テーマをインストールしたときやバージョンアップをして表示が崩れてしまったり、スライドショーが機能しないなどの不具合が発生した場合、テーマだけでなくまずはその原因となる対象を調査して絞り込んでいく必要があります。
大抵はブラウザのキャッシュの問題(新しい CSS を読み込んでいない)であったり、JavaScript にエラーが発生していると考えられます。
また、キャッシュ系のプラグインによる(キャッシュを最新に更新していない)ケースもよくあります。
静的キャッシュを生成するようなプラグインは利用しないことを強く推奨します。
テクニカルサポート(お問い合わせ)やフォーラムに投稿する前に、まずは WordPress の設定、ご利用のサーバー設定環境、何らかのプラグインとの干渉、閲覧しているブラウザ固有の状態などの個別のご利用環境による問題でないかを調べてから、テーマ側の問題と判断した場合にフォーラムやサポートを活用しましょう。
- JavaScript のエラーを調べる
-
DigiPress では様々な効果を JavaScript で制御しています。
スライドショーや画像の読み込み、グローバルメニュー等のアニメーションが効かないような場合は何らかの理由でテーマの JavaScript が正常に動作していない可能性があります。これにはテーマのスクリプトを読み込む前に使用中のプラグインの JavaScript で不具合があったり、head内やウィジェットに設置している JavaScript を含むコンテンツが影響している可能性もあります。
ブラウザのコンソール機能を利用して以下の方法でどの JavaScript がどんなエラーを発生させているかを調べましょう。
