
企業や組織の沿革や、個人の略歴、操作手順などのステップコンテンツをスクロールと共に順番に表示するレスポンシブ表示にも対応するタイムラインショートコードです。
INDEX
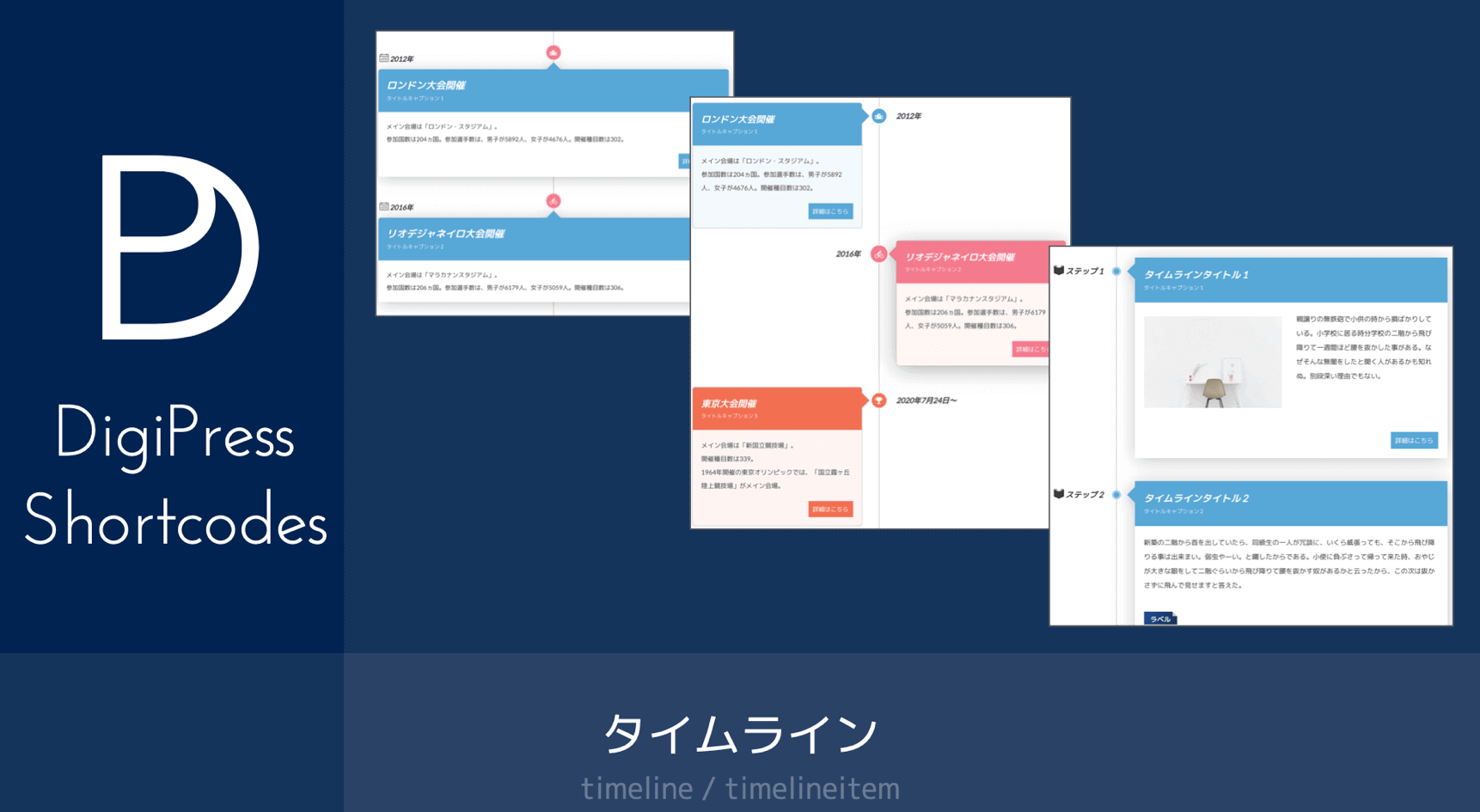
最小限のパラメータのみでの表示例(3アイテムの場合)
ロンドン大会開催
参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。
リオデジャネイロ大会開催
参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。
東京大会開催
開催種目数は339。
1964年開催の東京オリンピックでは、「国立霞ヶ丘陸上競技場」がメイン会場。
このショートコード
[timeline] [timelineitem date='2012年' title='ロンドン大会開催'] メイン会場は「ロンドン・スタジアム」。 参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。 [/timelineitem] [timelineitem date='2016年' title='リオデジャネイロ大会開催'] メイン会場は「マラカナンスタジアム」。 参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。 [/timelineitem] [timelineitem date='2020年7月24日〜' title='東京大会開催'] メイン会場は「新国立競技場」。 開催種目数は339。 1964年開催の東京オリンピックでは、「国立霞ヶ丘陸上競技場」がメイン会場。 [/timelineitem] [/timeline]
右側にタイムラインを配置し、下からフェードインさせる場合の表示例
タイムラインタイトル 1
タイトルキャプション 1
 親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。タイムラインタイトル 2
タイトルキャプション 2
新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。
ラベル
- リストアイテム 1
- リストアイテム 2
- リストアイテム 3
タイムラインタイトル 3
タイトルキャプション 3
このショートコード
[timeline layout='2' fadeinfx='2'] [timelineitem date='<i class="icon-book-open"></i>ステップ 1' dateitalic='1' title='タイムラインタイトル 1' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 1' dotcolor='#57A7D6' dotbdcolor='#abd1e8' moretxt='詳細はこちら' moreurl='#' morebgcolor='#57A7D6'] <div class="clearfix"><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb1.jpg" alt="" width="300" height="200" class="alignleft" />親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。</div> [/timelineitem] [timelineitem date='<i class="icon-book-open"></i>ステップ 2' dateitalic='1' title='タイムラインタイトル 2' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 2' dotcolor='#57A7D6' dotbdcolor='#abd1e8'] <p>新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。</p> <p class="label">ラベル</p> <ul> <li>リストアイテム 1</li> <li>リストアイテム 2</li> <li>リストアイテム 3</li> </ul> [/timelineitem] [timelineitem date='<i class="icon-book-open"></i>ステップ 3' dateitalic='1' title='タイムラインタイトル 3' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 3' dotcolor='#57A7D6' dotbdcolor='#abd1e8'] 道路の位置も幾たびか改まったもので、古道はいつのまにか深い山間に埋もれた。名高い桟も、蔦のかずらを頼みにしたような危い場処ではなくなって、徳川時代の末にはすでに渡ることのできる橋であった。新規に新規にとできた道はだんだん谷の下の方の位置へと降って来た。 [blogcard url='https://digipress.info/'] [/timelineitem] [/timeline]
