現在開発中の次期 WordPress テーマでは、DigiPress シリーズの特徴でもあるオールジャンルに適用できるデザインパターンと機能の汎用性はそのままに、さらに Web マガジン向けに特化した機能を搭載予定です。
近年、特に Instagram などの SNS で雑誌カバー風の加工をしたコンテンツ(写真)の投稿を多く見かけますが、あのようなイメージで、しかも画像の加工をせずにテーマ側の機能のみを駆使してマガジン風のレイアウトを自作できます。
ここではその機能の概要をご紹介します。
マガジン形式の記事一覧イメージ
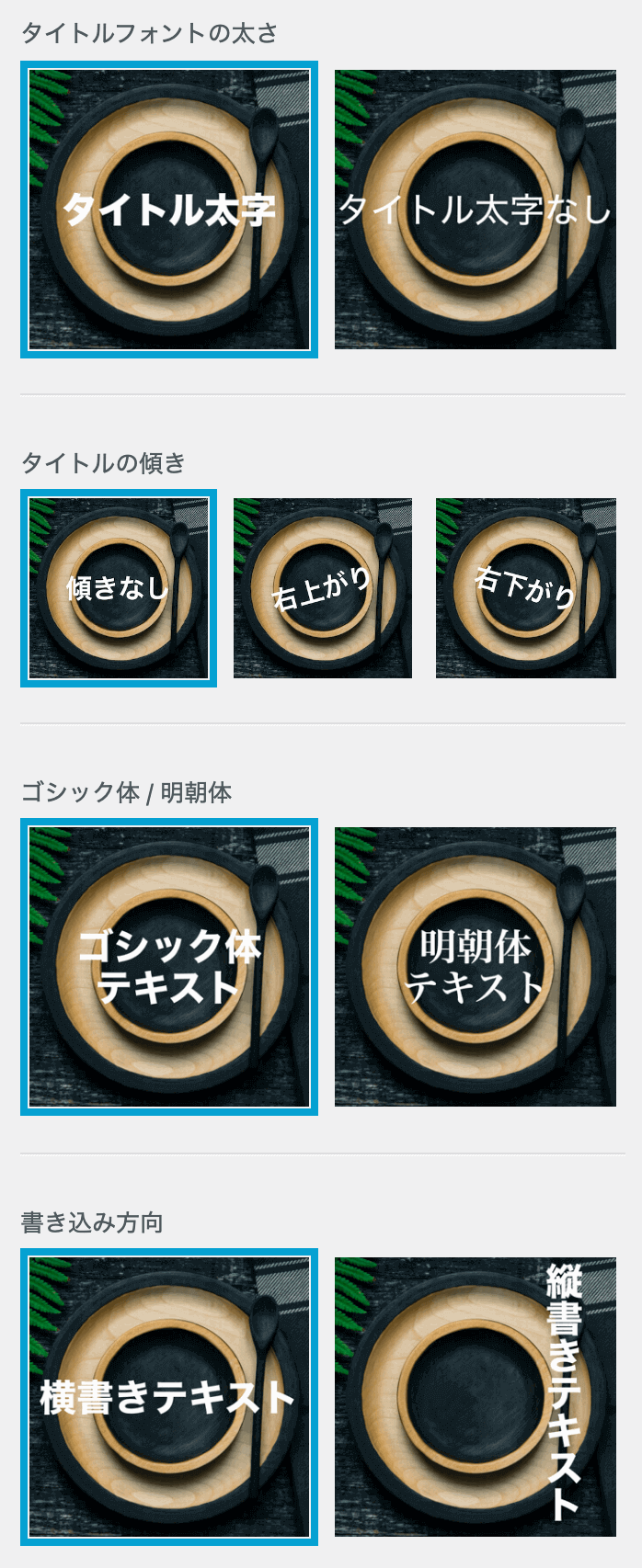
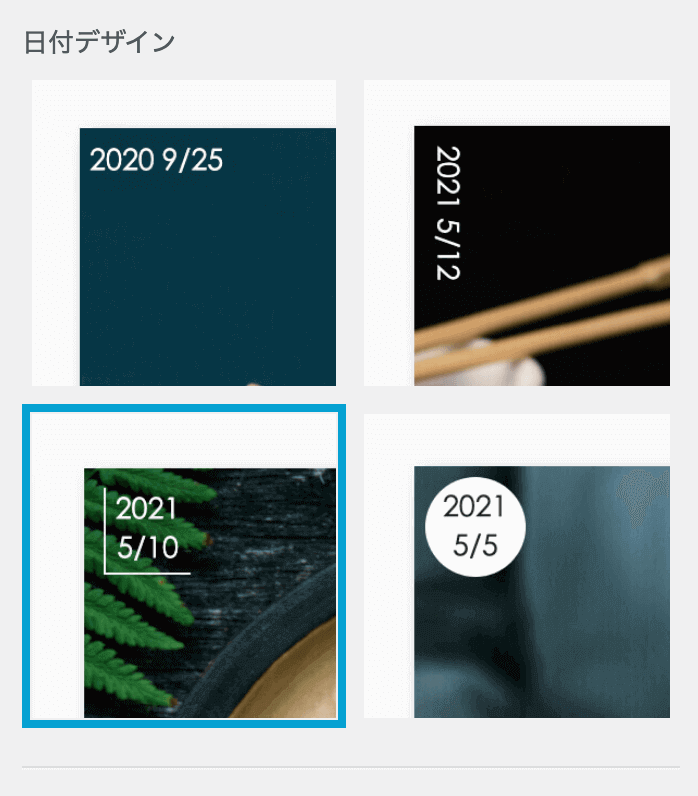
従来の DigiPress シリーズでも、トップページやカテゴリーページなどのアーカイブ(記事一覧)のレイアウトは「スタンダード」、「ポートフォリオ」、「マガジン」などの複数パターンから好みのデザインをアーカイブ別で選べますが、今回のテーマでは、ベースとなるマガジン形式のデザイン要素(フォント、配色、配置、フレームデザインなど)を個別に選んで自作できるだけでなく、さらに記事単位でも編集画面(投稿オプション)にてカスタマイズが可能になります。
実際に表現可能になる記事一覧のイメージがこちらです。
See the Pen 雑誌カバー風記事一覧コンセプト by digistate (@digistate) on CodePen.
このような記事ごとでデザインが異なるマガジン形式の記事一覧を表示する場合、サイト全体としての共通のデザイン設定に加え、個別の記事単位でのデザイン設定を行うことで表現できます。
マガジン形式のカスタマイズ(共通設定)
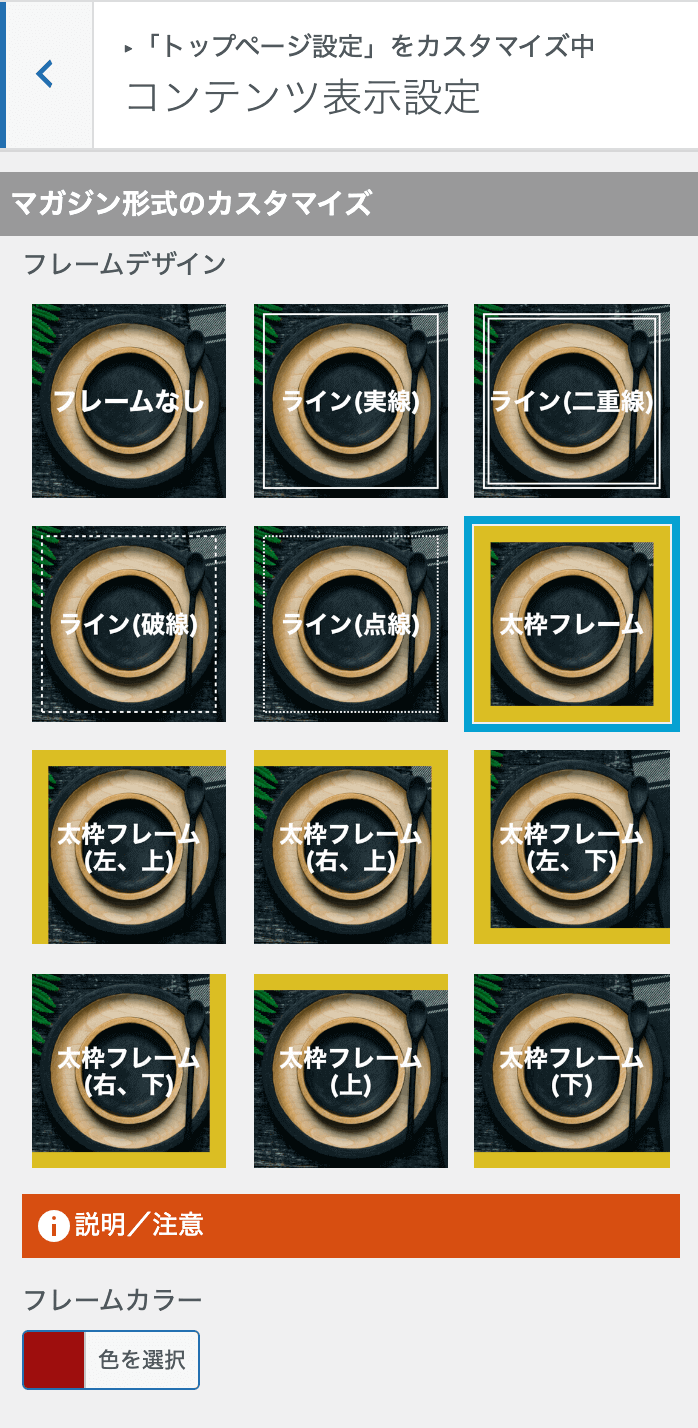
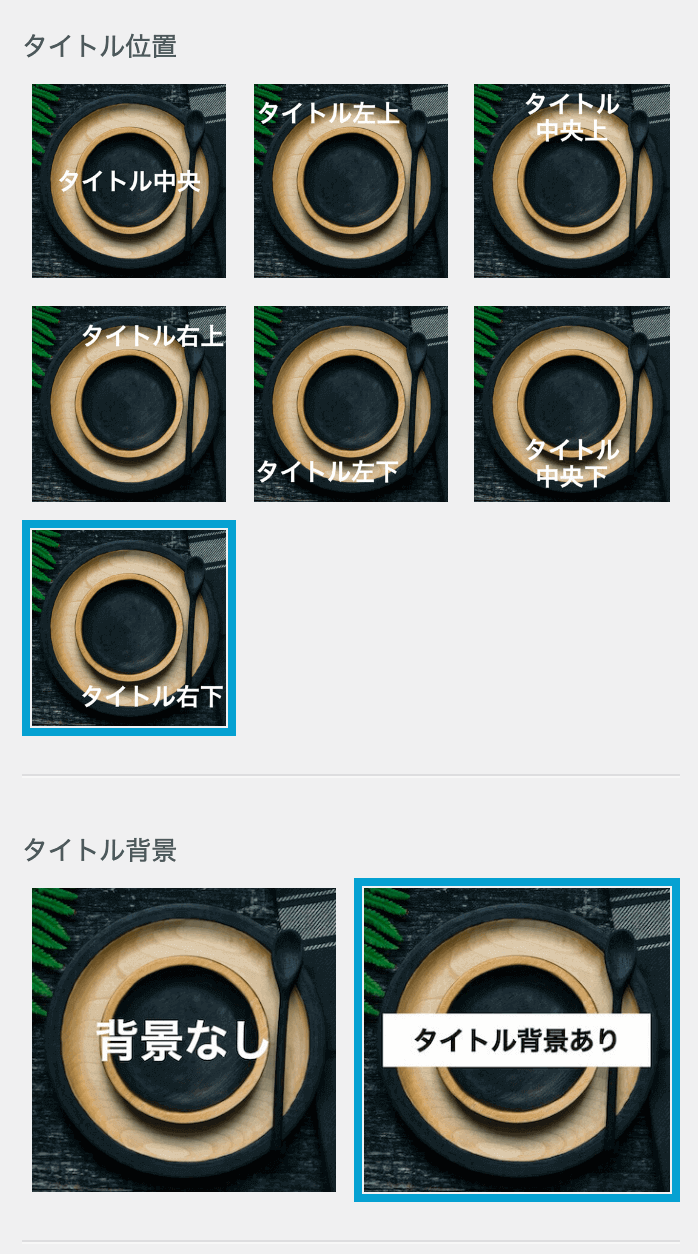
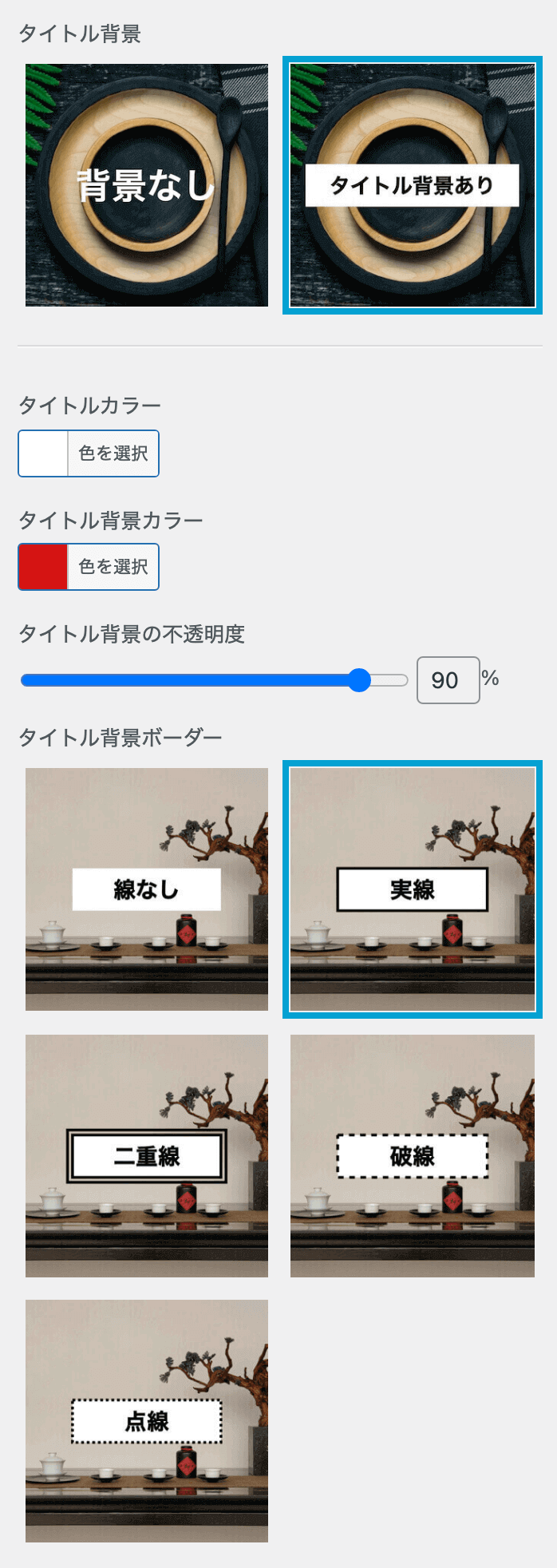
マガジン形式のデザインの共通設定は、WordPress のダッシュボードの【外観】→【カスタマイズ】(カスタマイザー)にアクセスして指定します。






