![[WP標準]メディアとテキストブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2021/03/media-text-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「メディアとテキスト」ブロックに対して様々な拡張機能を利用できるようになります。
その他のエディター機能については以下をご覧ください。
メディアとテキストブロックを追加するには、ブロック追加ボタンをクリックし【メディア】セクションの「メディアとテキスト」を選択します。

本プラグインが有効化されている場合は、エディター上の該当ブロックの右側サイドバーに以下の拡張オプションが追加されます。
拡張されるオプション
「その他の設定」パネル
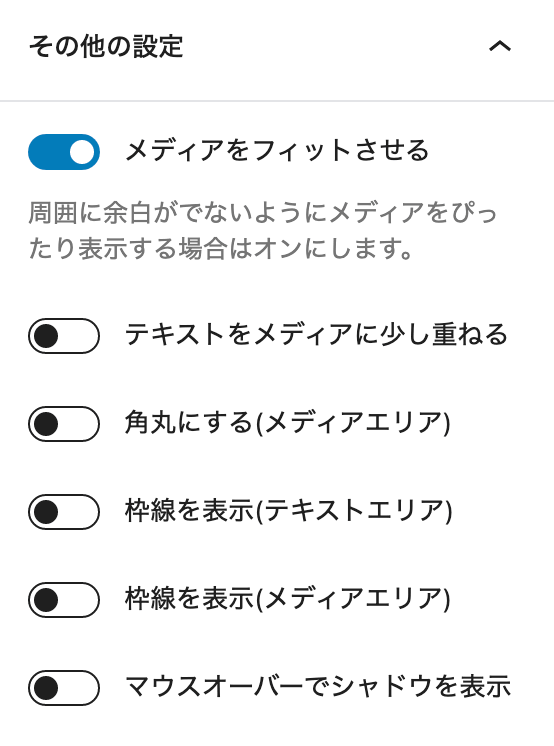
本プラグインによって右側サイドバーに「その他の設定」パネルが追加されます。

メディアをフィットさせる
規定の表示では、ブロック内に表示される画像は全体をそのまま表示するため、隣接するテキストエリア全体の高さが画像よりも高い場合、画像の上下に余白がでます。
このような場合に、【その他の設定】→「メディアをフィットさせる」のトグルをオンにすることで、画像の上下の余白をなくして常にテキストエリア(またはブロックコンテンツ自体)の高さにフィットさせることができます。

メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。

メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
テキストをメディアに少し重ねる
【その他の設定】→「テキストをメディアに少し重ねる」のトグルをオンにすることで、画像上にテキストエリアを少し重ねたデザインでブロックコンテンツを表示します。

メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
テキストをメディアに少し重ねる場合、「色設定」にて背景色を指定しておいてください。
テキストエリア(画像)を角丸にする
【その他の設定】→「角丸にする(テキストエリア)」のトグルをオンにすることで、テキストエリアを角丸にしたデザインでブロックコンテンツを表示します。
このオプションは「テキストをメディアに少し重ねる」オプションが有効の場合のみに選択できます。
メディアエリア(画像)を角丸にする
【その他の設定】→「角丸にする(メディアエリア)」のトグルをオンにすることで、画像またはビデオを角丸にしたデザインでブロックコンテンツを表示します。
メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
テキストエリアに枠線を表示する
【その他の設定】→「枠線を表示(テキストエリア)」のトグルをオンにすることで、テキストエリアにボーダーを表示したデザインでブロックコンテンツを表示します。
メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。

メディアエリアに枠線を表示する
【その他の設定】→「枠線を表示(メディアエリア)」のトグルをオンにすることで、メディアエリアにボーダーを表示したデザインでブロックコンテンツを表示します。

メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。

マウスオーバー時にシャドウを表示する
【その他の設定】→「マウスオーバーでシャドウを表示」のトグルをオンにすることで、このブロックコンテンツのマウスオーバー時にボックスシャドウを表示します。

メディアとテキスト
これはWordPress標準の「メディアとテキスト」ブロックで表示しているコンテンツです。
「DigiPress Ex – Blocks」で拡張されます。
一部のカスタム項目(背景、枠線、角丸、境界シェイプ、スクロールフェードイン)については、対象となるブロックで共通のオプションとなり、幅の広い柔軟なデザインカスタマイズが行なえます。
おいしいパンとドリンク
(横書き)


おいしいパンとドリンク
(横書き)
ブロック共通オプション
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。




