
CSSのclip-pathというプロパティを利用すると、任意のHTML要素を指定したパスの形状に切り抜いて表示させることができます。
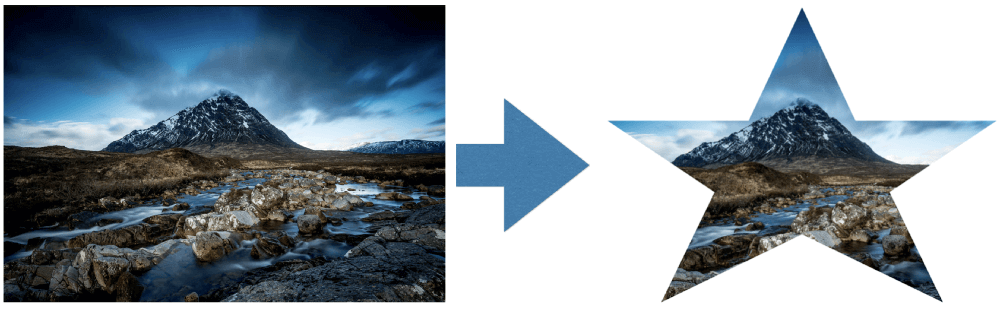
よく利用されるケースでは、画像をパスで繋がれた図形の部分だけ切り抜いて表示するというパターンです。
clip-pathで画像を切り抜いた例

clip-pathプロパティの詳細については、以下の記事がとても参考になります。
clip-pathプロパティで切り抜きたい図形を表すためには、図形の各頂点を漏れなくすべて座標で示す必要がありますが、複雑な多角形になるほど自力で計算するのはかなり面倒です。
そんなときは、以下のWebサービスを利用すると、マウス操作で求める図形を作成するだけで、clip-pathに指定するパスの値(座標)を自動で生成してくれます。
さて、今回のサンプルでは、そんなCSSのclip-pathプロパティを利用して、画像ではなくテキストをtransitionと組み合わせてアニメーション表示するコードをつくってみました。
※対象が図形ではなく、ただテキスト要素になっているだけなので、特に目新しいことはしていませんが。。
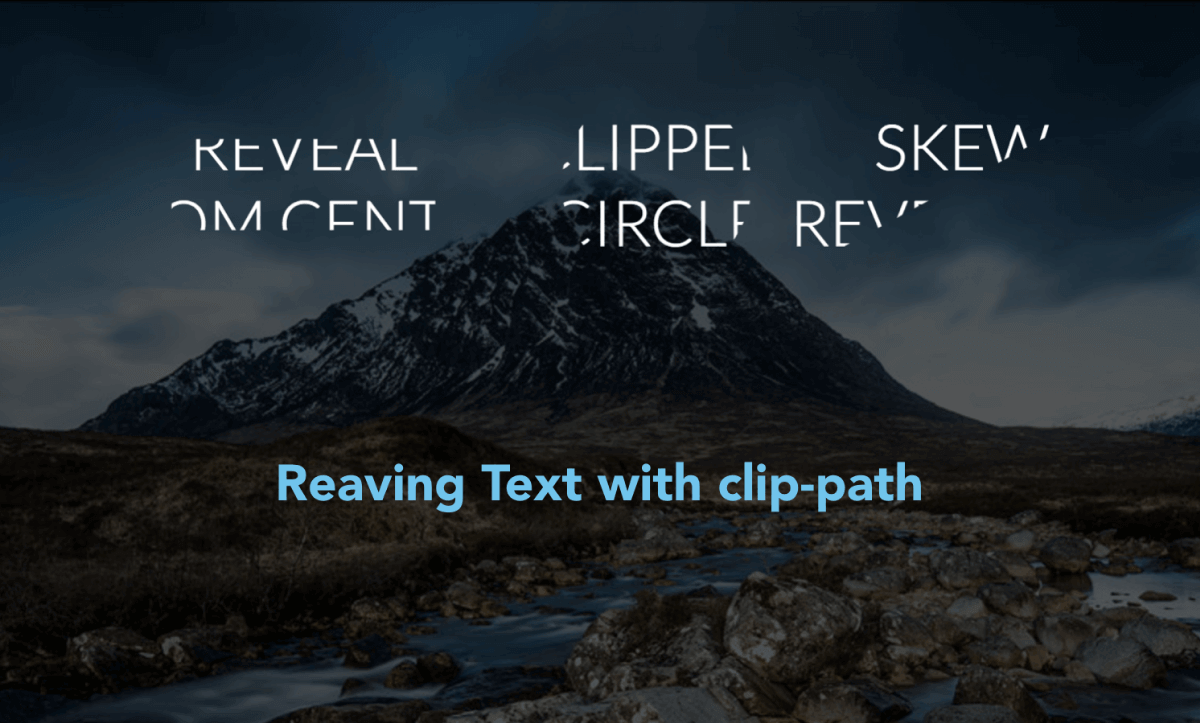
それではサンプルパターンをまずはご覧ください。
テキストのパスアニメーション表示サンプル
See the Pen Revealing Text using CSS clip-path by digistate (@digistate) on CodePen.
INDEX
基本動作の説明
clip-pathプロパティを利用して上のデモのようにテキストをアニメーションで表示するには、まずはテキストが見えない状態の初期値のパスと、初期値からパスが移動することを前提としたアニメーション(表示)後のパスの2つのパス情報を用意します。
アニメーションさせるため、対象のテキスト要素には transitionプロパティでアニメーション時間やイージングパターンを定義しておきます。
指定例
-webkit-transition: all .4s ease; transition: all .4s ease;
あとは、アニメーション(表示)するトリガー(マウスオーバーなど)を決めてアニメーション後のclip-pathを指定してCSSを定義するのみです。
上のサンプルでは、ボタンのクリックをjQueryで検知して、対象テキスト要素にアニメーション後のパスが反映されるセレクタを追加または削除することでクリップパスのアニメーションを表現しています。
左からテキストを表示

