2019/7/5 : v.1.3.0.0
- [修正]テーブルショートコードによるHTMLテーブルの幅が表示幅よりも広い(オーバーフローする)場合は、自動的に水平方向にスクロールすることで表全体が表示されるよう修正。
- [修正]メンテナンス向上のため、すべてのショートコードの定義と編集画面でのショートコードジェネレーターへのデータ登録に必要なスクリプトを、すべて個別に関数化してファイルを分割。
テーブルショートコードの動作について
本バージョンより、テーブルショートコードによる表の表示の仕様が若干変更となります。
具体的には、テーブル全体の幅が表示幅を超える場合、自動的にテーブル下部に水平方向へのスクロールバーが表示され、該当テーブルごとで横スクロールして表全体が閲覧できる状態になります。
従来も同じような仕様でしたが、セル内のコンテンツ(サイズ)によっては適切でない表示となったり著しくレイアウトが崩れる場合があったため、セル内のコンテンツの折り返しをしない状態を基本として、表全体の視認性を保つよう、スタイリングの変更を行いました。
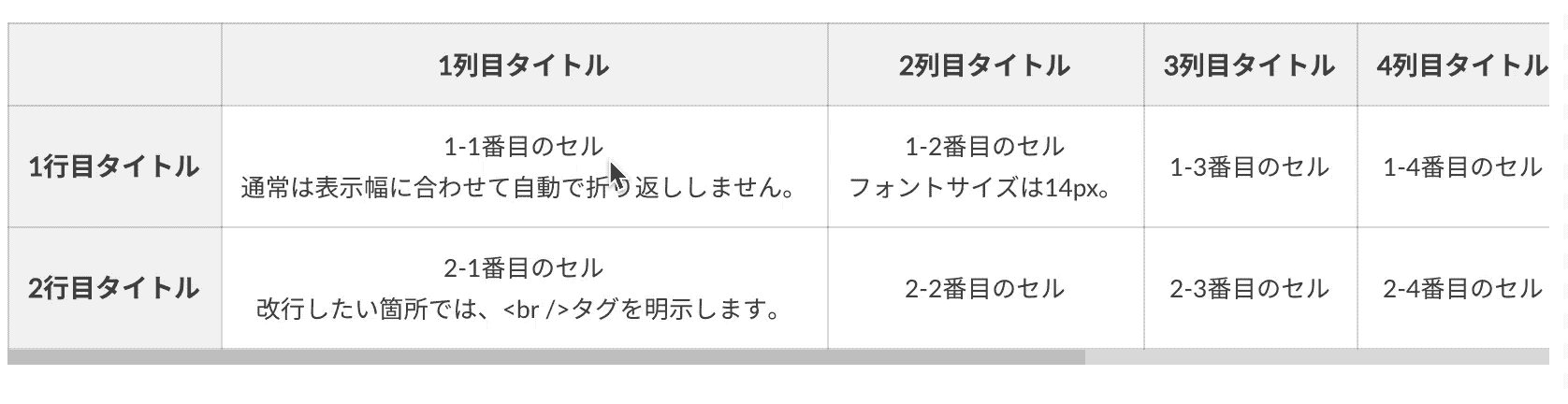
