
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
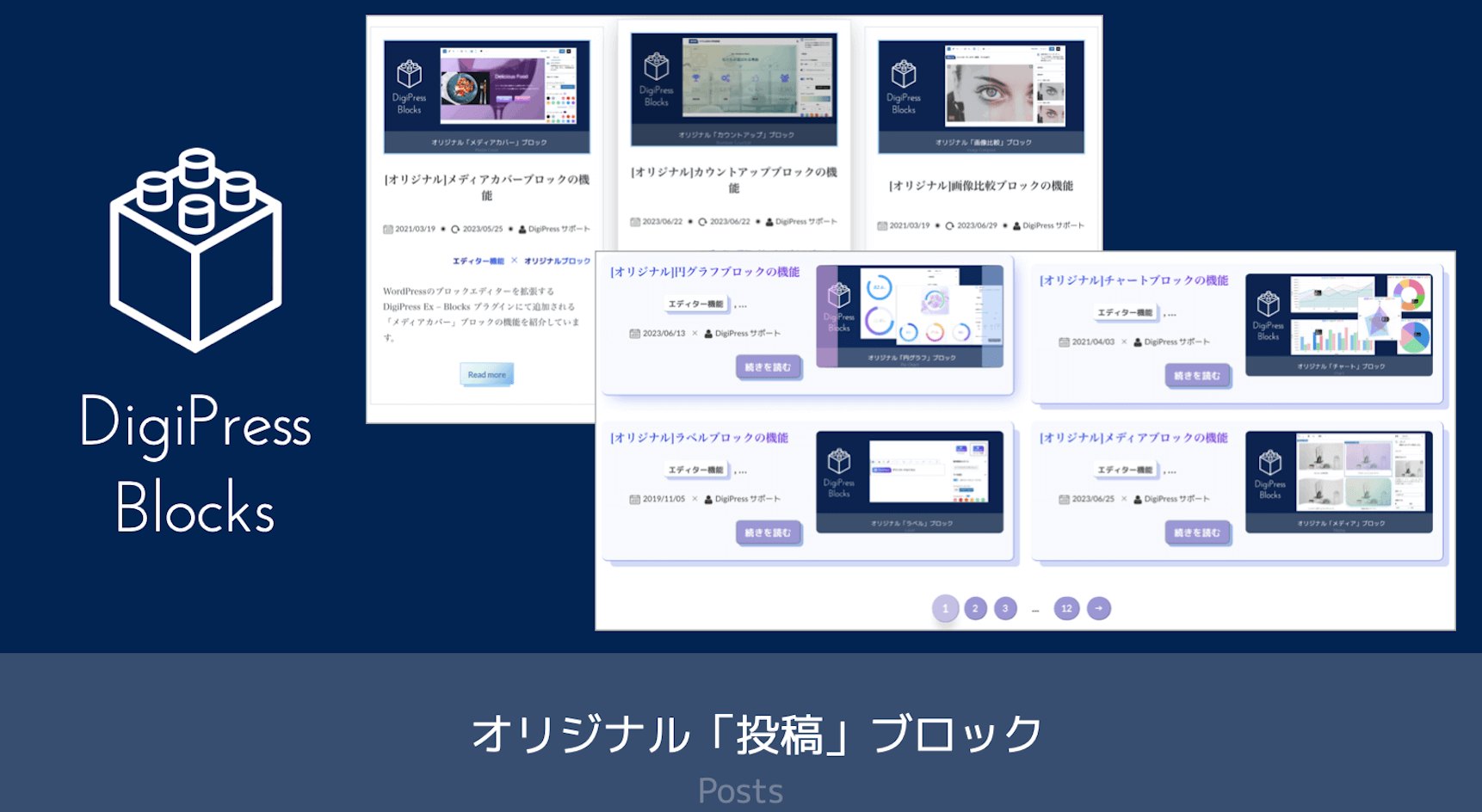
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「投稿」ブロックが追加されます。
このブロックでは、最新の投稿や、特定のカテゴリやタグ、キーワード、寄稿者、対象期間など豊富な条件によって絞り込んだ投稿のリストを、自由なレイアウトとデザインで表示することができます。
また、投稿だけでなく、固定ページや任意のカスタム投稿タイプの記事も対象とすることができ、さらにページ送り(連番ナビゲーション)の表示にも対応しています。
その他のエディター機能については以下をご覧ください。
現在解説動画を作成中です。しばらくお待ち下さい。
ブロックコンテンツ表示サンプル
デフォルト(3カラム)

[オリジナル]お客様の声ブロックの機能

[オリジナル]カウントアップブロックの機能
4カラム、抜粋なし
5カラム (全幅指定)
シンプル化した例
グリッド表示

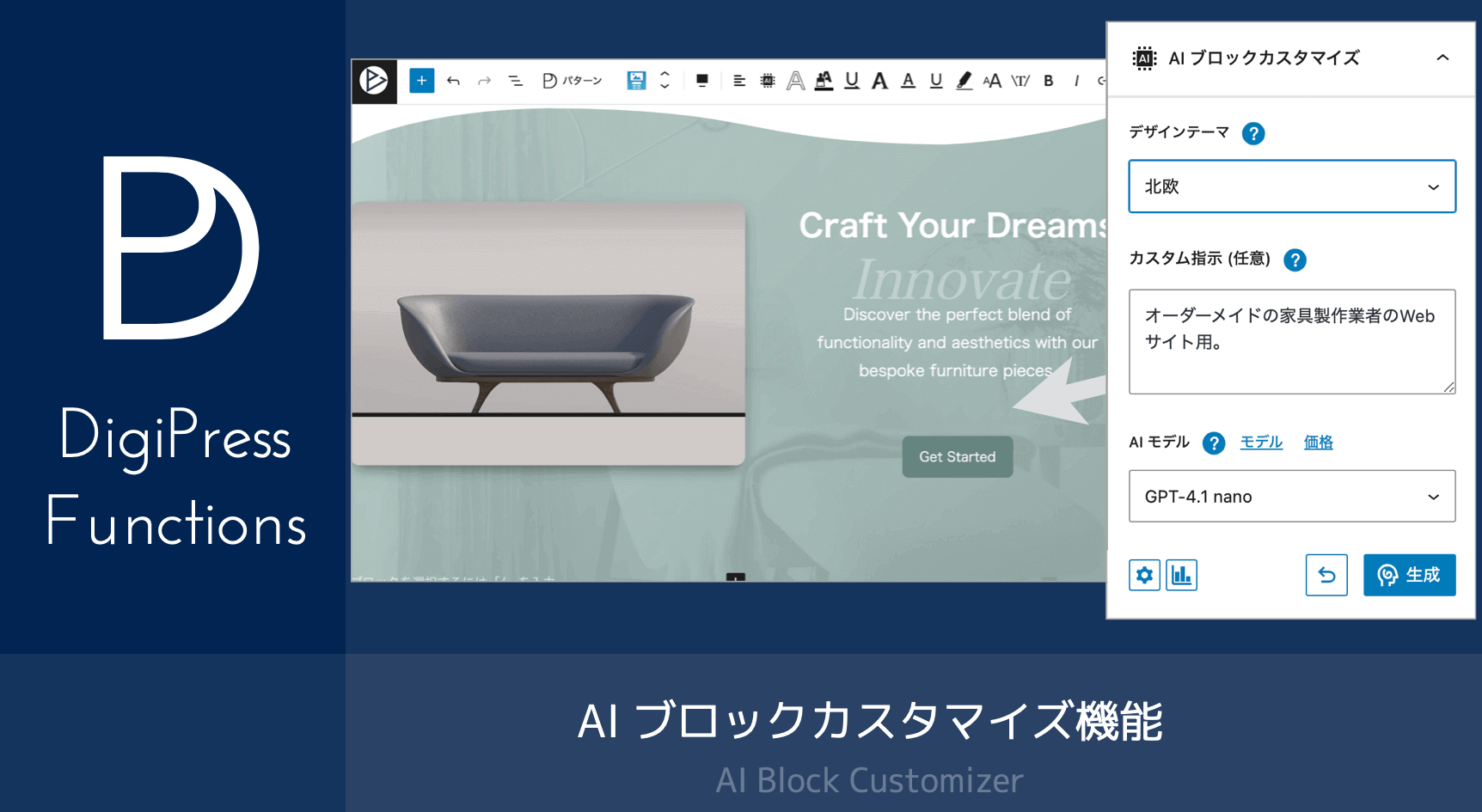
[共通オプション] AI ブロックカスタマイズ機能

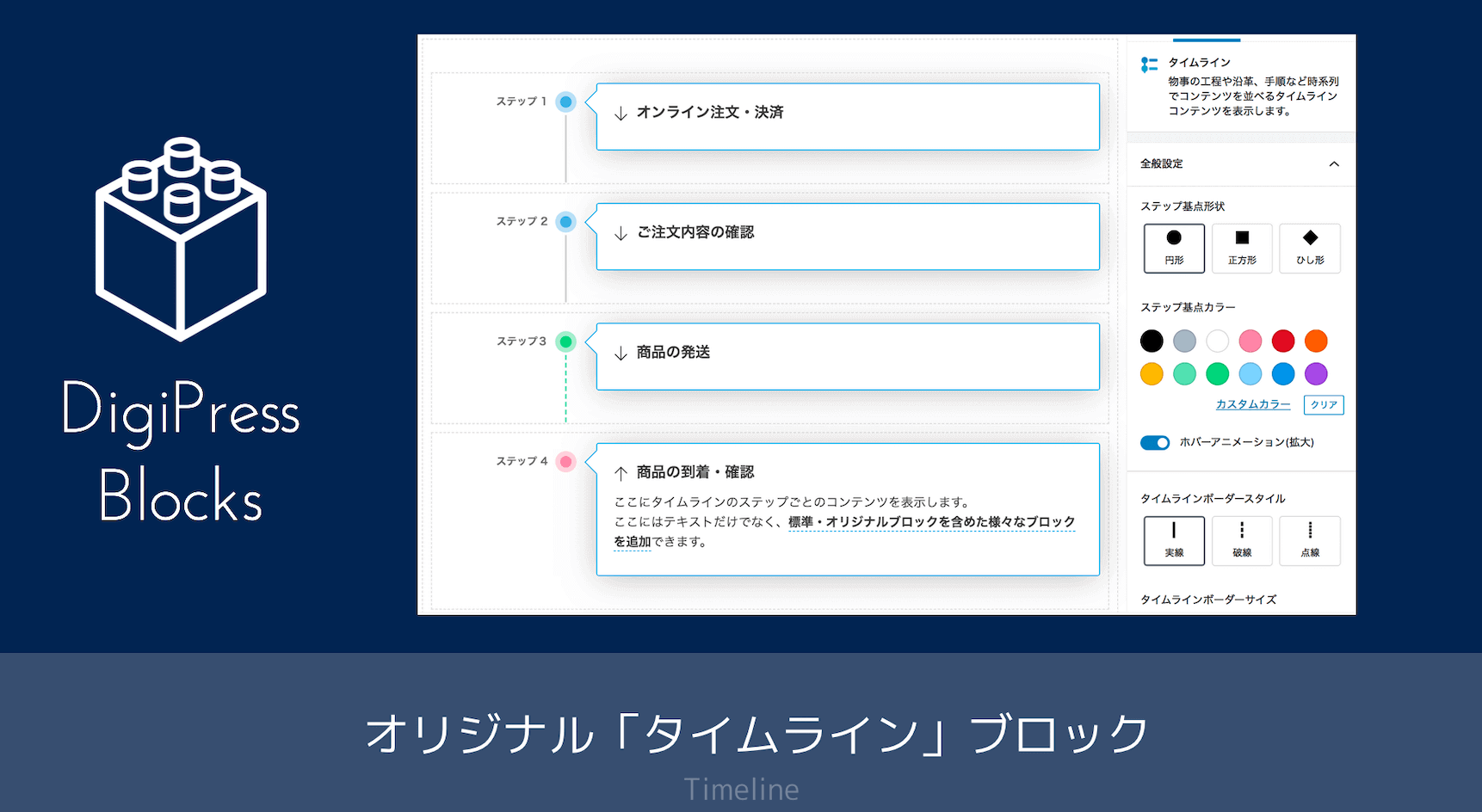
[オリジナル]タイムラインブロックの機能
グリッド表示(背景、シャドウ付き)
ページ送りあり
全体2カラム、アイテム内2カラム
アイテム内2カラム(グリッド)
共通オプションとの組み合わせ(ブロック背景、境界シェイプ)
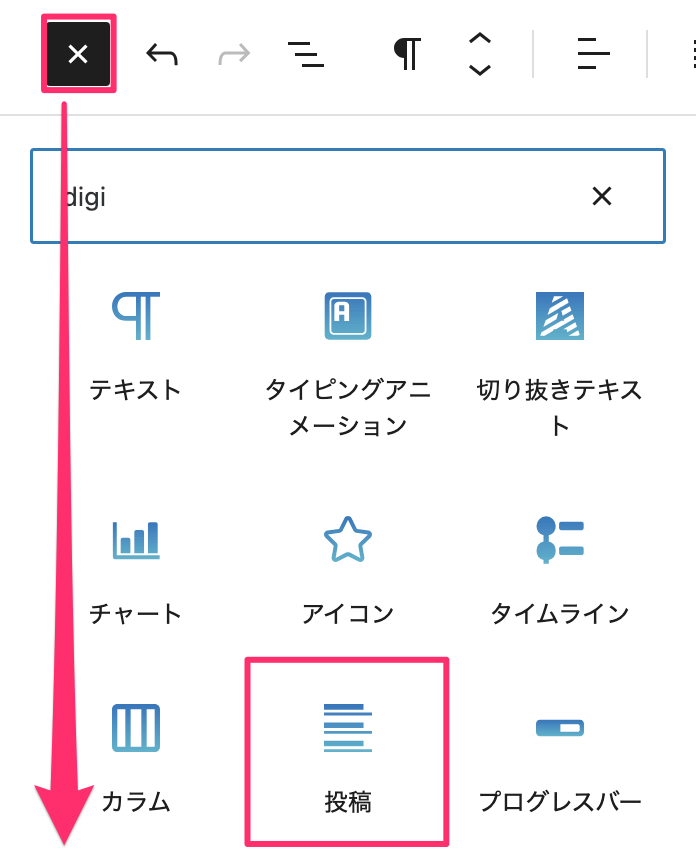
ブロックの追加
「投稿」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「投稿」や「posts」、「digipress」( “digi” のみでも可)などと入力して検索し、追加します。

