
Clarity of Mind
アクセスした瞬間から目を奪われるフルスクリーンメディアと、コラージュアートのような敷き詰められたアイキャッチ画像パネル。
「Clarity」はあなたのマルチメディアコンテンツを、あらゆる方法でハイセンスなデザインにまとめあげるWordPressテーマです。
DEMO
デモサイト
ORDER
ご購入はこちら
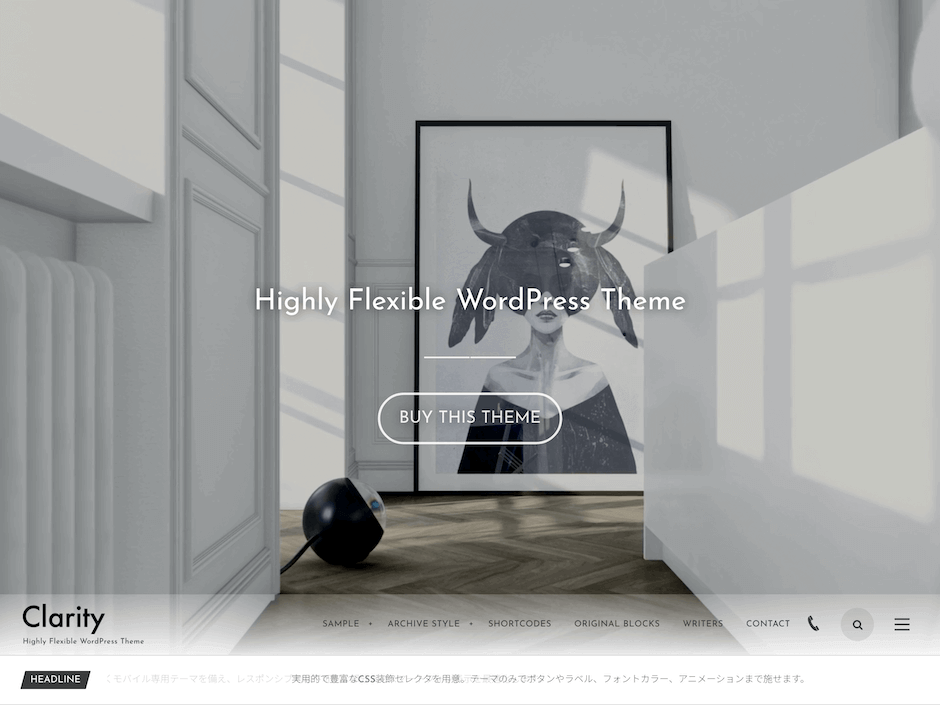
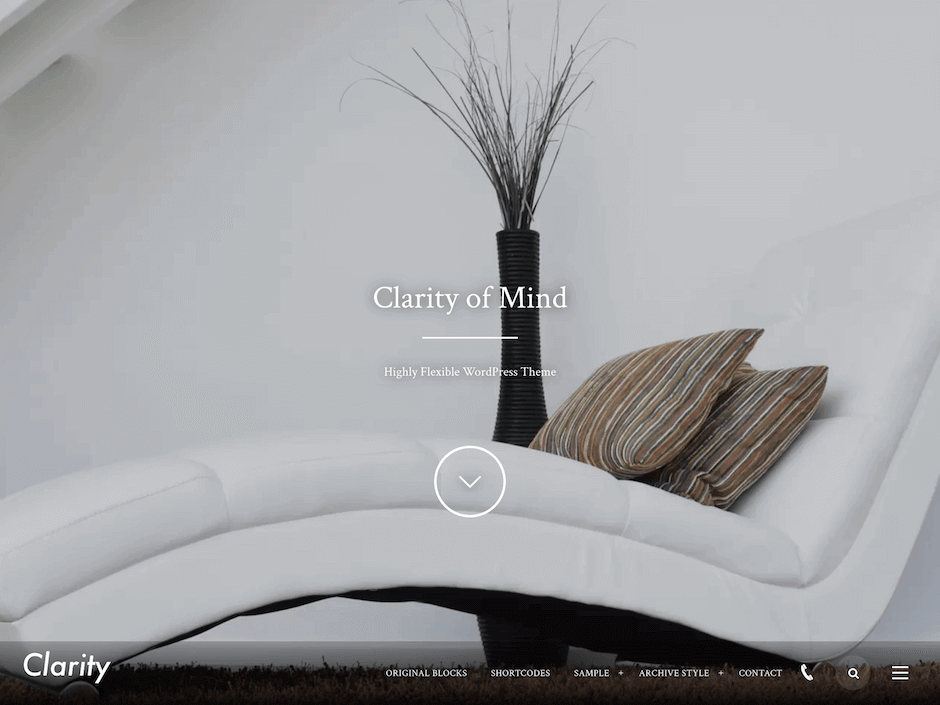
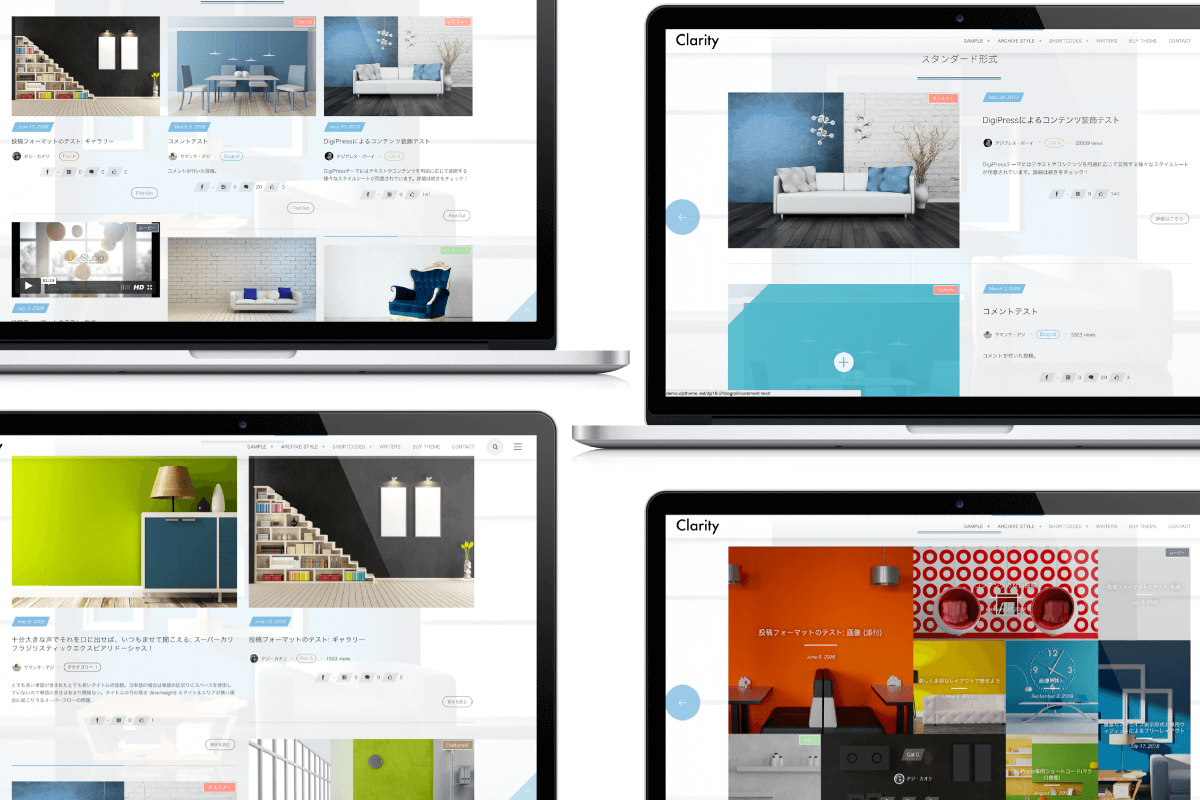
ビジターを魅了するフルスクリーンメディア

