![[オリジナル]アイコンブロックの機能](https://digipress.info/_wp/wp-content/uploads/2022/11/icon-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「アイコン画像」ブロックが追加されます。
このブロックでは、DigiPress テーマに組み込みの任意のアイコンフォント単体を、指定したカラーや背景、ボーダー、変形など好みのデザインにカスタムして表示することができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
サンプルではカラムブロックに3つのアイコンブロックを並べています。

加工なし
アウトライン
アウトライン
(ずらしあり)
アウトライン
(グラデーション)
アウトライン+ドロップシャドウ
(ぼかしなし)
アウトライン+ドロップシャドウ+テキストシャドウ
ブロックの追加
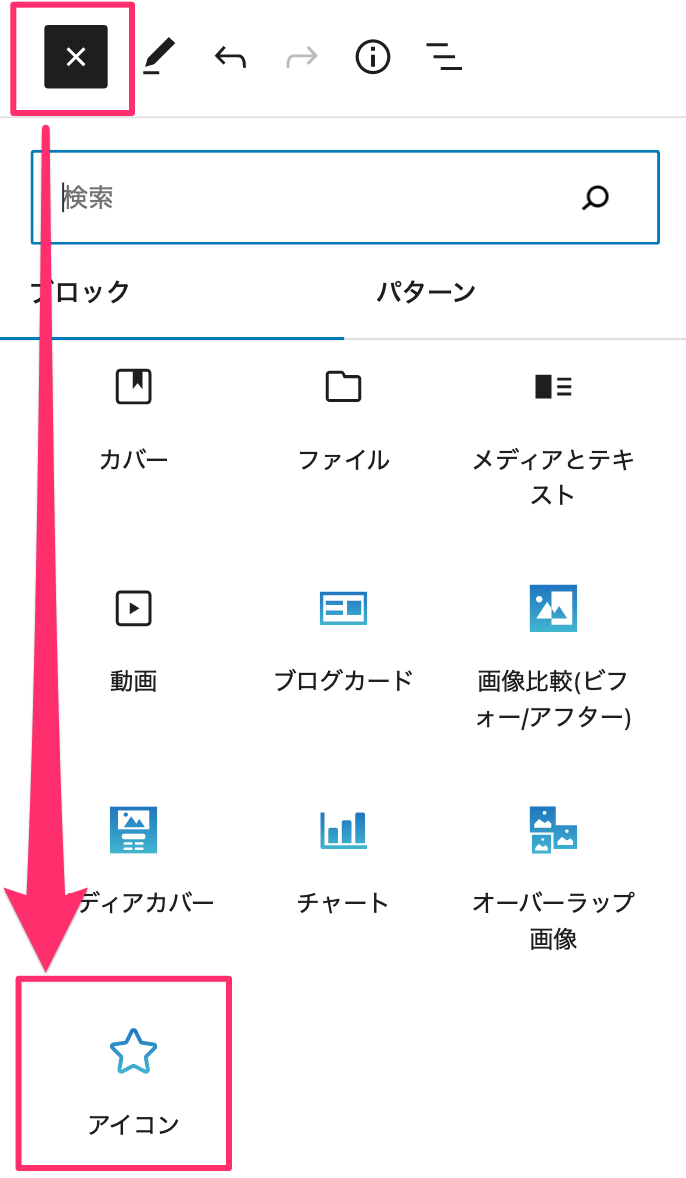
「アイコン」ブロックは、ブロック追加ボタンで一覧を開き、「メディア」グループまたは「DigiPressブロック」グループから追加します。

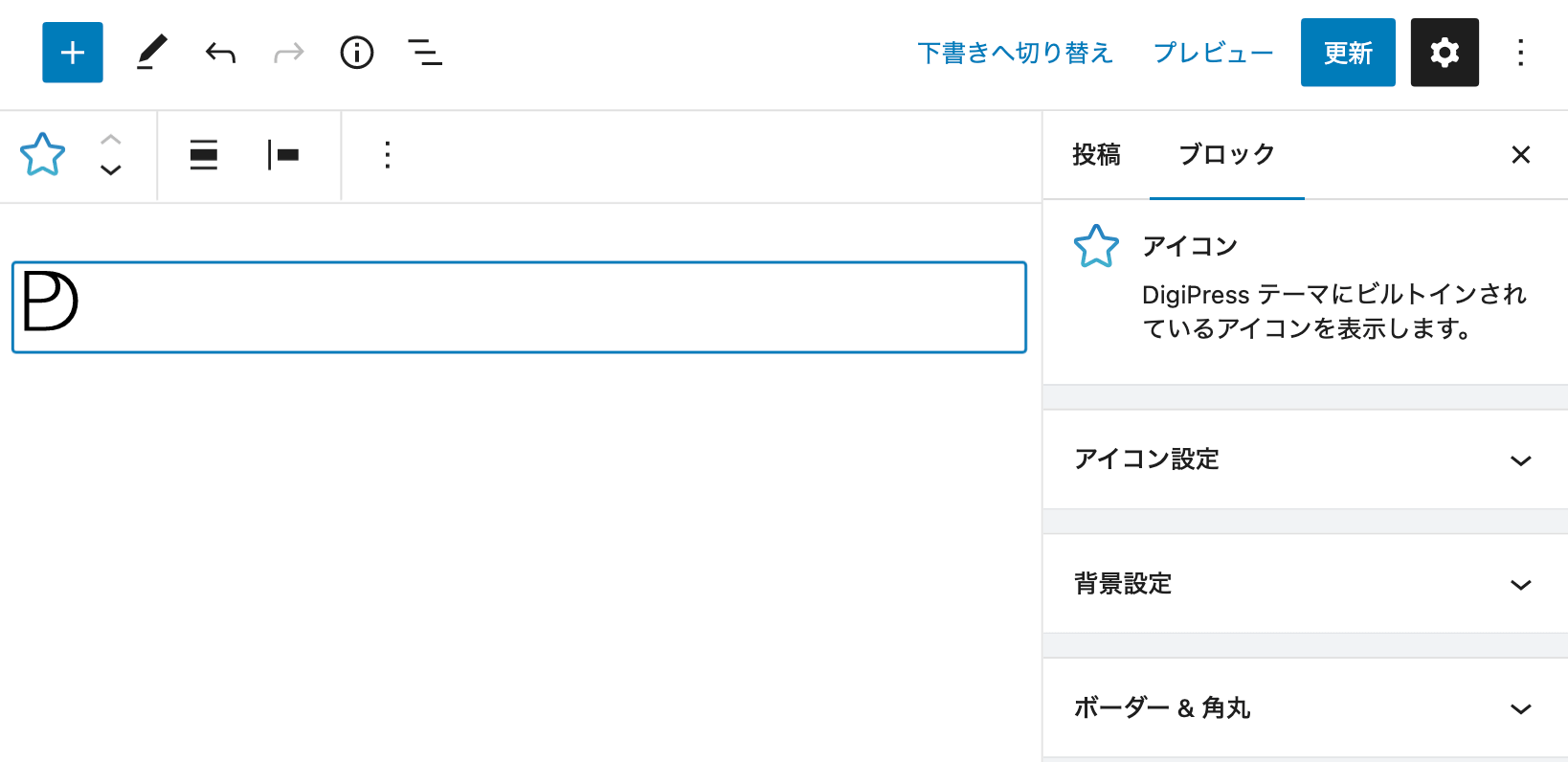
ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ツールバーオプション
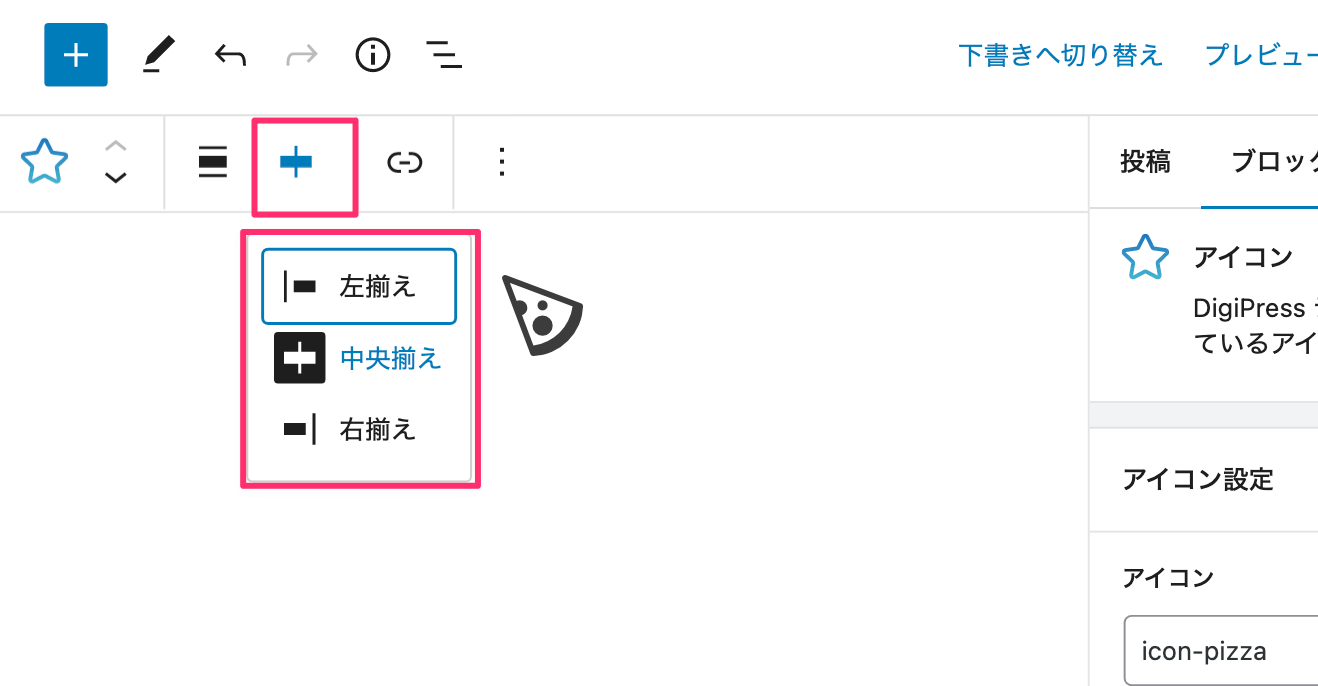
水平方向の表示位置(寄せ)の指定
ブロックで表示するアイコンの水平方向における表示位置を変更するには、ブロックを選択中に表示されるツールバーオプションから表示位置を左寄せ、中央、右寄せから指定します。

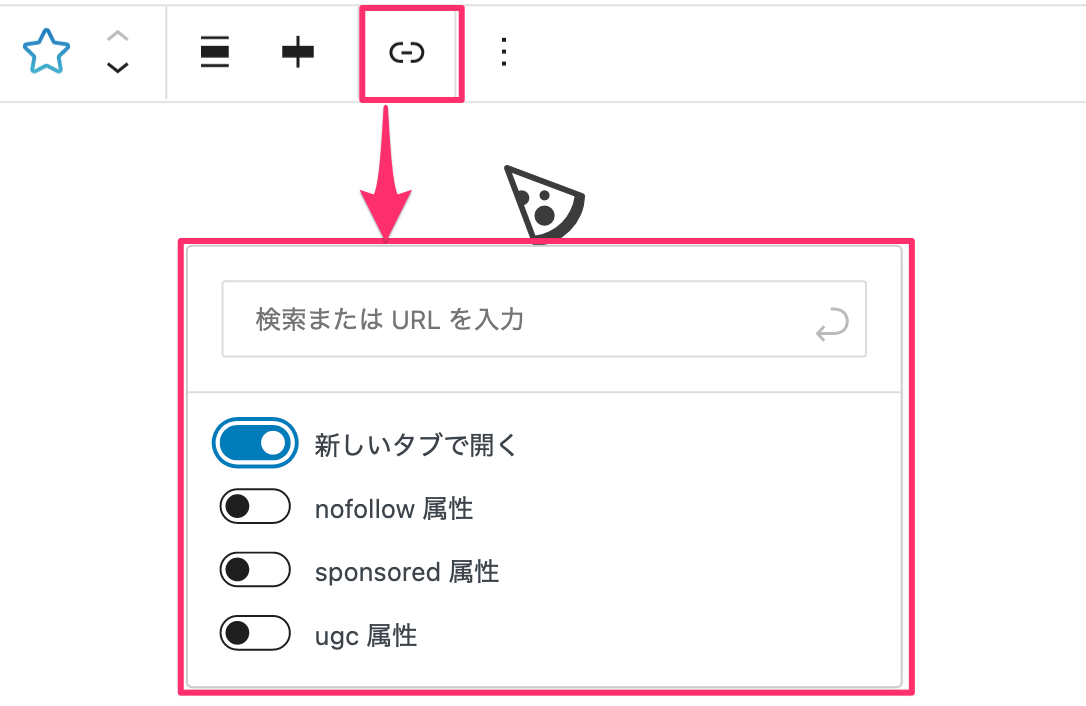
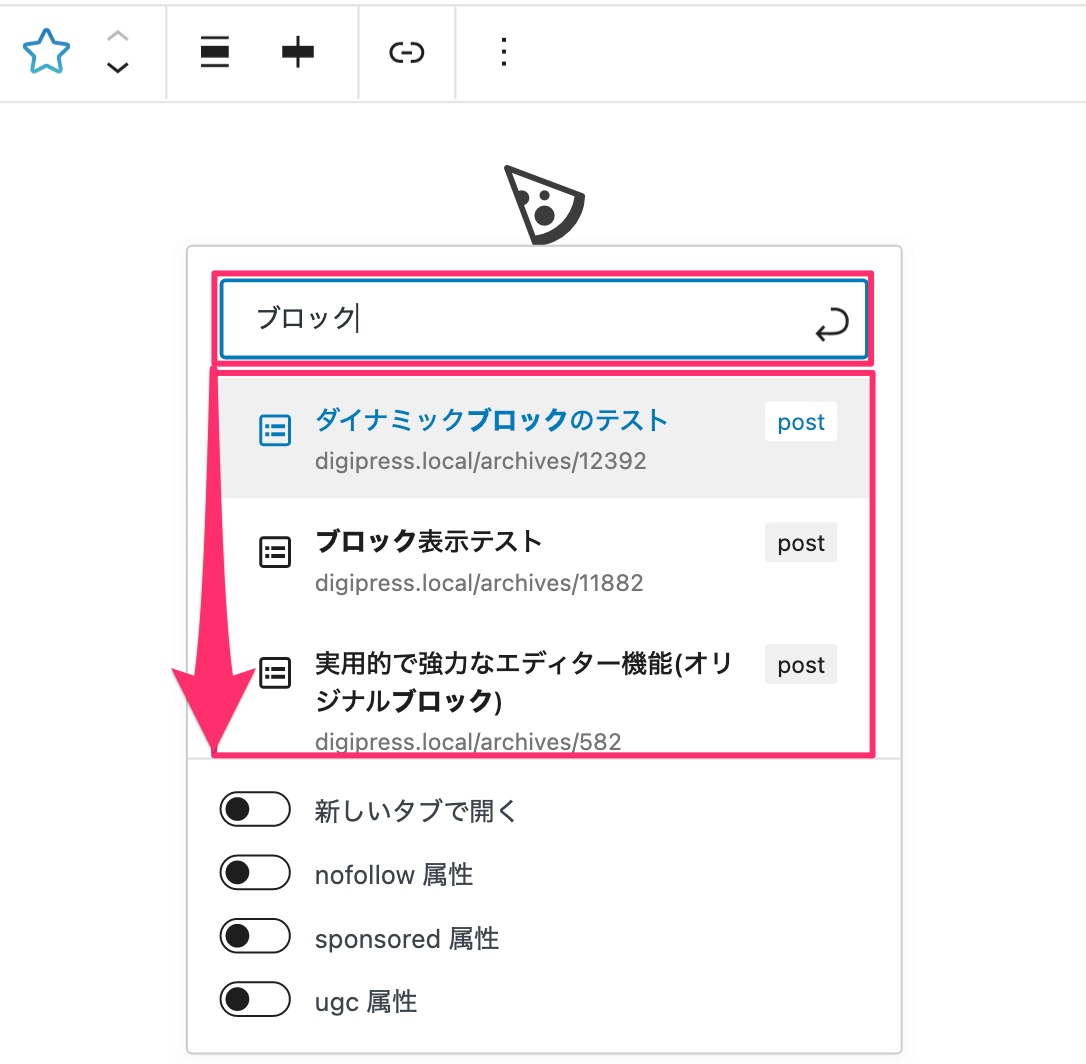
