![[オリジナル]高度な見出しブロックの機能](https://digipress.info/_wp/wp-content/uploads/2023/01/advanced-heading-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「高度な見出し」ブロックが追加されます。
このブロックでは、見出しタイトル(h1〜h6, p, div)の周囲に任意のテキストと装飾ライン(ボーダー)を指定した順序で表示することができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
メインタイトル
タイトル下のテキスト以下はWordPress標準の「カバーブロック」上に「高度な見出し」ブロックと、その下に「ボタン」ブロックを表示した場合のサンプルです。
以下は「DigiPress Ex – Blocks」が特定のブロックに対してサポートする共通オプションのうち、ブロック背景オプションを有効にして「高度な見出し」ブロックのみで背景を表示させた場合のサンプルです。
DELI HALL
Dining BarDELI HALL
Dining Barブロックの追加
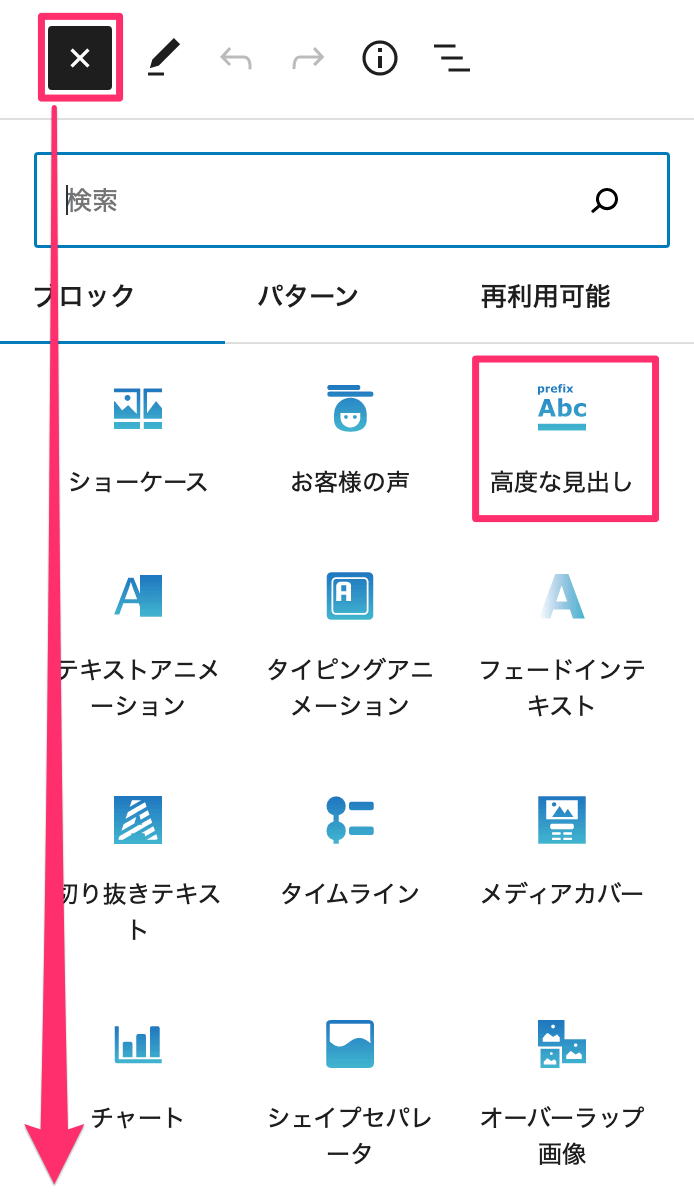
「高度な見出し」ブロックは、ブロック追加ボタンで一覧を開き「DigiPressブロック」グループから追加します。

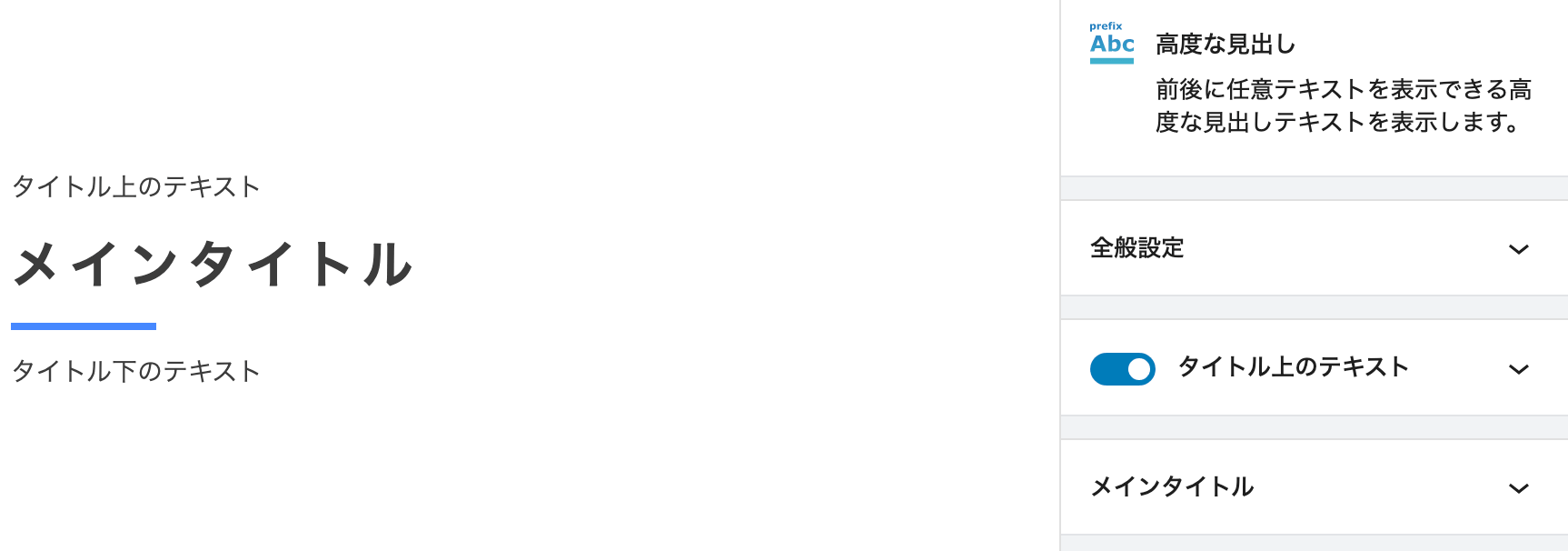
ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ブロック専用オプション
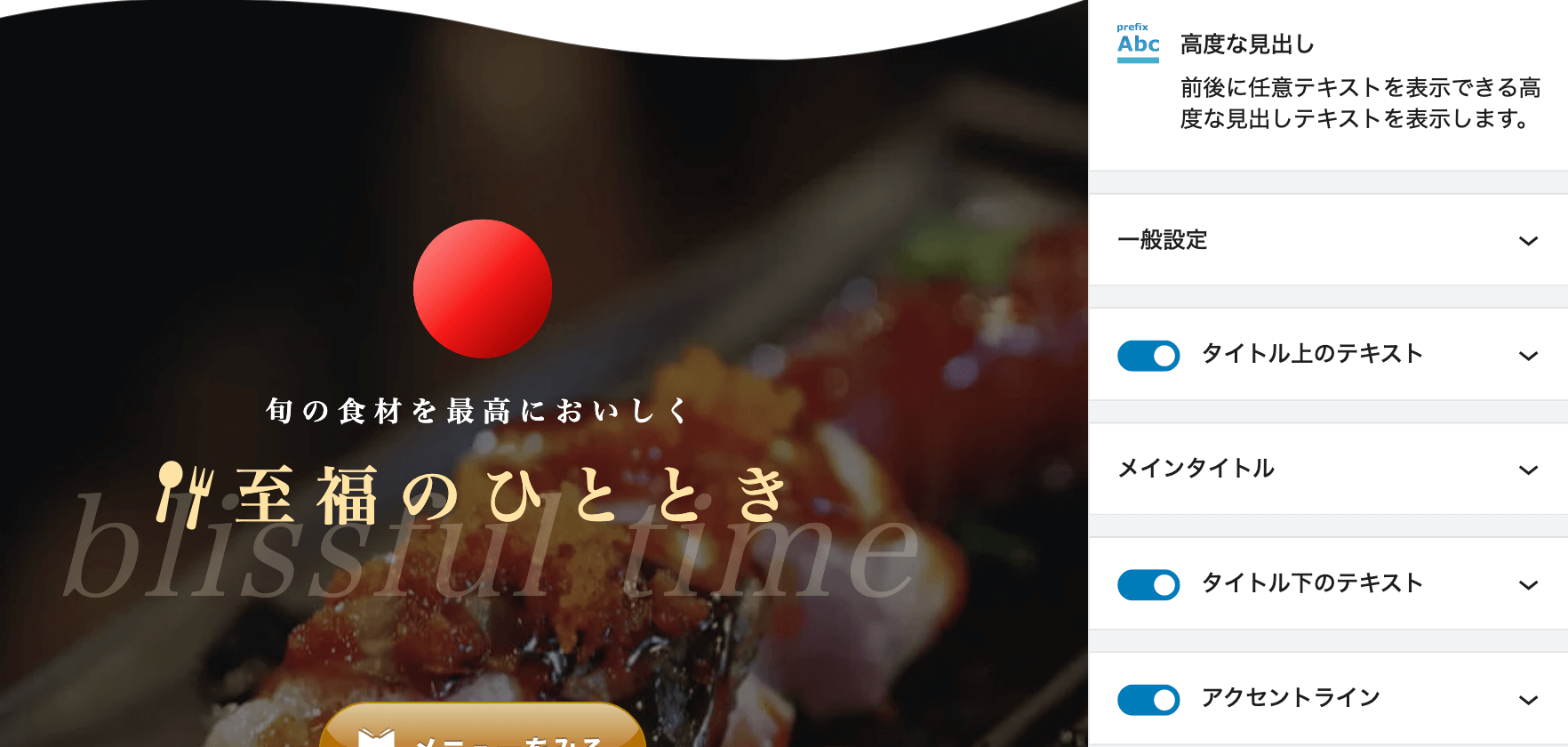
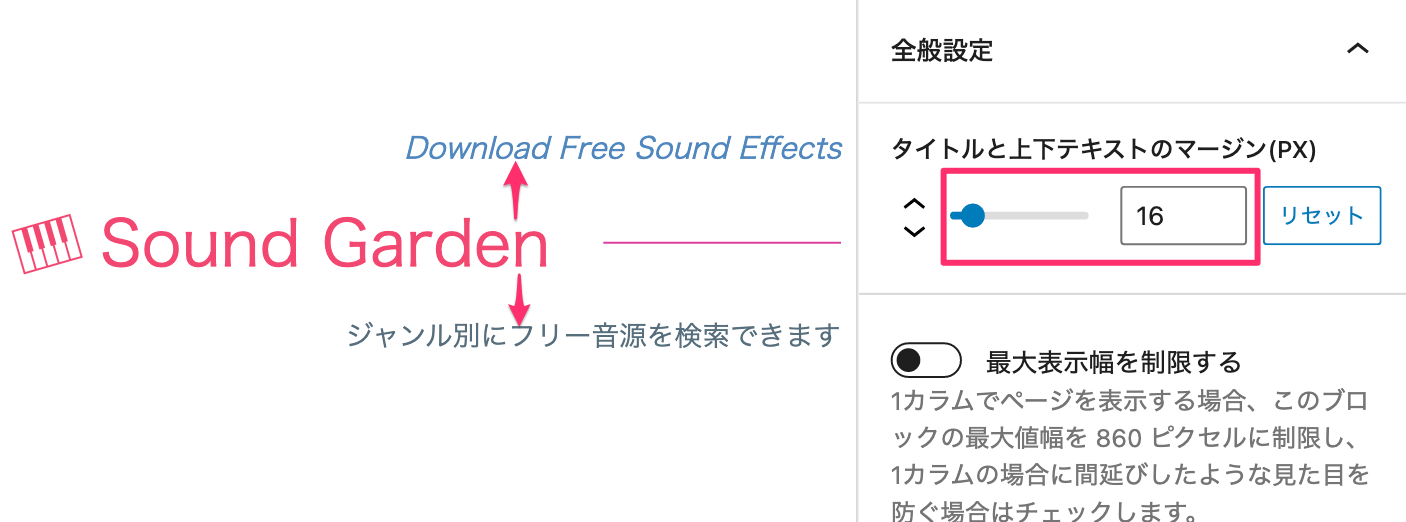
全般設定
右側の設定サイドバーにある「全般設定」では、見出しとその前後のテキストとの距離を調整するオプションがあります。

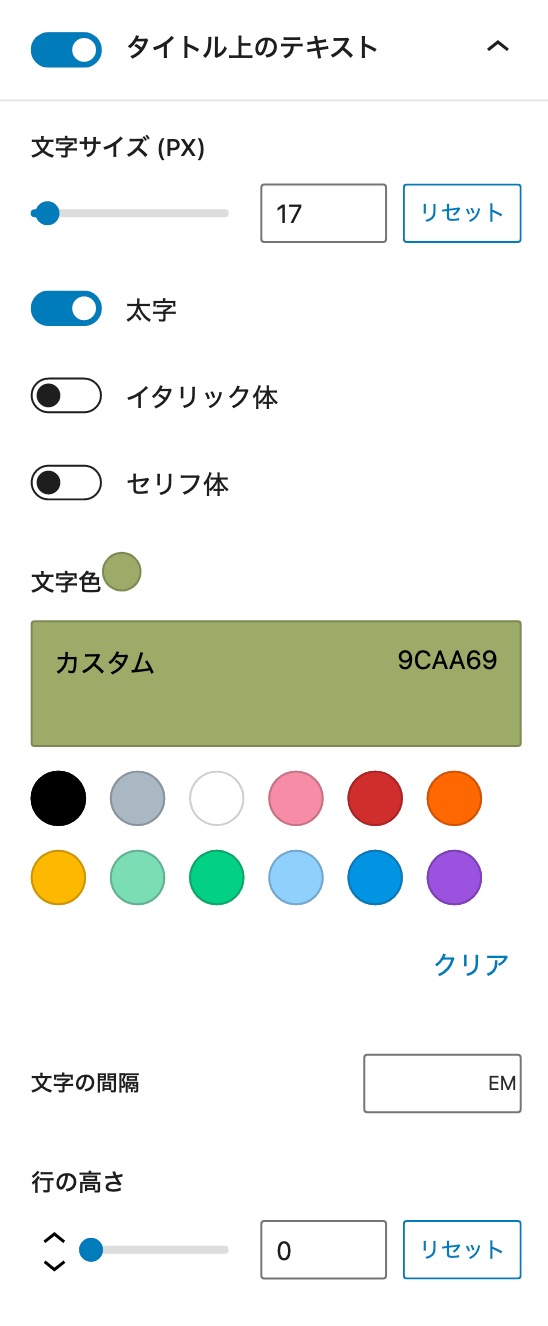
タイトル上のテキスト
右側の設定サイドバーにある「タイトル上のテキスト」では、見出しの上に表示される任意のテキストの表示有無と、フォントサイズ、文字色、その他タイポグラフィに関する設定を行います。