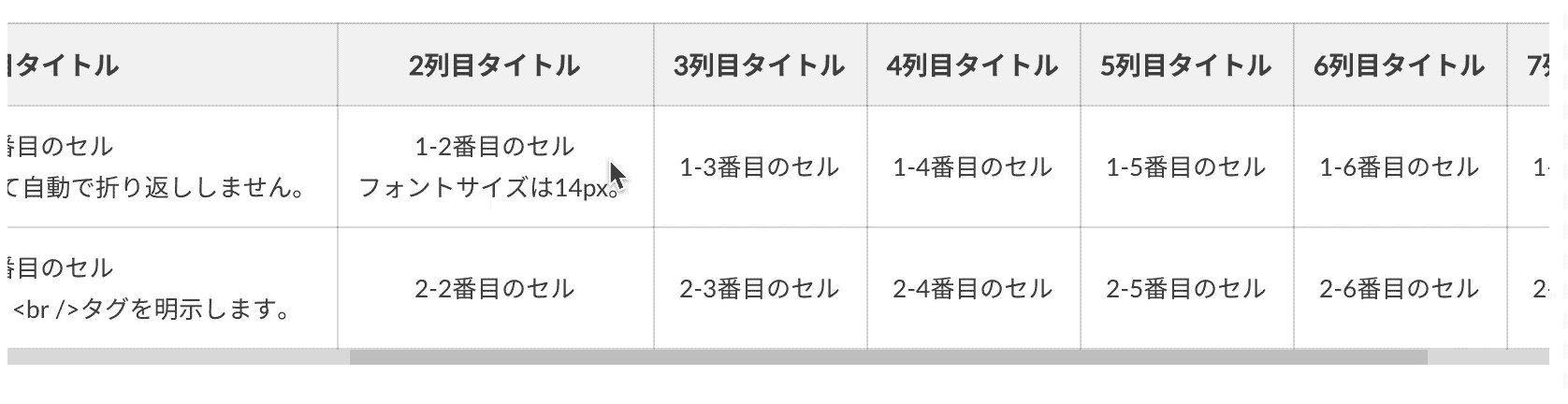
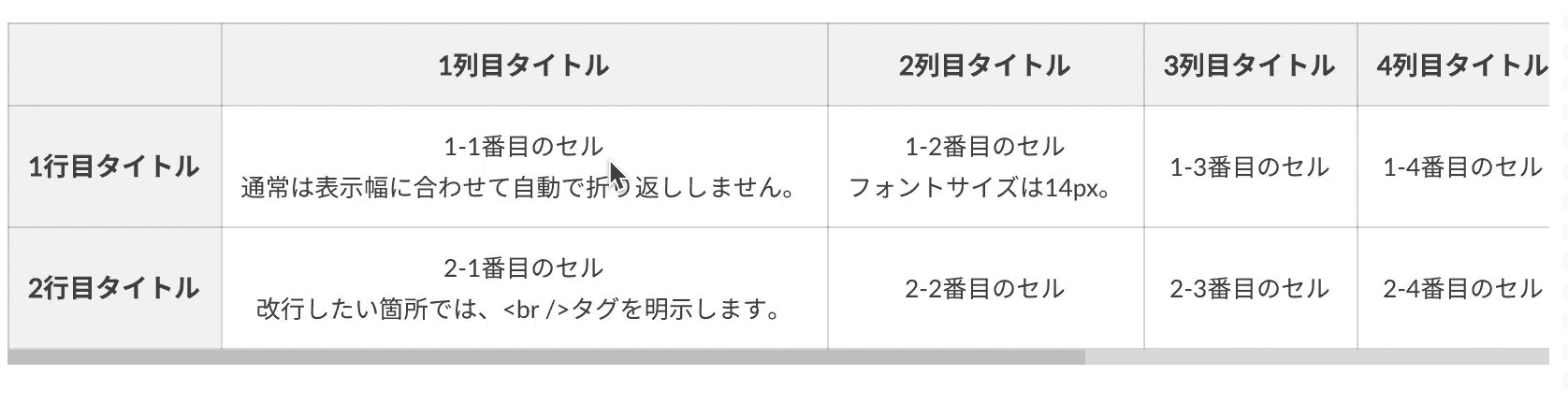
テーブル幅が表示幅よりも広い場合
ショートコードの規定値では、以下のように表示されます。

このショートコード
[table class="ft14px"] [tablehead title=",1列目タイトル,2列目タイトル,3列目タイトル,4列目タイトル,5列目タイトル,6列目タイトル,7列目タイトル"] [tablerow title="1行目タイトル"] [tablecell] 1-1番目のセル<br/> 通常は表示幅に合わせて自動で折り返ししません。 [/tablecell] [tablecell] 1-2番目のセル<br/> フォントサイズは14px。 [/tablecell] [tablecell] 1-3番目のセル [/tablecell] [tablecell] 1-4番目のセル [/tablecell] [tablecell] 1-5番目のセル [/tablecell] [tablecell] 