2019/10/13 : v.2.0.0.0
テーマアップデート後、「詳細設定」または「ビジュアル設定」にある設定を保存ボタンを1度だけクリック(カスタムCSS再作成)してください。
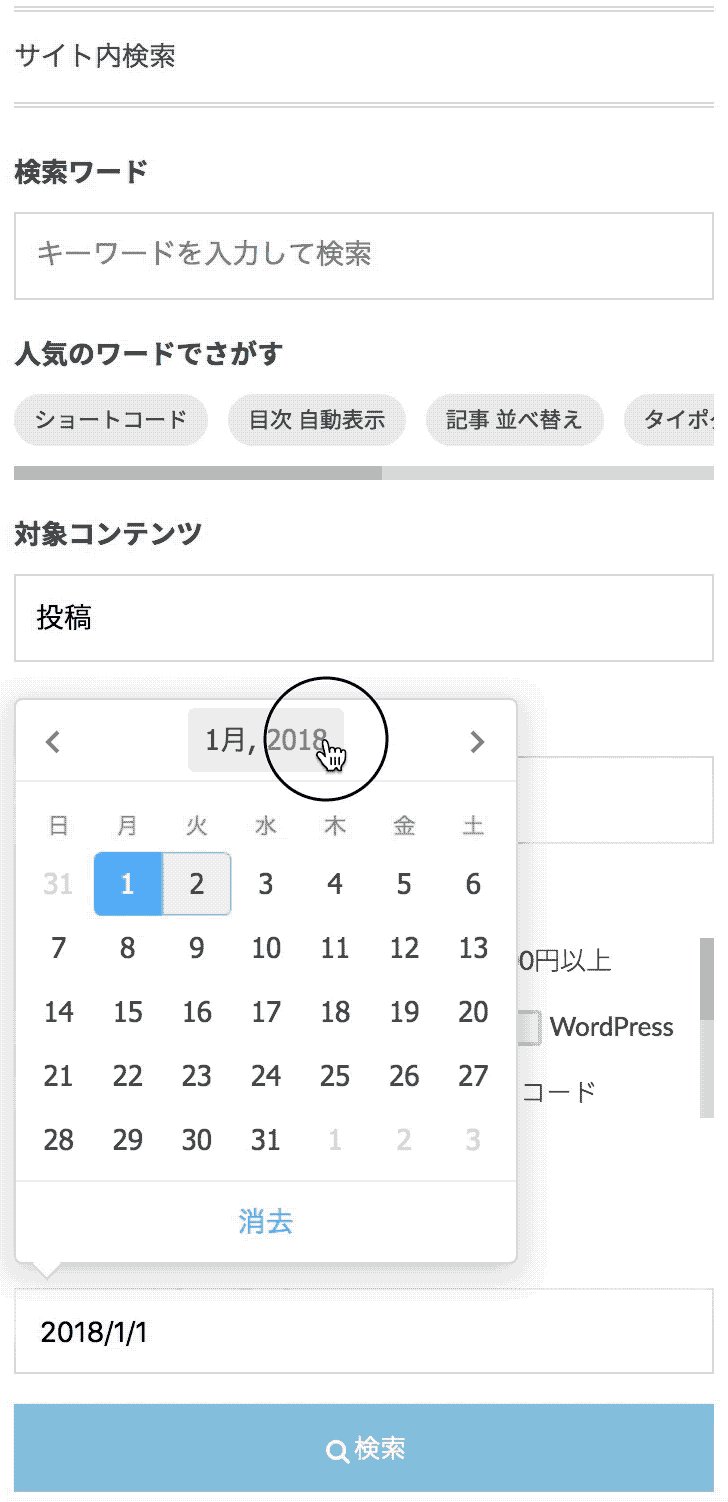
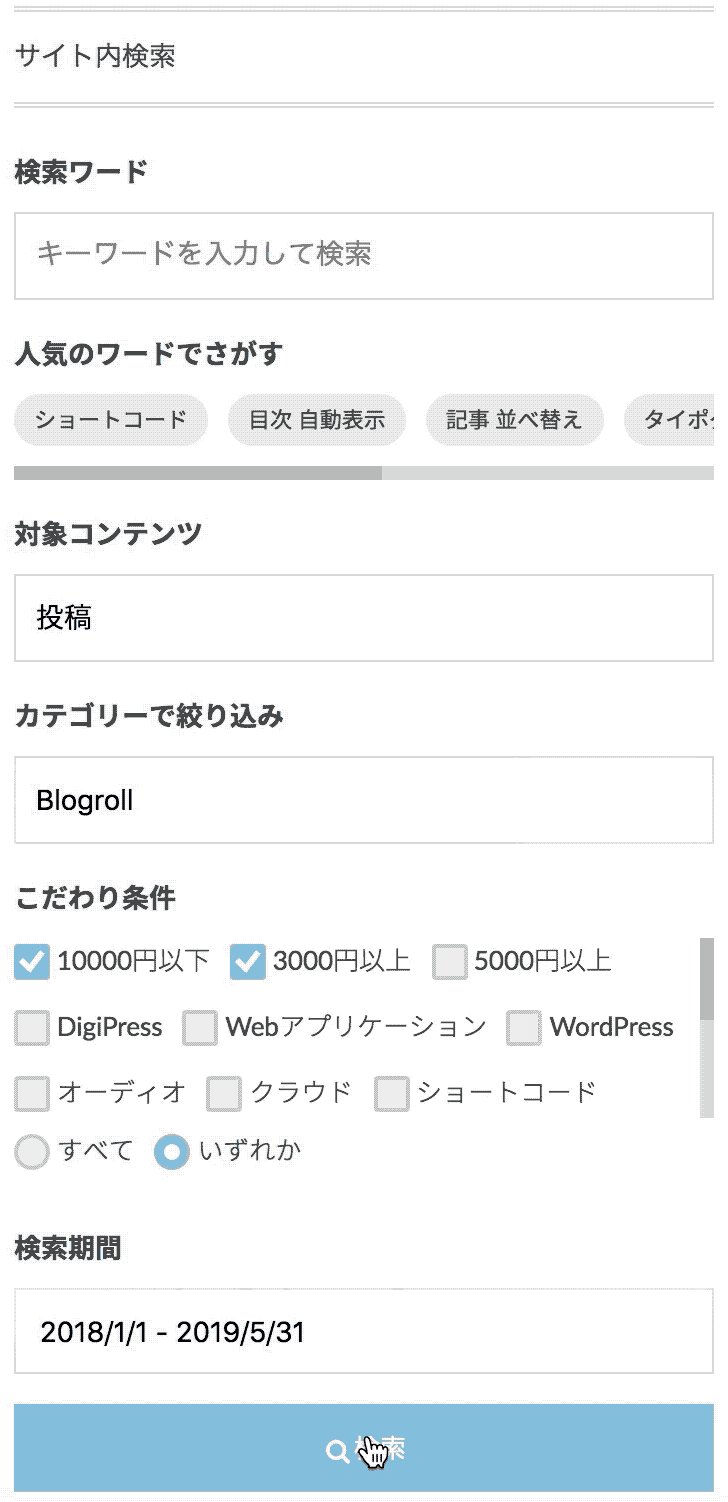
[拡張]サイト内検索ウィジェットの刷新、検索条件オプションの追加
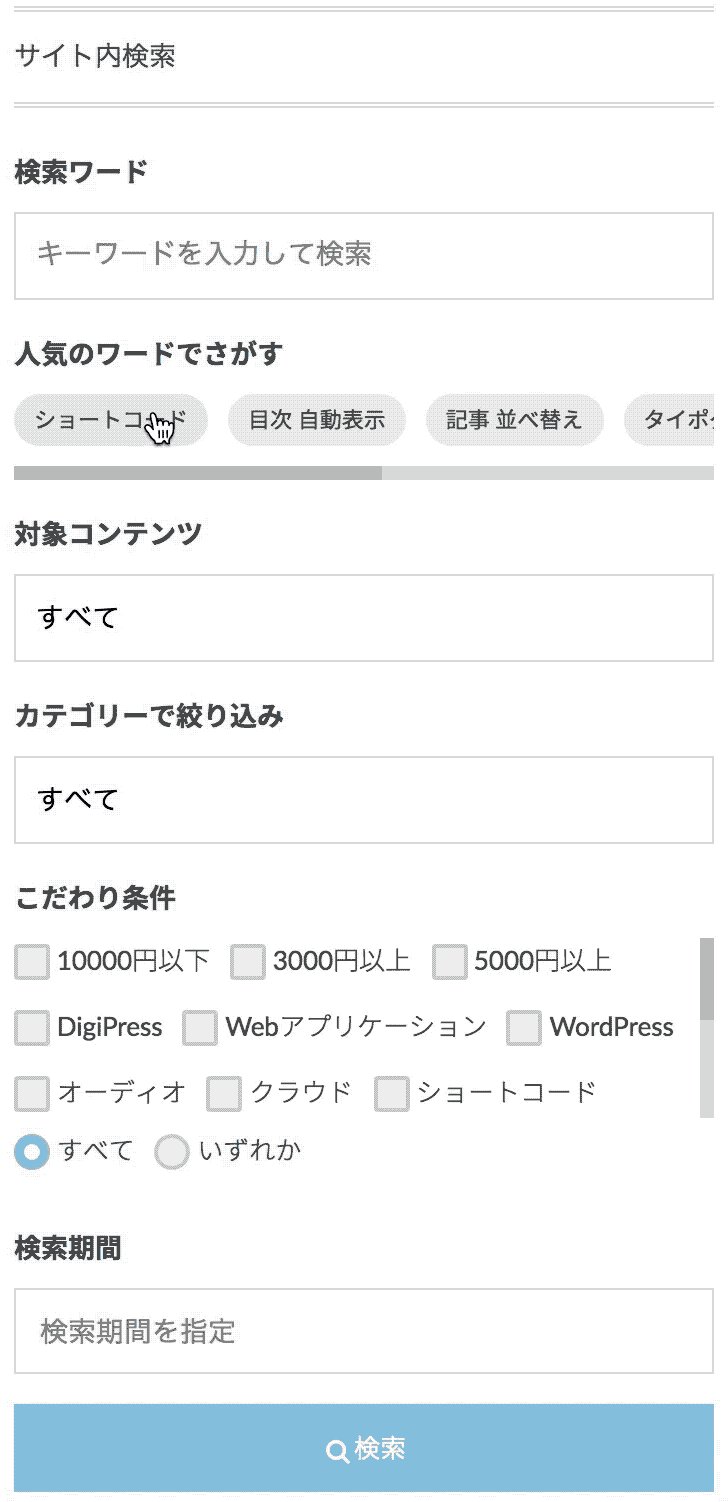
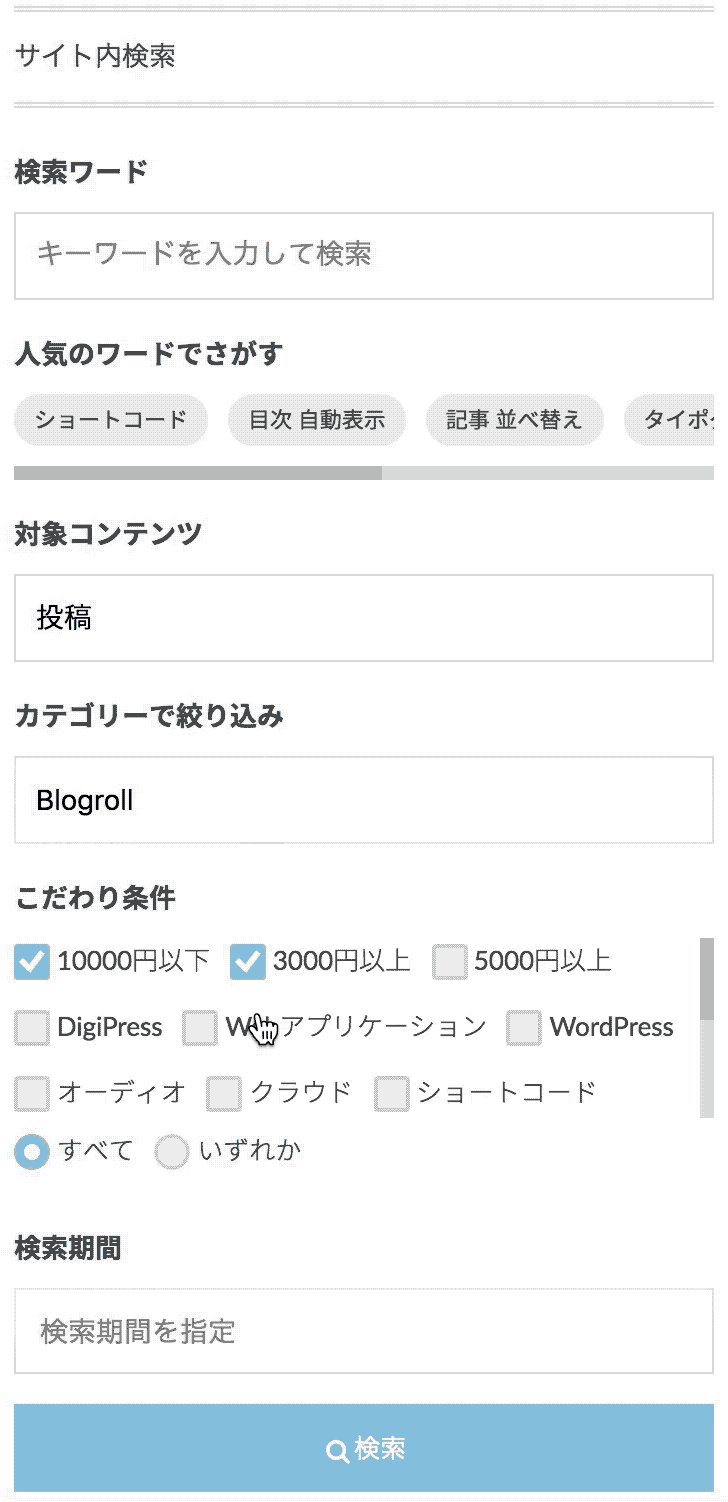
「DP-サイト内検索」ウィジェットを刷新し、対象カテゴリー(除外カテゴリー指定可)、対象タグ(除外タグ指定可)、検索期間、プリセット検索ワードの表示有無を設定できるオプションを追加。

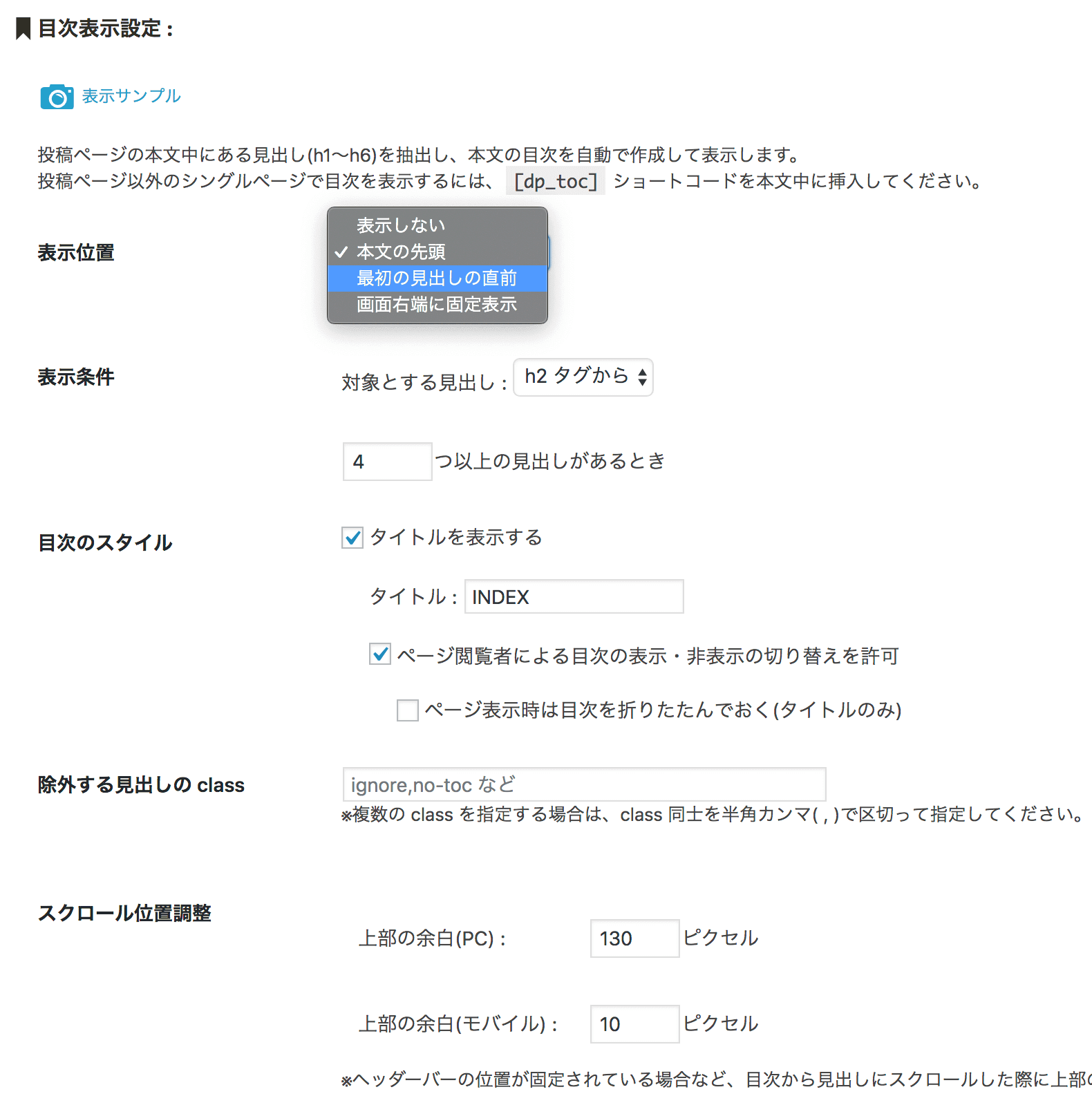
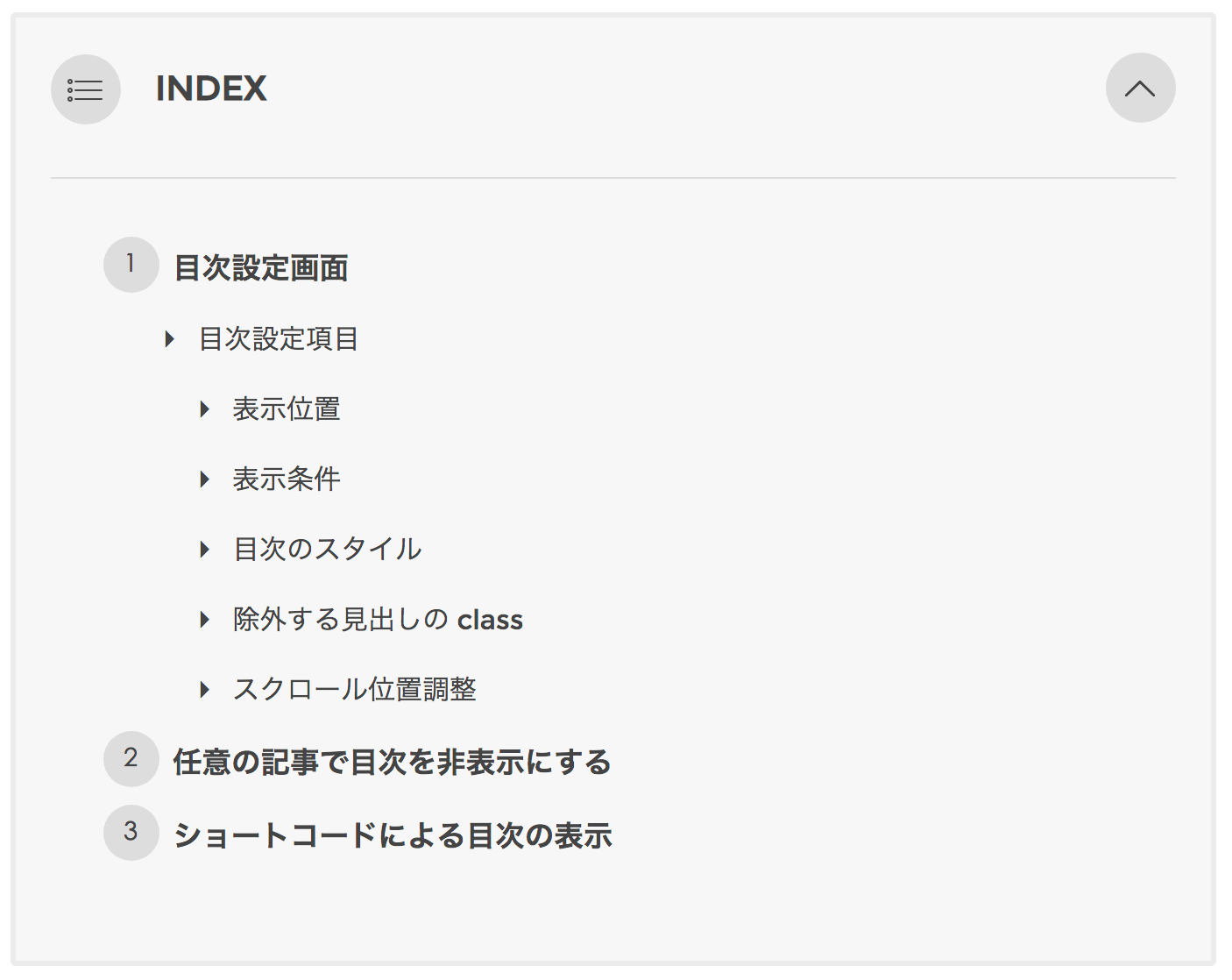
[拡張]投稿ページにて、本文内の見出し(h1〜h6)を抽出して目次を自動で表示する機能を追加
本文内にある見出しタグ(h1〜h6)を抽出し、見出しのレベルに合わせてインデントをつけて指定した位置、またはショートコードで任意の位置に目次を自動で表示します。
【詳細設定】→【シングルページ表示設定】の「目次表示設定」