角丸、フルワイド、ドットにアイコンを指定した場合の表示例
ロンドン大会開催
タイトルキャプション 1
参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。
リオデジャネイロ大会開催
タイトルキャプション 2
参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。
東京大会開催
タイトルキャプション 3
開催種目数は339。
1964年開催の東京オリンピックでは、「国立霞ヶ丘陸上競技場」がメイン会場。
このショートコード
[timeline layout='3' fadeinfx='3' rounded='1'] [timelineitem date='<i class="icon-calendar"></i>2012年' dateitalic='1' title='ロンドン大会開催' titlesize='24px' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 1' captionsize='13px' dotcolor='#f47a8e' dotbdcolor='#f5bbc5' doticon='icon-podium' moretxt='詳細はこちら' moreurl='#' morebgcolor='#57A7D6'] メイン会場は「ロンドン・スタジアム」。 参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。 [/timelineitem] [timelineitem date='<i class="icon-calendar"></i>2016年' dateitalic='1' title='リオデジャネイロ大会開催' titlesize='24px' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 2' captionsize='13px' dotcolor='#f47a8e' dotbdcolor='#f5bbc5' doticon='icon-bicycle'] メイン会場は「マラカナンスタジアム」。 参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。 [/timelineitem] [timelineitem date='<i class="icon-calendar"></i>2020年7月24日〜' dateitalic='1' title='東京大会開催' titlesize='24px' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 3' captionsize='13px' dotcolor='#f47a8e' dotbdcolor='#f5bbc5' doticon='icon-trophy'] メイン会場は「新国立競技場」。 開催種目数は339。 1964年開催の東京オリンピックでは、「国立霞ヶ丘陸上競技場」がメイン会場。 [/timelineitem] [/timeline]
ボックスシャドウを無効、ボーダーを表示したフラットな表示例
ロンドン大会開催
タイトルキャプション 1
参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。
リオデジャネイロ大会開催
タイトルキャプション 2
参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。
東京大会開催
タイトルキャプション 3
このショートコード
[timeline layout=1 fadeinfx=1 boxshadow=0 border=1 rounded=1] [timelineitem date='2012年' title='ロンドン大会開催' titleitalic='1' titlecolor='#fff' titlebgcolor='#57A7D6' caption='タイトルキャプション 1' txtcolor='#444' bgcolor='rgba(87,167,214,.08)' dotcolor='#57A7D6' dotbdcolor='#fff' doticon='icon-podium' moretxt='詳細はこちら' moreurl='#' morebgcolor='#57A7D6'] メイン会場は「ロンドン・スタジアム」。 参加国数は204ヵ国。参加選手数は、男子が5892人、女子が4676人。