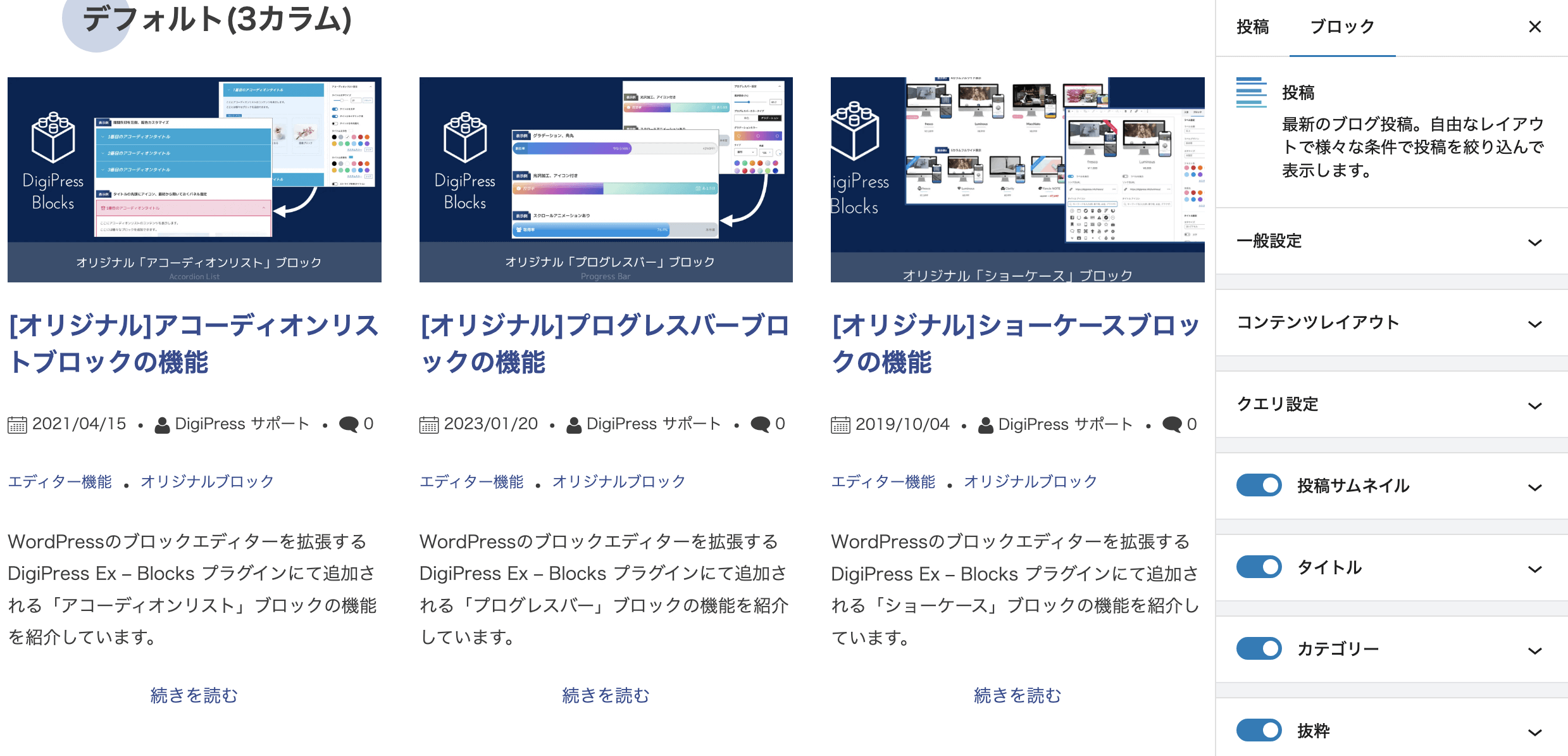
ブロック追加直後は、以下のように最近の投稿が3カラムで6件まで表示されます。

ブロックのカスタマイズ
一部のオプションは無料版では利用できません。
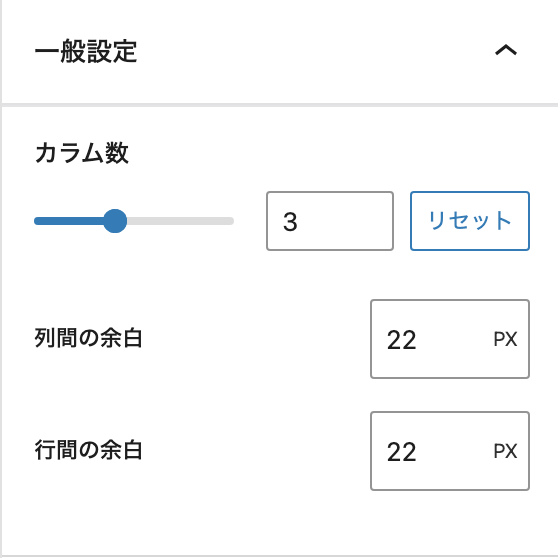
カラム設定

投稿リストのカラム(列)数は、1〜6カラムから選択できます。
カラム数の変更は、サイドバーの「一般設定」→「カラム数」から変更します。
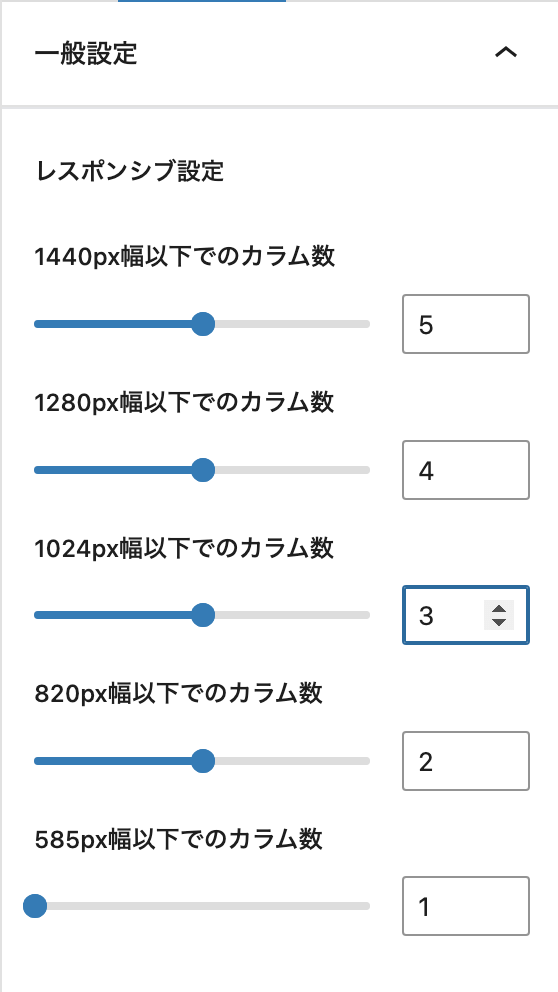
レスポンシブ設定

ブラウザの表示幅に応じて、投稿リストのカラム数を段階的に調整する必要がある場合は、「一般設定」→「レスポンシブ設定」にて予め定義されているブレークポイントごとでカラム数を指定しておきます。
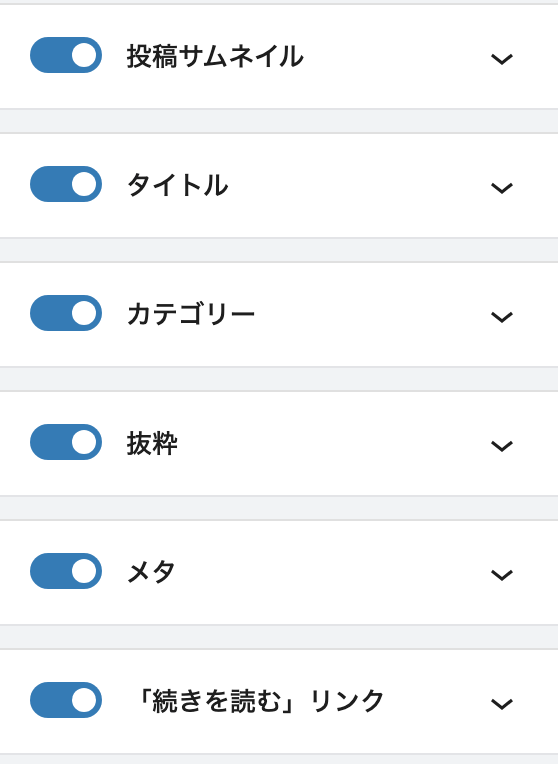
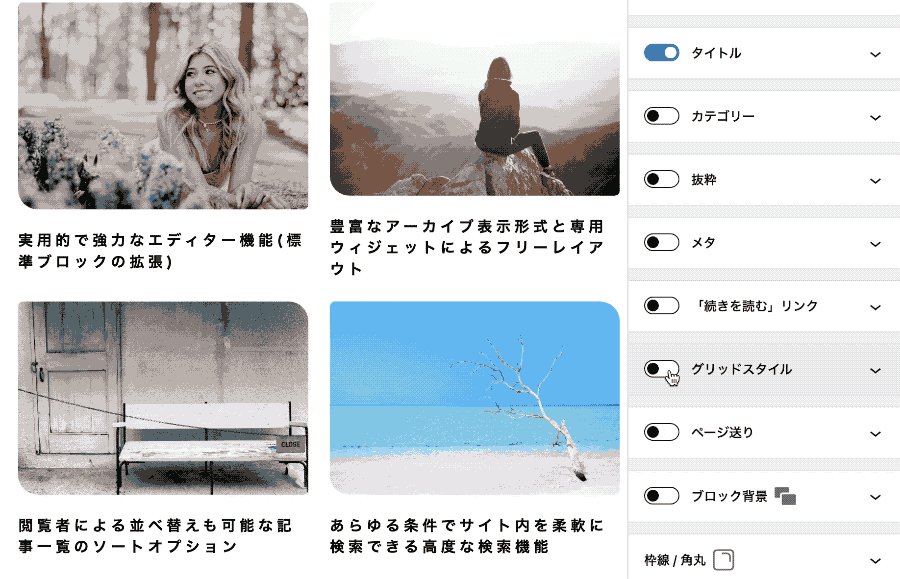
構成要素の表示制御

