- [拡張] テキストにアウトラインを表示する「縁取りテキスト」ブロックを追加。
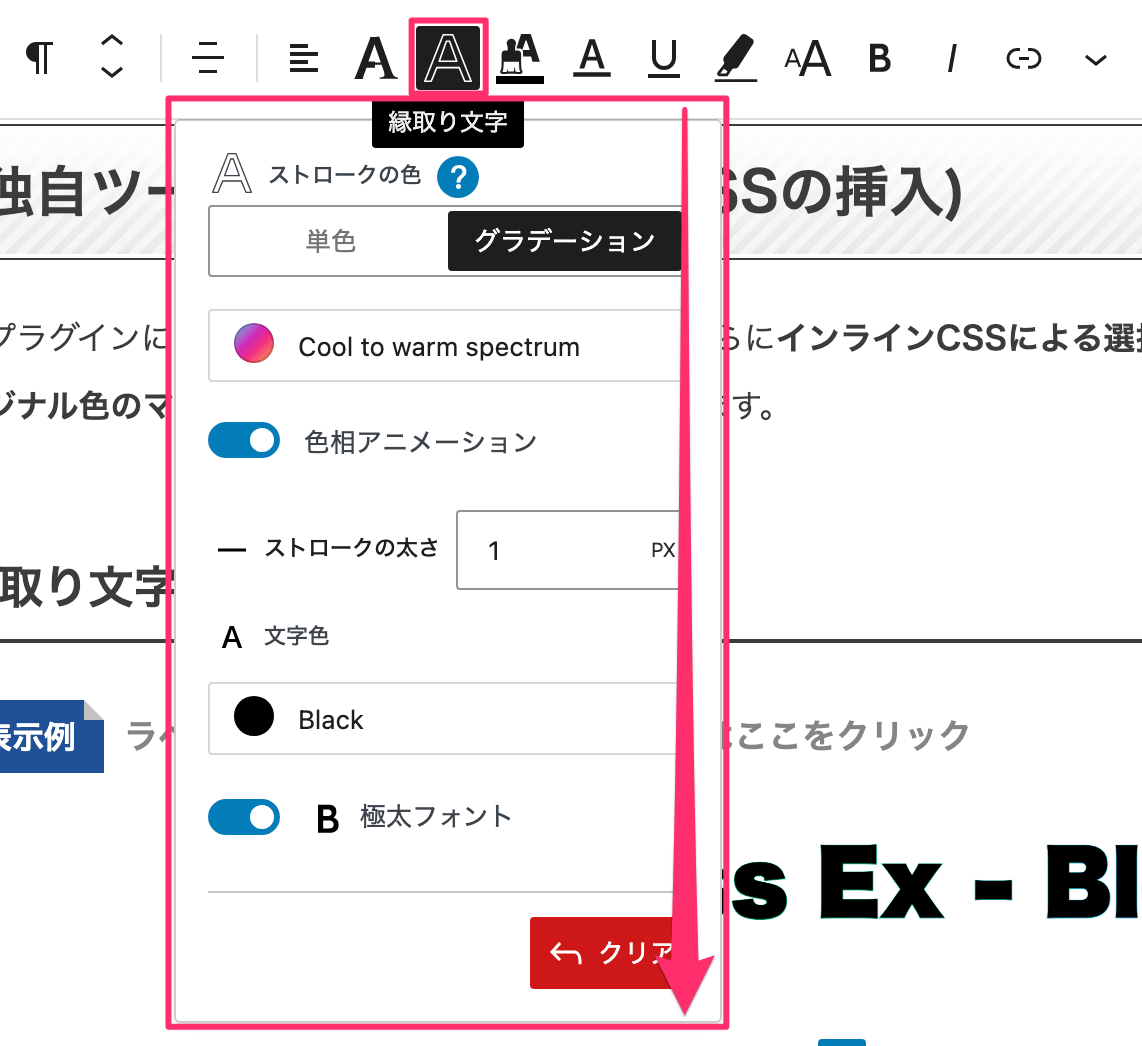
- [拡張] リッチテキスト対応ブロックにて拡張されるブロックツールバーに「縁取りテキスト」オプションを追加。
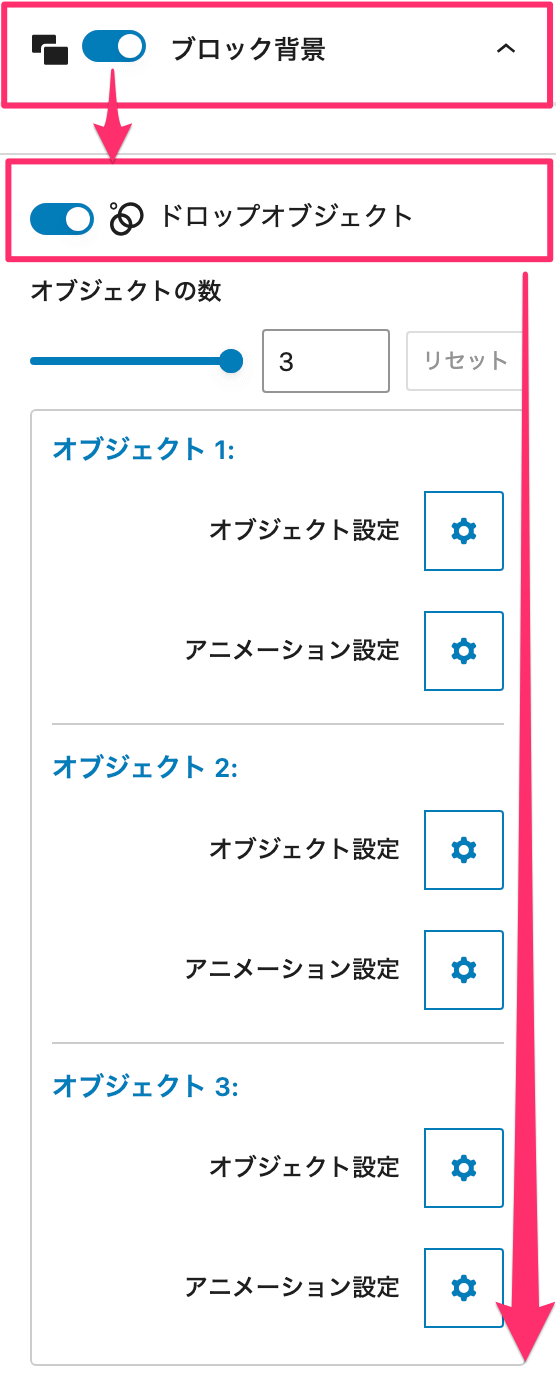
- [拡張] ブロック共通オプションの「ブロック背景」に「ドロップオブジェクト」機能を追加。
※サブスクリプション版のみ - [拡張] テキストブロック、高度な見出しブロック、 