
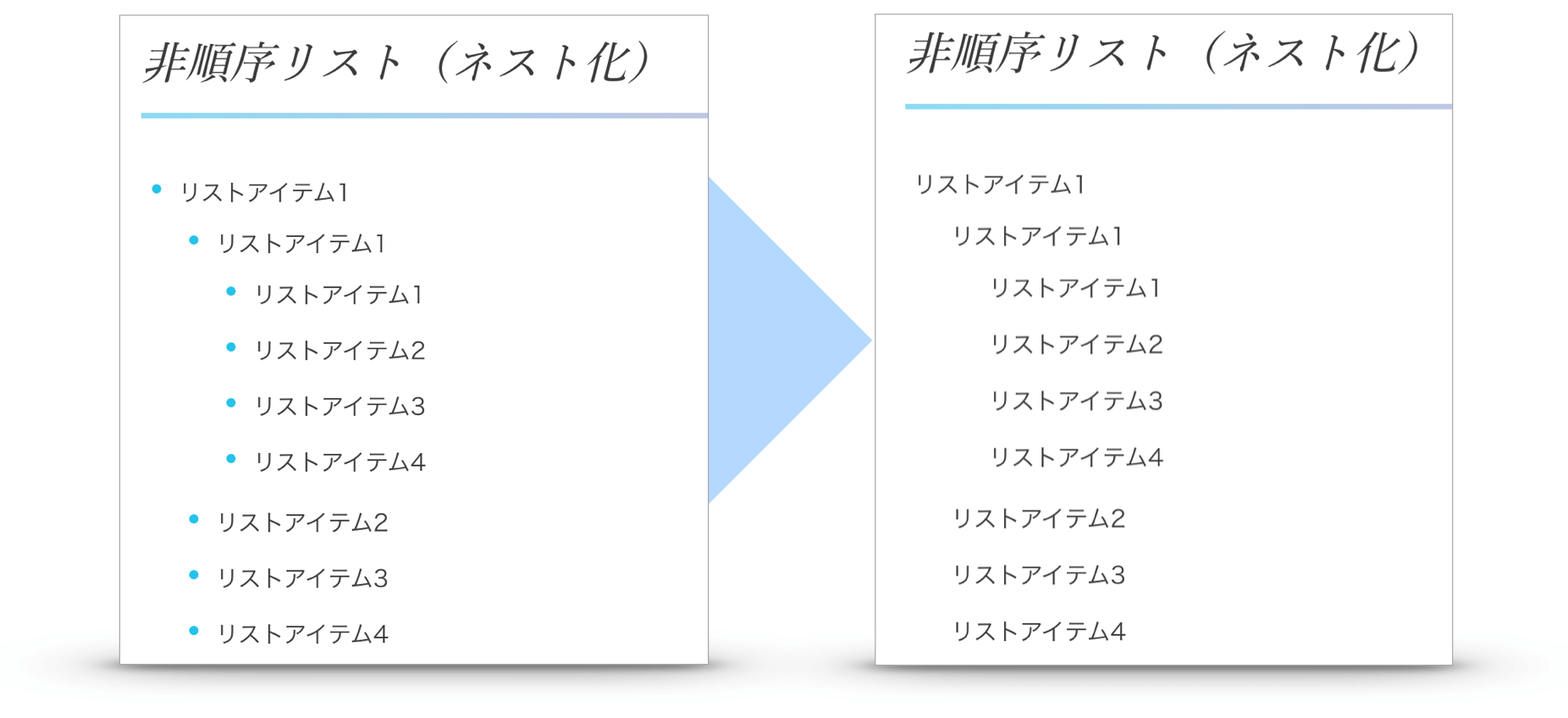
DigiPressではテーマの種類ごとでリストタグ(li)に付く先頭のマークやアイコンが異なります。
DigiPressでは通常のリストマークの種類を決める list-style-type という CSS プロパティを使用しているのではなく、リストタグの ::before 擬似要素に対してアイコンフォントやボーダーなどの CSS を駆使してリストアイコンをデザインしています。
場合によってはこれを変更したり、特定の範囲でのみ DigiPress で付くリストマークアイコンを無効にしたい場合があるときの無効化手順をテーマごとに説明します。
記事本文のリストマークアイコンの無効化用CSS
以下のCSSを「ビジュアル設定」→「オリジナルスタイルシート設定」に追加します。
Attractiveの場合
.entry ul li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 -10px;
}
Matureの場合
.entry ul:not(.recent_entries) li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 -10px;
}
el planoの場合
.entry ul:not(.recent_entries){
margin-left:20px;
}
.entry ul:not(.recent_entries) li:before {
content:none;
/* 以下は好みに応じて */
margin:0;
}
ESCENAの場合
.entry ul:not(.recent_entries) li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 10px;
}
GRAPHIEの場合
.entry ul:not(.recent_entries) li::before {
content:none;
border:none;
width:0;
height:0;
margin-right:0;
box-shadow:none;
}
MAGJAMの場合
.entry > ul:not(.recent_entries) {
/* 以下は好みに応じて */
margin-left:10px;
}
.entry ul:not(.recent_entries) li:before {
content:none;
width:0;
height:0;
margin-right:0;
}
COLORS, Lemon Creamの場合
.single-article .entry ul:not(.recent_entries) li::before {
content:none;
width:0;
height:0;
}
その他のテーマの場合(テキストウィジェットにも反映)
.entry ul:not(.recent_entries),
.dp_text_widget ul:not(.recent_entries),
.textwidget ul:not(.recent_entries){
/* 以下は好みに応じて */
margin-left:10px;
}
.entry ul:not(.recent_entries) li::before,
.dp_text_widget ul:not(.recent_entries) li::before,
.textwidget ul:not(.recent_entries) li::before{
content:none;
}
TOCプラグインの目次リストのアイコンの無効化手順

次に、本文のHタグの数と構成を元にして先頭に目次リンクを自動生成してくれる「Table of Contents Plus」(TOC)プラグインを例に、目次の部分に使われるリストタグのリストマークアイコンの無効化手順を示します。
以下のCSSを「ビジュアル設定」→「オリジナルスタイルシート設定」に追加します。
Attractiveの場合
.entry ul.toc_list li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 -10px;
}
Matureの場合
.entry ul.toc_list li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 -10px;
}
el planoの場合
.entry ul.toc_list li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 -10px;
}
ESCENAの場合
.entry ul.toc_list li::before {
content:none;
/* 以下は好みに応じて */
margin:0 0 0 10px;
}
GRAPHIEの場合
.entry ul.toc_list li::before {
content:none;
border:none;
width:0;
height:0;
margin-right:0;
box-shadow:none;
}
MAGJAMの場合
.entry ul.toc_list {
/* 以下は好みに応じて */
margin-left:15px;
}
.entry ul.toc_list li::before {
content:none;
width:0;
height:0;
margin-right:0;
}
その他のテーマ
.single-article .entry ul.toc_list li::before {
content:none;
width:0;
height:0;
border:none;
box-shadow:none;
}
CSSはほとんど同じですが、セレクタ(.entry ul li, ul.toc_list li)を変えることでリストマークアイコンの非表示箇所を限定することができます。
TOCプラグインについては ulタグに対して .toc_list クラスが付けられているため、本文のリストと同じようにこのクラスを明示して リストタグ(li)の ::before 擬似要素に無効化のCSSを定義しています。
このように、リストマークアイコンの無効化対象とするリストのCSSクラスやIDを調べるには以下をご参照ください。

