先日公開しました、メジャーアップデートしたテーマについて、改めてアップデートを行いました。
対象テーマ/バージョン
- fresco : v.2.0.5.1
- Luminous – Business Edition : v.2.0.5.2
- COLORS : v.2.1.1.3
メジャーアップデートの内容については以下をご覧ください。
アップデート内容
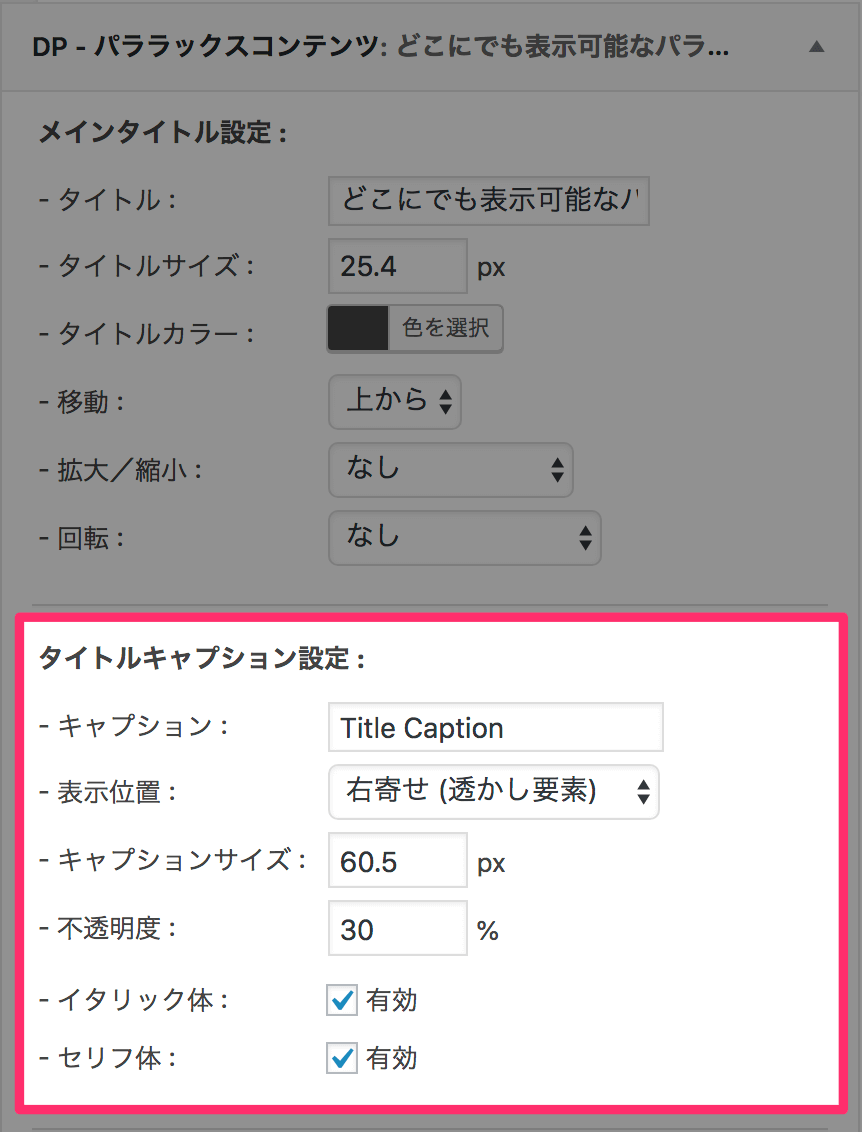
- [fresco, Luminous – BE]パララックスコンテンツウィジェットにタイトルキャプション表示オプションを追加
- 「DP-パララックスコンテンツ」ウィジェットにて、メインタイトルの周囲に任意のテキストを表示できるタイトルキャプション表示機能を追加しました。

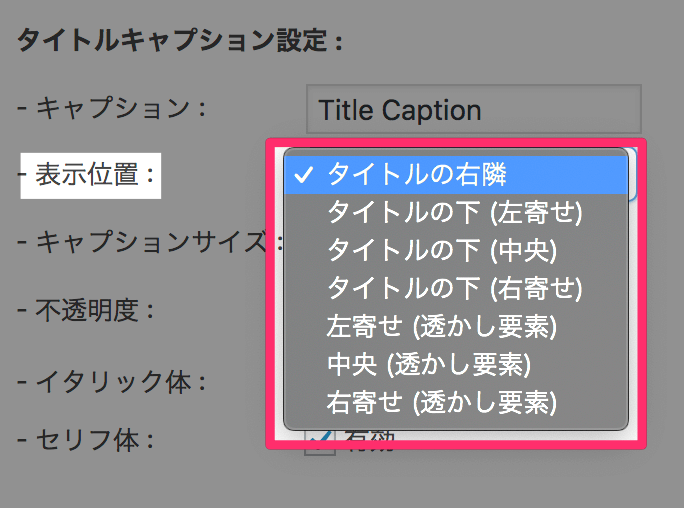