切り抜きテキストブロック、フェードインテキストブロック、縁取りテキストブロック、切り抜きテキストブロック、フェードインテキストブロック、テキストアニメーションブロック、タイピングアニメーションブロックのタイポグラフィ設定のフォントサイズの単位を選択式(px, rem, em, vw, vh)に変更し、さらにレスポンシブモードを追加。
- [拡張] テキストブロック、高度な見出しブロック、切り抜きテキストブロック、フェードインテキストブロック、縁取りテキストブロック、テキストアニメーションブロック、タイピングアニメーションブロックのテキスト設定に「ドロップシャドウ」オプション、「変形」オプションを追加。
- [拡張] テキストブロック、高度な見出しブロックのタイポグラフィ設定に「極太フォント」オプションを追加。
- [拡張] アイコンブロックに「アウトライン」オプション、「ドロップシャドウ」オプションを追加。
- [修正] WordPress 6.7 にて翻訳処理の仕様が変更になったことに伴い、PHP コードでローカライズ対象になっている箇所(テキスト)が翻訳されなくなったため、WordPress のバージョンによって翻訳ファイルのロード方法を分岐するよう修正。
- [修正] ウィジェットなどの「再利用コンテンツ」機能に関する一部の表記が翻訳されなっていた不具合を修正。
