2019/5/31 : v.2.0.0.2
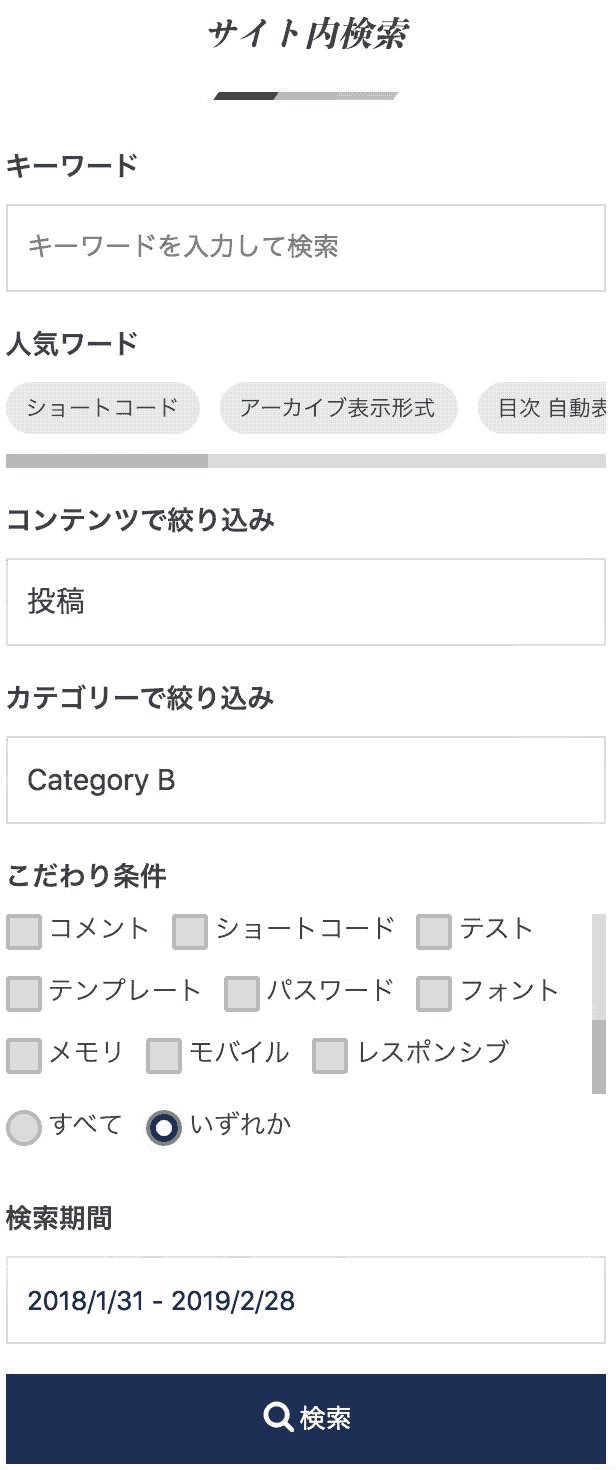
[拡張]サイト内検索ウィジェットの刷新、検索条件オプションの追加
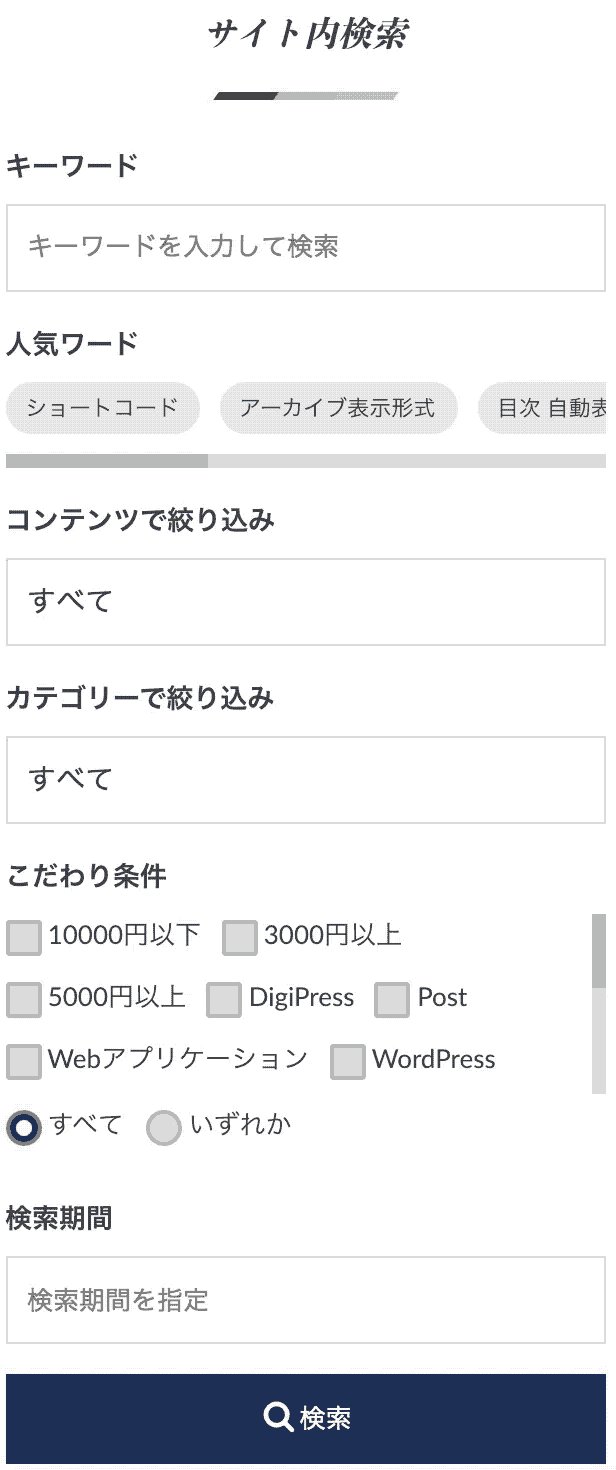
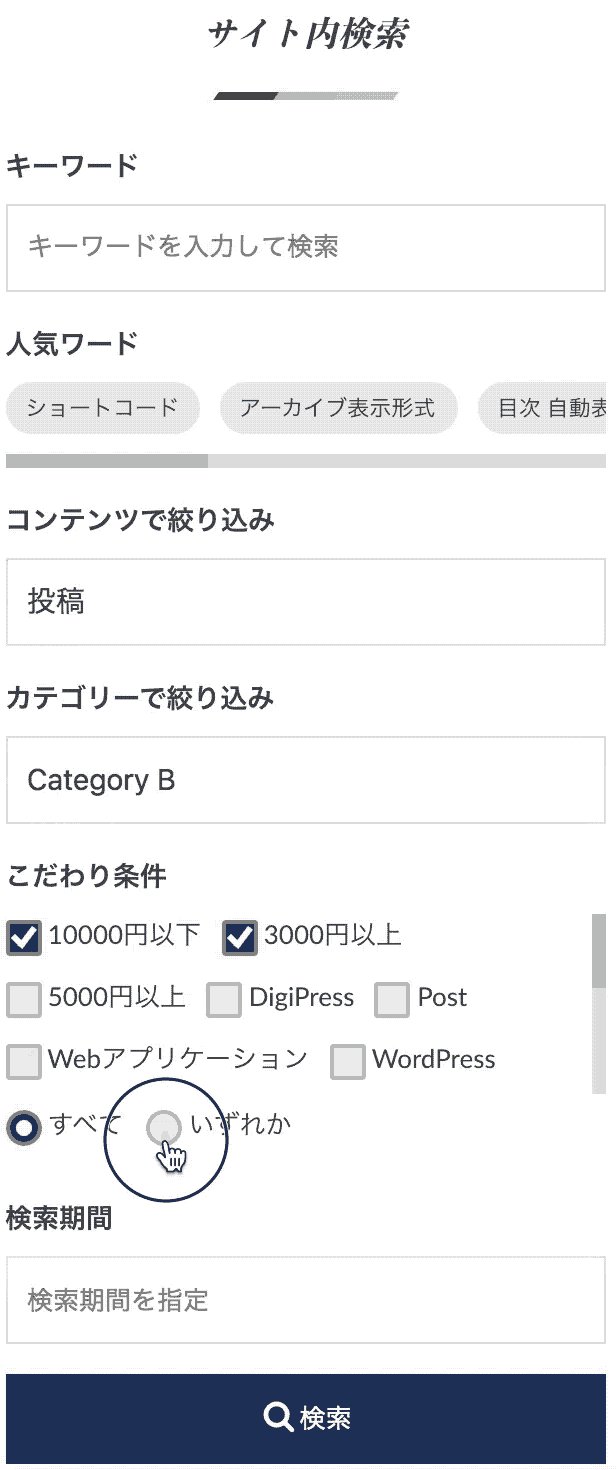
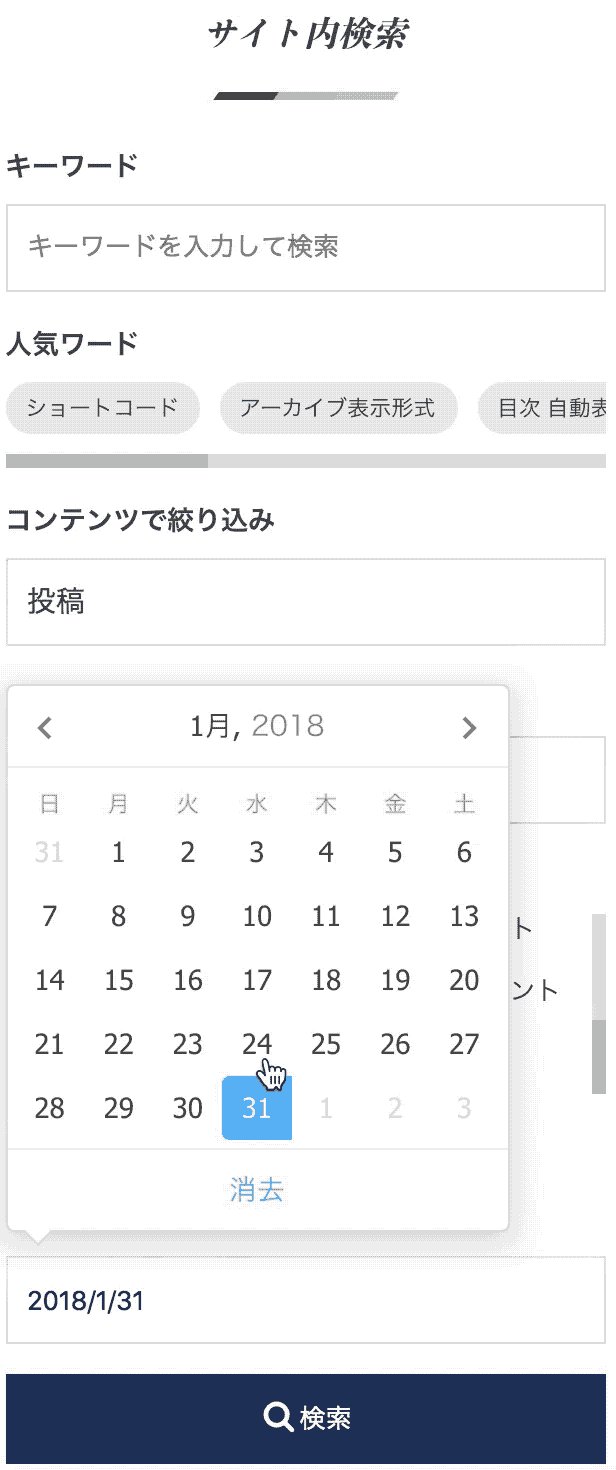
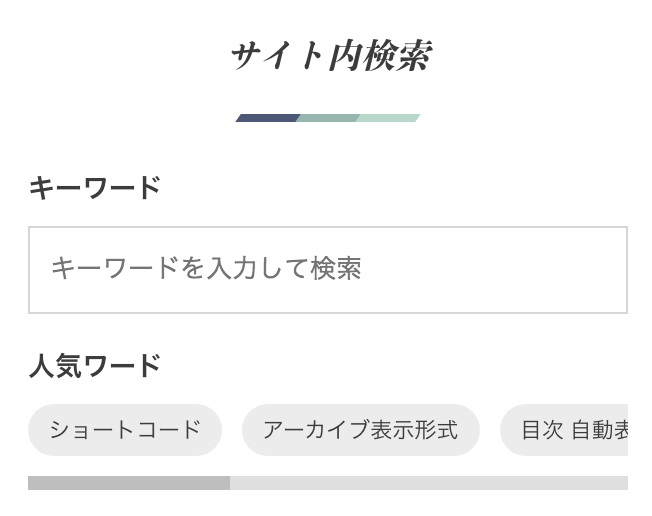
「DP-サイト内検索」ウィジェットを刷新し、対象カテゴリー(除外カテゴリー指定可)、対象タグ(除外タグ指定可)、検索期間、プリセット検索ワードの表示有無を設定できるオプションを追加。

