![[非推奨]label : オリジナルカラーラベルを表示](https://digipress.info/_wp/wp-content/uploads/2021/04/sc-label.png)
このショートコードは現在は非推奨です。「DigiPress Ex – Blocks/Blocks Free」にて利用可能になる「ラベル」ブロックを利用してください。
このショートコードを使用するには「Shortcodes for DigiPress」または「DigiPress Ex – Shortcodes」プラグインが必要です
表示例(フラットタイプの場合)
ラベルタイトル
ブックマークラベルのとなりのテキスト
Present for you!ラベルのとなりのテキスト
ラベルのとなりのテキスト
King今回の優勝者はこの方!
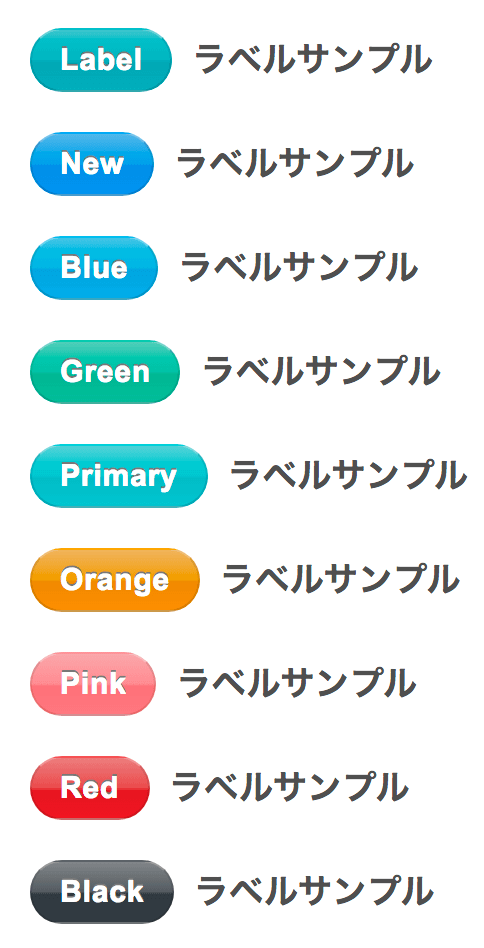
表示例(リッチタイプの場合)

このショートコード
[label color="#83CE11" title="ラベルタイトル"] [label color="#6B5DFE" title="ブックマーク" icon="icon-bookmark" text="ラベルのとなりのテキスト"] [label color="#4797E0" title="Present for you!" icon="icon-gift" size="big" text="ラベルのとなりのテキスト"] [label color="#E56DAB" icon="icon-diamond" text="ラベルのとなりのテキスト"] [label color="#38C0E5" icon="icon-crown" title="King" text="今回の優勝者はこの方!"]
指定可能なパラメータ
- title
- ラベルに表示するタイトルを指定します。
例 : title=”注意”
- color
- ラベルカラーのカラーコード(#0000ff など)、またはカラー名(blue など)を指定します。
例 : color=”#4797E0″
- icon
- ラベルの先頭(タイトル手前)に表示するアイコンのクラス名を指定します。
例 : icon=”icon-attention”
- text
- ラベルの右隣りに表示可能な1行フレーズ用のテキストを指定できます。
例 : text=”お問い合せ時の注意事項”
- class
- ラベル用のHTMLタグにセットする CSSのクラス属性を指定できます。
例 : class=”ft20px”
※ラベルタイトルをフォントサイズ20ピクセルの大きさで表示する。
- size
- ラベルタイトルの大きさを指定します。
未指定の場合は 標準サイズ にて表示されます。指定可能な値
- small : 小さいサイズ
- big : 大きいサイズ