- [修正] その他、多数の細かな JSX コード、CSS のバグ修正。
縁取りテキストブロック
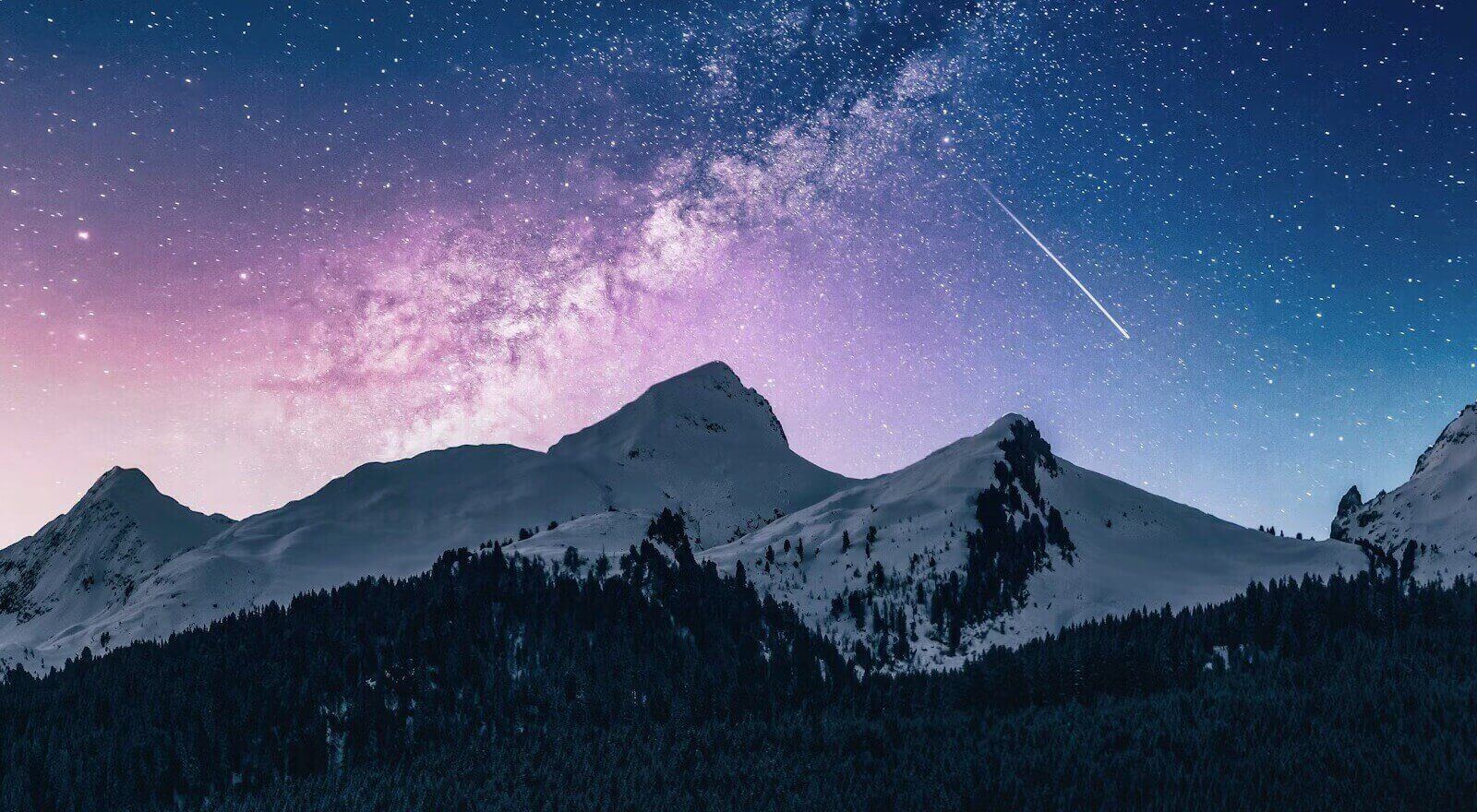
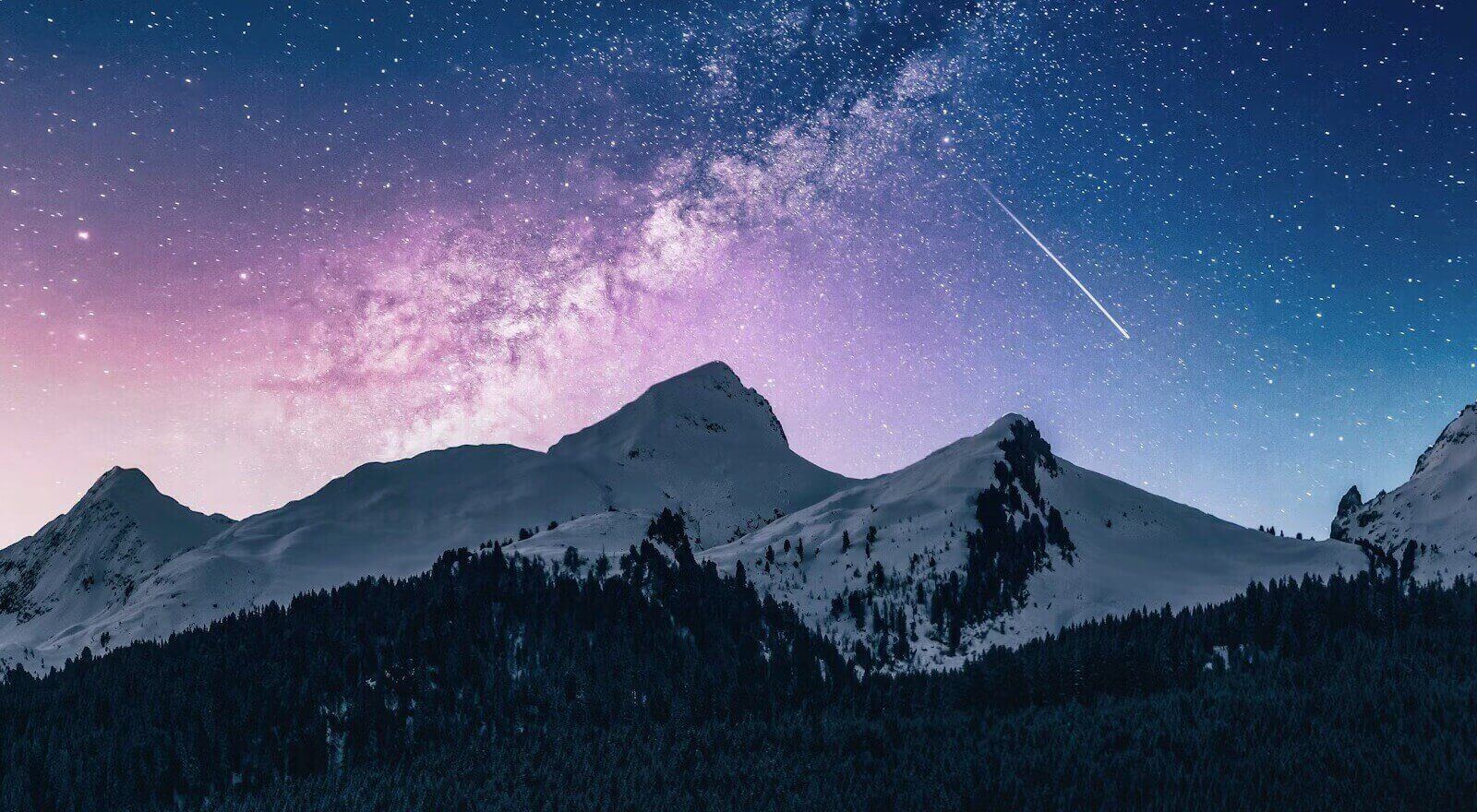
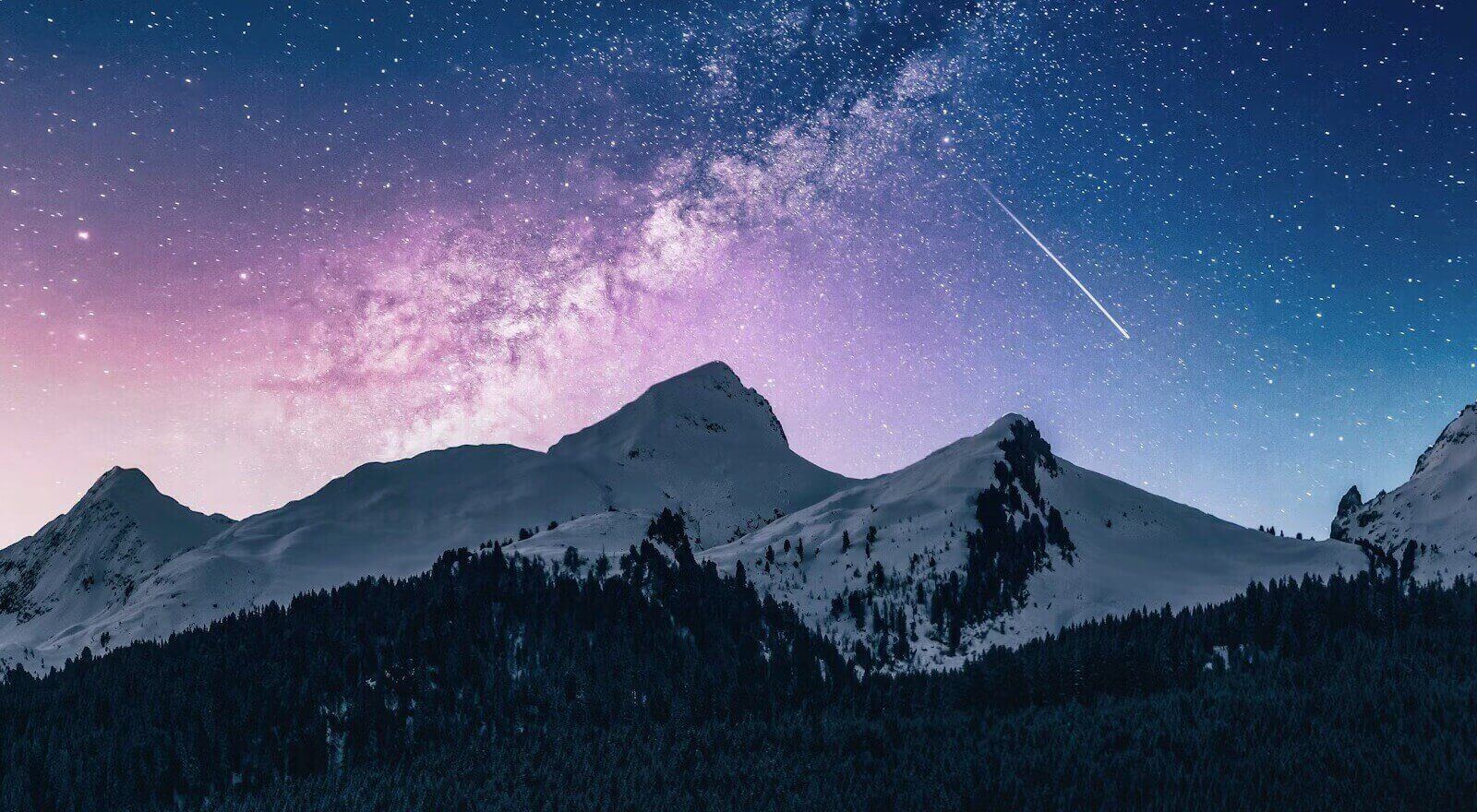
縁取りテキストブロックでは、縁取り加工した文字列を表示できる他、メディアブロックを内部に表示して縁取り文字と画像または動画をオーバーラップさせて表示することが可能になります。



MOUNTAIN
