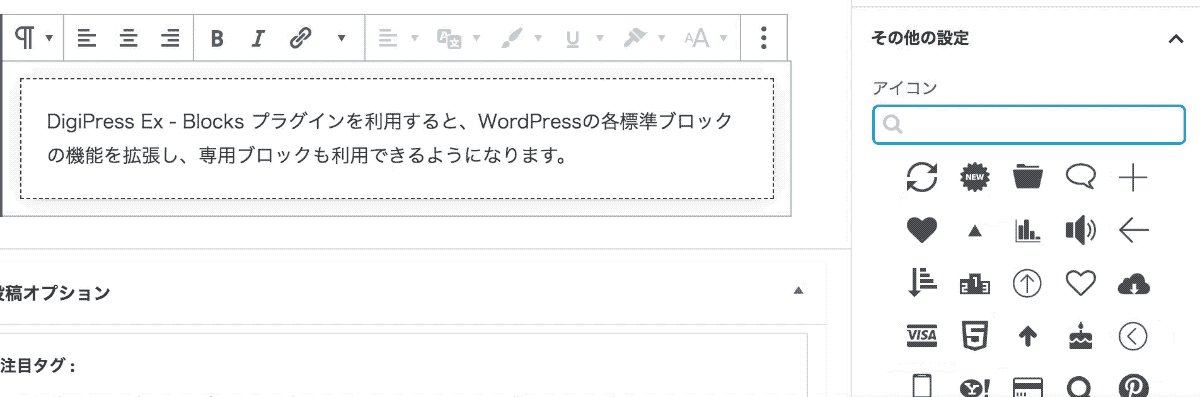
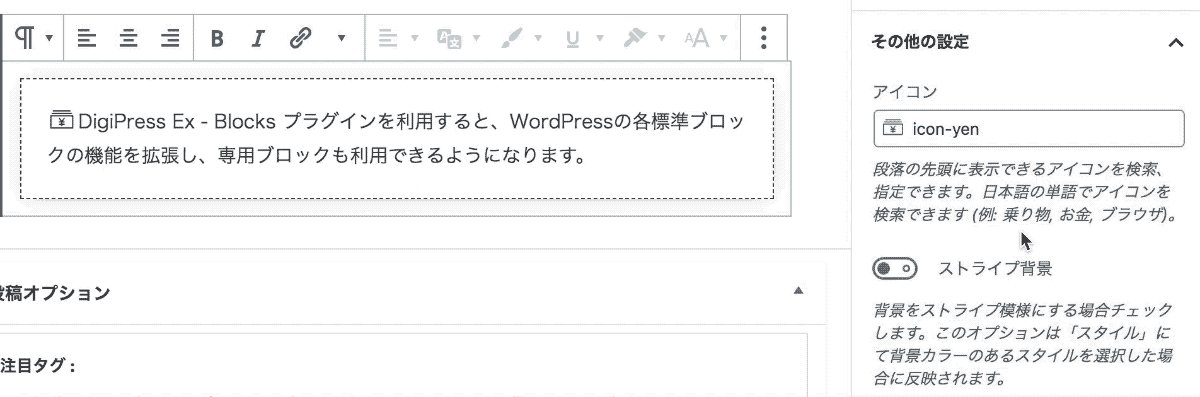
右側の設定サイドバーにある【その他の設定】の「アイコン」から、段落ブロックのテキストの先頭に任意のアイコンを表示できます。

フォームにカーソルを置くと、テーマにプリセットのアイコンから100個までがランダムに表示されます。
目的のアイコンが一覧にない場合は、ワードを入力して直接アイコンを検索できます。
普通の段落の先頭にアイコンを表示します。
スタイルを反映した段落にアイコンを表示します。
アイコンごと段落のフォントサイズを変える
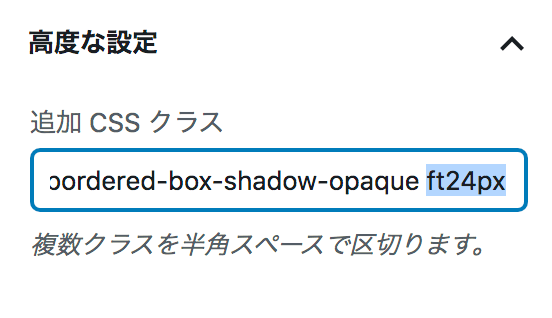
ブロックエディターのツールバーなどからフォントサイズを変更しても、先頭のアイコンには反映されないため、アイコンごと「段落」ブロックのフォントサイズを変えるには、設定サイドバーの最後にある「高度な設定」の “追加 CSS クラス” に DigiPress のフォントサイズ用のセレクタを直接追加します。

フォントサイズ用のCSSセレクタは、ft8px 〜 ft100px までの書式で指定できます。
※ft35px 以降は、5px ずつの指定(ft40px, ft45px, ft50px …)に対応。
アイコンごとフォントサイズを変えて表示
段落を縦書きで表示する
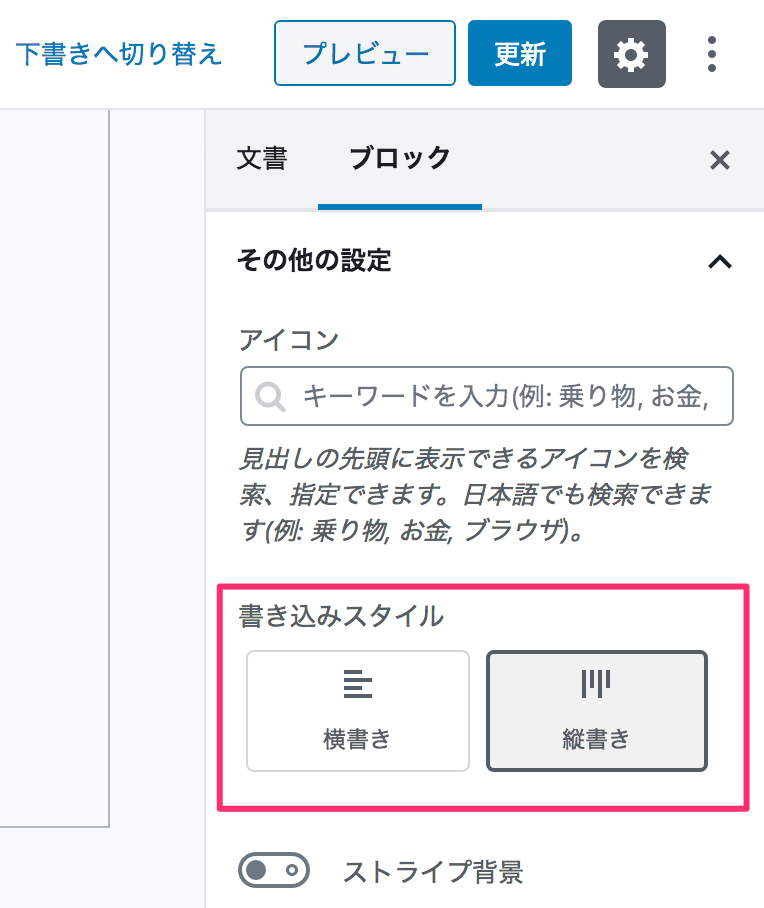
右側の設定サイドバーの【その他の設定】の「書き込みスタイル」で「縦書き」を選択すると、段落のテキストが縦書きになります。

段落の縦書き。
縦に長くなりすぎないように、
適度な箇所で改行してください。
オーバーフローした場合は、
横にスクロールして可視可能です。
