
Webページに表示する画像は、なるべく劣化しないように事前に圧縮して軽量化してからアップロードしているブロガーは多数いると思いますが、その際にみなさんは普段どんなアプリやサービスを利用していますか?
筆者の場合、いろいろ試した結果、JPEGならアプリ版の「JPEGmini」、PNGならWebサービスの「TinyPNG」がそれぞれほぼ無劣化で最も軽量化してくれるのでこれらを利用しています。
ただ、いちいち画像フォーマットによってアプリやWebサービスを使い分ける必要があって少々面倒ですよね。
そこでJPEGもPNGもロスレス圧縮してくれるサービスはないかと探したところ、ありました。
Compressor.io
このサービスではJPEG、PNGだけでなくGIF、SVGの圧縮もサポートしており、2種類の圧縮タイプ(Lossy, Lossless)を選択できるようになっています。

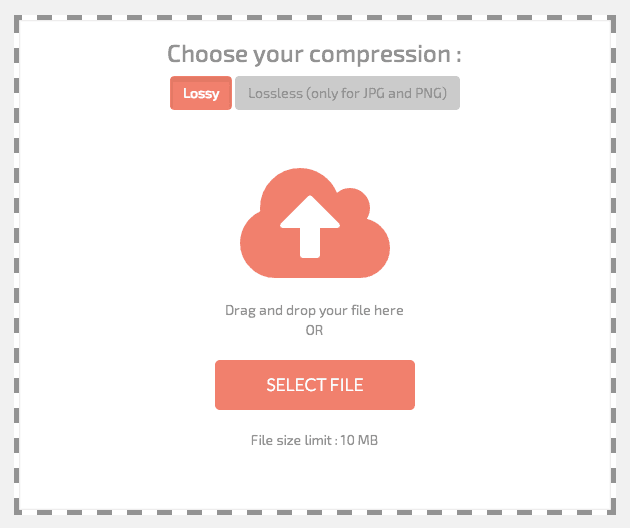
操作はいたって簡単。圧縮モードを選択(LossyのままでOK)して枠内に画像ファイルをドラッグ&ドロップするだけ。

では、さっそく試してみることに。
まずはJPGファイルの圧縮率を比較してみます。
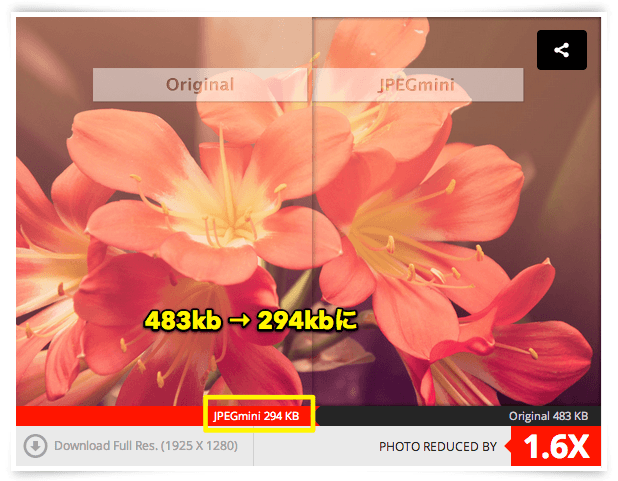
JPEGminiで圧縮

493kb(なぜか表示サイズは483kb…)のJPEGが294kbまで圧縮できました。
続いてCompressor.io。
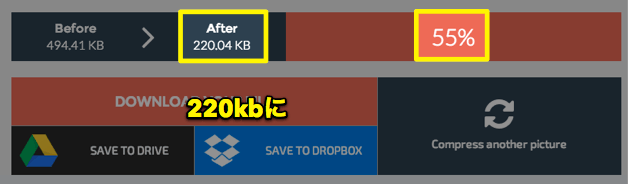
Compressor.ioで圧縮

220kbにまで圧縮!
JPEGminiでの圧縮よりさらに74kbも軽量化できました!すごい!
続いてPNGの圧縮比較。
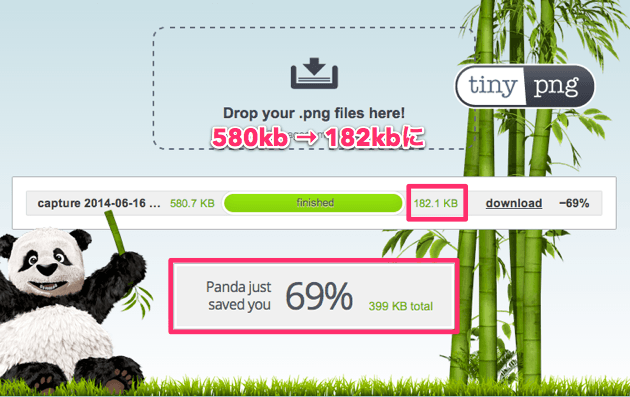
TinyPNGで圧縮

580kbのPNGが182kbまで圧縮。
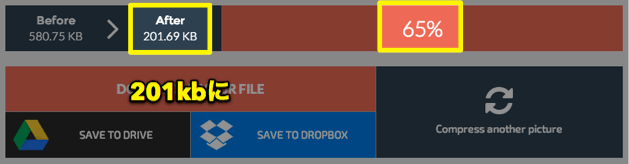
Compressor.ioで圧縮

201kbに圧縮。
うーん、PNGは TinyPNGに軍配!!
対応フォーマットが豊富でドラッグ&ドロップで対象ファイルを追加できたりと便利なのですが、残念な点は複数の画像ファイルをまとめて一気にアップロード、圧縮できないところ。
これさえできればこのサービスだけで軽量化が完結するので便利なのですが、、、今後複数ファイルをサポートしてくれることを期待しましょう!