[拡張]記事下部にSNSフォローボックス(Facebook, twitter)表示オプションを追加
【詳細設定】→【シングルページ表示設定】の「SNSフォローボックス表示設定」

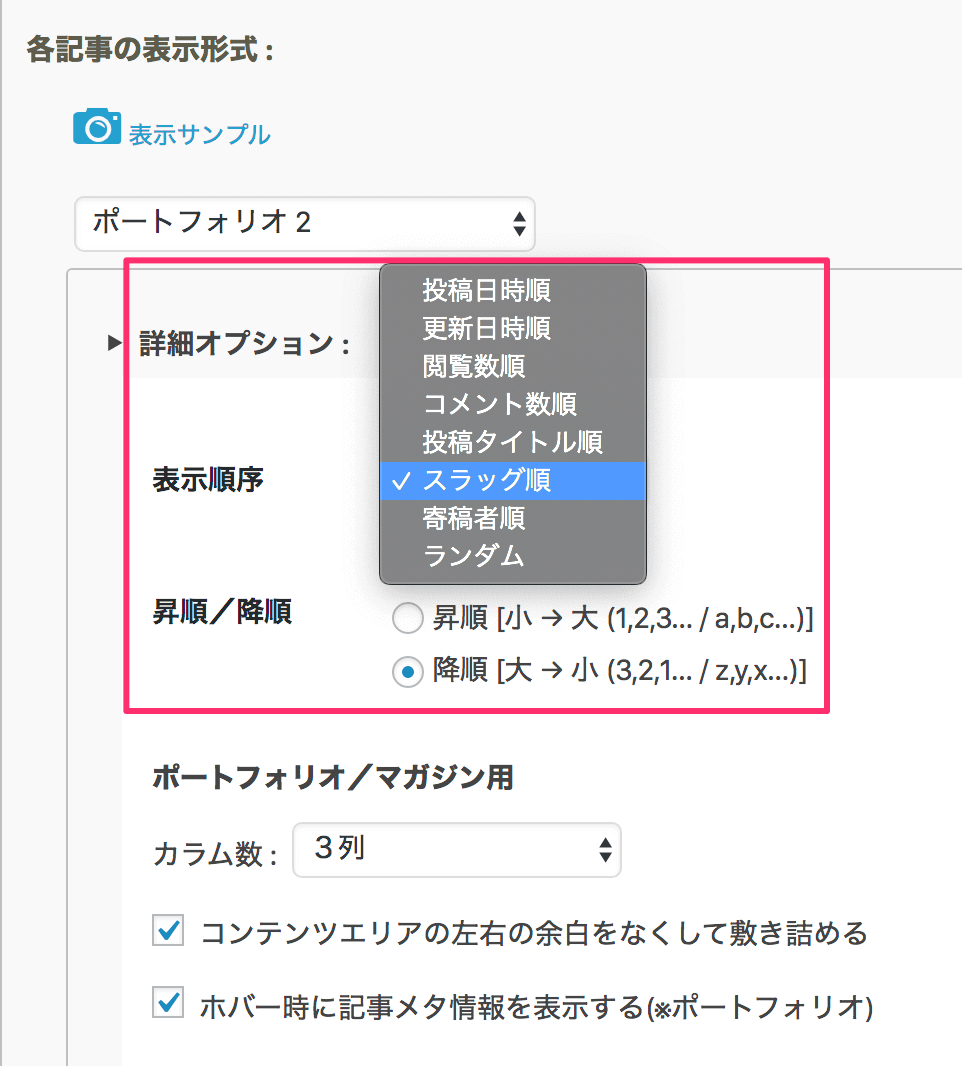
[拡張]トップページの最新記事一覧の表示順序の指定オプションを追加
【詳細設定】→【トップページ表示設定】→「トップページコンテンツ表示設定」→「各記事の表示形式」の “詳細オプション”

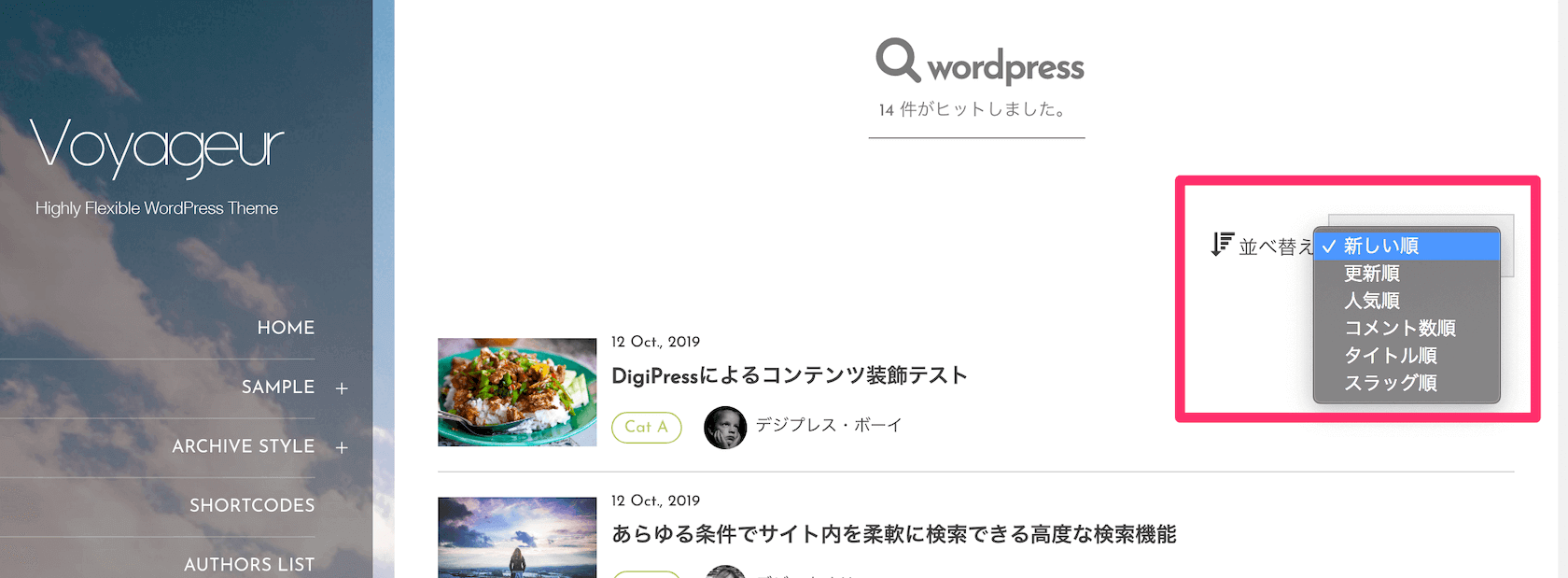
[拡張]アーカイブページの種類ごとで、閲覧者による記事一覧の並び替え許可と選択可能なソート条件の指定オプションを追加
【詳細設定】→【記事並べ替え表示設定】

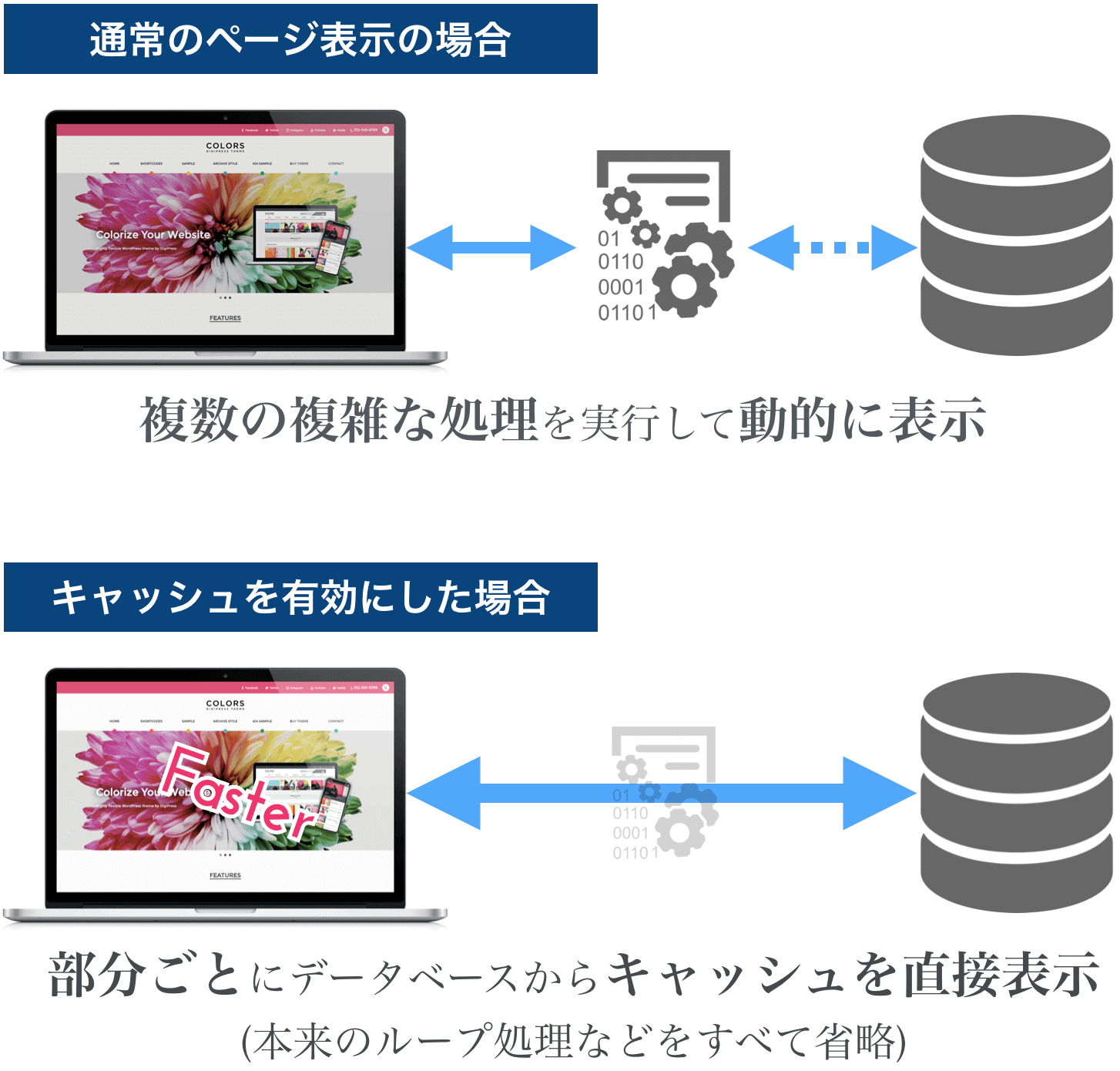
[拡張]データベースキャッシュ機能を追加
Transient API を利用したデータベースキャッシュ機能を追加。
【詳細設定】→【高速化設定】→「キャッシュ設定」

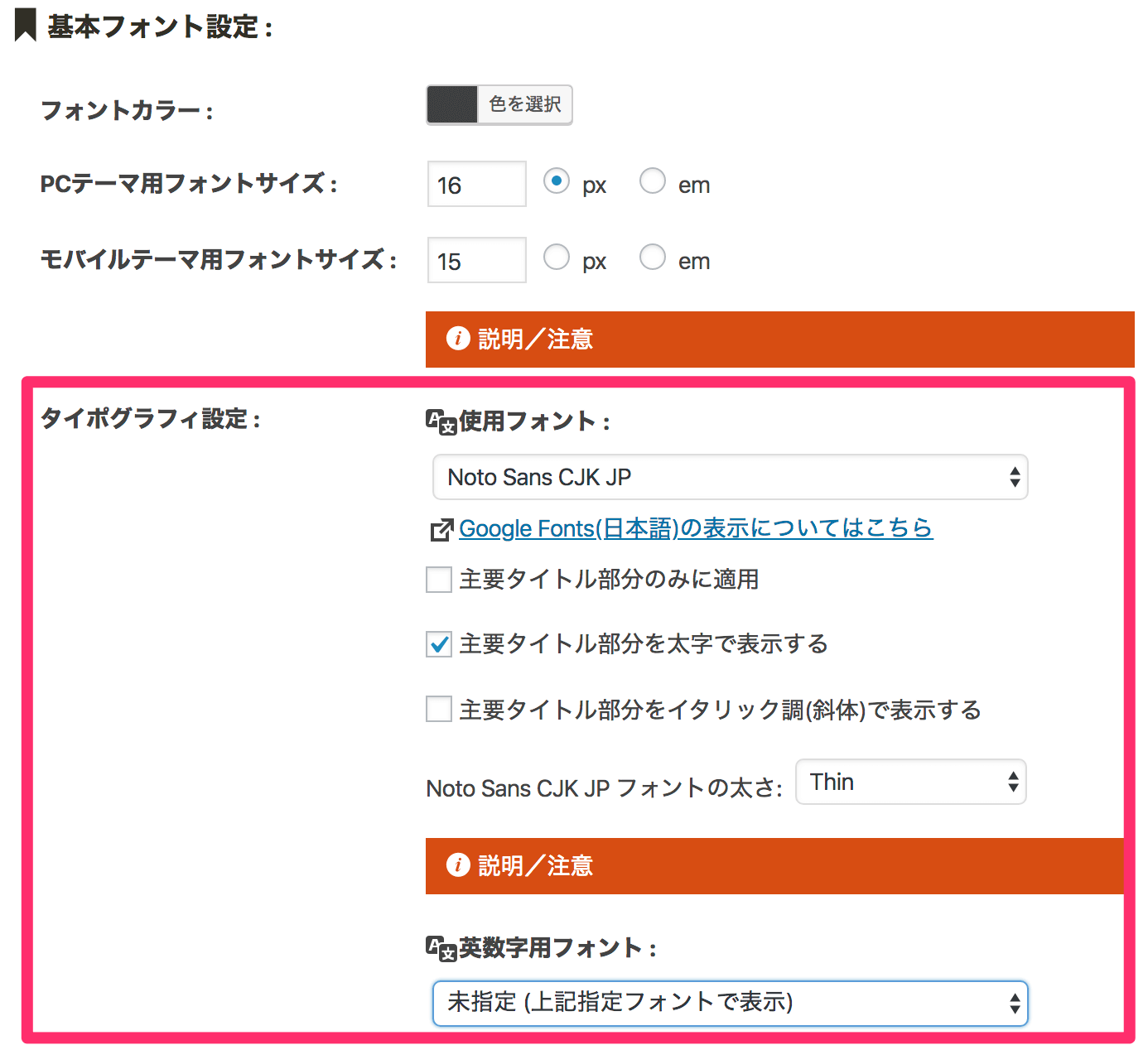
[拡張]利用可能なサイトのベースフォントの拡充と構造の最適化
【ビジュアル設定】→【基本テキスト設定】→「タイポグラフィ設定」の “使用フォント”


Google Fonts の Web フォントから、現在利用可能な日本語フォントを選択可能。
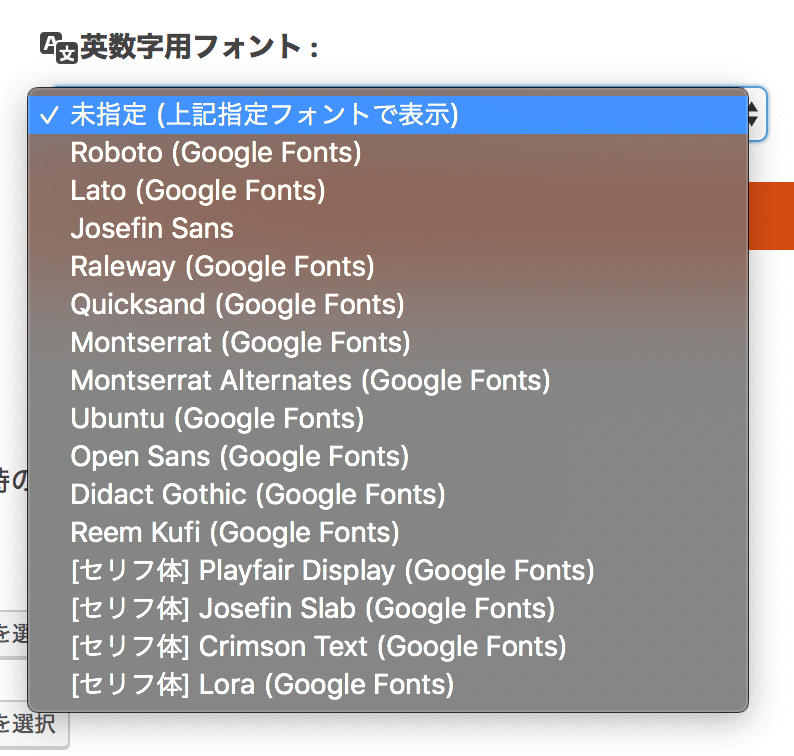
[拡張]英数字優先フォント指定機能追加
「英数字用フォント」設定を追加。
英数字は日本語用(サイトのベース)フォントとは別のフォントで表現したい場合は、このオプションにて設定が可能。
【ビジュアル設定】→【基本テキスト設定】→「タイポグラフィ設定」の “英数字用フォント”