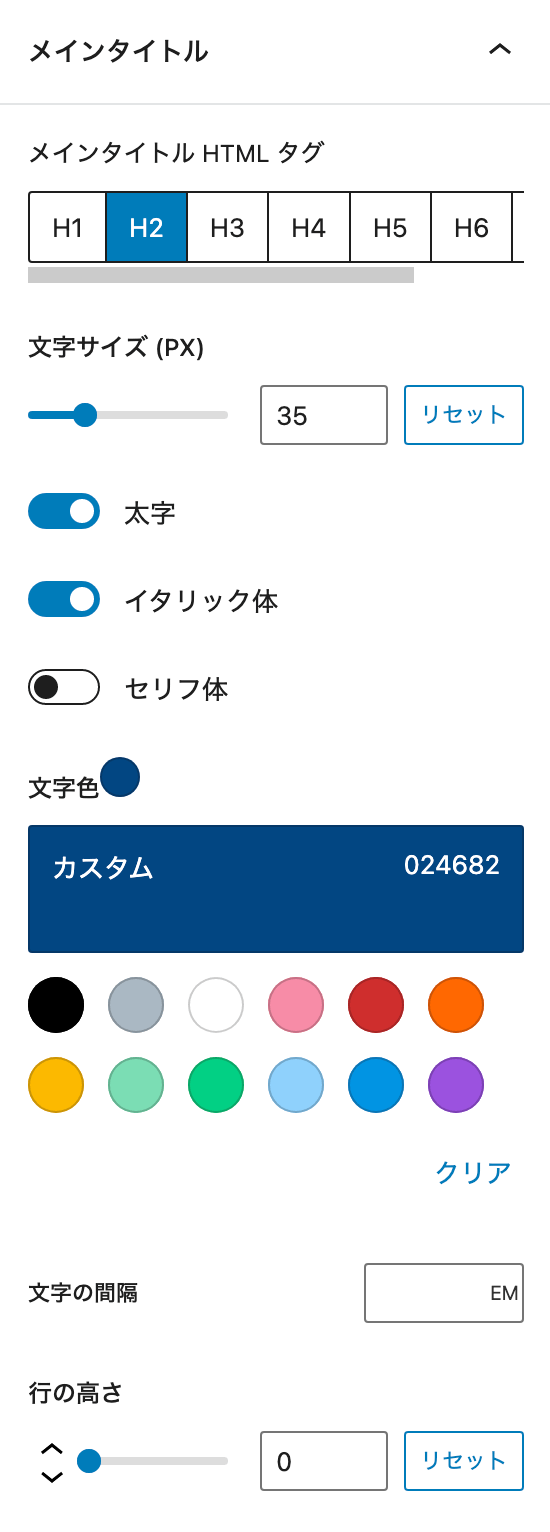
メインタイトル
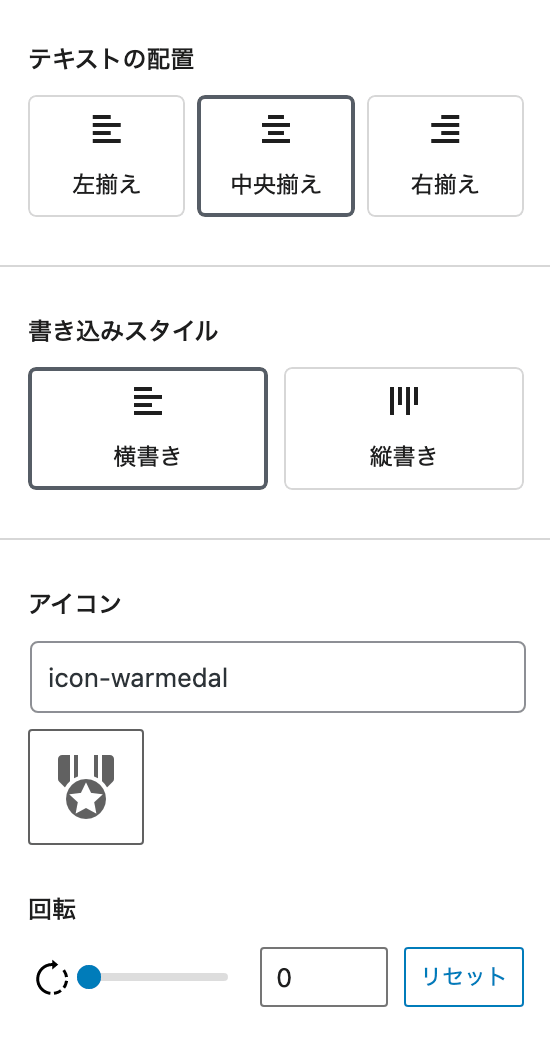
右側の設定サイドバーにある「メインタイトル」では、見出しタイトルを括る HTML タグ(h1〜h6, p, div)の指定、フォントサイズ、文字色、その他タイポグラフィ関連、縦書き・横書き設定、タイトル先頭に表示するアイコンの指定などが行なえます。


アイコンの表示はサブスクリプション版にて利用可能になります。
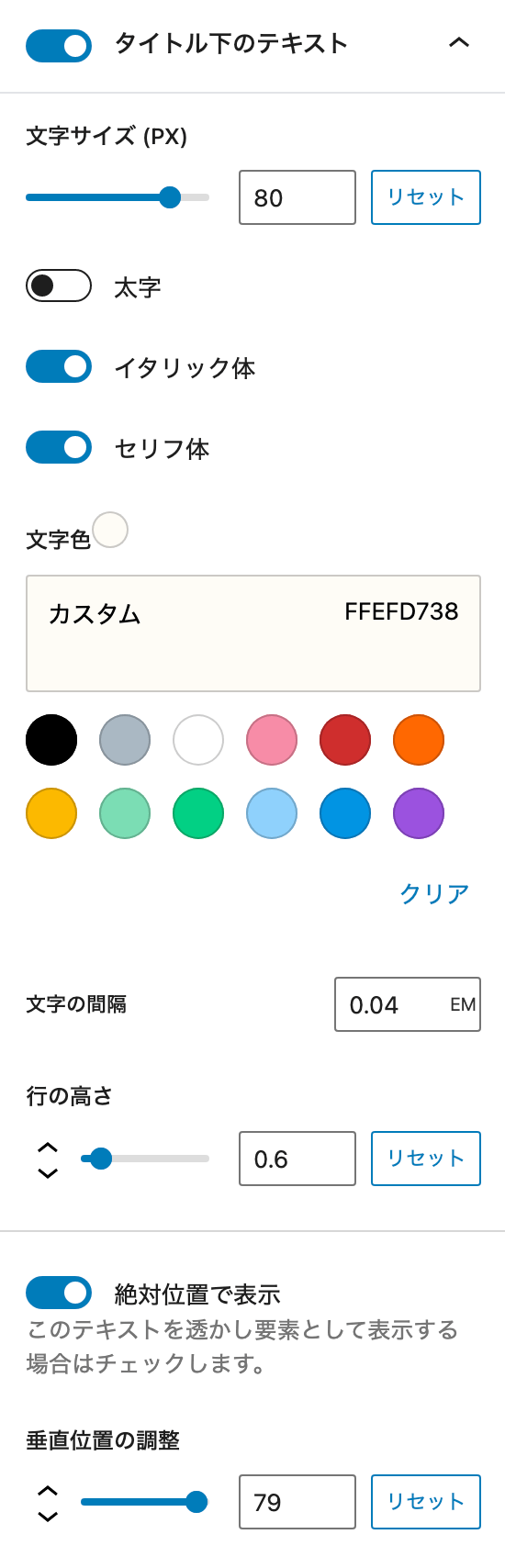
タイトル下のテキスト