1-6番目のセル [/tablecell] [tablecell] 1-7番目のセル [/tablecell] [/tablerow] [tablerow title="2行目タイトル"] [tablecell] 2-1番目のセル<br/> 改行したい箇所では、br タグを明示します。 [/tablecell] [tablecell] 2-2番目のセル [/tablecell] [tablecell] 2-3番目のセル [/tablecell] [tablecell] 2-4番目のセル [/tablecell] [tablecell] 2-5番目のセル [/tablecell] [tablecell] 2-6番目のセル [/tablecell] [tablecell] 2-7番目のセル [/tablecell] [/tablerow] [/tablehead] [/table]
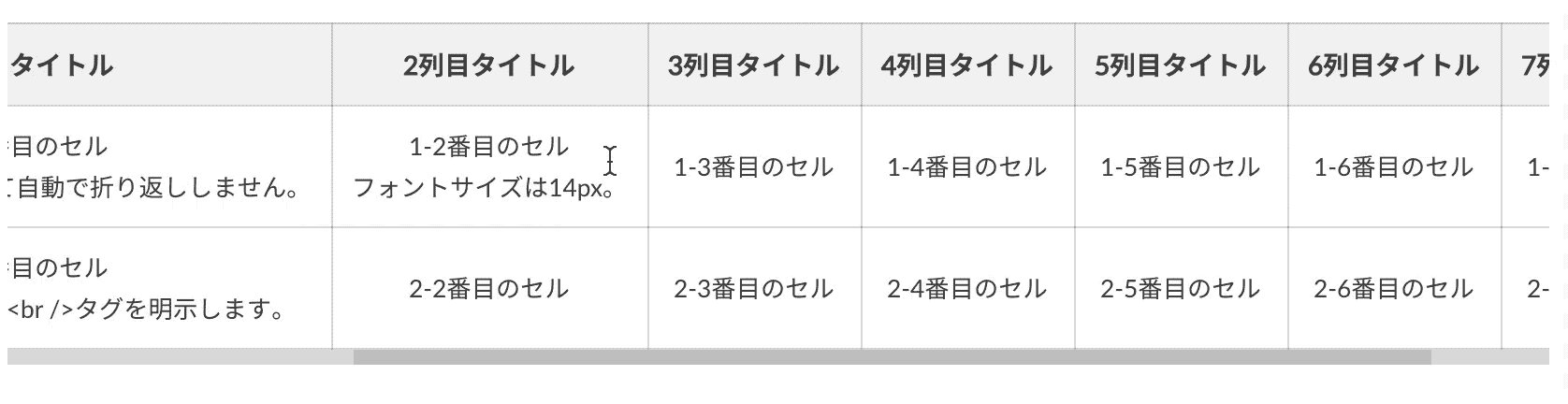
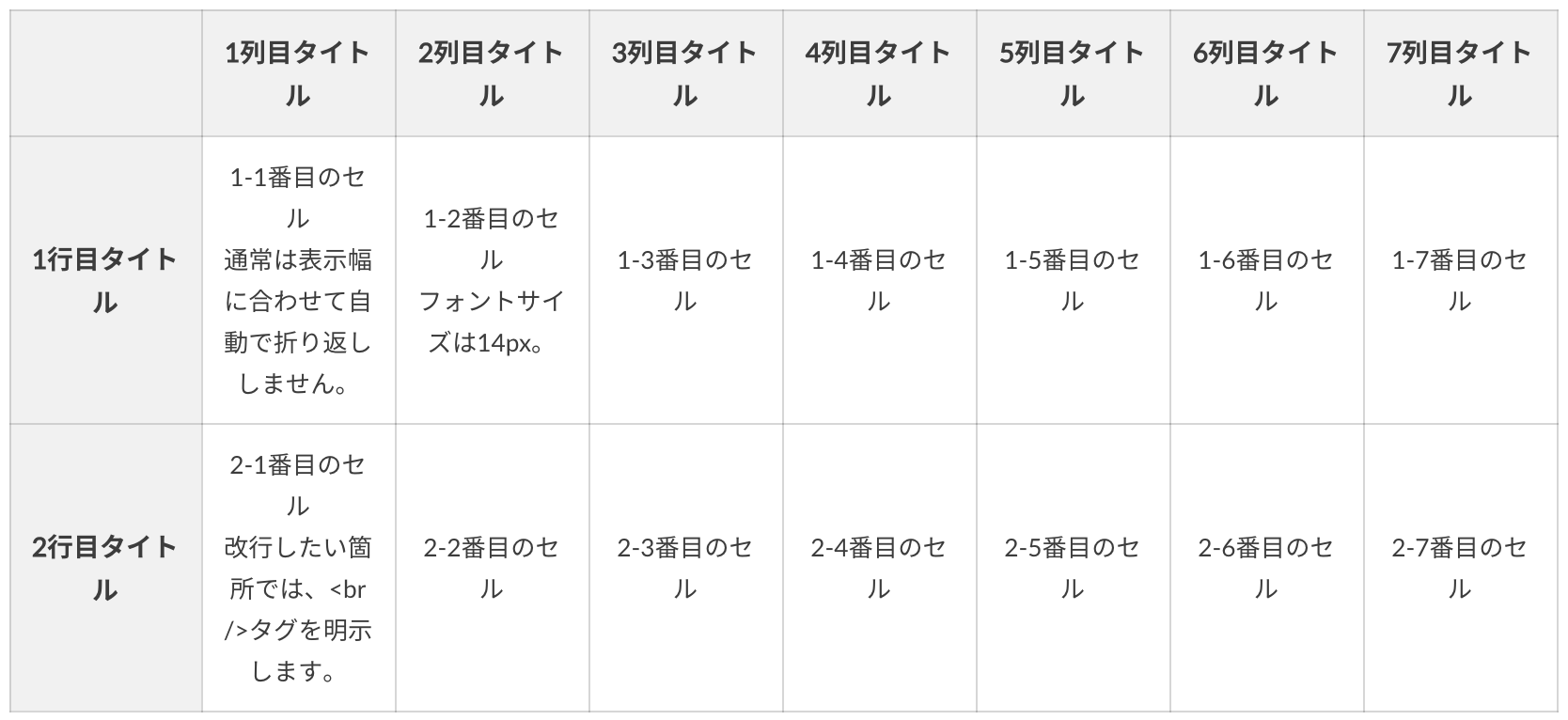
横スクロールを許可しない場合