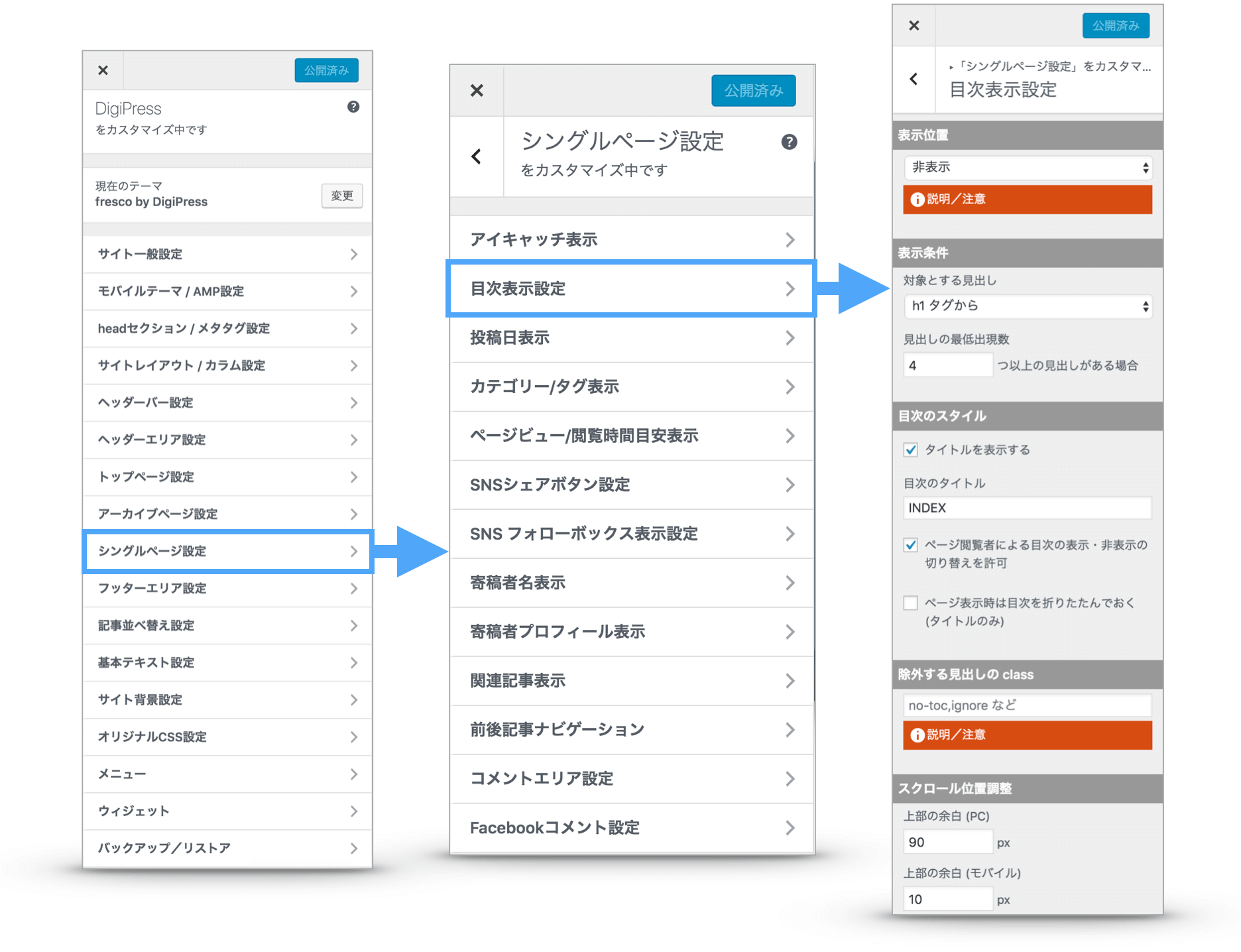
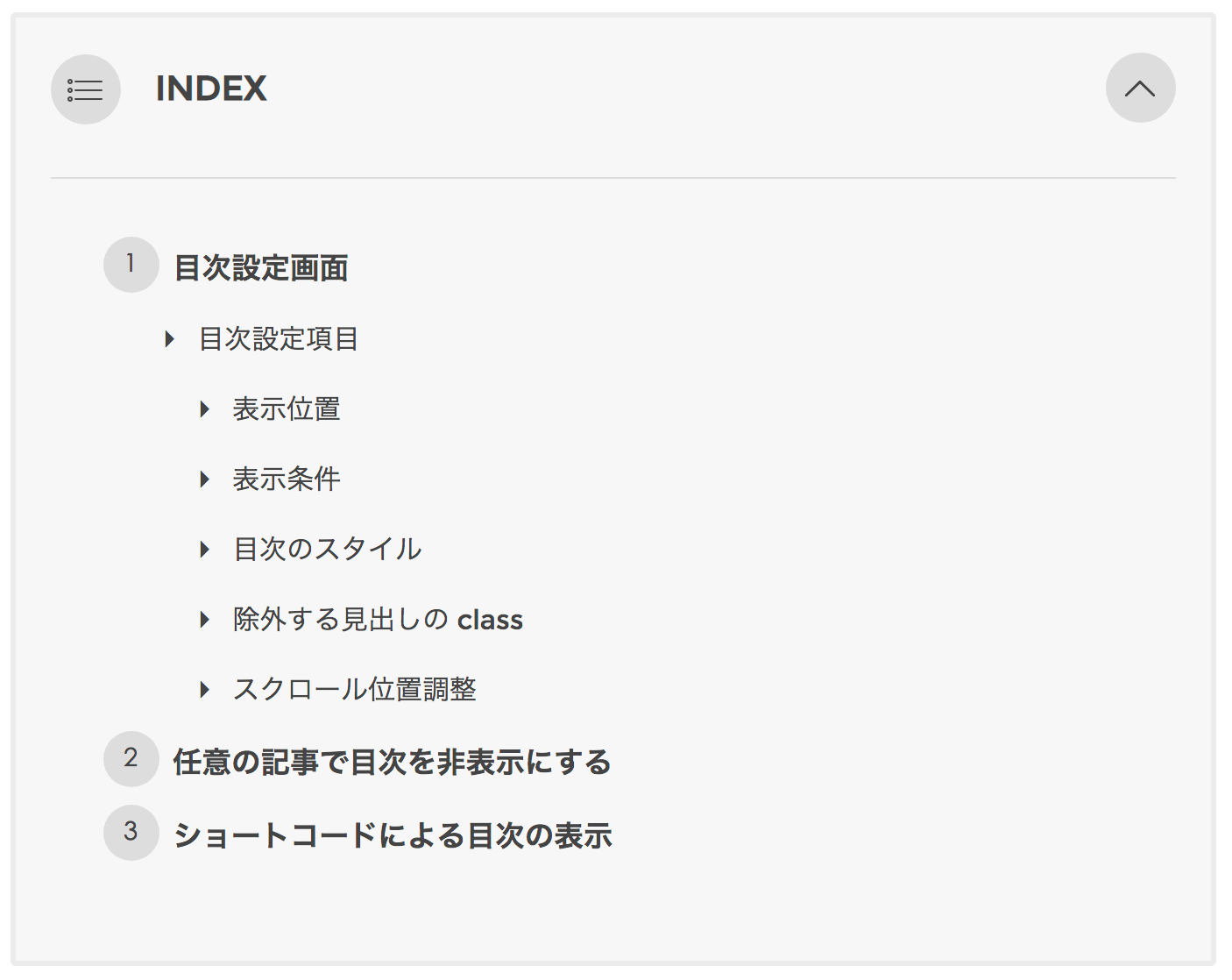
[拡張]投稿ページにて、本文内の見出し(h1〜h6)を抽出して目次を自動で表示する機能を追加


[拡張]記事下部にSNSフォローボックス(Facebook, twitter)表示オプションを追加

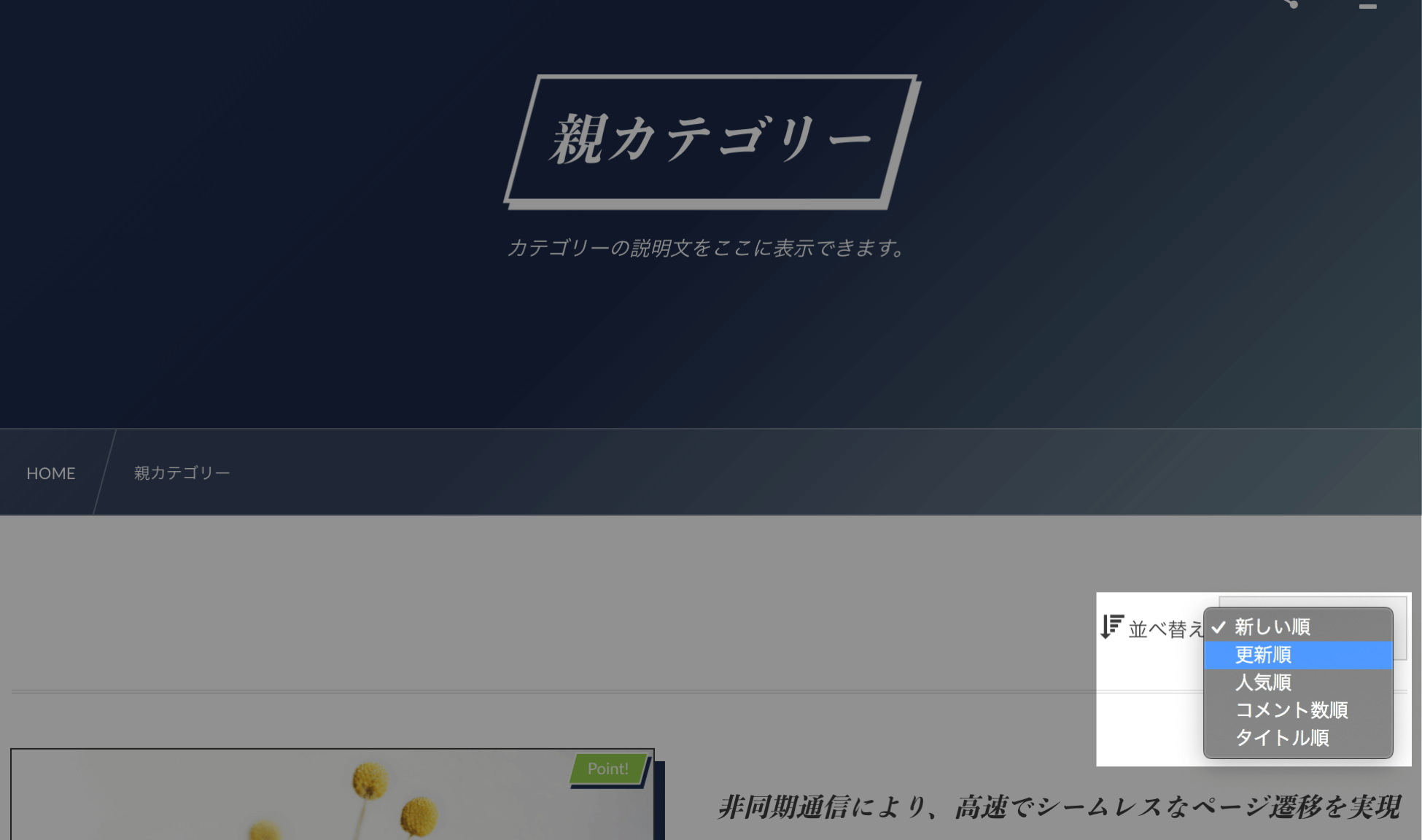
[拡張]アーカイブページの種類ごとで、閲覧者による記事一覧の並び替え許可と選択可能なソート条件の指定オプションを追加