右側の設定サイドバーにある「タイトル下のテキスト」では、見出しの上に表示される任意のテキストの表示有無と、フォントサイズ、文字色、その他タイポグラフィに関する設定を行います。
さらに、タイトル下のテキストでは「絶対位置で表示」オプションがあり、有効にすると見出しタイトルに対する透かし要素としてテキストを表示させることができます。

「絶対位置で表示」オプションはサブスクリプション版にて利用可能になります。
アクセントライン
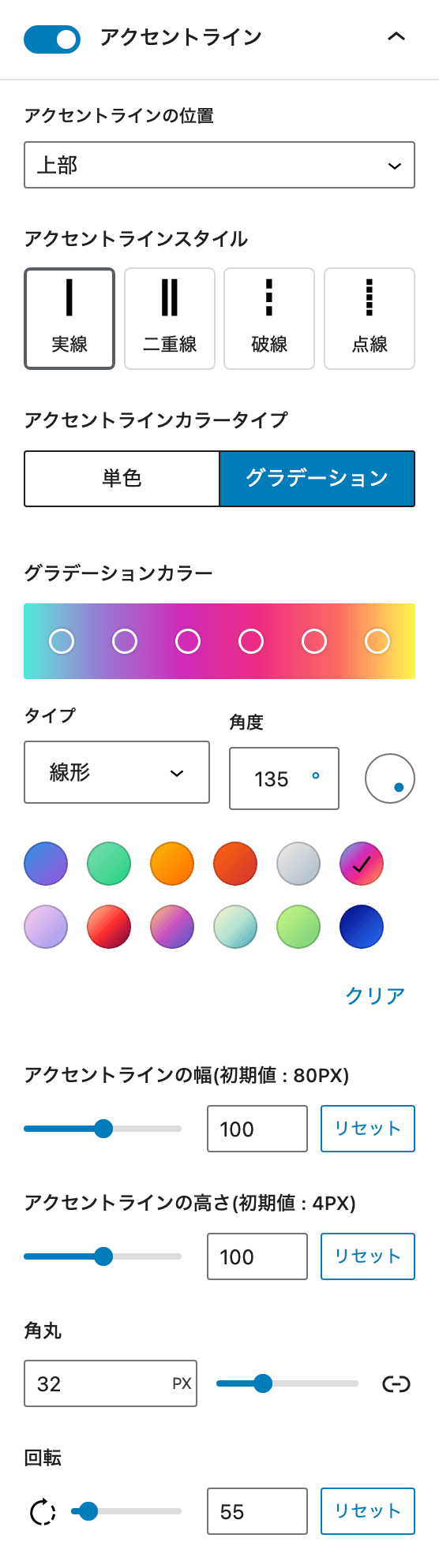
右側の設定サイドバーにある「アクセントライン」では、見出しタイトルを装飾するデザイン要素としてのボーダーの表示有無、表示する場合の表示位置、ボーダーのスタイルやカラー、サイズ(幅、高さ)、角丸度合い、回転率を調整できます。

アクセントラインの表示位置は、無料版では「メインタイトルと下部テキストの間」固定になります。
アクセントラインカラーのグラデーション指定はサブスクリプション版にて利用可能になります。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- メインタイトルのアイコンおよび回転率
- タイトル下のテキストの絶対位置指定および垂直方向の位置修正
- アクセントラインの表示位置指定(“メインタイトルと下部テキストの間” 固定)
- アクセントラインカラーのグラデーション指定
- スクロールアニメーション
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