記事一覧の各アイテムを構成する要素(投稿サムネイル、タイトル、カテゴリ、メタ、抜粋、「続きを読む」リンク)は、サイドバーの各要素名の隣にあるチェックボックスを操作することで、必要な要素のみを表示させることができます。
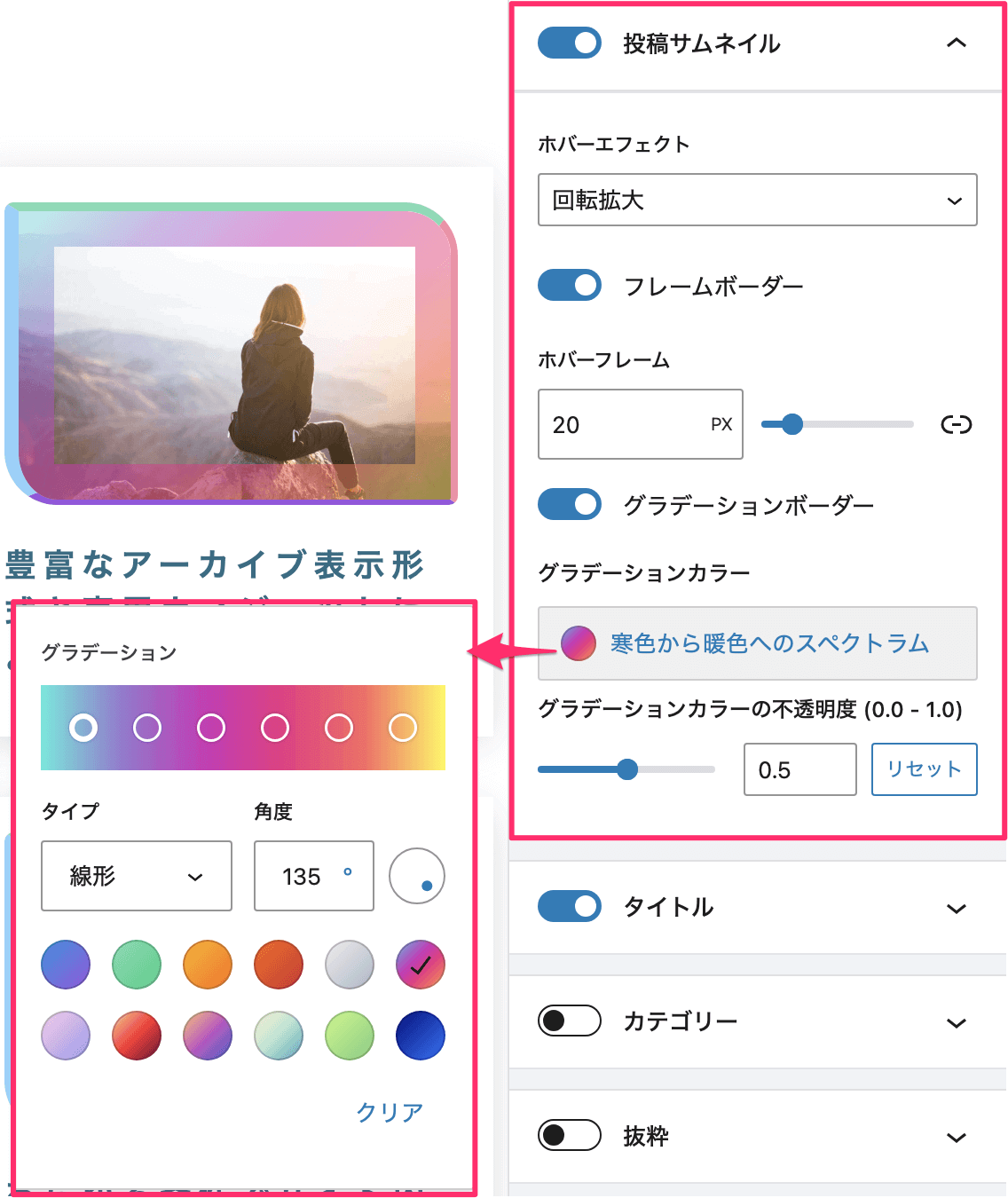
投稿サムネイルのカスタマイズ

投稿サムネイルを表示する場合、画像の解像度や表示サイズ、配置、ボーダー、角丸、マウスオーバー時のアニメーションと縁取りのカスタマイズが行なえます。

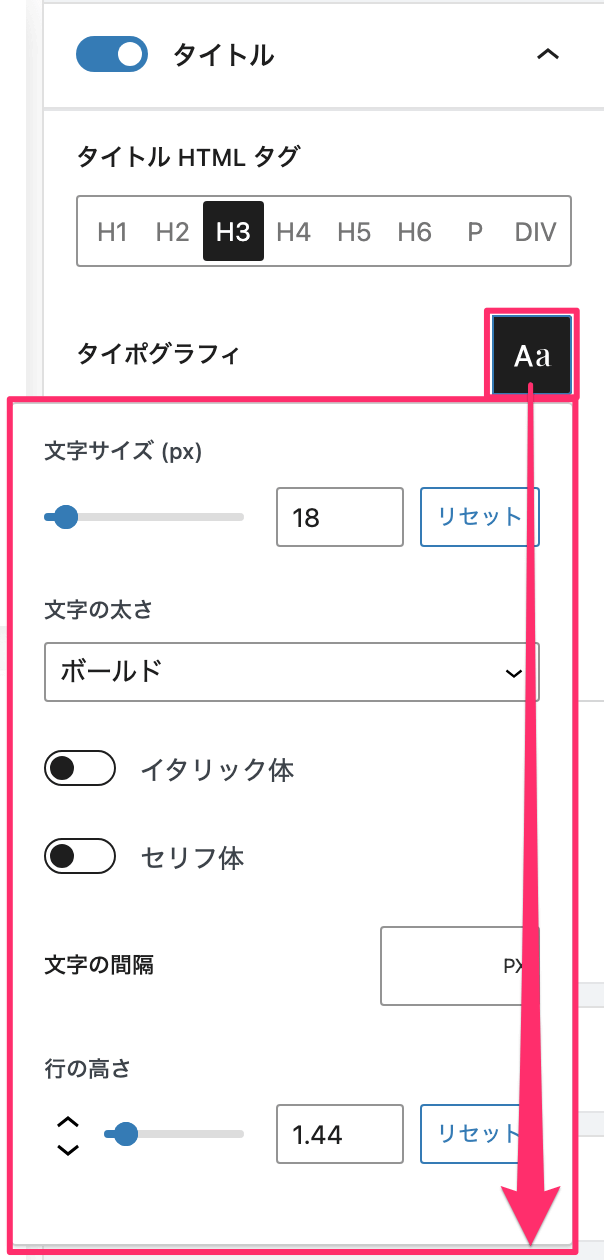
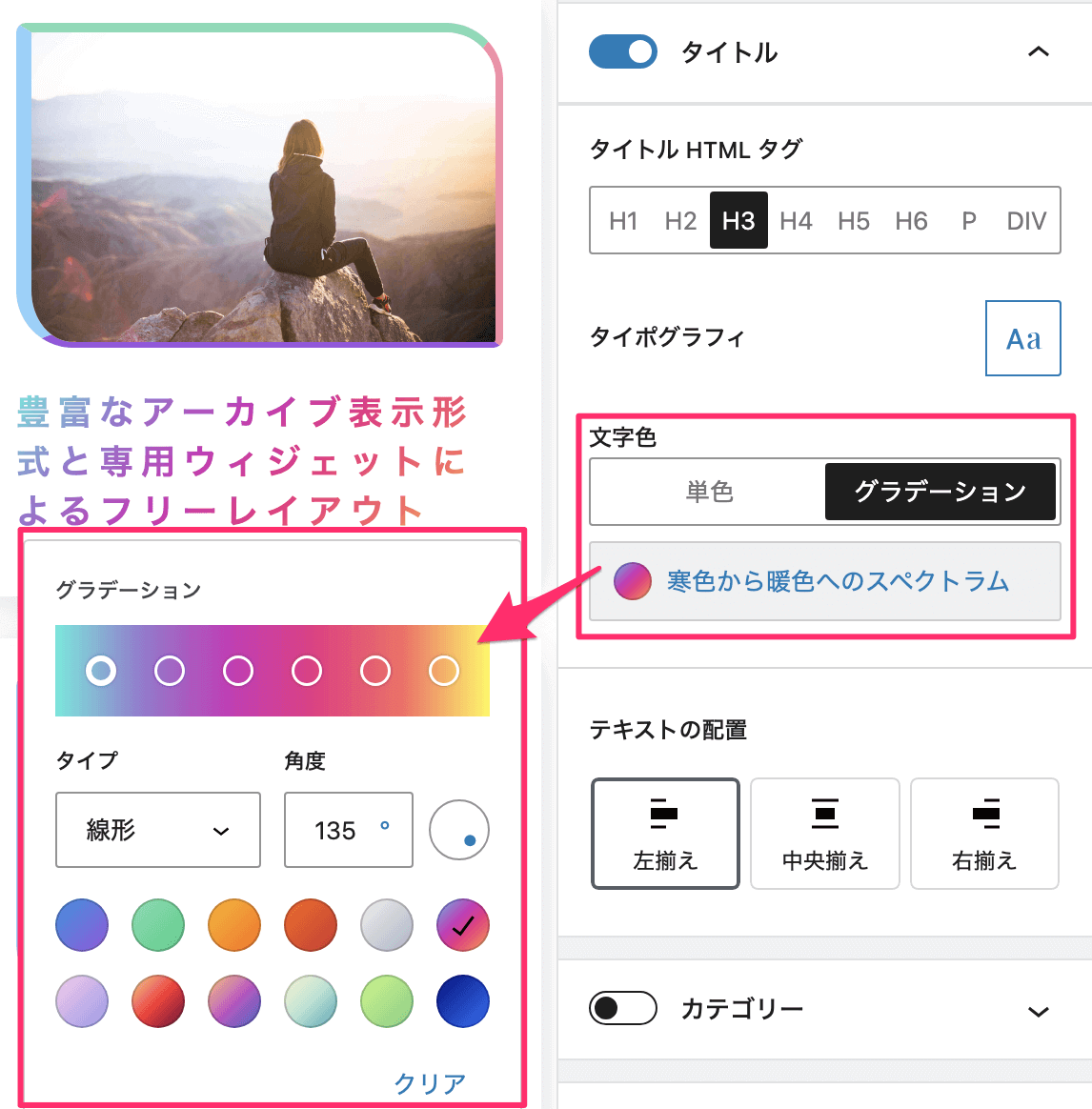
投稿タイトルのカスタマイズ

