提供中の DigiPress テーマ専用 WordPress プラグイン「DigiPress Ex – Shortcodes」にて利用可能なショートコードに CSS スライダーショートコードが追加されました。
WordPressのダッシュボードから、プラグインを最新バージョン(1.2.4.3)にアップデートすることで利用いただけます。
このショートコードで表示されるイメージスライダーは、動作に JavaScript を利用せず、CSS のみで表現しているため、スクリプトを利用するよりも非常に軽量であるのが特徴です。
例えば、商品詳細ページにて商品画像を並べたスライダーを表示させる、などの使い方がショートコードで実現できます。
表示サンプル
このショートコード
[cssslider fx='fade' navitemsatonce=5 navwidth=22% height='32vw'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-29.jpg' title='スライドタイトル #1' caption='スライド #1 のキャプションをここに表示します。'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-7.jpg' title='スライドタイトル #2' titlepos=right caption='スライド #2 のキャプションをここに表示します。'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-6.jpg' title='スライドタイトル #3' titlepos=center caption='スライド #3 のキャプションをここに表示します。' btntxt='詳しくはこちら' btnurl='https://digipress.info/'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-60.jpg' title='スライドタイトル #4' caption='スライド #4 のキャプションをここに表示します。'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-35.jpg' title='スライドタイトル #5' titlepos=right caption='スライド #5 のキャプションをここに表示します。' btntxt='詳しくはこちら' btnurl='https://digipress.info/'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-48.jpg' title='スライドタイトル #6' titlepos=center caption='スライド #6 のキャプションをここに表示します。'] [cssslide imgurl='https://skin.dptheme.net/fresco-wc/wp-content/uploads/sites/33/2019/02/sample-18.jpg' title='スライドタイトル #7' caption='スライド #7 のキャプションをここに表示します。' btntxt='詳しくはこちら' btnurl='https://digipress.info/' btnbgcolor='#778393'] [/cssslider]
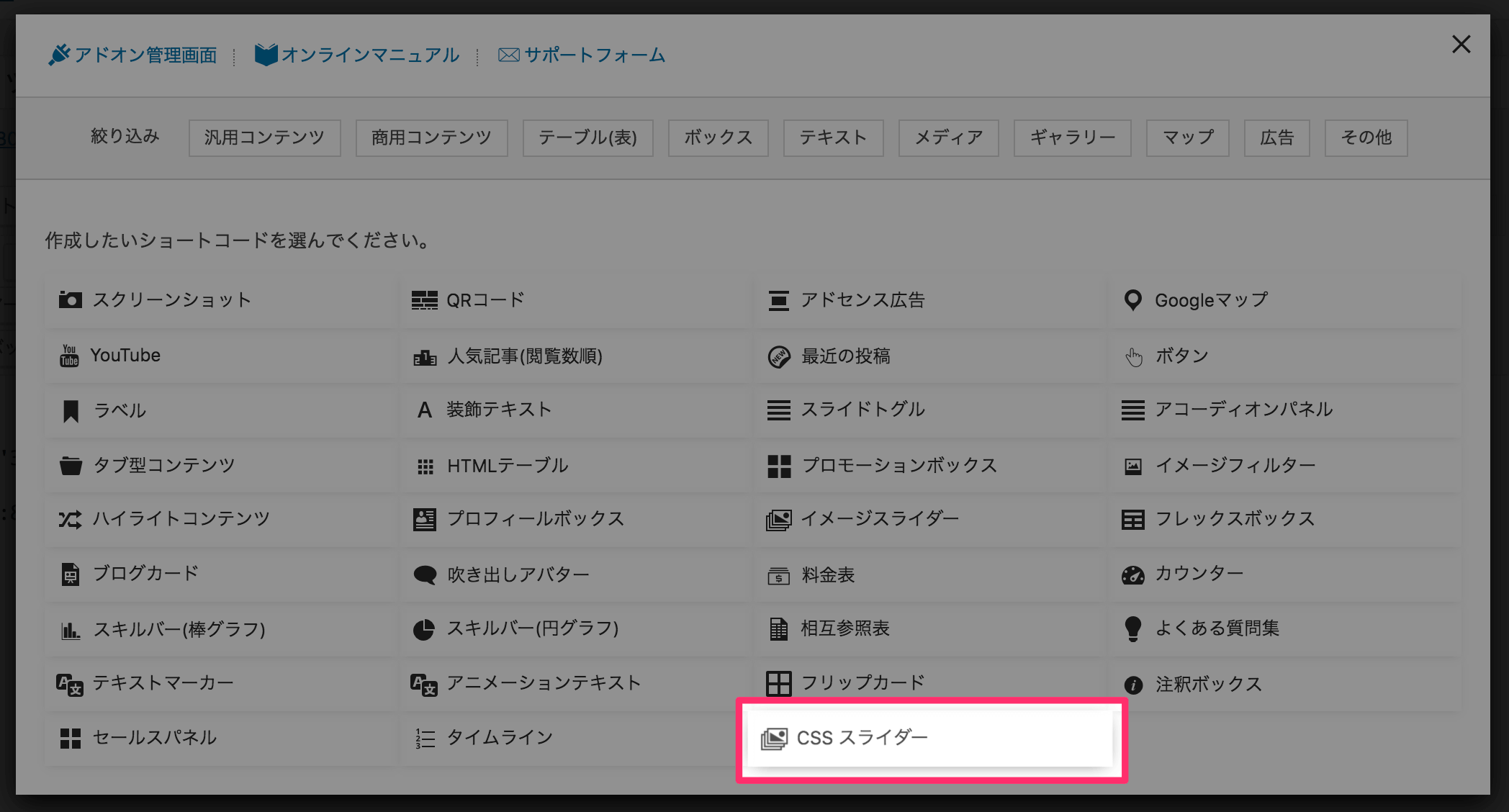
また、投稿画面から起動できるショートコードジェネレータにも項目を追加済みです。
フォームからショートコードのパラメータを GUI 経由でカスタマイズし、事前にプレビューによるチェックも可能です。
ショートコードジェネレータからの作成

その他のサンプルと実際のコードは、デモサイトをご覧ください。
本ショートコードのオンラインドキュメントも公開しましたので、既存ユーザー様は以下より使い方やパラメータの詳細について以下よりご覧いただけます。