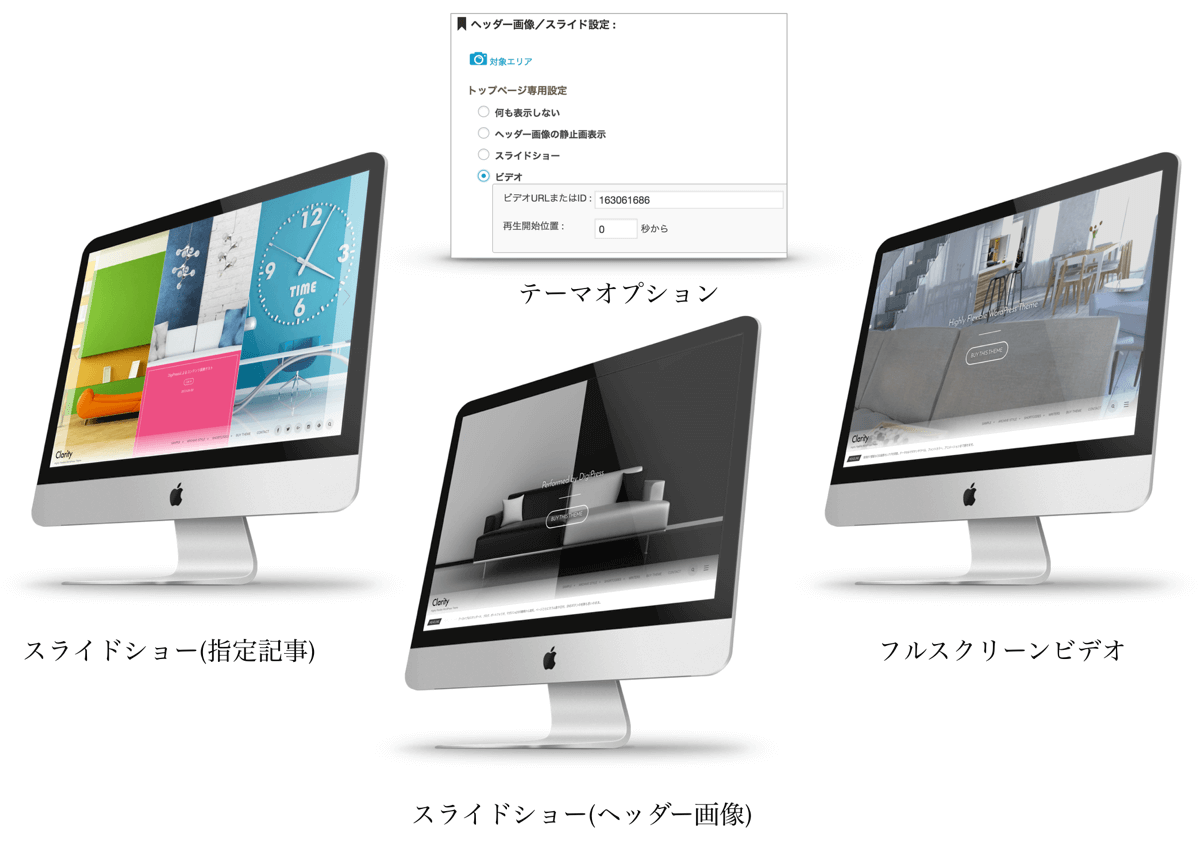
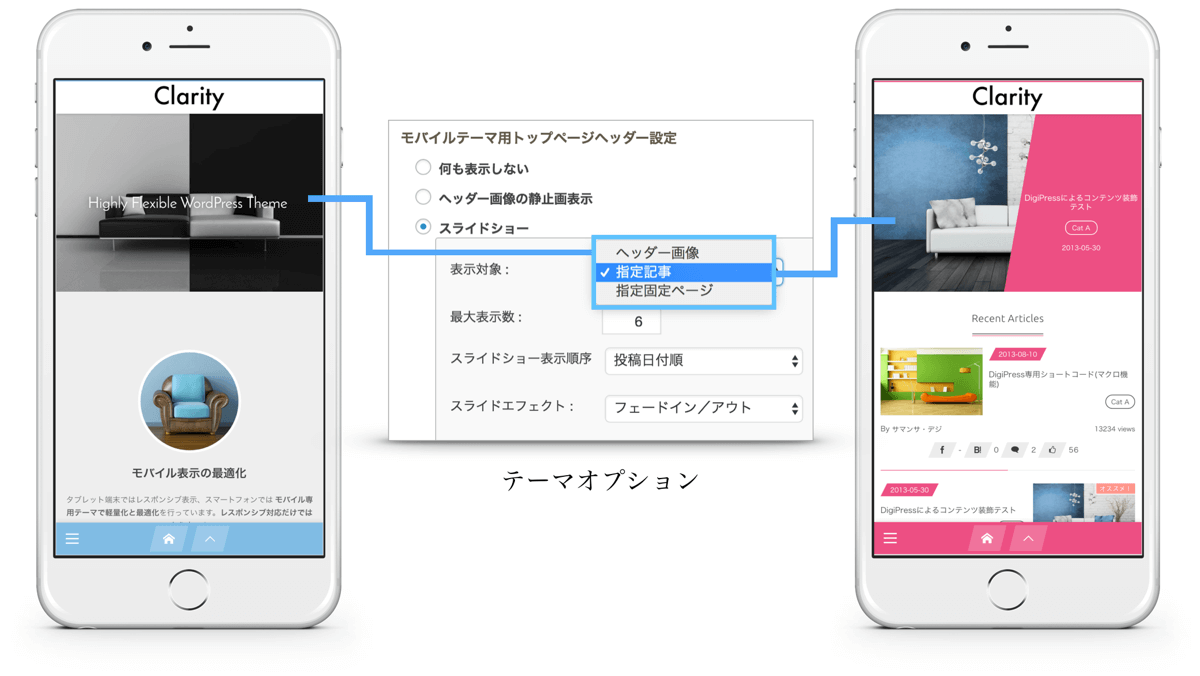
トップページのヘッダーエリアには、フルスクリーンの静止画像、モーションエフェクト付きのスライドショー、そしてYouTubeまたはVimeoのビデオを表示できます。
例えば、メディアスタンドであればアピールしたい記事を対象にして、サムネイルを3枚、横一列に並べたカルーセル形式のスライダーや、商用サイトではサービスや企業を印象づける画像を複数用意し、そのイメージスライダーをそれぞれのサイト属性に合わせて異なるデザインで表示します。
トップページに表示できるヘッダーコンテンツの種類は以下から選択できます。
- 表示なし
-
ヘッダーコンテンツを表示しません。
- ヘッダー画像の静止画表示
-
アップロードされたヘッダー用画像を指定またはランダムに表示します。
- スライドショー
-
アップロードされたヘッダー用画像、または指定した記事もしくは固定ページのアイキャッチ画像を利用したスライドショーを表示します。
指定記事または固定ページの場合は、1行に3スライド並んだカルーセルスライダーを自動表示。 - ビデオ表示
-
YouTubeまたはVimeoの動画URLかIDを指定するだけでフルスクリーンでビデオ再生をします。再生開始位置の指定も可能です。
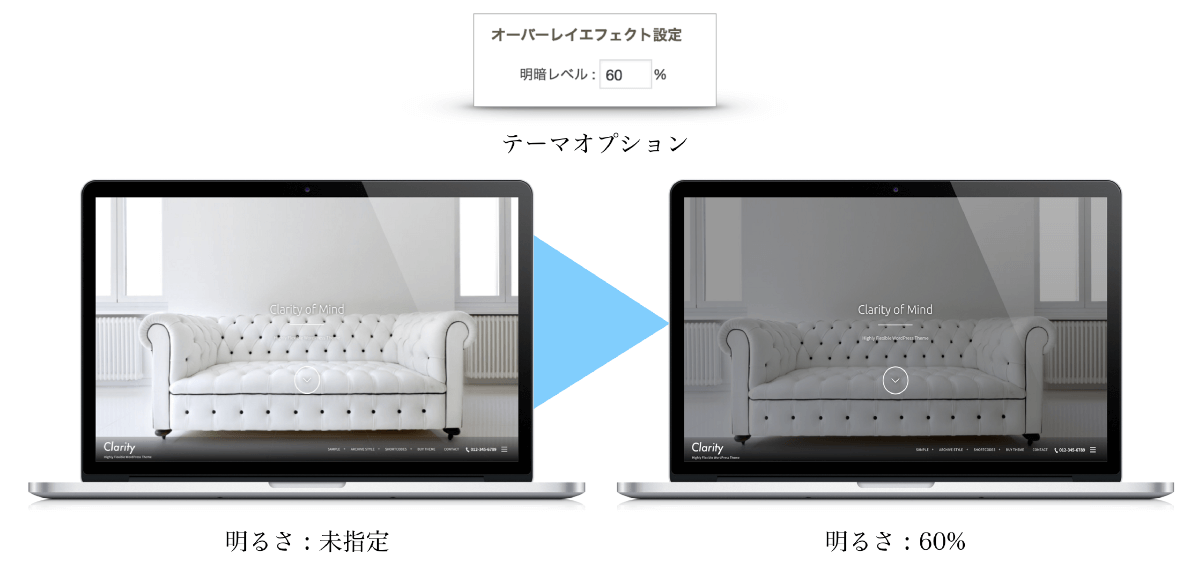
ヘッダーエリア背景全体の明るさを調整して、雰囲気と視認性をアップ

ヘッダーエリアに表示するフルスクリーン画像やビデオが明るすぎる場合、前面に表示しているタイトルやウィジェットコンテンツなどが背景と同化して見難くなる場合があります。
その場合は背景全体の明るさを落とすことで、トップページの雰囲気を落ち着かせ、前面のコンテンツもはっきり見えるようにすることができます。
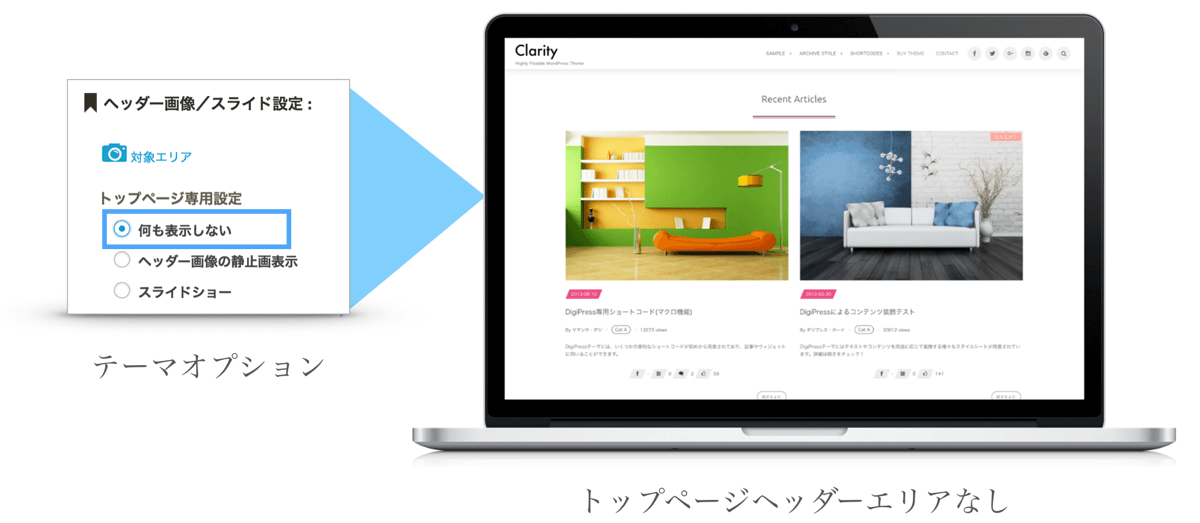
洗練されたデザインのパーソナルブログに変身

トップページのヘッダーエリアには何も表示しないよう指定すれば、最上部にグローバルメニュー、ファーストビューで新着記事を表示でき、洗練されたシンプルなデザインのパーソナルブログとしても活用できます。
スマホは専用ヘッダーコンテンツで最適化

PCテーマとは別にモバイルテーマ専用のヘッダーコンテンツ(ヘッダー画像、スライドショー、非表示)を設定できるため、モバイル用に軽量化した画像を用意することでモバイル環境により特化したコンテンツを表示できます。
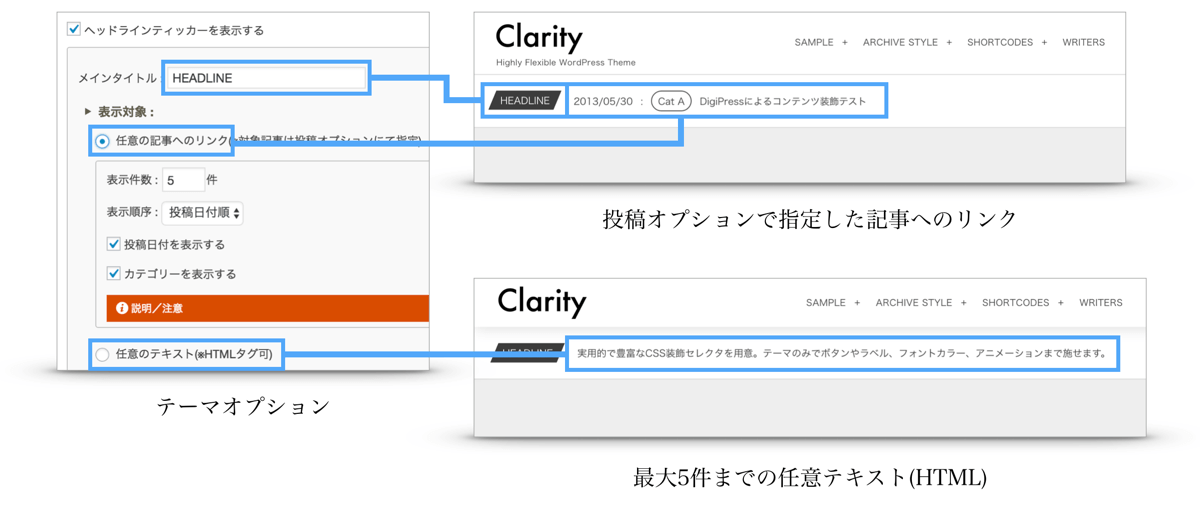
すぐに目につくヘッドラインティッカー

