
提供中のすべてのDigiPressテーマにて、現在最もポピュラーなCSSフレームワークである「Bootstrap」をサポートしました。
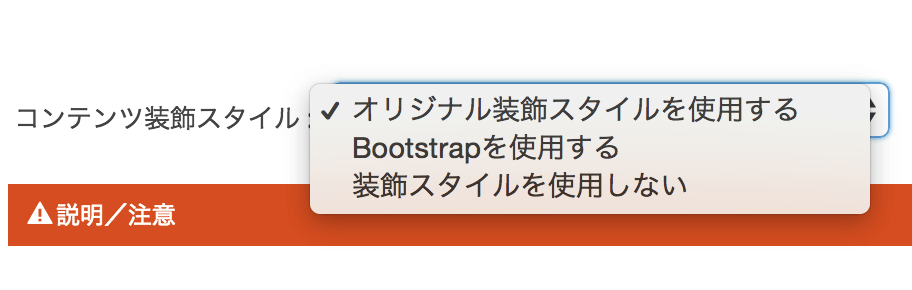
DigiPressにはオリジナルのコンテンツ装飾用CSSがプリセットで組み込まれていますが、今回のアップデートにてWebページ上でコンテンツを装飾するためのCSSを、従来のテーマオリジナルの「プリセット装飾用CSS」、「Bootstrap」、または「装飾CSSなし」から選ぶことが出来るようになりました。
※「装飾なし」を指定した場合は一番軽量なCSSファイルが読み込まれますが、テーマオリジナルの装飾CSSは一切反映されません。
変更するには、テーマの管理画面から「詳細設定」→「サイト一般動作設定」→「標準化設定」の “コンテンツ装飾スタイル” オプションからいつでも切り替えできます。

テーマでBootstrapを使用する際の注意事項
- ユーザーズサイトのHTML装飾リファレンスの装飾CSSは一切無効となります。スタイリングするにはBootstrapの公式ドキュメントを参照してください。
- 重複排除、軽量化の観点からBootstrapのGlyphiconは除外しています。アイコンを表示するにはテーマ標準のアイコンフォントをご利用ください。
テーマのアップデート直後は、バージョンアップ手順に記載の作業(設定再保存 → カスタムCSS再作成)を行ってください。