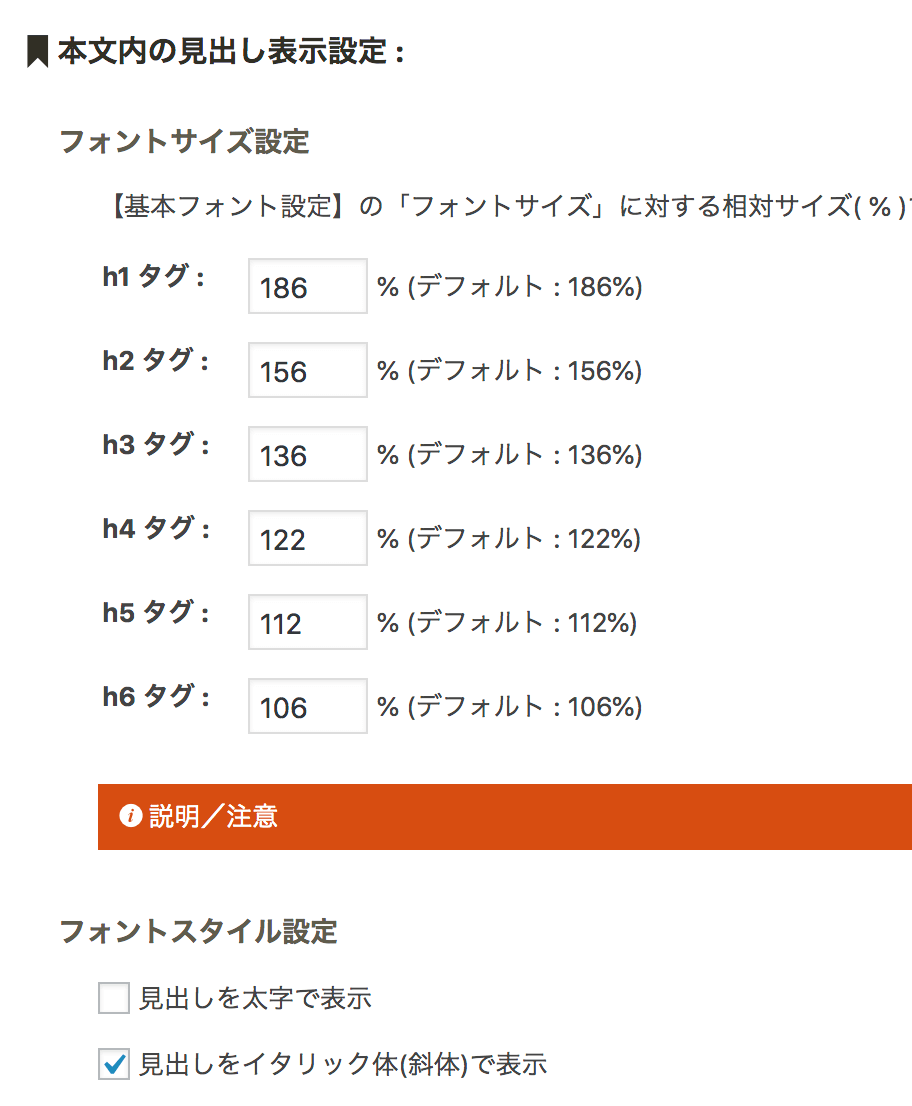
[拡張]本文の見出し(h1〜h6)タグのカスタマイズオプションを追加
本文内にある見出しタグのフォントサイズを、基本フォントサイズに指定した値を基準とする割合(%)でそれぞれ変更可能なオプションを追加。
さらに、タイポグラフィー設定で指定されている主要タイトルのフォントスタイルとは別に、記事本文内の見出しタグ(h1〜h6)のフォントの太さと斜体の有無を選択可能にするオプション追加。
【ビジュアル設定】→【基本テキスト設定】→「本文内の見出し表示設定」メニュー

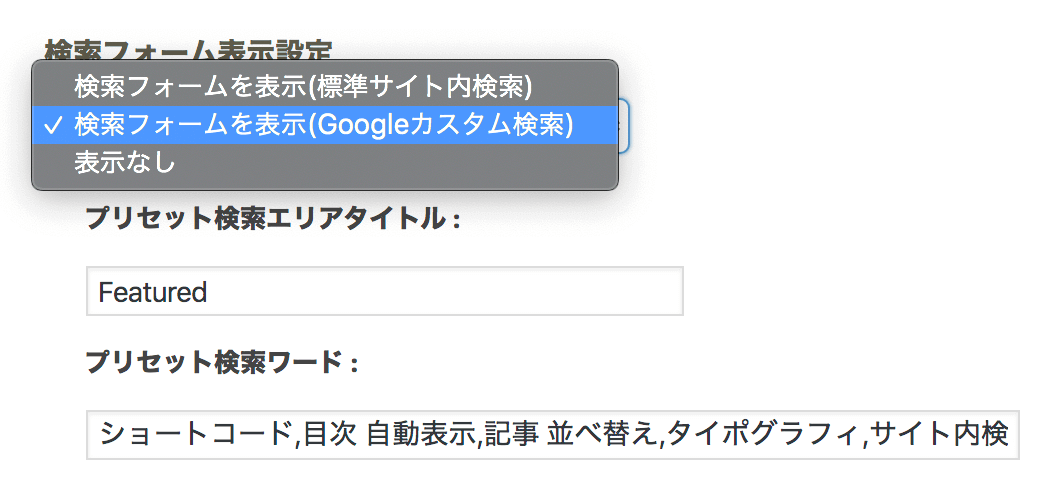
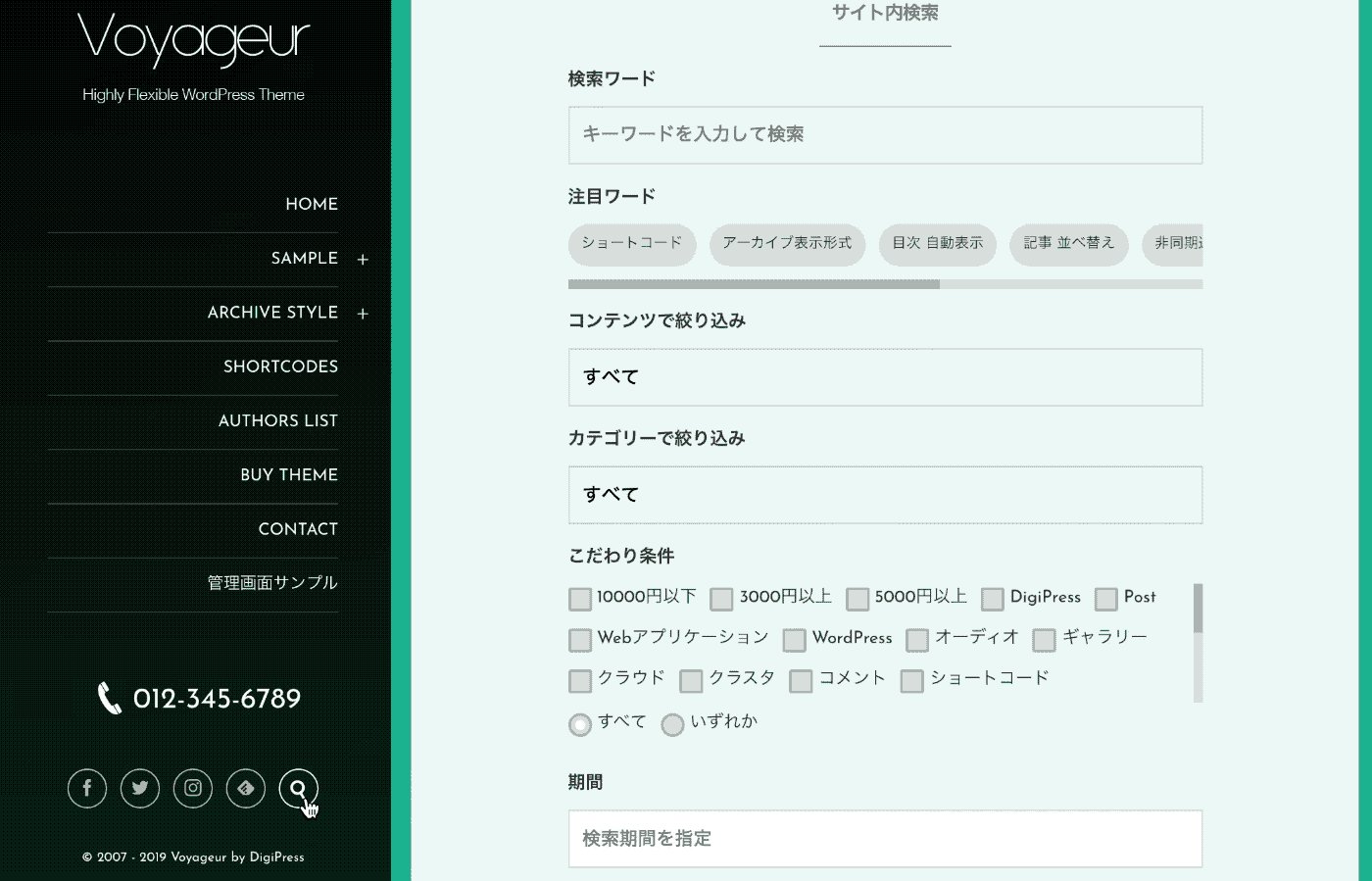
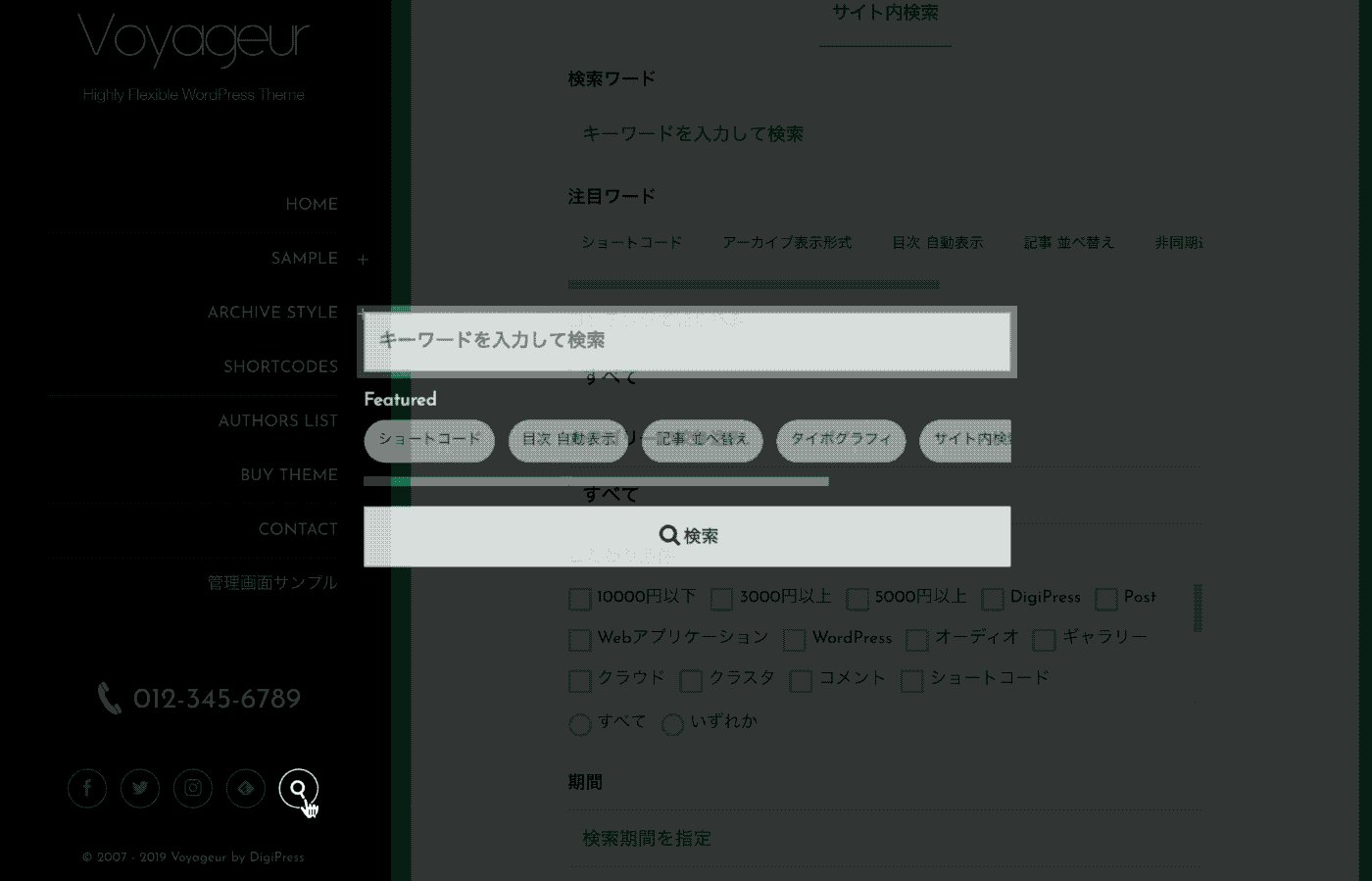
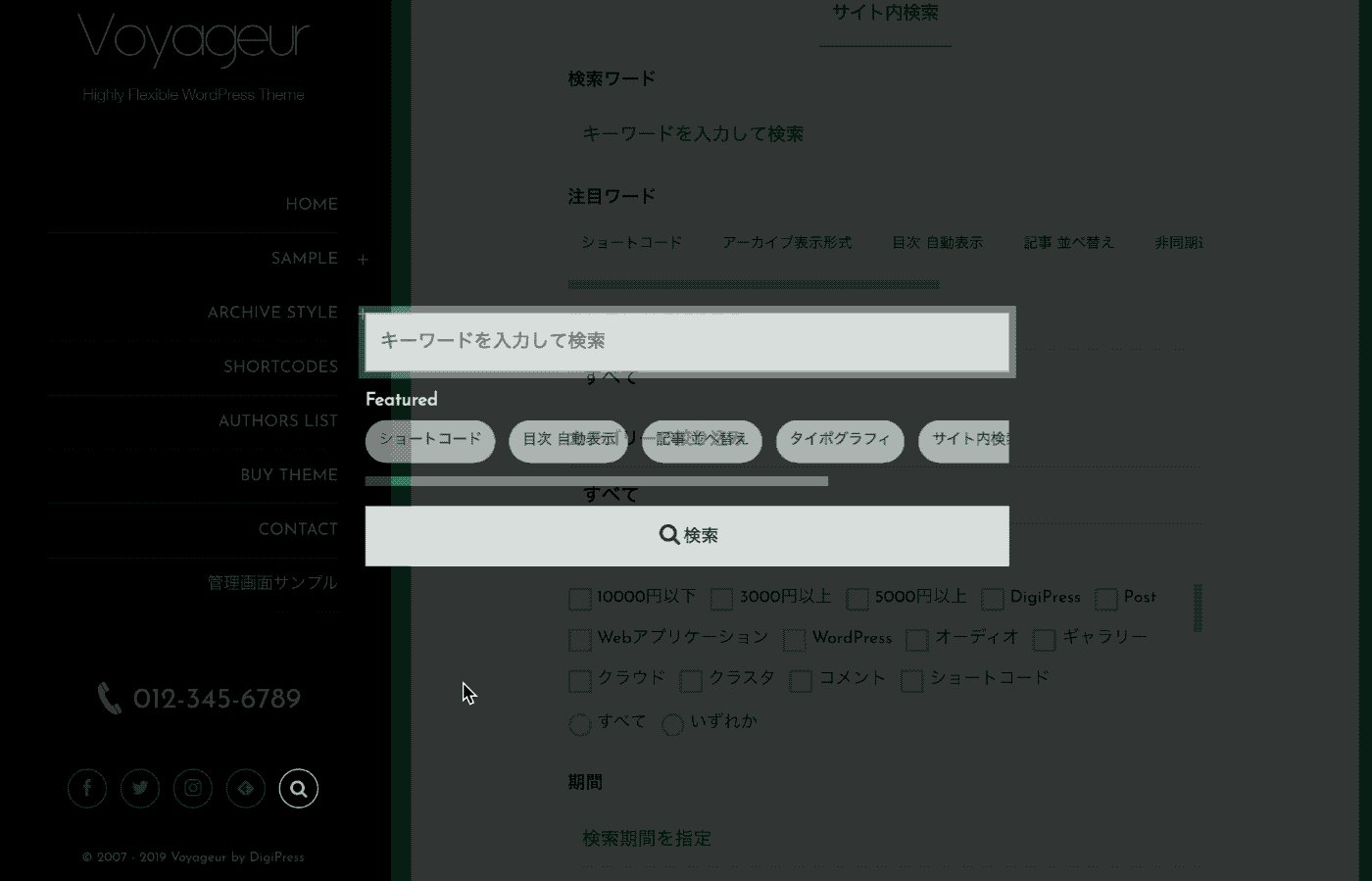
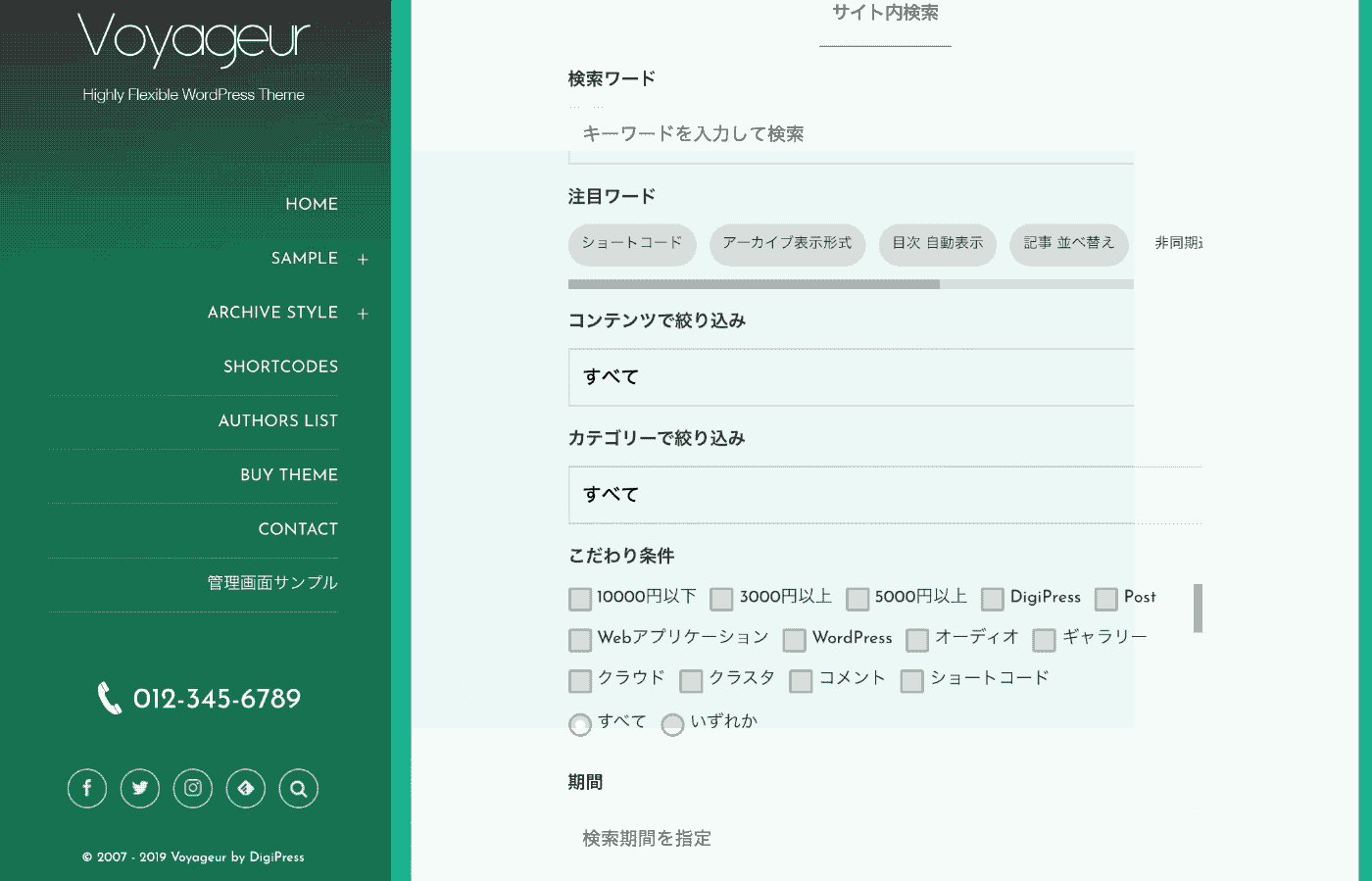
[拡張]ヘッダーバーの検索フォームはクリックでポップアップ表示およびプリセットワード機能を追加
従来、サイドバー(グローバルメニュー)下部にある検索アイコンは、ホバーすると検索ワードの入力フォームがスライドで現れるのみの仕様を、アイコンをクリックするとフルスクリーンで検索フォームが中央にポップアップ表示される機能に刷新。
また、プリセットワード機能を搭載し、検索させたい予備のワードを複数登録し、検索ワードの入力欄の直下にリンクで表示させておける機能を追加。
【詳細設定】→【サイドメニュー/トップページタイトル設定】→「サイドメニューエリアコンテンツ設定」の “検索フォーム表示設定”