トップページのヘッダーエリア直下には、任意のテキスト(HTML)やピックアップした記事のタイトルリンクをアニメーションしながら切り替えることができる、ヘッドラインティッカーを表示できます。
さらに、ヘッドラインティッカーはPCテーマとモバイルテーマで表示有無を指定できます。
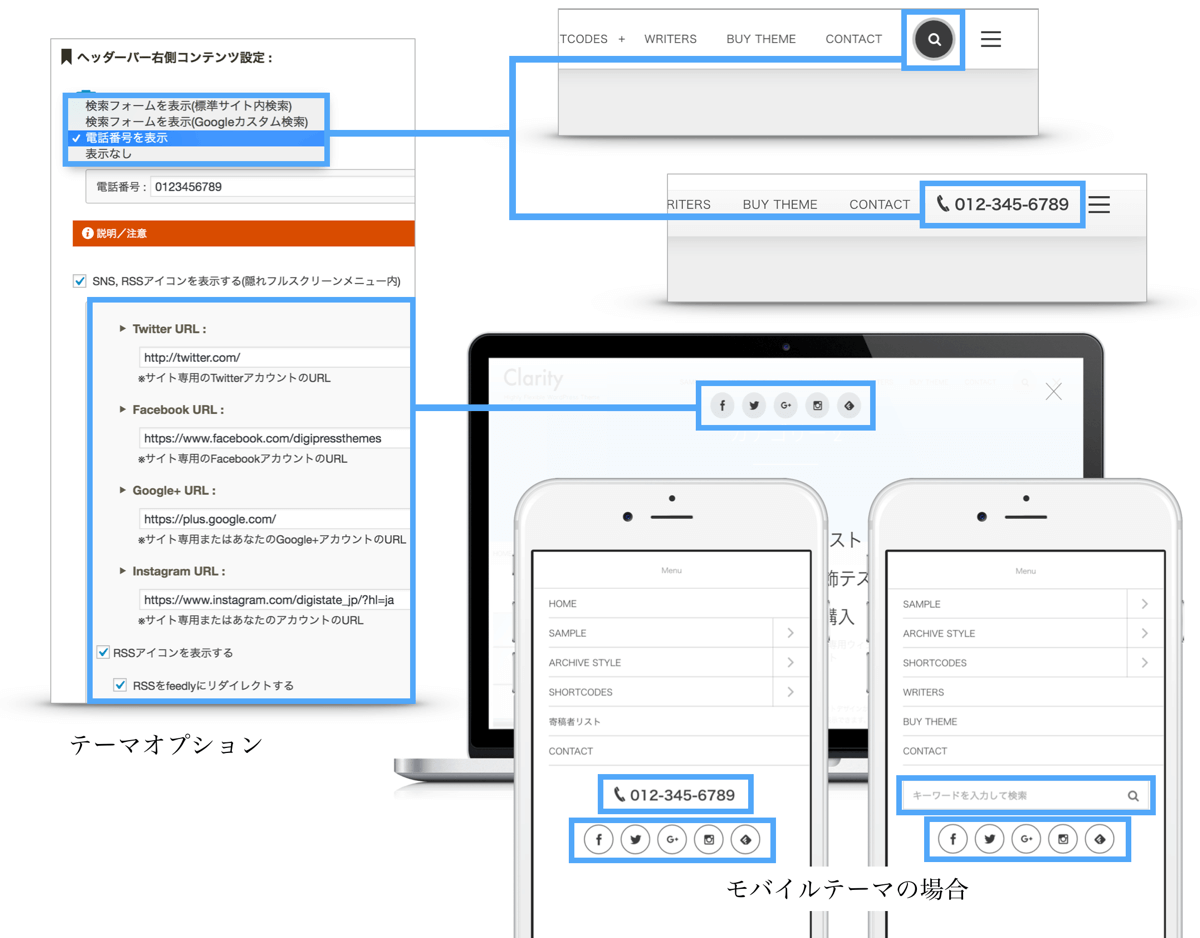
ヘッダーバーにSNSアイコンや電話番号を表示

ページ最上部に表示されるフローティングヘッダーバーには、左端にサイトタイトル、その右側にはグローバルメニューを表示できます。
さらに本テーマでは用途に合わせてグローバルメニューの右側に隣接する形でSNSアイコンリンク、検索フォーム、またはスマートフォン等から直接発信できる電話番号を表示(※ビジネスエディションのみ)することができます。
ウェブをメインに展開するサービスやオンラインショップではそのサイト公式のSNSアカウントページへのリンクを表示して、飲食店など実店舗への集客やお問い合わせを目的とする場合は電話番号を表示して、スマートフォンから訪問者が直接電話をかけてもらうための仕掛けを簡単に設置できます。
- SNSリンク(Facebook, X(旧Twitter), Instagram)
- サイト内検索フォーム(Googleカスタム検索に変更可)
- RSSまたはFeedlyへのリダイレクトリンク
- 電話番号 (直接発信可能)
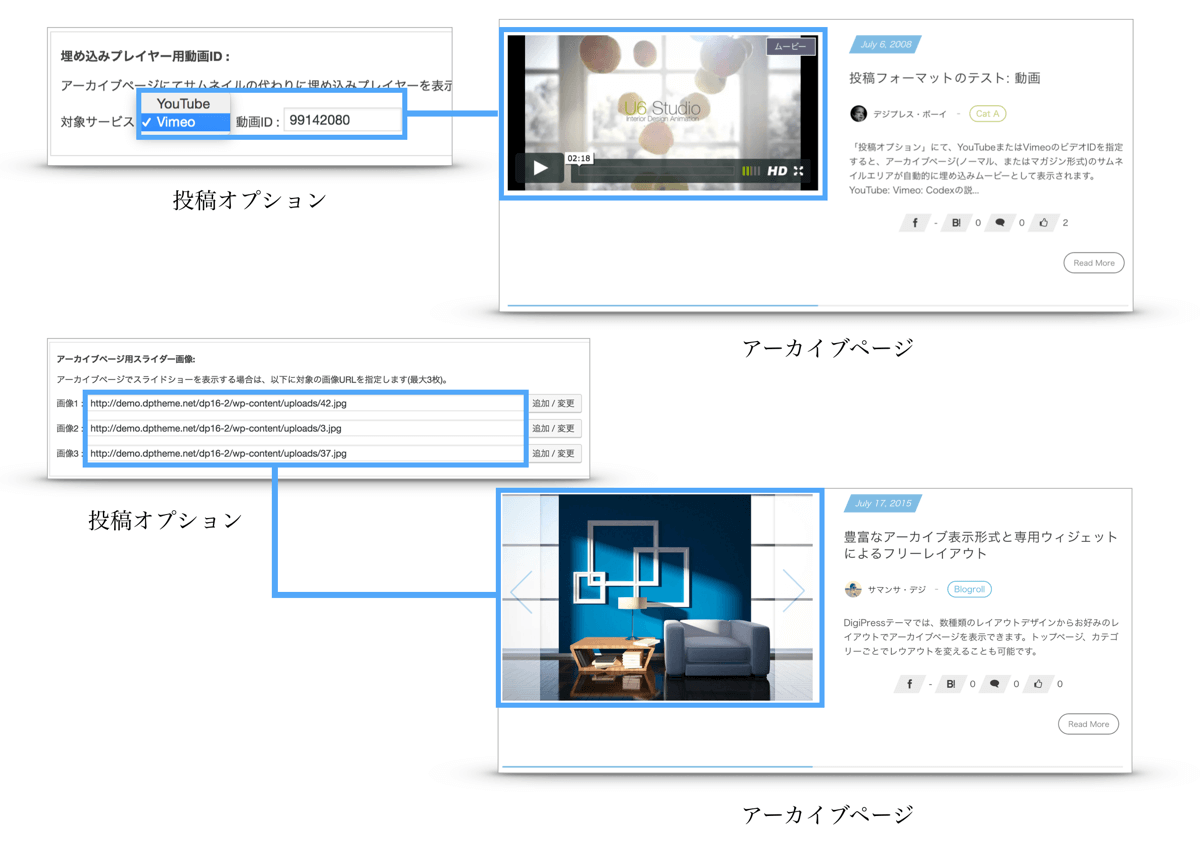
投稿サムネイルをスライダー、ビデオで表示

本テーマでは、記事の「投稿オプション」にストリーミングサービス(YouTubeまたはVimeo)とその動画IDを指定するオプションがあります。
ここにIDを指定して投稿することで、トップページやカテゴリーページなどのアーカイブページで表示される記事一覧のサムネイルエリアに対象サービスの埋め込みプレイヤーをサムネイルの代わりに表示させることができます。
これによって、動画がメインコンテンツのシングルページでは、訪問者にページを遷移させることなくアーカイブページから直接動画を再生して閲覧してもらうことができます。
さらに、「投稿オプション」にてアーカイブページ用のスライドショー画像を直接アップロードして画像を指定することで、サムネイルエリアにスライドショーを表示することも可能です。
商品やサービス一覧に便利なテーブル表示

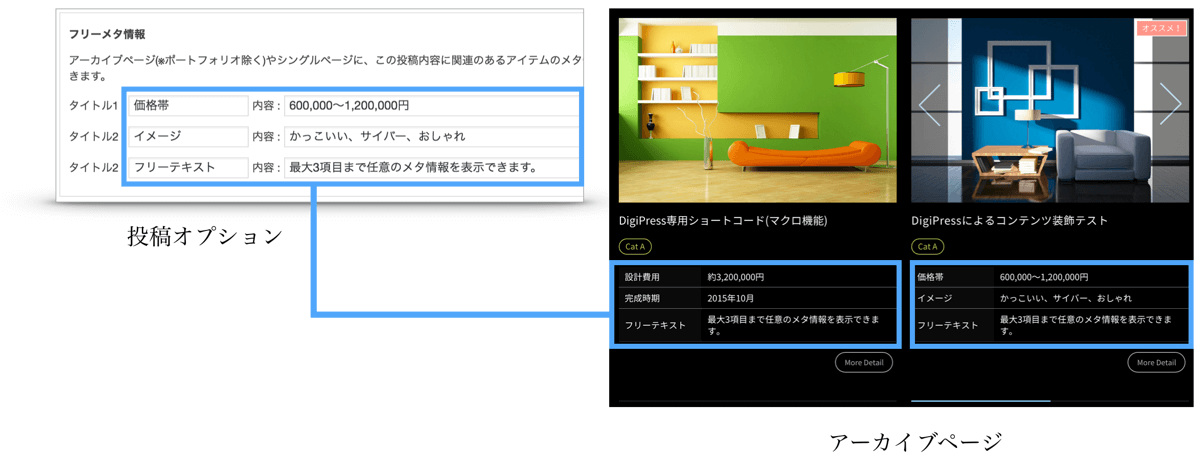
アーカイブページ(ポートフォリオ形式除く)の一覧に表示される各記事の概要文の代わりに、その記事(商品、サービスなど)の関連情報を最大3件までテーブル表示することができます。
関連情報とは、例えば商品やサービスの価格、評価、特徴などの顧客向けの参考情報が考えられます。
この関連情報は、投稿時にオプションにて「フリーメタ情報」オプションにタイトルとその内容文を指定しておくだけで、アーカイブページでは自動的に指定したフリーメタ情報を表示します。
さらに、「フリーメタ情報」を指定した場合、対象の記事ページでも本文の先頭にアイキャッチ画像(またはスライドショー)とフリーメタ情報を並べて自動表示します。
アーカイブページのヘッダーもカスタマイズ