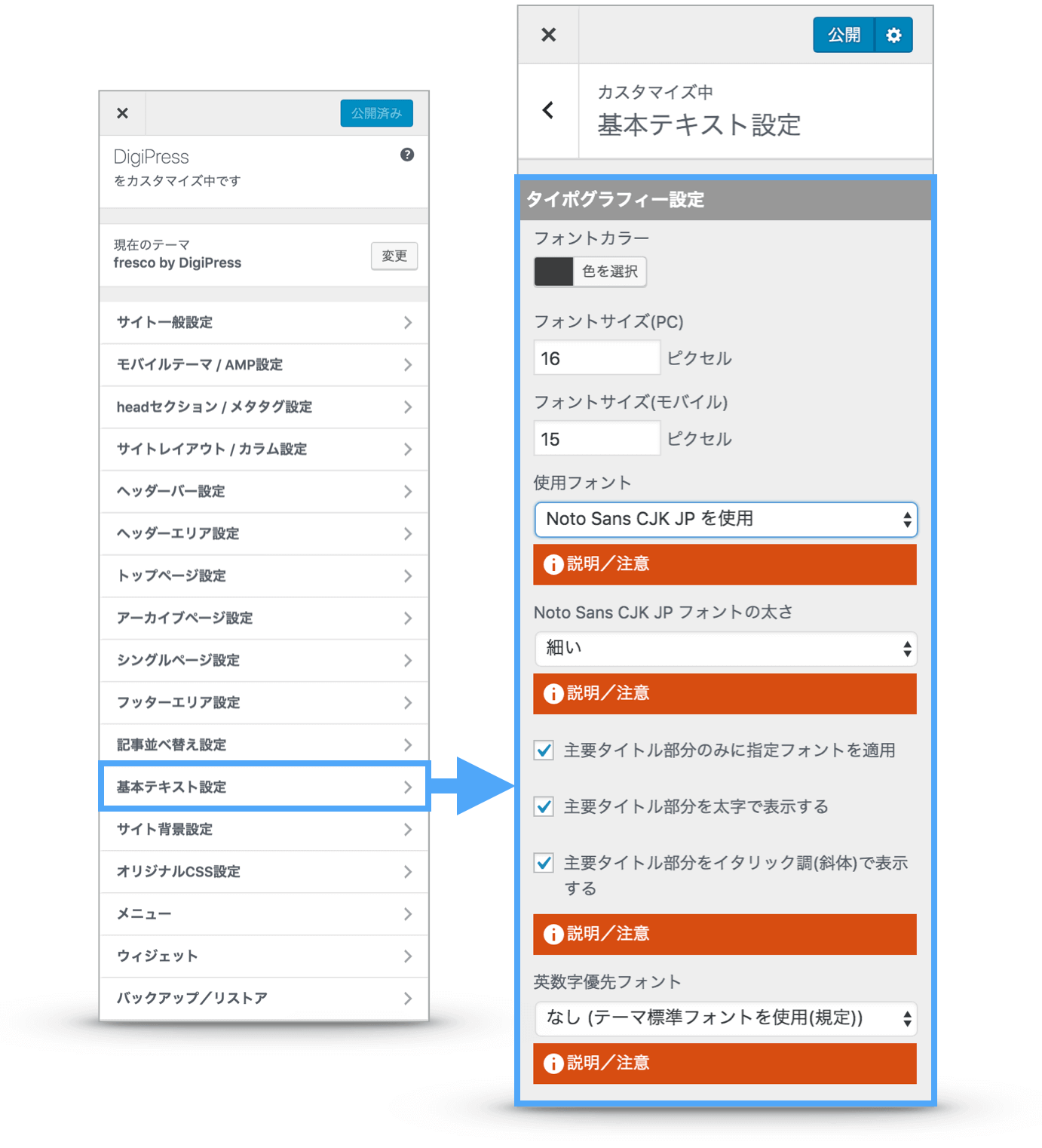
[拡張]利用可能なサイトのベースフォントの拡充と構造の最適化

Google Fonts の Web フォントから、現在利用可能な日本語フォントを選択可能。

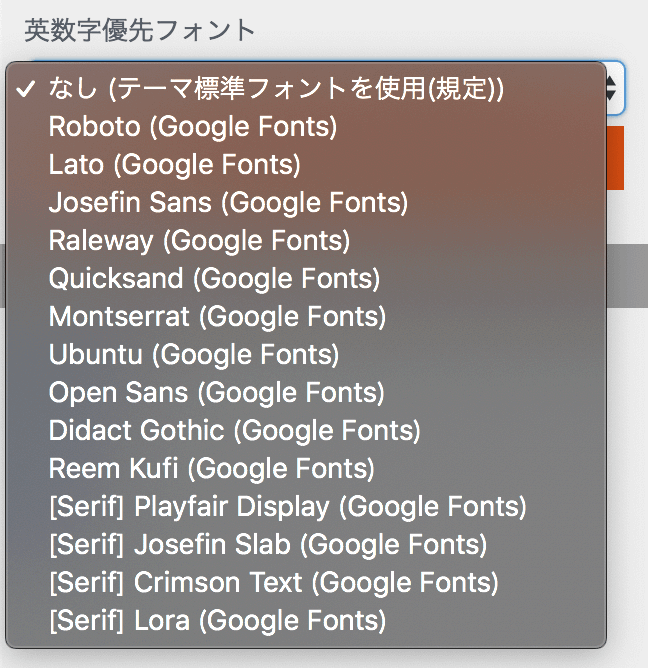
[拡張]英数字優先フォント指定機能追加
「英数字用フォント」設定を追加。
英数字は日本語用(サイトのベース)フォントとは別のフォントで表現したい場合は、このオプションにて設定が可能。


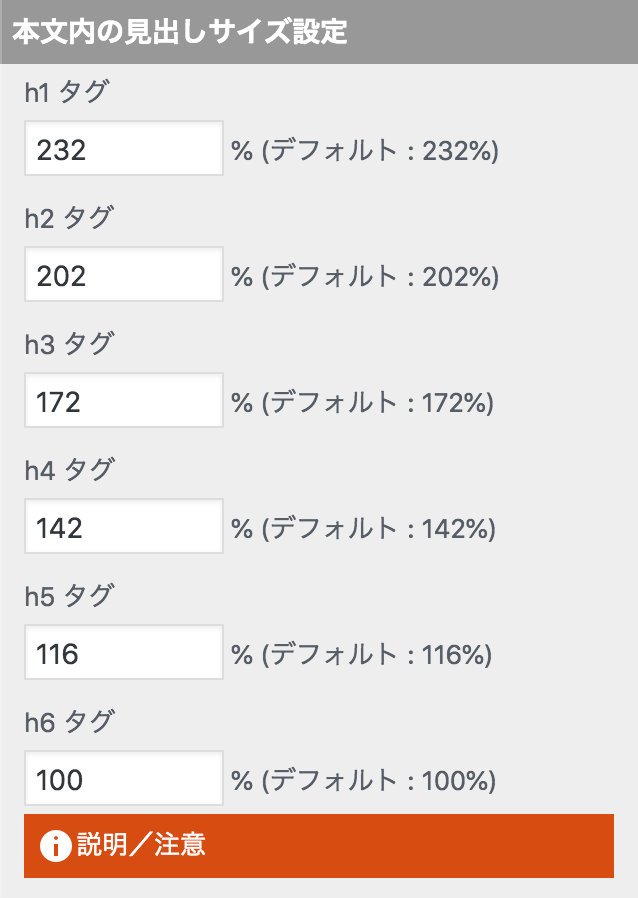
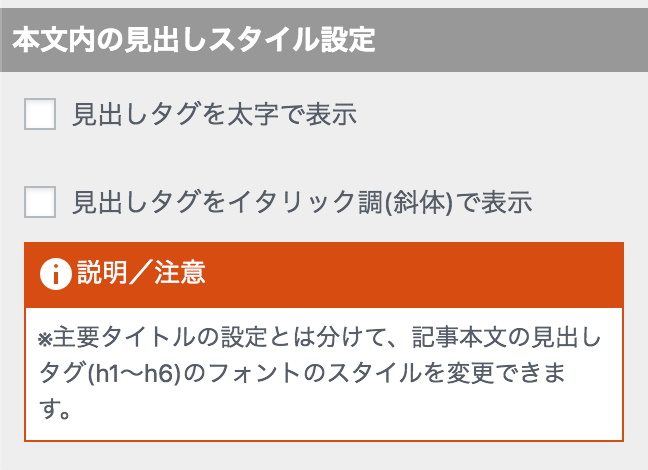
[拡張]本文の見出し(h1〜h6)タグのカスタマイズオプションを追加
本文内にある見出しタグのフォントサイズを、基本フォントサイズに指定した値を基準とする割合(%)でそれぞれ変更可能なオプションを追加。

また、タイポグラフィー設定で指定されている主要タイトルのフォントスタイルとは別に、記事本文内の見出しタグ(h1〜h6)のフォントの太さと斜体の有無を選択可能にするオプション追加。

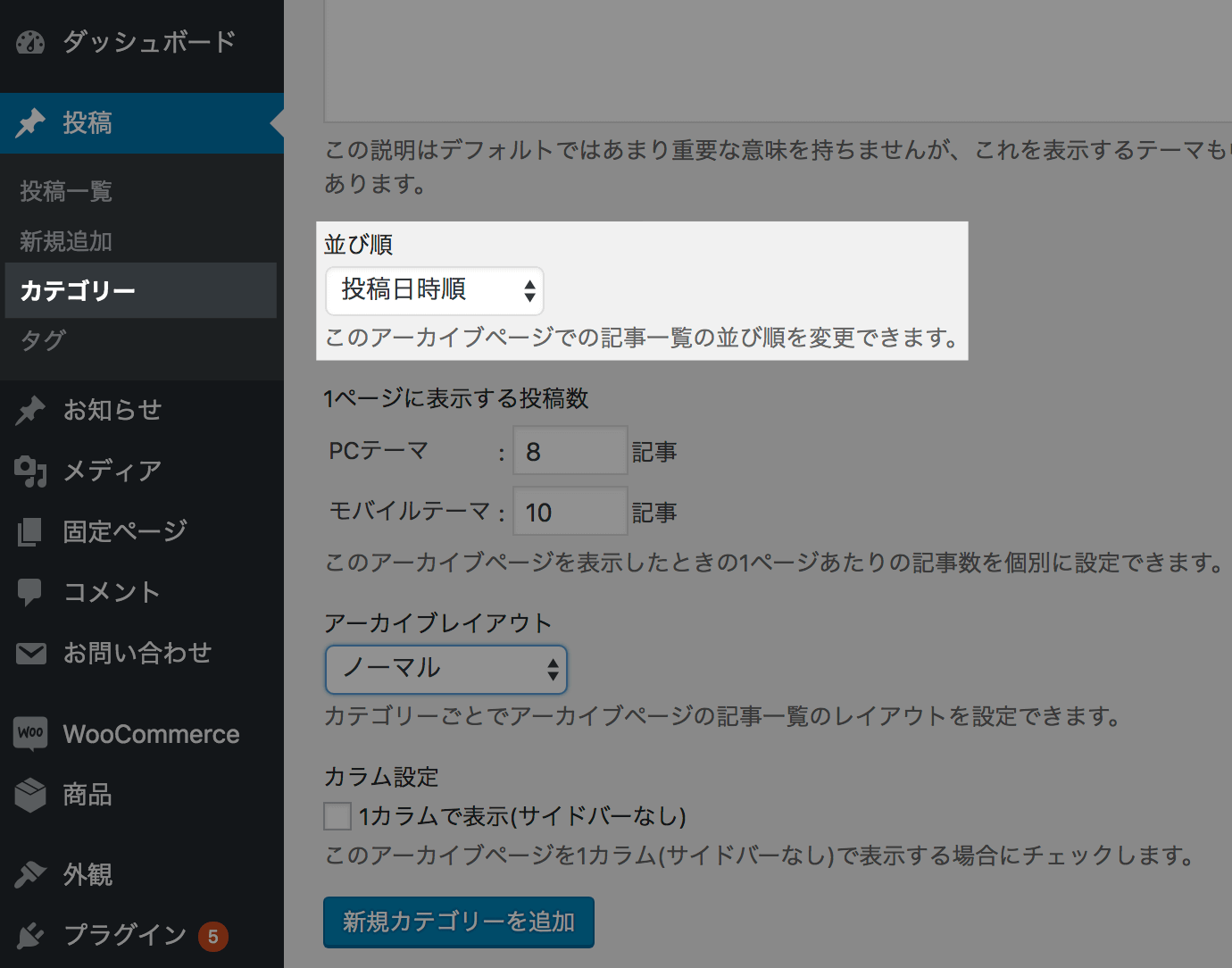
[拡張]カテゴリーアーカイブ、タグアーカイブページの記事一覧の表示順指定オプションを追加
管理画面のカテゴリーページ、タグページにて、新規追加または編集ページの「並び順」メニューより指定。