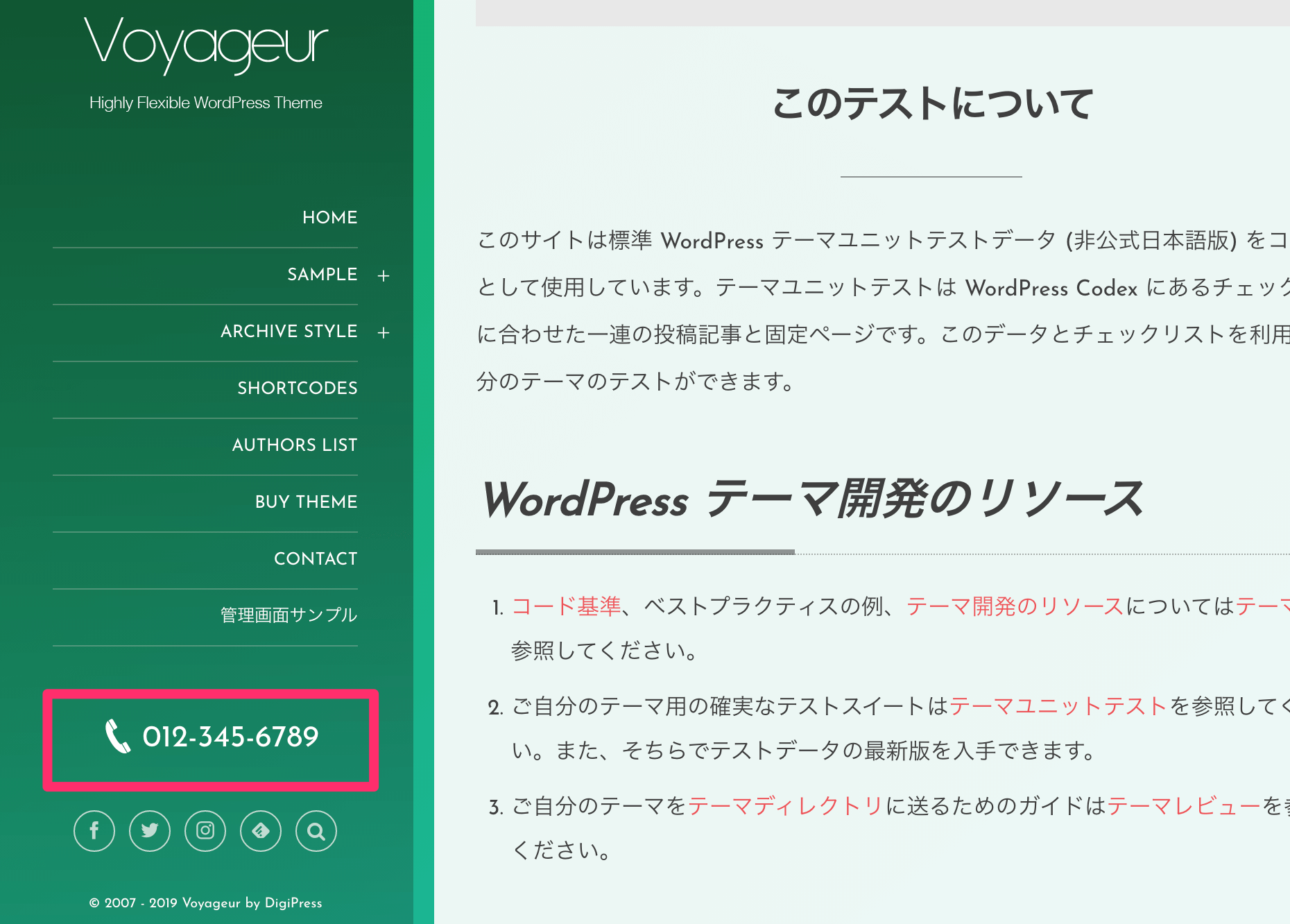
[拡張]サイドバーメニューに電話番号表示オプションを追加
サイドバーに表示されるグローバルメニューの下部に、任意の電話番号(発信可能なリンク)を表示するオプションを追加。
【詳細設定】→【サイドメニュー/トップページタイトル設定】→「サイドメニューエリアコンテンツ設定」の “電話番号表示設定”

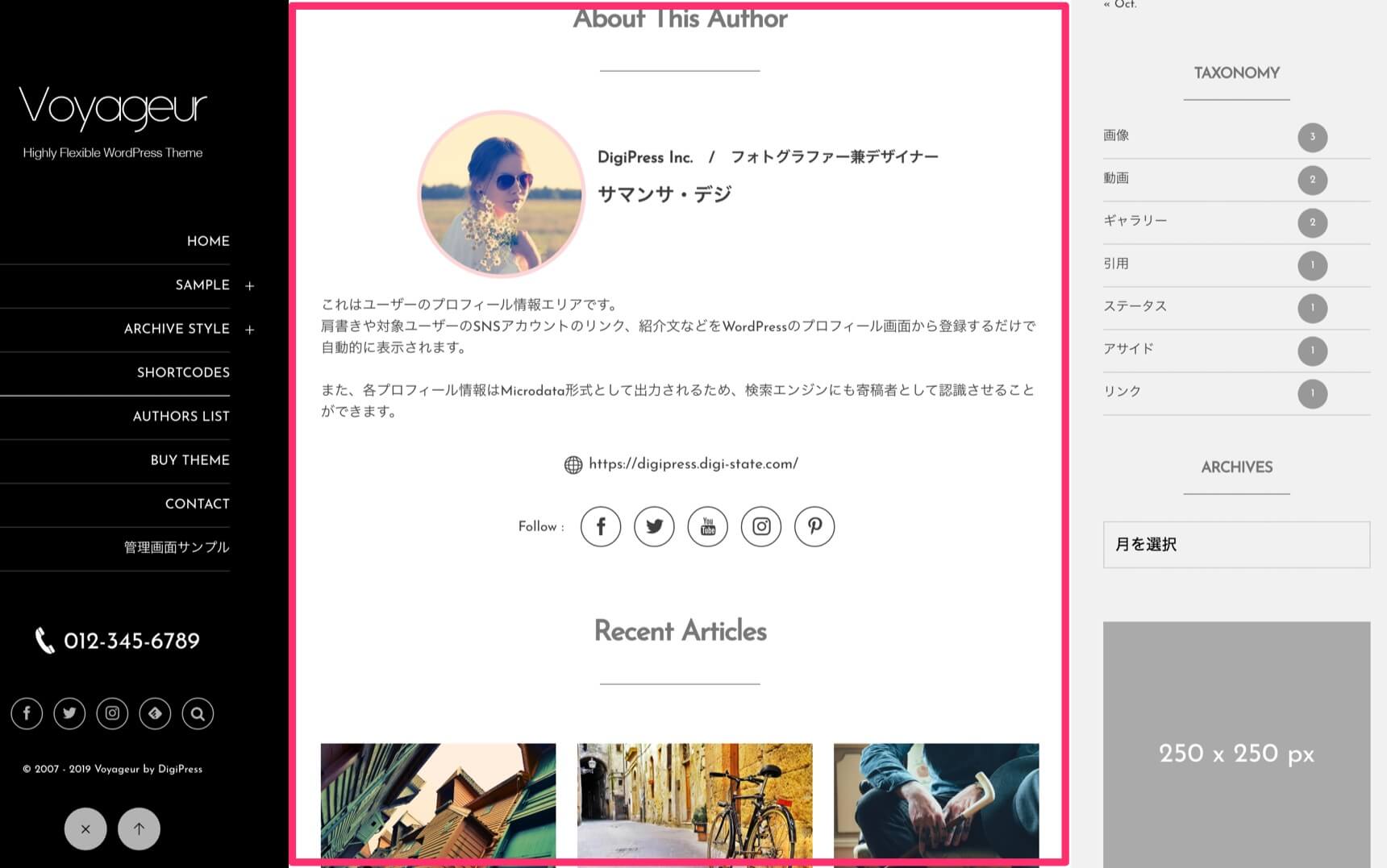
[拡張]シングルページに寄稿者プロフィール表示機能を追加
シングルページ(固定ページは対象外)の本文下部に、寄稿者プロフィールを表示する機能を追加。
【詳細設定】→【シングルページ表示設定】→「寄稿者プロフィール設定」にて表示有無を指定可。

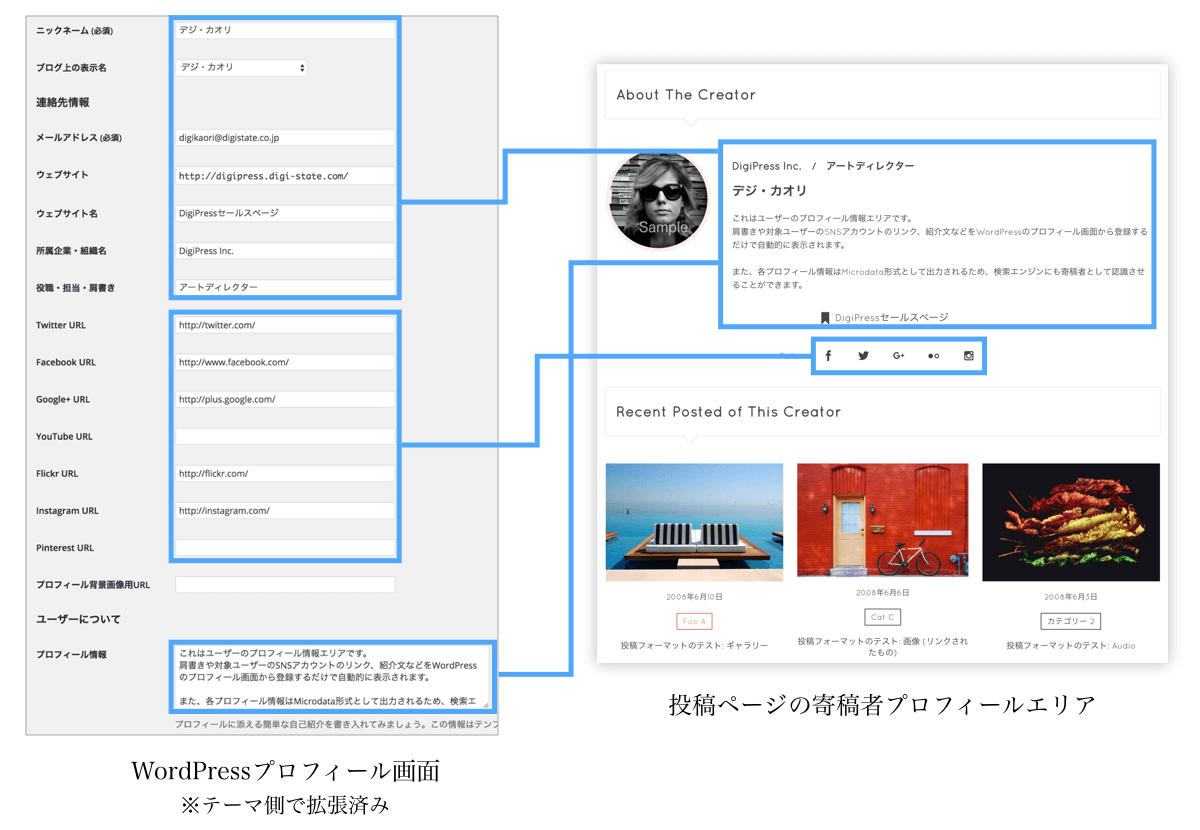
プロフィールに表示する情報は、WordPress管理画面の【ユーザー】→【あなたのプロフィール】または各ユーザーの編集画面のプロフィール欄の各入力値を利用します。

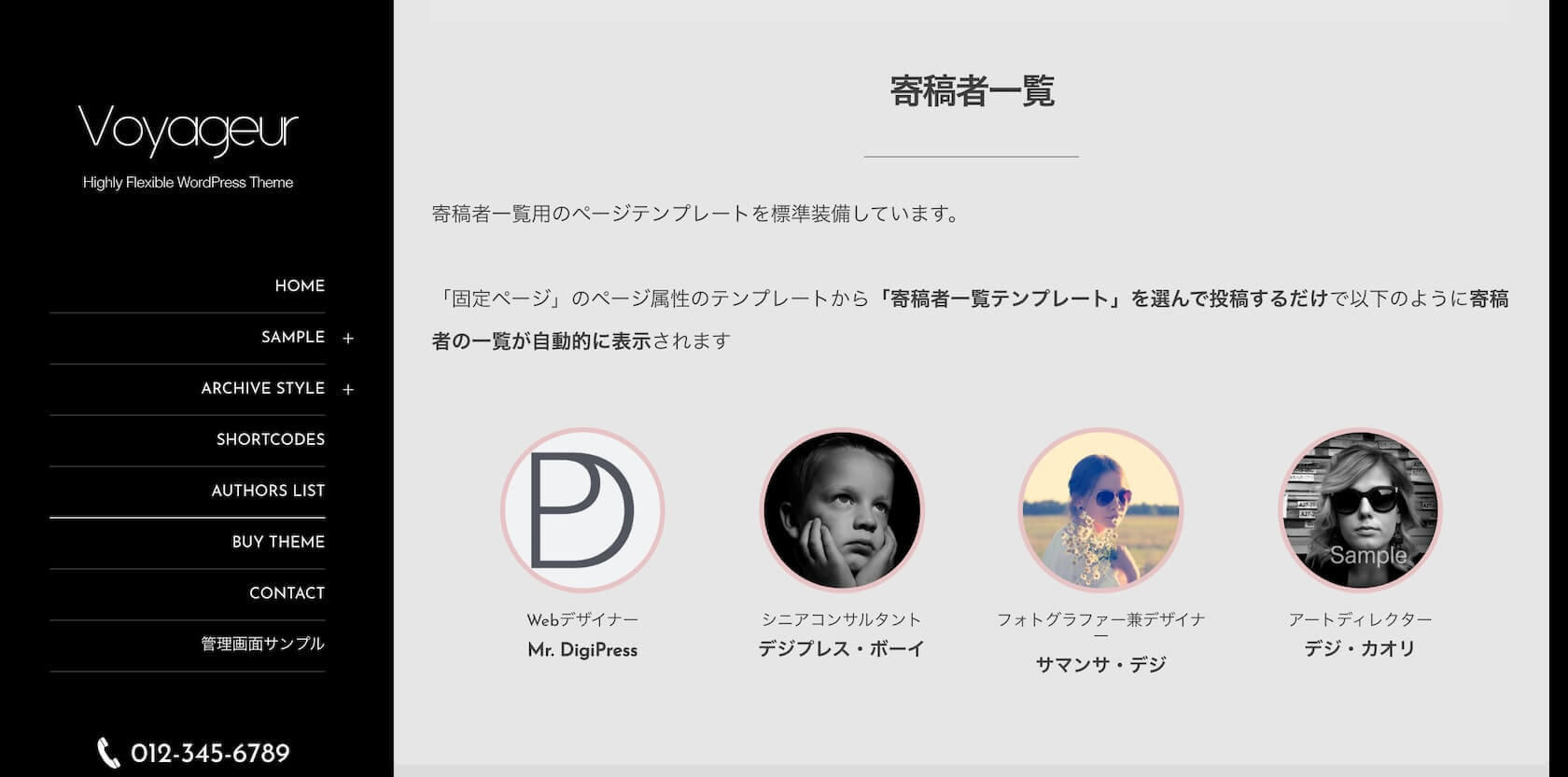
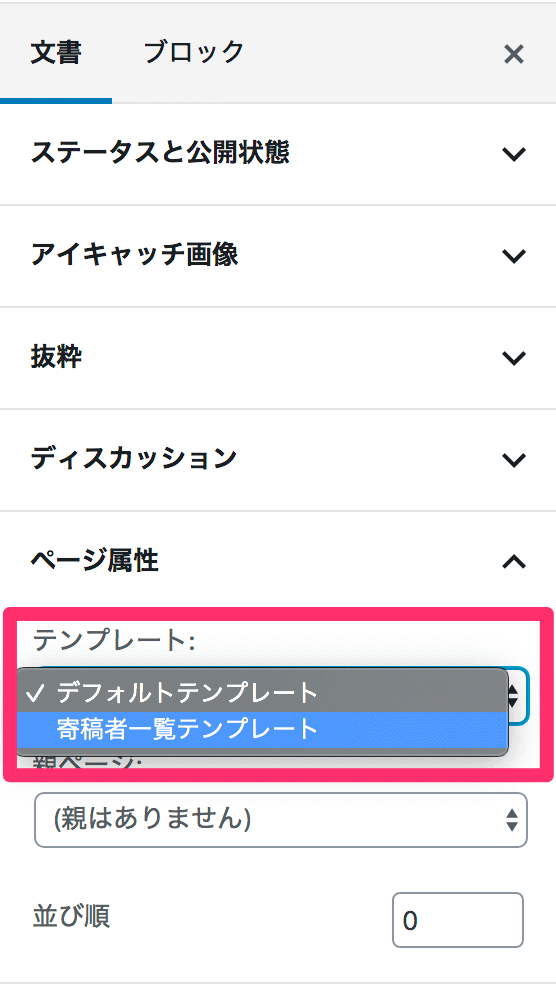
[拡張]寄稿者一覧用テンプレートを追加
固定ページのテンプレートとして、WordPressに登録されている寄稿者権限を持つユーザーの一覧を自動表示できる「寄稿者一覧テンプレート」を追加。

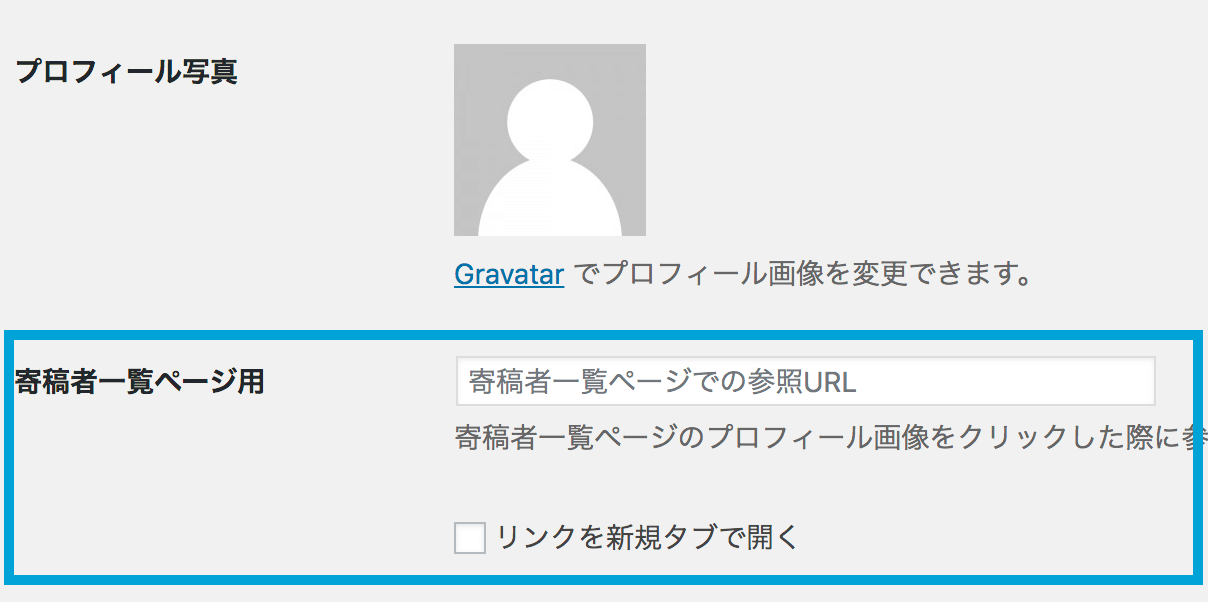
なお、WordPress のプロフィール編集画面にて、この寄稿者一覧に表示される各ユーザーのプロフィール画像のリンク先(規定は各ユーザーの投稿一覧ページ)と参照方法(新規タブ)を個別に変更可能です。

