「Attractive」以降にリリースされたテーマのうち、グローバルメニューがあるタイプのテーマでは、ユーザーが自由にこのグローバルメニューの表示をカスタマイズできるようになっています。
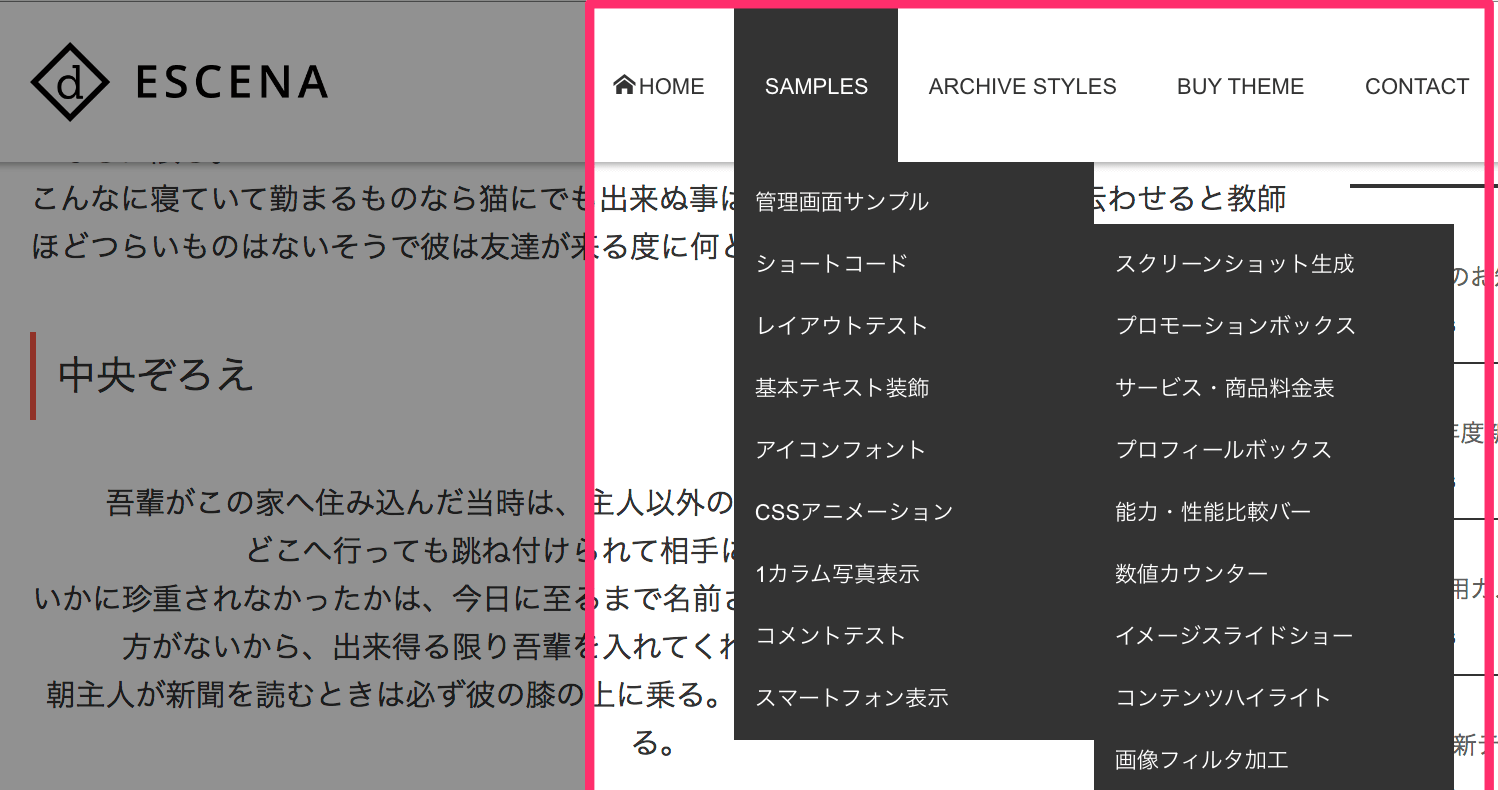
DigiPress テーマを有効にした直後(※初期状態)は、このヘッダーメニューには「HOME」リンクとRSSリンクのみが表示されます。
DigiPress では、これを WordPress のカスタムメニューに登録されている任意のメニューグループに置き換えることができます。
メニューの作成