以下では Chrome でのエラー調査方法を前提としています。
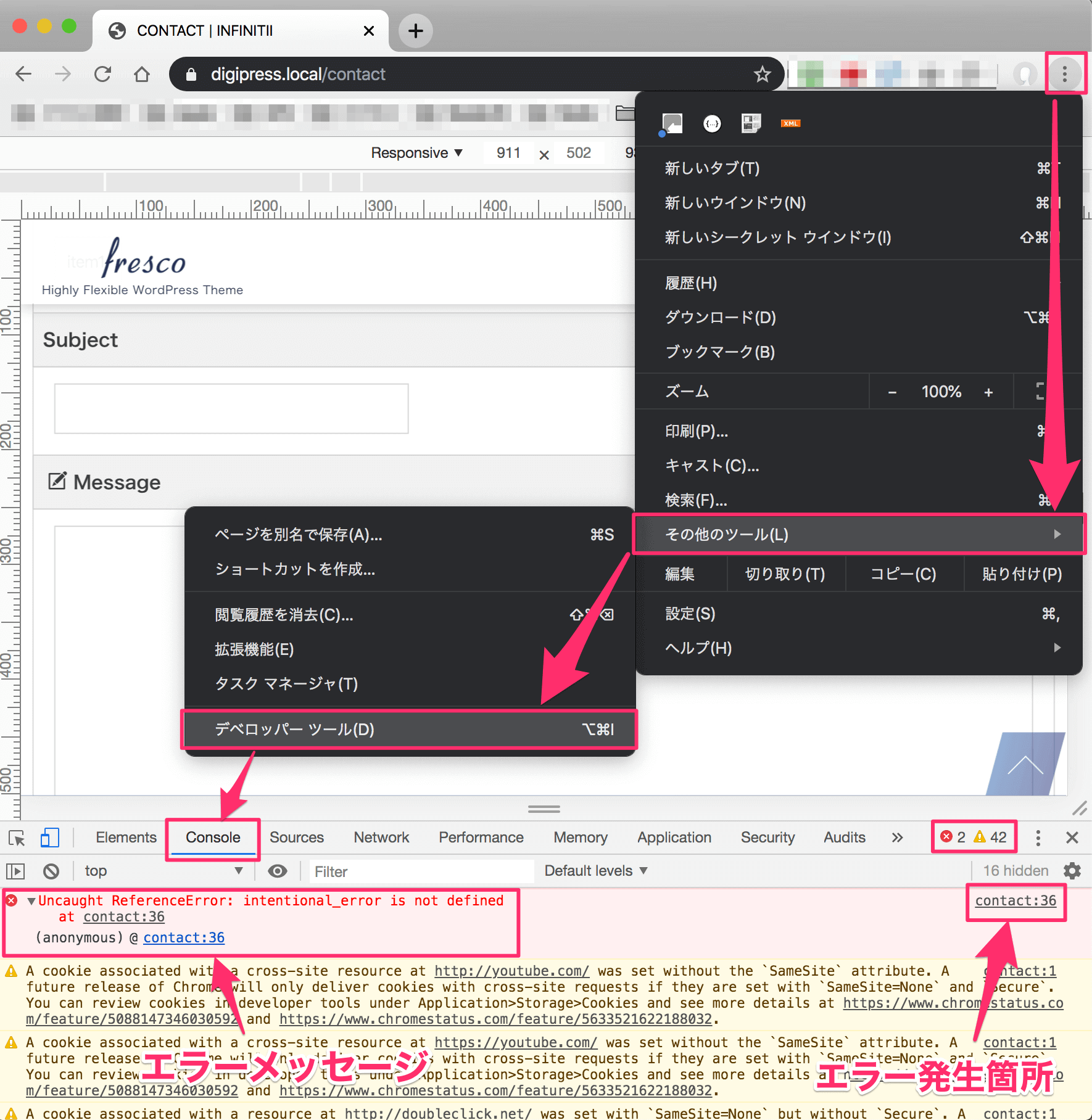
エラー調査方法Google Chrome にて、Chrome の右上の設定アイコンから「その他のツール」→「デベロッパーツール」から “Console” を選択してコンソール画面を表示した状態でページを更新し、コンソールに何らかのエラーが表示されているか確認します。

- ブラウザのキャッシュをクリアしてみる
-
最新版にバージョンアップした直後などは、ブラウザのキャッシュによって新しいスクリプトや CSS が反映されていない可能性があります。
カスタマイズ箇所に変化がなかったり一部のレイアウトが崩れている場合などがあれば、ページを何度か更新したり一度ブラウザのキャッシュを削除してみましょう。
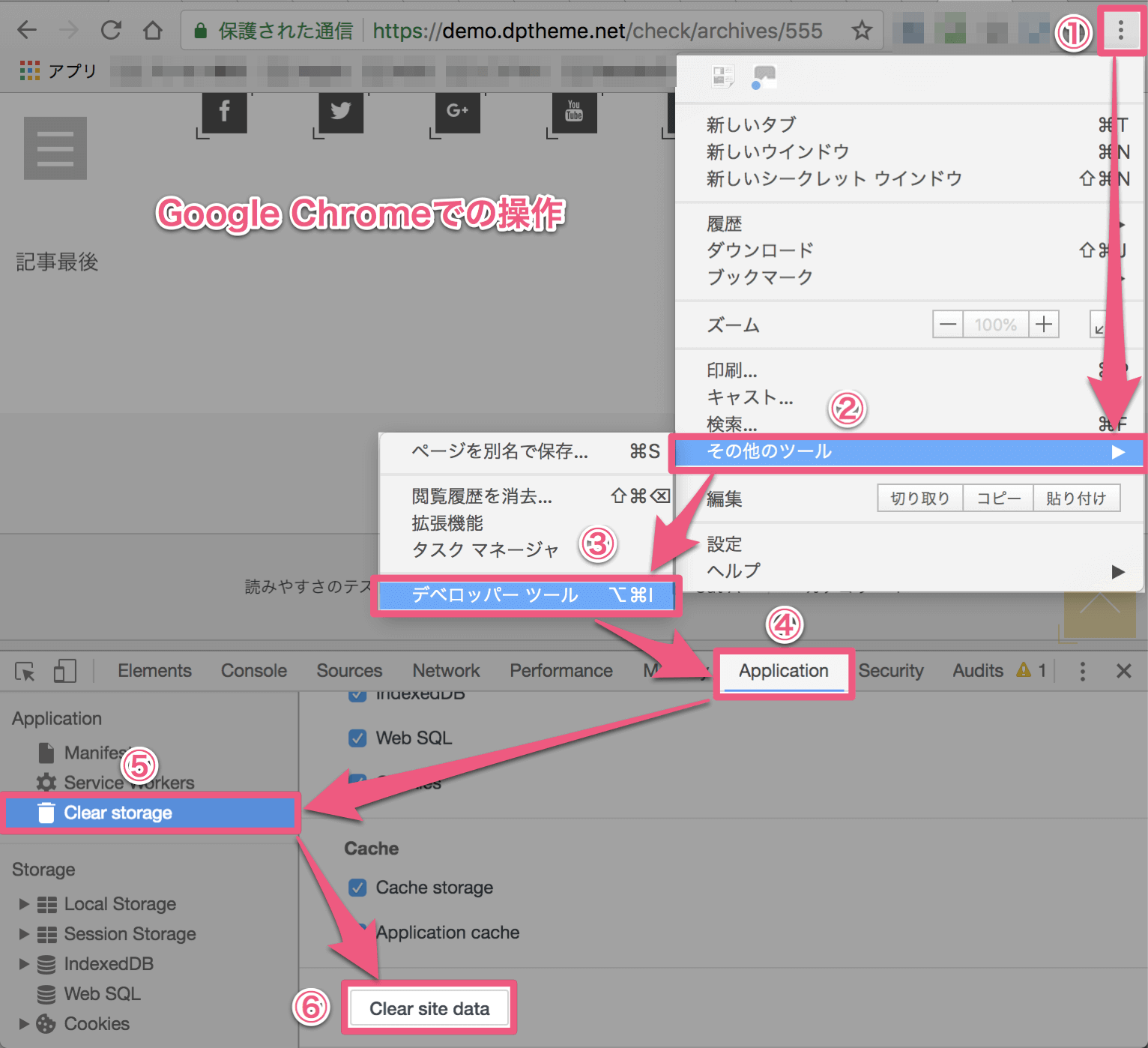
ブラウザのキャッシュクリア方法Chromeでの作業
- キャッシュ系のプラグインの使用を中断してみる
-
動的にページを表示する WordPress を高速化するために、静的なサーバーキャッシュを生成するようなプラグインを利用している場合、キャッシュがクリアされず古い状態のキャッシュで表示しているためにテーマの設定やアップデートの機能が反映されていない場合があります。
キャッシュ系のプラグインを利用している場合は、まずはキャッシュをクリアしてプラグインを一旦停止して問題が解決されるか確かめてください。
キャッシュ系プラグインや、CSSやJavaScript等を強制的に集約して圧縮するようなプラグインはテーマだけでなく、十分な知識なく利用されるとページのレイアウトを崩したり、JavaScriptで制御しているアニメーションやコンテンツ表示に不具合を及ぼしたり、キャッシュを利用させるためカスタマイズした内容や最新の投稿が全く反映されないなど、あらゆる不具合を引き起こす原因となります。