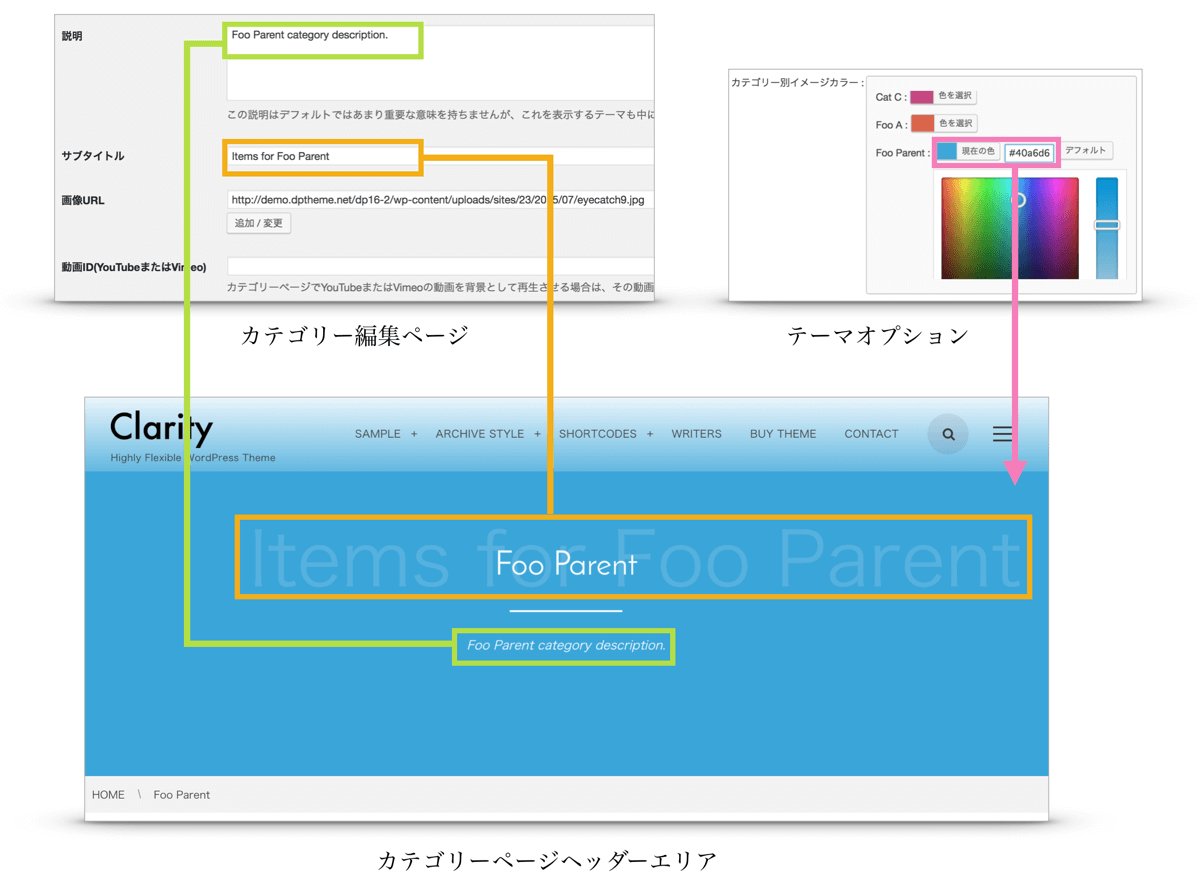
本テーマには、カテゴリーごとでイメージカラーを設定しておくことができ、カテゴリーページのヘッダーエリアはこのイメージカラーが背景カラーとして表示されます。
また、WordPressにはカテゴリーに「説明」を登録しておくことができるため、カテゴリーページでは大きくカテゴリー名がパララックスアニメーションで表示されるヘッダーエリアに、カテゴリーの背景カラーと説明文を自動的に表示させることができます。
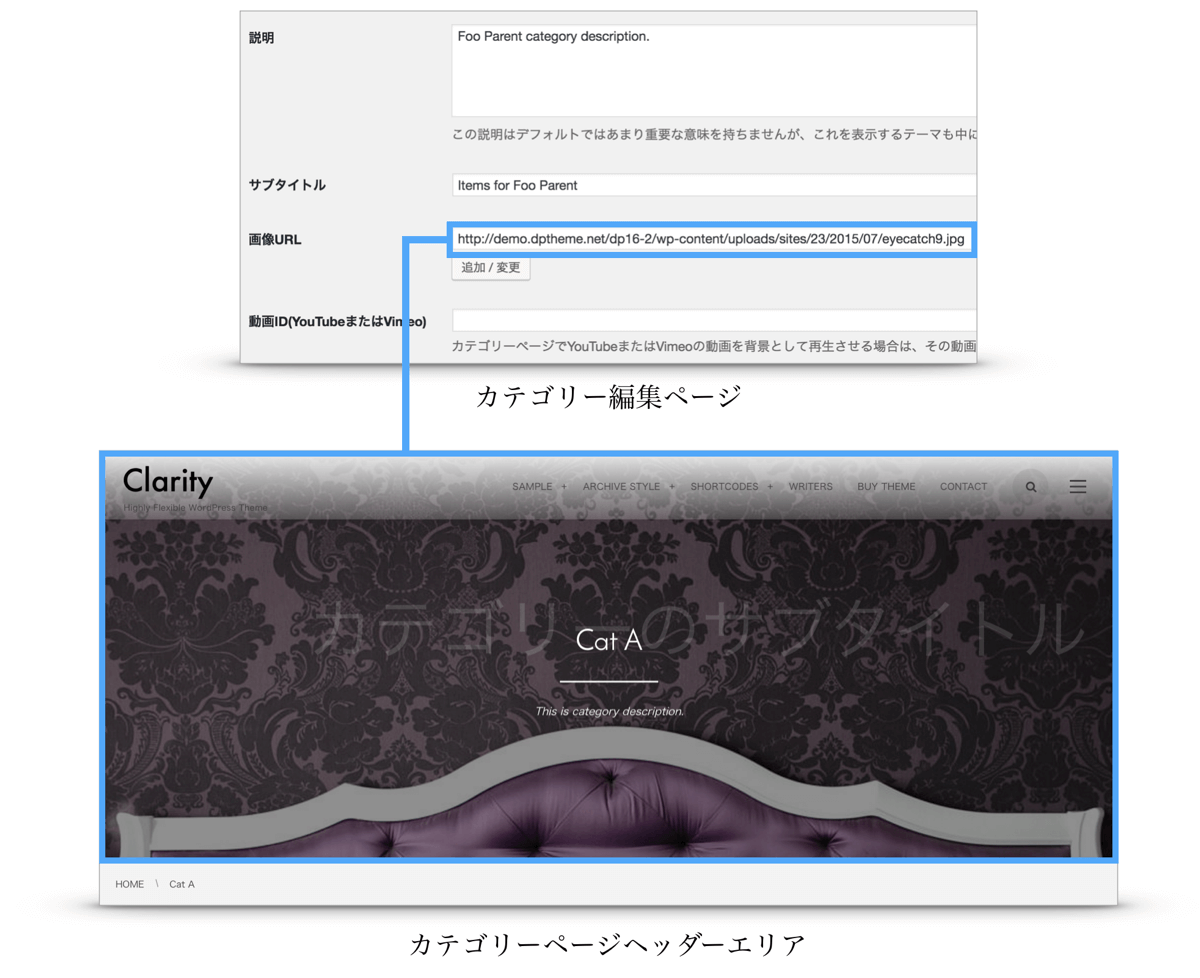
カテゴリーの属性にマッチする背景画像をカテゴリーページのヘッダーエリアに表示

ヘッダーエリアの背景に溶け込む演出を施した「サブタイトル」表示と、ヘッダーエリアに背景画像を指定することもできます。
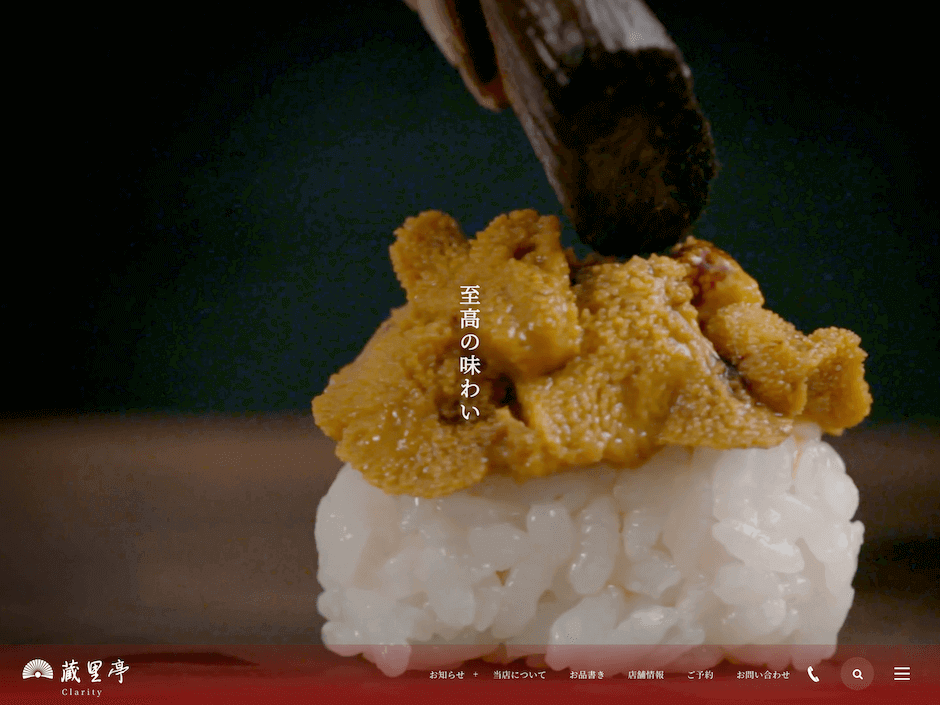
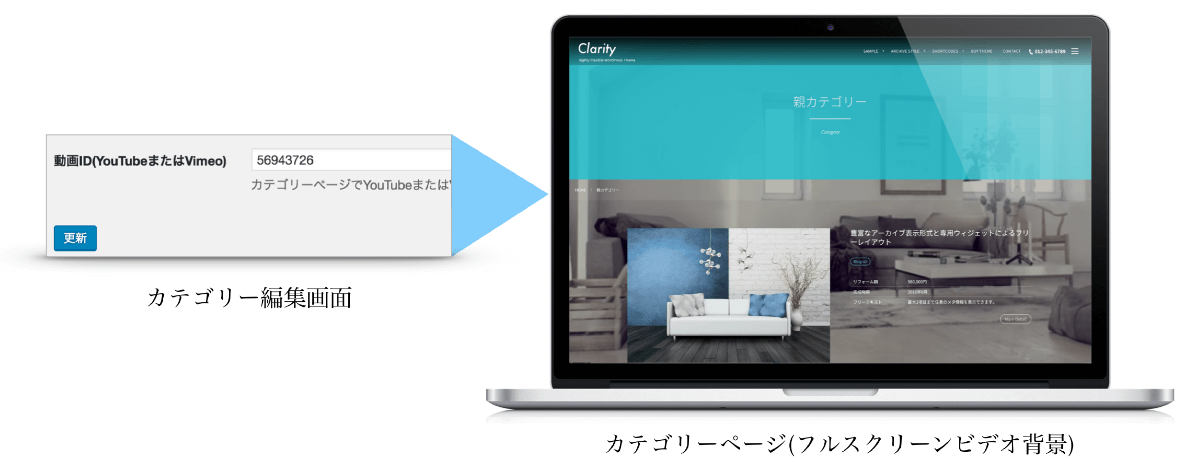
トップページだけじゃない、カテゴリーページの背景にフルスクリーンビデオを再生

さらに、カテゴリー編集ページの「動画ID」オプションにYouTubeまたはVimeoのURL、もしくは動画IDを指定しておくと、対象のカテゴリーページでは背景にフルスクリーンビデオを再生できます。
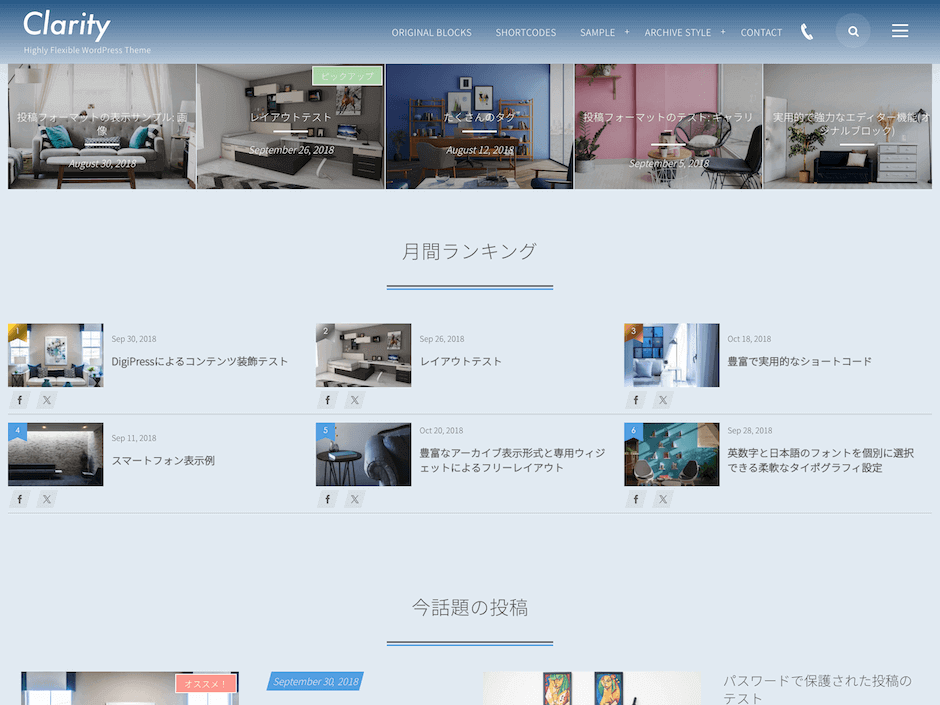
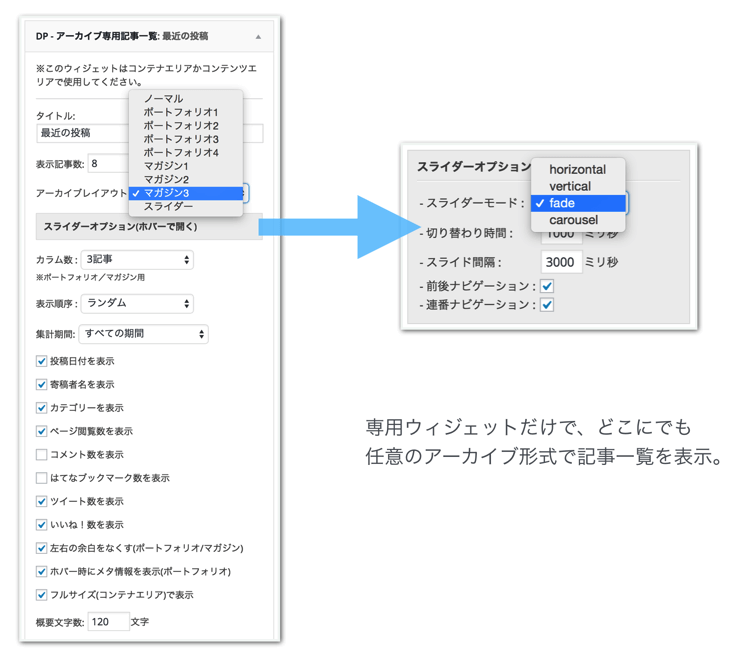
好みのレイアウトでどこにでも記事一覧を表示

