
このショートコードを使用するには「Shortcodes for DigiPress」または「DigiPress Ex – Shortcodes」プラグインが必要です。
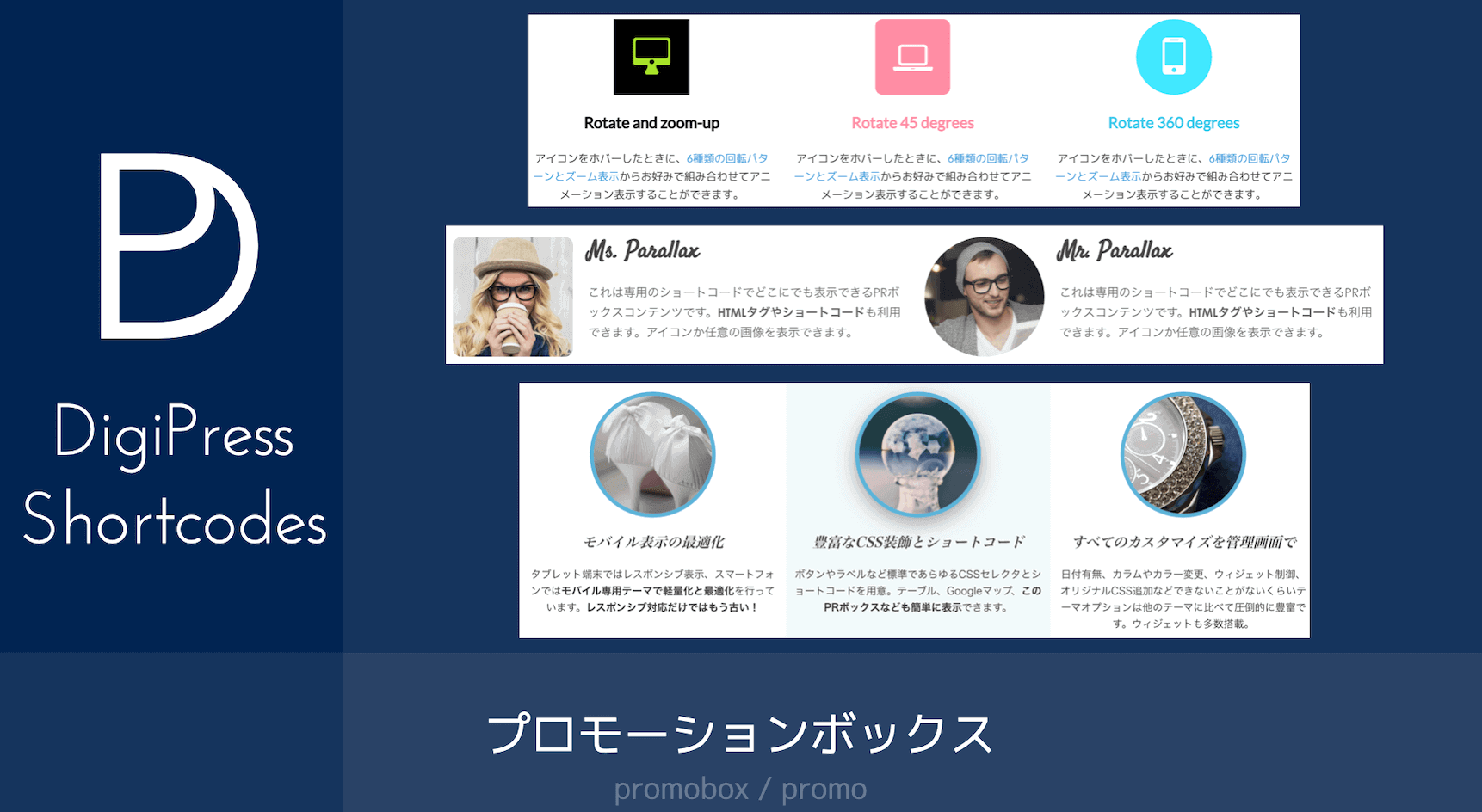
商品、サービスなどのPR用にアイコンまたは画像とテキストを組み合わせて訪問者に存分にアピールできるプロモーションボックスを表示できます。
2〜4カラムの範囲に対応しています。
INDEX
シンプルな2カラム表示例
このショートコード
[promobox] [promo title="Icon Coffee" icon="icon-coffee"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Bag" titlecolor="#888" icon="icon-bag" iconcolor="#726654" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンの大きさを変えれます。 [/promo] [/promobox]
丸型、色付き、アイコンやフォントサイズを変更した例
このショートコード
[promobox] [promo title="Icon Cupcake" titlecolor="#726654" titlehovercolor="#E0B07F" icon="icon-cupcake" iconstyle="circle" iconcolor="#DDA654" iconhovercolor="#F9C38C" iconsize=60 url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Sale" titlesize=28 icon="icon-sale" iconstyle="circle" iconcolor="#fff" iconbdcolor="#41E7FF" iconbdwidth=2 iconbgcolor="#bbb" iconsize=55] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンの大きさを変えれます。 [/promo] [/promobox]
アイコンを左側に配置した場合
このショートコード
[promobox] [promo title="Icon Globe" titlecolor="#444" titlehovercolor="#227BCD" icon="icon-globe" iconhovercolor="#4DCE2E" iconstyle="round" iconalign="left" iconcolor="#227BCD" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Space Invader" icon="icon-space-invaders" iconalign="left" iconstyle="square" iconcolor="#fff" iconbgcolor="#aaa"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [/promobox]
アイコンを右側に配置した場合
このショートコード
[promobox] [promo title="Icon Diamonod" titlecolor="#444" titlehovercolor="#888" icon="icon-diamond" iconalign="right" iconcolor="#4DCE2E" iconhovercolor="#2BEACE" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Chart" titlecolor="#888" icon="icon-chart" iconalign="right" iconcolor="#AE75CE" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [/promobox]
3列表示にした場合
このショートコード