さらにキャッシュ系のプラグインは、その効果自体も期待されるほどのパフォーマンスを発揮しないケースも多々ありますので、十分な理解の上で不具合を引き起こさない必要最低限の機能に留めるか、WordPress を利用する上では使用しないことを強く推奨しております。
不具合を引き起こしやすいプラグイン - All in One SEO Pack プラグインを停止、削除する
-
「All in One SEO Pack」プラグインは、メタタグを無駄に増殖するだけでなく、サイトにかなり負荷を与え、レスポンス悪化の原因となったり、WordPressのコアなプログラムに対して強制的にデータを差し替え、本来の表示とは異なるデータを返すなど、様々な範囲に悪影響を及ぼす悪質なプラグインとして知られています。
DigiPressでは自前で的確なメタタグや構造化データ(JSON-LD)を出力する必要十分な機能をもっているため、このプラグインは利用しないことを強く推奨しています。参考 - mod_pagespeed を停止する(表示速度が遅い、更新されないなど)
-
Google が提供する高速化モジュールである「mod_pagespeed」をサーバー側で有効にしている場合、逆にこれが表示速度の著しい低下を引き起こしているケースが多々あります。
このモジュールは画像をサーバー上に無駄にキャッシュしたり、個々の CSS、JavaScript を軽量化のためだけに不用意に圧縮・集約してしまい、本来の読み込み順序を無視してコード構造を破壊し、あらゆる表示の不具合と JavaScript エラーを引き起こしかねない非常に厄介で危険なモジュールです。
