FacebookアプリやYouTubeアプリなど、ニュースやソーシャル系の最近のスマホアプリでよく見かける左右にレイヤー化したスライダーメニュー。
いちいち新規ウインドウ(ページ)を開き直すこともなく、限られたディスプレイサイズにメニューを表示せずにフルに活用できるので今では徐々にスタンダード化されつつありますよね。
あれをWebサイトで実装できちゃうCSS + Javascriptでできた便利なモジュールをご紹介!
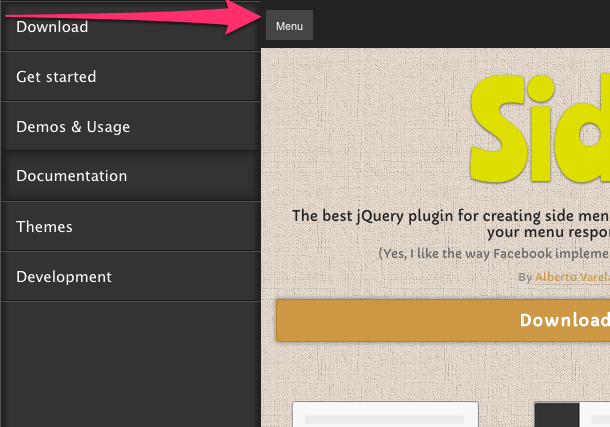
Sidr

jQueryベースのスライダーメニュープラグイン。
レスポンシブ、左右メニュー、スマホやタブレットでのスワイプジェスチャーによるメニュー開閉アニメーション(要jquery.touchwipe.js)にまで対応できるありがたーいプラグインです。
それぞれサイト上で動作のデモとサンプルコードがチェックできます。
ベースのデザインはブラック系のダークテーマとホワイト系のライトテーマが用意されてますよ。
Sidr – A jQuery plugin for creating side menus
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive
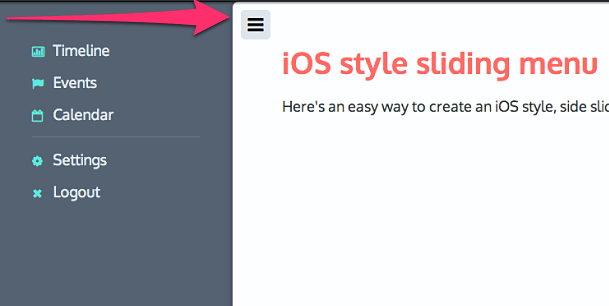
iOS style sliding menu

こちらは codepen に公開されているオフスライドメニューのサンプル。
HTML、CSS、Javascriptを codepen 上で編集してそのまま保存、ダウンロードができますよ。
Webデザイナーひいてはブロガーの方は、ますますスマホやタブレットでのユーザビリティを考えていかなければいけませんね!
やっぱりスマホ対応はレスポンシブデザイン(メディアクエリ)ではデメリットが多いように感じます。