マガジン形式のカスタマイズ(記事単位)
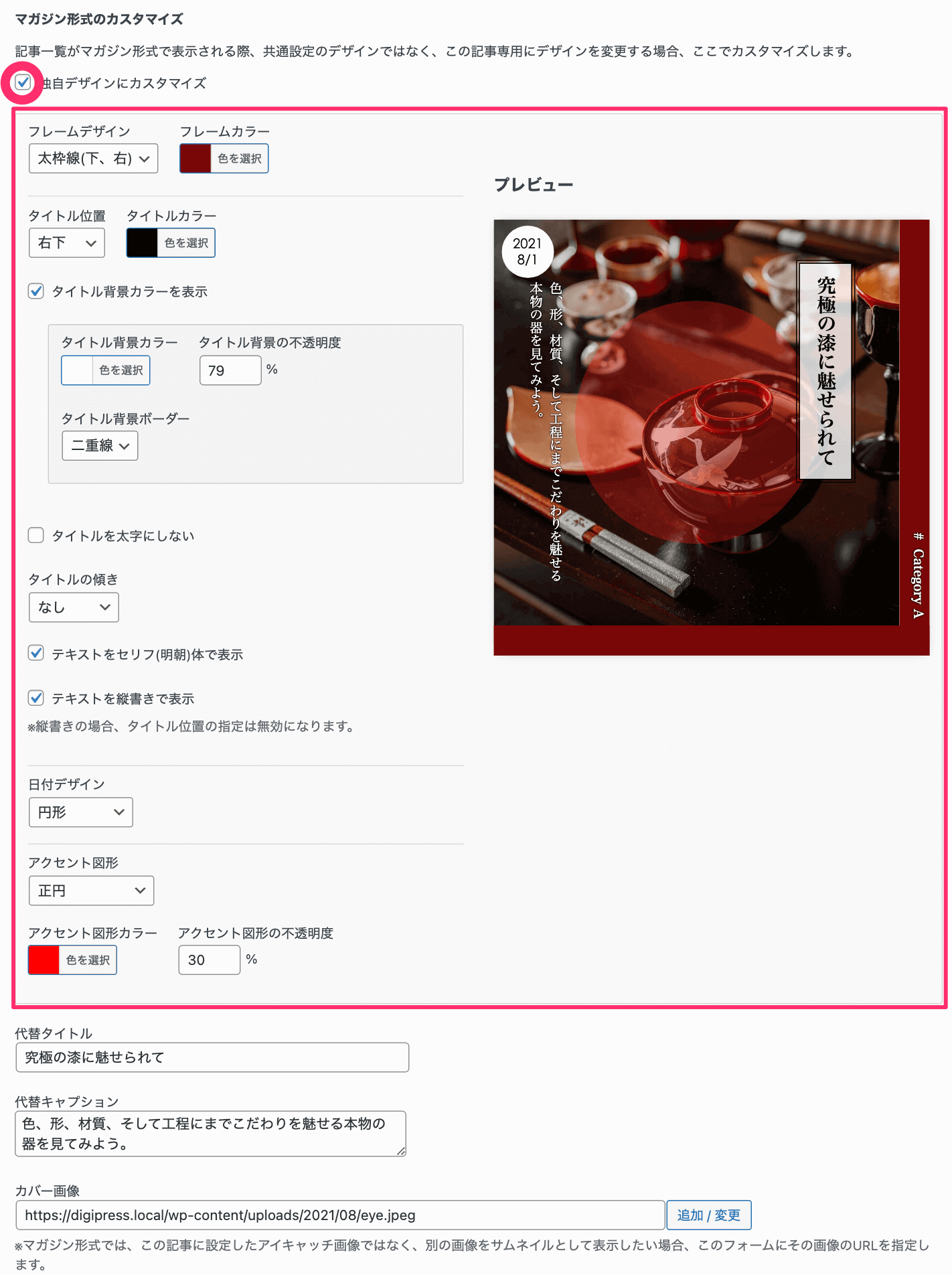
マガジン形式のデザインを記事単位でカスタマイズする場合は、新規投稿または記事の編集画面にある DigiPress テーマ専用の「投稿オプション」から操作します。

「独自デザインにカスタマイズ」にチェックをすると、共通設定と同じカスタマイズ項目が表示され、リアルタイムプレビューで実際の表示を確認しながらマガジン形式で表示される際のこの記事のみに反映されるデザインをカスタマイズできます。