また、サーバーの性能によってはキャッシュされた画像URLが 404 エラーとなって表示されなくなり、タイムアウトまでの待機時間が発生し、負荷がないのに表示速度を著しく低下させるケースも多発しています。
- DigiPress 以外のテーマでも発生するか確認する
-
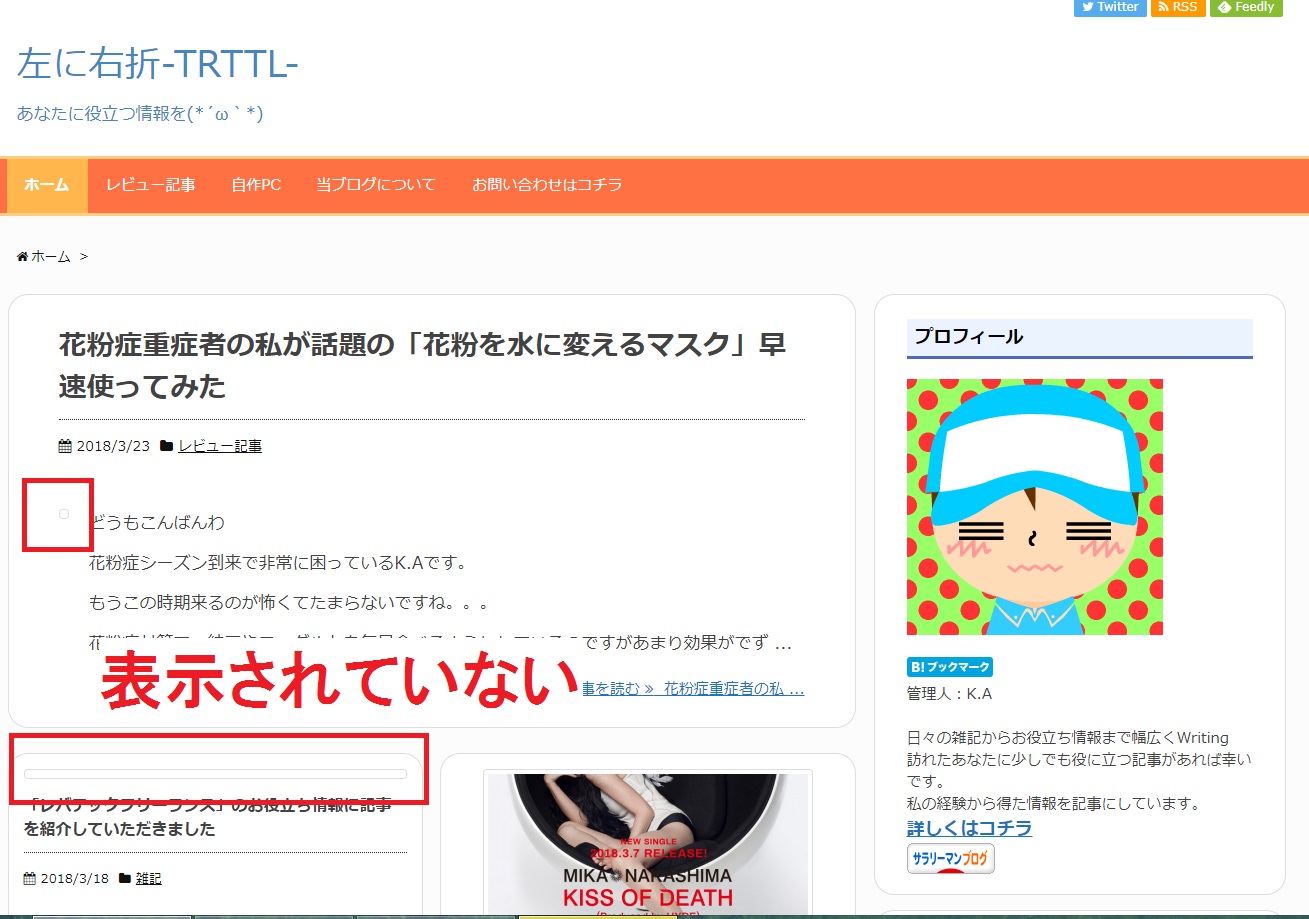
スライドショーなどテーマ専用の機能以外(記事、テキストウィジェットなど)のコンテンツでレイアウトが崩れたり表示がされなかったり、何らかの不具合が確認された場合、DigiPress 以外のテーマに切り替えても発生する現象であるかを確認してください。
DigiPress 以外のテーマでも同じ状況であれば、テーマの問題ではなく表示しているコンテンツ(HTML、スクリプト、CSS など)の内容に問題がある可能性があります。
その場合はまずは個別に設定されたコンテンツを見直しましょう。
- プラグインを一旦すべて未使用にしてみる
-
プラグインごとで定義される JavaScript や CSS に問題があってサイトが正しく表示されない場合もあります。
テーマの問題と判断する前に、まずは個々のプラグインを順番に停止し、問題を引き起こしているプラグインがないかを確かめましょう。また、「All in One SEO Pack」や「WP-PageNavi」、SNS ボタンを表示するようなプラグインは DigiPress では既に自前で同じ機能をテーマに最適化した状態で備えているため、無駄なリソースを重複する機能のために占有しないためにも利用しないことを強く推奨します。