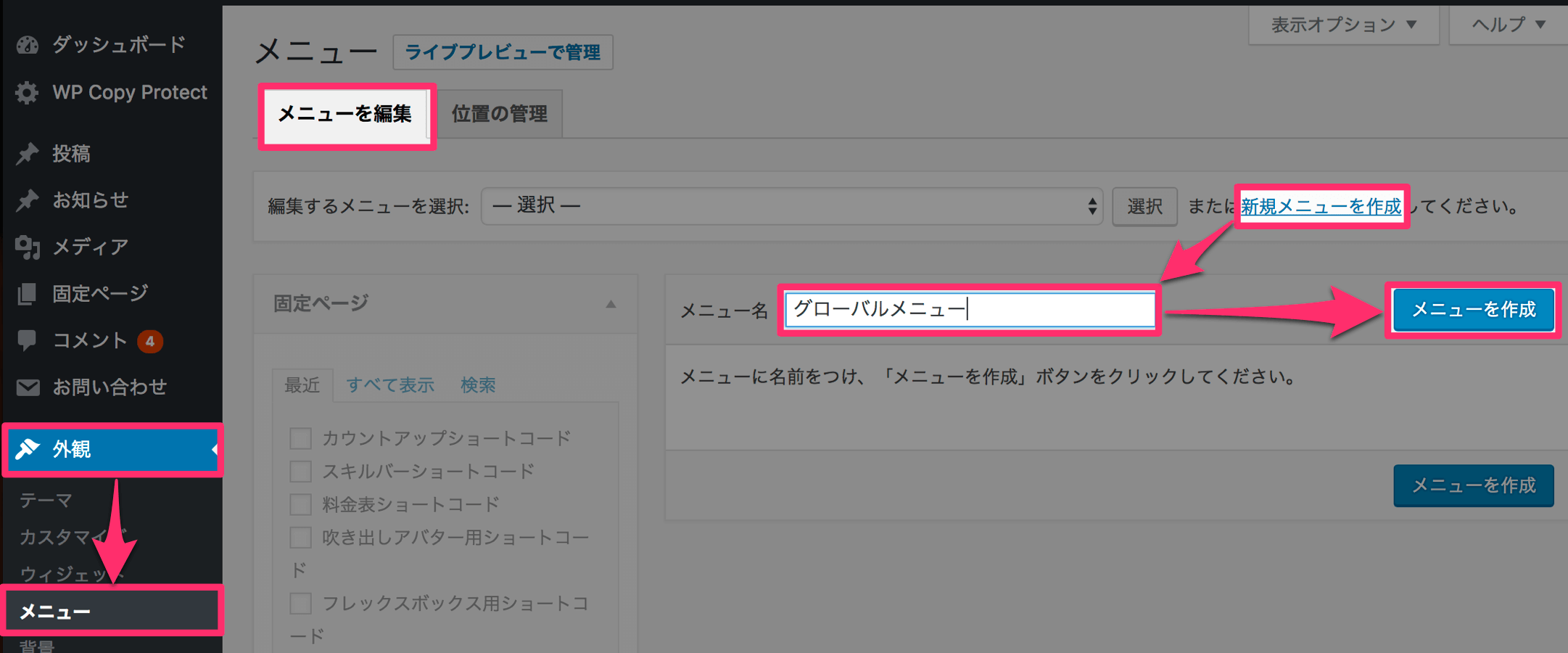
メニューを作成するには、WordPress管理画面の「外観」→「メニュー」の「メニューを編集」タブにて専用のメニューを作成します。

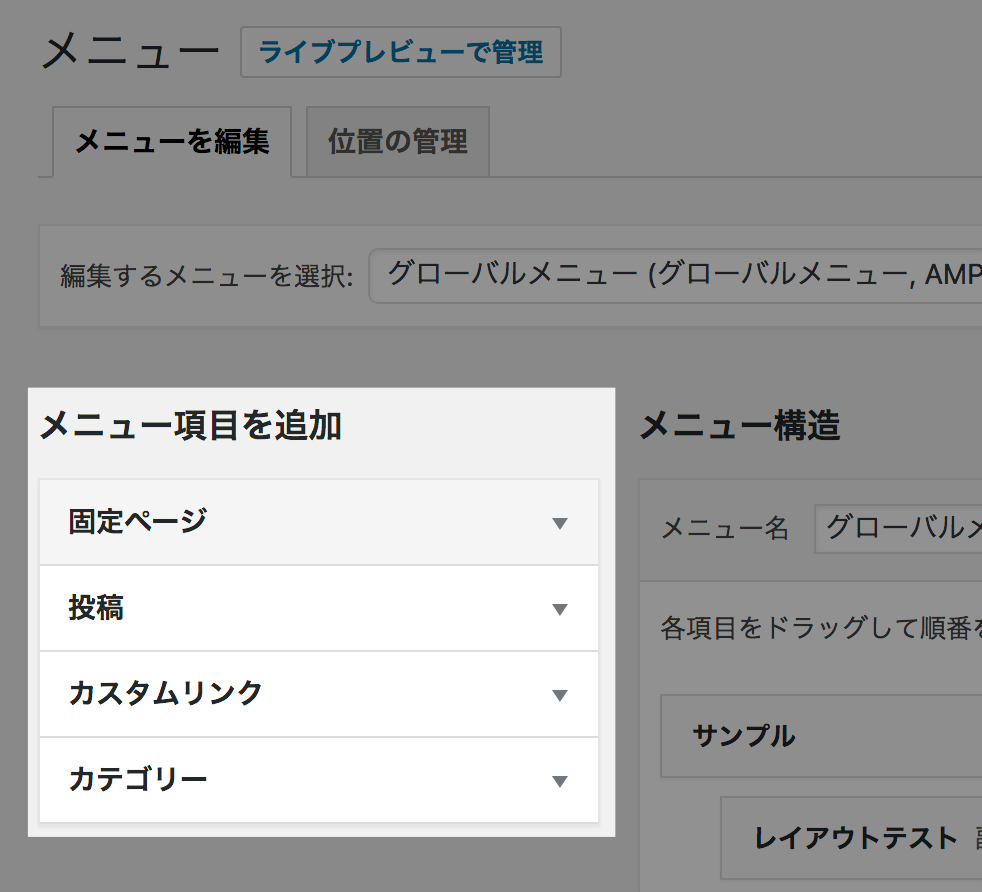
メニュー項目の追加
対象のメニューに追加するには、「メニュー項目を追加」からサイト内のページ、または任意のカスタムリンクとして追加し、保存します。

追加可能なメニュー項目
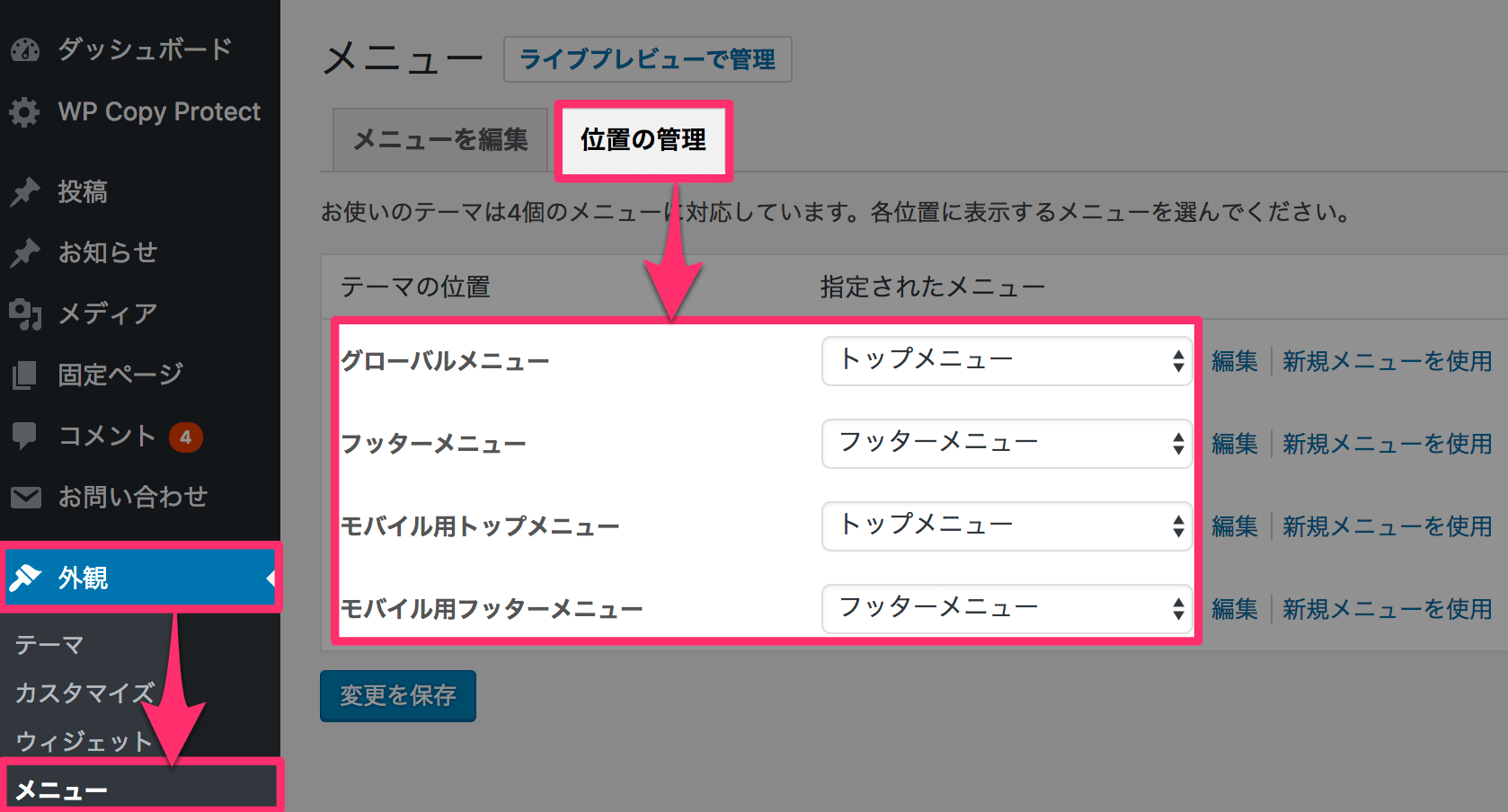
表示するメニュースペースに作成済みのメニューを指定