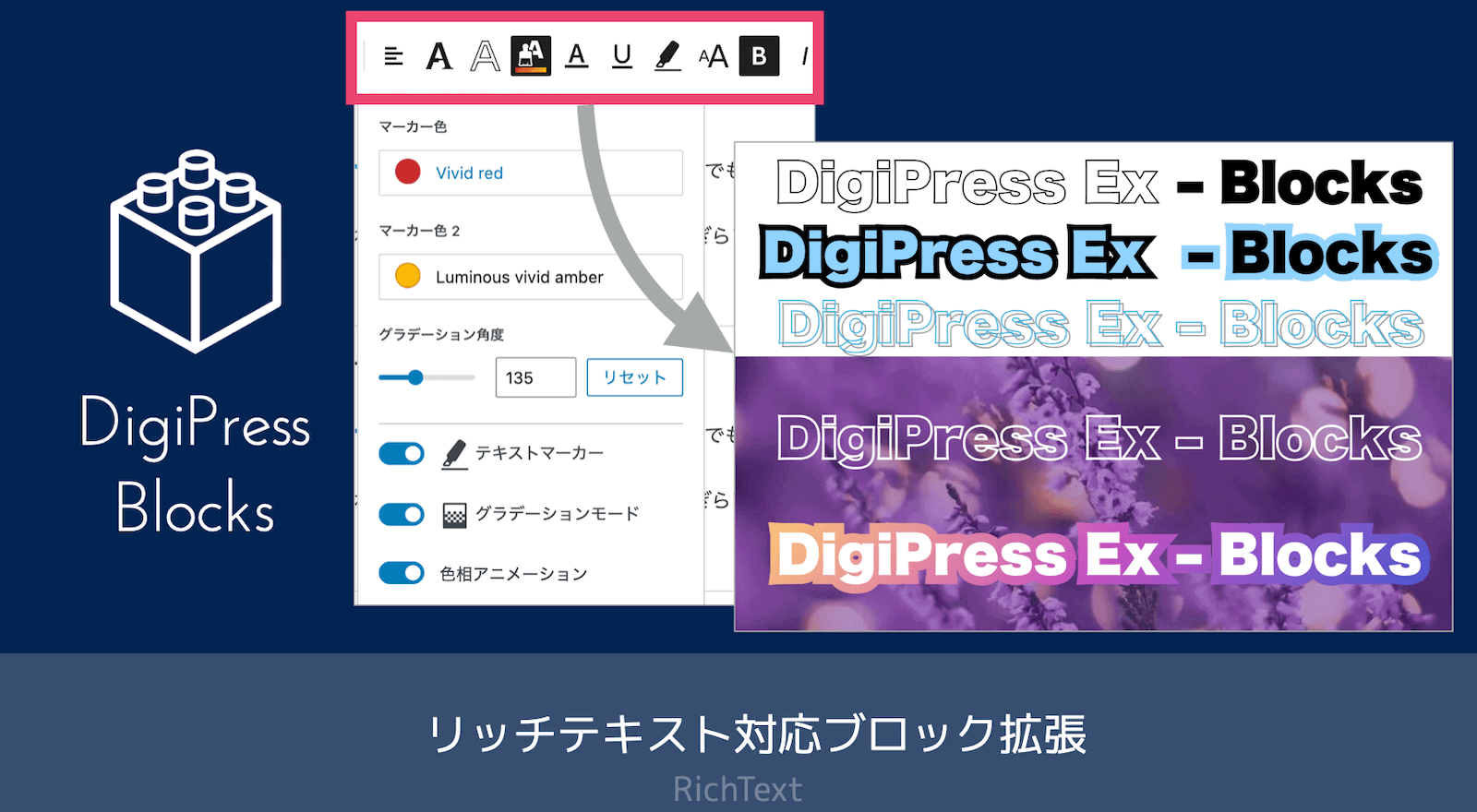
ブロックツールバー「縁取りテキスト」
リッチテキスト対応のブロックに拡張されるツールバーに新たに「縁取りテキスト」オプションが追加されました。
選択中の文字列を縁取り加工して表示することができます。

“ブロック背景” 共通オプション – ドロップオブジェクト
対象ブロックにて共通仕様として拡張されるブロック共通オプションの「ブロック背景」に、新たに「ドロップオブジェクト」オプションを追加しました。

PRESIDENT
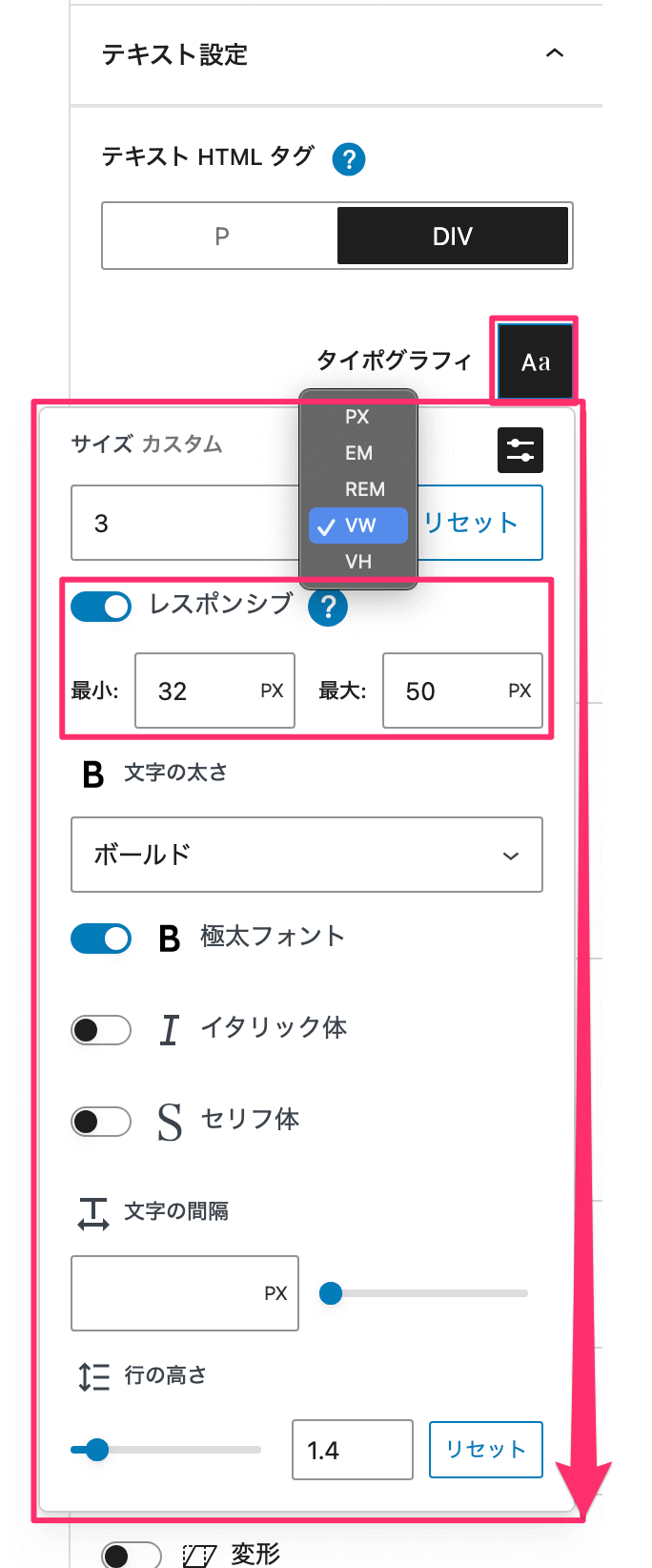