開催種目数は302。 [/timelineitem] [timelineitem date='2016年' title='リオデジャネイロ大会開催' titleitalic='1' titlecolor='#fff' titlebgcolor='#f47a8e' caption='タイトルキャプション 2' txtcolor='#444' bgcolor='rgba(244,122,142,.08)' dotcolor='#f47a8e' dotbdcolor='#fff' doticon='icon-bicycle' moretxt='詳細はこちら' moreurl='#' morebgcolor='#f47a8e'] メイン会場は「マラカナンスタジアム」。 参加国数は206ヵ国。参加選手数は、男子が6179人、女子が5059人。開催種目数は306。 [/timelineitem] [timelineitem date='2020年7月24日〜' title='東京大会開催' titleitalic='1' titlecolor='#fff' titlebgcolor='#F26E52' caption='タイトルキャプション 3' txtcolor='#444' bgcolor='rgba(242,110,82,.08)' dotcolor='#F26E52' dotbdcolor='#fff' doticon='icon-trophy' moretxt='詳細はこちら' moreurl='#' morebgcolor='#F26E52'] メイン会場は「新国立競技場」。 開催種目数は339。 1964年開催の東京オリンピックでは、「国立霞ヶ丘陸上競技場」がメイン会場。 [/timelineitem] [/timeline]
注意事項
指定可能なパラメータ(timeline ※親)
- layout
- タイムラインのレイアウトデザインを「1」、「2」、「3」の3種類から指定します。
未指定の場合は 「1」のレイアウトで表示します。
指定可能な値
- 1: 左右半分ずつ交互にタイムラインアイテムを配置します。
- 2: 左側に日付、右側にタイムラインコンテンツを配置します。
- 3: フルワイドでタイムラインコンテンツを上から順番に表示します。
例 : layout=2
- boxshadow
- 各タイムラインアイテムのボックスのボックスシャドウ効果を無効にする場合は「0」を指定します。
未指定の場合は 「1」(ボックスシャドウあり) で表示します。
例 : boxshadow=0
- border
- 各タイムラインアイテムのボックスにボーダーを表示する場合は「1」を指定します。
例: border=1
- fadeinfx
- スクロールして各タイムラインアイテムが可視エリアに到達した際、タイムラインアイテムを表示するフェードイン効果のタイプを 0 〜 3 の4パターンから指定します。
未指定の場合は「0」(左右交互にサイドからフェードイン)が指定されます。
指定可能な値
- 0: フェードインをしません(最初から表示)。
- 1: 左右交互にサイドからスライドしながらフェードイン。
- 2: 下からスライドしながらフェードイン。
- 3: ズームインしながらフェードイン。
例: fadeinfx=3
- hoverfx
- 各タイムラインアイテムのマウスオーバー時に少し浮き上がるようなアニメーションホバー効果を無効にする場合に「0」を指定します。
未指定の場合はマウスオーバー時にアニメーションホバー効果が有効になります。
指定可能な値
- 0 : マウスオーバー効果を無効にします。
- 1 : マウスオーバー効果を有効にします。
例 : hoverfx=2
- rounded
- 各タイムラインアイテムのボックスの角を丸くする場合に「1」を指定します。
例 : rounded=1
- id
- タイムラインコンテンツ全体を括る section 要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=’my-flipcard’
- class
- タイムラインコンテンツ全体を括る section 要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
- タイムラインコンテンツ全体を括る section 要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- date
- 対象のタイムラインアイテムボックスに隣接するテキスト(日付など)を指定します。
例: date=’2019年1月1日’, date=’手順 1′ など
- dateitalic
- 対象のタイムラインアイテムボックスに隣接するテキスト(日付など)の斜体を無効にする場合に「0」を指定します。
未指定の場合は「1」(斜体)で表示します。
例: dateitalic=0
- title