[promobox] [promo title="Icon Desktop" titlecolor="#000" titlehovercolor="#2CC5EA" icon="icon-desktop" iconcolor="#A7E329" iconhovercolor="#41E7FF" iconbgcolor="#000" iconstyle="square" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Laptop" titlecolor="#FF8DA4" icon="icon-laptop" iconcolor="#fff" iconbgcolor="#FF8DA4" iconstyle="round" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Mobile" titlecolor="#3FC9EB" titlehovercolor="#222" icon="icon-mobile" iconcolor="#fff" iconhovercolor="#A7E329" iconbgcolor="#41E7FF" iconstyle="circle" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [/promobox]
4列表示にした場合
このショートコード
[promobox] [promo title="Icon Apple" titlecolor="#444" icon="icon-apple" url="#" iconcolor="#000"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Windows" icon="icon-windows" iconcolor="#4BB3DF" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Linux" icon="icon-linux" iconcolor="#E3CA13"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [promo title="Icon Android" icon="icon-android" iconcolor="#87C433"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。アイコンか任意の画像を表示できます。 [/promo] [/promobox]
任意の画像をアイコンにした場合
このショートコード
[promobox] [promo title="Image Small" titlecolor="#666" imgurl="https://digipress.info/images/wp-test/palm.jpg" iconsize="small" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。画像を表示しています。 [/promo] [promo title="Image Rounded" titlecolor="#666" imgurl="https://digipress.info/images/wp-test/dolphin.jpg" iconstyle="round" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。画像を表示しています。 [/promo] [promo title="Image Big" titlecolor="#666" imgurl="https://digipress.info/images/wp-test/tiger.jpg" iconsize="big" iconstyle="circle" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。画像を表示しています。 [/promo] [promo title="Image Border" titlecolor="#000" imgurl="https://digipress.info/images/wp-test/rose.jpg" iconstyle="circle" iconsize=88 iconbdwidth=2 iconbdcolor="#D381EE" url="#"] プロモーション用の説明文です。HTMLタグやショートコードも利用できます。画像を表示しています。 [/promo] [/promobox]
ホバーアニメーションを指定した場合
このショートコード