タイトルキャプションは、ブロック要素(説明文と被らない)または透かし要素(説明文との被りを許可)として表示させることができ、透かし要素の場合は、主に大きいフォントサイズで背景アクセントとしてのデザインを想定しています。

ブロック要素としての表示例


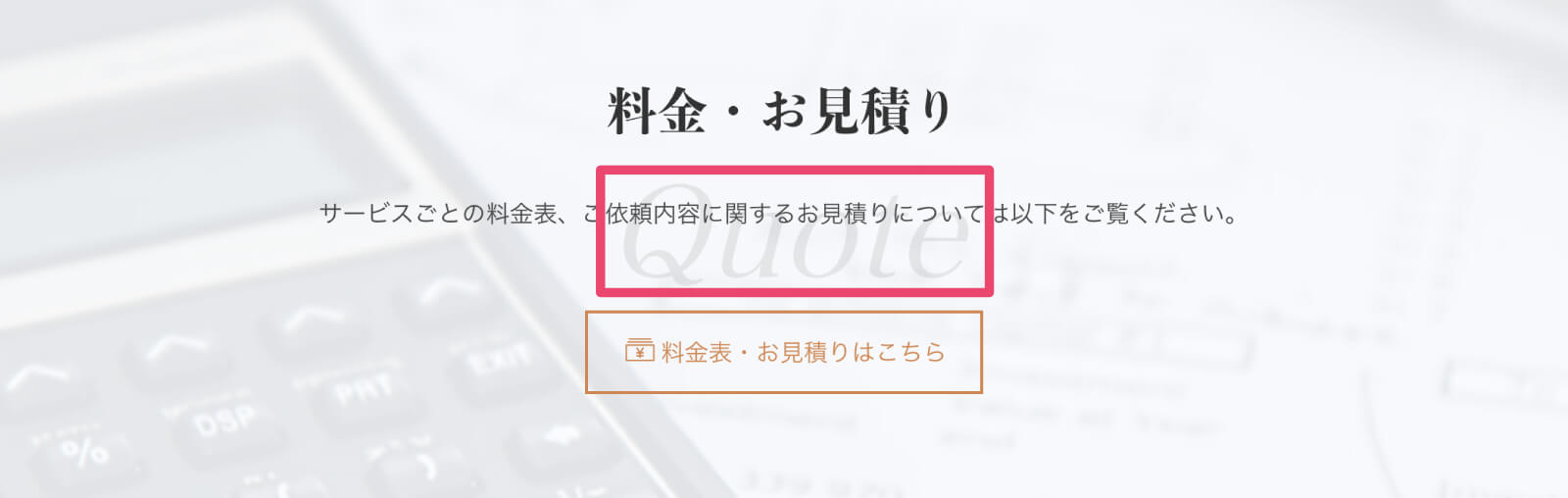
透かし要素としての表示例


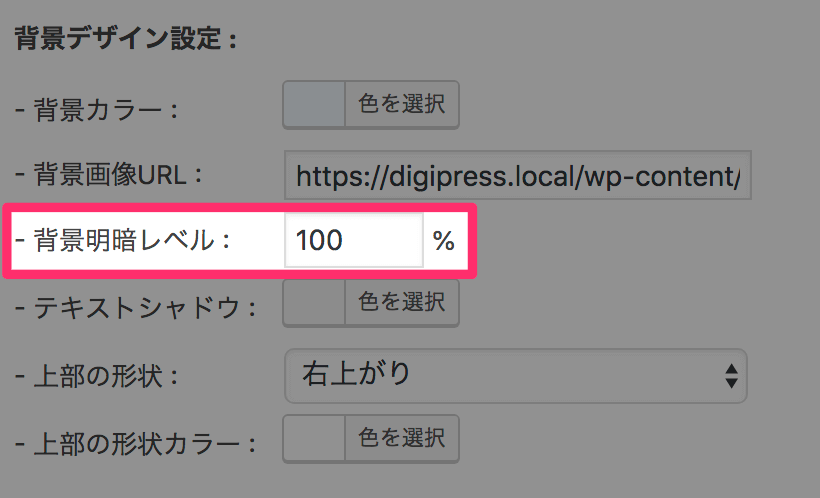
- [fresco, Luminous – BE]パララックスコンテンツウィジェットの「背景明暗レベル」を「背景カラー透過率」に変更
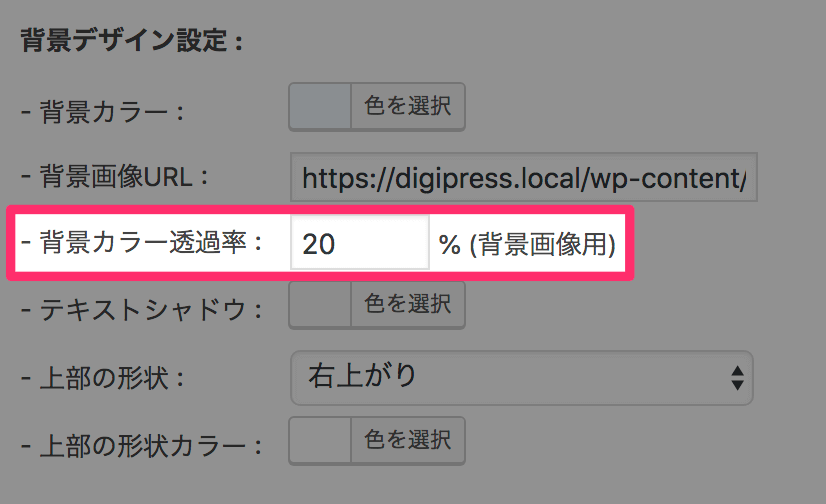
- 