 フラットデザインに続く流行りのWebデザイン、「ロングシャドウ」効果をなんとCSSだけで表現してくれる超便利なオンラインサービス「
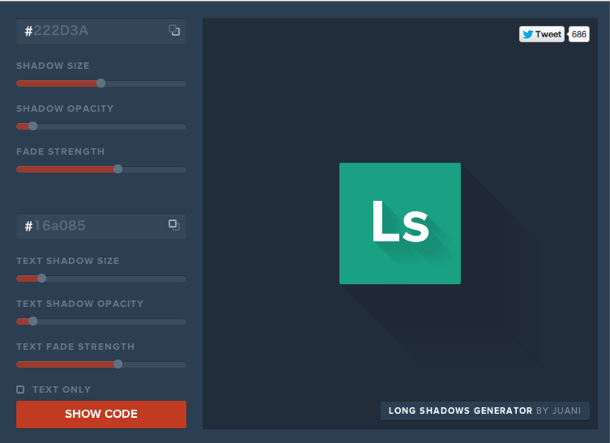
フラットデザインに続く流行りのWebデザイン、「ロングシャドウ」効果をなんとCSSだけで表現してくれる超便利なオンラインサービス「Long Shadow Generator」。
シャドウのサイズ、透過度、長さなどをスライダーでお好みの値に調整すると、リアルタイムにプレビューチェックができるというとても便利なシロモノです。
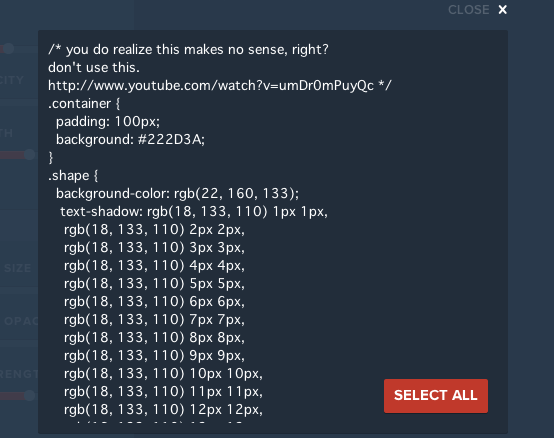
いい感じに仕上がったら、「SHOW CODE」ボタンをクリックして自動で生成されたCSSをコピーするだけ!

あとは実際にロングシャドウを施したいオブジェクトに「shadow」というCSSクラスを指定すれば流行りのロングシャドウのできあがり!
一度お試しあれ。