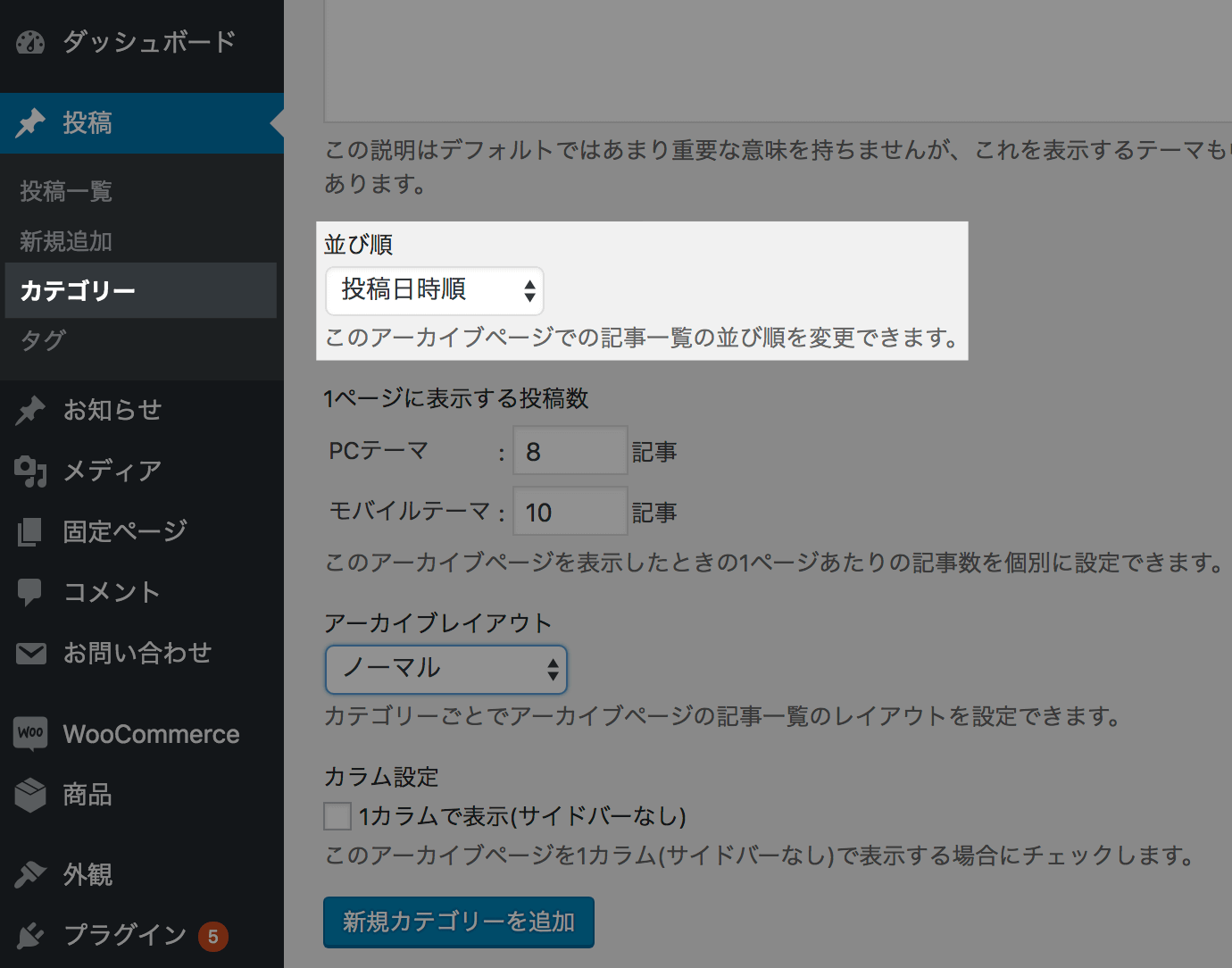
[拡張]カテゴリーアーカイブ、タグアーカイブページの記事一覧の表示順指定オプションを追加
カテゴリーおよびタグページについては、個別にアーカイブページの表示条件を指定できるよう仕様変更。
管理画面のカテゴリーページ、タグページにて、新規追加または編集ページの「並び順」メニューより指定。

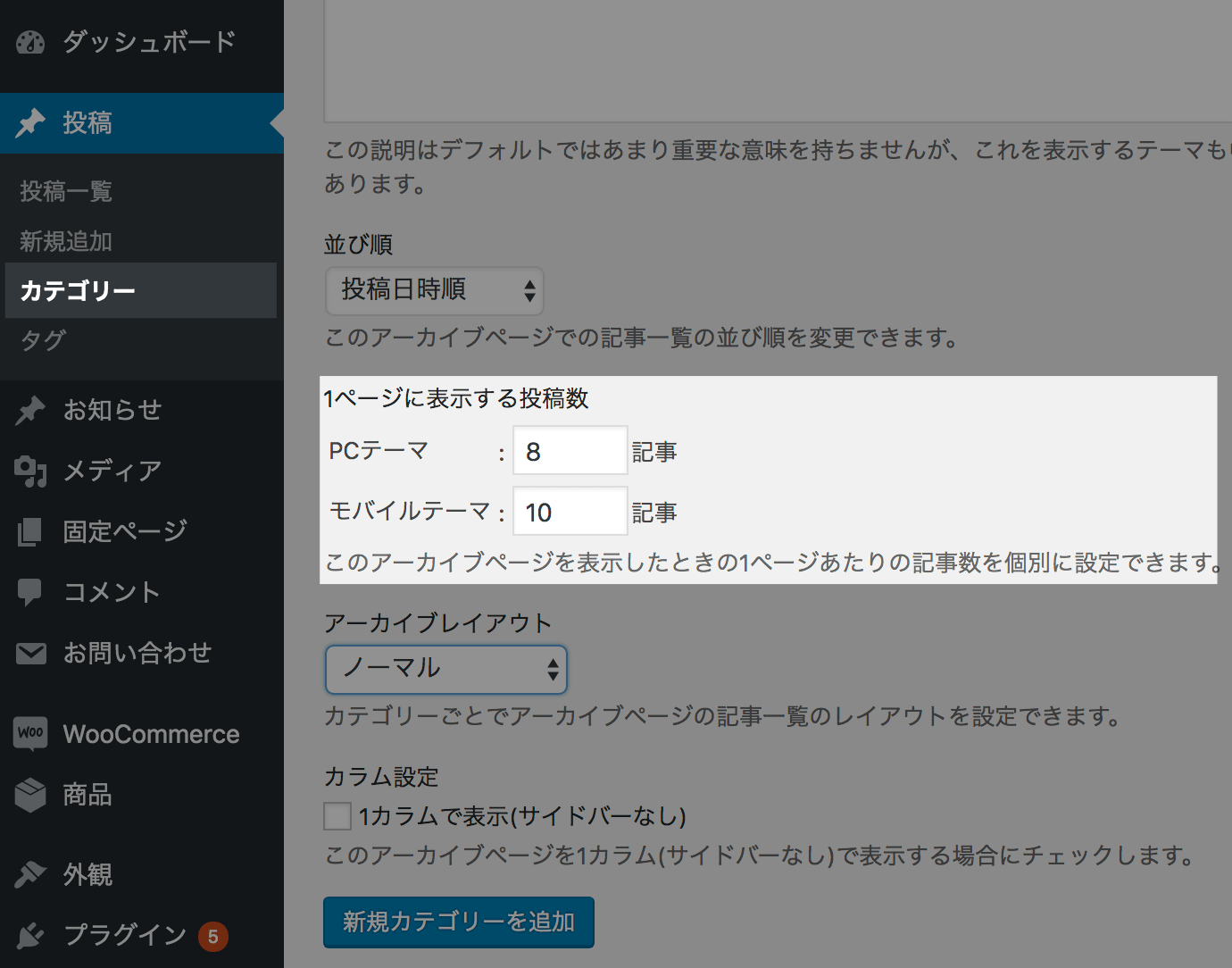
[拡張]カテゴリーおよびタグごとで該当アーカイブページの1ページあたりの表示件数指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、PCとモバイル別に該当アーカイブページの1ページあたりの記事表示件数を指定するオプションを追加。
従来のテーマオプションは廃止。

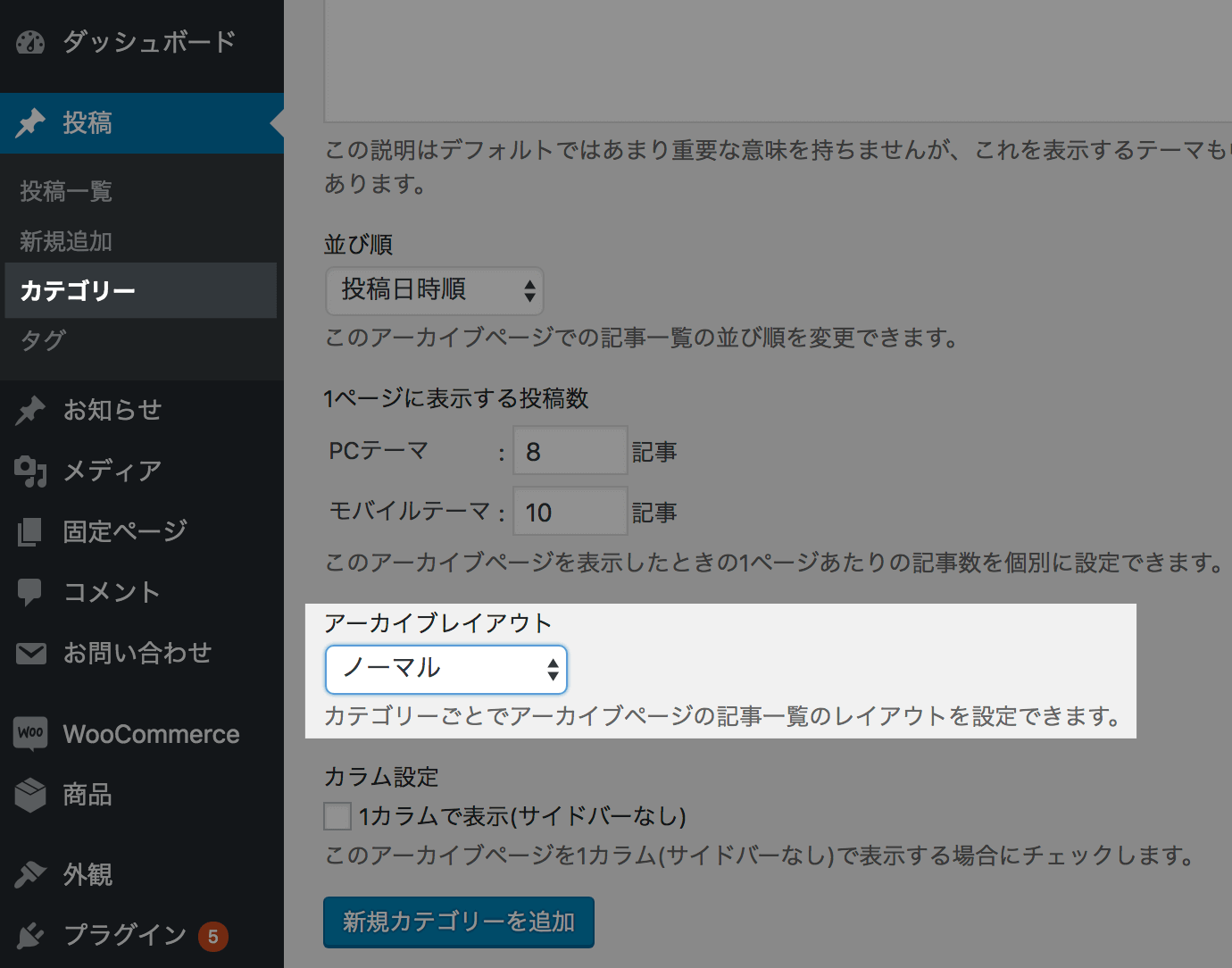
[拡張]カテゴリーおよびタグごとで該当アーカイブページの表示レイアウトの個別指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、該当アーカイブページの表示レイアウト(ノーマル、ポートフォリオ1〜4、マガジン1〜3、シンプルリスト、シンプルリスト(サムネイルあり))を個別に指定できるオプションを追加。
従来のテーマオプションは廃止。

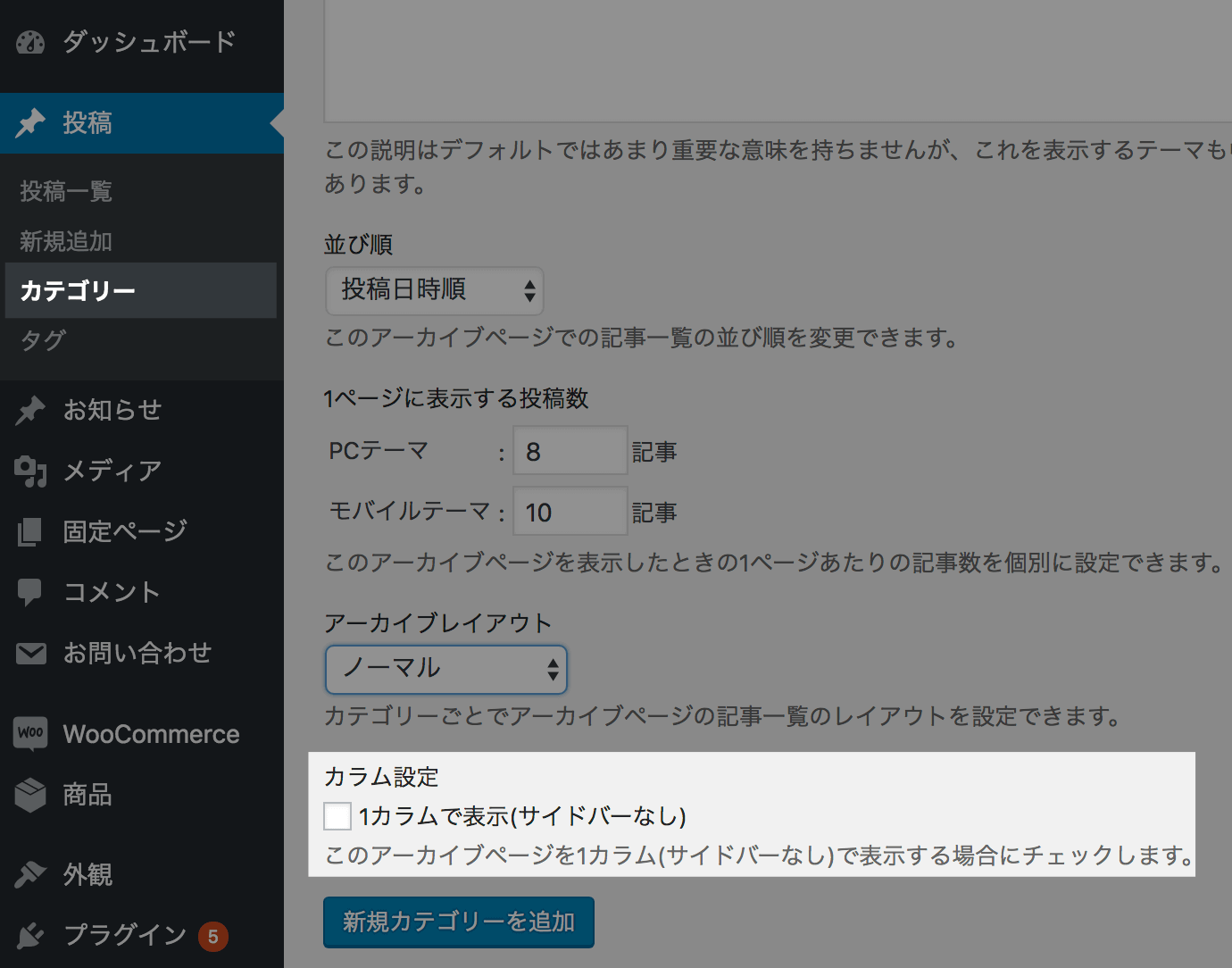
[拡張]カテゴリーおよびタグごとで該当アーカイブページの1カラム指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、該当アーカイブページの1カラム表示(サイドバー非表示)オプションを追加。
従来のテーマオプションは廃止。

[拡張]モバイルテーマのオフキャンバスメニューを独自構造に刷新し、軽量化
モバイルテーマのオフキャンバスメニュー(グローバルメニュー)を、従来のサードパーティのモジュールを廃止し、ボトムバーに各種メニューやナビゲーションを集約した独自の効率的な機能(CSS、JavaScript)に移行して軽量化。

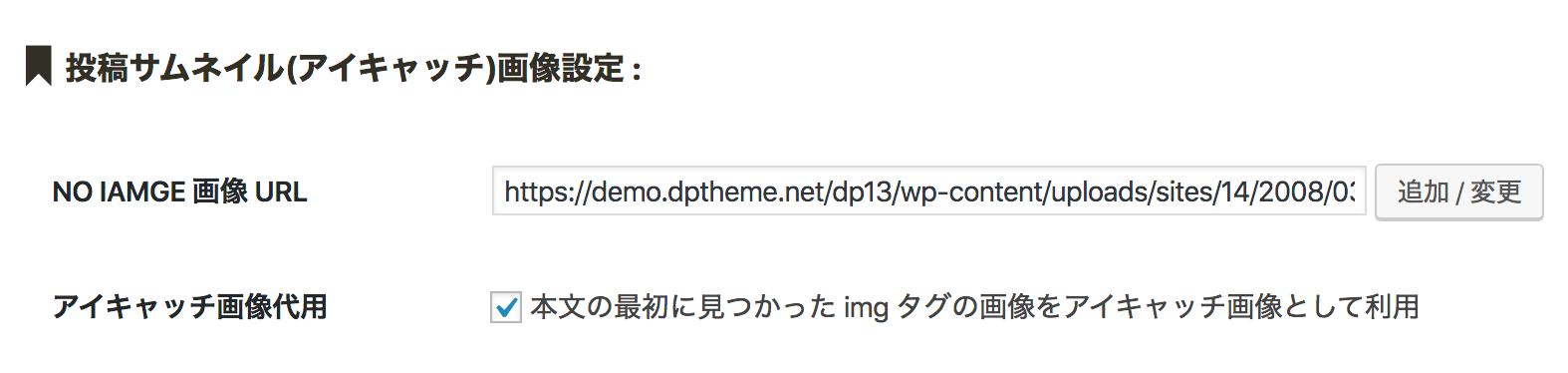
[拡張]「No image」用の画像変更、アイキャッチ画像代用機能を追加
記事にアイキャッチ画像を指定しなかった場合に利用されるテーマ規定の「No Image」用画像を、任意の画像に変更するための機能と、アイキャッチ画像を指定しなかった場合に、本文内の最初に検知された img タグの画像をアイキャッチ(投稿サムネイル)画像として代用するオプションを追加。
【詳細設定】→【サイト一般動作設定】→「投稿サムネイル(アイキャッチ)画像設定」の “NO IMAGE 画像URL”、”アイキャッチ画像代用”