「DP-パララックスコンテンツ」ウィジェットの「背景デザイン設定」にて、従来の背景画像に対する明るさ(厳密にはブラックレイヤー)調整機能であった「背景明暗レベル」オプションを、背景カラーの透過率とする「背景カラー透過率」オプションに変更。

従来の設定(背景明暗レベル) 
変更後の設定(背景カラー透過率) これにより、従来の背景画像に対して、ブラック(#000000 固定)を基準とした透過率のレイヤーの重ね合わせ表示しかできなかった機能が、指定されている背景カラーを基準とした透過率のレイヤーで背景画像を重ね合わせることができるようになりました。

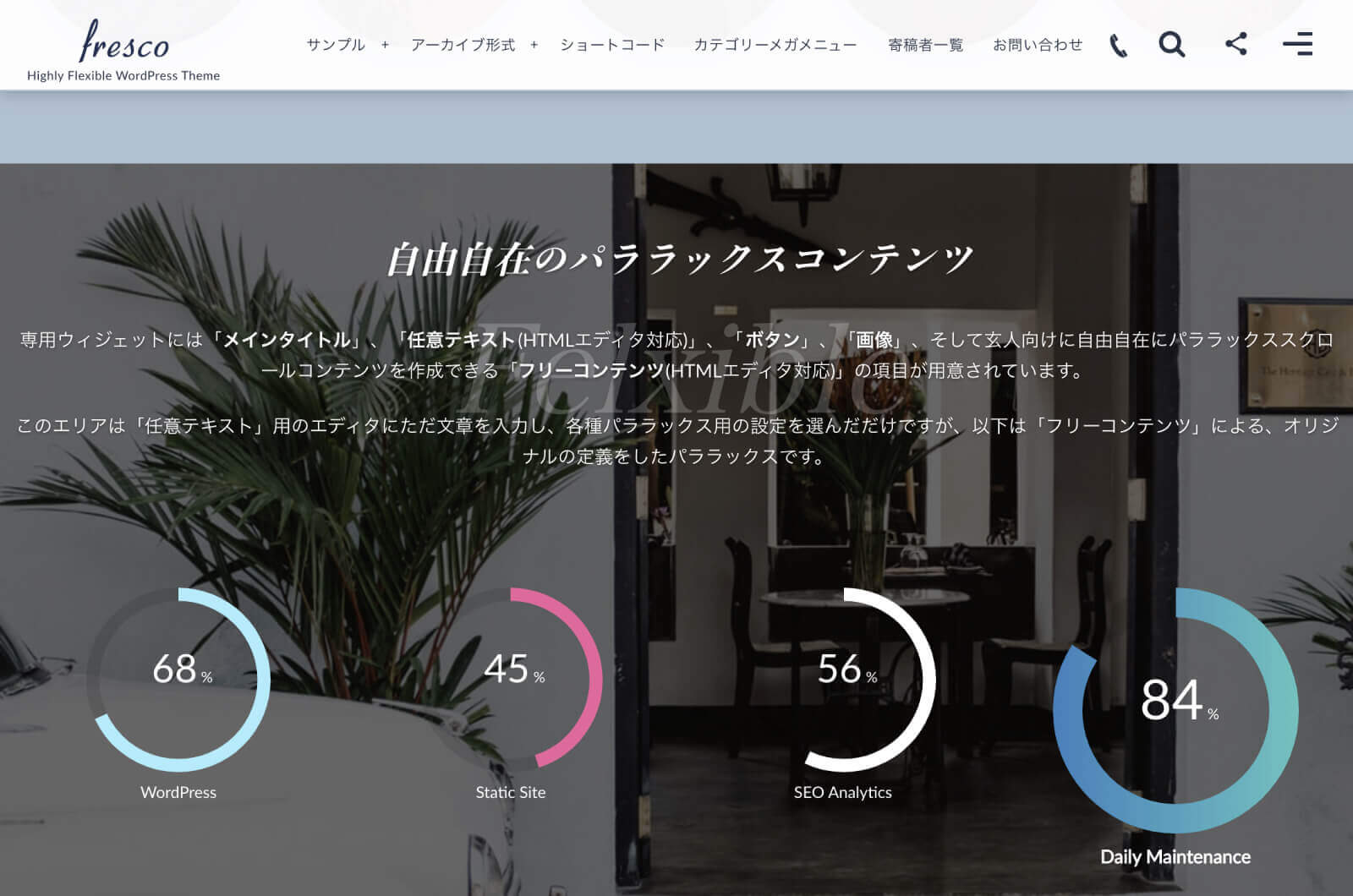
従来の表示例(黒を基準とした明暗のみ) 
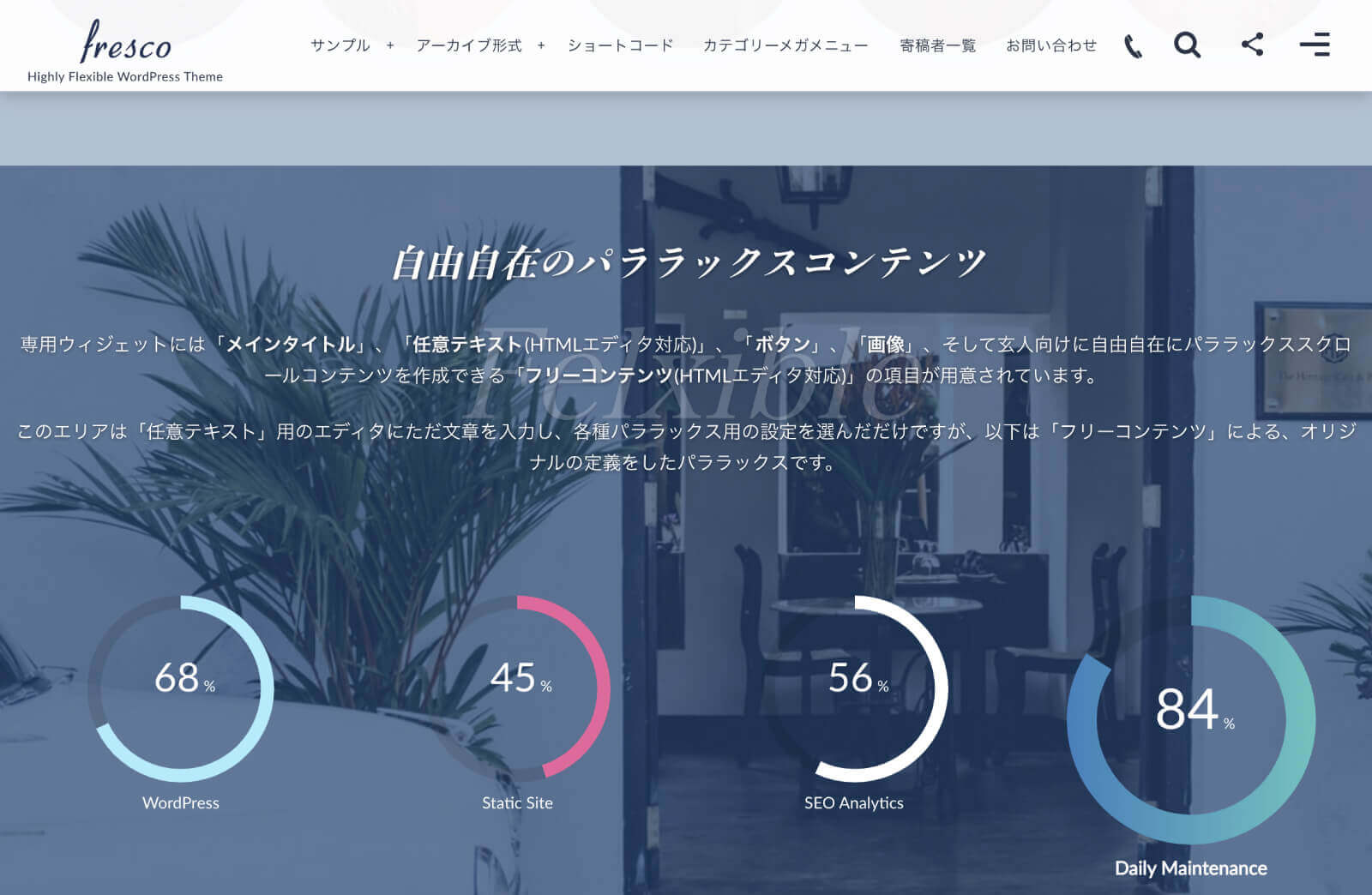
変更後の表示例(背景カラーを基準とした透かし表示) - [共通]アップロード画像(imgタグ)の挿入時の高精細ディスプレイ対策用(サイズ値調整)オプションを追加