タイトルを表示する場合、タイトルの見出しタグや詳細なタイポグラフィの設定が行なえます。

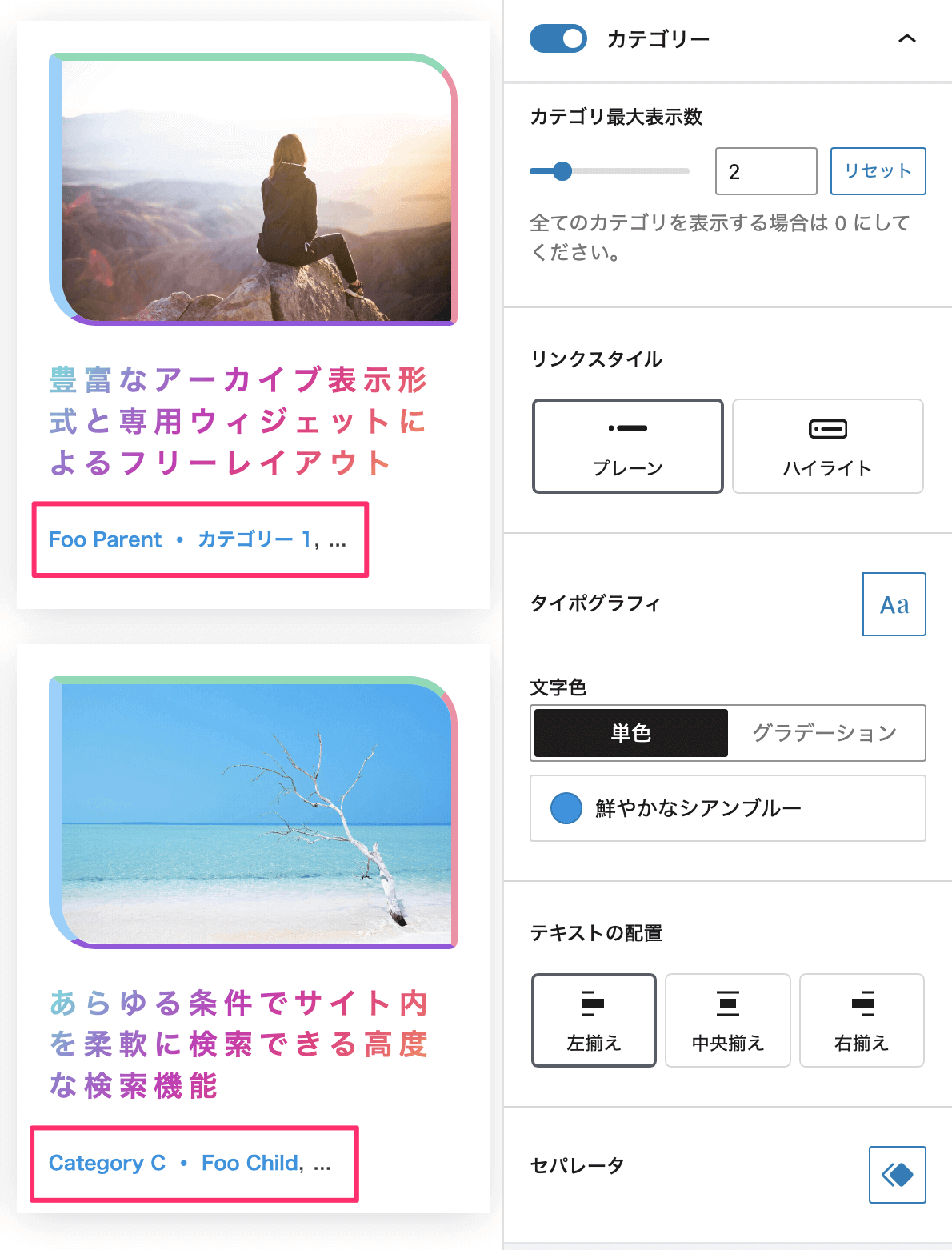
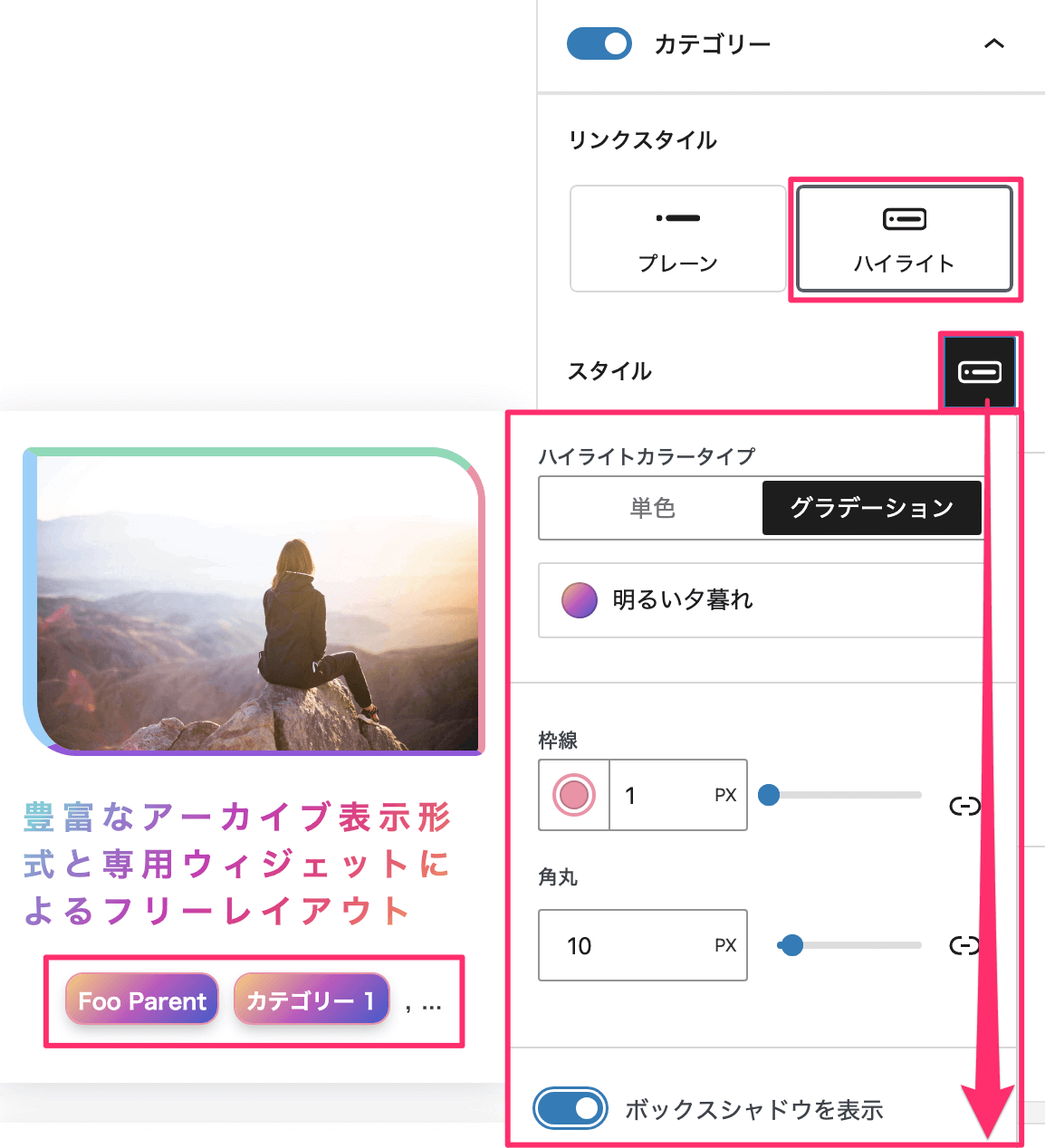
カテゴリーリンクのカスタマイズ

アイテム内にカテゴリーリンクを表示する場合、カテゴリーの表示数、タイポグラフィ、ハイライト表示、カテゴリー間のセパレータ(区切りマーク)の設定が行なえます。


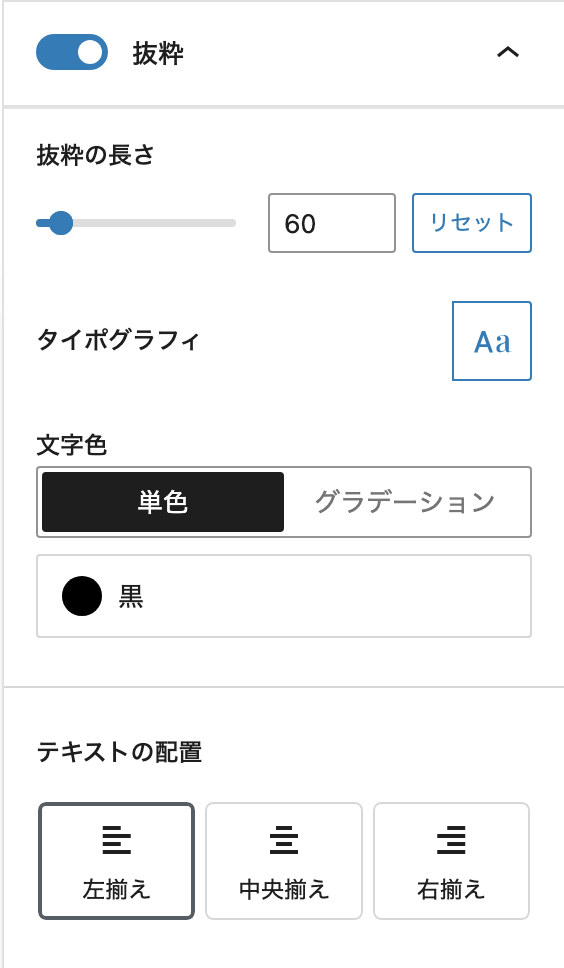
抜粋文のカスタマイズ

アイテム内に投稿の抜粋文を表示する場合は、抜粋の長さ(文字数)、タイポグラフィ、配置のカスタマイズが行なえます。
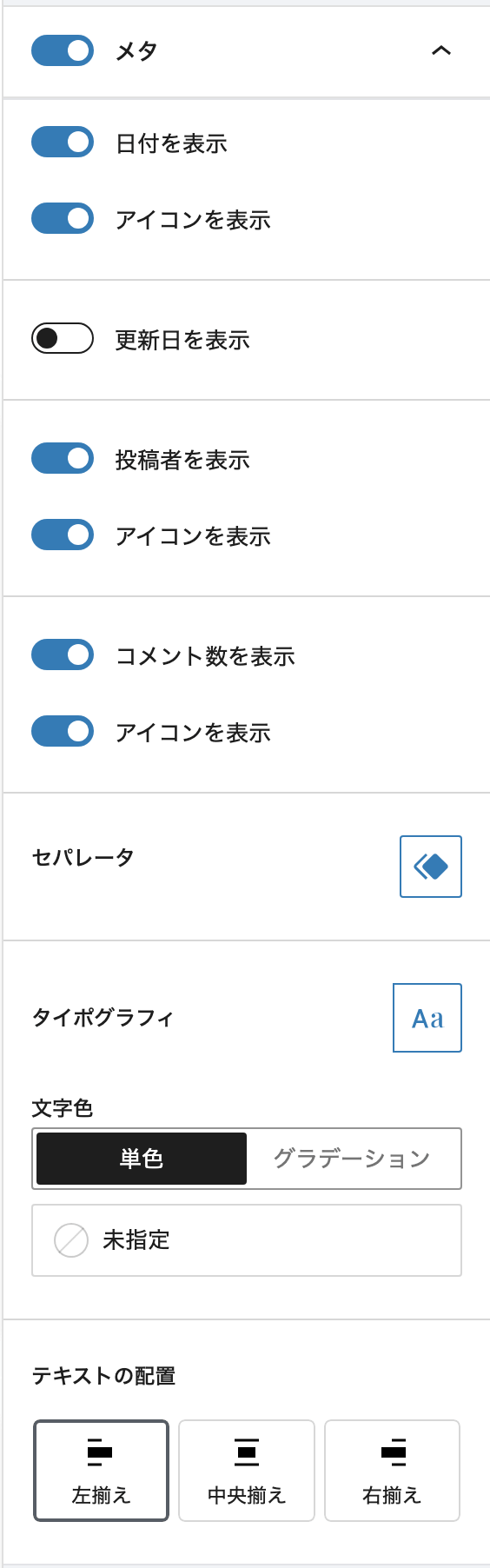
投稿メタのカスタマイズ

