
DigiPressテーマ専用のプラグイン「Shortcodes for DigiPress」にて利用できる “プロモーションボックス用ショートコード” に、新たに背景カラーとマウスホバー時の背景カラーを指定できるオプションを追加しました。
この追加されたパラメータを利用することで以下の様な表示が可能となり、プロモーションボックスデザインのバリエーションがさらに増えました。
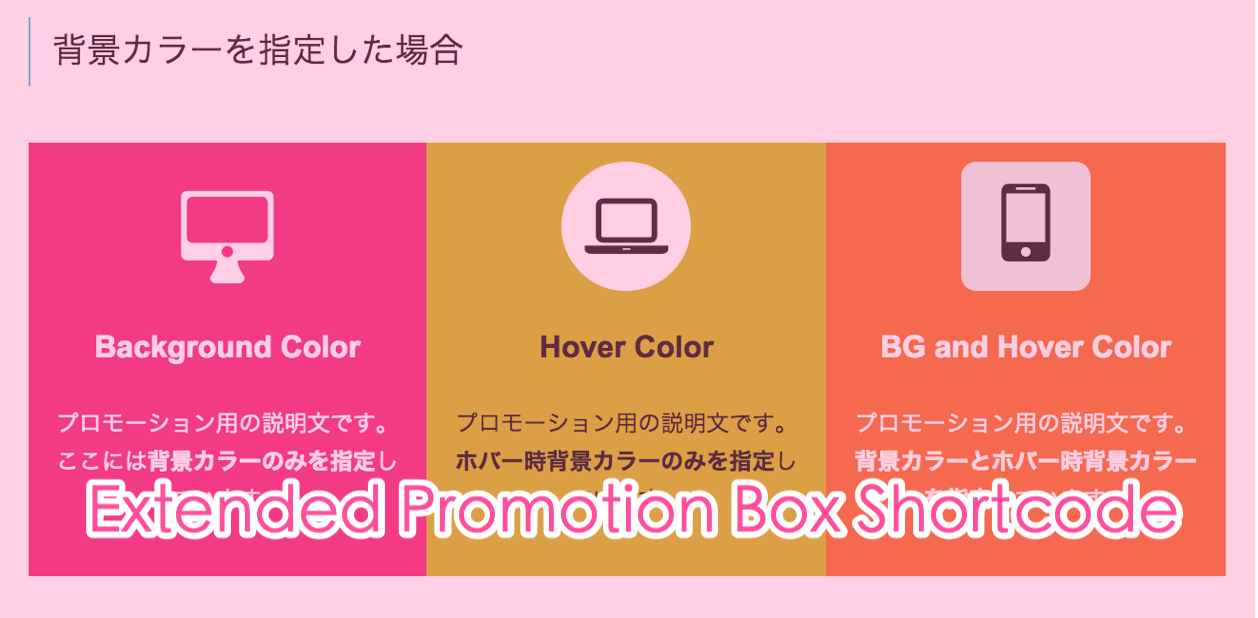
背景カラーを指定した場合
このショートコード
[promobox column=3] [promo title="Background Color" titlecolor="#fff" icon="icon-desktop" iconcolor="#fff" bgcolor="#ed347d" url="#"] <div class="white">プロモーション用の説明文です。
ここには<span class="b">背景カラーのみを指定</span>しています。</div> [/promo] [promo title="Hover Color" titlecolor="#222" icon="icon-laptop" iconcolor="#222" iconstyle="circle" iconbgcolor="#fff" iconscale=1 bghovercolor="#CFBE27" url="#"] プロモーション用の説明文です。
<span class="b">ホバー時背景カラーのみを指定</span>しています。 [/promo] [promo title="BG and Hover Color" titlecolor="#fff" titlehovercolor="#fff" icon="icon-mobile" iconcolor="#222" iconhovercolor="#00A1CB" iconstyle="round" iconrotate=1 bgcolor="#F27435" bghovercolor="#00A1CB" url="#"] <div class="white">プロモーション用の説明文です。
<span class="b">背景カラーとホバー時背景カラーを指定</span>しています。</div> [/promo] [/promobox]
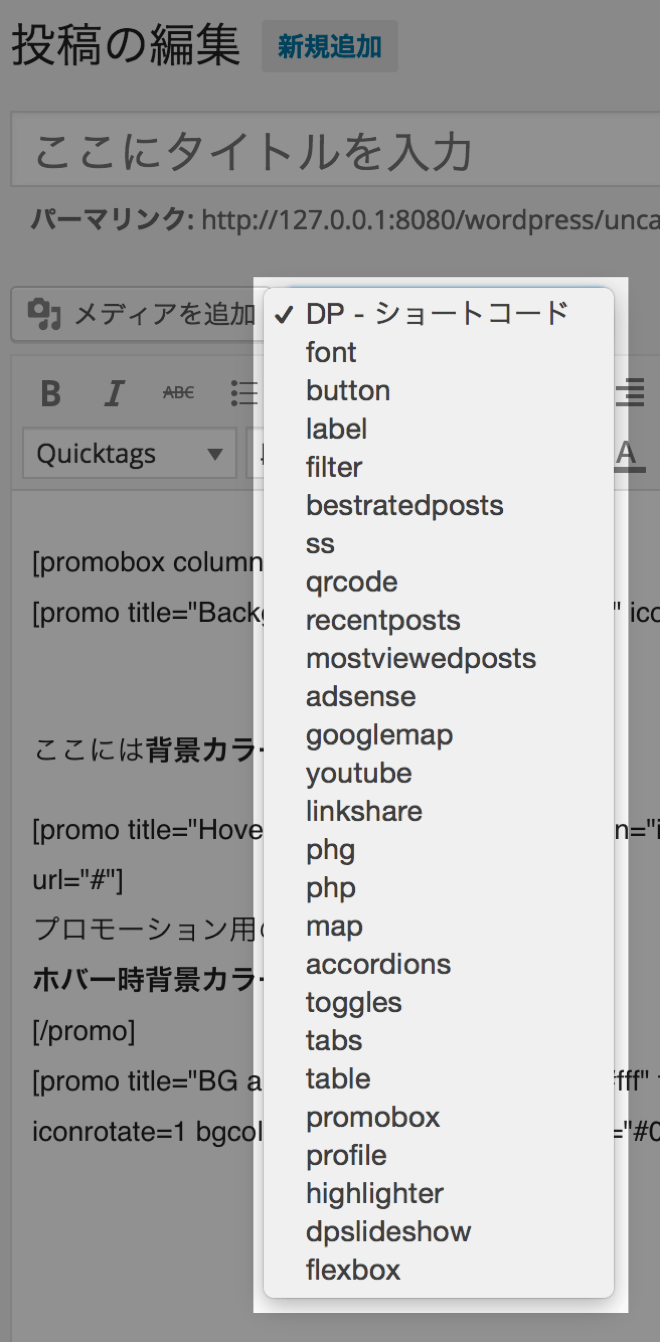
また、投稿画面の「メディアを追加」ボタンの隣に各ショートコードのサンプルを自動挿入できるプルダウンフォームが追加され、AddQuicktagなどのプラグインを利用しなくともより簡単にショートコードが挿入できるようになりました。

本ショートコード集プラグインを既にご利用の方は、WordPress管理画面からプラグインを最新版にアップデートすることですぐにご利用いただけるようになります。
詳細はユーザーズサイトにログインして以下のオンラインマニュアルをご覧ください。
