DigiPressのテーマオプションでカスタマイズした内容は、以下に記載のバックアップ(エクスポート)、またはリストア(インポート)することができます。
バックアップ方法(fresco 以降)

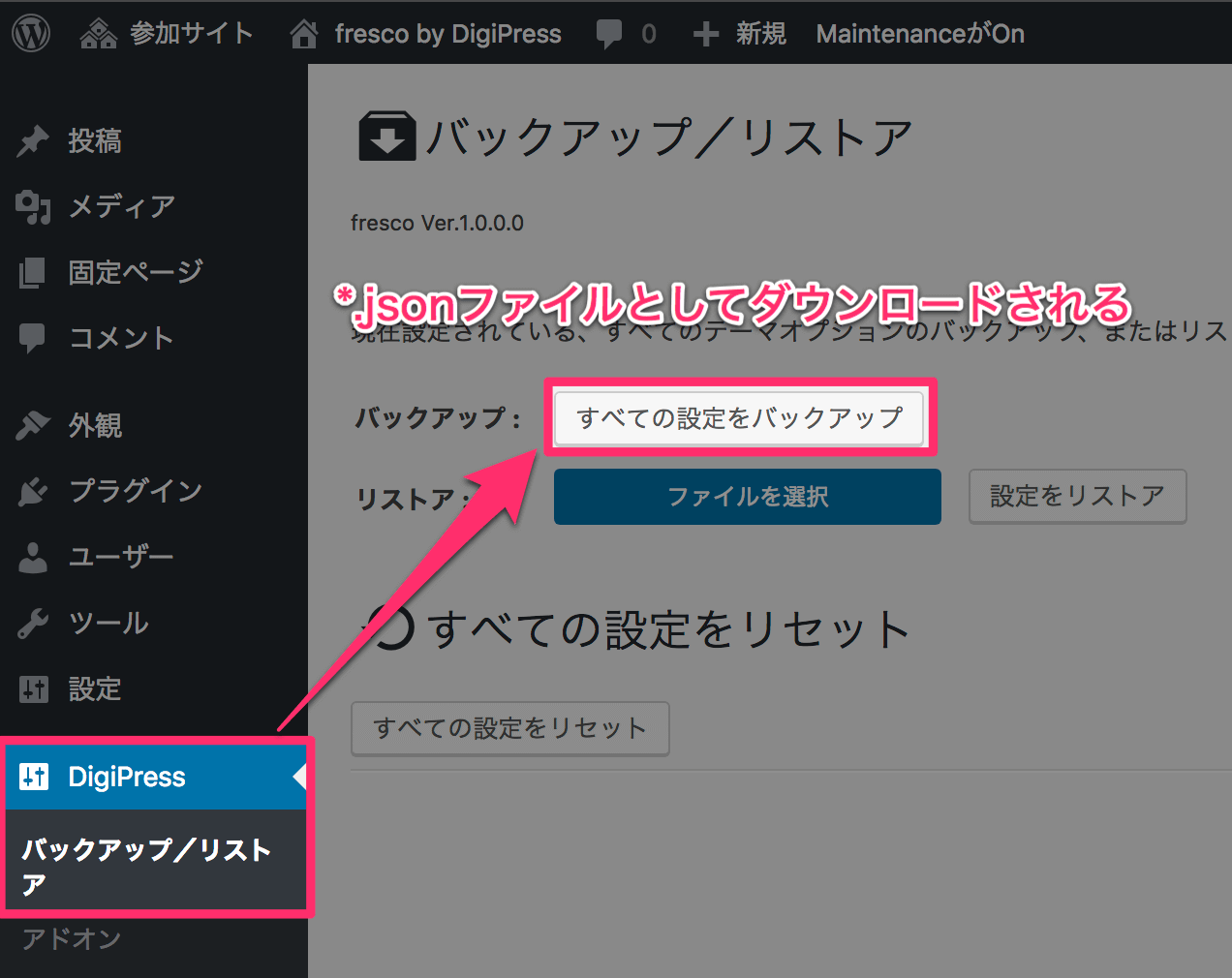
WordPress管理画面のサイドバーの「DigiPress」→「バックアップ/リストア」メニューを開き、「すべての設定をバックアップ」ボタンをクリックすると、直ちに “[テーマ名+日付].json” というファイル名で、現在のテーマオプションの設定内容を全