CSS で要素を横並びにしたい場合、現在は display: flex を指定すれば簡単に水平に並べることができますが、Internet Explorer(IE) では、IE 11のみが対応しているだけでなくバグが多数あるため、まともに表示できません。
なんだかんだで、要素の横並びに display: inline-block を使うケースはまだまだあるのですが、HTML の構成によってはちょっと困った現象があります。
実際の表示比較は以下をご覧ください。
See the Pen
Fix the break with horizontal inline-block elements by digistate (@digistate)
on CodePen.
インラインブロック要素なのに横並びにならず改行されてしまう
例えば、要素を並べて3カラムにしようとして、各要素の幅をきっちり3分の1(33.33%)にしても、最後のカラムだけ改行して表示されてしまうことがあります。
HTML
/* 親要素 */ <div class="parent"> <p>これは親要素。幅は100%。</p> <div class="child">1カラム目の子要素。幅は 1/3。</div> <div class="child">2カラム目の子要素。幅は 1/3。</div> <div class="child">3カラム目の子要素。幅は 1/3。</div> </div>
CSS
/* 親要素 */
.parent {
display:block;
width: 100%;
}
/* 子要素 */
.child {
display: inline-block;
width: 33.33%;
}
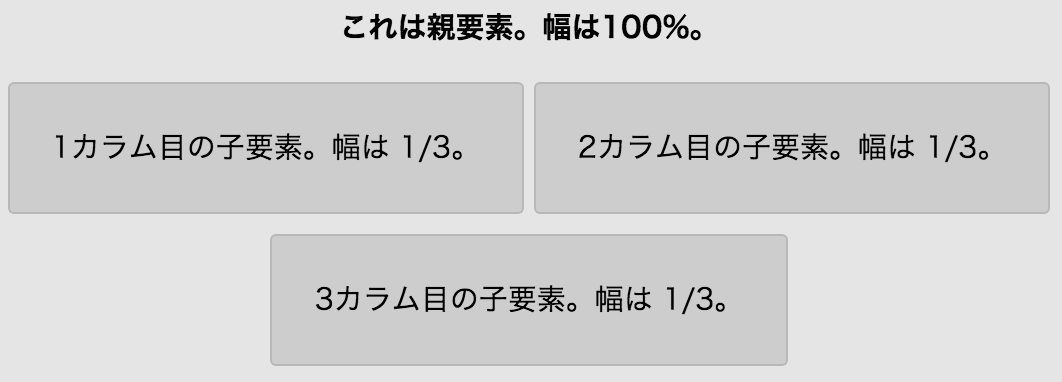
表示幅いっぱいの親要素の中に3つの子要素を配置し、すべて3分の1の幅にしているにも関わらず、以下のように表示されてしまいます。
表示結果

子要素の数に合わせて幅を変更しても、必ず最後の子要素だけが改行されてしまいます。
原因
インラインブロックの子要素が改行されてしまう原因は、HTML の構造にあります。
HTML タグを改行した場合、実際には終了タグ(</div>)と、コードの改行直後の次の開始タグ(<div>)との間には、コードの改行によって若干の静的なギャップ(空白)が挿入されてしまうため、子要素の幅を正確に分割していても、このギャップ分が加わり、子要素全体の幅が親要素の幅を超えてしまうために、最後の子要素が見た目上、改行されてしまいます。
解決策
この現象を解決するには、HTML タグ(子要素)を改行せずに1行で記述するなどの方法がありますが、例えば WordPress が最終的に制御して出力しているような場合は、必ず HTML タグの終わりに改行されてしまうため、元のソースを修正できない場合は CSS で解決します。
いくつか方法はありますが、最も確実な方法としては、まず親要素(内のコンテンツ = 子要素)には letter-spacing プロパティで文字間を詰め、white-space プロパティで自動で折り返しを無効にします。
子要素(内のコンテンツ)に対しては、親要素でソース上の改行によるギャップを埋めるために指定したこれらのCSSプロパティを元の状態にリセットします。
/* 親要素 */
.parent{
letter-spacing: -1em; /* 文字間を詰める */
white-space: nowrap; /* 自動で折り返ししない */
}
/* 子要素 */
.child{
letter-spacing: normal; /* 文字間を元に戻す */
white-space: normal; /* 自動で折り返し(元に戻す) */
}
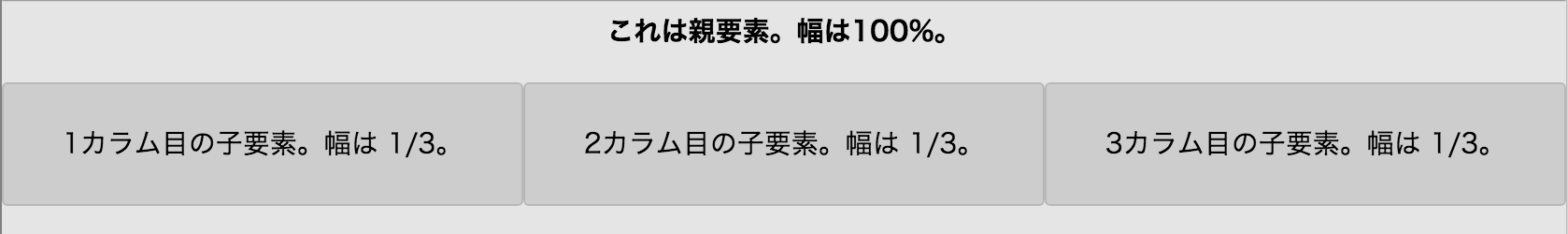
表示結果

letter-spacing でも解決できないケースがあったため、これに加えて white-space: nowrap とセットで指定しておくと、まずどんなケースでもインラインブロック要素の横並びがカラム落ちしてしまう現象は解決できると思います。
参考