メニューの一覧を作成後、「位置の管理」 画面で、目的のメニュー位置(グローバルメニューやフッターメニューなど)に事前に作成しておいたカスタムメニューを選択して保存することで、該当箇所に独自のメニュー(リンクリスト)が表示されます。

「カスタムメニュー」に置き換えることによって、以下のメリットが得られます。
グローバルメニューをカスタマイズするメリット
WordPressのカスタムメニュー機能とは、任意のグループ単位で作成できるリンク集のようなイメージの機能であり、この特性を活かしてグローバルメニュー用のリンク集(固定ページ、記事、その他サイト内またはサイト外の任意のURL)を、管理画面の「外観」 → 「メニュー」から作成します。
DigiPressテーマにて、グローバルメニューをカスタムメニューに置き換えるには、管理画面の「メニュー」の “テーマの場所” 内にある “グローバルメニュー” に任意のカスタムメニューグループを選択して「保存」をします。
メニュータイトルにキャプションをつける
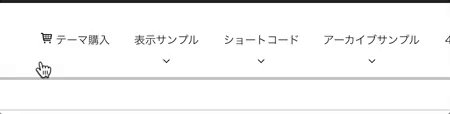
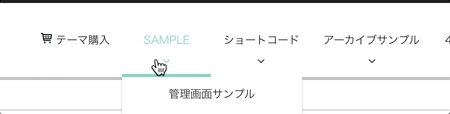
当ユーザーズサイトのグローバルメニューのように、各メニュー(リンク)タイトルの直下やマウスオーバー時にキャプションを表示することもできます。