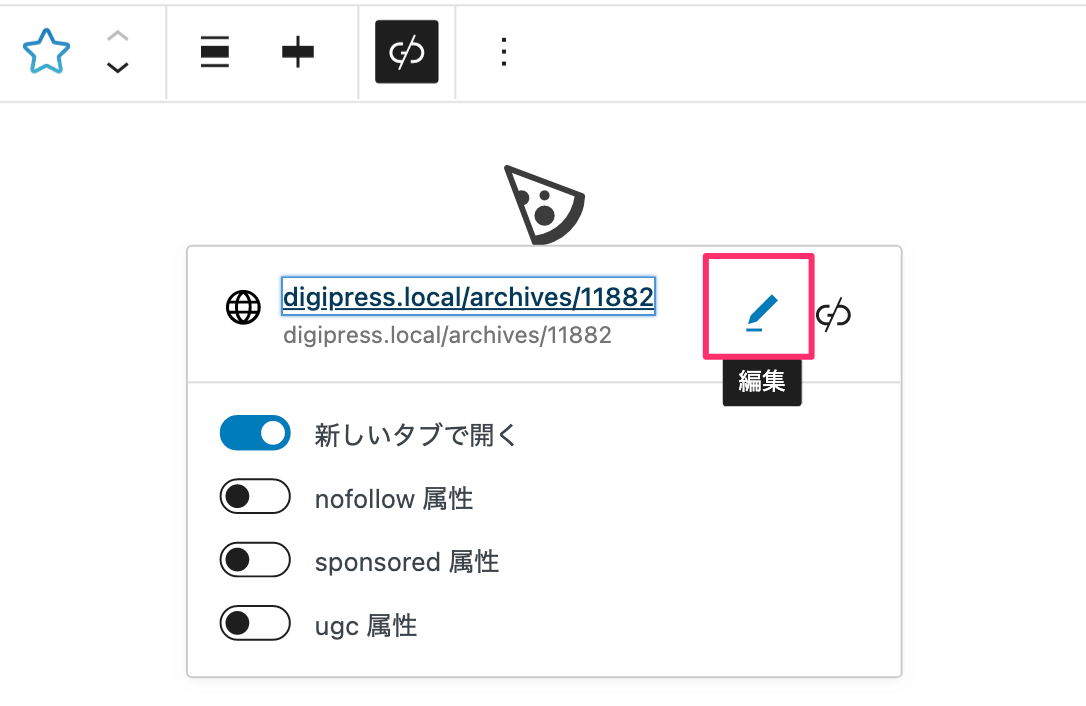
アイコンのリンク化
アイコンをリンクにする場合は、ツールバーオプションにあるリンクアイコンボタンをクリックするとアイコンの下(または上)に表示されるポップアップから、URLの指定またはサイト内検索による記事や固定ページを選んでリンクアイコンにすることができます。



ブロック専用オプション
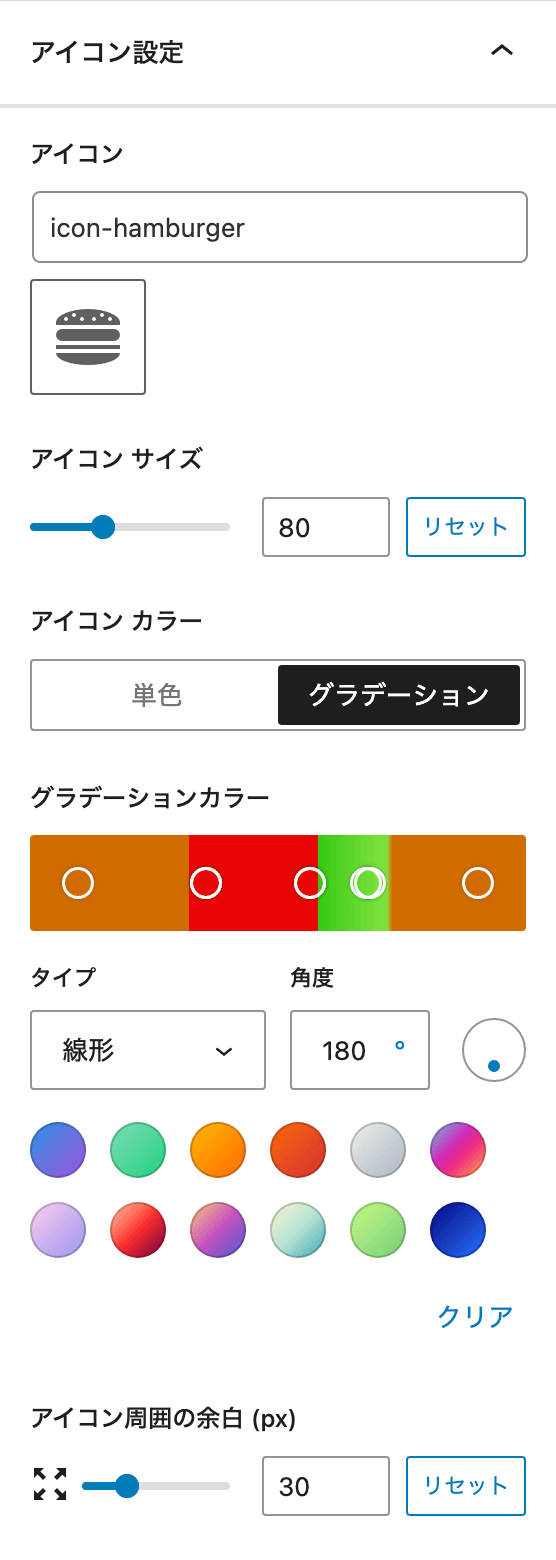
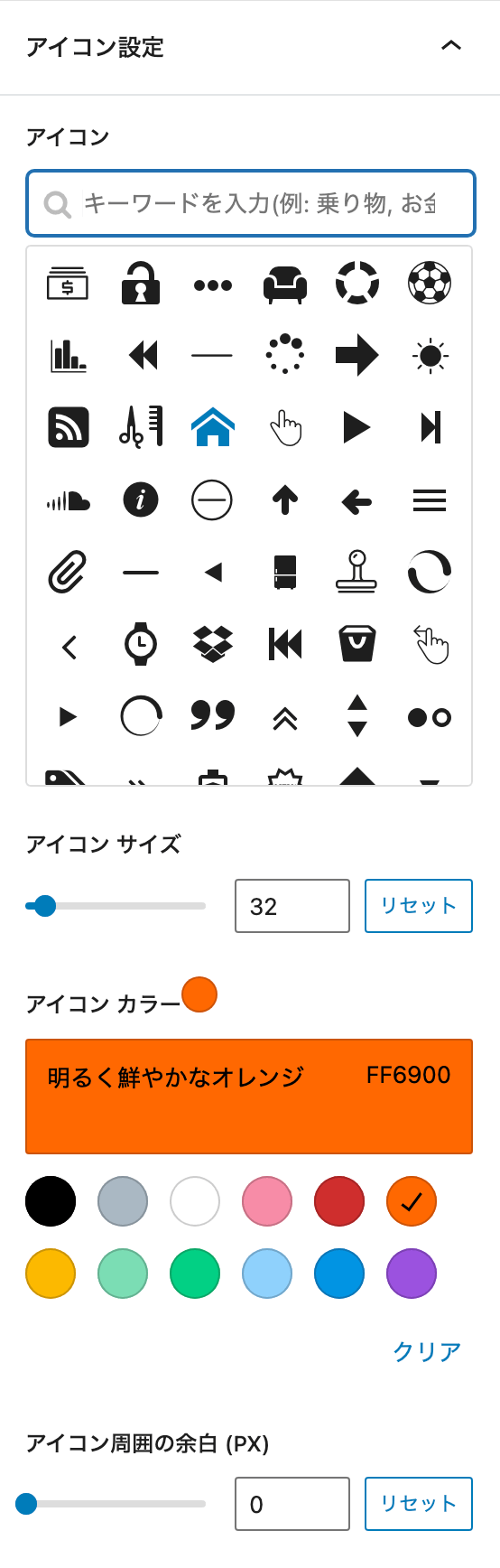
アイコン設定