- クラシックエディターにて、「メディアを追加」ボタンからアップロードした画像のimgタグをエディター(本文編集エリア)内に挿入する際、Retina等の高精細ディスプレイでは実画像サイズ(解像度)の半分での幅と高さでの表示が適切な表示となるため、エディター挿入時にimgタグに自動で指定される
width,height値を実際の画像の解像度の半分の値にリサイズしてから挿入するオプションを追加。imgタグ出力例
例えば解像度が 1000 x 824 ピクセルのアップロード画像を「メディアを追加」ボタンからエディターに挿入した場合は以下のようになります。通常挿入されるタグ
<img src=”https://…sample.png” alt=”” width=”1000″ height=”824″ class=”aligncenter size-full wp-image-12345″ />オプションが有効の場合に挿入されるタグ
<img src=”https://…sample.png” alt=”” width=”500″ height=”412″ class=”aligncenter size-full wp-image-12345″ />カスタマイザー対応テーマの場合
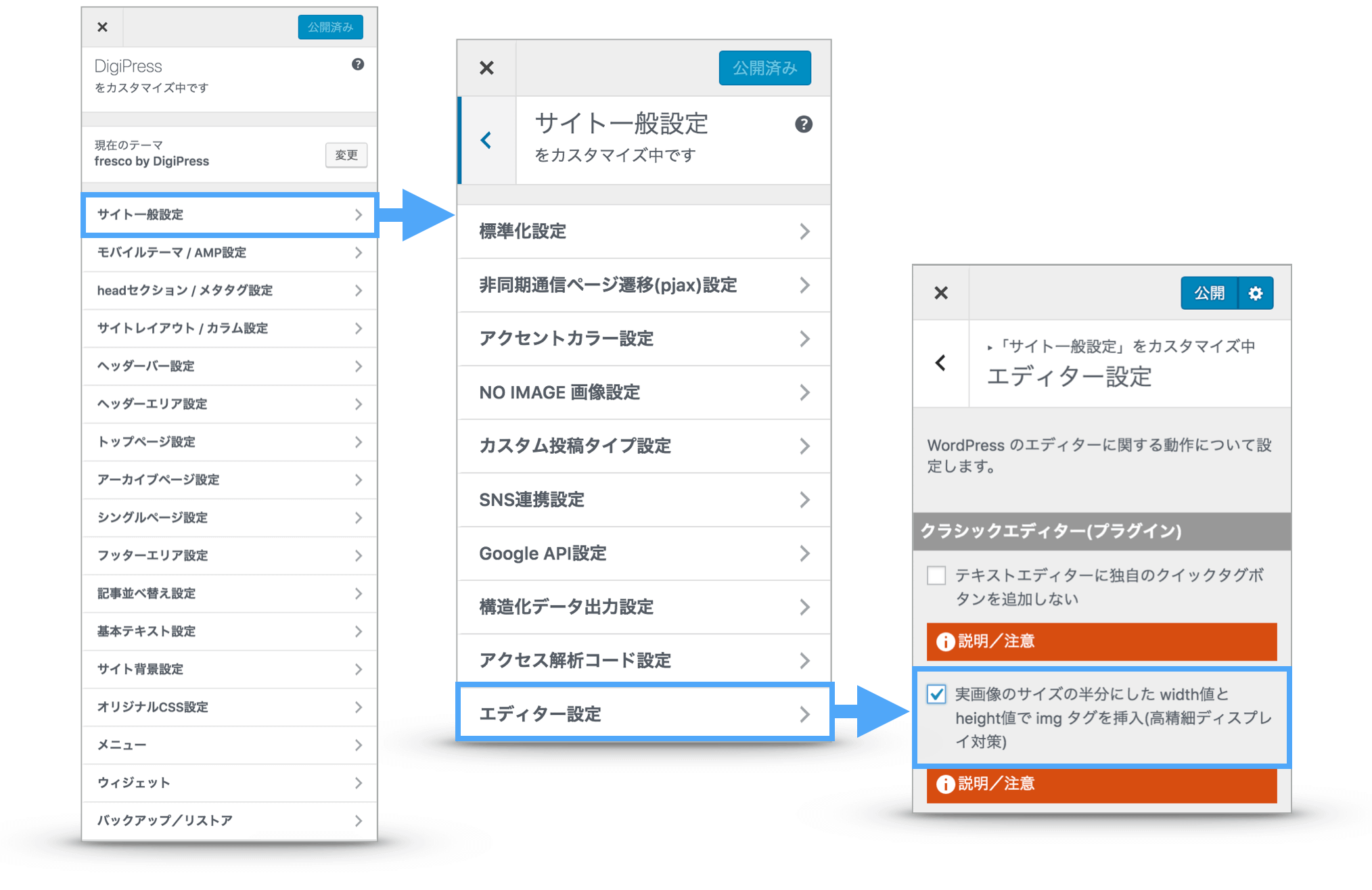
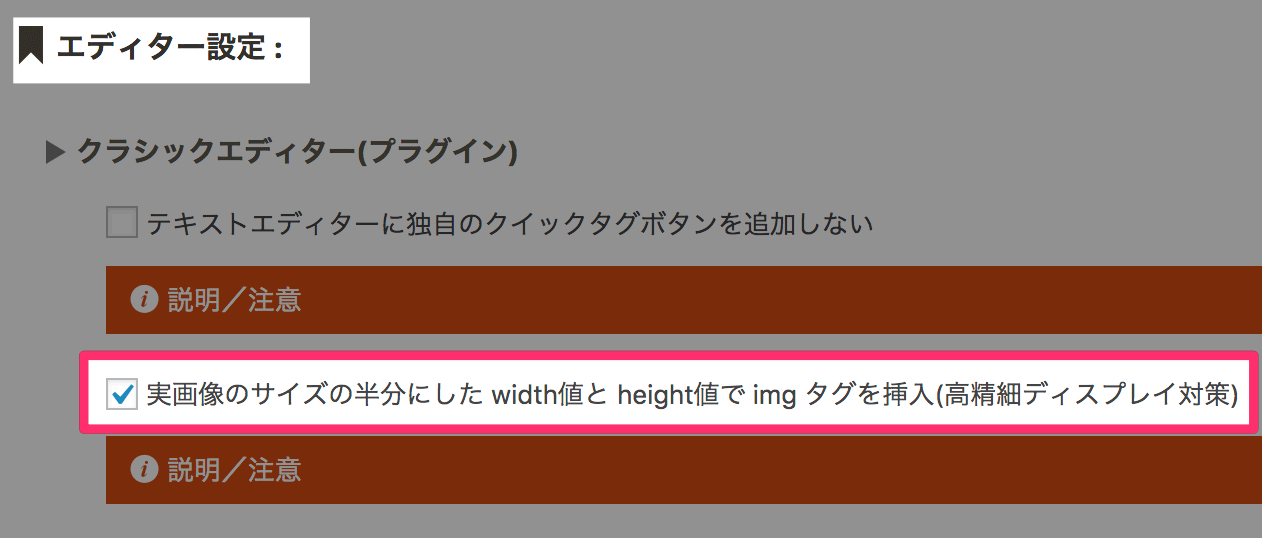
【外観】→【カスタマイズ】にアクセスし、【サイト一般設定】→【エディター設定】パネルにて、「実画像のサイズの半分にした width値と height値で img タグを挿入(高精細ディスプレイ対策)」にチェック
Luminous以前のテーマの場合
