![[WP標準]ボタンブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2021/03/extended-button-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「ボタン」ブロックに対して様々な拡張機能を利用できるようになります。
その他のエディター機能については以下をご覧ください。
ボタンブロックを追加するには、ブロック追加ボタンをクリックし【デザイン】セクションの「ボタン」を選択します。

本プラグインが有効化されている場合は、エディター上の該当ブロックの右側サイドバーに「その他の設定」オプションが追加され、ここでプラグインによる拡張機能を利用できるようになります。
拡張される専用オプション
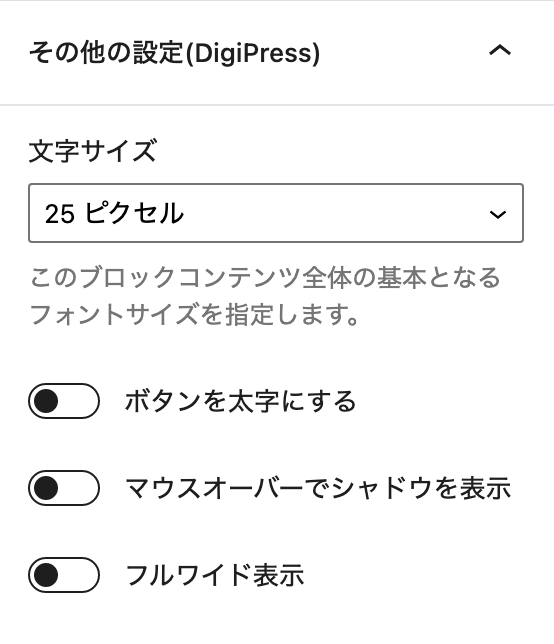
「DigiPress Ex – Blocks / Blocks Free」プラグインにより、右側サイドバーに「その他の設定(DigiPress)」が追加されます。

ボタンテキストサイズの変更
標準のボタンブロックでは、ボタンテキストのフォントサイズを指定するオプションがありませんが、本プラグインによる拡張機能によって、右側サイドバーの【その他の設定】→ 「文字サイズ」 からボタンテキストのサイズを10〜100ピクセルから選ぶことができます。
このオプションによるボタンテキストサイズの変更は、インラインのCSSではなくDigiPressテーマにプリセットのフォントサイズ用の装飾セレクタ(ft10px〜ft100px)の挿入によるものです。
ボタンテキストを太字にする
ボタンテキストを太字にするには、右側サイドバーの【その他の設定】→「ボタンを太字にする」をオンにします。
マウスオーバー時にシャドウを表示
マウスオーバー時にボタンにボックスシャドウ加工を施すには、設定サイドバーの【その他の設定】→「マウスオーバーでシャドウを表示」をオンにします。
フルワイド表示
ボタンを表示エリアの幅100%で表示するには、設定サイドバーの【その他の設定】→「フルワイド表示」をオンにします。
スクロールフェードイン表示
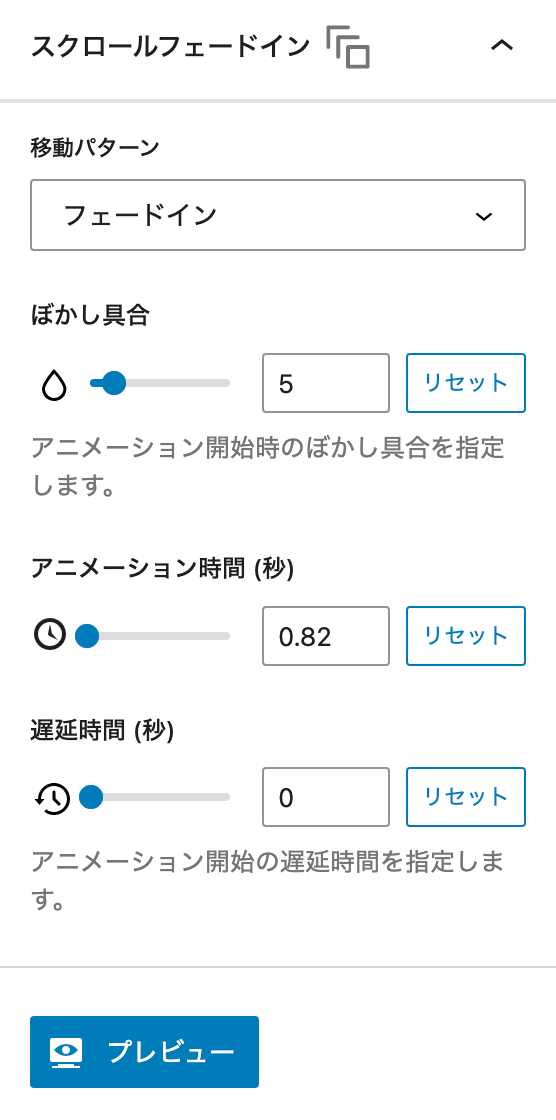
ブロック共通オプションの一つである【スクロールフェードイン】オプションを使用すると、スクロールして可視エリアに到達した時点でブロックを指定したアニメーションでフェードイン表示させることができます。

その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