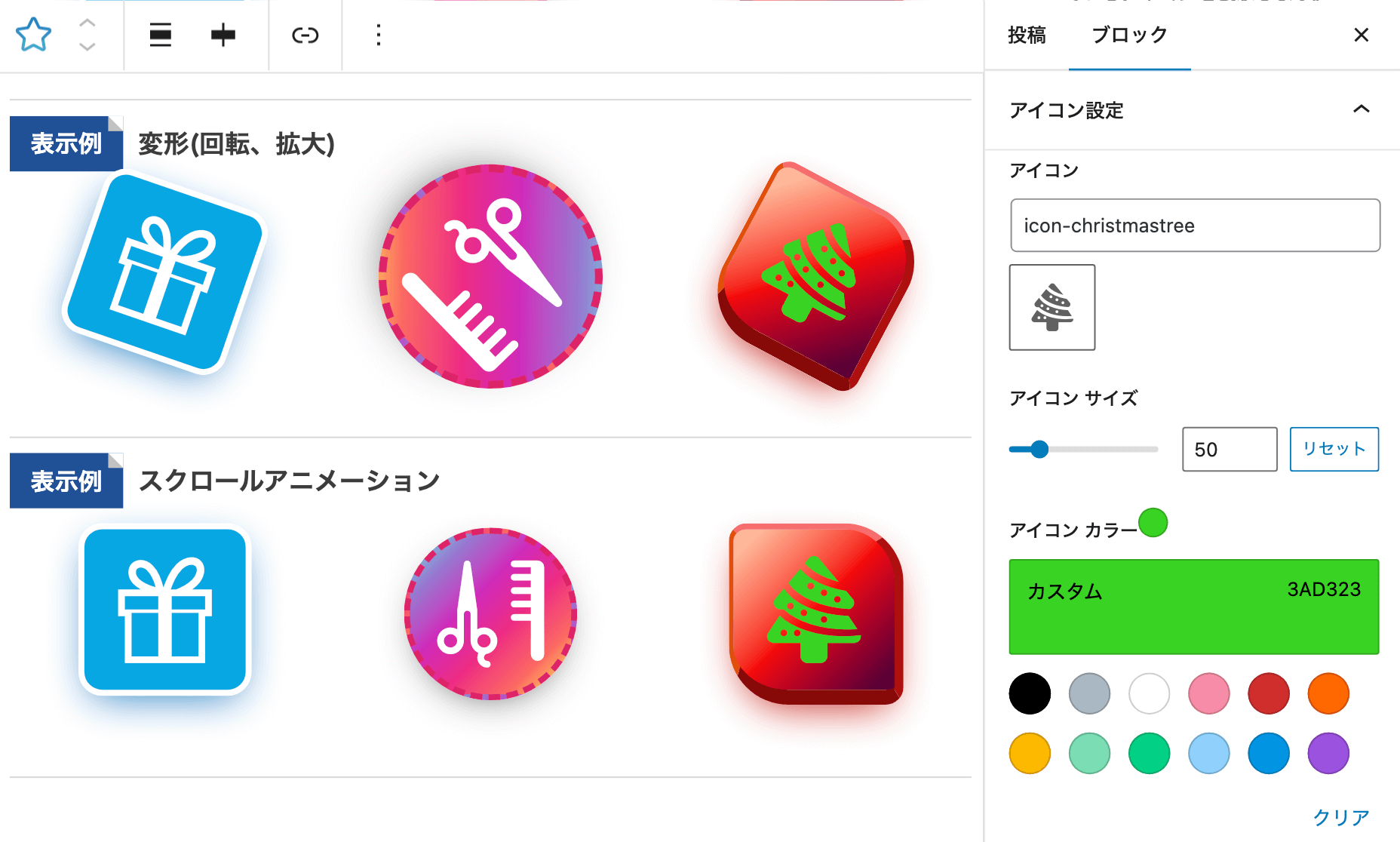
右側の設定サイドバーにある「アイコン設定」では、テーマにプリセットされているアイコンの検索、サイズ変更、アイコンカラーの指定、アイコンに対するパディング(うち余白)をカスタマイズするオプションがあります。

アイコン検索フォームにカーソルを合わせると、プリセットアイコンからランダムで100個が表示されます。
目的のアイコンがない場合は、キーワードでアイコンを絞り込むことができます。キーワードは日本語に対応しています。
テーマに組み込みのアイコンフォントの一覧は以下よりご確認ください。