左からテキストが現れるようにするには、clip-pathプロパティにinsetを指定し、まずは右側から左側に向けて100%切り抜いて(オフセット)テキストが見えない状態にしておき、表示する際は切り抜いていた状態を元にもどすことで表現できます。
clip-pathのinsetの構文
insetに指定できる値は、上、右、下、左の順でそれぞれの方角からのオフセットを、px、em、ex、%の単位から指定できます。
clip-path:inset(上 右 下 左);
初期状態
-webkit-clip-path: inset(0 100% 0 0); clip-path: inset(0 100% 0 0);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
右からテキストを表示

右からオフセットされたテキストが表示されるようにするには、左からの表示される場合の要領で、左側のオフセットを100%に変更するだけです。
初期状態
-webkit-clip-path: inset(0 0 0 100%); clip-path: inset(0 0 0 100%);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
上からテキストを表示

こちらも下側のオフセットを100%に変更するだけです。
初期状態
-webkit-clip-path: inset(0 0 100% 0); clip-path: inset(0 0 100% 0);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
下からテキストを表示

初期状態
-webkit-clip-path: inset(100% 0 0 0); clip-path: inset(100% 0 0 0);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
左上からテキストを表示

初期状態
-webkit-clip-path: inset(0 100% 100% 0); clip-path: inset(0 100% 100% 0);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
中心からテキストを表示

初期状態
-webkit-clip-path: inset(100%); clip-path: inset(100%);
アニメーション(表示)後の状態
webkit-clip-path: inset(0); clip-path: inset(0);
中心から円形パスでテキストを表示

clip-pathで円形の切り抜きをする場合は、circle(大きさ at クリップの基点)の書式で指定できます。
初期状態
基点は要素の中心(50% 50% = center)とし、初期値の大きさは0です。
-webkit-clip-path: circle(0 at 50% 50%); clip-path: circle(0 at 50% 50%);
アニメーション(表示)後の状態
中心から、100%の大きさに円形パスを描いてテキストが見える状態にします。
webkit-clip-path: circle(100% at 50% 50%); clip-path: circle(100% at 50% 50%);
左上からに三角形に切り抜きながらテキストを表示

clip-pathでpolygonを指定すると、図形の各頂点の位置(x,y)を複数指定することにより、多角形に切り抜くことができます。
初期状態
-webkit-clip-path: polygon(0 0, 0 0, 0 0); clip-path: polygon(0 0, 0 0, 0 0);
アニメーション(表示)後の状態
初期状態(左上)から、右と下に向けて元の要素の2倍の大きさまで拡大する三角形で切り抜きながら表示します。
webkit-clip-path: polygon(0 0, 200% 0, 0 200%); clip-path: polygon(0 0, 200% 0, 0 200%);
三角形に切り出しながら変形移動するテキストを表示

先ほどの三角形に切り抜きながら表示するテキストに、transformで平行移動、拡大、歪みを加えたアニメーションを施した例。
初期状態
-webkit-clip-path: polygon(0 0, 0 0, 0 0); clip-path: polygon(0 0, 0 0, 0 0); -webkit-transform:translateX(-30px) scale(0.86) skew(8deg); transform:translateX(-30px) scale(0.86) skew(8deg);
また、このサンプルはtransitionでイージングもカスタマイズしています。
-webkit-transition:all 0.8s cubic-bezier(0.55, 0.06, 0.33, 1.85); transition:all 0.8s cubic-bezier(0.55, 0.06, 0.33, 1.85);
アニメーション(表示)後の状態
webkit-clip-path: polygon(0 0, 200% 0, 0 200%); clip-path: polygon(0 0, 200% 0, 0 200%); -webkit-transform:translateX(0) scale(1) skew(0); transform:translateX(0) scale(1) skew(0);
その他、複数行にわたるテキストをそれぞれ遅延(transition-delay)させて順番に表示するなど、アイディアは色々とありますね。
ただ、このclip-path、Internet ExplorerとEdgeでは全バージョンで未対応です。全滅です。
http://caniuse.com/#search=clip-path
思い切ってMS系のブラウザについてはもう見切りを付けてしまえれば、clip-pathはとても重宝するのではないでしょうか。
ほんとにIEとEdgeはディベロッパー泣かせです。。