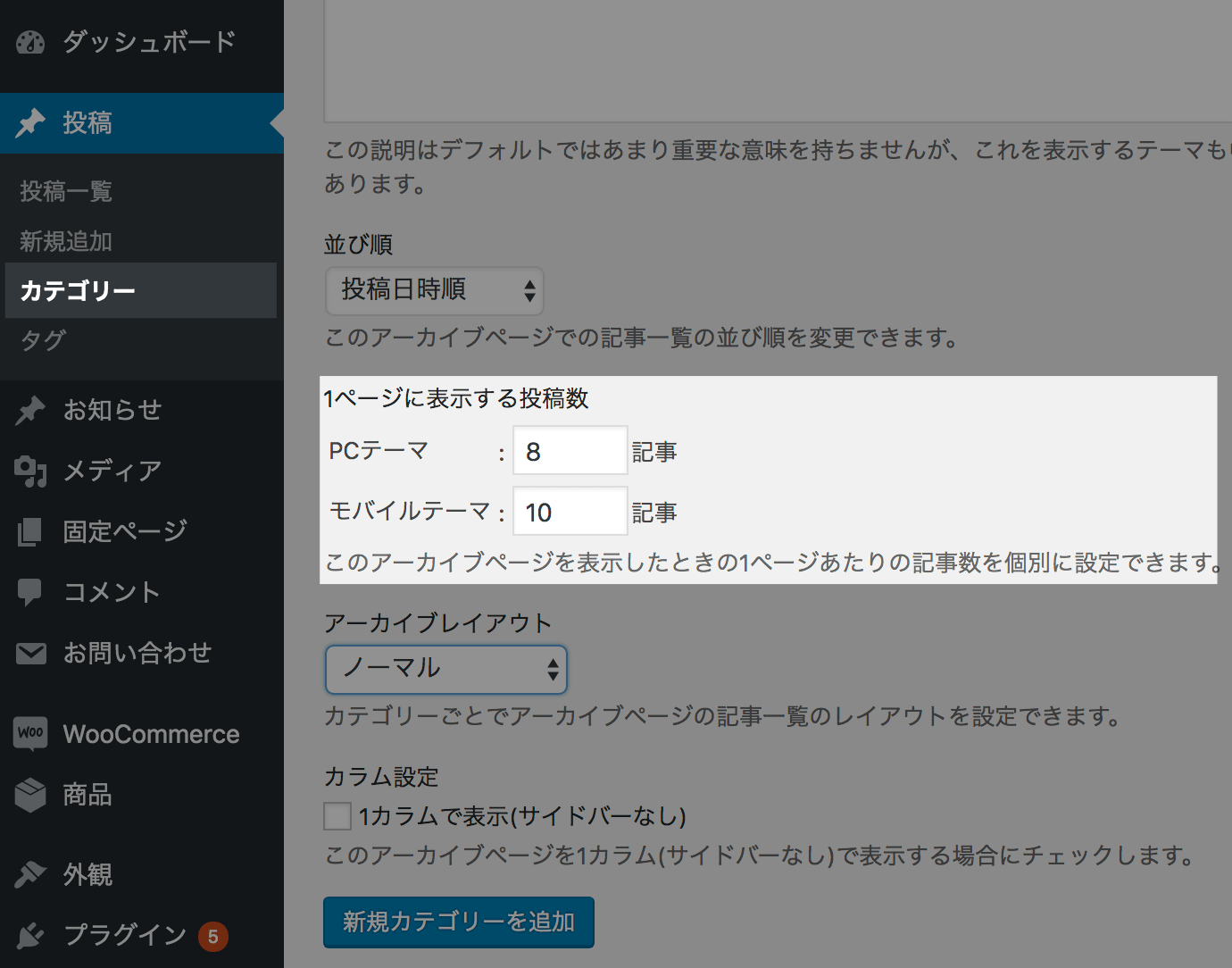
[拡張]カテゴリーおよびタグごとで該当アーカイブページの1ページあたりの表示件数指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、PCとモバイル別に該当アーカイブページの1ページあたりの記事表示件数を指定するオプションを追加。
※従来のテーマオプションは廃止。

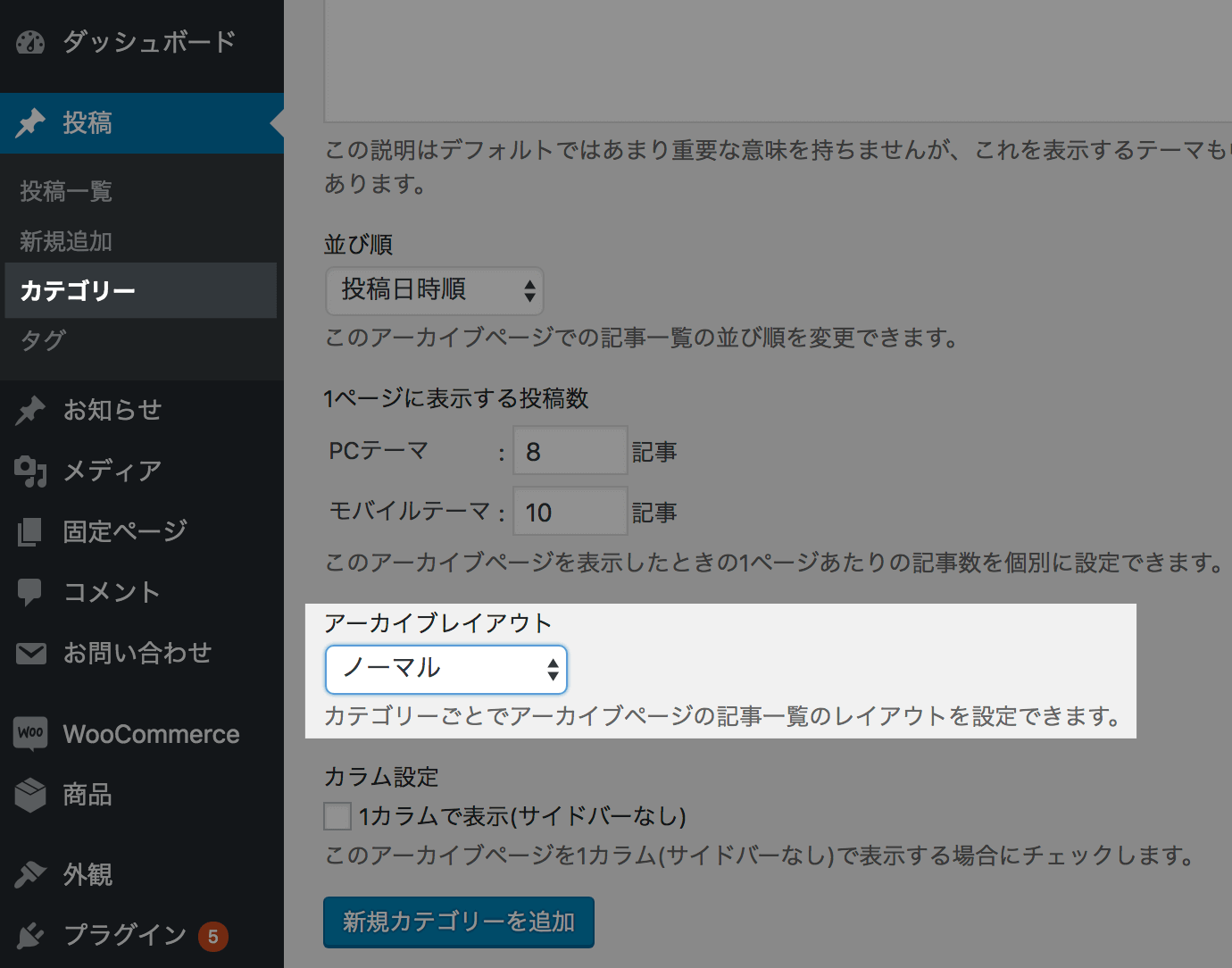
[拡張]カテゴリーおよびタグごとで該当アーカイブページの表示レイアウトの個別指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、該当アーカイブページの表示レイアウト(スタンダード、ポートフォリオ1〜3、マガジン)を個別に指定できるオプションを追加。
※従来のテーマオプションは廃止。

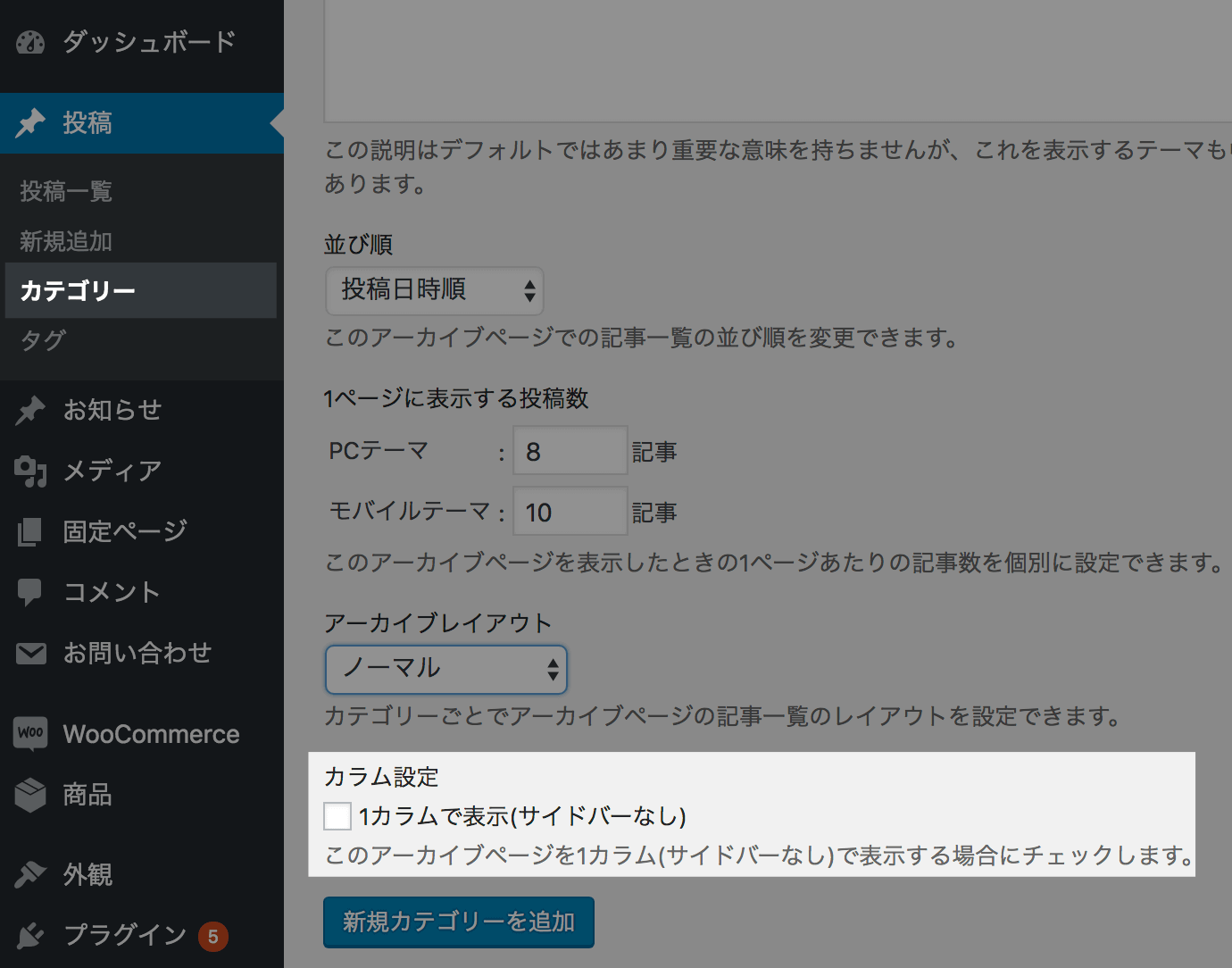
[拡張]カテゴリーおよびタグごとで該当アーカイブページの1カラム指定オプションを追加
カテゴリー、タグの新規追加または編集ページから、該当アーカイブページの1カラム表示(サイドバー非表示)オプションを追加。
※従来のテーマオプションは廃止。