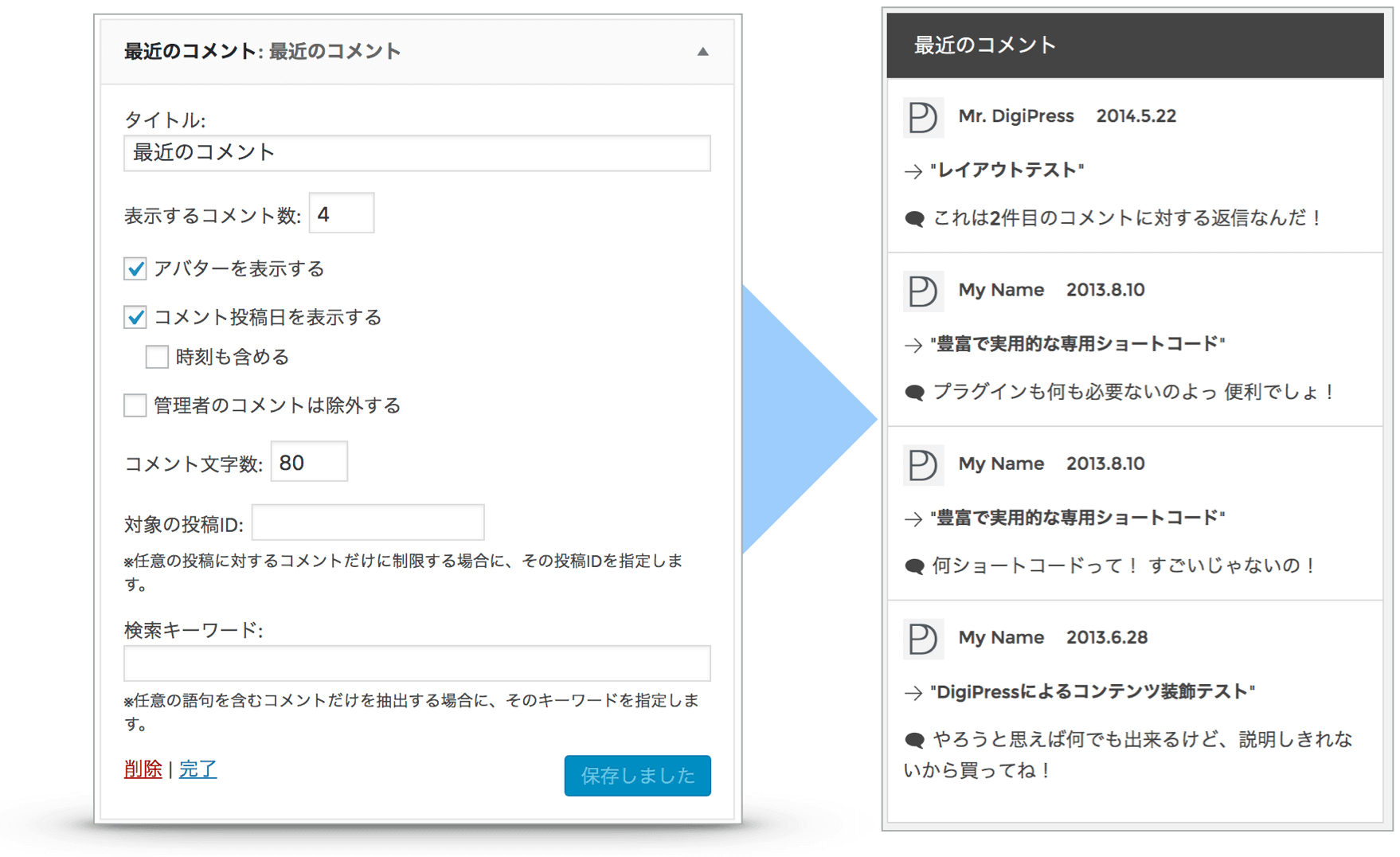
[拡張]WordPressの標準コメントウィジェットの刷新
WordPressの標準コメントウィジェットを大幅に拡張(アバター表示、表示コメント文字数の指定、日付+日時有無、指定キーワード、抽出対象の投稿の絞り込み)。

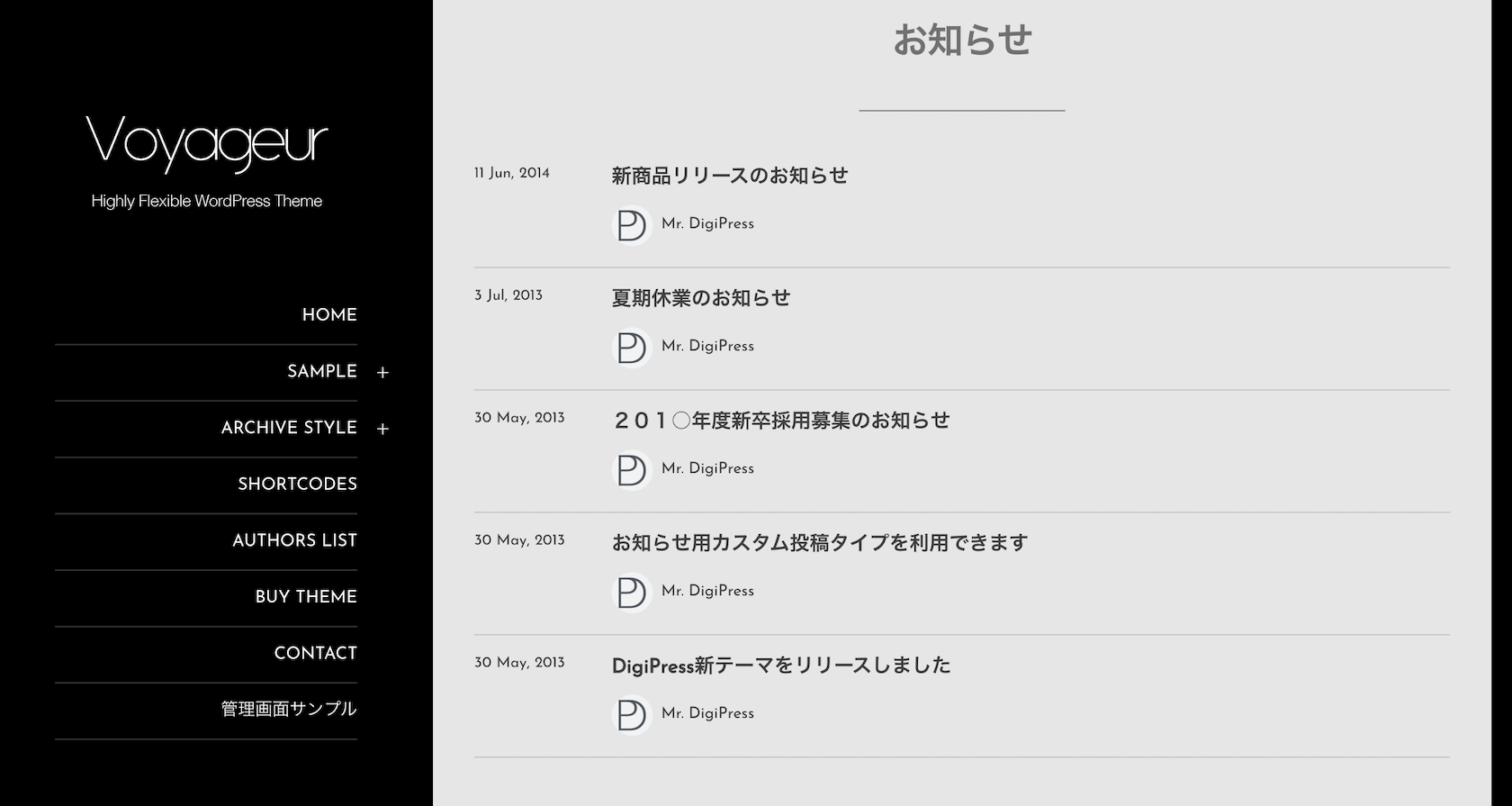
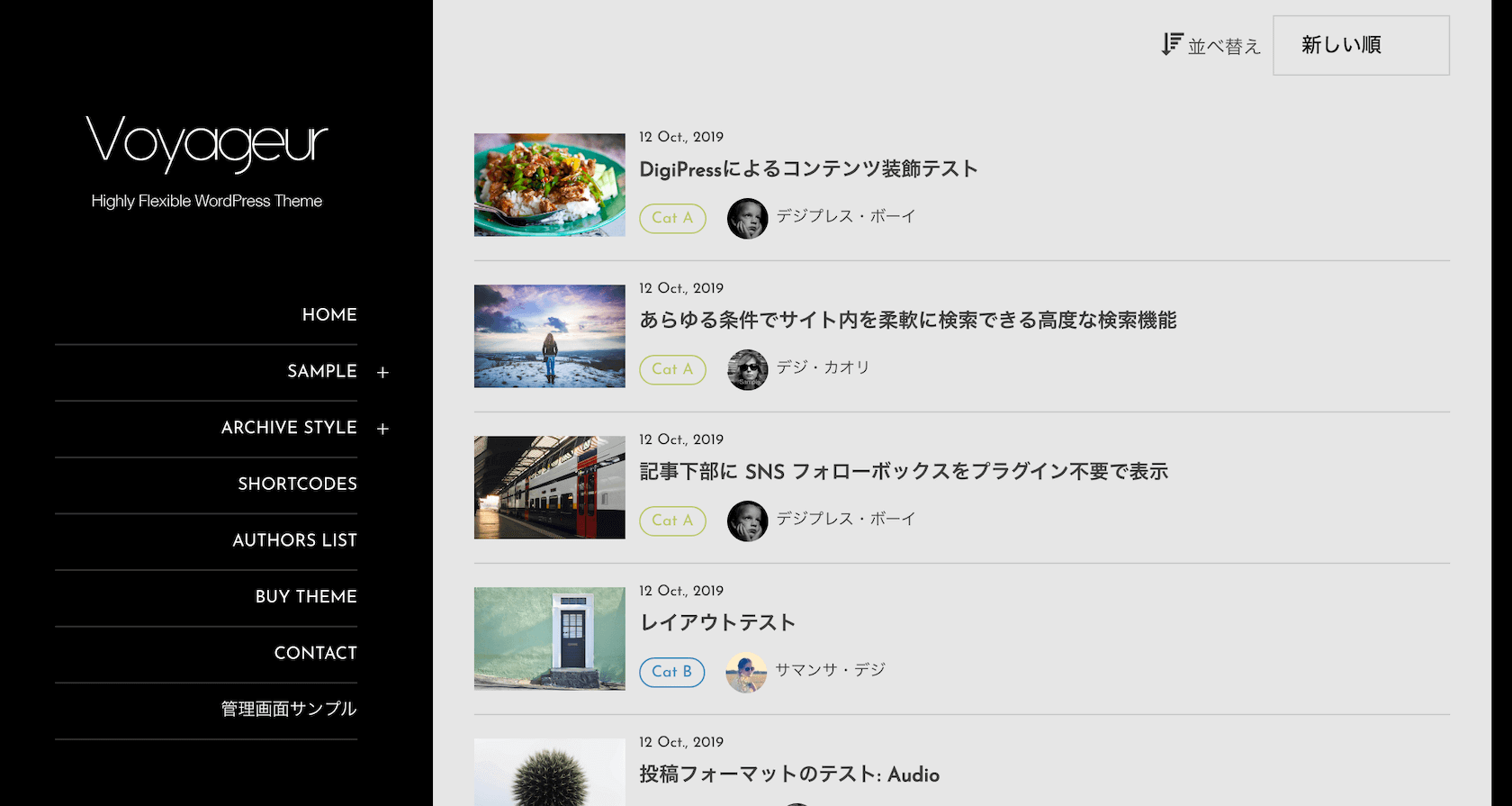
[拡張]選択可能なアーカイブ形式に「シンプルリスト」と「シンプルリスト(サムネイルあり)」を追加
トップページ、およびアーカイブページでの記事一覧形式に、「シンプルリスト」と「シンプルリスト(サムネイルあり)」の2種類を追加。
「シンプルリスト」は、テーマに組み込まれている「お知らせ」用カスタム投稿タイプ専用のアーカイブ形式と同一であり、日付、タイトル、寄稿者のみが表示されるシンプルな記事のリストです。
「シンプルリスト(サムネイルあり)」は、「シンプルリスト」をベースに、サムネイル画像とカテゴリーの表示に対応したリストです。
後者の形式は、検索結果ページの場合に自動的に採用されるスタイルです。


[拡張]キーカラー設定を追加
DigiPressのボタン装飾で利用される規定のボタンカラーや、テーマ(サイト)内の様々なアクセント要素のカラーとして利用される「キーカラー」機能を追加しました。
【詳細設定】→【サイト一般表示設定】の “カラー設定”

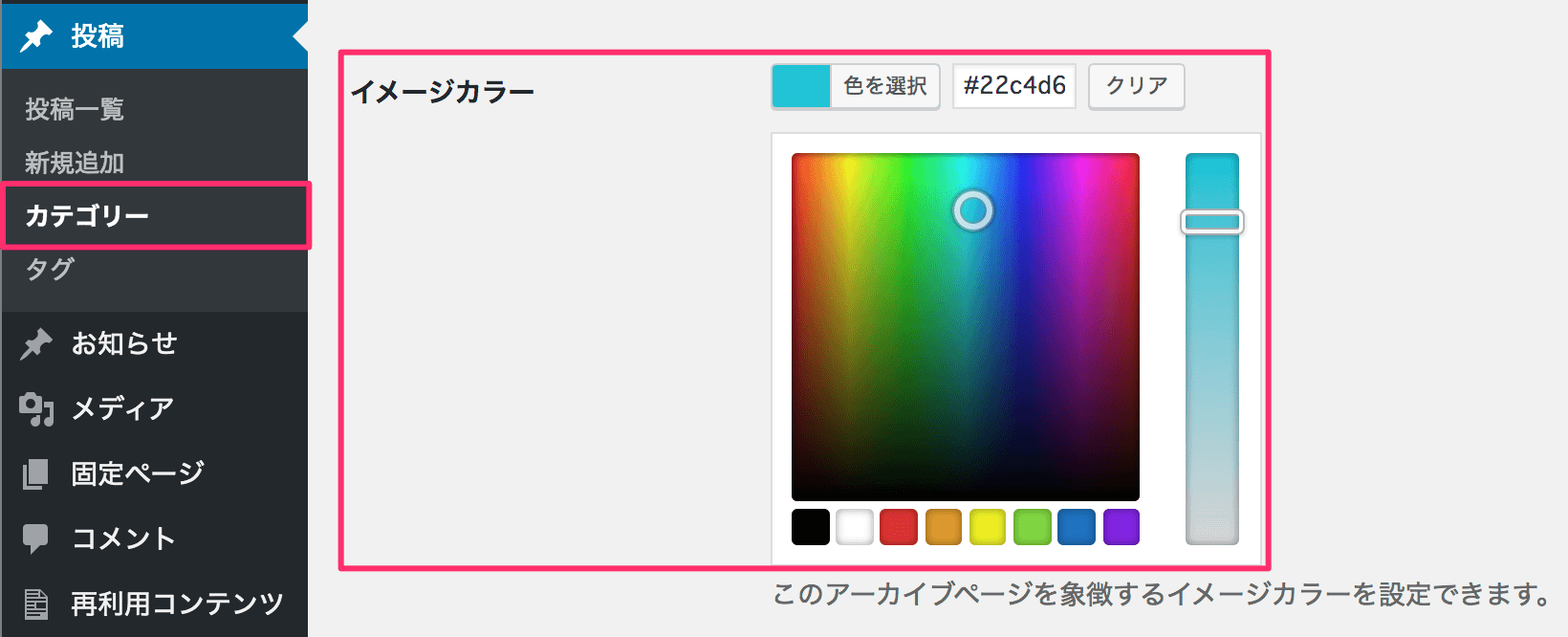
なお、カテゴリーおよびタグごとで個別にキーカラー(イメージカラー)の指定が行えます。
指定箇所は各カテゴリーおよびタグの新規追加・編集ページからカラーパレットにて指定できます。
【投稿】→【カテゴリー】(またはタグ) の新規追加、または編集ページの「イメージカラー」

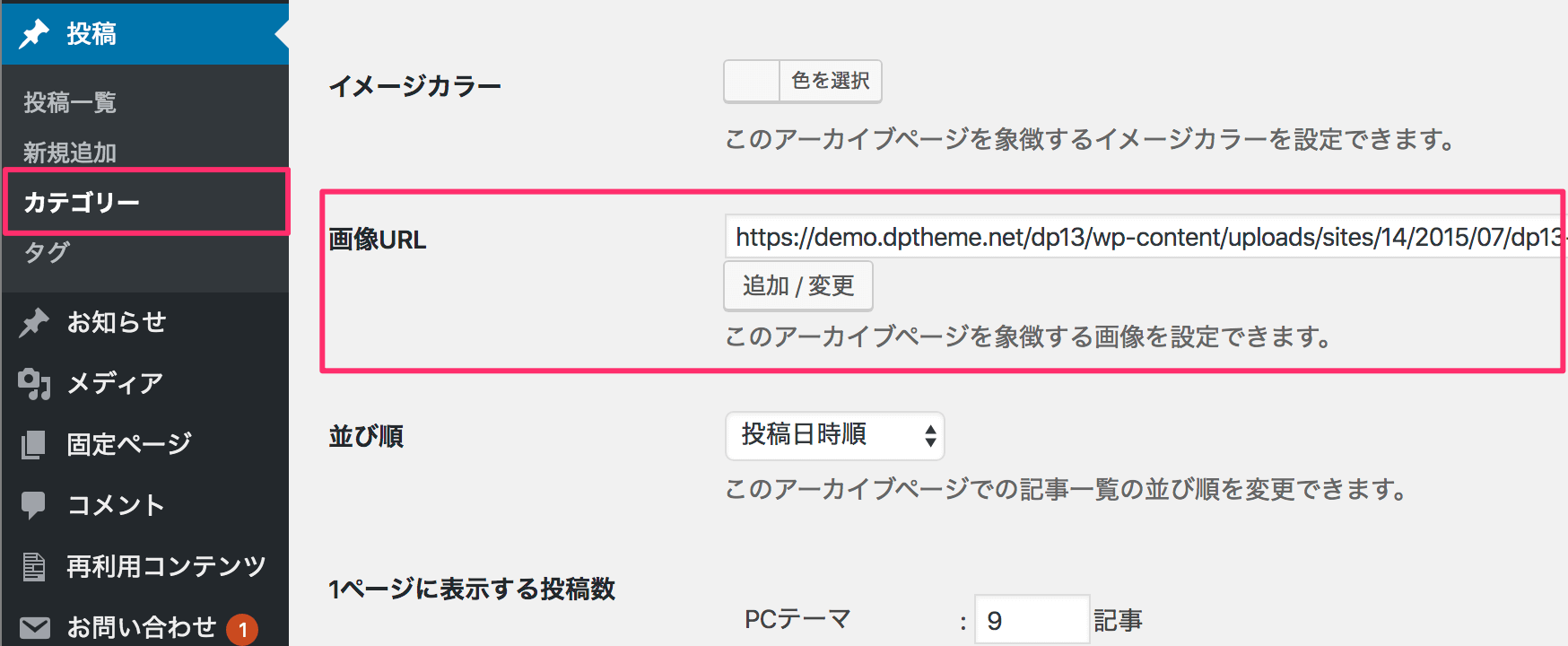
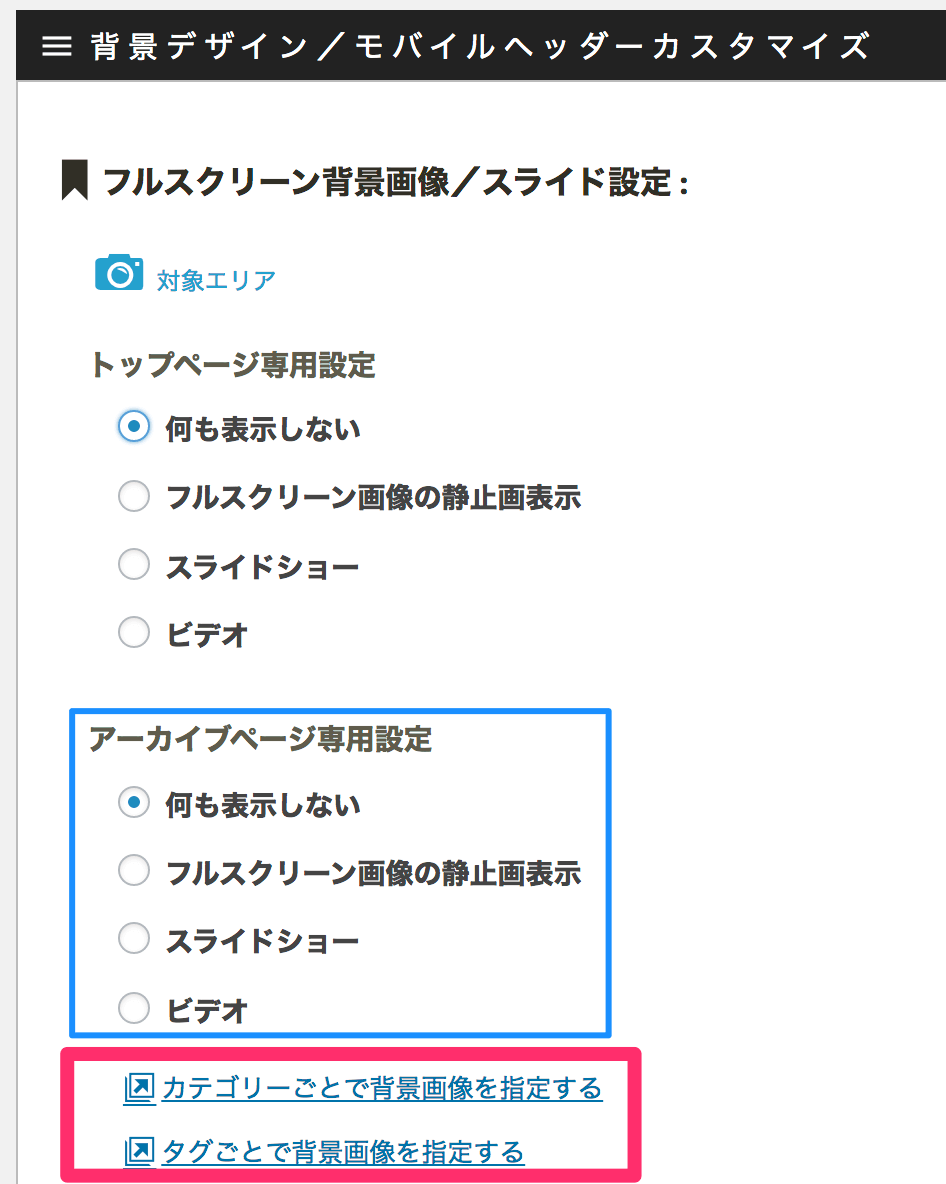
[拡張]カテゴリー、タグごとの背景画像指定オプションを追加
カテゴリーおよびタグページごとに象徴する「画像URL」の指定オプションを追加しました。
各カテゴリー、タグの追加または編集ページの「画像URL」からアップロード、選択が行えます。