表示幅に応じてセルの折り返しを許可する場合は、親である [table] ショートコードのパラメータに nowrap=0 を指定すると、以下のように表示されます。

このショートコード
[table]のパラメータに nowrap=0 を追加したのみ。[table nowrap=0 class="ft14px"] [tablehead title=",1列目タイトル,2列目タイトル,3列目タイトル,4列目タイトル,5列目タイトル,6列目タイトル,7列目タイトル"] [tablerow title="1行目タイトル"] [tablecell] 1-1番目のセル<br/> 通常は表示幅に合わせて自動で折り返ししません。 [/tablecell] [tablecell] 1-2番目のセル<br/> フォントサイズは14px。 [/tablecell] [tablecell] 1-3番目のセル [/tablecell] [tablecell] 1-4番目のセル [/tablecell] [tablecell] 1-5番目のセル [/tablecell] [tablecell] 1-6番目のセル [/tablecell] [tablecell] 1-7番目のセル [/tablecell] [/tablerow] [tablerow title="2行目タイトル"] [tablecell] 2-1番目のセル<br/> 改行したい箇所では、br タグを明示します。 [/tablecell] [tablecell] 2-2番目のセル [/tablecell] [tablecell] 2-3番目のセル [/tablecell] [tablecell] 2-4番目のセル [/tablecell] [tablecell] 2-5番目のセル [/tablecell] [tablecell] 2-6番目のセル [/tablecell] [tablecell] 2-7番目のセル [/tablecell] [/tablerow] [/tablehead] [/table]
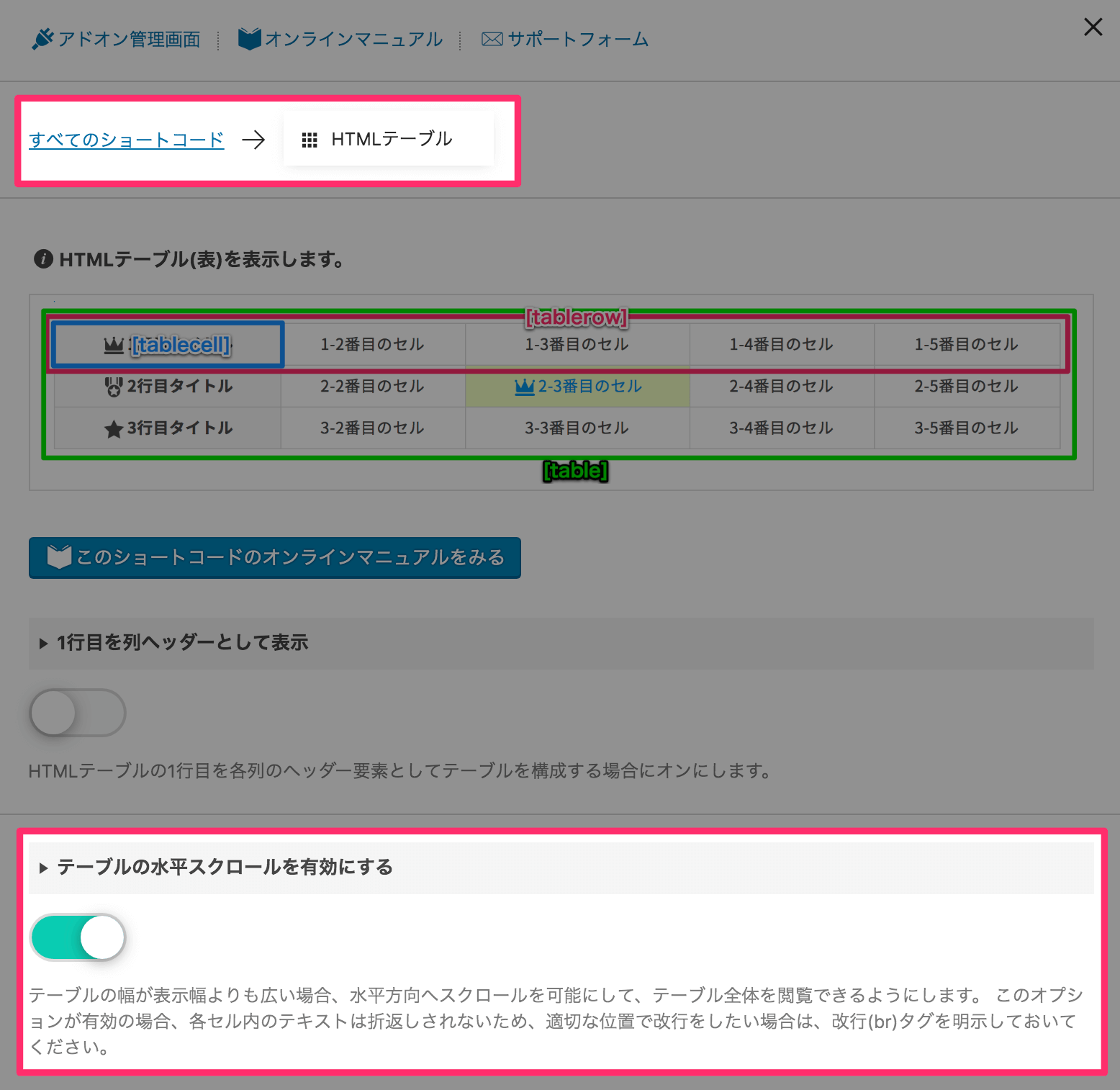
ジェネレーターでの設定
投稿画面にて呼び出せる「ショートコードジェネレーター」にて、表の横スクロールの扱いを変更するには、以下のオプションを無効(または有効)にしてください。