
このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です。
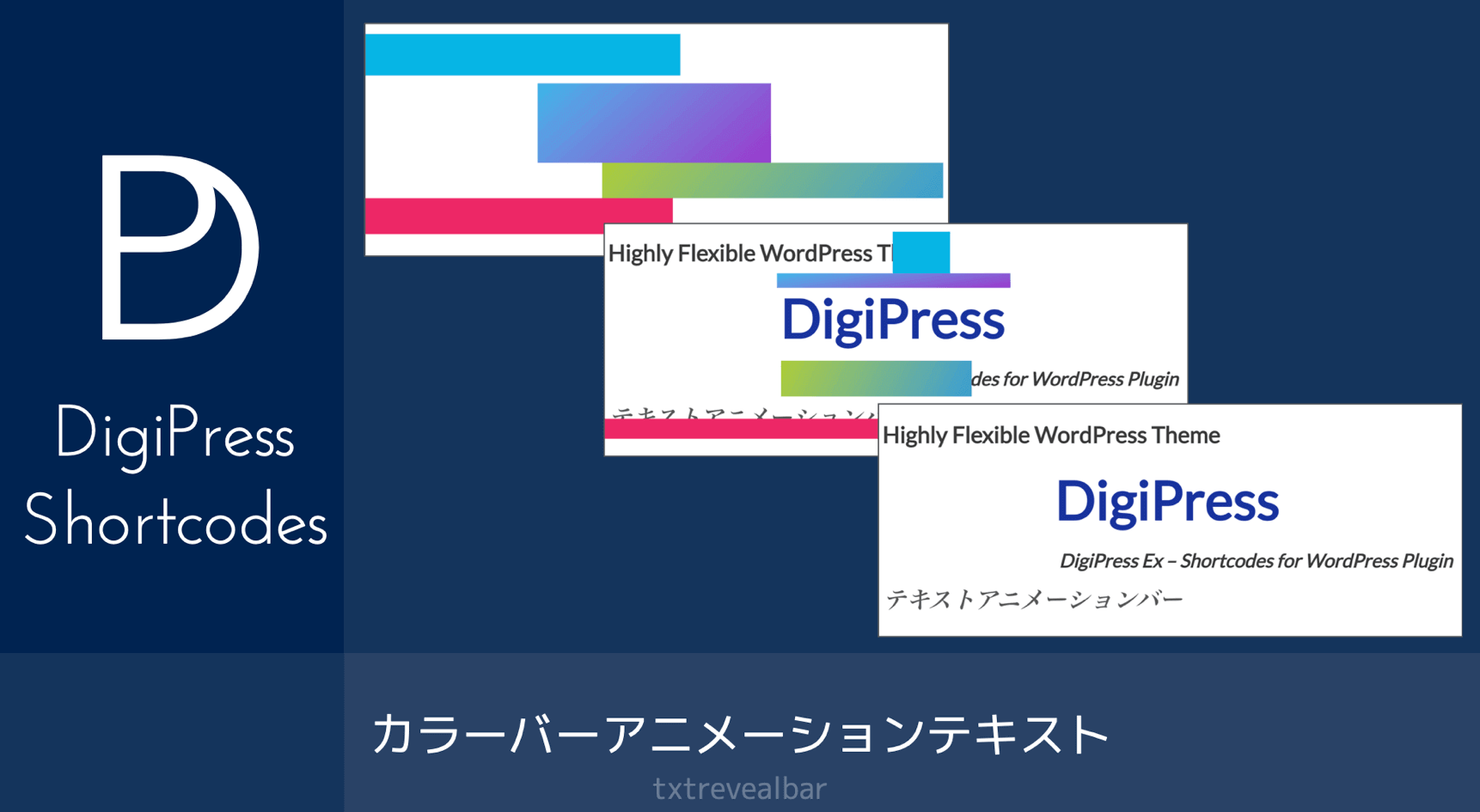
スクロールして可視エリアに入ると、カラーバーがスライドしながら表示されたあとで、テキストが徐々に現れるアニメーションを表示します。
テキストのみのシンプルな表示例(規定表示)
このショートコード
[txtrevealbar text='Highly Flexible WordPress Theme']
右寄せ、グラデーション、右→左表示
このショートコード
[txtrevealbar
text='Highly Flexible WordPress Theme'
size='40'
bold='1'
align='right'
barcolor1='#06b5e5'
barcolor2='#9220cc'
animdirection='rl']
様々なパラメータを指定して複数表示した例
このショートコード
[txtrevealbar
text='Highly Flexible WordPress Theme'
size='34'
bold='1'
italic='0'
serif='0'
align='left'
barcolor1='#06b5e5'
bargradientdeg='135'
animtime='1.5'
animdirection='lr']
[txtrevealbar
text='DigiPress'
size='80'
color='#19339e'
bold='1'
italic='0'
serif='0'
align='center'
barcolor1='#3ab6e8'
barcolor2='#9a37cc'
bargradientdeg='135'
animtime='1.5'
animdirection='bt']
[txtrevealbar
text='DigiPress Ex - Shortcodes for WordPress Plugin'
size='28'
bold='1'
italic='1'
serif='0'
align='right'
barcolor1='#adcc33'
barcolor2='#399dd3'
bargradientdeg='135'
animtime='1.8'
animdirection='rl']
[txtrevealbar
text='テキストアニメーションバー'
size='35'
color='#595959'
bold='1'
italic='1'
serif='1'
align='left'
barcolor1='#ed2165'
bargradientdeg='135'
animtime='1.8'
animdirection='tb']
指定可能なパラメータ
- text (※必須)
-
アニメーションバーの下に表示されるメインテキストを指定します。
この項目は必須です。例 : text=’カスタマイズ性が高く美しい WordPress テーマ’
- textwraptag
-
メインテキストを括る HTML タグを指定します。
未指定の場合は、p(段落)タグで括られます。
指定可能な値- h1
- h2
- h3
- h4
- h5
- h6
- p
- div
例 : textwraptag=’h3′
