![[オリジナル]切り抜きテキストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/07/clipped-text-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「切り抜きテキスト」ブロックが追加されます。
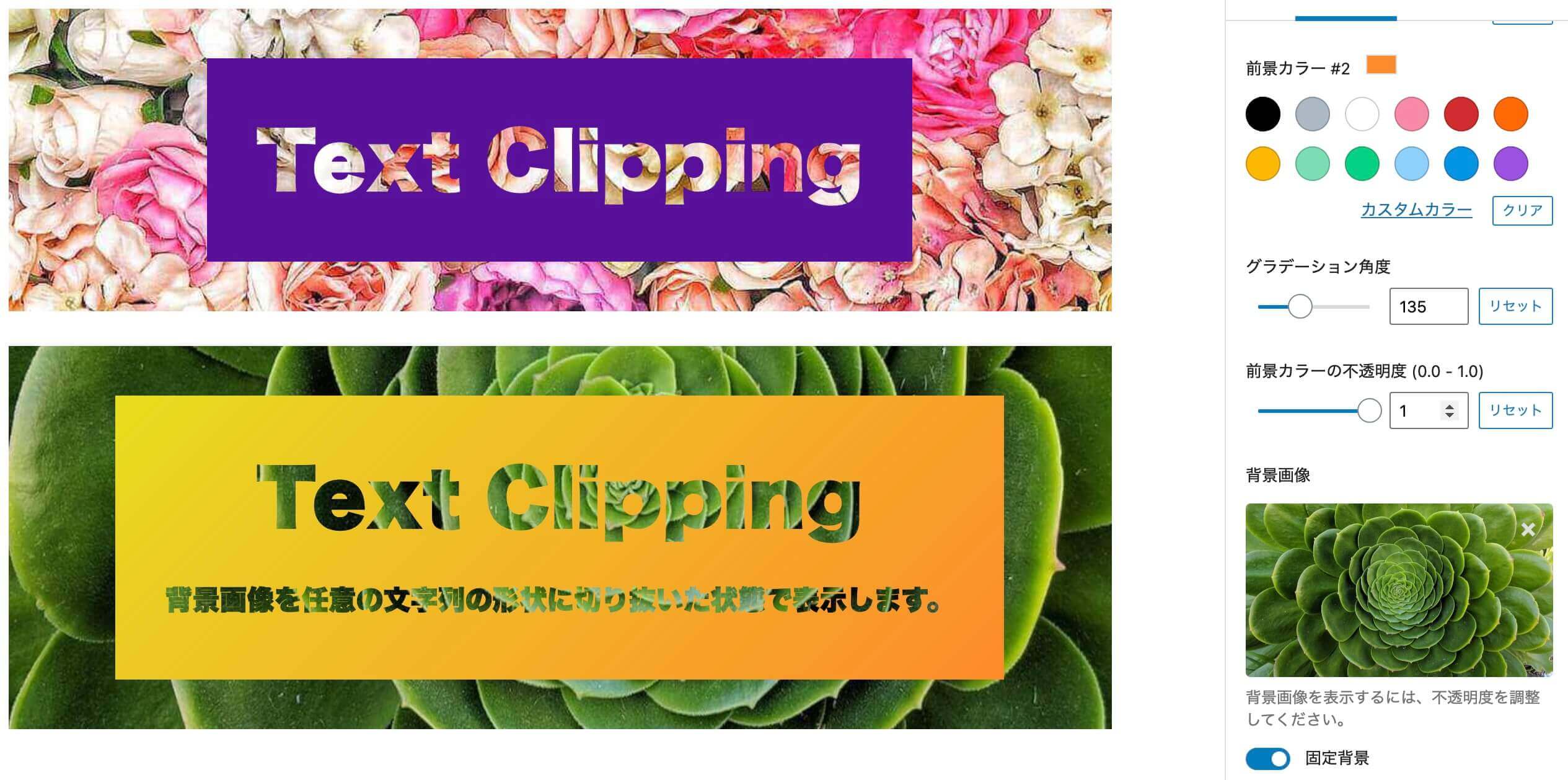
このブロックでは、任意の背景画像を入力したテキストの形状に切り抜いたデザインで表示することができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
Text Clipping
Text Clipping
Text Clipping
Text Clipping
Text Clipping
