
このショートコードを使用するには「Shortcodes for DigiPress」または「DigiPress Ex – Shortcodes」プラグインが必要です
任意のテキストにグラデーションの下線を表示できるショートコードです。
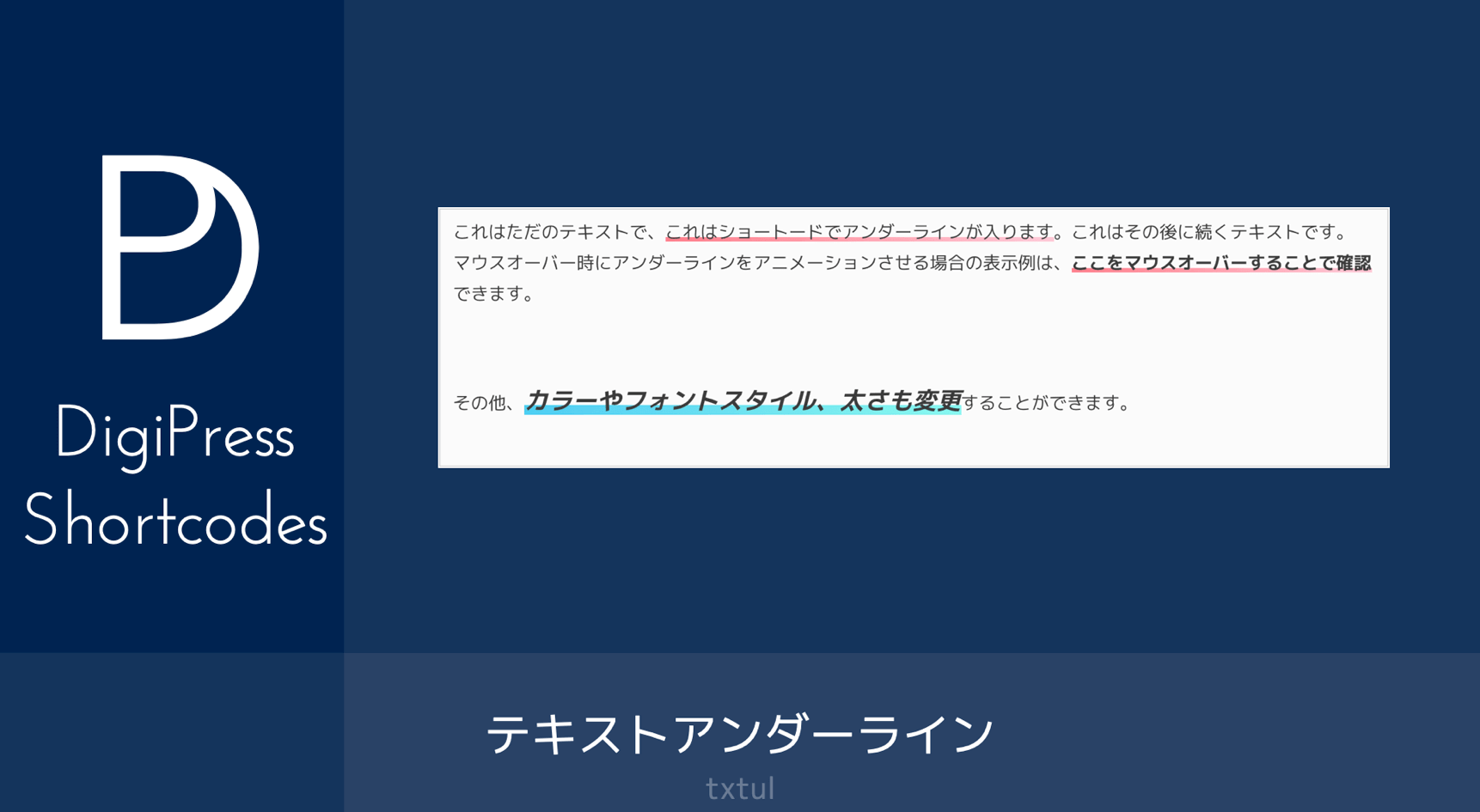
表示例
これはただのテキストで、これはショートードでアンダーラインが入ります。これはその後に続くテキストです。
マウスオーバー時にアンダーラインをアニメーションさせる場合の表示例は、ここをマウスオーバーすることで確認 できます。
マウスオーバー時にアンダーラインをアニメーションさせる場合の表示例は、ここをマウスオーバーすることで確認 できます。
その他、カラーやフォントスタイル、太さも変更することができます。
このショートコード
これはただのテキストで、[txtul text="これはショートードでアンダーラインが入ります"]。これはその後に続くテキストです。 マウスオーバー時にアンダーラインをアニメーションさせる場合の表示例は、[txtul text="ここをマウスオーバーすることで確認" hoverfx=1 bold=1] できます。 その他、[txtul text="カラーやフォントスタイル、太さも変更" size=22 bold=1 italic=1 color1="#4DCDF3" color2="#8AF7ED" hoverfx=1 thickness=3]することができます。
指定可能なパラメータ
- text (※必須)
- 下線を表示するテキストを指定します。
この項目は必須です。スペースや改行を入れたり、HTMLを混入させる場合は、コンテンツ全体をシングルクオーテーション( ‘ ) で括ってください。
例 : text=’ここにアンダーラインが表示されます’
- color1
- 下線のグラデーションの1つ目のカラーを、HEX、またはRGBAで指定できます。
未指定の場合は、「#ff7e8b」が表示されます。
例 : color1=”#FF7E8B”, color1=”rgba(169,163,235,0.8) など”
- color2
- 下線のグラデーションの2つ目のカラーを、HEX、またはRGBAで指定できます。
未指定の場合は、「#fdcad8」が表示されます。
例 : color1=”#FF7E8B”, color1=”rgba(169,163,235,0.8) など”
- size
- 下線を表示するテキストのフォントサイズを変更したい場合に、そのピクセル値を指定します。
例 : size=24px, size=32 など。
- bold
- 下線を表示するテキストを太字にする場合に、「true」または「1」を指定します。
例 : bold=1, bold=”true”
- italic
- 下線を表示するテキストをイタリック調(斜体)にする場合に、「true」または「1」を指定します。
例 : italic=1, italic=”true”
- thickness
- テキストに表示される下線の太さの度合いを指定します。
未指定の場合は、30%の太さ(thick)の下線が表示されます。指定可能な値
- thin または 1 : 20%の太さ
- normal または 2 (規定) : 30%の太さ
- thick または 3 : 40%の太さ
- thickest または 4 : 50%の太さ
例 : thickness=3, thickness=”thin” など。
- hoverfx
- テキストをマウスオーバーしたときに、下線がアニメーションしながらテキスト全体を覆う効果を施す場合に「true」または「1」を指定します。
表示例
ここをマウスオーバーしてください
例 : hoverfx=1, hoverfx=”true”
- id
- 下線テキスト要素を括るspan要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=”my-underline-text”
- class
- 下線テキスト要素を括るspan要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”pd10px”
- style
- 下線テキスト全体に追加する任意のCSSを直接記述できます。
例 : style=”margin-bottom:50px;”