- size
-
メインテキストのフォントサイズを変更したい場合に、そのピクセル値を指定します。
未指定の場合は、「24ピクセル」のフォントサイズになります。
例 : size=38px, size=42 など。
- color
-
メインテキストのフォントカラーカラーを、HEX値、またはRGBA値で指定できます。
例 : color=”#FF7E8B”, color=”rgba(169,163,235,0.8)” など。
- bold
-
メインテキストを太字にする場合に、「true」または「1」を指定します
例 : bold=1, bold=”true”
- italic
-
メインテキストをイタリック調(斜体)にする場合に、「true」または「1」を指定します。
例 : italic=1, italic=”true”
- serif
-
メインテキストをセリフ(明朝)体にする場合に、「true」または「1」を指定します。
例 : serif=1, serif=”true”
- align
-
メインテキストの水平方向の寄せ方を「左寄せ」、「中央」、「右寄せ」から指定します。
未指定の場合は「左寄せ(left)」で表示されます。
指定可能な値leftまたはl: 左寄せcenterまたはc: 中央rightまたはr: 右寄せ
例 : align=’left’ - barcolor1
-
メインテキストの前面に最初に表示されるアニメーションバーのカラーを指定します。
未指定の場合は、「#0693e3」がセットされます。
例 : barcolor1=’#0693e3′
- barcolor2
-
メインテキストの前面に最初に表示されるアニメーションバーをグラデーションで表示する場合、2色目のカラーを指定します。
例 : barcolor2=’#0693e3′
- bargradientdeg
-
メインテキストの前面に最初に表示されるアニメーションバーをグラデーションで表示する場合の、グラデーション方向を、角度を示す数値で指定します。
未指定の場合は、「135」(度)が指定されます。
例 : bargradientdeg=’90’ - animtime
-
アニメーションバーが伸縮してテキストが現れるまでのアニメーション時間を「秒」単位で指定します。
未指定の場合は「1.5」(秒)かけてアニメーションします。
例 : animtime=2.2
- animdirection
-
アニメーションバーの伸縮方向を4方向から選択します。
未指定の場合は、「lr」(左から右へアニメーション)が指定されます。
指定可能な値lrまたは1(※既定値)rlまたは2tbまたは3btまたは4
例 : animdirection=’rl’, animdirection=’4′
- id
-
このショートコードコンテンツ全体を括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=”my-fade-text”
- class
-
このショートコードコンテンツ全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-fade-text”
- style
-
このショートコードコンテンツ全体を括るdiv要素に追加する任意のCSSを直接記述できます。
例 : style=”margin-bottom:50px;”