アイテム内に、投稿日、更新日、寄稿者名、コメント数を並べてメタ情報として表示する場合は、それぞれの表示有無、タイポグラフィ、配置、メタアイテム間のセパレータについてカスタマイズが行なえます。
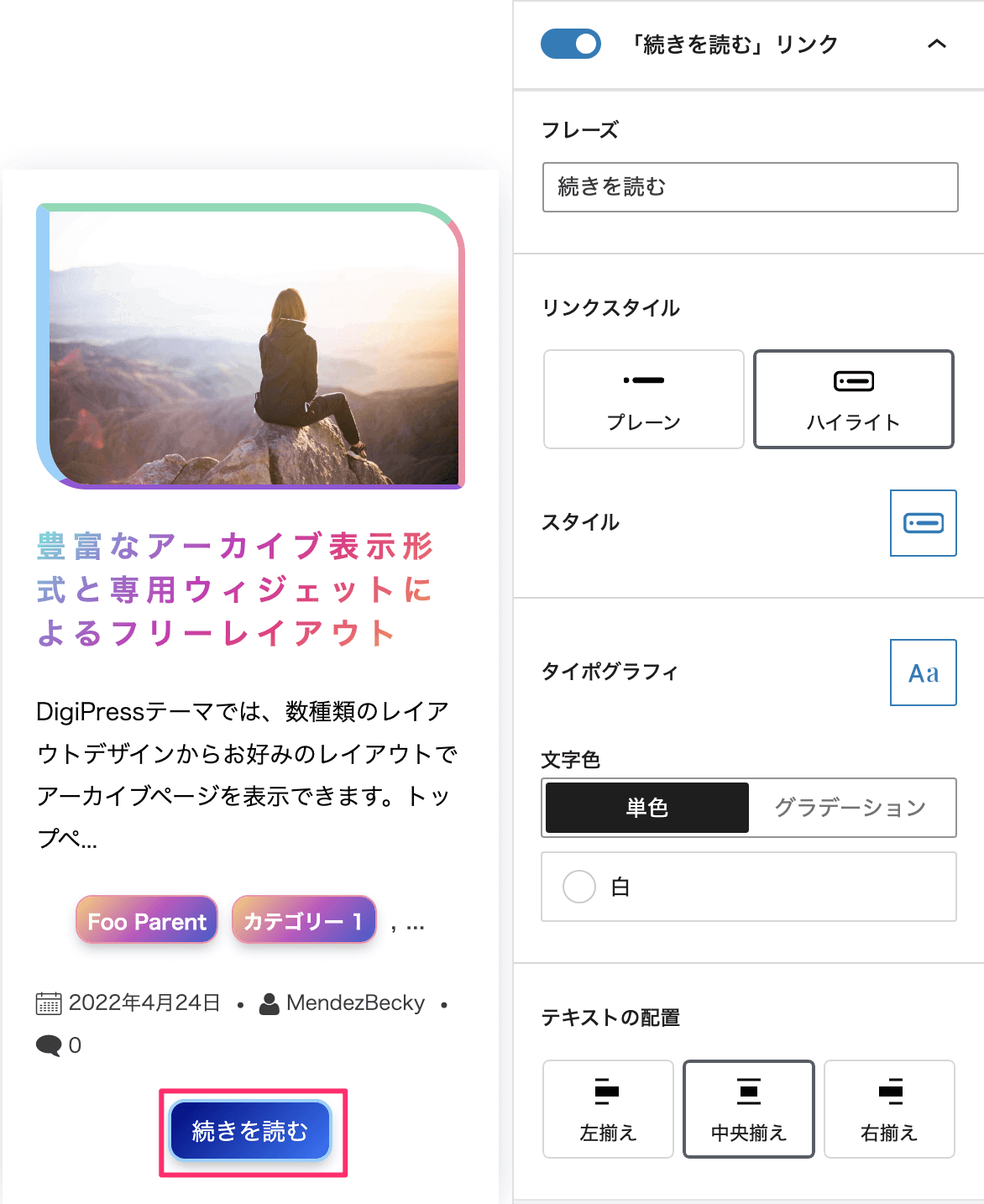
「続きを読む」リンクのカスタマイズ

アイテム内にシングルページへのナビゲーションとなる「続きを読む」リンクを表示する場合は、文言の変更、ハイライト表示、タイポグラフィ、配置ついて詳細にカスタマイズが行なえます。
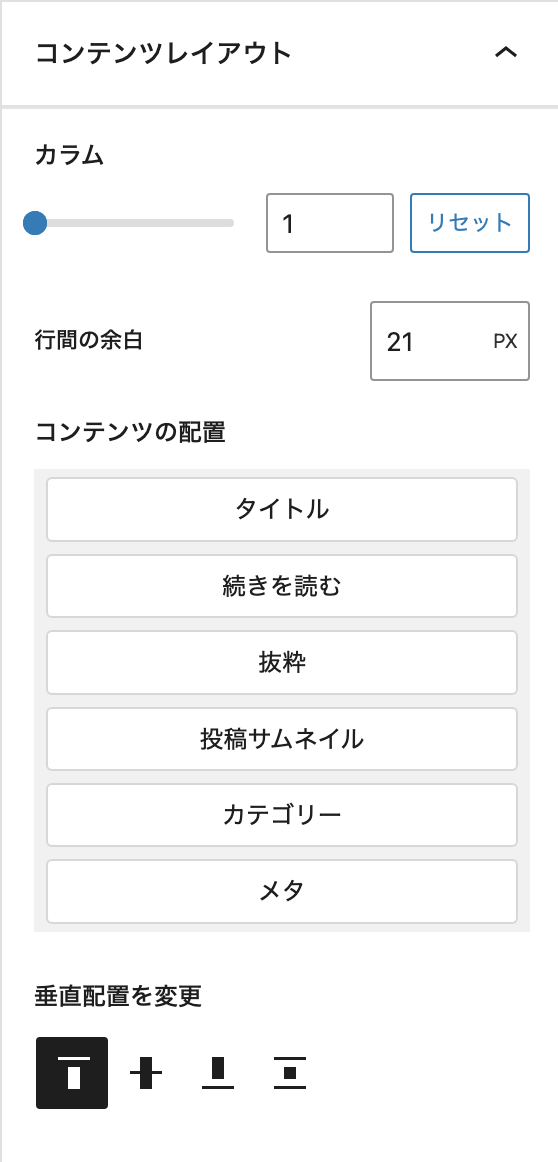
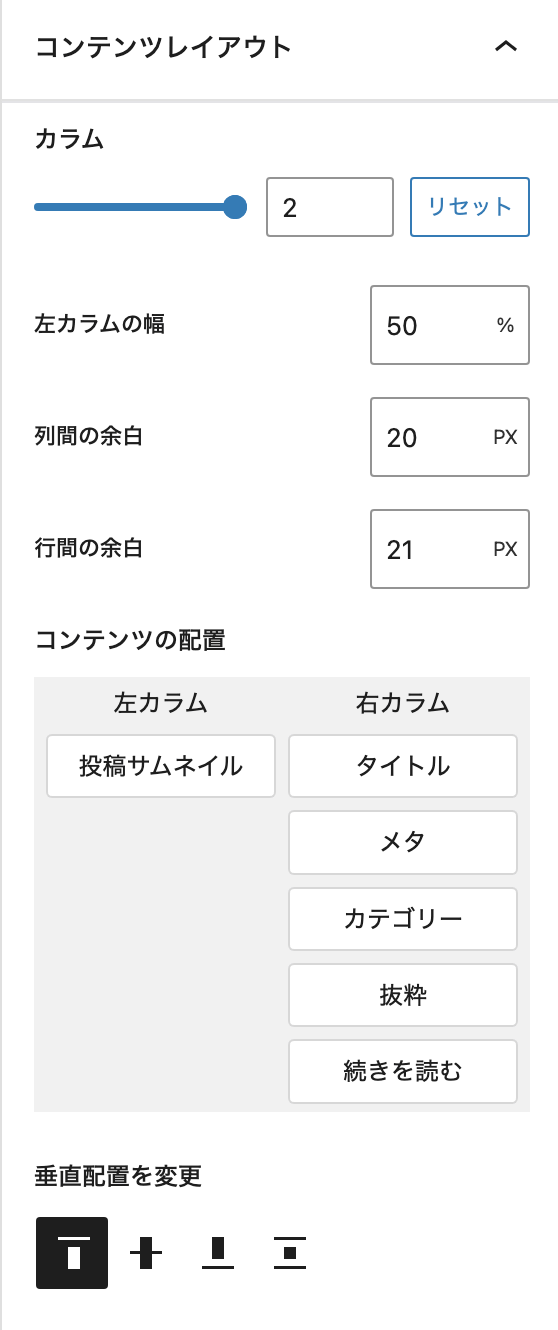
アイテム内のレイアウト


アイテム内のカラム数(1 〜 2カラム)と、構成要素(投稿サムネイル、タイトル、カテゴリ、メタ、抜粋、「続きを読む」リンク)の配置(並び順)をカスタマイズする場合は、サイドバーの「コンテンツレイアウト」から操作します。
各要素の配置は、ドラッグ&ドロップ操作で入れ替えが可能です。

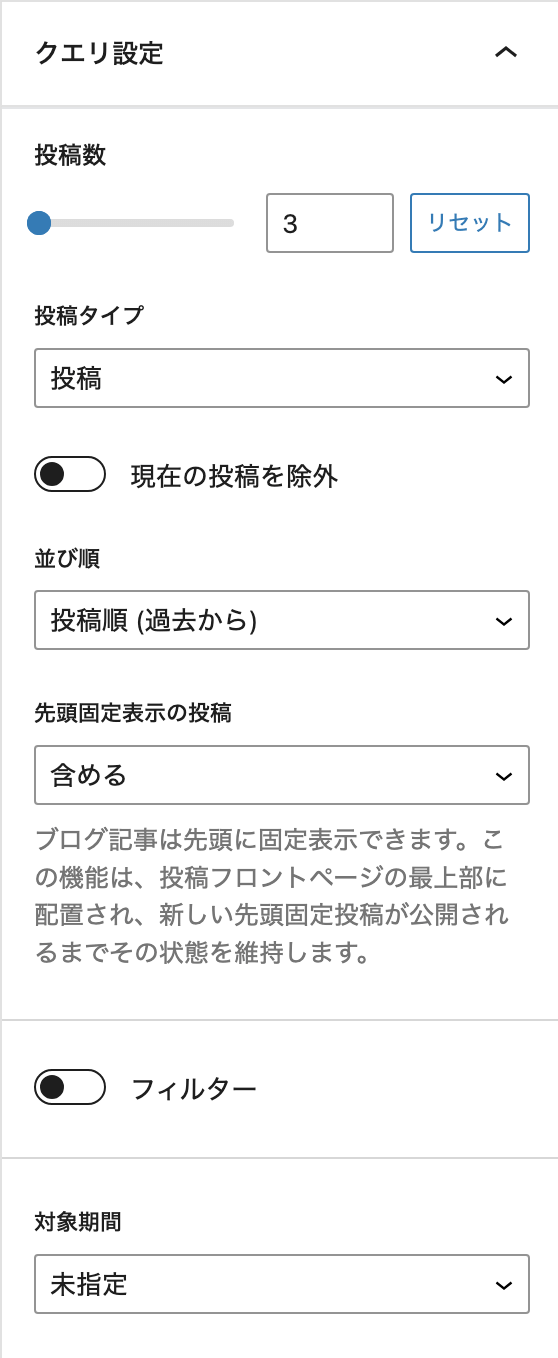
クエリ設定(記事取得条件)

