![[WP]カスタムブロックを規定のカテゴリと独自カテゴリの両方に入れる方法](https://digipress.info/_wp/wp-content/uploads/2022/02/pre-category-and-original-collection.png)
WordPress のブロックエディタ(Gutenberg)にオリジナルのカスタムブロックを追加する場合、registerBlockType 関数を使用して以下のように登録できます。
カスタムブロックの登録
import { registerBlockType } from '@wordpress/blocks'
registerBlockType( 'my-blocks/block-slug', {
title: 'Block Title', // ブロックのタイトル
description: 'Block Description', // ブロックの説明
icon: 'edit', // アイコン(自作の svg または Dashicon なら string で指定OK)
category: 'text', // コアで提供されているカテゴリ : [ text | media | design | widgets | theme | embed ]
} )
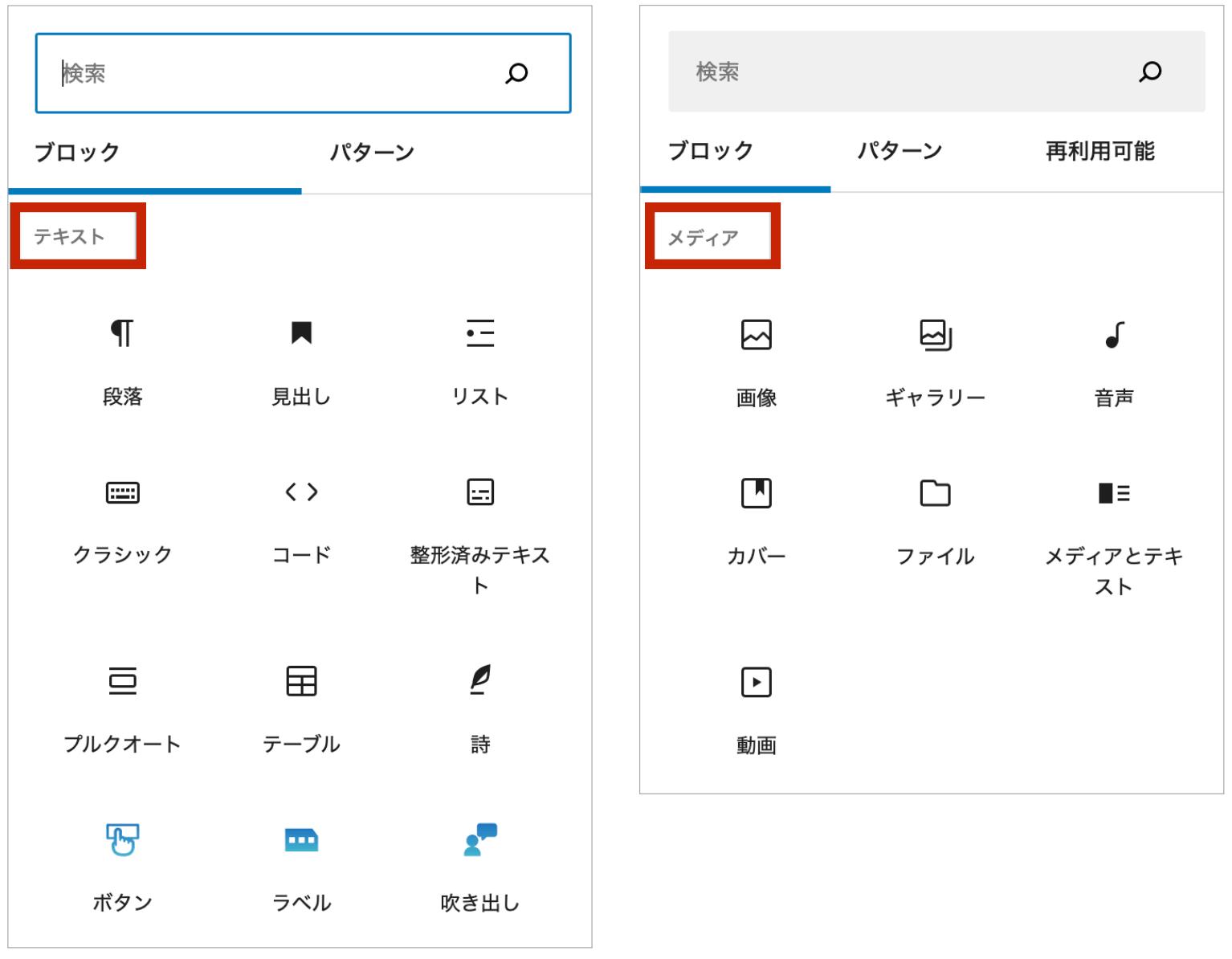
この中で、category というパラメータでブロック挿入パネル内のどのカテゴリ(テキスト、メディア、デザイン、ウィジェット、テーマ、埋め込み)にブロックを追加するか指定しますが、ここで登録できるカテゴリは1つだけです。