フォントサイズのレスポンシブ化
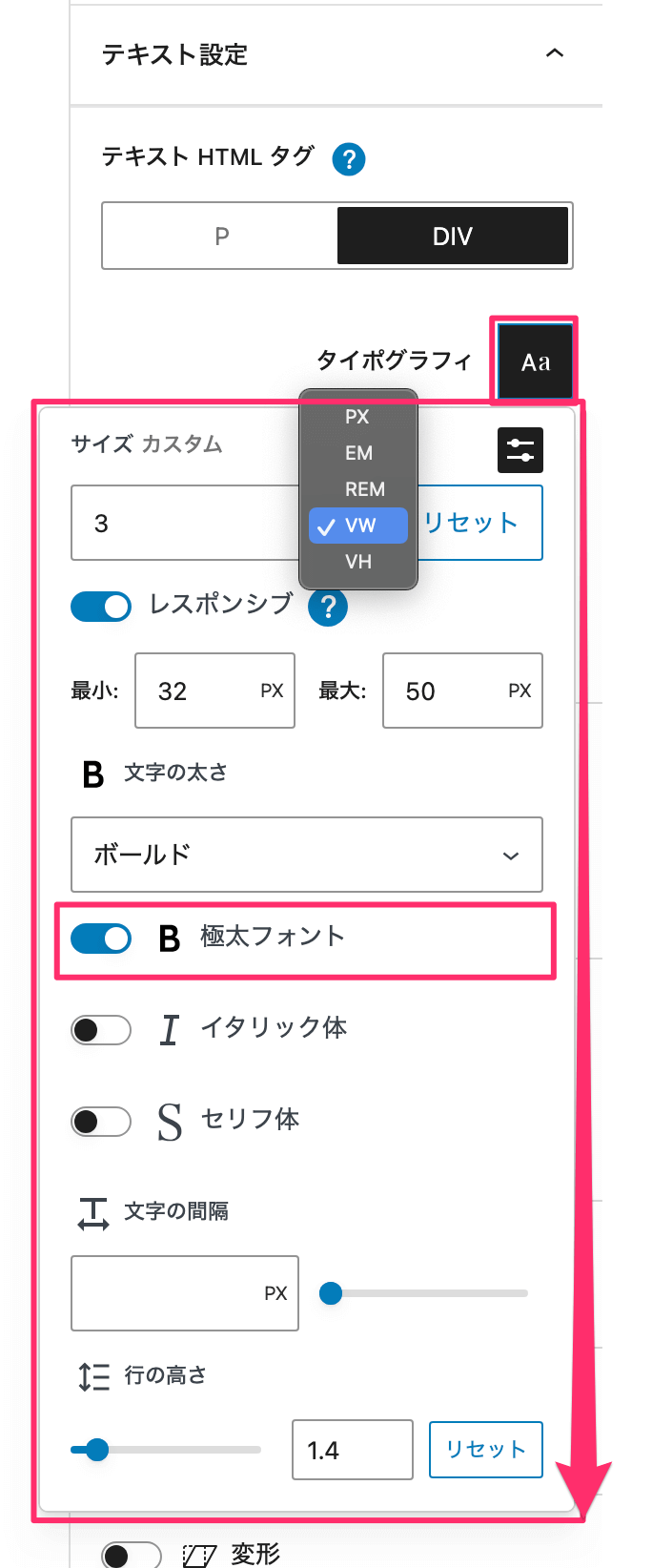
一部ブロックのタイポグラフィ設定にフォントサイズをブラウザの表示サイズに応じてフレキシブルに表示するレスポンシブモードを追加しました。
レスポンシブ表示は基本のフォントサイズはビューポート(vw)を単位にし、最小サイズと最大サイズを設定しておくことで対応させることができます。

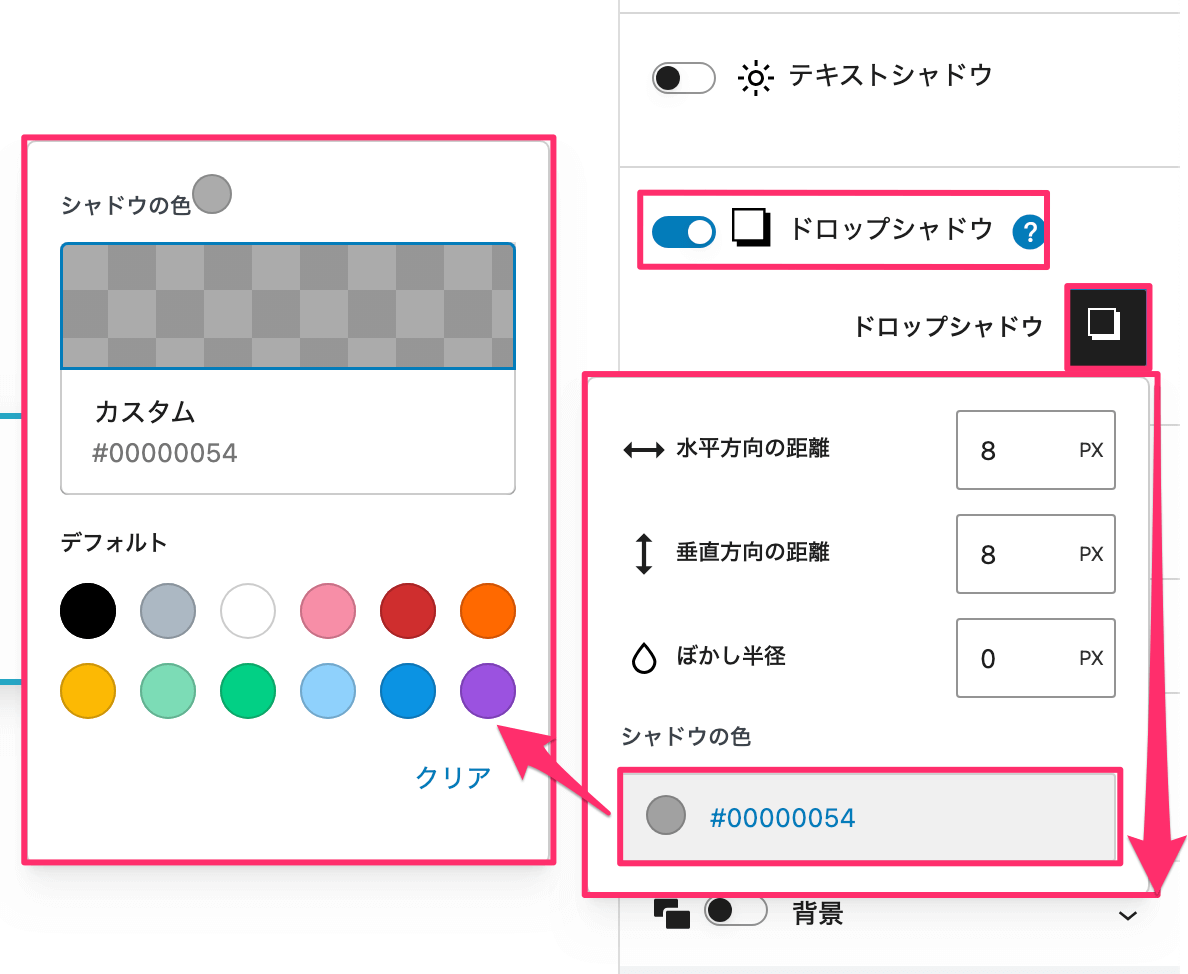
テキストにドロップシャドウ、変形表示