て記録したJSON形式のバックアップファイルがブラウザ経由でダウンロードされます。
バックアップ方法(Luminous 以前)

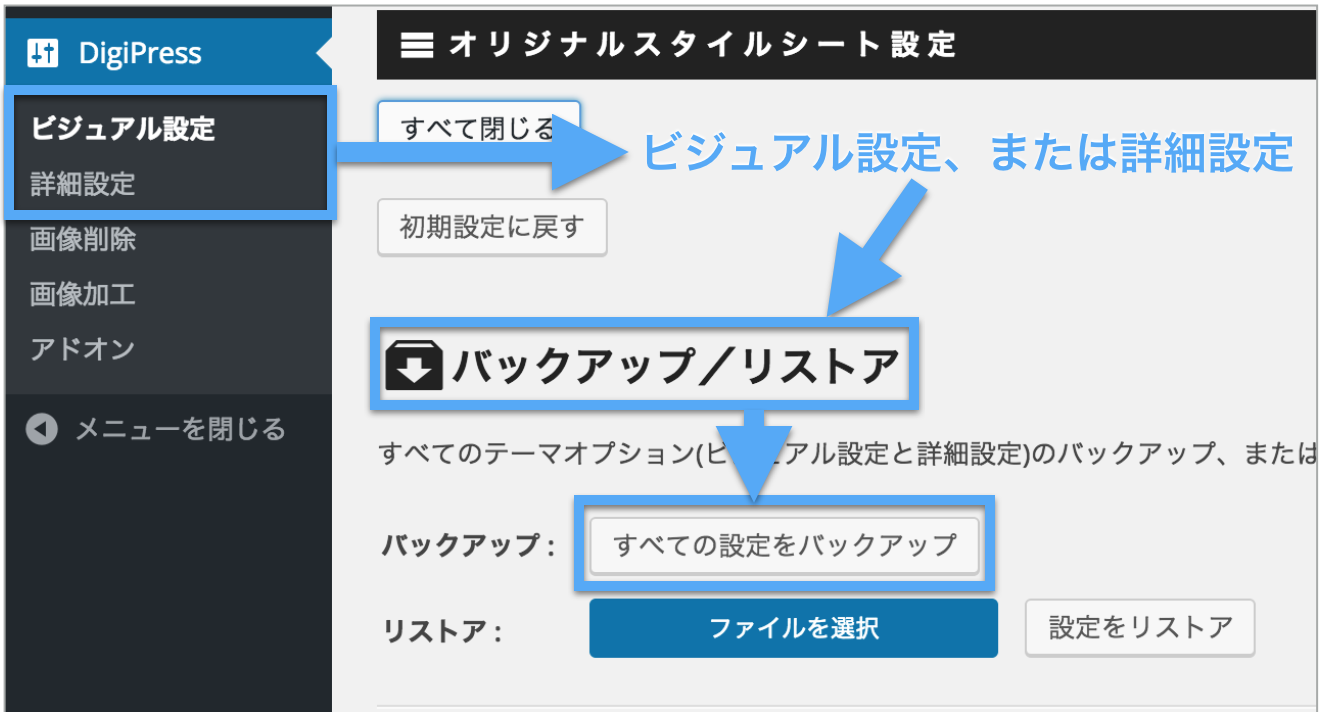
WordPress管理画面からDigiPressの「詳細設定」、または「ビジュアル設定」を開き、ページの一番下にある「バックアップ/リストア」オプションにある「すべての設定をバックアップ」ボタンを実行します。
直ちにバックアップファイル(ファイル名:「“テーマ名”-“日付”.json」)のダウンロードが開始されます。