Text Clipping
Text Clipping
Text Clipping
スタイル2、スタイル3、前景カラーオプションはサブスクリプション版で利用可能になります。
ブロックの追加
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

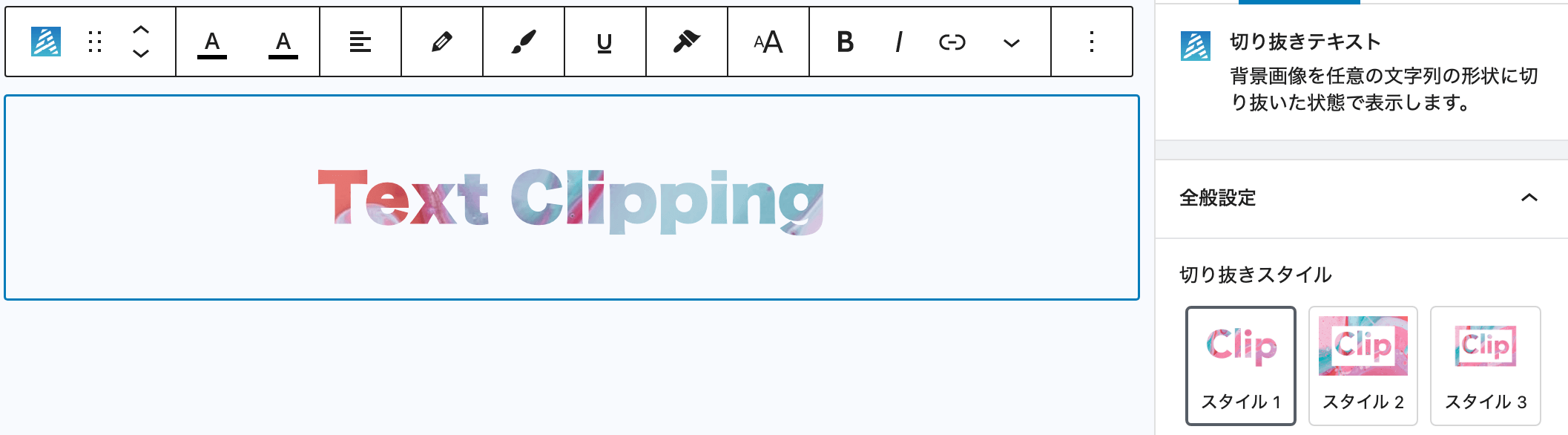
ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ブロック専用オプション
全般設定
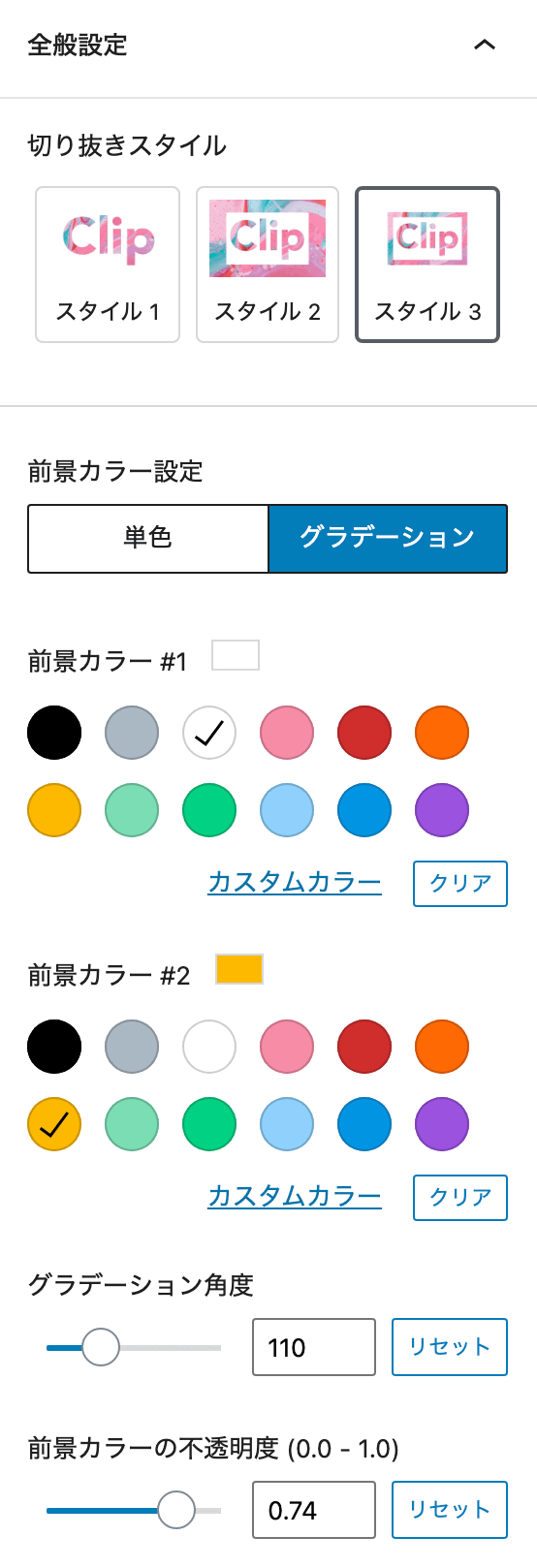
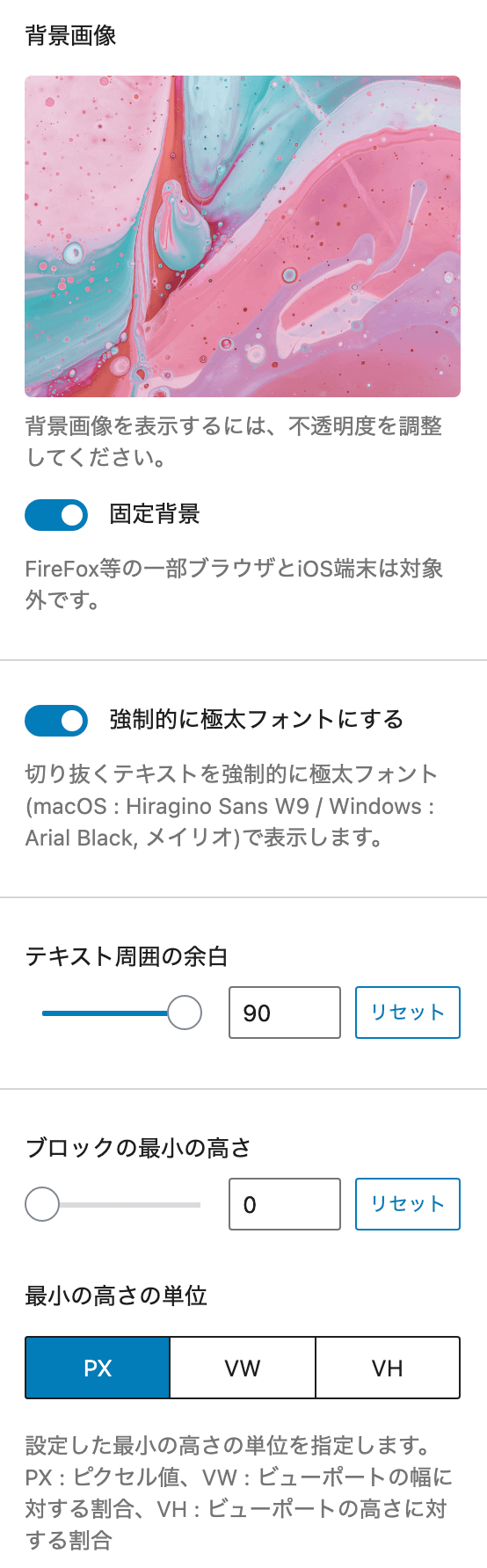