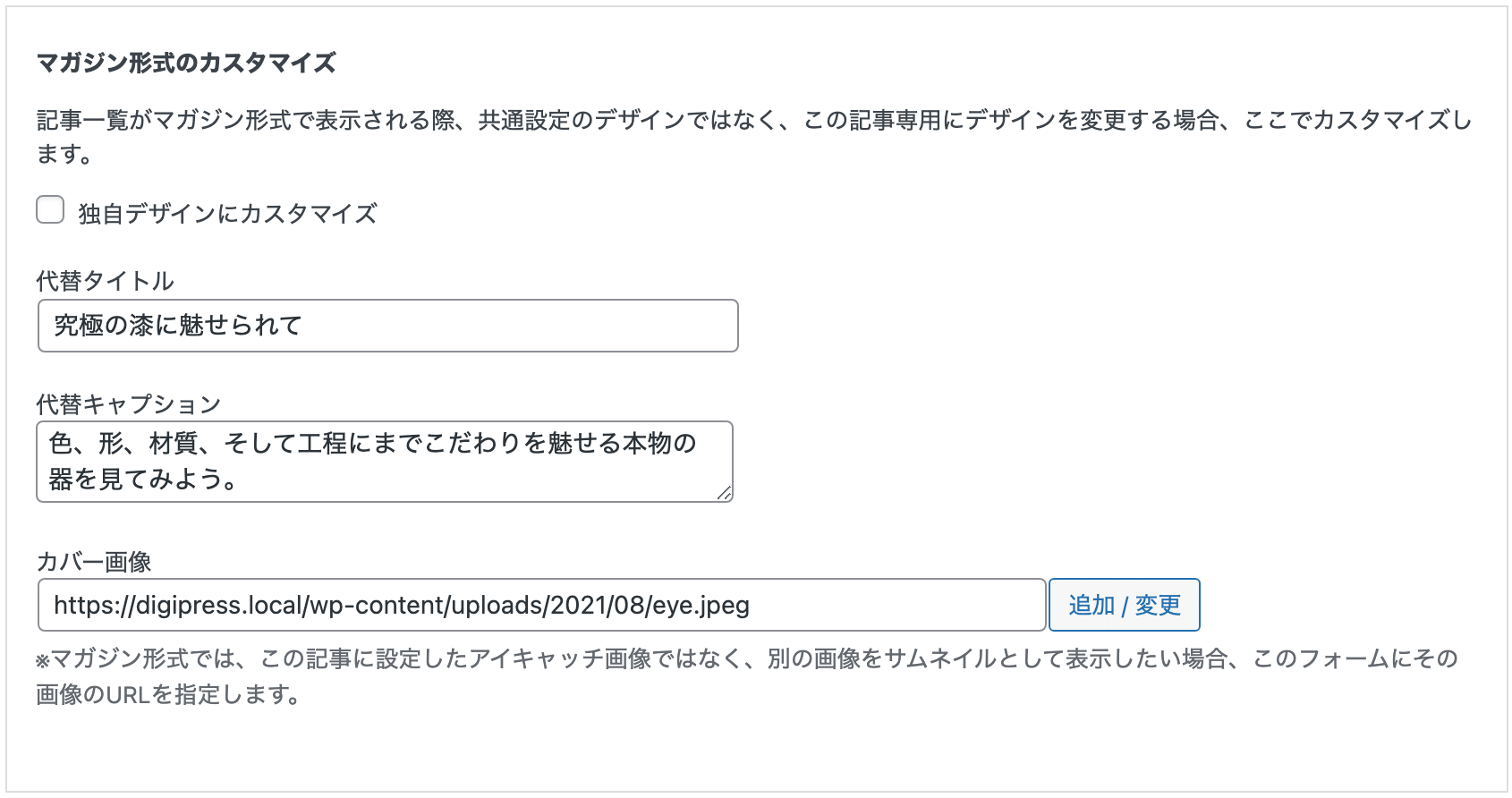
記事単位でカスタマイズをする場合、マガジン形式で表示される投稿タイトルと本文概要、サムネイル(カバー画像)をマガジン形式専用に別のものに変更も可能です。
この代替タイトル、キャプション、カバー画像の3項目については、独自デザインのカスタマイズを有効にしなくても変更できます。
以下は、実際に投稿オプションでマガジン形式のデザインカスタマイズを操作する様子です。