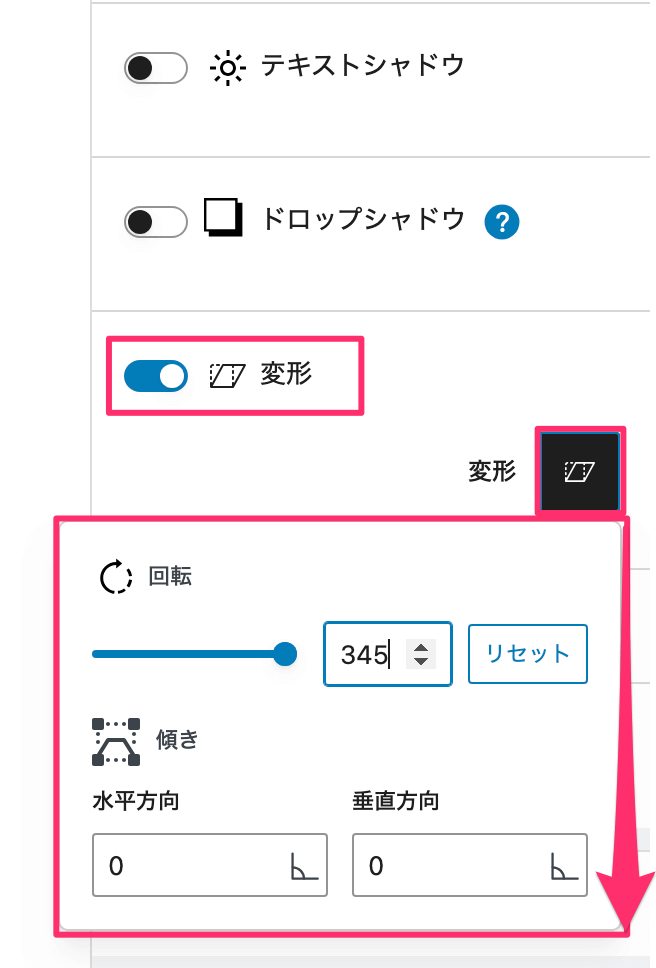
一部ブロックのテキスト設定にテキストにドロップシャドウ ( filter: drop-shadow )で影を表示するドロップシャドウオプションと、テキストに回転と傾き加工を施す変形オプションを追加しました。


グラデーションでフォントを表示する場合は、従来のテキストシャドウよりもドロップシャドウを利用する方が適した表示結果になります。
極太フォント
フォントウェイトの指定に関わらず、テキストをシステムの極太フォントで強制表示するオプションを追加しました。