- アップデート後に「設定を保存」し直してみる(CSS再作成)
-
バージョンアップ手順にもある通り、DigiPress テーマをバージョンアップ(既存テーマを上書きアップロード)した直後は、カスタマイズ用のCSSがデフォルトの状態に戻っているため、必ずその都度 DigiPress の設定を何も変更せずにそのまま「保存」し直してカスタマイズしたデザイン定義に基づいてCSSを再作成する必要があります。
バージョンアップの際は必ず「設定を保存」ボタンを1回だけクリックすることを忘れずに実行するようにしてください。
v.2.0.0.0 以降のテーマでは、アップデート時に自動でCSSの再作成を行うためこの作業は不要です。
- オリジナルスタイルシートの定義に問題はないか確認する
-
DigiPress 間でテーマを入れ替えたり、設定を変更後にレイアウトやデザインに何らかの不具合が生じた場合、「オリジナルスタイルシート設定」に指定した CSS を一旦バックアップしてから削除し、定義されているCSSによるものでないか確認しましょう。
- ウィジェットコンテンツや記事内容に不備がないか確認する
-
特定の記事ページやサイドバーがあるページだけレイアウトが崩れている場合、記事やテキストウィジェットに指定した HTML の構文に誤りがある場合があります。
最も多いケースは「HTML タグの閉じ忘れ」です。
一度、記事やウィジェットのフリーコンテンツの内容を削除したり HTML タグに不備がないかを確認してみましょう。
これらのトラブルシューティングを行った上で、テーマの問題と判断した場合や問題解決に限界があると思われる場合にはフォーラムやお問い合わせフォームにてご連絡ください。