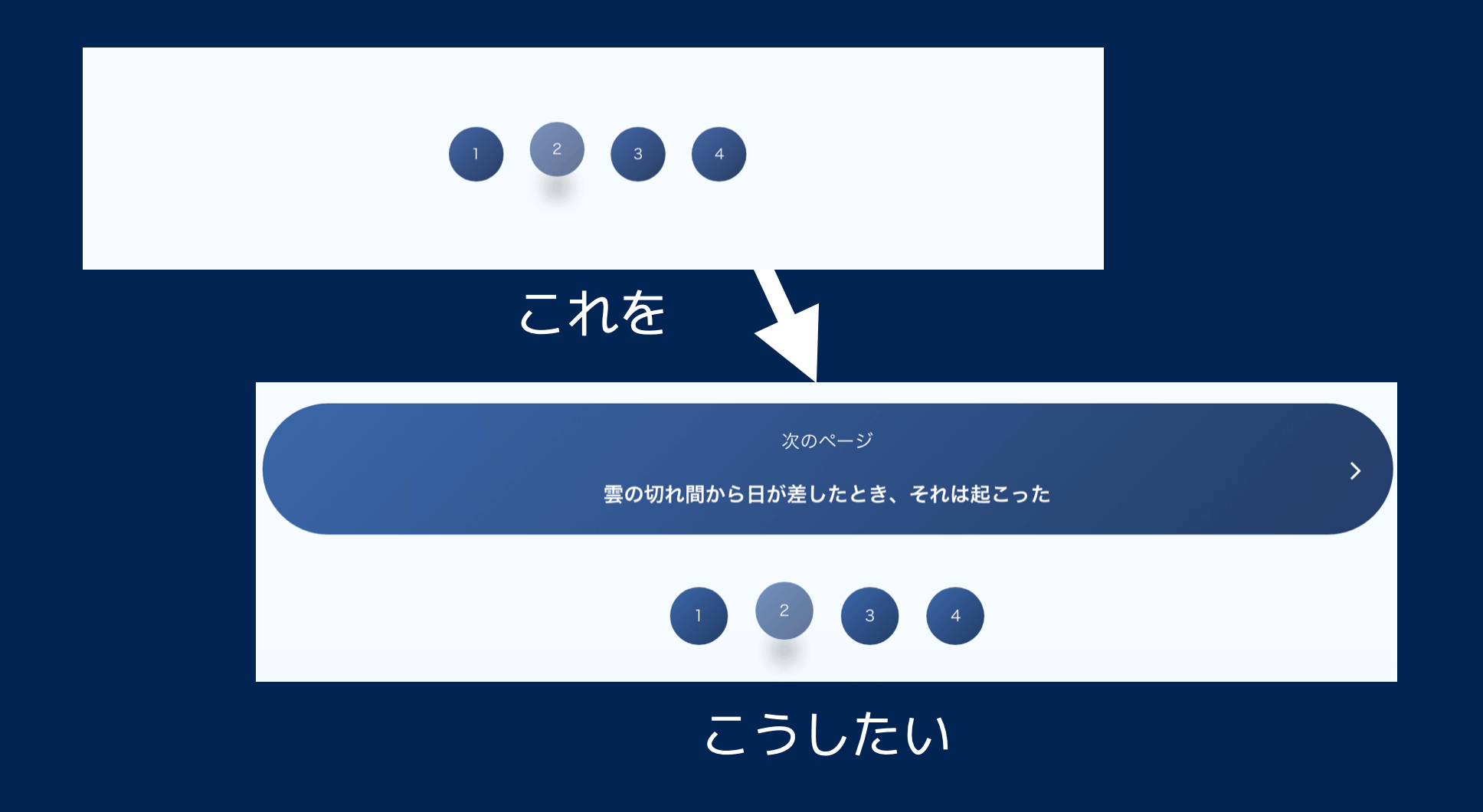
その他、記事本文をページ分割して表示する場合のページナビゲーションを次ページへの誘導文付きで表示する新機能も搭載予定です。
この機能については以下をご覧ください。
他にも WordPress のメニュー構造を自動判別して高度なメガメニューを自動的に出力する、恐らく他のテーマにはない DigiPress のみの進化したグローバルメニューなども搭載予定です。
開発がある程度完了に近づいてきましたら、リリース時期含め、改めて情報を公開いたします。