[promobox plx="enter bottom delay 1.0s"] [promo title="Rotate and zoom-up" titlecolor="#000" titlehovercolor="#2CC5EA" icon="icon-desktop" iconcolor="#A7E329" iconhovercolor="#41E7FF" iconbgcolor="#000" iconstyle="square" url="#" iconrotate=1 iconscale=1] アイコンをホバーしたときに、6種類の回転パターンとズーム表示からお好みで組み合わせてアニメーション表示することができます。 [/promo] [promo title="Rotate 45 degrees" titlecolor="#FF8DA4" icon="icon-laptop" iconcolor="#fff" iconbgcolor="#FF8DA4" iconstyle="round" url="#" iconrotate=5] アイコンをホバーしたときに、6種類の回転パターンとズーム表示からお好みで組み合わせてアニメーション表示することができます。 [/promo] [promo title="Rotate 360 degrees" titlecolor="#3FC9EB" titlehovercolor="#222" icon="icon-mobile" iconcolor="#fff" iconhovercolor="#000" iconbgcolor="#41E7FF" iconstyle="circle" url="#" iconrotate=3] アイコンをホバーしたときに、6種類の回転パターンとズーム表示からお好みで組み合わせてアニメーション表示することができます。 [/promo] [/promobox]
背景カラーを指定した場合
このショートコード
[promobox] [promo title="Background Color" titlecolor="#fff" descsize=13px desccolor=#fff icon="icon-desktop" iconcolor="#fff" bgcolor="#ed347d" url="#"] プロモーション用の説明文です。 ここには背景カラーのみを指定しています。 [/promo] [promo title="Hover Color" titlecolor="#222" descsize=13px icon="icon-laptop" iconcolor="#222" iconstyle="circle" iconbgcolor="#fff" iconscale=1 bghovercolor="#CFBE27" url="#"] プロモーション用の説明文です。 ホバー時背景カラーのみを指定しています。 [/promo] [promo title="BG and Hover Color" titlecolor="#fff" titlehovercolor="#fff" descsize=13px desccolor=#fff icon="icon-mobile" iconcolor="#222" iconhovercolor="#00A1CB" iconstyle="round" iconrotate=1 bgcolor="#F27435" bghovercolor="#00A1CB" url="#"] プロモーション用の説明文です。 背景カラーとホバー時背景カラーを指定しています。 [/promo] [/promobox]
スクロールで可視エリアに入ったときに表示する例
このショートコード
[promobox iconhovershadow=1 plx="enter bottom delay 1.0s"] [promo title="モバイル表示の最適化" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px descsize=13px icon=icon-plane iconcolor=#fff iconbgcolor=#ef9e9e iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=3 bghovercolor="rgba(239,158,158,0.12)"] タブレット端末ではレスポンシブ表示、スマートフォンではモバイル専用テーマで軽量化と最適化を行っています。レスポンシブ対応だけではもう古い! [/promo] [promo title="豊富なCSS装飾とショートコード" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px descsize=13px icon=icon-cube4 iconcolor=#fff iconbgcolor=#86d0d8 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=4 bghovercolor="rgba(134,208,206,0.12)"] ボタンやラベルなど標準であらゆるCSSセレクタとショートコードを用意。