WordPress の管理画面のサイドバーにテーマやプラグイン独自の専用メニューを追加する場合、add_menu_page というメソッドを利用することで簡単に追加できます。
add_menu_pageトップメニュー
add_menu_page(
__( 'Plugin Option' ), // ページタイトル
__( 'Plugin Option' ), // メニュータイトル
'manage_options', // アクセス権限レベル
'my-plugin-menu', // メニュースラッグ
'plugin_option_page_callback', // ページコンテンツを表示するコールバック関数
'dashicons-menu', // アイコン(SVGのURLまたはダッシュアイコンの class)
99 // サイドバーメニュー内の表示位置
);
このトップレベルのメニューにサブメニューを追加する場合は、add_submenu_page メソッドの第一引数に親メニューとしてトップレベルのスラッグを指定します。
add_submenu_pageサブメニュー
add_submenu_page(
'my-plugin-menu', // 親メニューのスラッグ
__( 'Sub Menu' ), // ページタイトル
__( 'Sub Menu' ), // メニュータイトル
'manage_options', // アクセス権限レベル
'my-plugin-sub-menu', // このサブメニューのスラッグ
'sub_menu_callback' // ページコンテンツを表示するコールバック関数
);
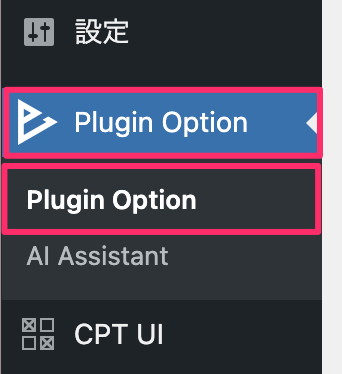
add_menu_page の2番目のパラメータにトップレベルのメニュータイトルを指定できますが、add_submenu_page でサブメニューを追加しても、このカスタムメニューの1番目のサブメニューは、そのままではトップメニューと同じメニュータイトルのものが表示されます。

つまり、add_menu_page でメニューを追加すると、親メニューと最初のサブメニューはセットで追加され、同じページ(URL)になり、add_submenu_page で追加するサブメニューは2番目以降に追加されます。
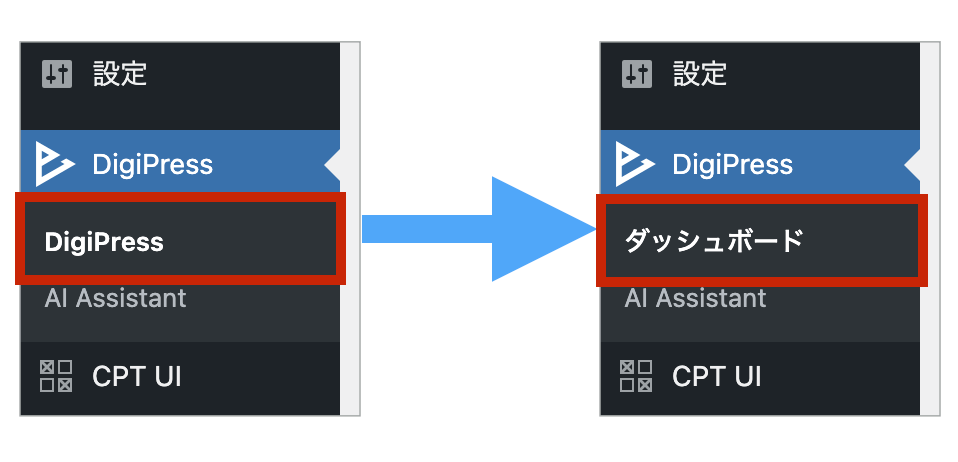
このとき、最初のサブメニューのタイトルを変更するには、トップメニュー専用のサブメニュー、つまりトップメニューとスラッグと同じスラッグのサブメニューを追加することでメニュータイトルをトップメニューのタイトルと分けることができます。
最初のサブメニュー名を親メニューと分ける
// 親メニュー
add_menu_page(
__( 'Plugin Option' ), // ページタイトル
__( 'Plugin Option' ), // メニュータイトル
'manage_options', // アクセス権限レベル
'my-plugin-menu', // メニュースラッグ
'', // サブメニューのコールバックでページを表示するため、親メニューは空
'dashicons-menu', // アイコン(SVGのURLまたはダッシュアイコンの class)
99 // サイドバーメニュー内の表示位置
);
// サブメニュー
add_submenu_page(
'my-plugin-menu', // 親メニューのスラッグ
__( 'Sub Menu' ), // ページタイトル
__( 'Sub Menu' ), // メニュータイトル
'manage_options', // アクセス権限レベル
'my-plugin-menu', // 親メニューのスラッグと同じにする
'plugin_option_page_callback' // ページコンテンツを表示するコールバック関数
);
比較例