表示例

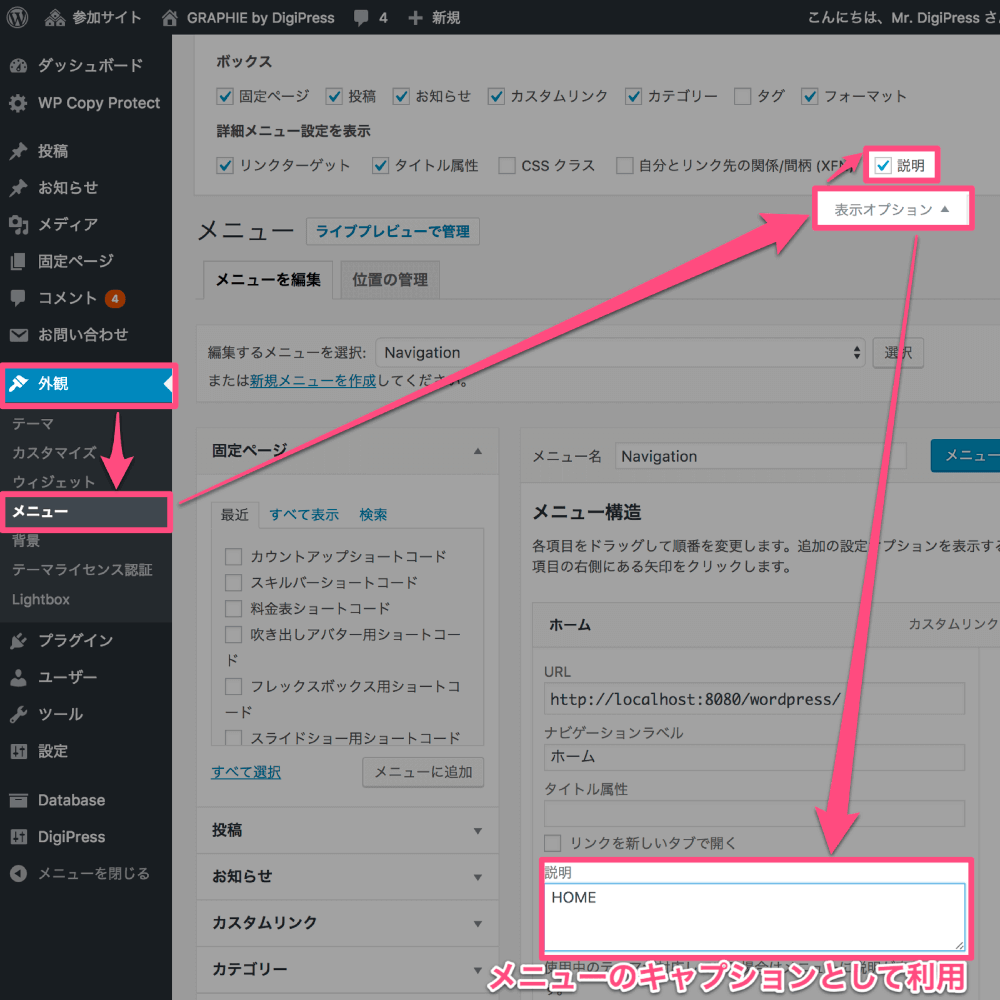
キャプションを表示するには、まず管理画面から「メニュー」を開き、画面右上にある「表示オプション」をクリックして、各カスタムメニューの編集ボックスにて表示可能な項目一覧を開きます。
表示オプションの “詳細メニュー設定を表示”項目から、「説明」にチェックをします。

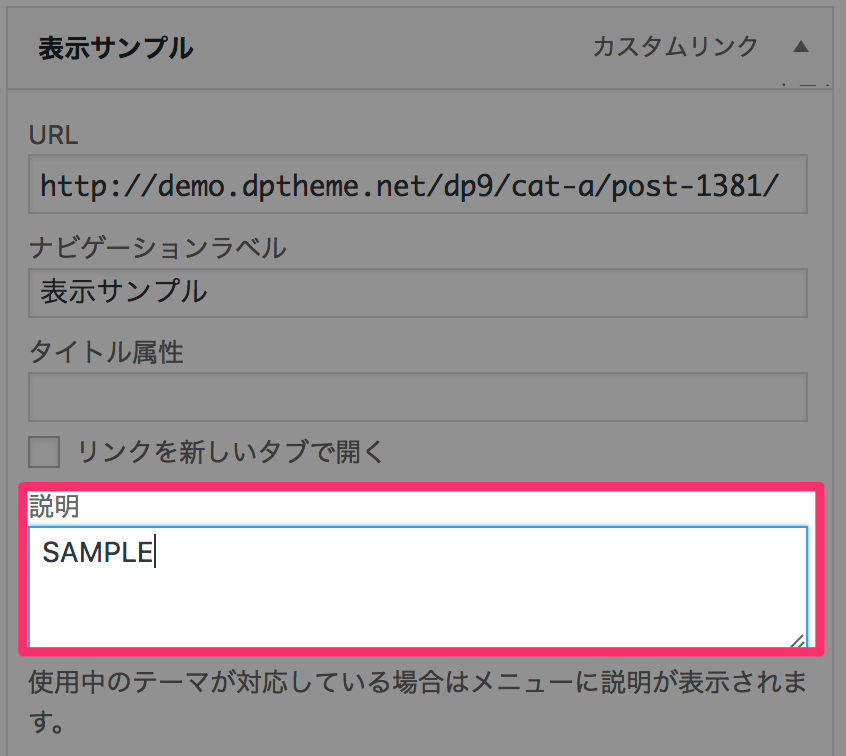
各メニューアイテムの編集ボックスに「説明」の項目が新たに追加されているので、ここに任意のキャプションテキストを入力し、カスタムメニュー全体を保存すると、グローバルメニューにて指定したカスタムメニューのタイトの直下やマウスオーバー時にキャプションが表示されます。

グローバルメニューの階層化
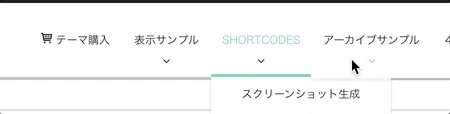
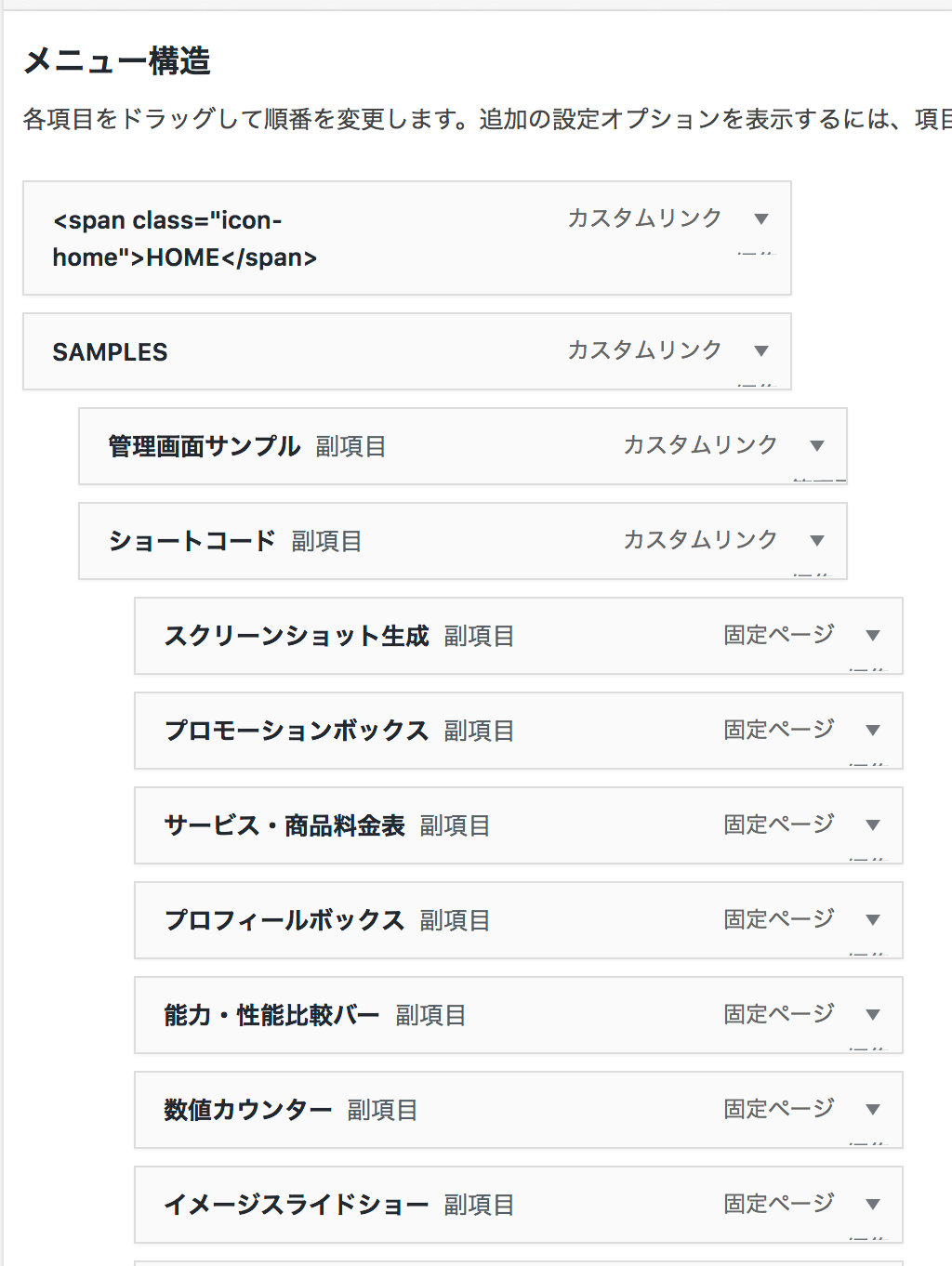
グローバルメニューにサブメニューをつくり、親子関係を持たせて階層表示する場合は、同じくWordPressの「メニュー」の編集画面にて、マウスでサブメニュー表示したい項目を右にドラッグしてずらして並べて保存してください。

実際の表示は以下のようになります。