対象プラグイン/バージョン
アップデート内容
- [拡張] CSSスライダーショートコード(
cssslider)にて、サムネイルナビゲーションの各アイテム間に指定したサイズの余白を設けるオプション(navgap)を追加。 - [拡張] タブパネルショートコード(
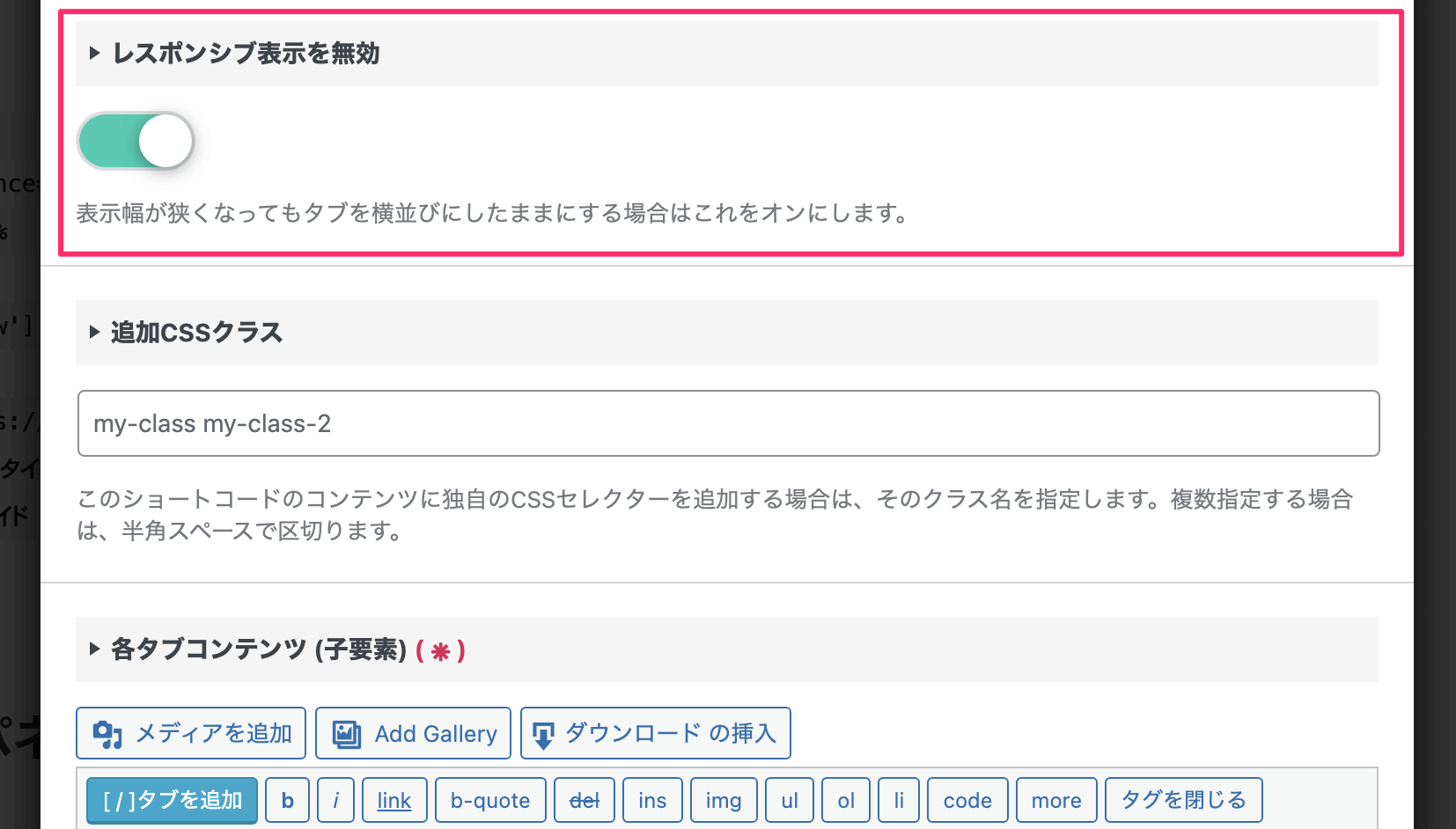
tabs/tab)の親ショートコード(tabs)に、レスポンシブ表示(タブの縦並び)を無効化するオプション(disableresponsive)を追加。 - [修正] その他、PHP、JavaScriptの細かなコード修正、最適化。
CSSスライダーショートコード
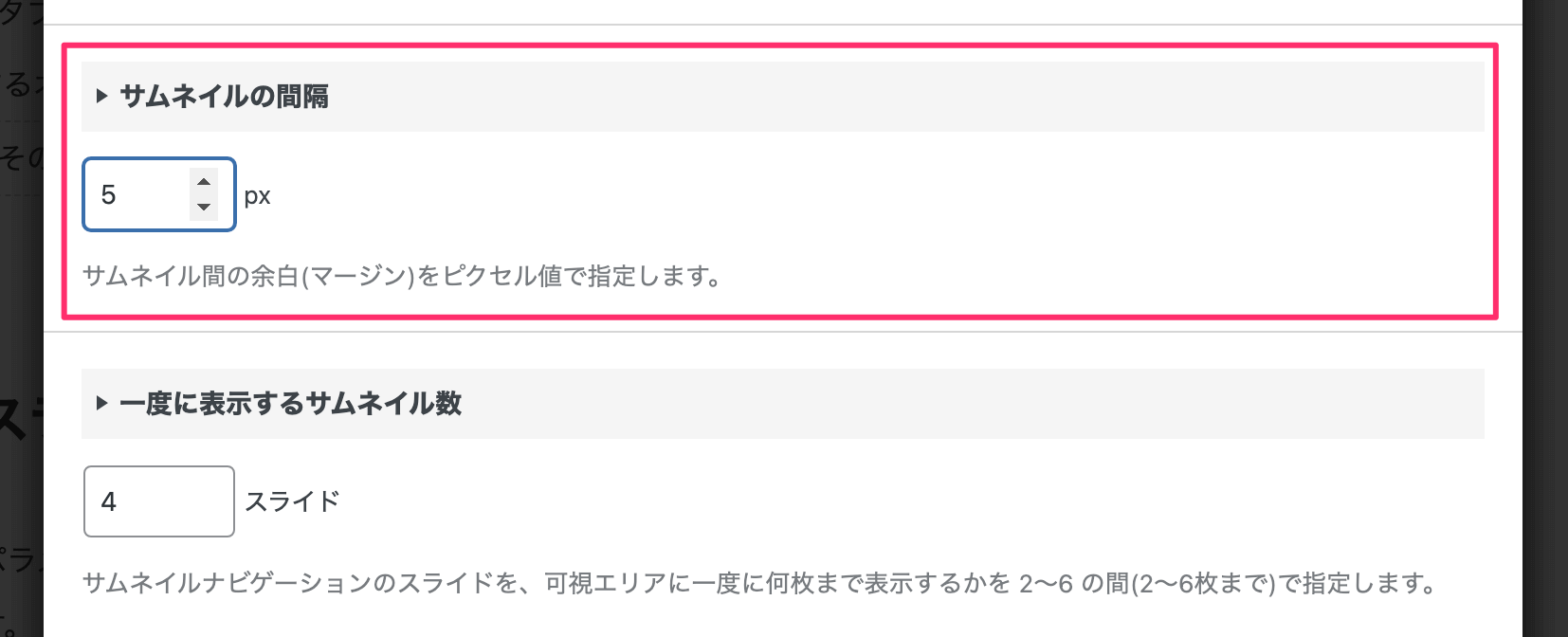
追加されたパラメータ(navgap)に任意のピクセル値を指定することで、サムネイルナビゲーションの各アイテム間に余白を挿入できます。

未指定の場合
5pxの余白を指定した場合
タブパネルショートコード