ここで画像URLを指定した場合、対象のカテゴリーまたはタグのアーカイブページの背景画像として表示され、テーマオプションの【ビジュアル設定】にて指定したアーカイブページの背景デザイン設定よりも優先されます。

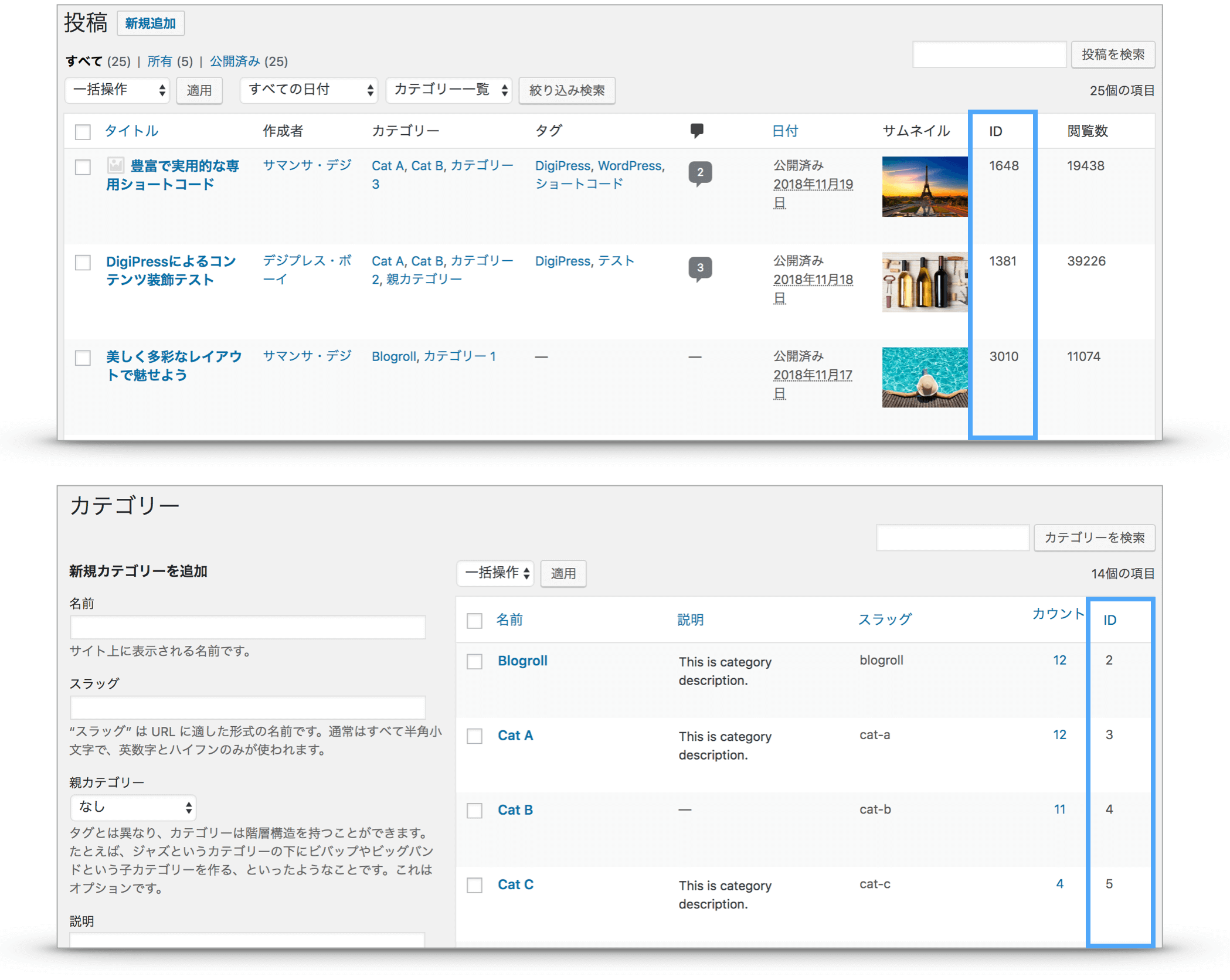
[拡張]WordPressのダッシュボードに、投稿IDまたはタクソノミーIDを表示するよう拡張
管理画面の投稿一覧、固定ページ一覧、カテゴリー管理、タグ管理ページにて、投稿IDまたはタクソノミーIDを表示するよう拡張。
また、IDと閲覧数で並べ替えが可能となりました。

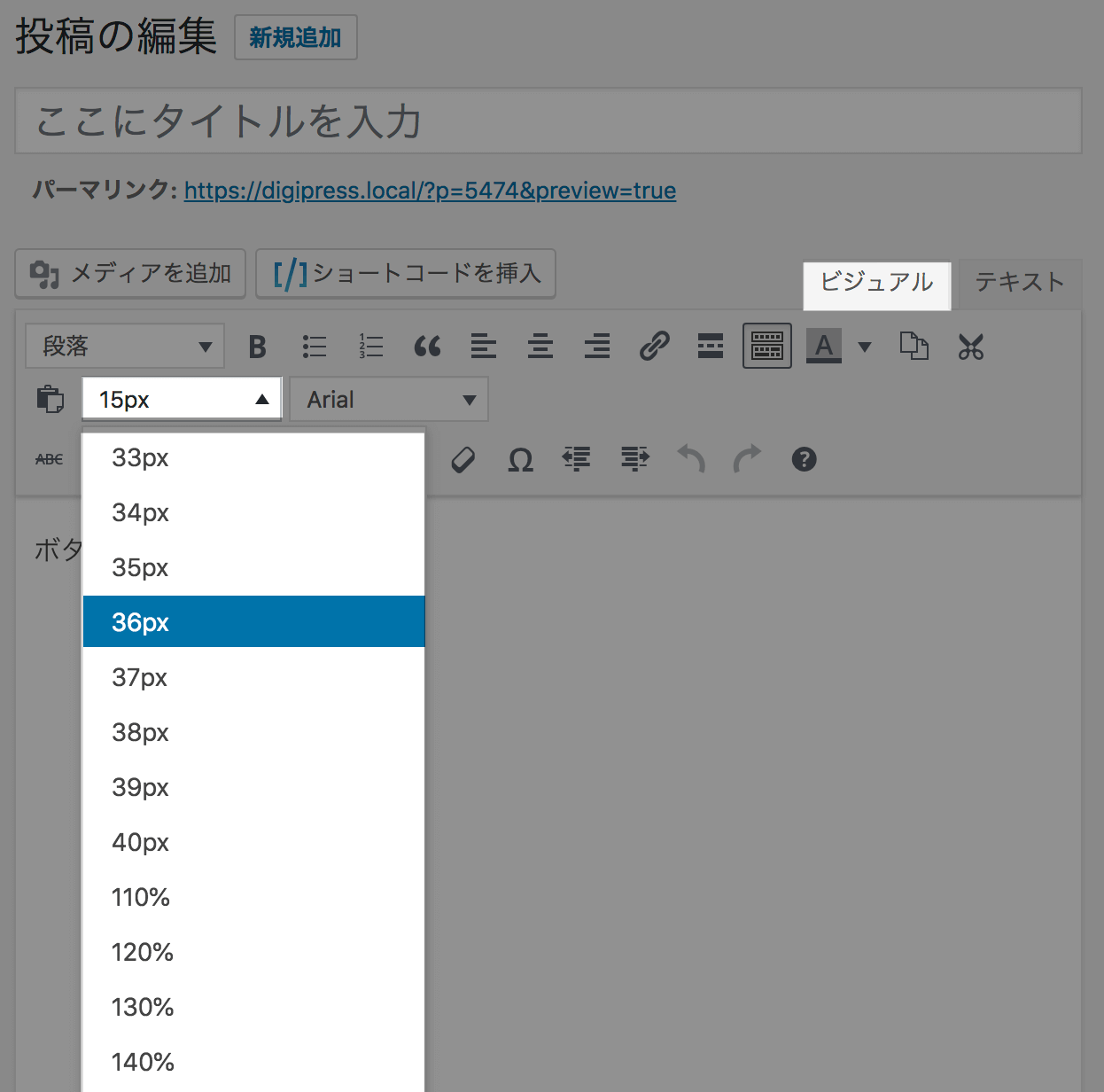
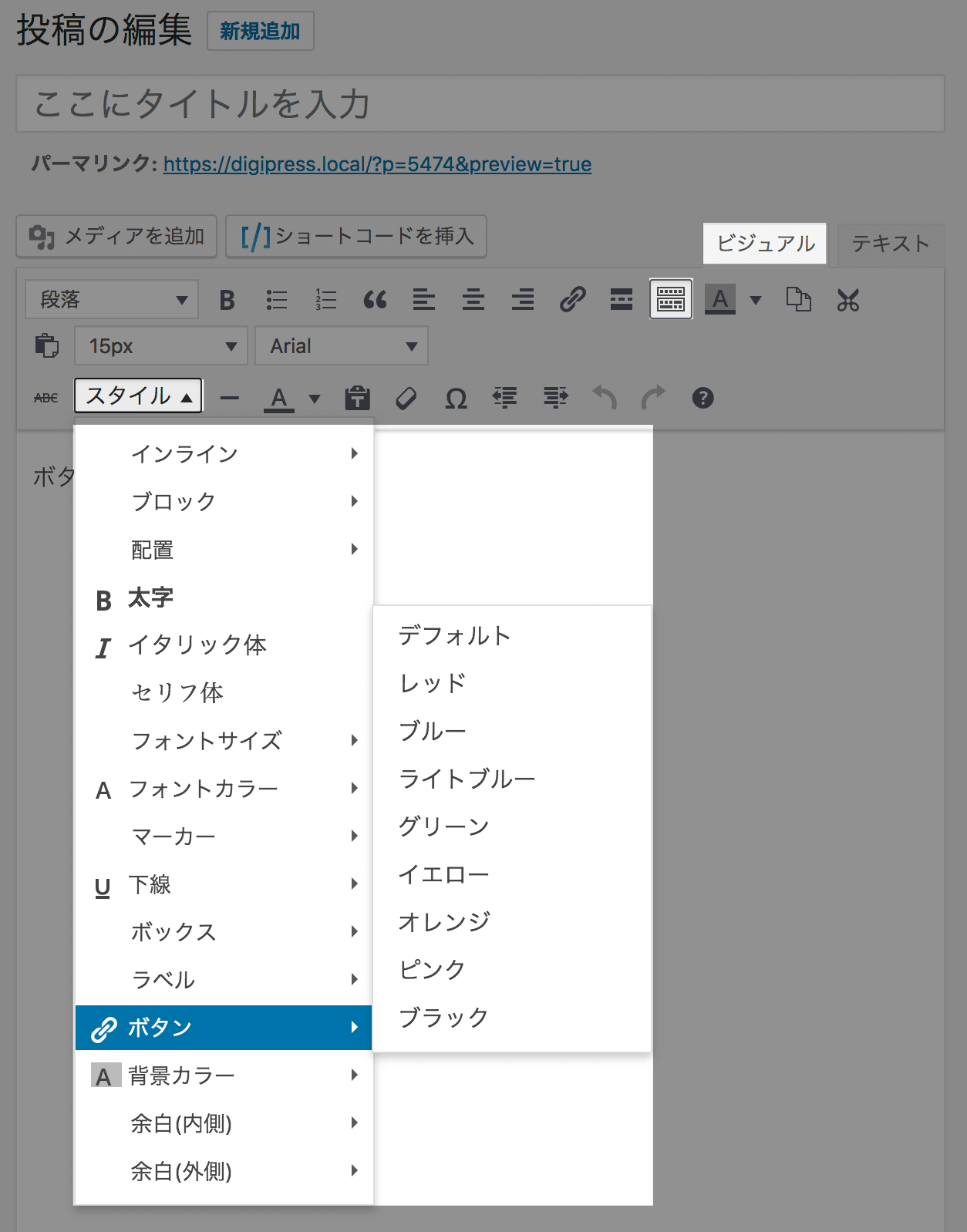
[拡張]クラシックエディターのビジュアルモードでの挿入ボタンやフォームの大幅な改良
クラシックエディタープラグインにより利用可能となる WordPress 4.x 以前のエディターのビジュアルモードにて、フォントサイズの選択肢を8px〜40px、110%〜300% から選べるよう書き換え。

また、カスタムスタイルの選択肢を大幅に追加し、細分化。

さらに、CSS疑似ボタン(リンク)挿入時に、URLの入力フォームを表示するよう改良。
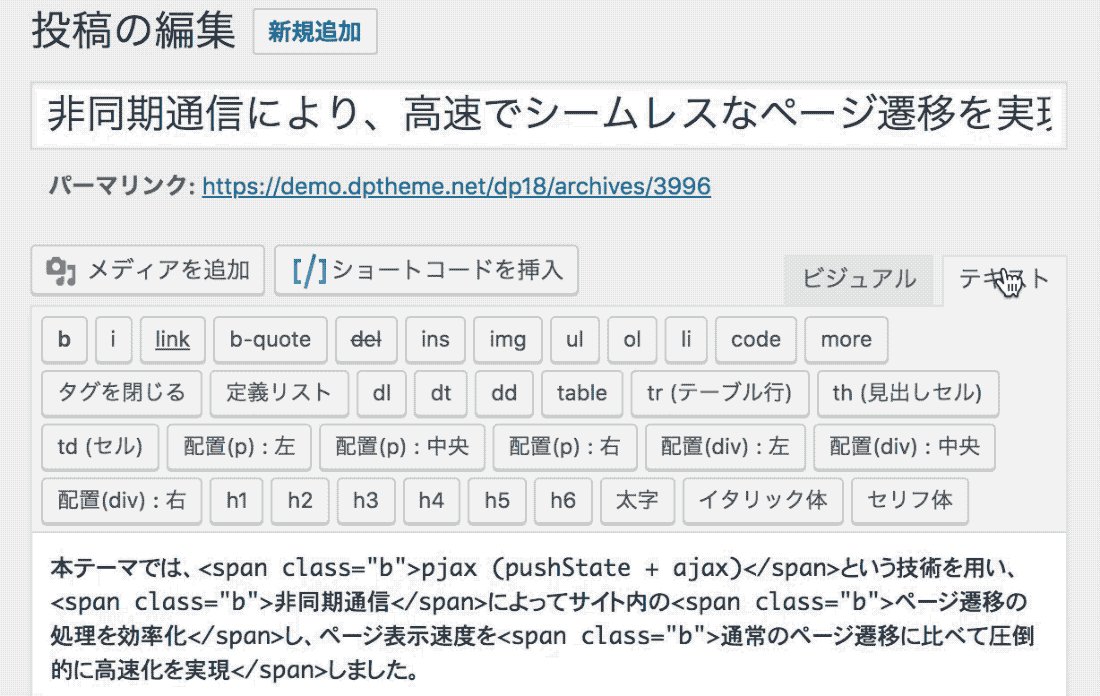
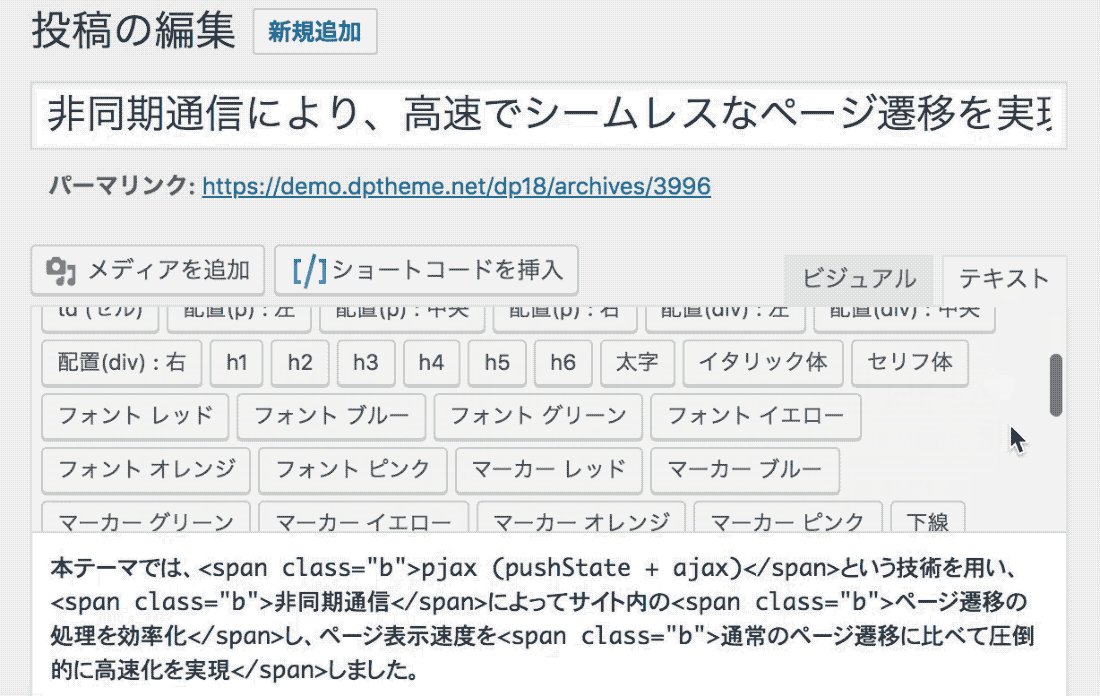
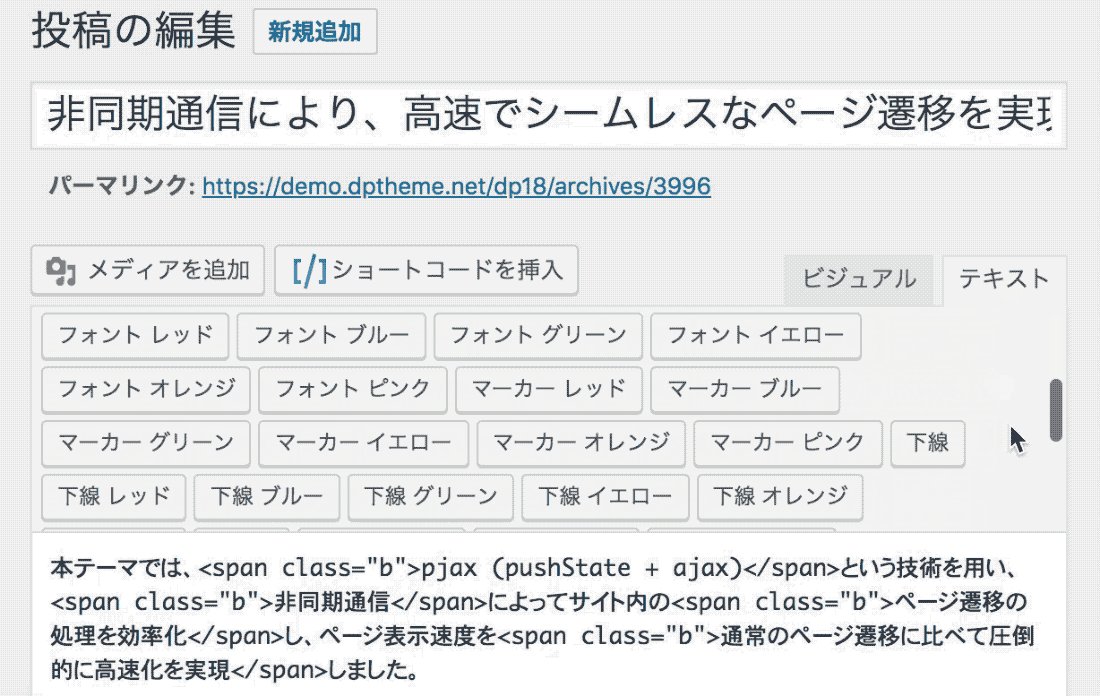
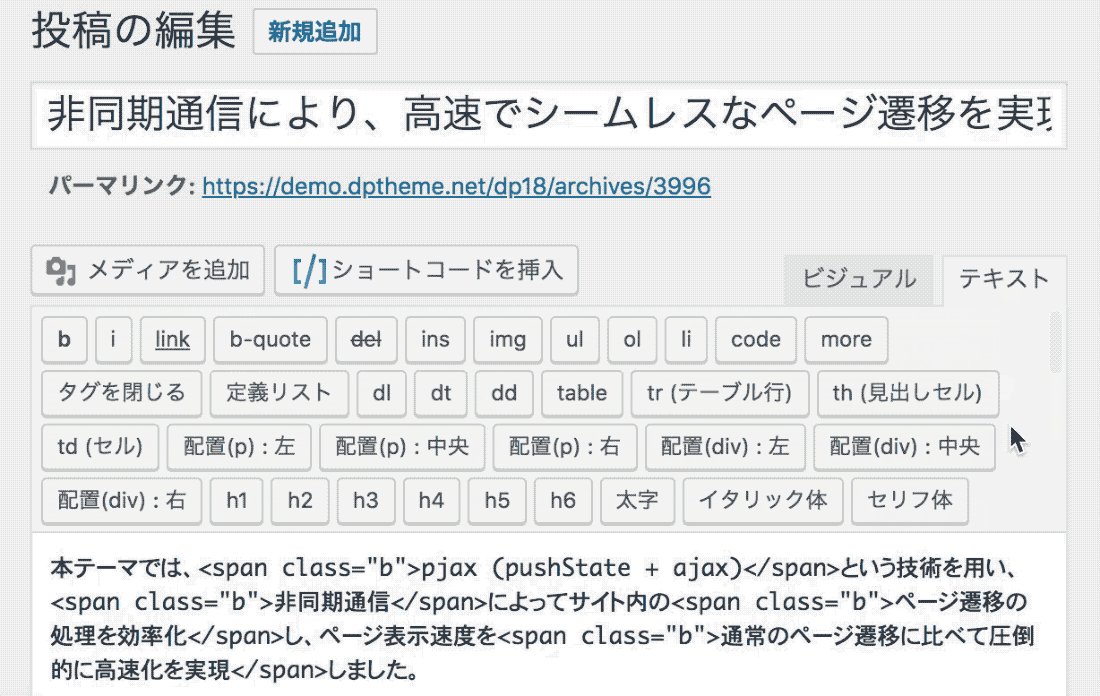
[拡張]クラッシックエディターのテキストモードにて、クイックタグボタンの大幅な追加
クラシックエディターのテキストモードのクイックタグボタンに、DigiPressの装飾CSSを簡単に挿入できるボタンを多数追加し、タグボタンは縦スクロール対応にしました。