リストア方法(※fresco 以降)

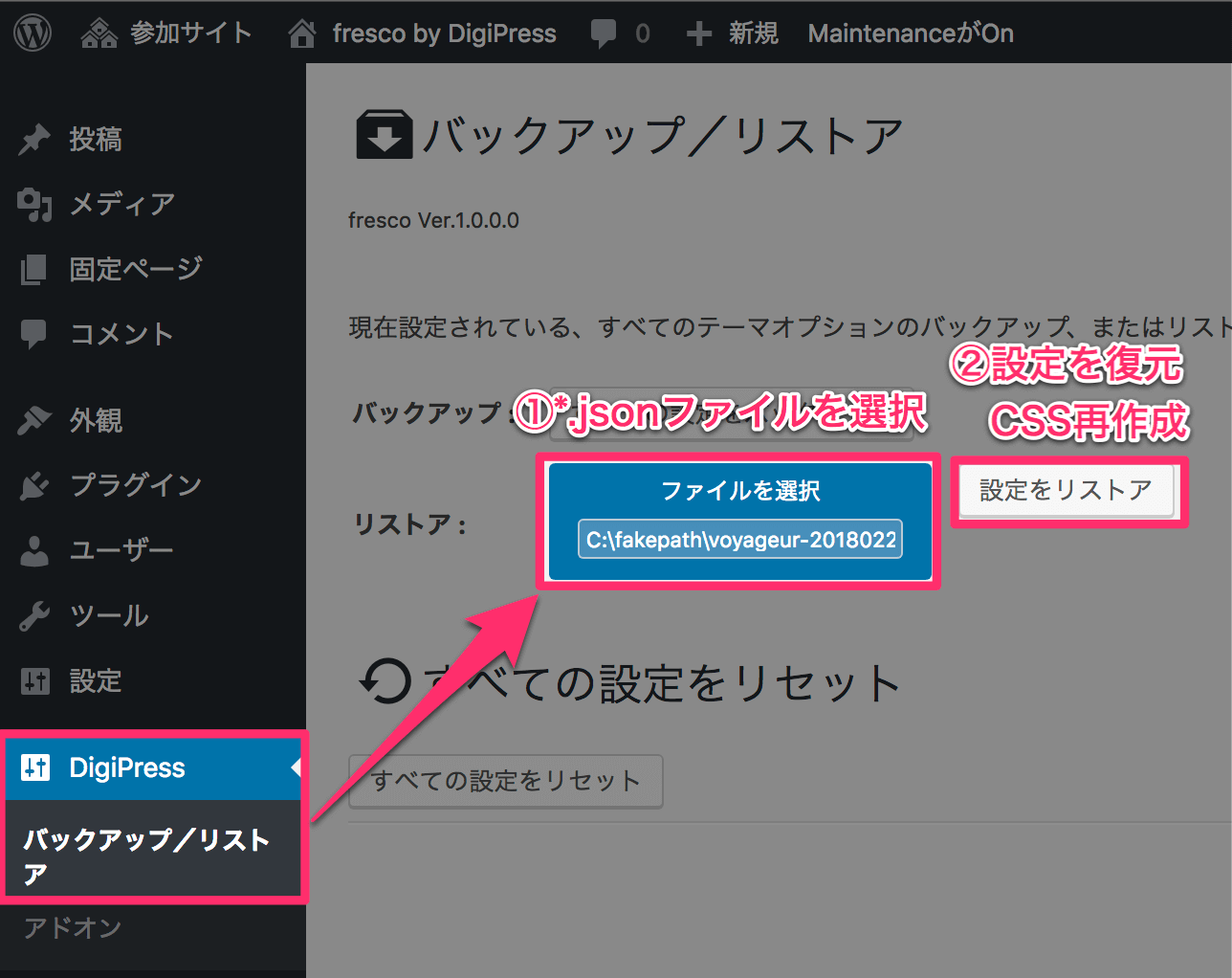
WordPress管理画面のサイドバーの「DigiPress」→「バックアップ/リストア」メニューを開き、リストアエリアから 「ファイルを選択」ボタンをクリックして、ファイル選択画面が表示されたら、予めバックアップしておいた リストア対象の “[テーマ名+日付].json” ファイルを選択し、「設定をリストア」ボタンをクリックすると、テーマオプションの復元とカスタマイズした状態のCSSが再作成されます。
リストア方法(※Luminous 以前)

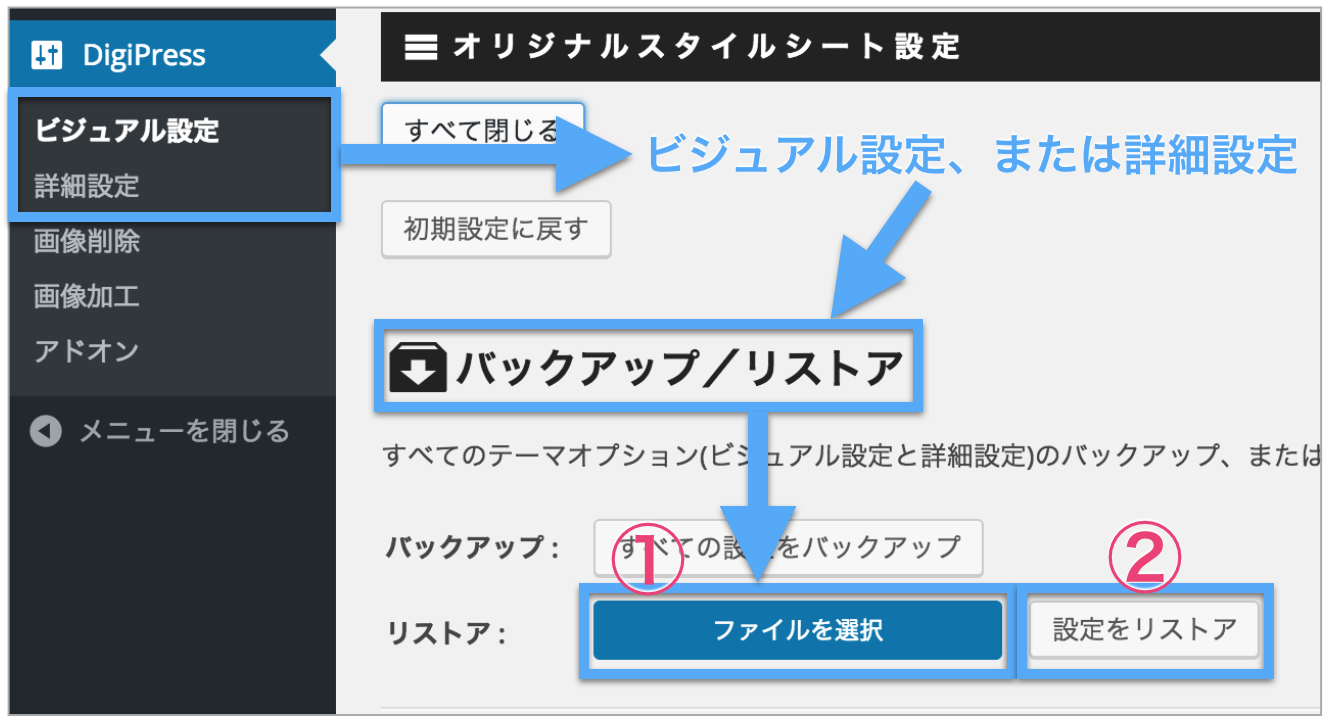
WordPress管理画面からDigiPressの「詳細設定」、または「ビジュアル設定」を開き、ページの一番下にある「バックアップ/リストア」オプションから、「ファイルを選択」をクリックしファイルオープンダイアログが開いたら、バックアップしておいたファイルを選択します。
ファイルが指定されたら、「設定をリストア」ボタンを実行すると、設定が復元されると同時にバックアップしたときの内容にてカスタムCSSが作成されます。
