![[WP標準]リストブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2021/03/list-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「リスト」ブロックに対して様々な拡張機能を利用できるようになります。
その他のエディター機能については以下をご覧ください。
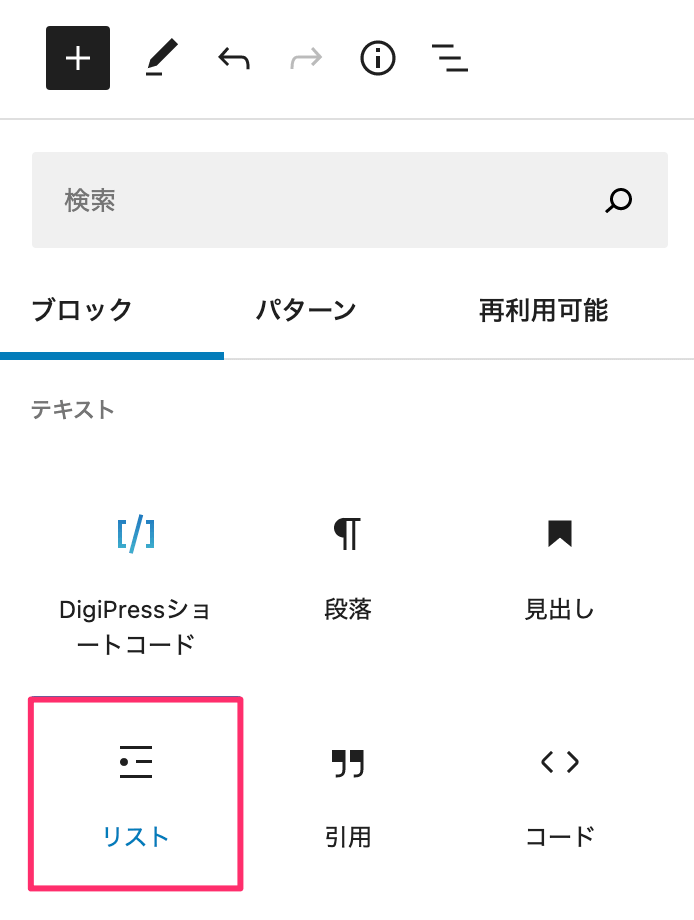
画像ブロックを追加するには、ブロック追加ボタンをクリックし【テキスト】セクションの「リスト」を選択します。

本プラグインが有効化されている場合は、エディター上の該当ブロックの右側サイドバーに以下の拡張オプションが追加されます。
拡張されるオプション
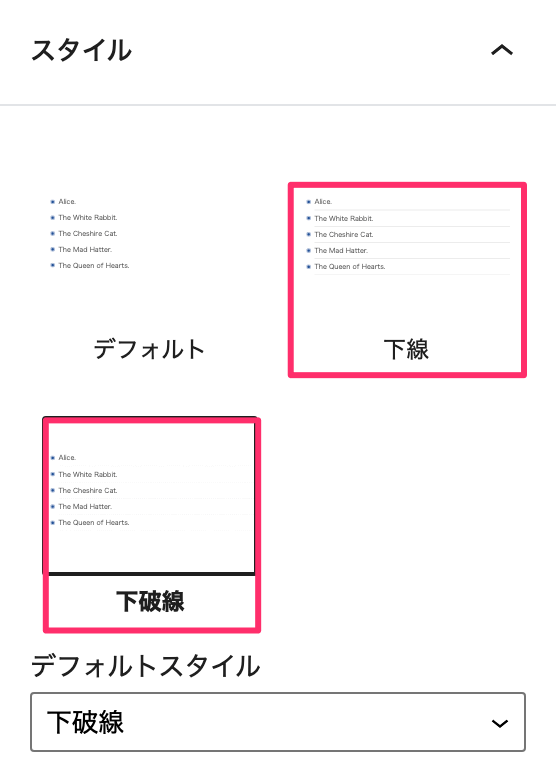
「スタイル」パネル
右側サイドバーの「スタイル」パネル内に、2種類のスタイルが追加されます。

- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
- これはWordPress標準のリストブロックです。
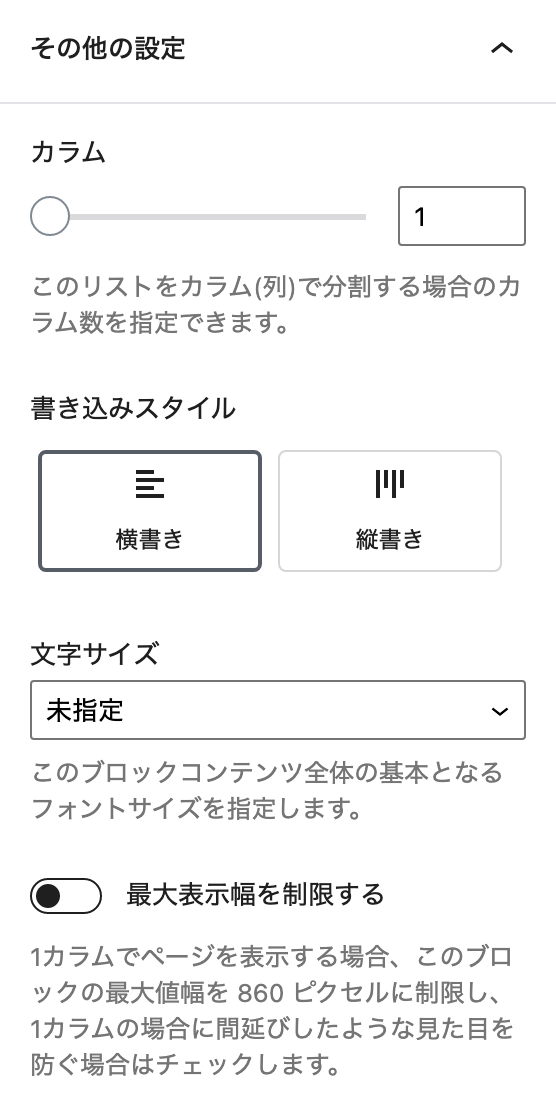
「その他の設定」パネル
本プラグインによって右側サイドバーに「その他の設定」パネルが追加されます。

リストをカラム表示する
標準のリストブロックでは、1行ずつリストが下に並ぶのみですが、本プラグインの拡張によって【その他の設定】→「カラム」からリストをカラムで分けて表示することができます。
- これはWordPress標準のリストブロック
- これはWordPress標準のリストブロック
- これはWordPress標準のリストブロック
- これはWordPress標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
縦書きでリストを表示する
【その他の設定】→「書き込みスタイル」から “縦書き” を選択すると、リストが縦書きになります。
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック
- 標準のリストブロック(セリフ体)
- 標準のリストブロック(セリフ体)
- 標準のリストブロック(セリフ体)
リスト全体のフォントサイズを変更する
【その他の設定】→「文字サイズ」からリスト全体のフォントサイズを指定したサイズに一括で変更できます。
標準オプションのタイポグラフィ設定からもフォントサイズを変更できますが、こちらはインラインのCSSを挿入するのに対し、【その他の設定】からの文字サイズ変更は、DigiPressテーマに用意されているフォントサイズ用のCSSセレクタ(ft10px 〜 ft100px)を class に挿入します。
- サイズ未指定
- サイズ未指定
- サイズ未指定
- サイズ未指定
- 14ピクセル
- 14ピクセル
- 14ピクセル
- 14ピクセル
- 20ピクセル
- 20ピクセル
- 20ピクセル
- 20ピクセル
ブロック共通オプション
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