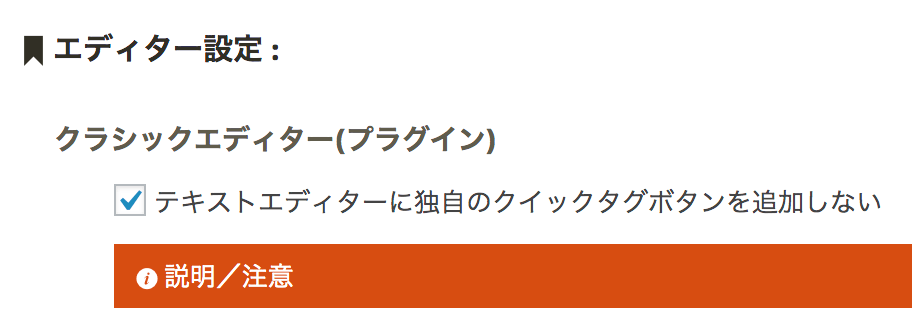
テーマ側で追加するクイックボタンを無効にする場合は、【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューにて「テキストエディターに独自のクイックタグボタンを追加しない」にチェックをしてください。

[拡張]アップロード画像(imgタグ)の挿入時の高精細ディスプレイ対策用(サイズ値調整)オプションを追加
クラシックエディターにて、「メディアを追加」ボタンからアップロードした画像のimgタグをエディター(本文編集エリア)内に挿入する際、Retina等の高精細ディスプレイでは実画像サイズ(解像度)の半分での幅と高さでの表示が適切な表示となるため、エディター挿入時にimgタグに自動で指定されるwidth, height値を実際の画像の解像度の半分の値にリサイズしてから挿入するオプションを追加。
【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューにて、「実画像のサイズの半分にした width値と height値で img タグを挿入(高精細ディスプレイ対策)」にチェック

通常挿入されるタグ
オプションが有効の場合に挿入されるタグ
- アップロードする画像は、実際に表示したいサイズの2倍のサイズ(解像度)にしてください。
- このオプションは、画像ファイル自体をリサイズするものではありません。
imgタグのwidth,height属性値のみを変更します。 - この機能は「メディア」からアップロード画像をエディターに挿入するときのみ、
imgタグのwidth,height値を変更するための機能となり、投稿ページを表示する際のimgタグへの動的な制御は行いません。
[改良]トップページフルスクリーンスライダーのイージングエフェクトの動作を改良
トップページのフルスクリーンスライダーにて、スライドが上下左右にランダムに少しずつ移動しながら表示されるイージングエフェクトの動作(トラジションエフェクト)を、従来の「ease」ではなく「linear」とすることで途切れ目のない動きにし、移動範囲を従来より短くすることで、体感的な高級感を向上。
スライダーのイージングエフェクトは、スライドのエフェクトが「フェードイン/アウト」の場合のみ有効です。
[改良]iPhone X のセーフエリア対策
iPhone X から採用された全面ディスプレイによって登場したセーフエリア(Safe Area)に対する iOS v11.2〜(モバイル Safari)でのフッターバーや左右の余白を調整。
iOS v11.1以下のセーフエリア対策(constant()プロパティでの調整)は範囲外にしています。
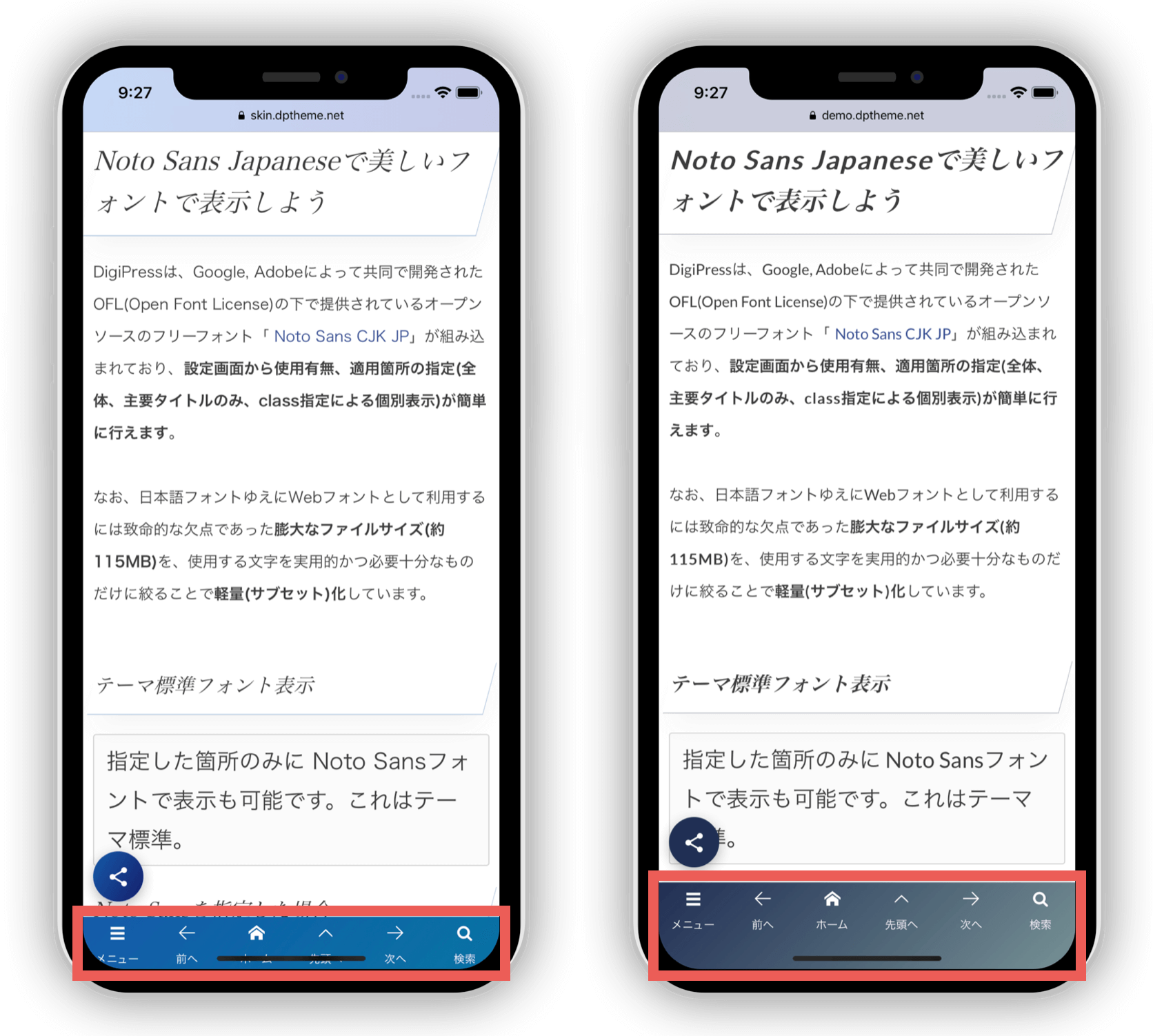
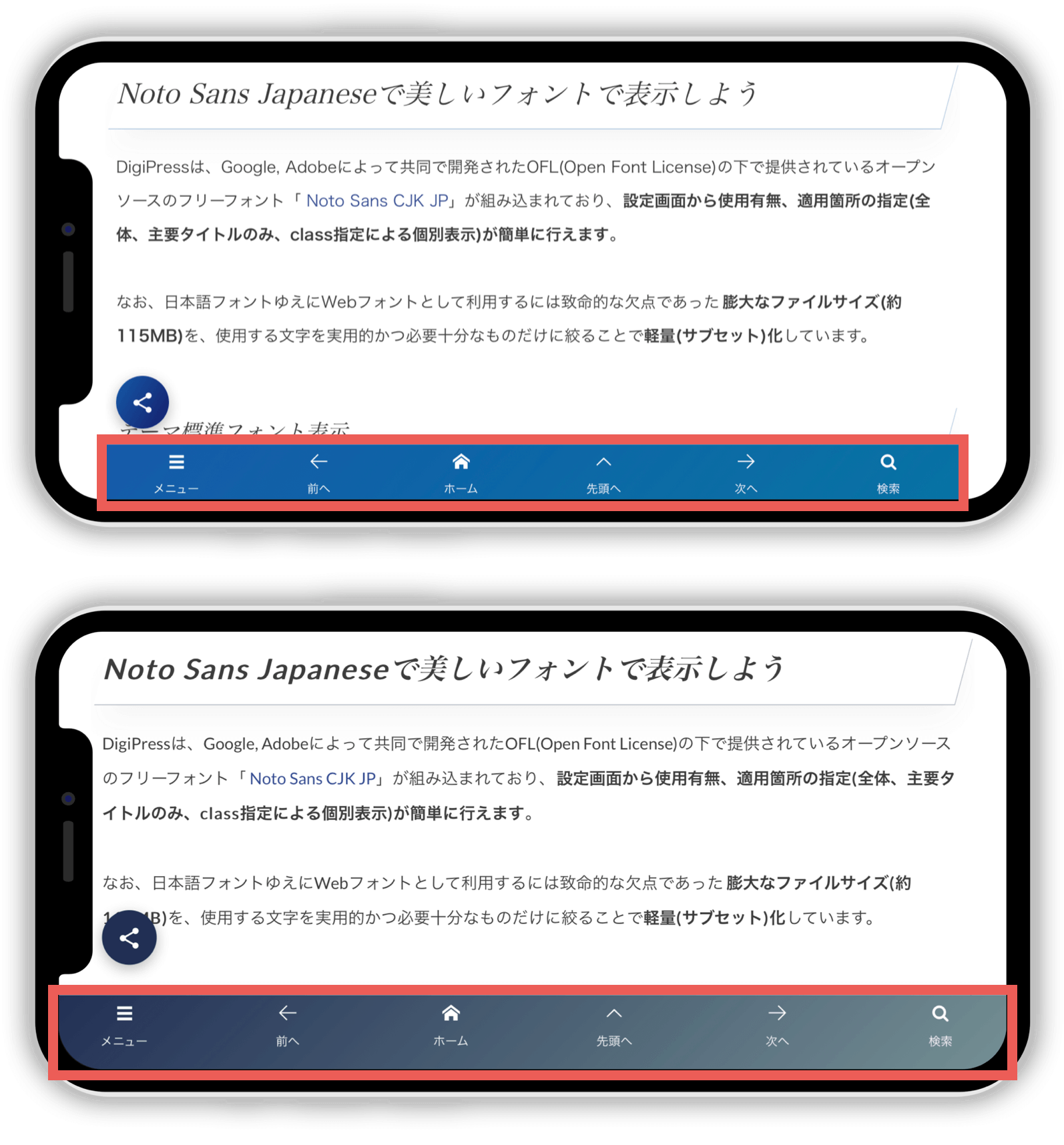
特に、従来では DigiPress テーマで表示しているフッターバーが iPhone のホームバーが反応する領域と被ってしまい、フッターバーの操作に支障をきたしていた状態が解消されます。

左側がアップデート前、右側がアップデート後。 ランドスケープモード(横向き)での比較

上がアップデート前、下がアップデート後。
[改良]日付表示は更新日のみ表示するオプションを追加
シングルページでの投稿日表示に更新日を併記するオプションに加え、更新日のみを表示するオプションを追加。
【詳細設定】→【シングルページ表示設定】→「投稿日表示設定」の “最終更新日時も表示する (記事下部メタ情報の日付に追加)” と “更新した投稿は最終更新日のみを表示する” にチェック

更新日のみを表示するようにした場合は、アーカイブページでの日付表示も投稿日から更新日になります。
[改良]ノーマル形式を1カラムで表示した場合は記事を2列で表示するよう変更
アーカイブ表示形式で「ノーマル」を指定した場合、1カラム(サイドバーなし)のページでは記事を2列で表示するようレイアウト仕様を変更。

[改良]AMPモード(AMPテーマ)における、テーマオプションの CSS 出力方法の改良
AMP用のカスタムCSSの出力は、従来の動的な仕様(ページを開くたびにテーマオプションのデータをその都度解析して動的に生成したCSSを head 内にインライン出力)を廃止し、テーマオプションの保存時にサーバー上にカスタマイズしたCSSファイルを出力し、そのCSSファイルの内容とテーマ標準のCSSとマージした静的なテキストを head 内にインライン出力する仕様に変更することで、従来の動的にCSSを生成する負荷を排除。
[改良]AMPモードにて、日本語、英数字の指定フォントが反映されるよう改良
AMPテーマでの CSS 出力方法の変更に伴う処理の効率化と CSS の軽量化の結果、AMPテーマでも、タイポグラフィー設定にて指定したフォント(日本語、英数字)が反映されるよう改良。
[改良]検索結果ページの場合は、シンプルリスト(サムネイルあり)形式で表示
検索結果ページでは、目的の記事を効率的に素早く見つけられることが求められるため、アーカイブ形式に新たに「シンプルリスト(サムネイルあり)」形式を追加し、検索結果ページでは自動的にこの形式で表示されるよう改良。
このアーカイブ形式では、サムネイル、タイトル、日付、カテゴリー、寄稿者のみが表示されるリスト形式です。

[拡張]wp_body_open のアクションフックに対応(WordPress 5.2以降)
WordPress 5.2 より提供される body 要素の直後に任意の処理を実行できる wp_body_open のアクションフックに対応。
[拡張]パンくずリストの Microdata は JSON-LD に統合
@type : BreadcrumbList を JSON-LD に追加。
この拡張により、ページ上のパンくずリストの表示有無の影響を受けず、検索エンジンが表示中のページのサイト内における階層構造を把握可能となります。
[拡張]テーマが自動出力する JSON-LD に @type : WebSite を追加
シングルページのメタ情報、パンくずリストに加えて、サイト自体の基本情報を自動的に JSON-LD として出力。
[拡張]ブロックエディタ用のWordPress標準CSSの読み込み無効化オプション追加
WordPress 5.0より搭載されたブロックエディターにて作成されたコンテンツを表示するための、フロントエンドのWordPress標準CSSが不要の場合はこのオプションにてhead内へのロードを無効化。
【詳細設定】→【サイト一般動作設定】の「ブロックライブラリ用の CSS の読み込みを無効化」
[変更]codeとpre要素はコード表示用のフォントで表示するよう変更し、デザインを少し変更
codeおよびpreで括ったテキストは、プログラミングコードに適したフォント(Consolas,Monaco,monospace,Courier,Menlo)が優先的に反映されるよう変更。
[変更]画像リンクの場合は、ボックスシャドウで画像を装飾するよう修正
エディターから挿入したアップロード画像がリンク(aタグでラップされている)の場合は、画像全体にボックスシャドウが表示されるよう仕様変更。
[変更]関連記事は横スクロールで1行にまとめて表示するようデザイン変更
投稿ページに関連記事(ポートフォリオ形式)を表示する場合、表示件数とブラウザの表示幅に関係なく、オーバーフローする部分は横スクロールで全記事が1行で表示されるようスタイル変更。

[変更]共有のボーダーカラー、背景カラーは、中間カラーを基準としたアルファ値で固定化
共有部分のボーダーカラーや背景カラーは、サイトの背景の明暗(明るい背景 ←→ 暗い背景)になるべく依存しないボーダーと背景カラーとして利用できるカラー(#aaa)を基準にしたアルファ値ですべて正規化し、従来の基本フォントカラーをベースにしたカラーコードの生成によるカスタムCSSへの組み込みを廃止し、全体的なCSSの軽量化を実現。
[変更]Windowsのベースフォントをメイリオに変更し、font-familyの指定を簡略化
テーマ規定のフォントを、Windowsの場合は游ゴシックからメイリオに優先順位を変更。
游ゴシックで表示する場合は、タイポグラフィー設定にて使用フォントを「游ゴシック」に指定してください。
また、font-familyパラメータの値に日本語でのフォント表記を排除。
[修正]PCテーマでは、PC用のURLでLINEのシェアボタンを表示するよう変更
LINEのシェアボタンは、アプリへの専用アドレスとなるためモバイルテーマのみでの表示となっていた従来の仕様を、PCではhttps経由のアドレスとしてボタンを表示するよう改良。
[修正]PHP、CSS、JavaScriptの細かな多数のバグ修正
視認性とアクセシビリティ向上のため、各要素のサイズおよび余白調整、フォントサイズの変更、その他多くのデザインを微修正。
メンテナンス性の向上と効率化のための全体的なソースコードの最適化、構造変更と、見つかった多数の細かなバグを修正。
[修正]PHPのソースコードの大幅な修正
メンテナンス性の向上と効率化のための全体的なソースコードの大幅な最適化、構造変更。