
Webサイトでヘッダー画像など表示されるまでに多少時間がかかるコンテンツ部分に、読み込み中であることが閲覧者にわかるようにローディング画像を表示しておく場合があります。
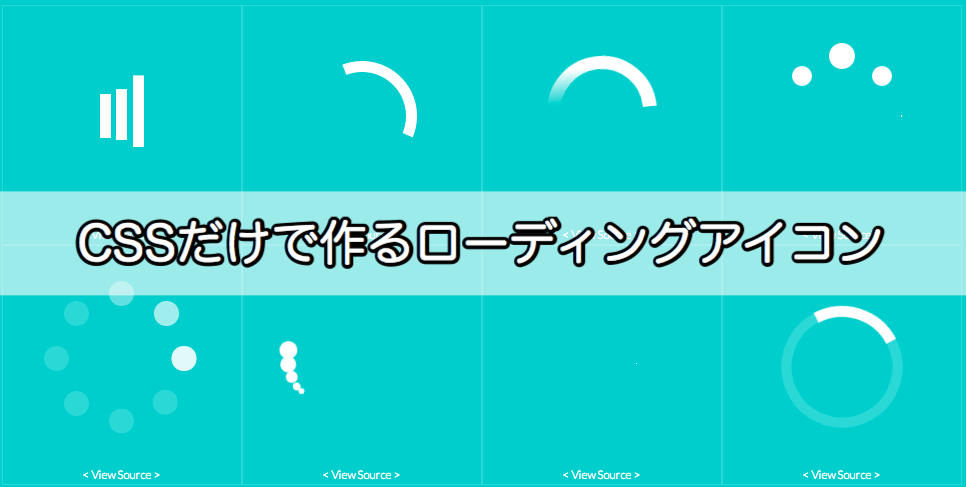
よくある手法はローディング用のアイコン画像をアニメーションGIFで作成しておいて CSSの background-image でそのGIF画像までのURLを指定したセレクタを用意しておく手法がありますが、画像を使わずにCSSだけで読み込み中のアニメーションを表現するコードが以下のサイトにて紹介されています。
8種類ありますが、それぞれHTMLとCSSのソースも見ることができますよ。
さて、上記ページで紹介されているCSSをコピーしてアイコンサイズを少し小さくしてみました。
See the Pen ZYWNRO by digistate (@digistate) on CodePen.
画像を使わないため、Retinaのように高精度ディスプレイでも綺麗に表示できて色もサイズも簡単に変更できるのは便利ですね!
ただし、IEはver.9以下では表示できません。