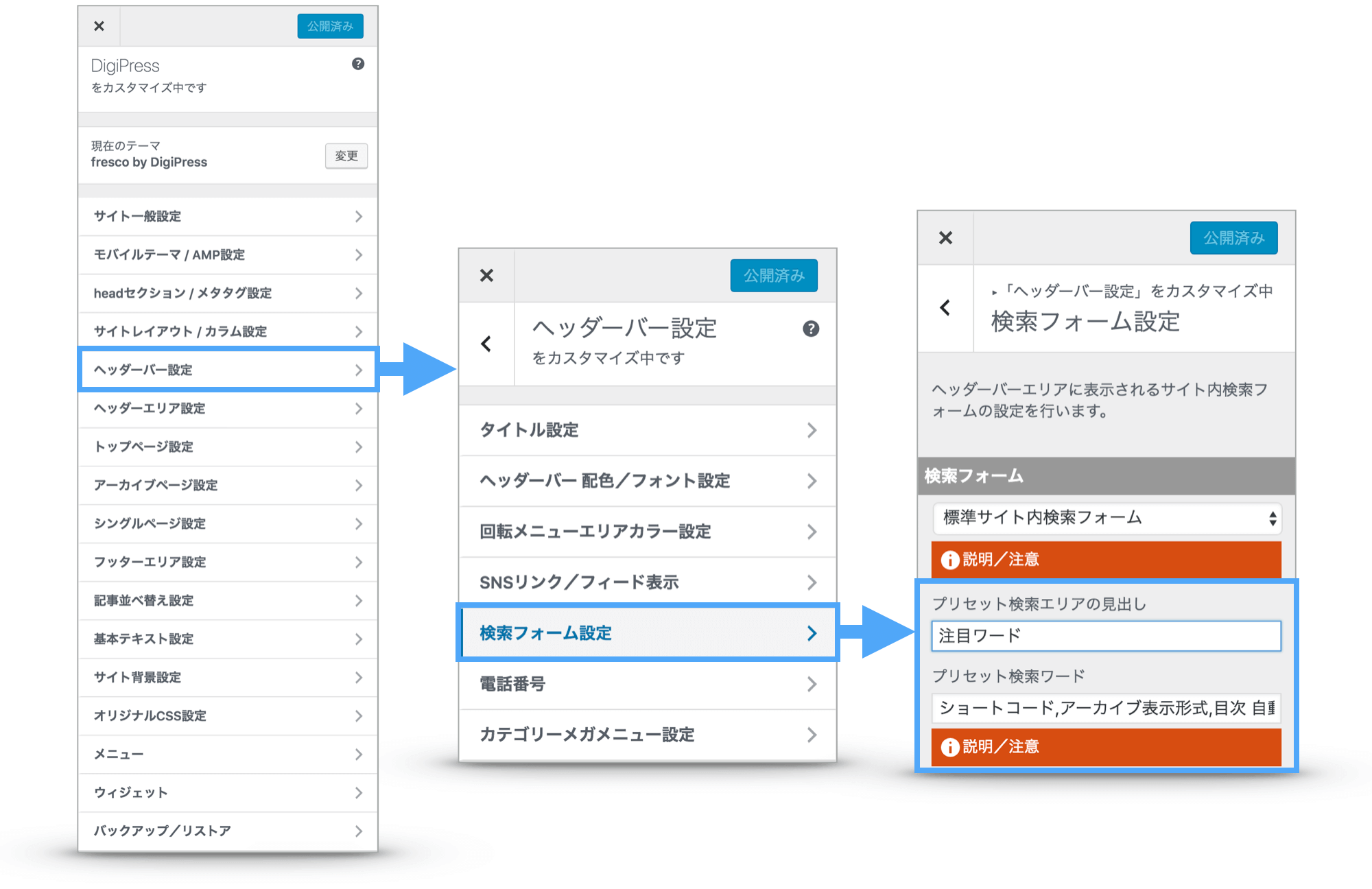
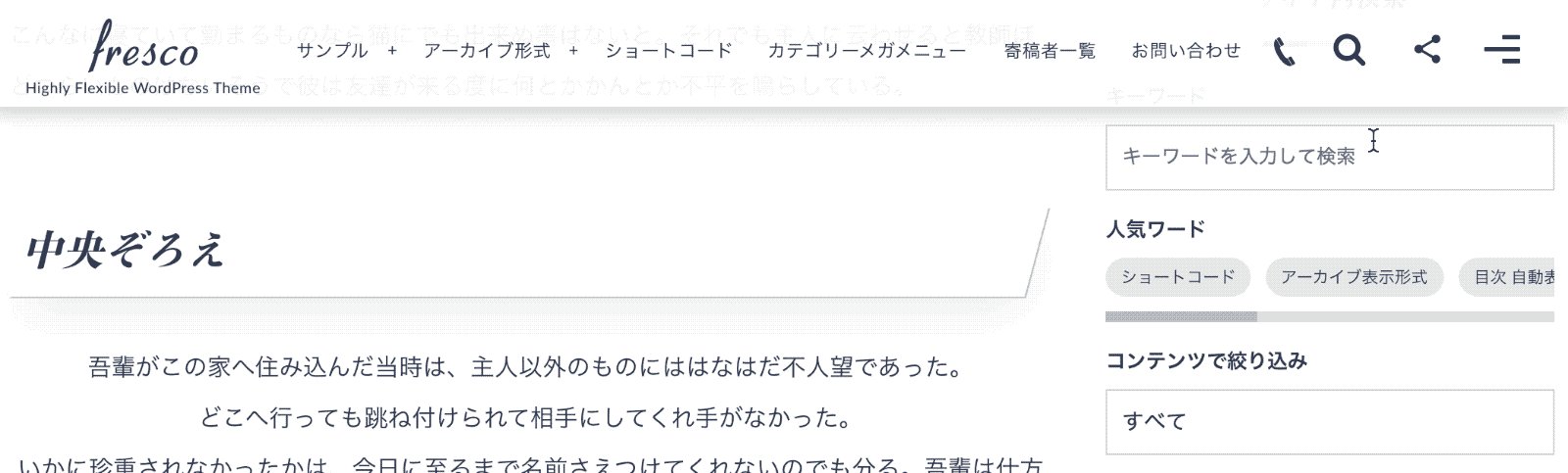
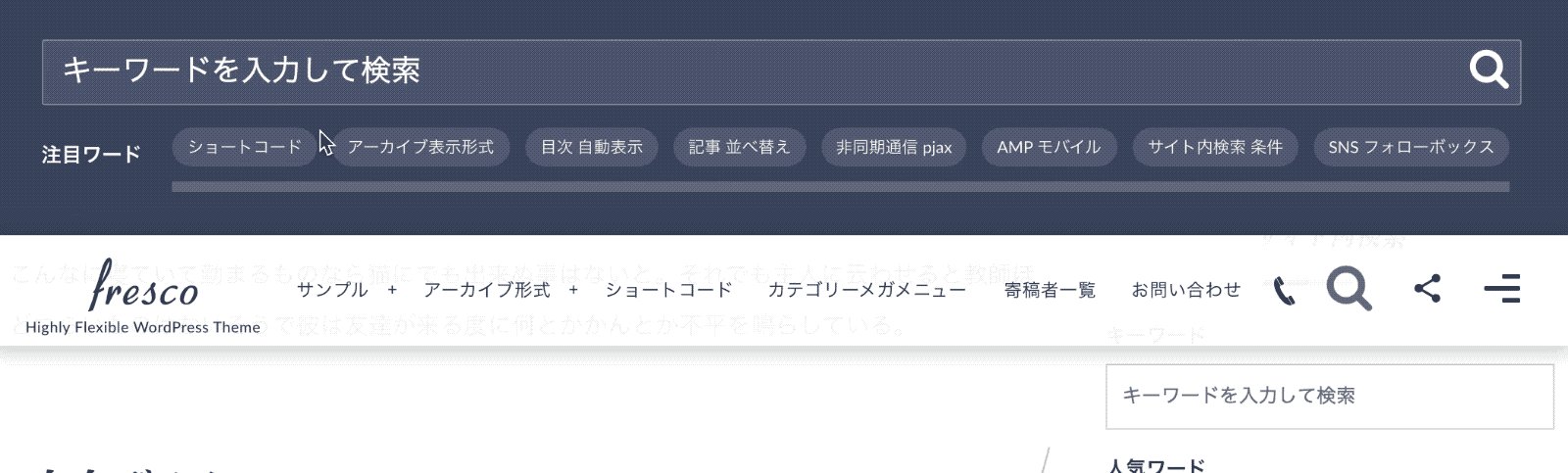
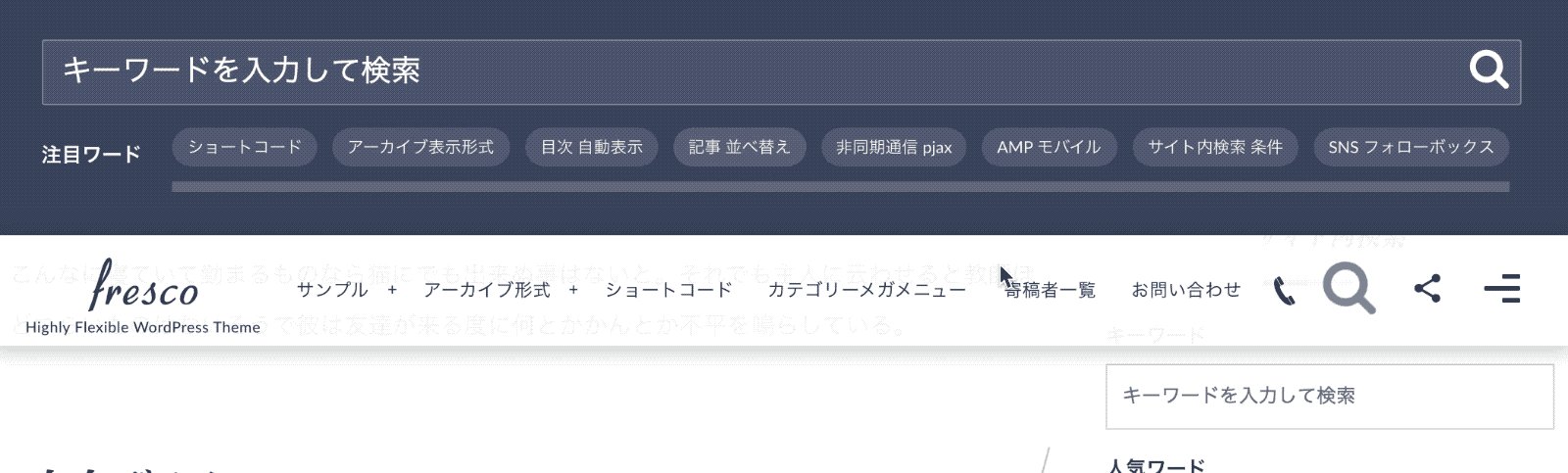
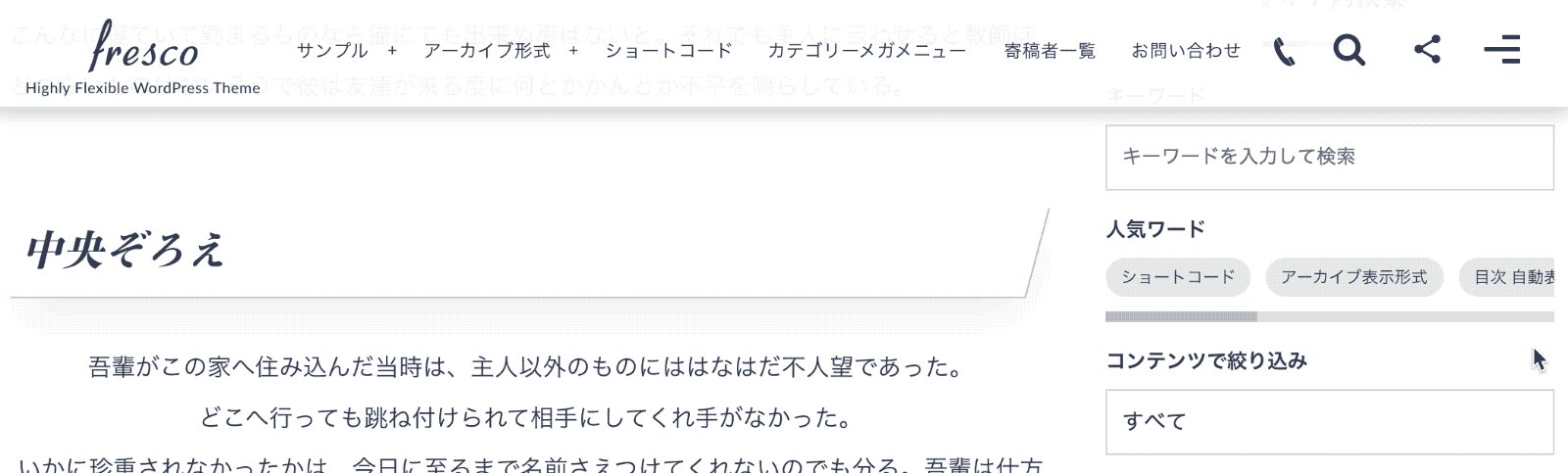
[拡張]ヘッダーバーの回転メニューエリアの検索フォームにプリセットワードを表示
ヘッダーバーの検索アイコンをクリックして回転表示する検索フォームに、検索させたいワード(リンク)を予め表示させておくプリセットワード機能を追加。