テーブル、Googleマップ、このPRボックスなども簡単に表示できます。 [/promo] [promo title="すべてのカスタマイズを管理画面で" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px descsize=13px icon=icon-display iconcolor=#fff iconbgcolor=#cbd886 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle="circle" iconscale=1 bghovercolor="rgba(203,216,134,0.12)"] 日付有無、カラムやカラー変更、ウィジェット制御、オリジナルCSS追加などできないことがないくらいテーマオプションは他のテーマに比べて圧倒的に豊富です。 [/promo] [/promobox]
指定可能なパラメータ(promobox ※親)
- maxwidth
-
このプロモーションボックスの最大表示幅を指定する場合は、その値をピクセル値として指定します。
例 : maxwidth=1180
- iconhovershadow
-
各プロモーションボックスのマウスオーバー時にアイコンにシャドウを表示する場合に「1」または「true」を指定します。
例 :
iconhovershadow=1,
iconhovershadow=true - iconhovershadowwhite
-
各プロモーションボックスのマウスオーバー時のアイコンのシャドウをホワイトにする場合に「1」または「true」を指定します。
※既定値はブラック例 :
iconhovershadowwhite=1,
iconhovershadowwhite=true - disableresponsive
-
スマートフォンなどのモバイルデバイスでもレスポンシブ表示(1カラム化)を無効にし、指定したカラムのまま表示する場合は「1」または「true」を指定します。
例 :
disableresponsive=1,
disableresponsive=true - class
-
このプロモーションボックス全体を括るHTMLタグ(div)に任意のCSSクラスを指定する場合に指定します。
例 : class=”mg40px-btm”
- style
-
このプロモーションボックス全体を括るHTMLタグ(div)に任意のスタイルを指定する場合に指定します。
例 : style=”margin-bottom:40px;”
- plx
-
パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することでショートコードコンテンツの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。
指定可能なパラメータ(promo ※子)
- icon
-
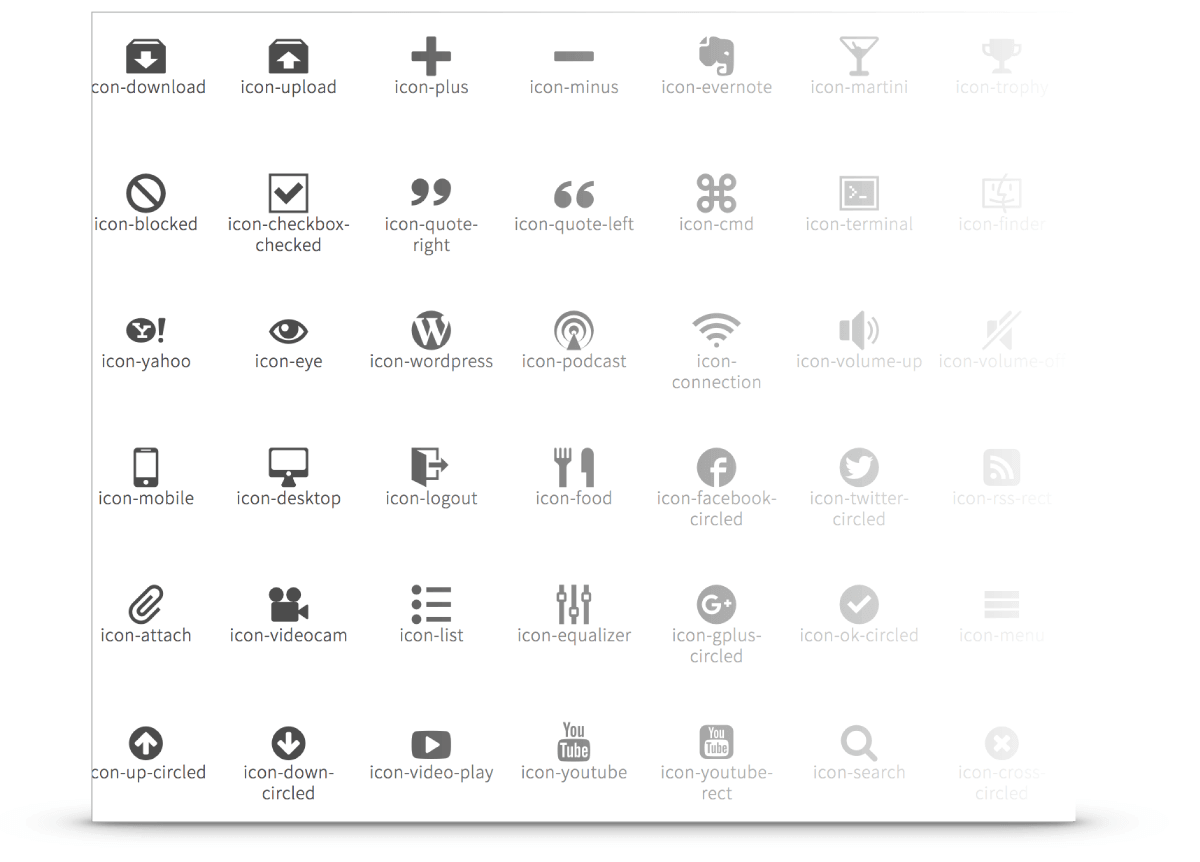
プロモーションボックスに表示するアイコンを、サポートするCSSのアイコンクラスで指定します。
例 :
icon=”icon-mobile” - iconstyle
-
プロモーション用アイコンの背景の縁取り方法を指定する場合に指定します。
指定可能な値例 : iconstyle=”circle”
- iconsize
-
プロモーション用アイコンのアイコンサイズをピクセル(px)、または簡易サイズ名(small, big)で指定できます。
未指定の場合は 38px (アイコンフォントの場合)、72px(画像の場合) のサイズが適用されます。ピクセルを前提とした数値のみの指定も可能です。
例 : iconsize=80
- iconcolor
-
プロモーション用アイコンのカラーをカラーコード(#0000ff など)、またはカラー名(blue など)で指定します。
例 : iconcolor=’#4797E0′
- iconhovercolor
-
プロモーションボックスのアイコンリンクにカーソルがホバーした際のホバーカラーをカラーコード(#0000ff など)、またはカラー名(blue など)で指定します。
例 : iconhovercolor=”#00ffee”
このオプションは url パラメータを指定した際に有効です。
- iconbgcolor
-
プロモーションボックスのアイコンに背景カラーを指定する場合に、そのカラーコード(#0000ff など)、またはカラー名(blue など)で指定します。
例 : iconbgcolor=”#eee”
- iconbdcolor
-
プロモーションボックスのアイコン背景の縁のボーダーカラーを指定する場合に、そのカラーコード(#0000ff など)、またはカラー名(blue など)で指定します。