Windows の場合、日本語の場合は極太フォントに適したシステムフォントがないため、通常の太字と同等になります。
アイコンブロックにアウトライン、ドロップシャドウ
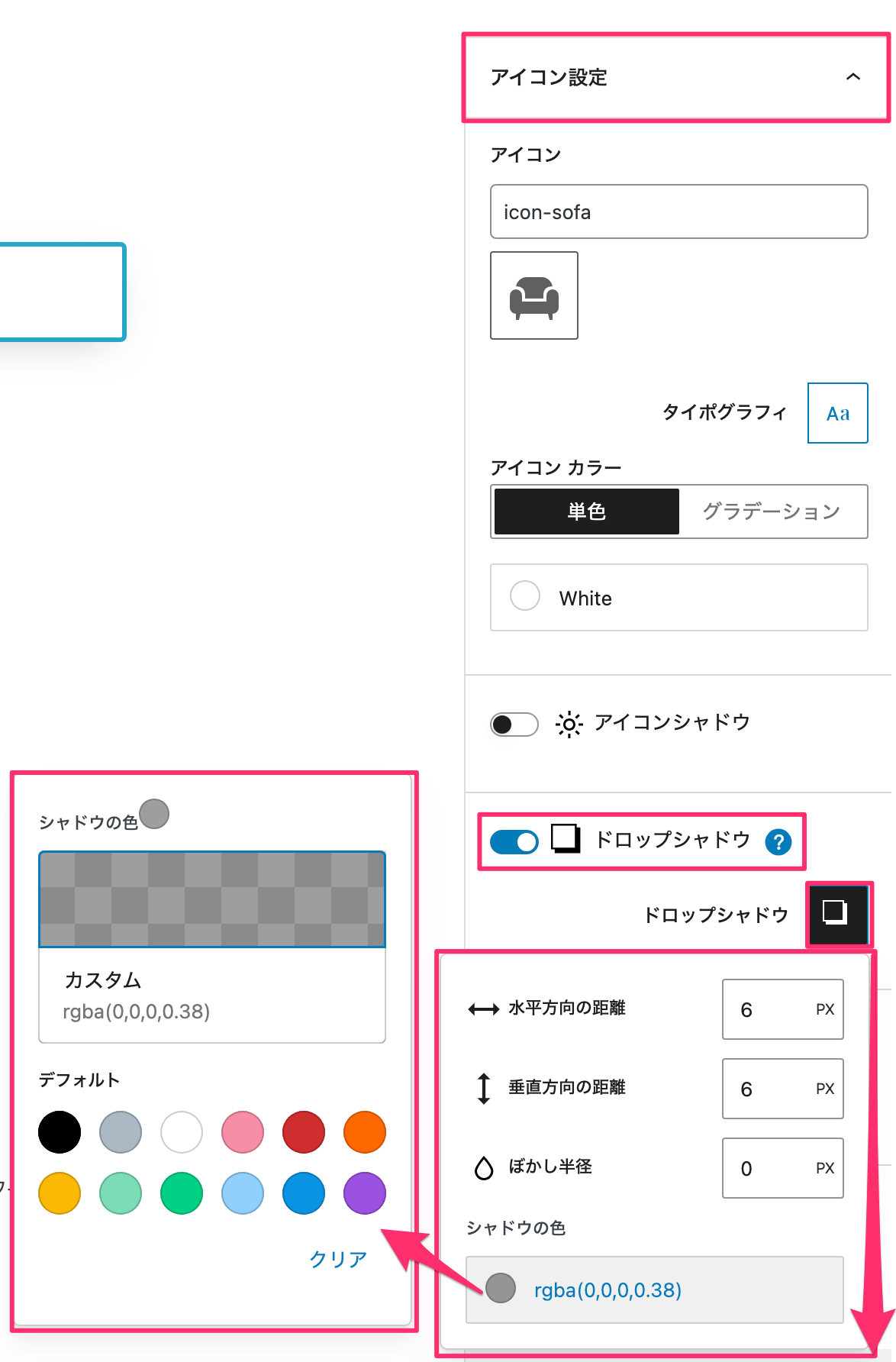
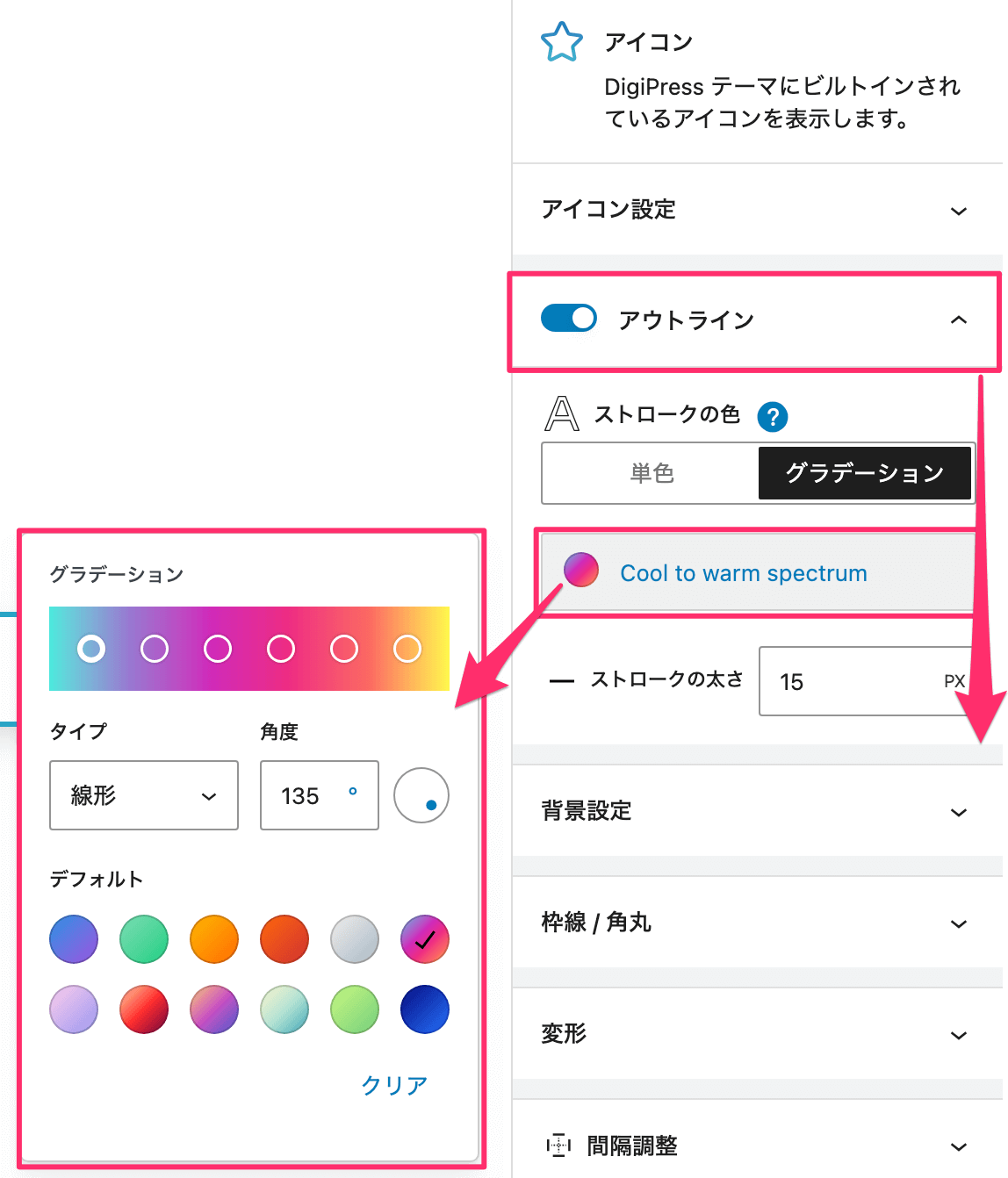
アイコンブロックにアウトライン(縁取り)を表示するオプションとドロップシャドウによる影を表示するオプションを追加しました。


加工なし
アウトライン
アウトライン
(ずらしあり)
アウトライン
(グラデーション)
アウトライン+ドロップシャドウ
アウトライン+ドロップシャドウ+テキストシャドウ