- 対象のタイムラインアイテムボックスに表示されるメインタイトルを指定します。
例 : title=’法人設立’, title=’WordPresテーマ「DigiPress」販売開始’
- titlesize
- 対象のタイムラインアイテムボックスに表示されるタイトルのフォントサイズを規定値(21ピクセル)から変更する場合に、そのサイズをCSSで解釈可能な単位付きの値(24px, 1.8em, 140% など)で指定します。
例 : titlesize=24px, titlesize=2.1em, titlesize=140% など。
- titlebold
- 対象のタイムラインアイテムボックスに表示されるタイトルの太字を無効にする場合に、「0」を指定します。
未指定の場合は「1」(太字)で表示します。
例 : titlebold=0
- titleitalic
- 対象のタイムラインアイテムボックスに表示されるタイトルをイタリック調(斜体)にする場合に、「1」を指定します。
例 : titleitalic=1
- titlecolor
- 対象のタイムラインアイテムボックスのタイトルのフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
例 : titlecolor=#444
- titlebgcolor
- 対象のタイムラインアイテムボックスのタイトルエリアの背景カラーをHEX値のカラーコードやRGBA値で指定できます。
例 : titlebgcolor=#eee
- caption
- 対象のタイムラインアイテムボックスに表示されるタイトル直下のキャプションを指定します。
例 : caption=’Highly Flexible WordPress Theme’
- captionsize
- 対象のタイムラインアイテムボックスのタイトル直下に表示されるキャプションのフォントサイズを規定値(12ピクセル)から変更する場合に、そのサイズをピクセル値(半角数字)で指定します。
例 : captionsize=14
- txtcolor
- 対象のタイムラインアイテムボックスのタイトル下に表示される概要エリアのフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
例 : txtcolor=#000
- bgcolor
- 対象のタイムラインアイテムボックスのタイトル下に表示される概要エリアの背景カラーをHEX値のカラーコードやRGBA値で指定できます。
例 : bgcolor=’rgba(0,0,0,.08)’
- dotcolor
- 対象のタイムラインアイテムボックスに隣接する状態で表示される円形の「地点ポイントマーク」のカラーをHEX値のカラーコードやRGBA値で指定できます。
例 : dotcolor=#57A7D6
- dotbdcolor
- 対象のタイムラインアイテムボックスに隣接する状態で表示される円形の「地点ポイントマーク」のボーダーカラーをHEX値のカラーコードやRGBA値で指定できます。
例 : dotbdcolor=#fff
- doticon
- 対象のタイムラインアイテムボックスに隣接する状態で表示される円形の「地点ポイントマーク」にアイコンを表示する場合に、そのアイコンフォントのclass名(セレクター)を指定します。
例 : doticon=’icon-crown’
- moreurl
- 対象のタイムラインアイテムボックスのコンテンツの最後に、関連ページや詳細ページへのアクセスを促すための参照リンクボタン用のURLを指定します。
例: moreurl=’https://digipress.info/’
- moretxt
- 対象のタイムラインアイテムボックスのコンテンツの最後に、関連ページや詳細ページへのアクセスを促すための参照リンクに表示するボタンテキストを指定します。
このオプションは「moreurl」パラメータで参照先のURLが指定されている場合のみ有効です。
例: moretxt=’詳しくはこちら’, morebgcolor=’参考’ など。
- morebgcolor
- 対象のタイムラインアイテムボックスのコンテンツの最後に、関連ページや詳細ページへのアクセスを促すための参照リンクに表示するリンクボタンの背景カラーを指定します。
このオプションは「moreurl」パラメータで参照先のURLが指定されている場合のみ有効です。
リンクボタンのフォントカラーは白(#fff)が規定値であるため、白以外のボタンテキストが見にくくならない背景カラーを指定してください。 - class
- 対象の1つのタイムラインアイテムボックスを括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
- 対象の1つのタイムラインアイテムボックスを括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