DigiPressでは、トップページの記事一覧の対象を、一般的なテンプレートのような最新記事以外にも指定カテゴリー内の新着記事一覧に絞って表示することはできますが、本テーマでは「トップページ(またはアーカイブページ)は最新記事の一覧を表示する」という概念自体を取り払い、専用に開発した記事一覧表示ウィジェットによりページ内の「任意の位置」に「必要な数」だけ「好みのレイアウト」で特定のカテゴリー内の記事を新着順やコメント数順、閲覧数順、ランダムといった順序で表示できます。

アーカイブ表示専用のウィジェットでは、「スライダー表示」を含む6種類のアーカイブレイアウトを用意しています。
- スタンダード形式
- ブログ形式
- ポートフォリオ1形式
- ポートフォリオ2形式
- マガジン形式
- スライダー(フェード、平行/垂直スライダー、カルーセル)
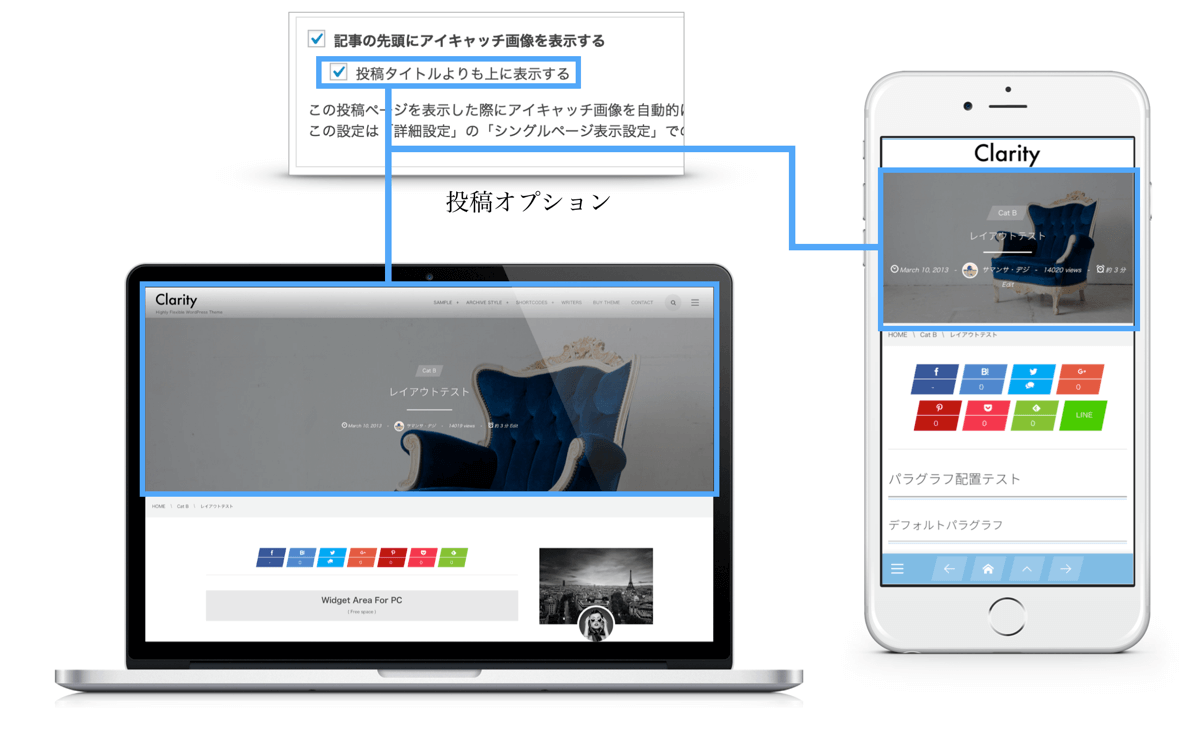
記事ヘッダーにアイキャッチ画像を自動表示

すべてのDigiPressテーマには記事に指定したアイキャッチ画像を記事の先頭に自動表示の有無をサイト全体の設定として指定するオプションがあります(※固定ページは対象外)。
これとは別に、記事と固定ページ単位で「投稿オプション」にアイキャッチの自動表示を指定することが可能です。
これにより、任意のシングルページのみに投稿タイトルと本文の間に記事を印象付ける美しいアイキャッチ画像を表示させることができます。
さらに、この投稿オプションではアイキャッチ画像を「ページヘッダーエリアに表示」することができ、これを有効にすることで、たとえば商用サイトで固定ページを使ってサービスや商品紹介ページの記事エリアよりも上のサイトヘッダー部分に固定ページ専用のヘッダー画像としてアイキャッチ画像を表示するなどの使い方ができます。
デザイン性アップ、アイキャッチ画像を記事ページの透かし背景画像に

投稿オプションにチェックをするだけで、アイキャッチ画像を対象の記事ページの背景画像として透かし表示することができます。
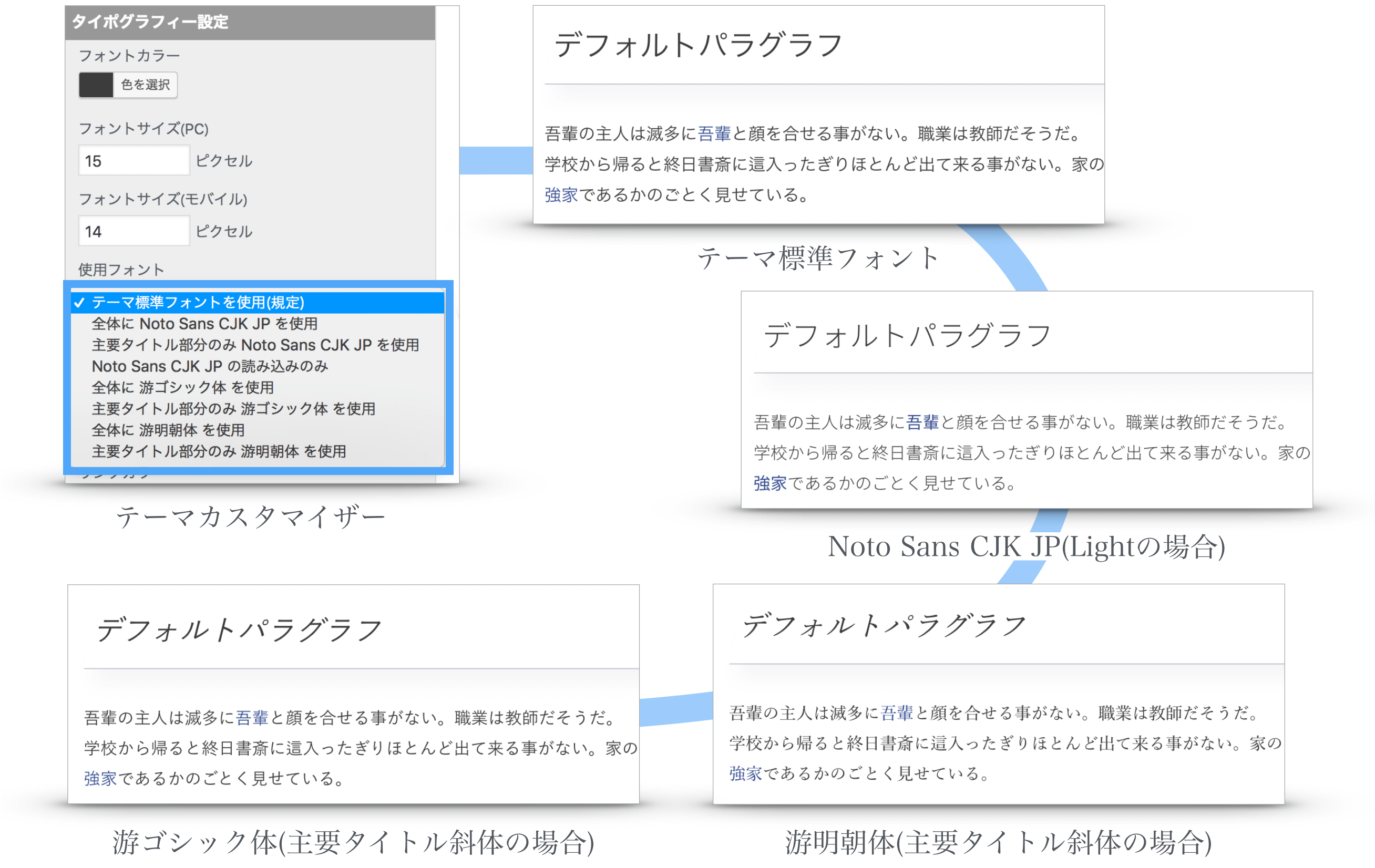
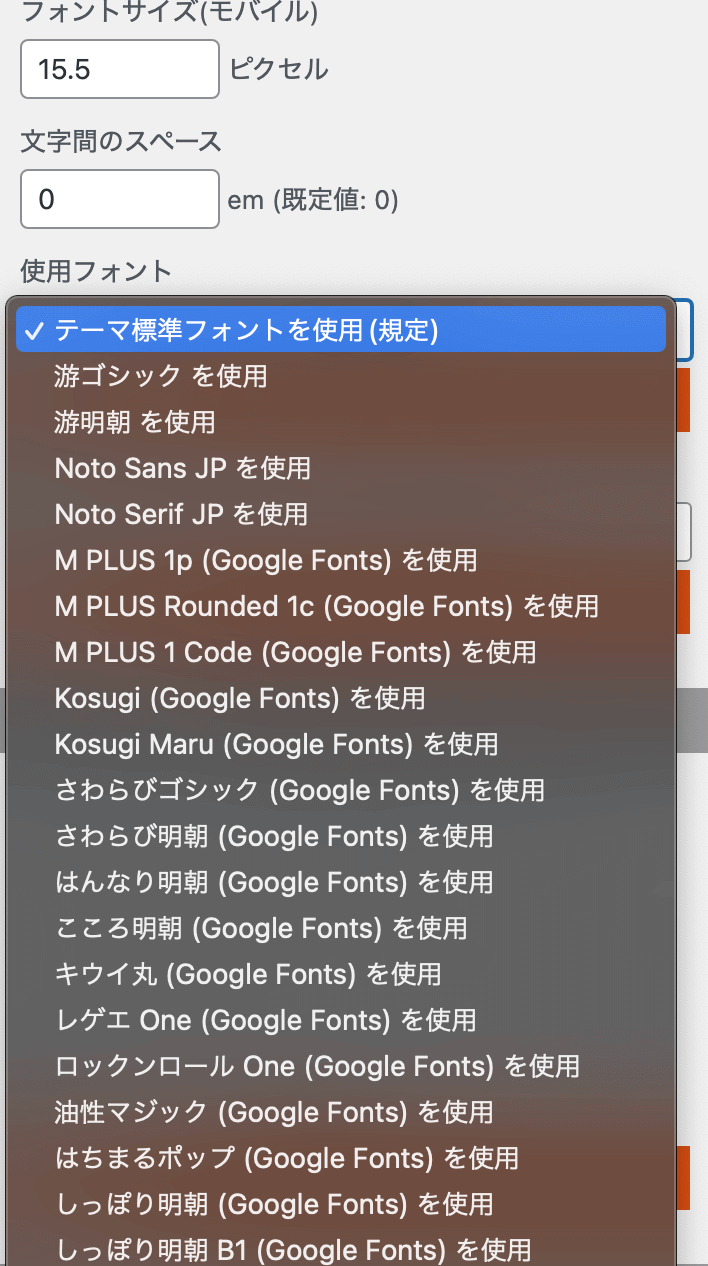
和にも洋にもマッチするタイポグラフィ

DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
選択可能な日本語フォントは、デフォルトフォントとWebフォントを含め39種類、英数字用のWebフォントは19種類から選ぶことができます。
選択可能なWebフォントは随時追加されます。

その他、DigiPressテーマに任意のWebフォントを組み込む方法は、以下にて公開しています。
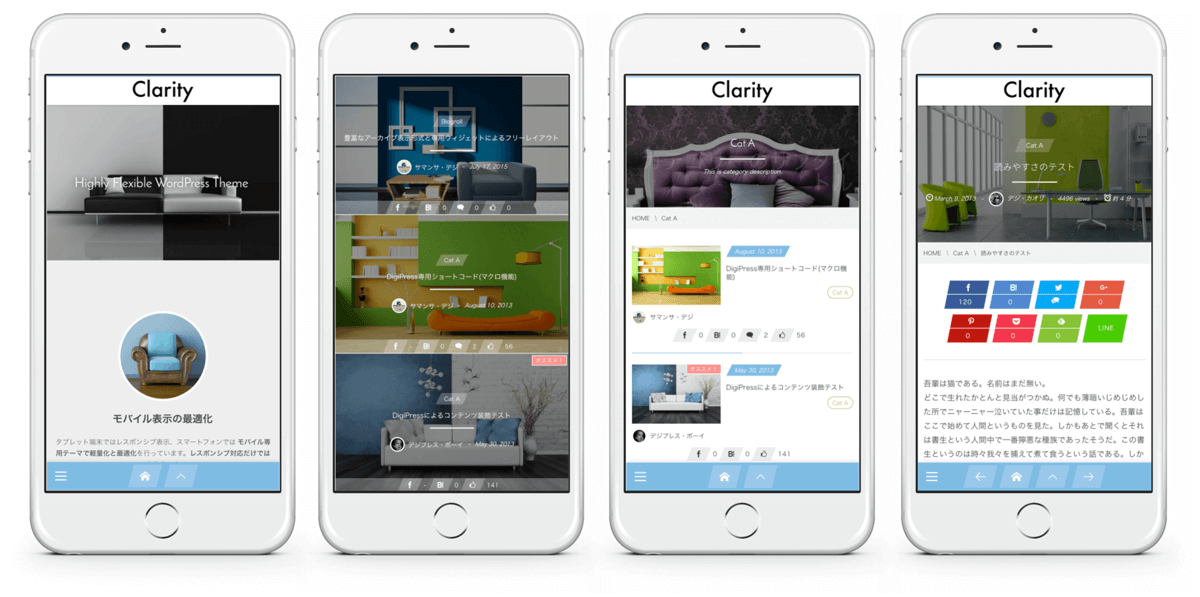
スマホ専用テーマで高速・最適化

スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
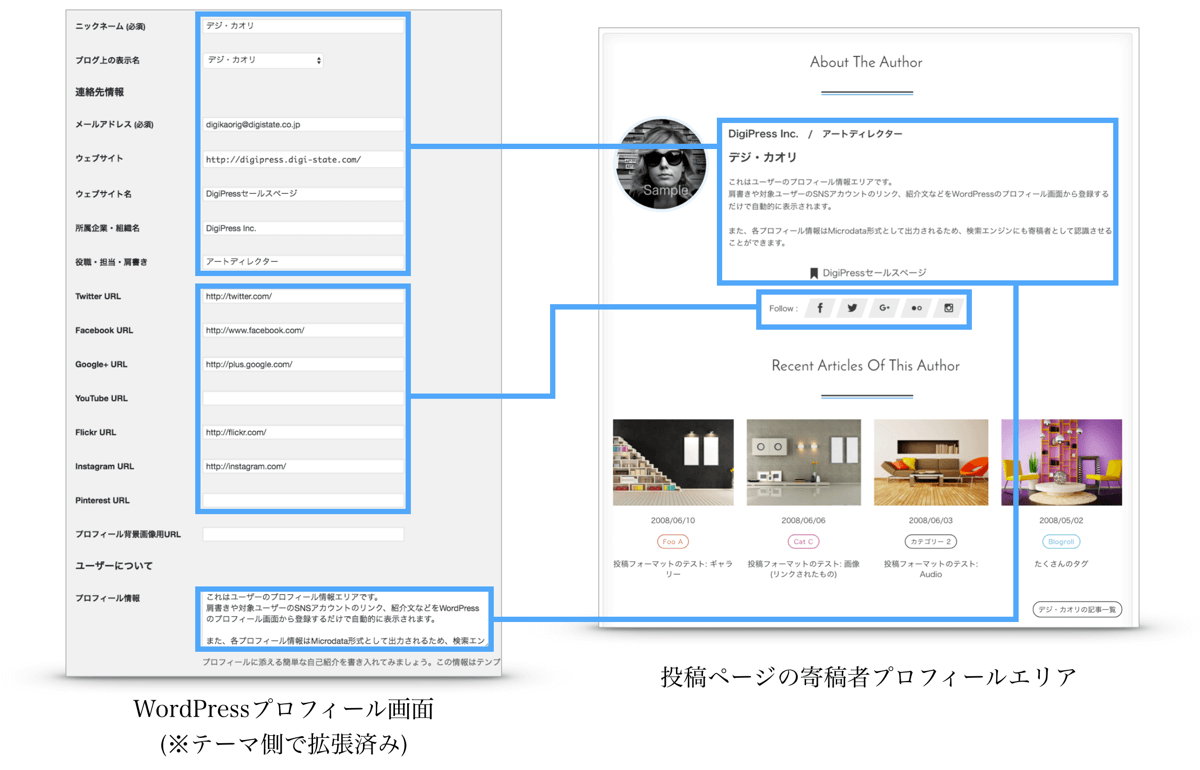
寄稿者プロフィールを自動表示

テーマでは、記事ページの本文の後に「寄稿者のプロフィール」を表示することができます。
マガジンサイトや企業サイト内のブログなど、寄稿者が多数いる場合や寄稿者自身の情報を全面にアピールしたい趣向のサイトでは重宝します。
プロフィール情報はWordPressのプロフィール画面から設定でき、サイト全体または記事ページ単位でプロフィールの表示有無を決めることも可能です。
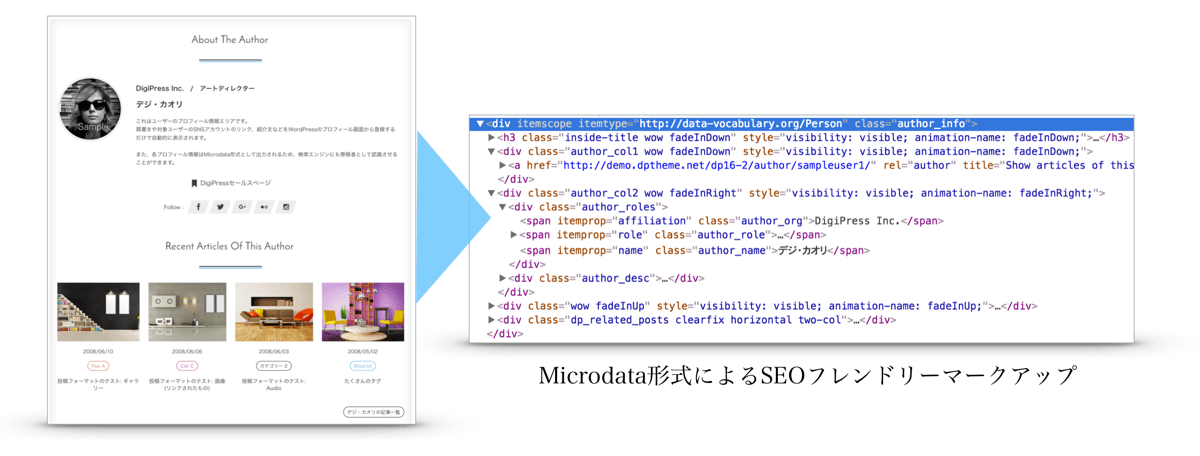
ただプロフィールを表示するだけじゃない、Microdata形式で検索エンジンに寄稿者を的確に通知

プロフィール情報は読者用にただ表示するだけではなく、プロフィールコンテンツのコードはMicrodataフォーマット化された状態でHTMLで出力されます。
これにより、検索エンジンにとって寄稿者が誰であるのかを認識させて検索結果にいち早く的確に反映させることができます。
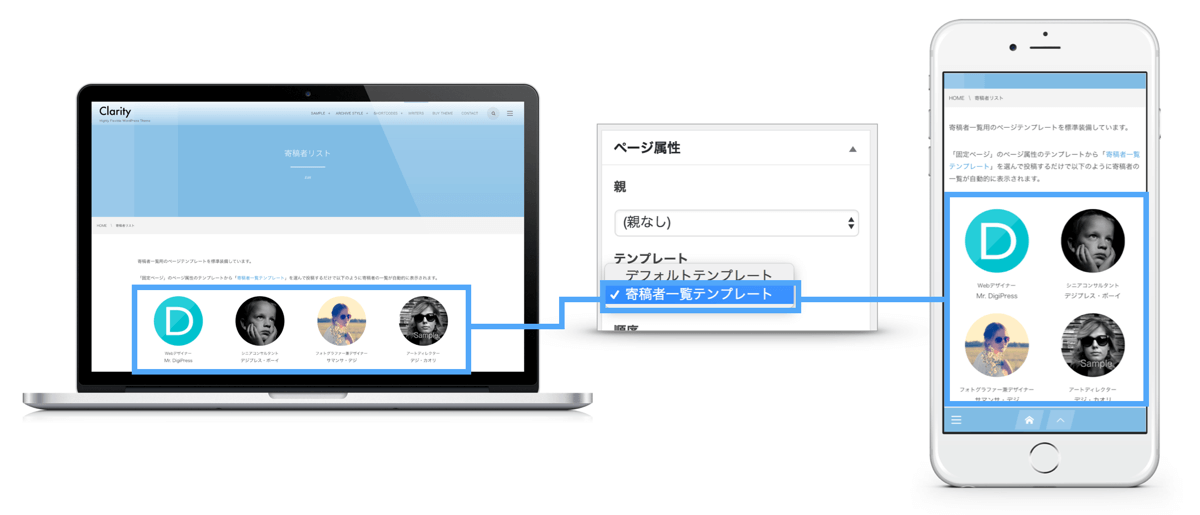
寄稿者一覧用テンプレートを標準装備

ビジネスエディションでは、寄稿者一覧用のテンプレートがはじめから組み込まれているため、このテンプレートを選んで固定ページをただ保存するだけでPC表示にもモバイル表示にも最適化した状態で自動的に寄稿者一覧ページを作成できます。
自由自在のパララックススクロールコンテンツ