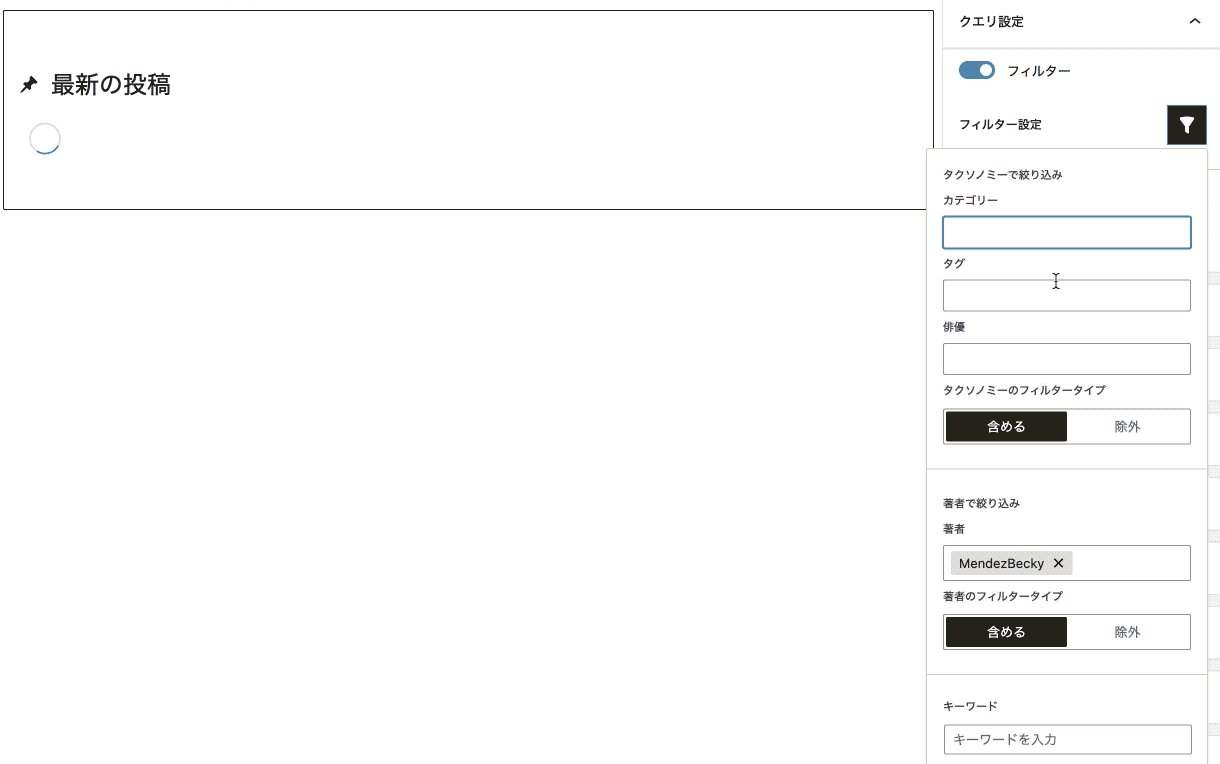
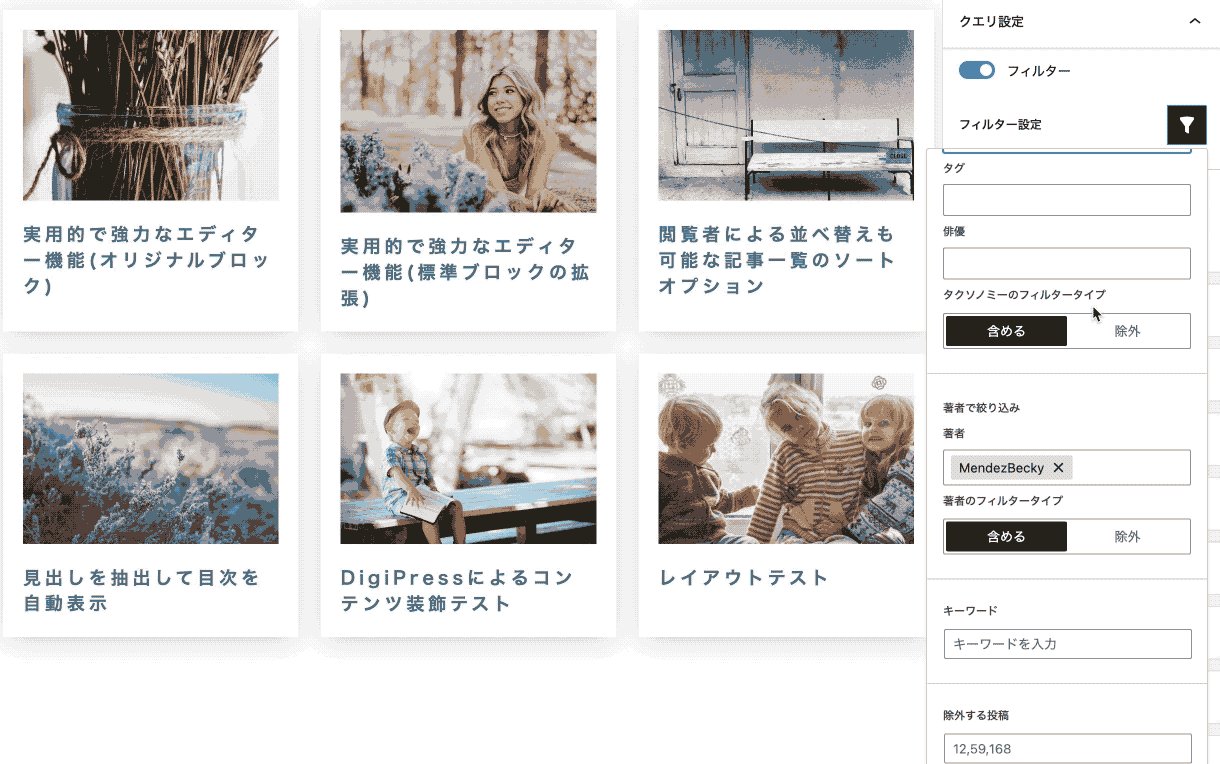
サイドバーの「クエリ設定」では、1ページに表示する投稿数や、対象とする投稿タイプ、並び順、フィルター条件(カテゴリ、タグ、カスタム投稿タイプの独自カテゴリ等、寄稿者、キーワード)、除外する記事、取得対象期間などの細かなクエリ(記事取得条件)を設定できます。
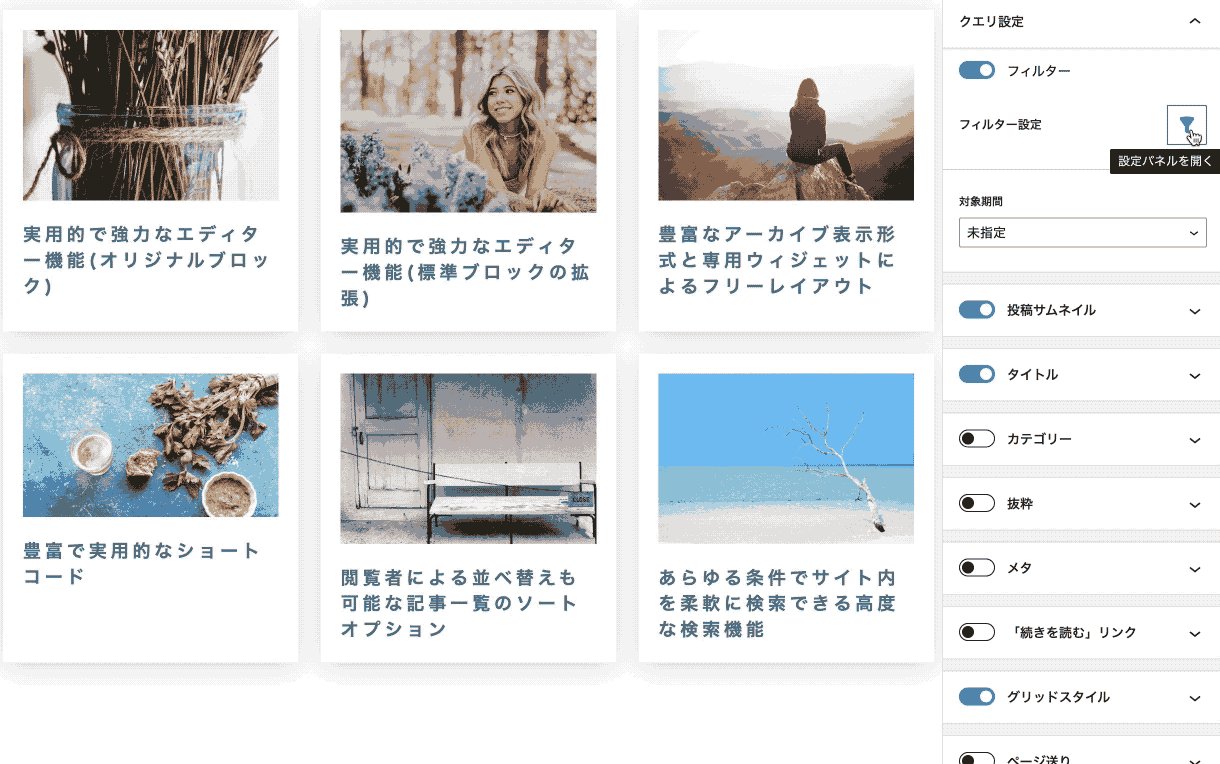
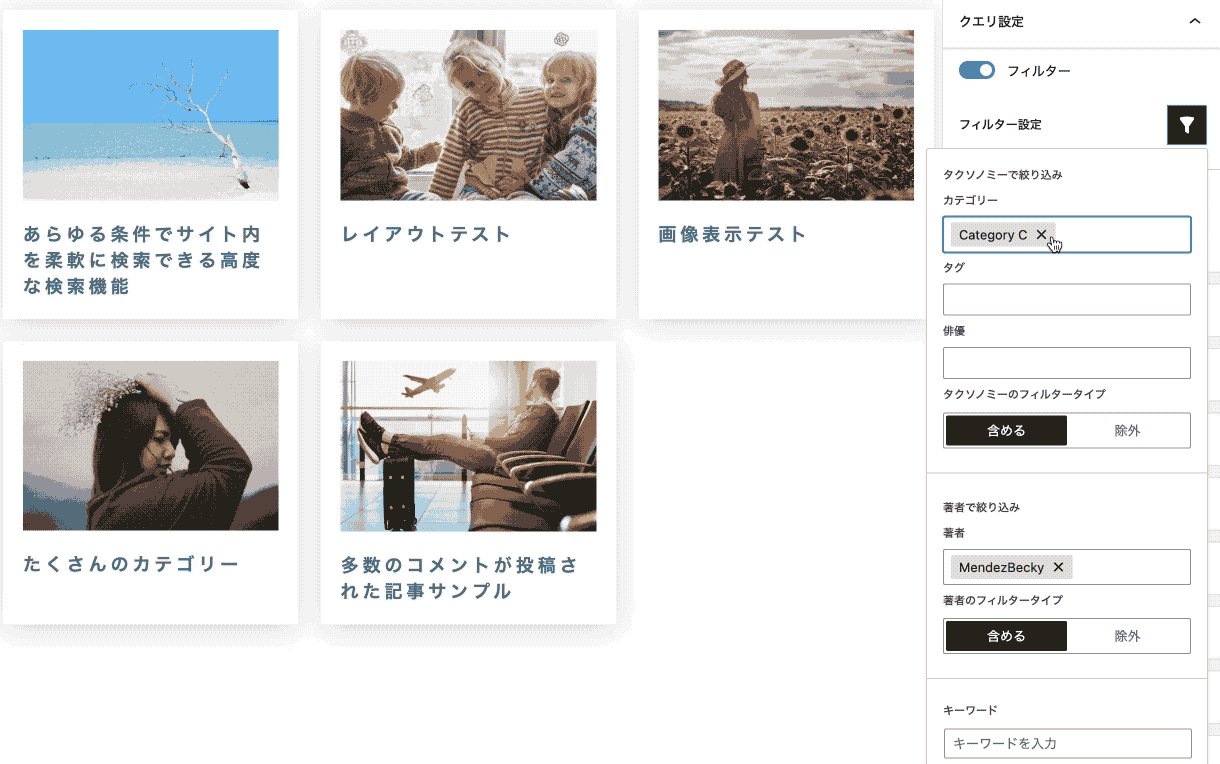
フィルターによる絞り込み