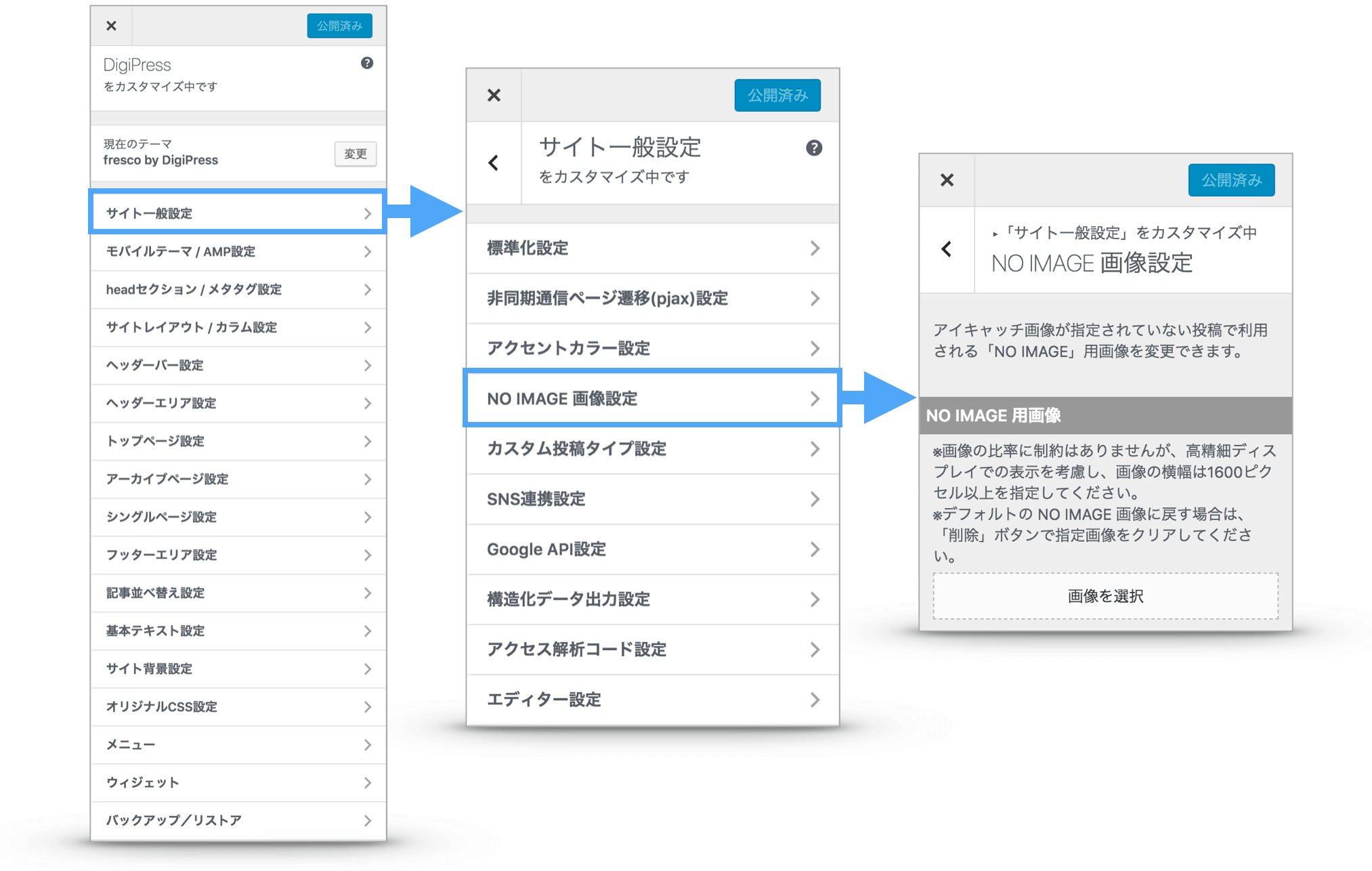
[拡張]「No image」用の画像のアップロード機能を追加

[拡張]ショートカットキーを表示するための .keyboard 装飾セレクタを追加
表示例
Windows の場合、Ctrl+V で貼り付け。
+E でエクスプローラーを開きます。
このコード
Mac の場合、<span class="keyboard"><i class="icon-cmd"></i></span>+<span class="keyboard">V</span> で貼り付け。 Windows の場合、<span class="keyboard">Ctrl</span>+<span class="keyboard">V</span> で貼り付け。 <span class="keyboard"><i class="icon-windows"></i></span>+<span class="keyboard">E</span> でエクスプローラーを開きます。
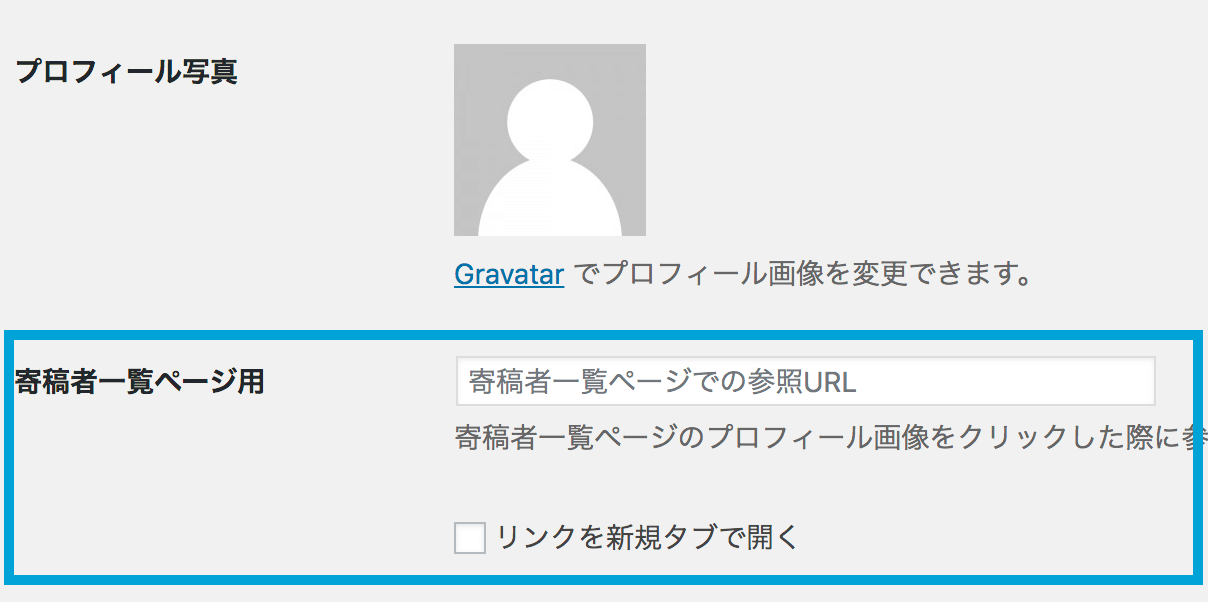
[拡張]寄稿者一覧ページにてアバター画像をクリックした際のリンク(URL)指定と新規タブでの参照有無オプション追加
【ユーザー】メニューの各ユーザーのプロフィール設定画面を開き、「寄稿者一覧ページ用」項目にて設定。