右側の設定サイドバーにある「全般設定」では、このブロックで表示される切り抜きテキストの背景画像の指定や切り抜きスタイル、前景カラー、周囲の余白などのブロック全般に関する設定を行います。


切り抜きスタイルは3パターンあり、切り抜いて表示する背景画像のアップロードや指定もここから操作します。
ブロックタイトル設定
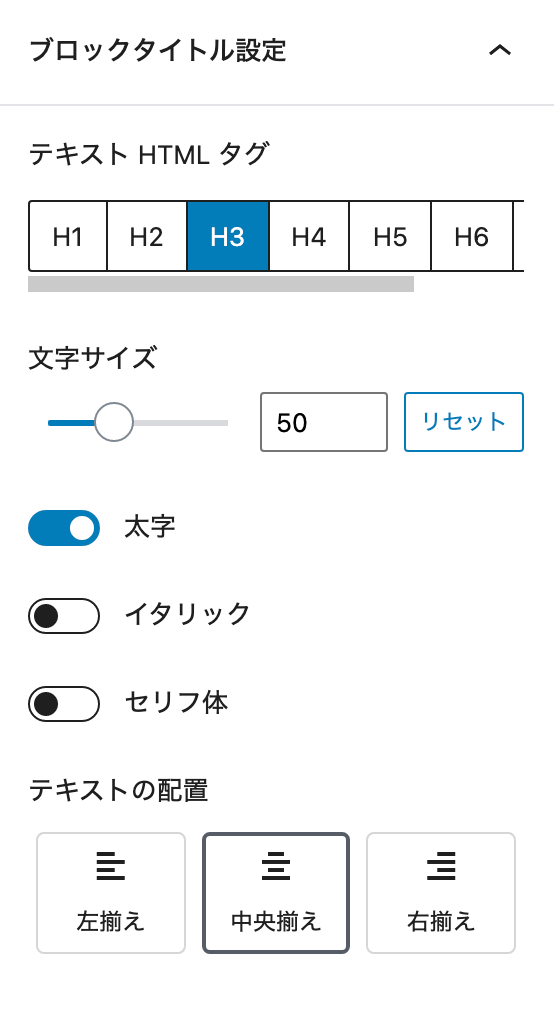
右側の設定サイドバーにある「ブロックタイトル設定」では、切り抜くタイトルテキストのフォントに関する設定を行います。

ブロックの説明
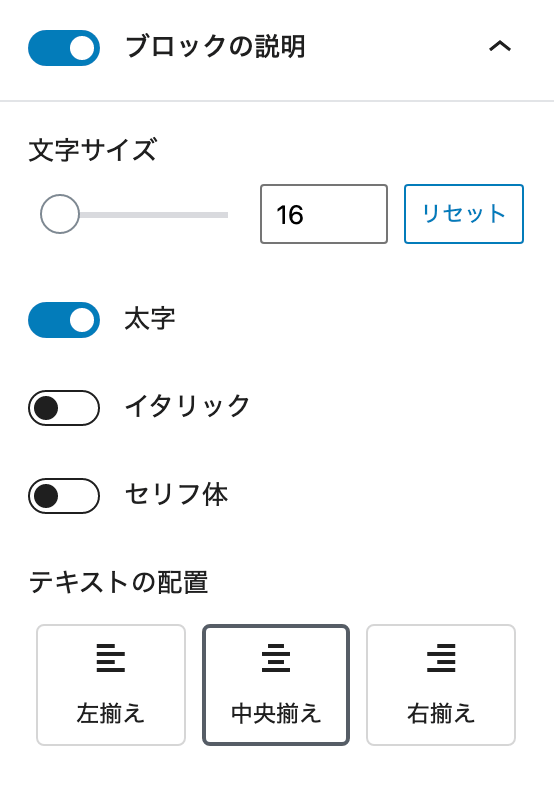
右側の設定サイドバーにある「ブロックの説明」タブのトグルをオンにすると、タイトル直下に別のテキストを入力できるようになります。
このオプションではそのテキスト(説明文)のフォントに関する設定を行います。