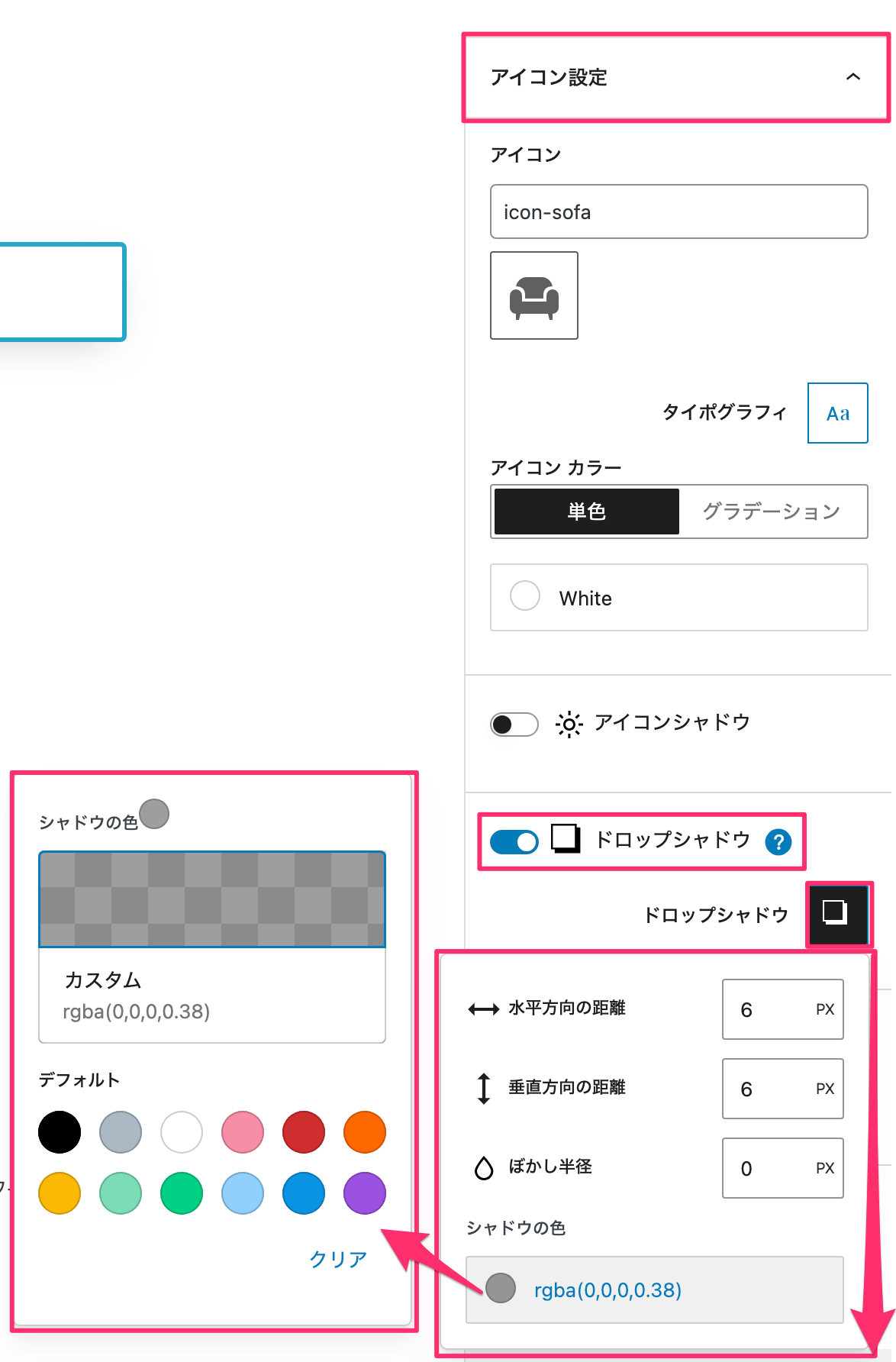
アイコンにドロップシャドウを表示
アイコンブロックにドロップシャドウによる影を表示します。

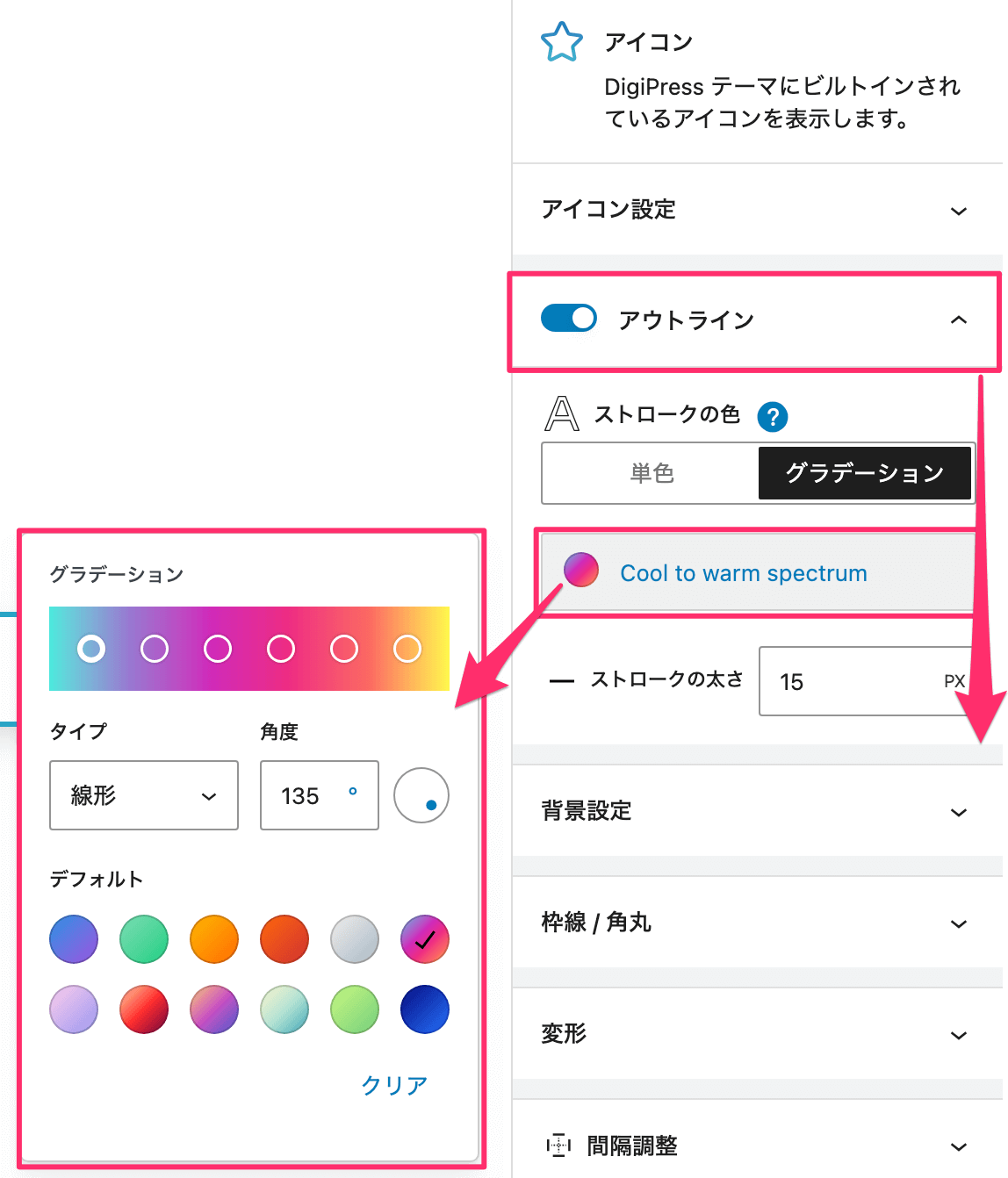
アウトライン
アウトラインを有効にすると、アイコンに指定した色と太さの縁取りを表現することができます。

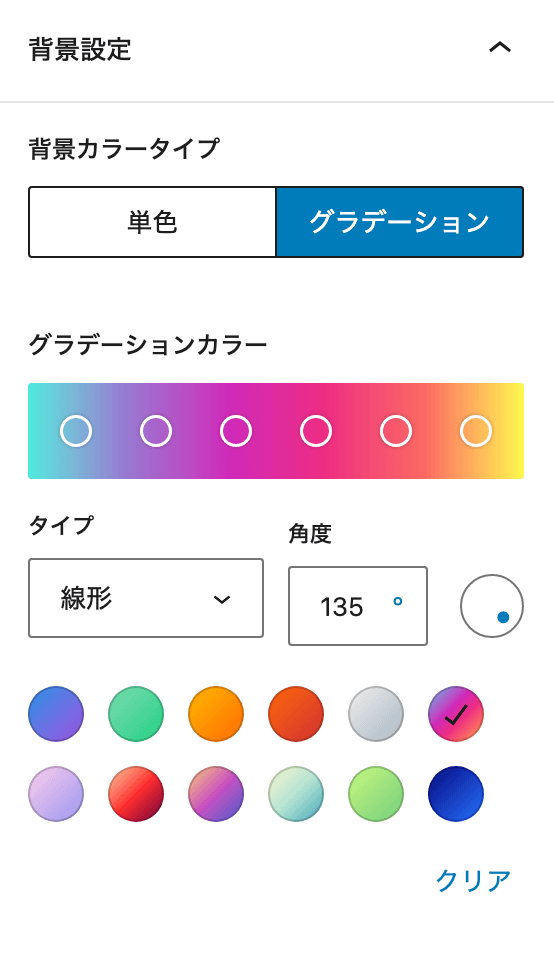
背景設定
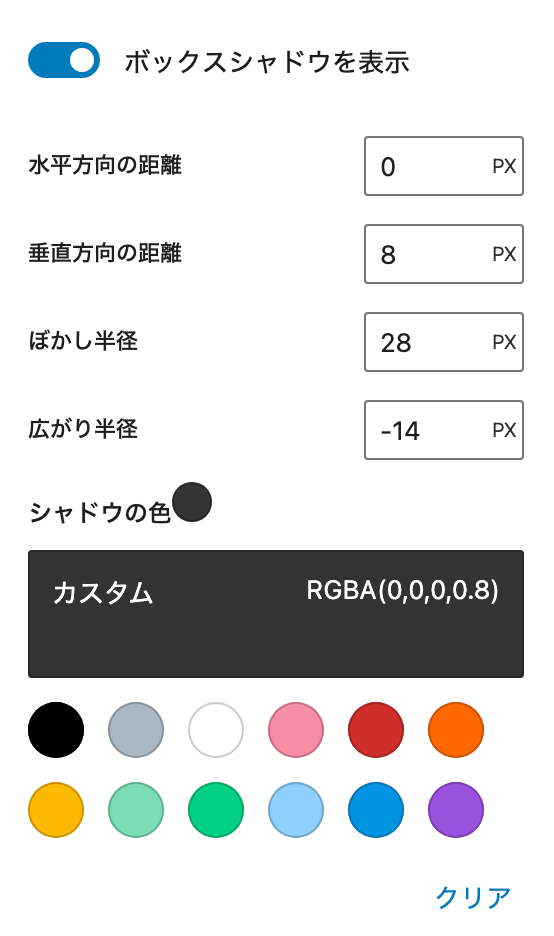
右側の設定サイドバーにある「背景設定」では、アイコンの背景カラー・グラデーション、ボックスシャドウのデザインをカスタマイズできます。