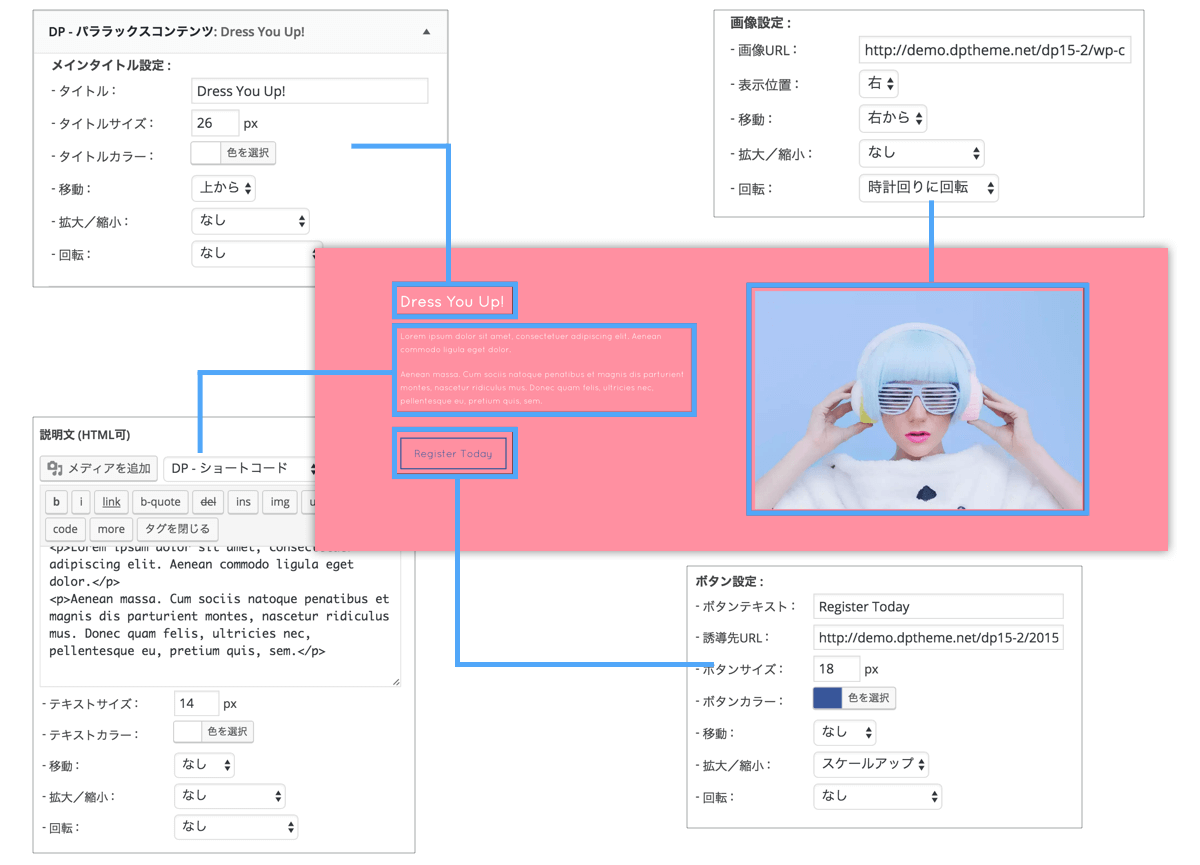
パララックススクロールコンテンツは、専用のウィジェットで設定項目を順番に調整していくだけで、どのページにも、どこにでも、いくつでも個別のアニメーションを施して表示できます。
HTMLやCSS、その他パララックススクロールのための技術的な専門知識などは一切不要です。
フォントサイズ、フォントカラー、ボタンカラー、ボタンサイズ、背景カラーなど、各要素ごとで細かな設定もマウス操作のみで実現します。
決められたページ内に決められた数とアニメーションでしかパララックスオブジェクトを作成できない同類のテンプレートよりも、遥かに自由度と完成度が高いパララックススクロールページを作成できます。
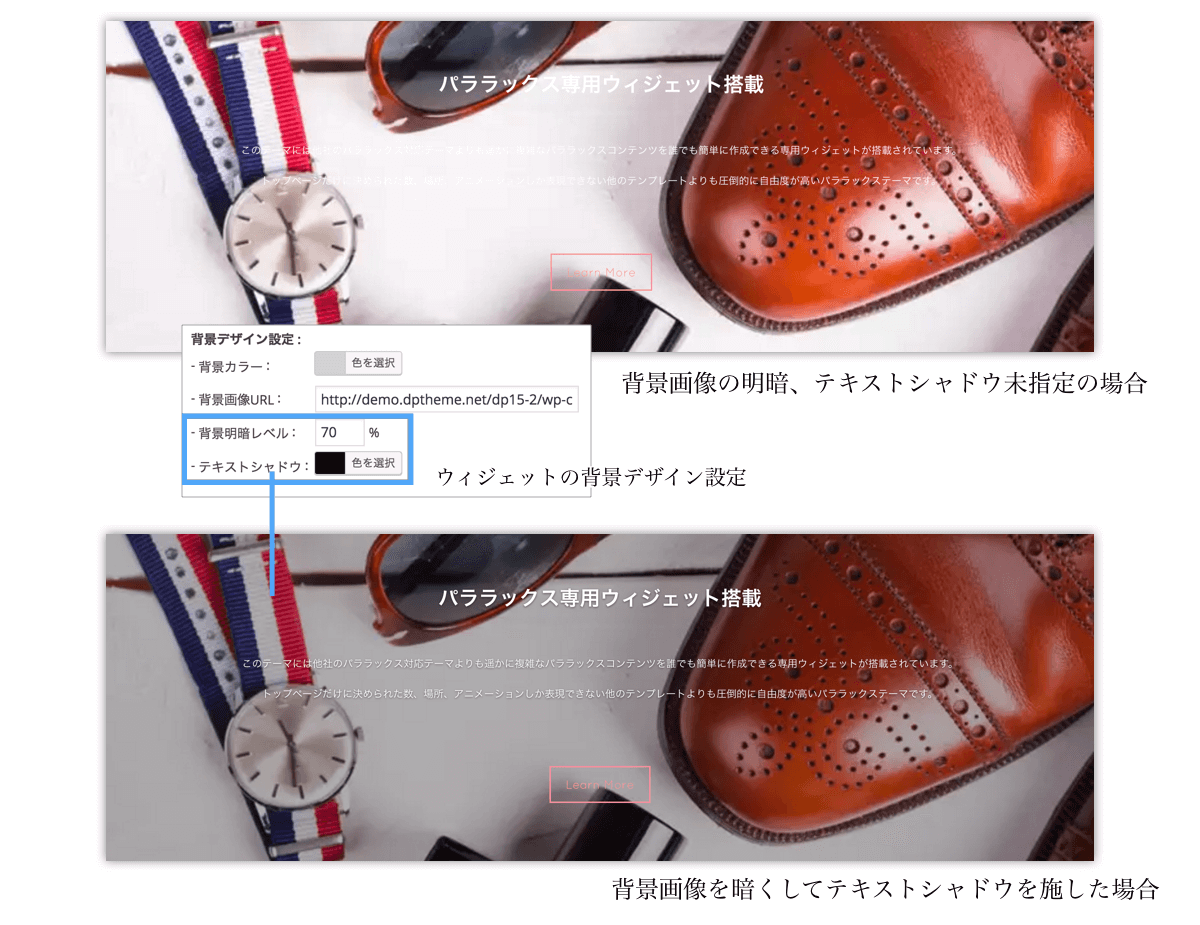
背景画像付きのパララックススクロールコンテンツを表示

テキストや画像のみならず、パララックスコンテンツエリアの背景カラーや背景画像もカラーパレットで色を選択したり、背景画像のURLを指定するのみでパララックスアニメーションを施すことができます。
画像によってはその上に表示されるテキストが背景の画像と同化して見づらい場合は、ウィジェットの設定画面から背景画像の明暗レベルをパーセンテージで指定するだけで、画像を暗く(または明るく)してその上のテキストをくっきりと表示させることができるため、どんな画像でもパララックスコンテンツの背景として表示できます。
さらに、パララックスコンテンツ内のテキストにシャドウカラーをカラーピッカーで指定することも可能です。
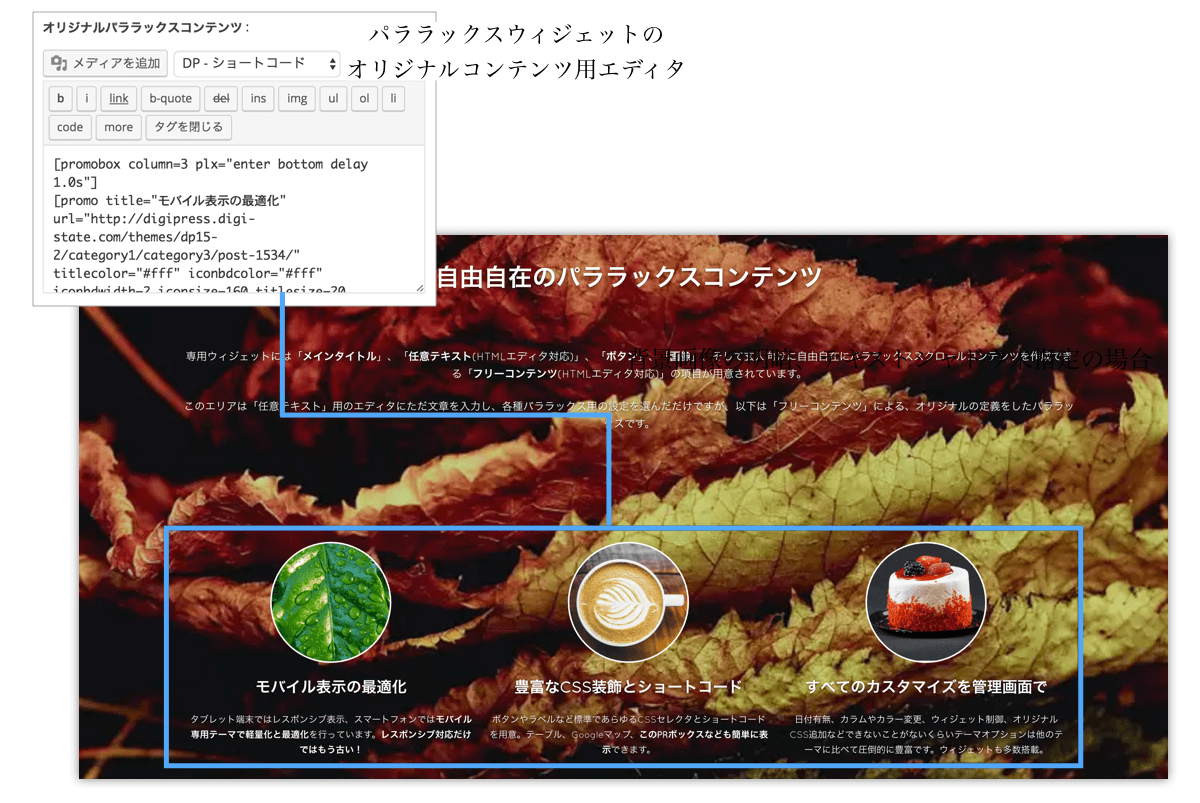
完全オリジナルのパララックスコンテンツで、さらに差別化を