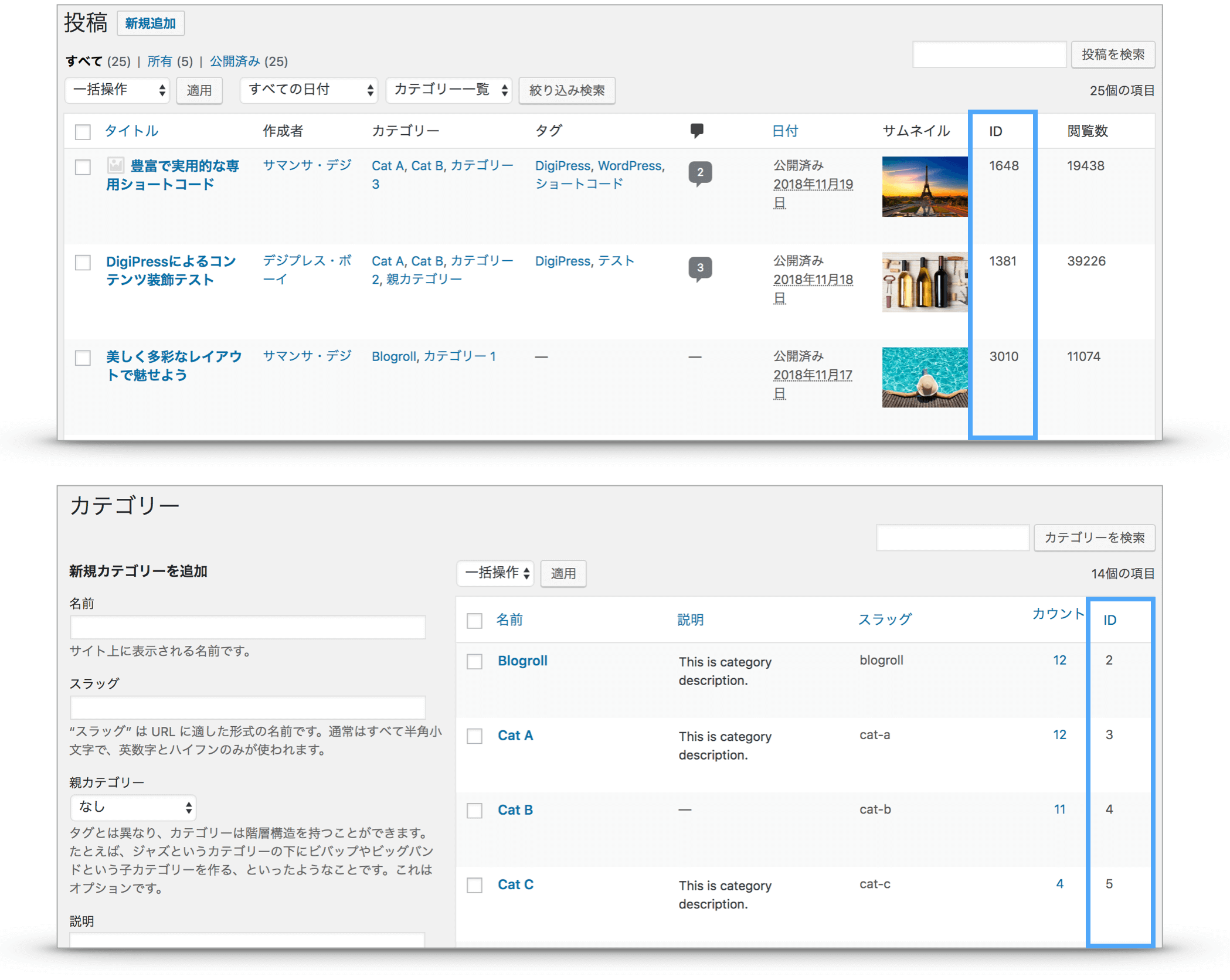
[拡張]WordPressのダッシュボードに、投稿IDまたはタクソノミーIDを表示するよう拡張
管理画面の投稿一覧、固定ページ一覧、カテゴリー管理、タグ管理ページにて、投稿IDまたはタクソノミーIDを表示するよう拡張。
また、IDと閲覧数で並べ替えが可能となりました。

[拡張]クラシックエディターのビジュアルモードでの挿入ボタンやフォームの大幅な改良
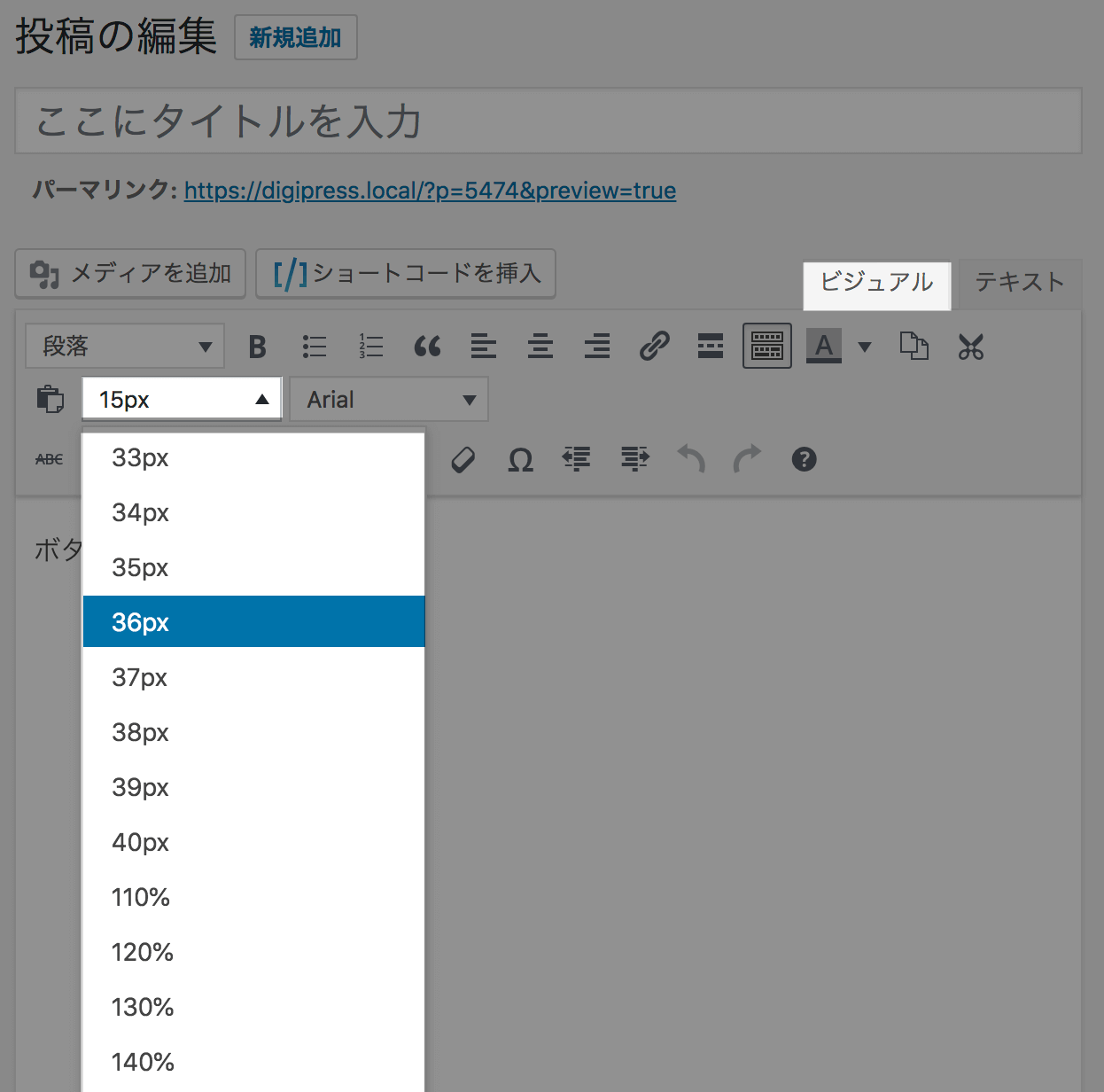
クラシックエディタープラグインにより利用可能となる WordPress 4.x 以前のエディターのビジュアルモードにて、フォントサイズの選択肢を8px〜40px、110%〜300% から選べるよう書き換え。