表示する投稿一覧をより詳細な条件によって絞り込むには、フィルターを有効にして必要な条件を設定します。
変更はエディター側にリアルタイムで反映されます。
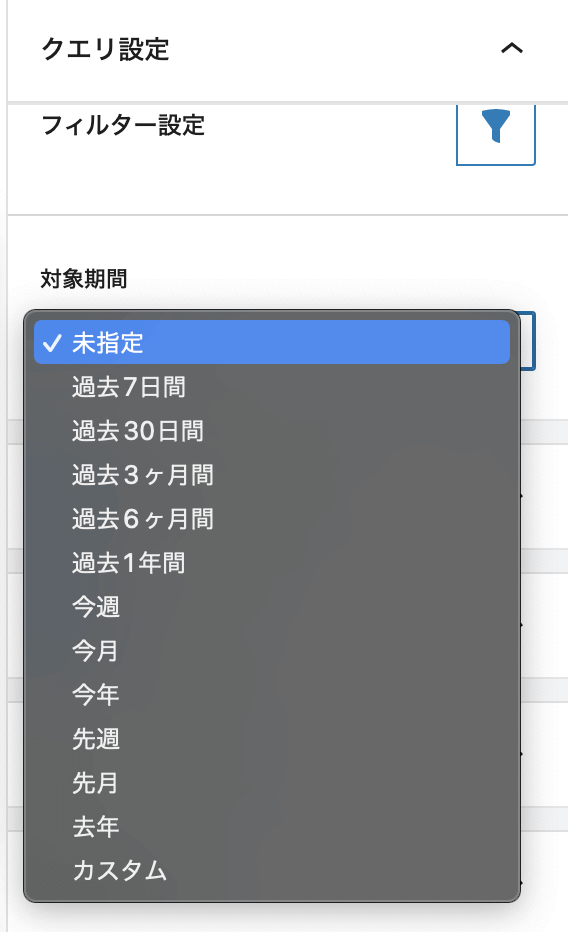
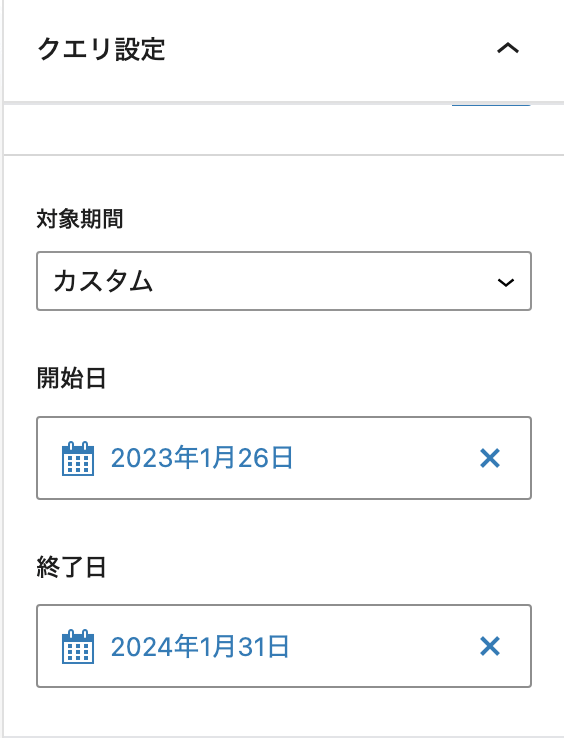
対象期間の指定


対象期間を指定して投稿一覧を絞り込みたい場合、プラグイン側で予め用意されているプリセット期間(過去7日間、過去30日間、過去6ヶ月間、過去1年間、今週、今月、今年、先週、先月、去年)から選ぶか、「カスタム」を選んで、カレンダーから取得対象とする開始日と終了日を独自に指定できます。
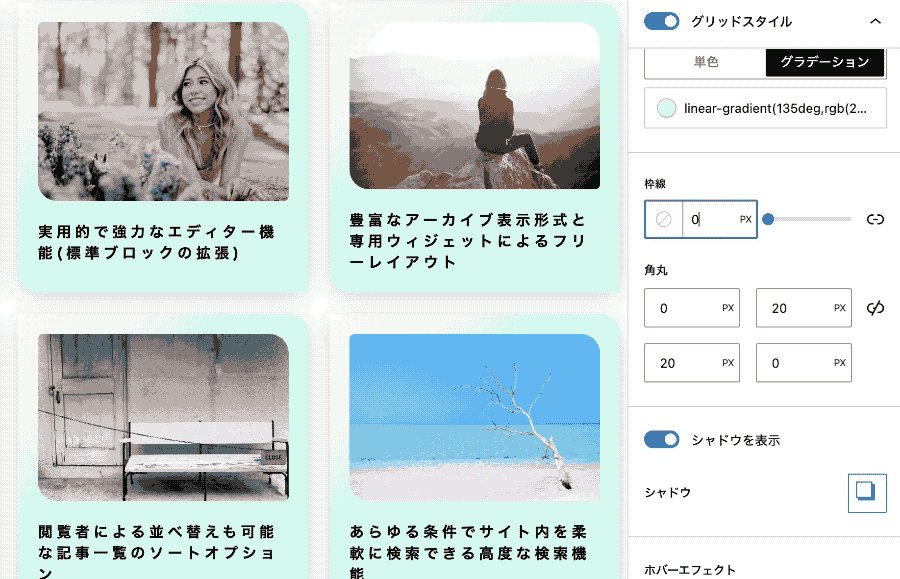
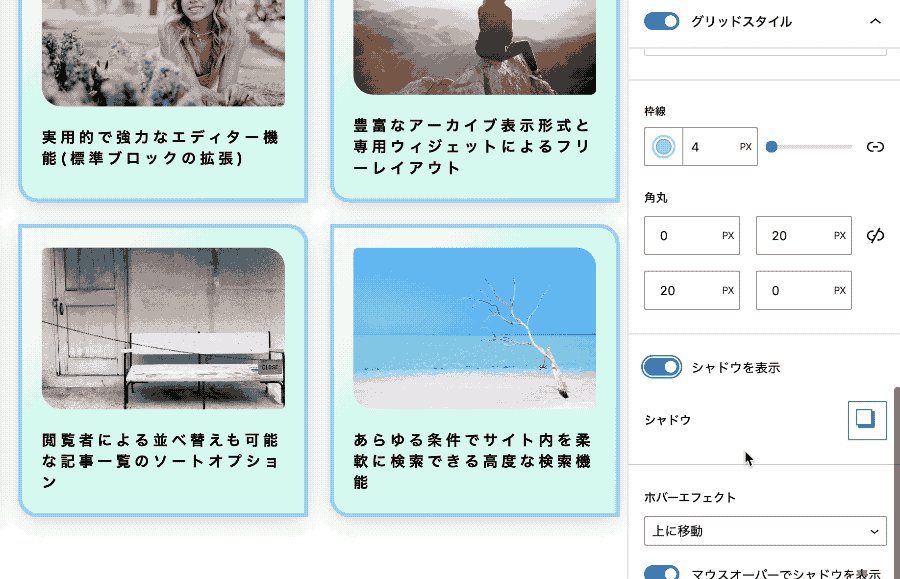
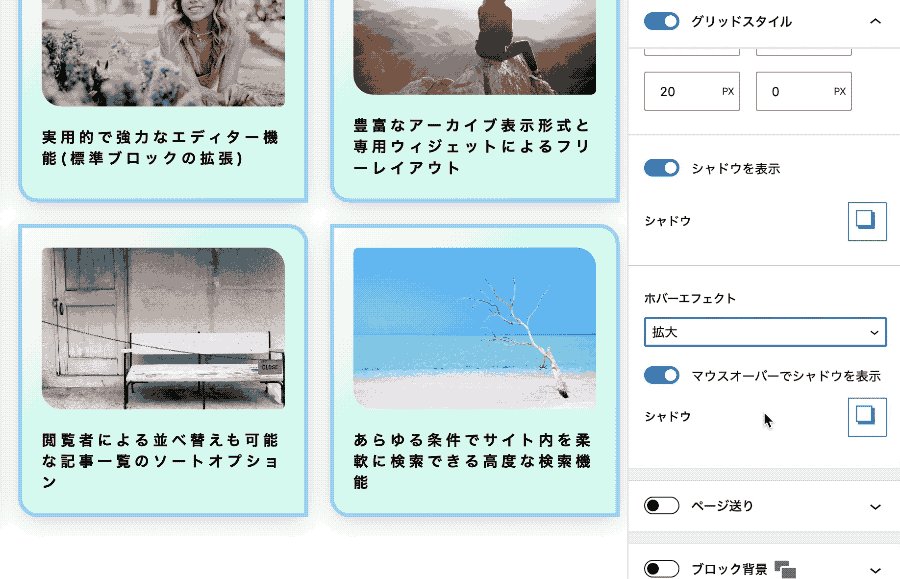
グリッドスタイル