例 : iconbdcolor=’#227BCD’
- iconbdwidth
-
プロモーションボックスのアイコン背景の縁のボーダーサイズ(太さ)をピクセル単位で指定できます。
数値のみの指定も可能です。例 : iconbdwidth=3
- iconalign
-
プロモーションボックス内のアイコンの表示位置を指定する場合に指定します。
未指定の場合はボックス内の中央上部にアイコンが表示されます。指定可能な値 - iconrotate
-
プロモーションボックス内のアイコンをマウスでホバーしたときのアイコンの回転アニメーションパターンをセットする場合に指定します。
未指定の場合はホバー時にアニメーションしません。指定可能な値例 : iconrotate=4
- iconscale
-
プロモーションボックス内のアイコンをマウスでホバーしたときにアイコンを拡大表示する場合に「1」または「true」を指定します。
未指定の場合はホバー時に拡大しません。例 : iconscale=1
- imgurl
-
プロモーションボックスのアイコンをアイコンフォントではなく、画像で表示する場合はその画像のURLを指定します。
例 : imgurl=’http://hogehoge.com/wp-content/upload/promo-icon1.png’
- url
-
プロモーションボックス内のアイコンやタイトルを任意のページへのリンクにする場合にそのURLを指定します。
例 : url=’http://hogehoge.com/order/’
- target
-
プロモーションボックス内のアイコンリンク、タイトルリンクをクリックしたときに別ウィンドウで開くようにする場合に
target=1またはtarget=trueを指定します。このオプションは url パラメータを指定した際に有効です。
- title
-
プロモーションボックス内のタイトルを指定します。
商品、サービス、会社の特徴など訪問者にアピールしたい最も重要な1文を記述します。url パラメータを指定した場合はこのタイトルは自動的に参照先ページへのリンクになります。
- titlecolor
-
現在のプロモーションボックスのタイトル文字列のフォントカラーをカラーコード(例 #0000ff)やアルファ値(例 rgba(0,0,0,.5))、カラーネーム(blueなど)で指定できます。
例 : titlecolor=#ff0000, titlecolor=’rgba(0,0,0,.68)’ など
- titlehovercolor
-
プロモーションボックスのタイトルリンクにカーソルがホバーした際のホバーカラーをカラーコード(例 #0000ff)やアルファ値(例 rgba(0,0,0,.5))、カラーネーム(blueなど)で指定できます。
例 : titlehovercolor=#00ffee
このオプションは url パラメータを指定した際に有効です。
- titlesize
-
プロモーションボックスのタイトルのフォントサイズを変更する場合にピクセル単位(px)で指定します。
未指定の場合は、18ピクセルのフォントサイズが適用されます。数値のみの指定も可能です。
例 : titlesize=20
- titlebold
-
プロモーションボックスのタイトルの太字を無効にする場合は、
titlebold=0として指定します。 - desccolor
-
現在のプロモーションボックスに表示される説明文のフォントカラーをカラーコード(例 #0000ff)やアルファ値(例 rgba(0,0,0,.5))、カラーネーム(blueなど)で指定できます。
例 : desccolor=#ff0000, desccolor=’rgba(0,0,0,.68)’ など
- descsize
-
プロモーションボックスの説明文のフォントサイズを変更する場合にピクセル単位(px)で指定します。
未指定の場合は、13ピクセルのフォントサイズが適用されます。数値のみの指定も可能です。
例 : descsize=14
- bgcolor
-
プロモーションボックスの背景カラーを設定する場合は、そのカラーをHEX値のカラーコードやアルファ値で指定します。
例 : bgcolor=#ed347d, bgcolor=’rgba(0,0,0,.06)’ など
- bghovercolor
-
プロモーションボックスのホバー時の背景カラーを設定する場合は、そのカラーをHEX値のカラーコードやアルファ値で指定します。
例 : bghovercolor=#ed347d, bghovercolor=’rgba(255, 255, 255, 0.2)’ など