縦書きオプションは AMP モードでは無効です。
使用しているフォントによっては縦書きスタイルが正常に表示できない場合があります。
段落の背景にストライプ模様を重ねる
この拡張機能は、主に背景カラーがあるスタイルを適用している場合に対して、段落の背景をストライプ模様と重ねて表示することができます。

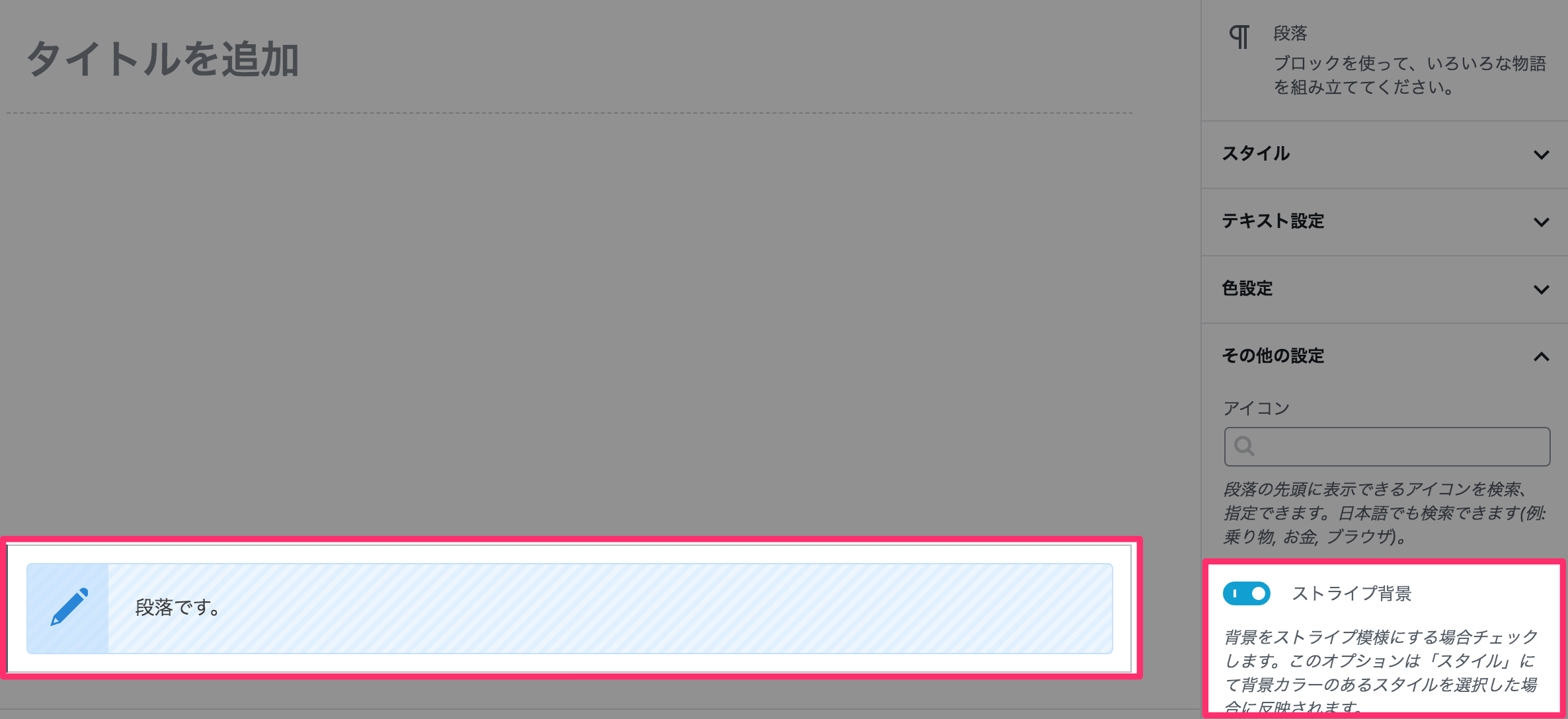
ストライプ模様を反映するには、右側の設定サイドバーの【その他の設定】→「ストライプ背景」をオンにします。
スタイルを適用した通常(ストライプ模様無効)の状態の段落
スタイルを適用したストライプ模様付きの状態の段落
スタイルを適用した通常(ストライプ模様無効)の状態の段落
スタイルを適用したストライプ模様付きの状態の段落
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