「ブロックの説明」はサブスクリプション版で利用可能なオプションです。
余白調整
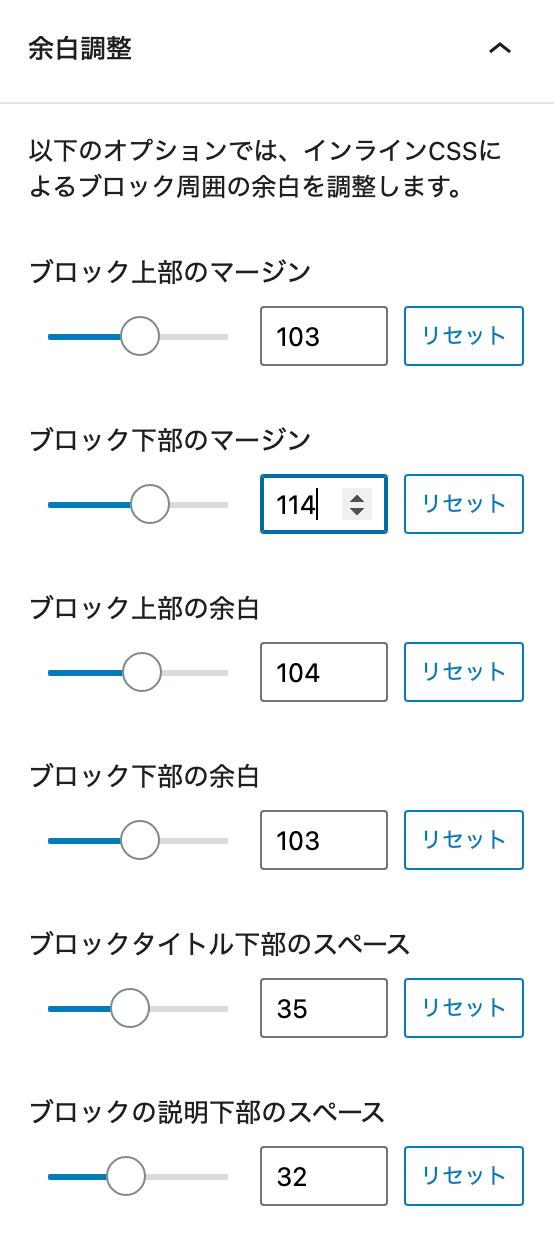
右側の設定サイドバーにある「余白調整」では、このブロックコンテンツ上下にとる余白(外余白=マージン、内余白=パディング)と、タイトルと説明文下部にとる余白を好みのサイズに調整できます。

ブロック共通オプション
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 全般設定
- 切り抜きスタイル(スタイル1固定)
- 前景カラーのグラデーション(単色のみ)
- 前景カラーの不透明度調整
- 固定背景
- ブロックの説明
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。