専用ウィジェットでは、予め用意されている「タイトル」、「説明文」、「画像」、「ボタン」のパララックスオブジェクト以外に、独自のパララックスコンテンツを作成・表示するためのHTMLエディタが組み込まれています。
玄人向けのこのエディタでは、HTMLタグに決められた書式の属性を定義することで、完全にあなたオリジナルのパララックスコンテンツを作成できます。
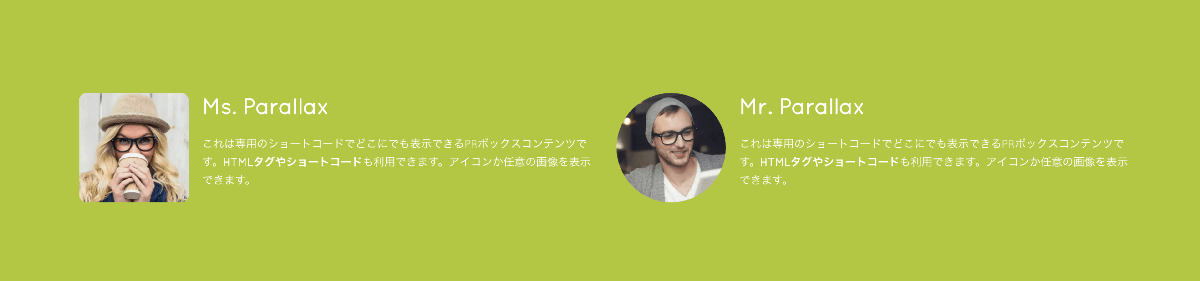
ショートコードのコンテンツもパララックス化させて統一感のある美しいサイトに

パララックス専用ウィジェットにて提供されているオリジナルパララックスコンテンツエディタは、HTMLだけでなくショートコードも利用することができます。
DigiPressテーマ専用に提供されている「DigiPress Ex – Shortcodes」プラグインで利用できる「プロモーションボックスショートコード」と「プロフィールショートコード」には、本テーマでパララックススクロールアニメーションを表現するためのパラメータが用意されています。
これにより、ショートコードで簡単に作成できるプロモーションコンテンツやプロフィール情報までもパララックススクロールに対応させることができます。
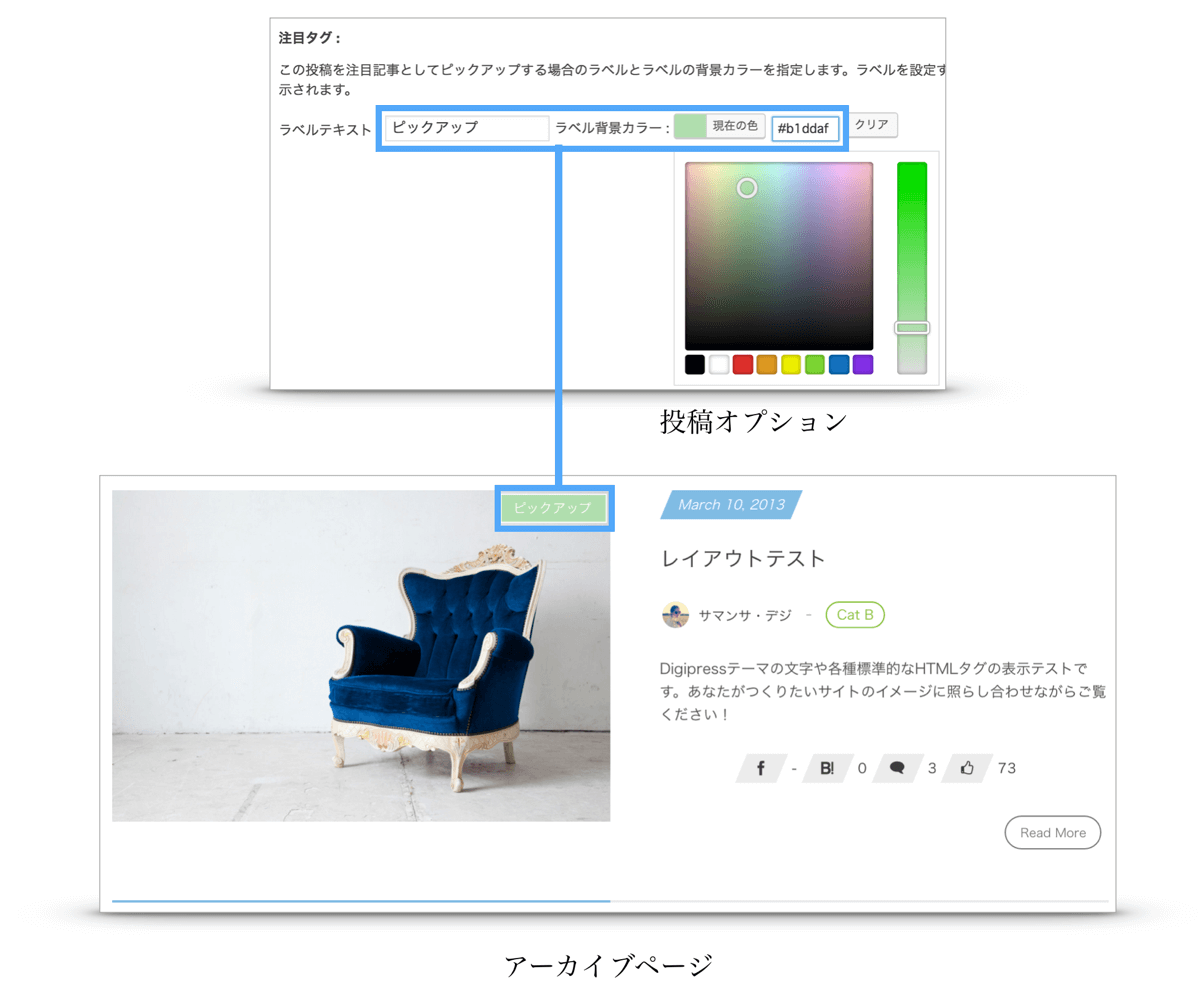
ラベルを表示してビジターにアピール

本テーマには記事ごとに任意のテキストとカラーでラベルを設定できる「注目タグ」機能を搭載しています。
投稿オプションにて「注目タグ」を指定すると、アーカイブページにてそのラベルが視覚的なアピールとなって表示されるため、特に注目させたい記事を閲覧者に確実に誘導することができます。
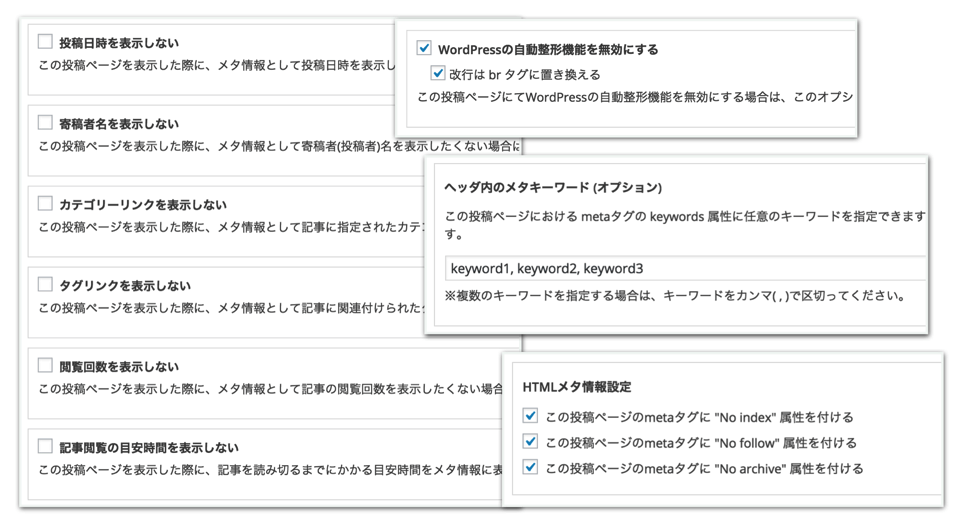
豊富で柔軟な投稿オプション

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。
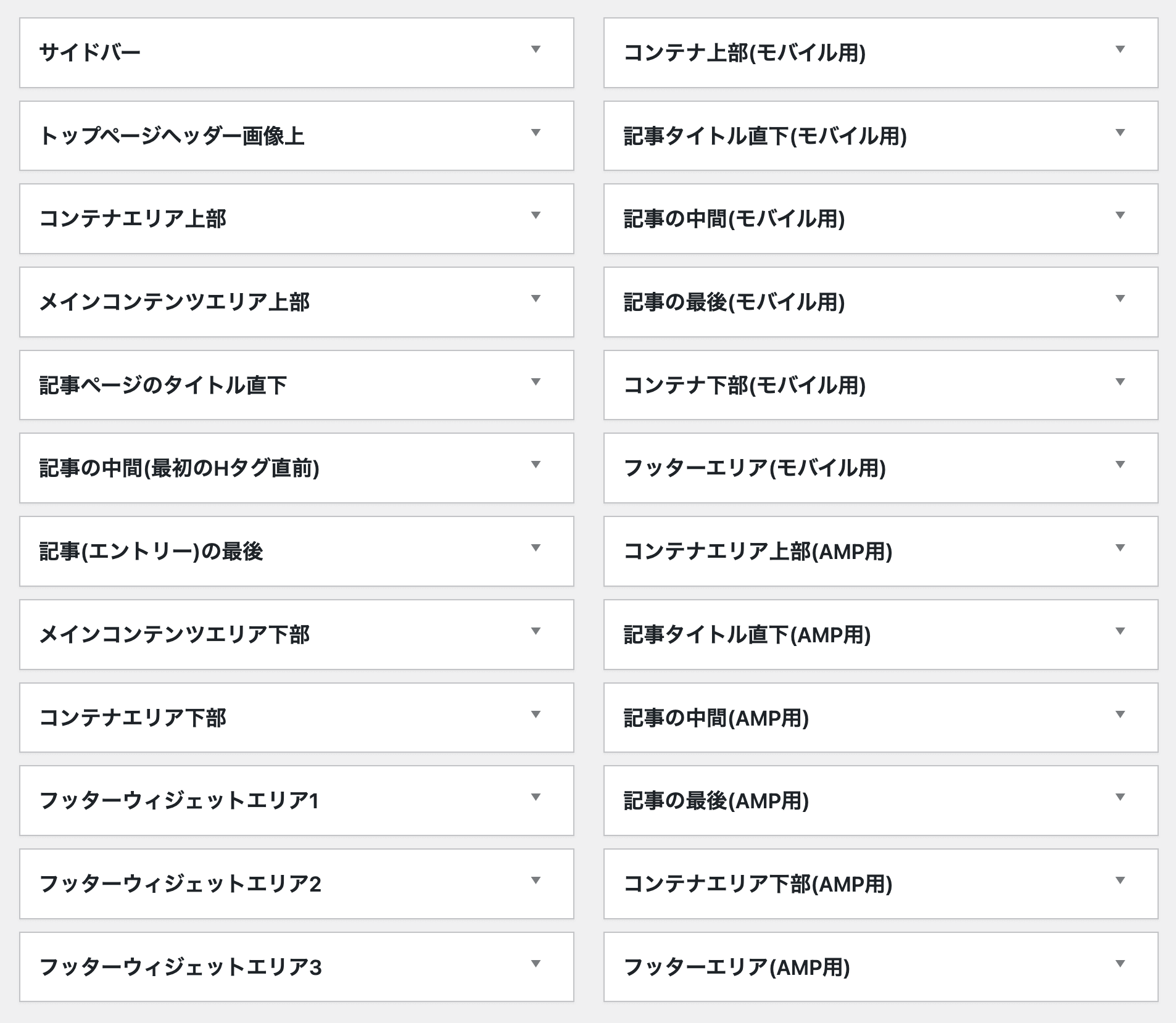
豊富なウィジェットエリア

本テーマにはサイドバーを含め合計で17箇所(PCテーマ:12箇所、モバイルテーマ:5箇所)のウィジェットエリアが用意されています。
プラグインを利用することで、任意のページのみに指定したウィジェットを表示できるため、HTMLコンテンツを表示できるテキストウィジェットを用いて様々なページコンテンツのあらゆる表示要件に対応させることができます。
例えば、トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。
- サイドバー
- トップページヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- 記事タイトル直下
- 記事の最後
- フッターエリア(1〜4カラム)
- コンテナエリア上部
- コンテナエリア下部
- 記事タイトル直下
- 記事の最後
- フッターエリア