背景グラデーション、ボックスシャドウの表示はサブスクリプション版にて利用可能になります。
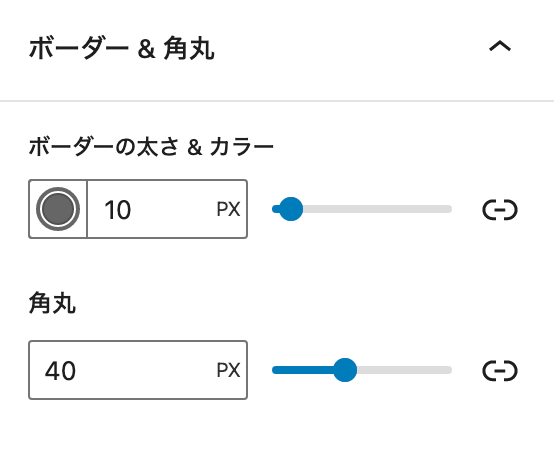
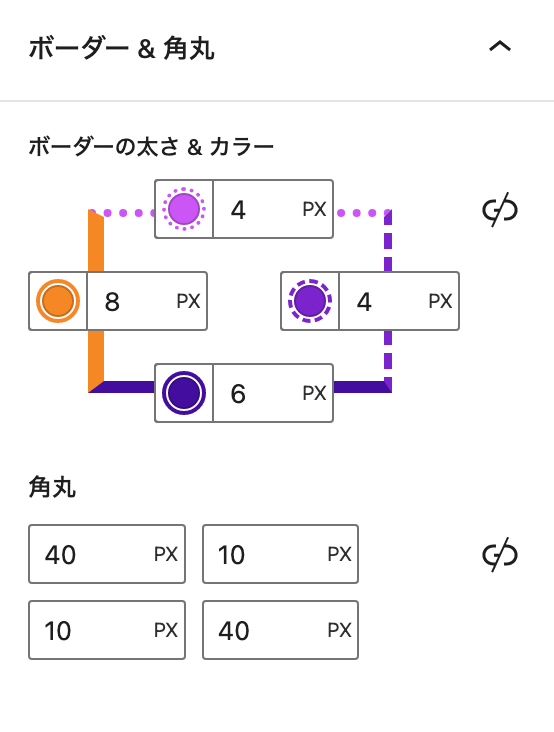
ボーダー & 角丸
右側の設定サイドバーにある「ボーダー & 角丸」では、アイコンに表示する枠線、コーナーの角丸度合いをカスタマイズできます。


このオプションはサブスクリプション版にて利用可能になります。
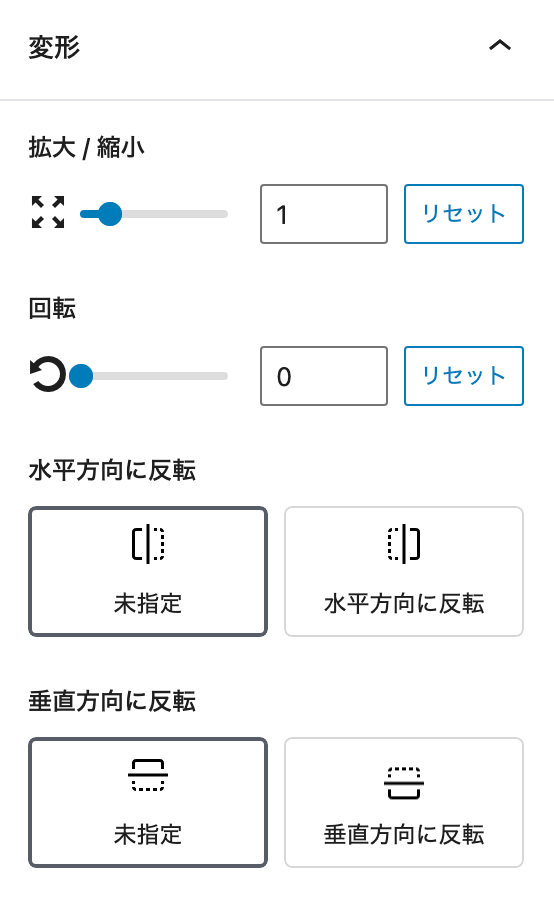
変形(拡大、回転)
右側の設定サイドバーにある「変形」では、アイコンの拡大、回転表示が可能になります。
※水平(または垂直)方向の反転を有効にしている場合は、「回転」オプションは無効になります。

このオプションはサブスクリプション版にて利用可能になります。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 背景設定
- 背景グラデーション
- ボックスシャドウ
- ボーダー & 角丸
- 変形
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。