その他のパラメータやブロックの登録方法の詳細は公式ドキュメントをご覧ください。
カスタムブロックが増えてくると、コアのカテゴリに加えてカスタムブロックだけをまとめてグループ化した独自カテゴリにも追加したくなりますが、先述の通りブロックが属するカテゴリは1つしか指定できません。
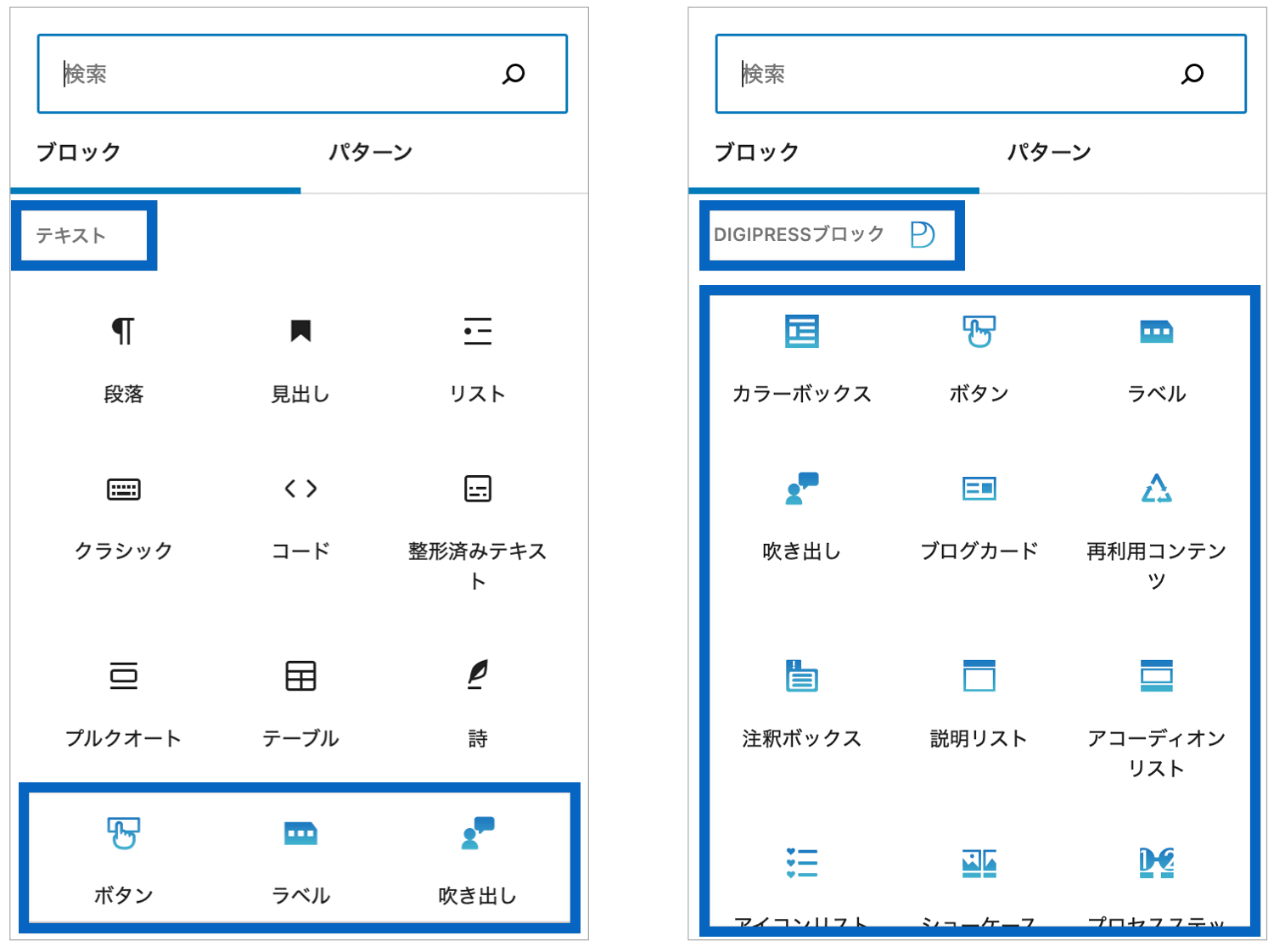
この場合は、WordPress 5.4 から実装された registerBlockCollection 関数を利用するとブロックに指定したカテゴリエリアにブロックを表示させつつ、同じ名前空間のブロックをまとめてコレクションとして独自のグループ(≒カテゴリ)を表示することができます。
ブロックコレクションの定義
import { registerBlockCollection } from '@wordpress/blocks'
// ( 名前空間, { title: コレクション名, icon: アイコン } )
registerBlockCollection(
'my-blocks', {
title: 'My Collection',
icon: 'wordpress',
}
)
registerBlockCollection の第一引数には registerBlockType で指定した同じ名前空間( サンプルでは my-blocks )を指定します。
これで カスタムブロックを WordPress で用意されているプリセットのカテゴリに追加しつつ、自作したブロックのみをまとめた独自のグループをブロック挿入パネルに表示できます。