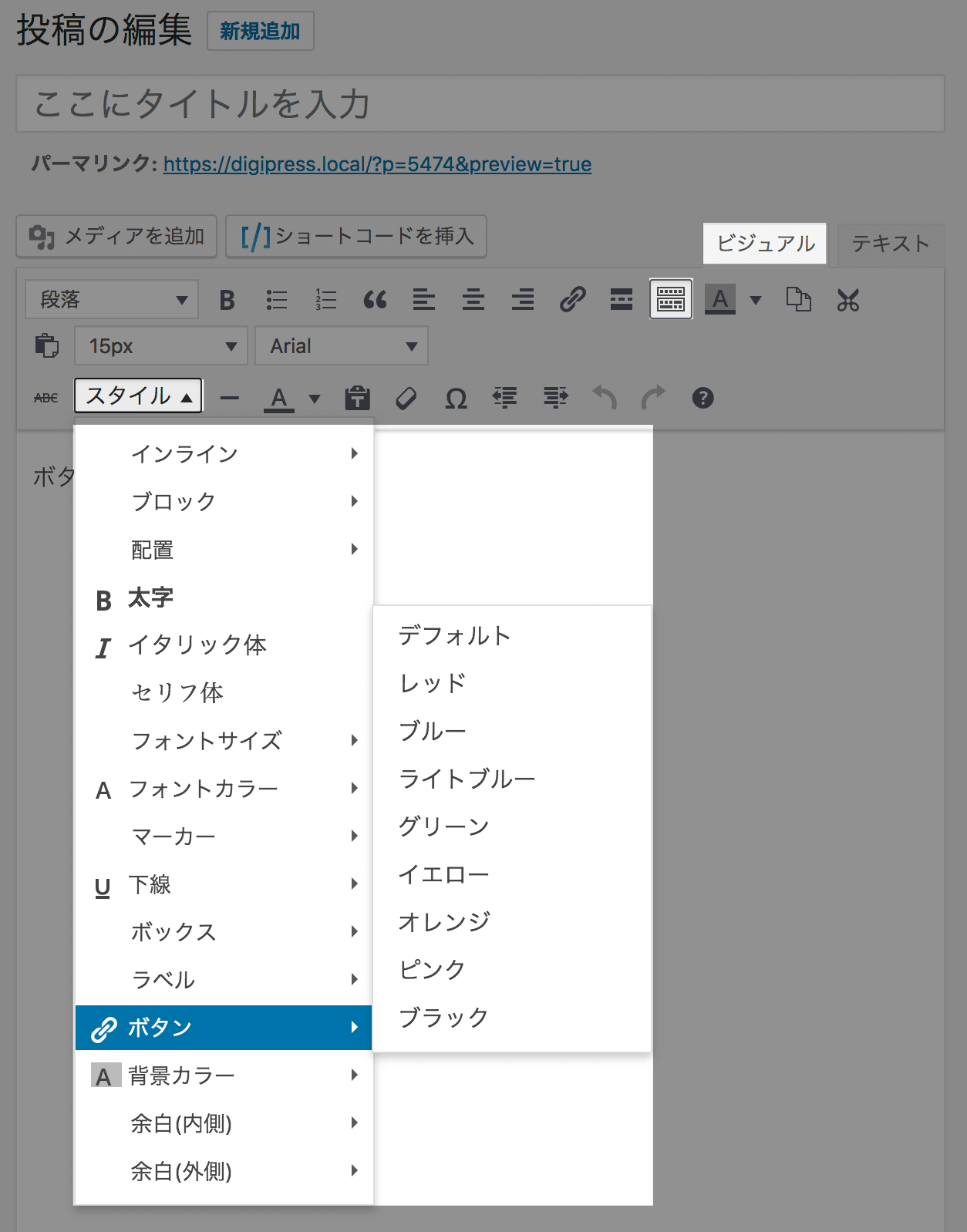
また、カスタムスタイルの選択肢を大幅に追加し、細分化。

さらに、CSS疑似ボタン(リンク)挿入時に、URLの入力フォームを表示するよう改良。
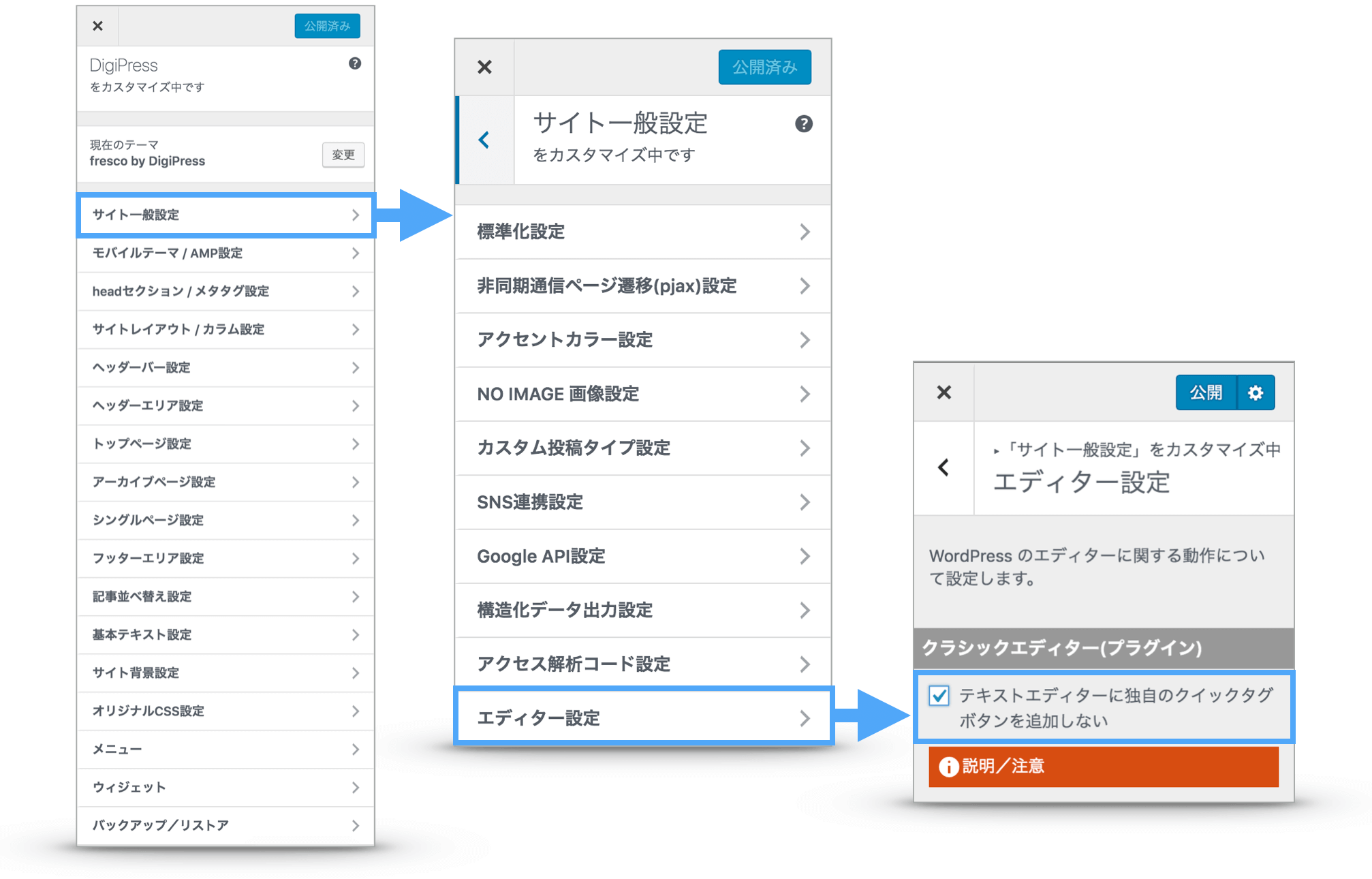
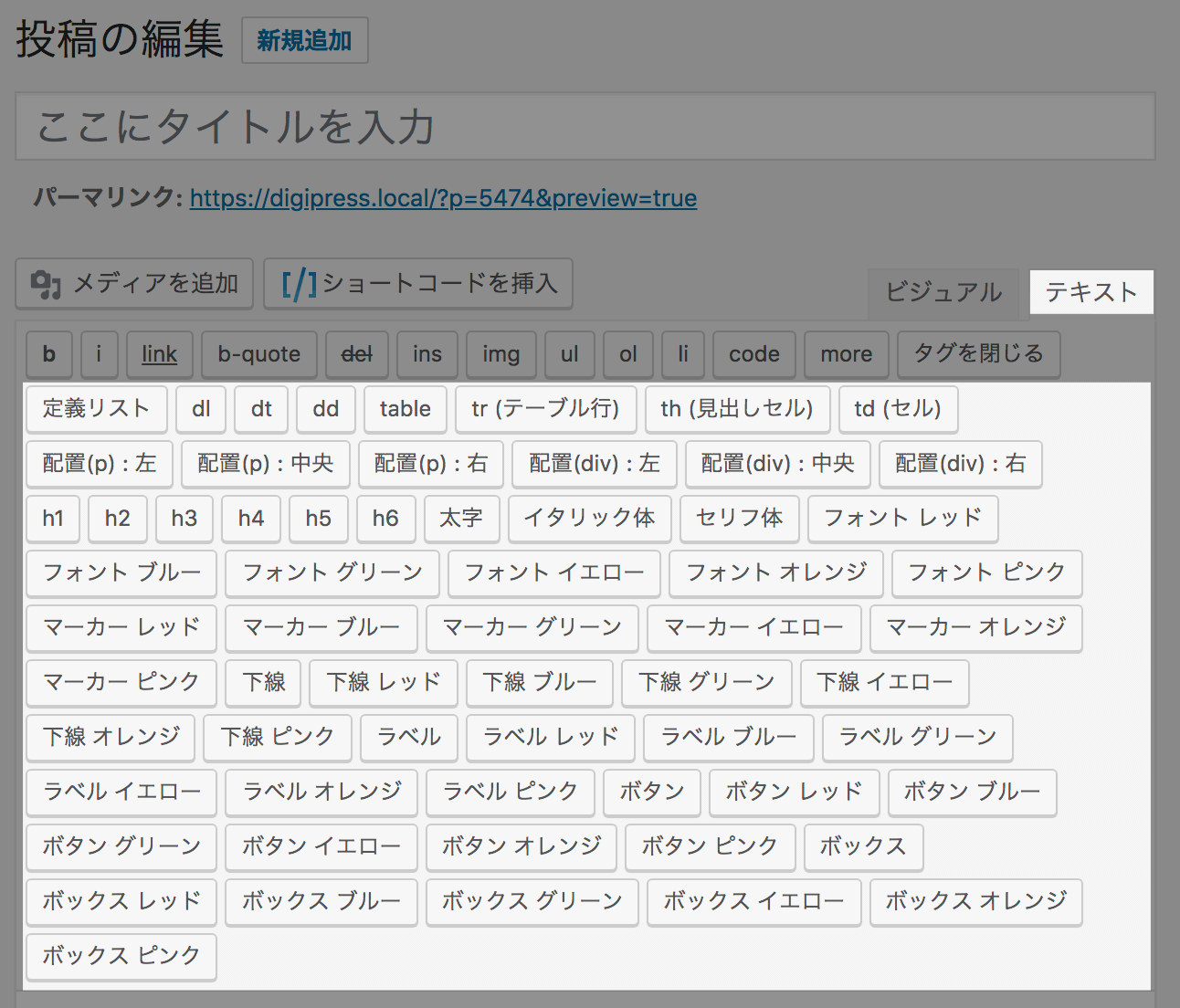
[拡張]クラッシックエディターのテキストモードにて、クイックタグボタンの大幅な追加

クイックタグを追加しない場合
[拡張]パンくずリストの Microdata は JSON-LD に統合
@type : BreadcrumbList を JSON-LD に追加。
この拡張により、ページ上のパンくずリストの表示有無の影響を受けず、検索エンジンが表示中のページのサイト内における階層構造を把握可能となります。
[拡張]テーマが自動出力する JSON-LD に @type : WebSite を追加
シングルページのメタ情報、パンくずリストに加えて、サイト自体の基本情報を自動的に JSON-LD として出力。
[拡張]ブロックエディタ用のWordPress標準CSSの読み込み無効化オプション追加
WordPress 5.0より搭載されたブロックエディターにて作成されたコンテンツを表示するための、フロントエンドのWordPress標準CSSが不要の場合はこのオプションにてhead内へのロードを無効化。
[拡張]アイコンフォント追加(icon-line-spacing, icon-sort-asc, icon-sort-desc)
追加フォント表示例
icon-line-spacing
icon-sort-asc
icon-sort-desc
[変更]アイコンフォントデザイン入れ替え(icon-list, icon-equalizer, icon-food)
従来のアイコン表示

新しいアイコン表示

[改良]AMPモード(AMPテーマ)における、テーマオプションの CSS 出力方法の改良
AMP用のカスタムCSSの出力は、従来の動的な仕様(ページを開くたびにテーマオプションのデータをその都度解析して動的に生成したCSSを head 内にインライン出力)を廃止し、テーマオプションの保存時にサーバー上にカスタマイズしたCSSファイルを出力し、そのCSSファイルの内容とテーマ標準のCSSとマージした静的なテキストを head 内にインライン出力する仕様に変更することで、従来の動的にCSSを生成する負荷を排除。
[改良]AMPモードにて、日本語、英数字の指定フォントが反映されるよう改良
AMPテーマでの CSS 出力方法の変更に伴う処理の効率化と CSS の軽量化の結果、AMPテーマでも、タイポグラフィー設定にて指定したフォント(日本語、英数字)が反映されるよう改良。
[改良]キャプション付き(caption ショートコード)で画像を表示する際のデザインを改良し、視認性を向上
エディターからキャプション付きの画像を挿入(captionショートコードの自動挿入)した際の表示デザインを改良(下部のマージンの拡大、キャプションのフォントサイズを13.5pxに変更、ボックスシャドウを表示)。
表示例

このショートコード
[caption id="attachment_141675" align="aligncenter" width="300"]<img src="https://digipress.info/_wp/wp-content/uploads/2017/06/eye13-300x200.jpg" alt="" width="300" height="200" class="size-thumbnail wp-image-141675" /> captionショートコード表示例[/caption]
[変更]画像に枠線を表示する装飾セレクタ(.bd)のスタイル変更
.bd)のデザインを微修正。| .bd セレクタなし | .bd セレクタあり |
|---|---|

このコード <img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" /> |

このコード <img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" class="bd" /> |
[変更]codeとpre要素はコード表示用のフォントで表示するよう変更し、デザインを少し変更
codeおよびpreで括ったテキストは、プログラミングコードに適したフォント(Consolas,Monaco,monospace,Courier,Menlo)が優先的に反映されるよう変更。
表示例
<div>タグのテスト。.keyboardセレクタでショートカットキーのタイプを表現。このコード
<code><div></code>タグのテスト。</code><code>.keyboard</code>セレクタでショートカットキーのタイプを表現。
[変更]画像リンクの場合は、ボックスシャドウで画像を装飾するよう修正
エディターから挿入したアップロード画像がリンク(aタグでラップされている)の場合は、画像全体にボックスシャドウが表示されるよう仕様変更。
[変更]関連記事は横スクロールで1行にまとめて表示するようデザイン変更
投稿ページに関連記事(ポートフォリオ形式)を表示する場合、表示件数とブラウザの表示幅に関係なく、オーバーフローする部分は横スクロールで全記事が1行で表示されるようスタイル変更。

[変更]検索結果ページの場合は、ノーマル(スタンダード)形式で表示
暫定処置。
今後、検索結果専用のリスト表示デザインを採用する可能性があります。
[変更]共有のボーダーカラー、背景カラーは、中間カラーを基準としたアルファ値で固定化
共有部分のボーダーカラーや背景カラーは、サイトの背景の明暗(明るい背景 ←→ 暗い背景)になるべく依存しないボーダーと背景カラーとして利用できるカラー(#aaa)を基準にしたアルファ値ですべて正規化し、従来の基本フォントカラーをベースにしたカラーコードの生成によるカスタムCSSへの組み込みを廃止し、全体的なCSSの軽量化を実現。
[変更]Windowsのベースフォントをメイリオに変更し、font-familyの指定を簡略化
テーマ規定のフォントを、Windowsの場合は游ゴシックからメイリオに優先順位を変更。
游ゴシックで表示する場合は、タイポグラフィー設定にて使用フォントを「游ゴシック」に指定してください。
また、font-familyパラメータの値に日本語でのフォント表記を排除。
[修正]PCテーマでは、PC用のURLでLINEのシェアボタンを表示するよう変更
LINEのシェアボタンは、アプリへの専用アドレスとなるためモバイルテーマのみでの表示となっていた従来の仕様を、PCではhttps経由のアドレスとしてボタンを表示するよう改良。
[修正]PHPのソースコードの大幅な修正
メンテナンス性の向上と効率化のための全体的なソースコードの大幅な最適化、構造変更。