Matureテーマが最新バージョンにアップデートされました!
今回のアップデートでは、HTMLソースの最適化のため、HTML5としてのマークアップに完全移行し、内部のあらゆる構造や処理に変更を加えました。
主な更新内容
生成ソースを、XHTML5ベースからHTML5に完全移行
HTML5ではXHTMLの書式も補完するため、HTMLソースのスリム化のため、XMLによるマークアップの宣言を廃止し、headタグ内の余分な宣言定義を削除しました。
また、これによりheadタグは以下のようにOGP(Open Graph protocol)の定義を含めて出力するようになりました。
- 記事ページの場合
- headタグには、記事コンテンツを表す “article” が指定されます。
<head prefix="og:http://ogp.me/ns# fb:http://ogp.me/ns/fb# article:http://ogp.me/ns/article#"></head>
- 記事ページ以外の場合
-
headタグには、ブロブを表す “blog” が指定されます。
<head prefix="og:http://ogp.me/ns# fb:http://ogp.me/ns/fb# blog:http://ogp.me/ns/blog#"></head>
※なお、このOGPの機能はさらに今後拡張していく予定です。
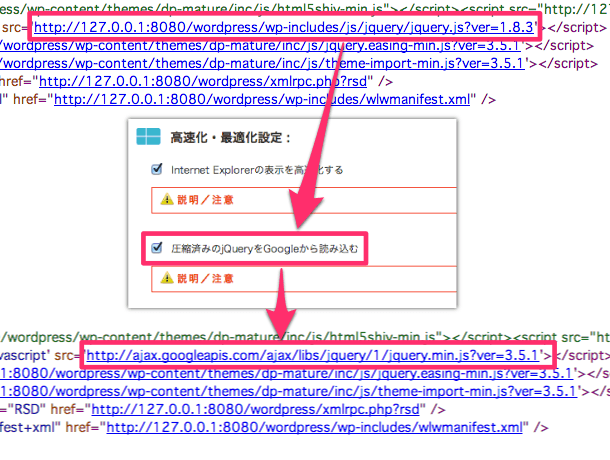
Google CDN(コンテンツデリバリネットワーク)上の圧縮済みjQueryの使用有無を指定できるオプションを追加
jQueryの読み込みを、WordPress標準のjQueryからGoogle APIサーバー上にある最新の軽量化されたjQueryに変更できるオプションを追加しました。

WordPressでjQueryを利用する場合は、通常は自前の無圧縮のjQueryをヘッダにてインポートするためページのロードに負荷がかかります。
Google CDN上の圧縮(軽量化)されたjQueryに置き換えることにより、更なるレスポンスの向上を図りました。
記事本文およびコメント欄のフォント、見出し、リスト、テーブル等の全体的な余白、レイアウトの見直し
視認性とデザイン性向上のため、従来より行間や余白を多めにしました。
「基本テキスト設定」にて変更するフォントサイズの範囲を記事に限定
アーカイブの記事一覧(概要)やサイドバーのフォントサイズにも影響を与えることによるレイアウト崩れを防ぐため、テーマ設定にて変更できる基本フォントサイズの対象は、記事内のテキストに限定しました。
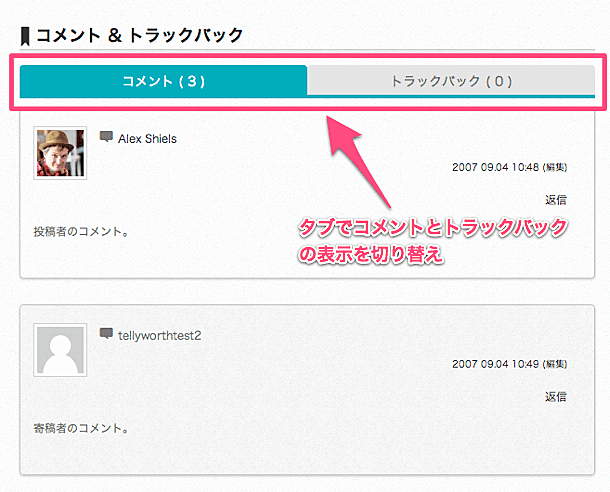
コメントとトラックバックを分離して表示するよう改良
コメントとトラックバックをタブで切り替えて表示できるようになりました。

WordPressのコメントの受付有無に関わらず、Facebookコメント欄を表示できるよう仕様変更
WordPressの設定および記事のコメント受付有無に関わらず、DigiPressの設定にてFacebookのコメント欄を表示するように指定していた場合は表示するよう仕様変更しました。
WordPressのコメント機能を使用せずにFaebookのコメント欄をメインで利用したい場合に有効です(従来通り両方表示することも可能)。
スマートフォン、タブレット端末表示時(レスポンシブWebデザイン)の仕様変更
表示幅が940ピクセル以下になると、フローティングナビゲーションとグローバルナビゲーションがドロップダウンメニュー化されるようにしました。
また、表示幅が800ピクセル以下になった場合は、サイドバーとフッターの各ウィジェットはアコーディオン(折り畳み)化するよう変更しました。
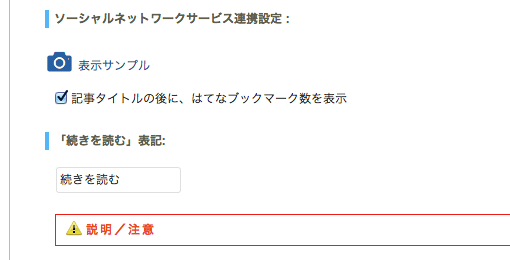
「続きを読む」表記の変更オプションを追加
トップページおよびアーカイブページでの記事一覧表示の際に各記事に表示される「続きを読む」のテキストを任意のものに変更できるオプションを追加しました。

投稿日時表記はWordPressの設定値にて表示するよう変更
Matureテーマでは、記事一覧、記事ページ、ウィジェットでの投稿日時は「YYYY.mm.dd」(ex. 2013.06.06)という表記でしたが、WordPressの設定値を反映するよう変更しました。