【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューにて、「実画像のサイズの半分にした width値と height値で img タグを挿入(高精細ディスプレイ対策)」にチェック
注意事項
- [fresco, Luminous – BE]パララックスコンテンツウィジェットで指定可能な全てのフォントサイズの調整幅は0.1ピクセル単位に変更
- 「DP-パララックスコンテンツ」ウィジェットにて、タイトル、説明文、ボタンサイズのフォントサイズの指定は、0.1ピクセル単位で変更できるよう仕様変更。
- [fresco, Luminous – BE]コメント欄のフォーム用CSSを修正
- メジャーアップデートにて修正されたコメントフォームの構造に対して、コメントフォームのCSSが以前のバージョンと混在していたため、表示が適切でなくなっていた不具合を修正。
- [fresco]940ピクセル幅のレスポンシブ表示でグローバルメニューから別ページにアクセスした際にメニューが開いたままの状態を閉じるよう修正。
- 非同期通信ページ遷移(pjax)が有効、かつ表示幅が940ピクセル以下になった(メディアクエリでの表示)ときに、グローバルメニューを展開した状態で別ページにアクセスすると、グローバルメニュー部分はpjaxの更新対象ではないため、開いたままになっていた不具合を修正(pjaxでページ遷移した際にグローバルメニューから表示用のclassを削除)。
- [修正]多数の細かなバグおよびCSSの修正、コードの一部最適化
- PHPとJavaScriptの細かなバグ修正と、CSSの不備を多数修正。
なお、大幅に機能強化した一連のメジャーアップデートについては、MAGJAM以降のテーマを対象としており、テーマごとにアップデート作業が完了次第、順次公開してまいりますので、今しばらくお待ち下さい。