各アイテムに枠線やシャドウ、背景色を付けてグリッドデザインにする場合は、サイドバーの「グリッドスタイル」のチェックボックスをオンにします。
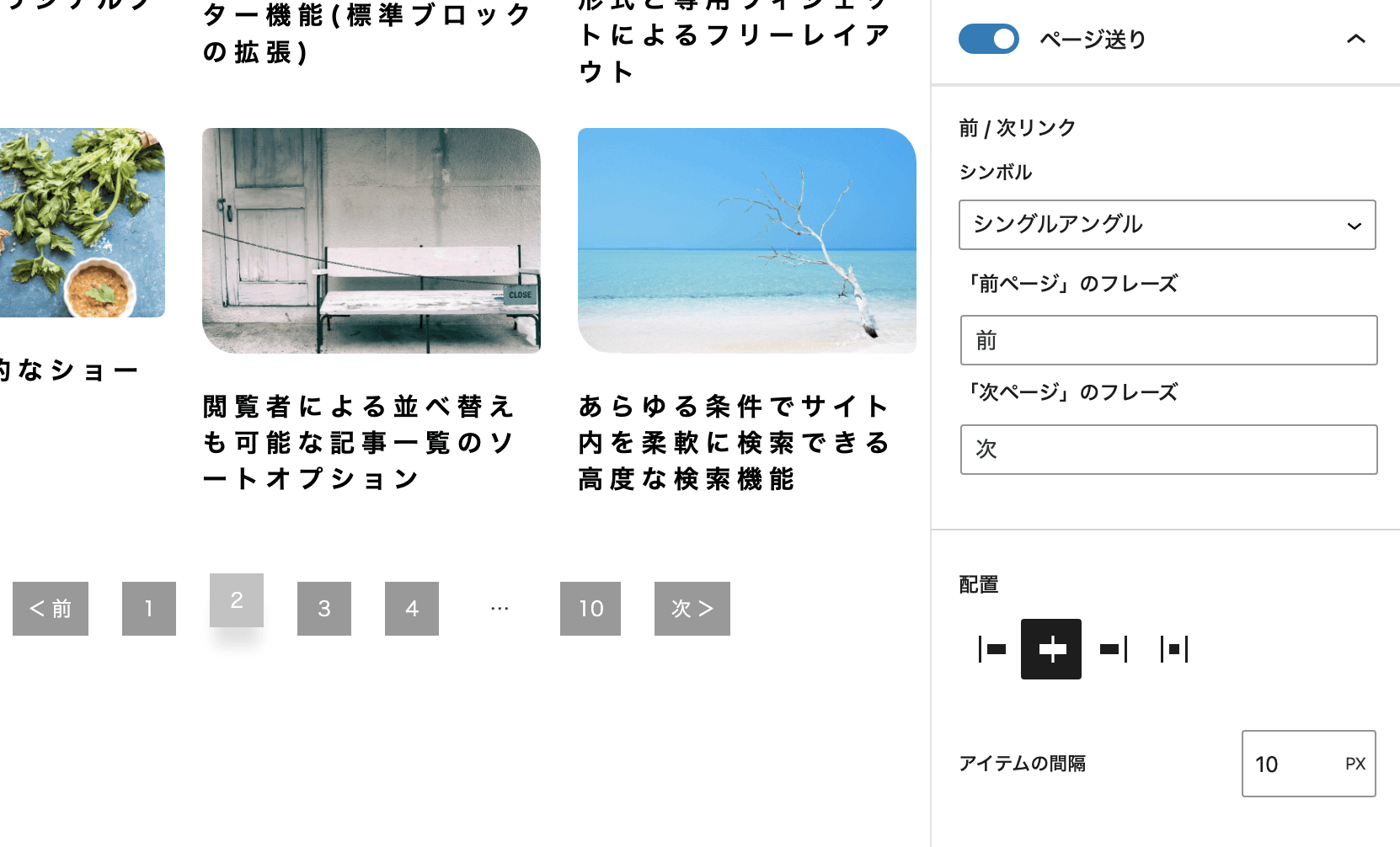
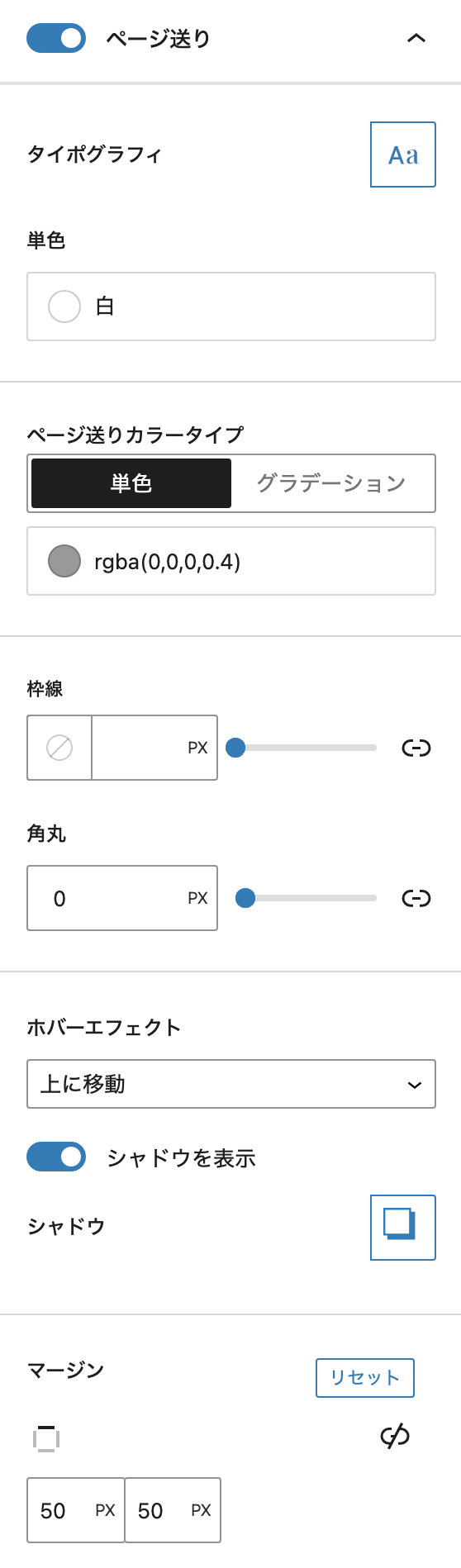
ページ送り(ナビゲーション)の表示設定

クエリ設定にて指定した投稿数以上の投稿がある場合に、下部にページ送り(ナビゲーション)を表示してページを分割することができます。

ページ送りオプションは、サブスクリプション版で利用できます。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

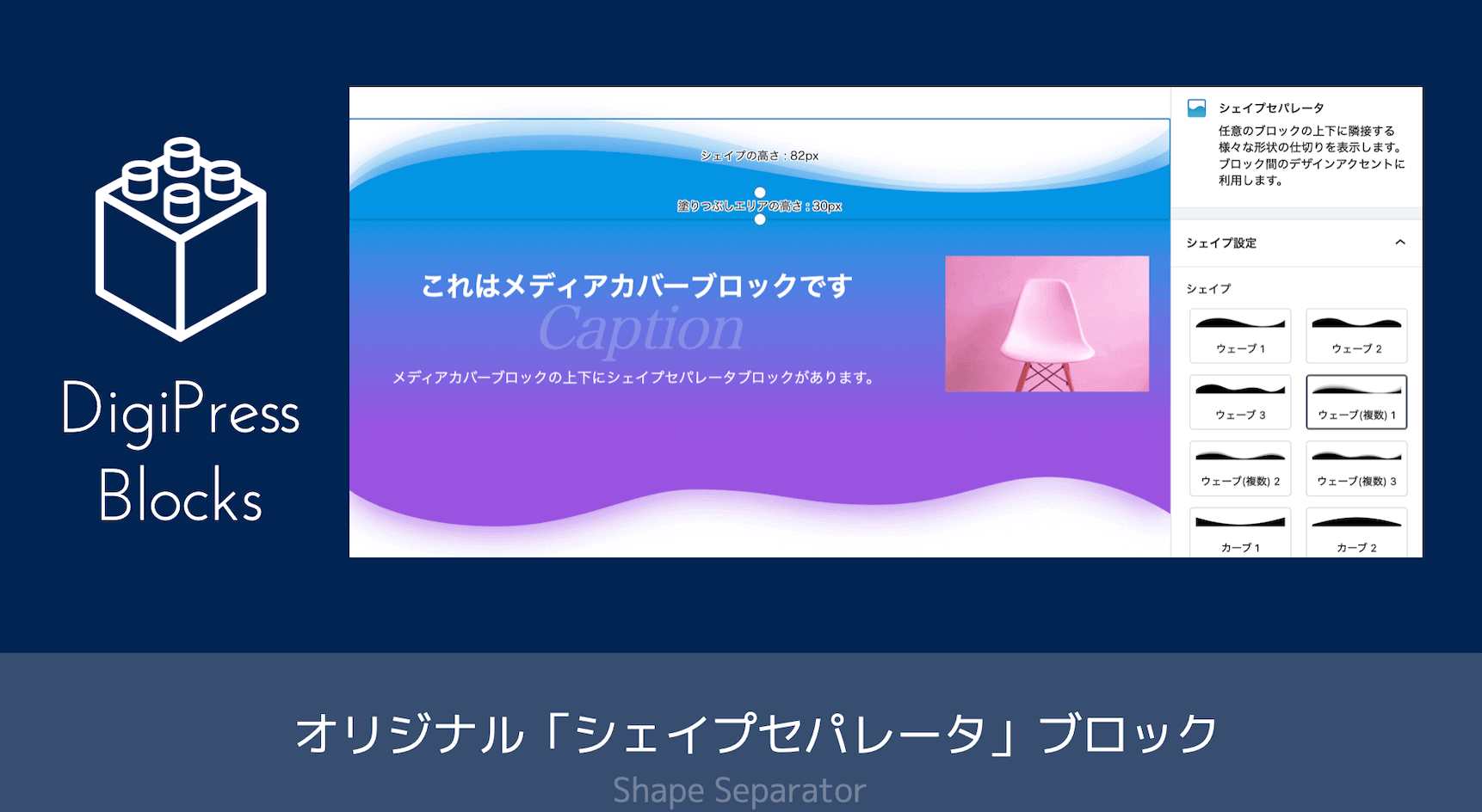
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
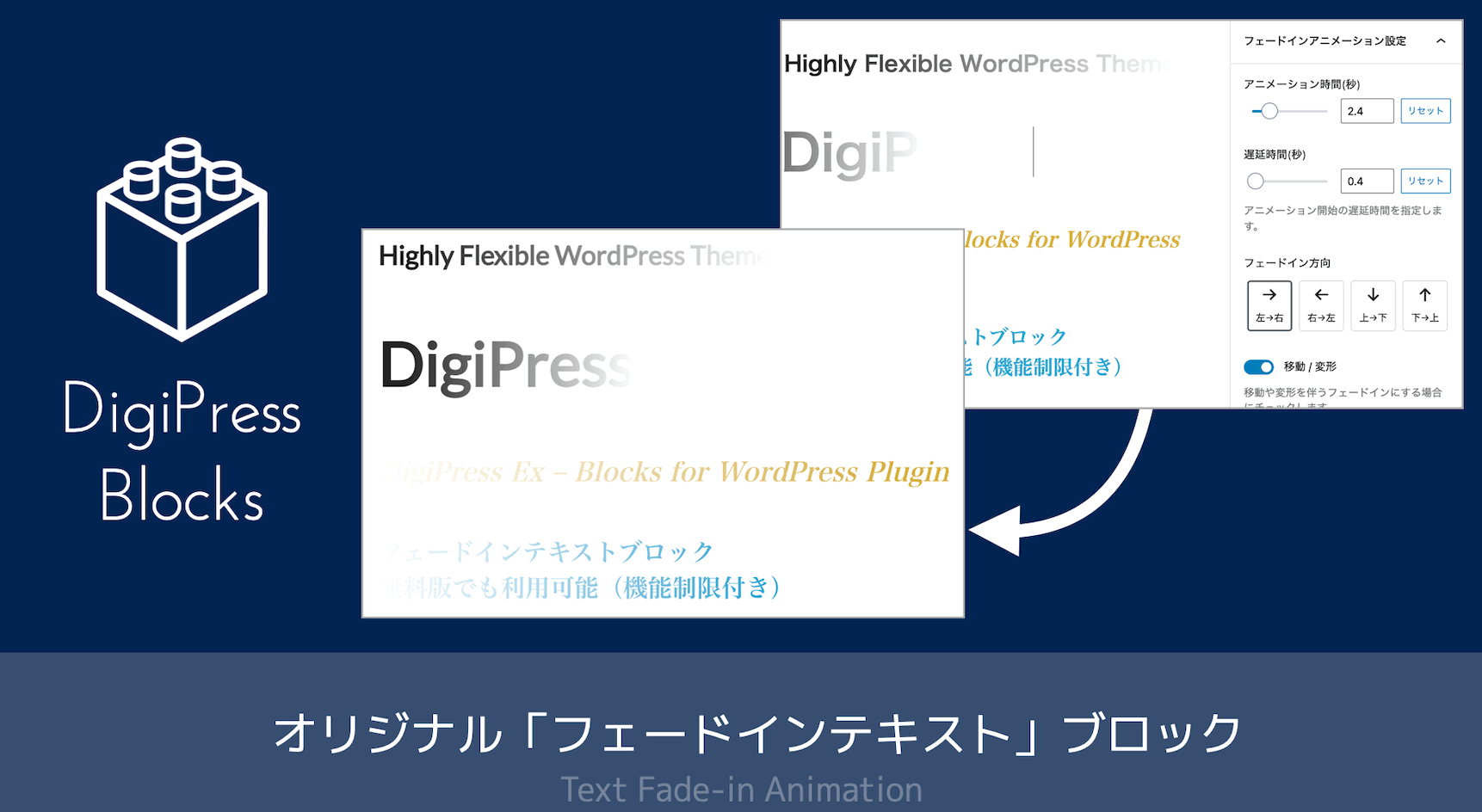
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 「クエリ設定」の”投稿タイプ”、”対象期間”の指定
- 「クエリ設定」のフィルターの 著者(投稿者)、キーワードによる絞り込み、対象外または対象とする投稿の指定
- 「投稿サムネイル」のマウスオーバー時のエフェクト指定
- 「カテゴリー」のハイライト表示時の枠線、角丸、ボックスシャドウ
- 「続きを読む」リンクのハイライト表示時の枠線、角丸、ボックスシャドウ
- 「グリッドスタイル」のマウスオーバーエフェクト
- 「メタ情報」の更新日の表示
- 「ページ送り」(連番ナビゲーション)の表示
- 共通オプション「ブロック背景」
- 共通オプション「枠線/角丸」
- 共通オプション「ボックスシャドウ」
- 共通オプション「スクロールフェードイン」
- 共通オプション「ブロック境界シェイプ」
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。