自作で WordPress のテーマやプラグインをつくる場合、管理画面だけに自前の CSS や JavaScript を読み込ませたいときがあります。
そんなときは WordPress のアクションフックを使って色々と方法がありますが、ここでは1回のアクション関数で CSS もスクリプトも読み込んで、さらに対象の管理画面も指定する方法をご紹介します。
テーマ制作時やカスタマイズするときのTipsにどうぞ。
WordPress の管理画面に独自の CSS や JavaScript を読み込む
まずは基本。以下のようなコードをテーマの場合は ”function.php” に追記して管理画面に自前のCSSやスクリプトを組み込むことができます。
// フックする関数
function custom_enqueue($hook_suffix) {
// 読み込むスクリプトファイル(※依存関係:jquery)
wp_enqueue_script('custom_js', get_template_directory_uri() . '/inc/js/custom.js', array('jquery'));
// 読み込むCSSファイル
wp_enqueue_style('custom_css', get_template_directory_uri() . '/inc/css/custom.css');
}
// "custom_enqueue" 関数を管理画面のキューアクションにフック
add_action( 'admin_enqueue_scripts', 'custom_enqueue' );
投稿ページのみに独自の CSS や JavaScript を読み込む
WordPressの管理画面すべてではなく、例えば 投稿ページ(新規、編集)でのみ自前のスタイルやスクリプトをロードさせるには、WordPress によって割り当てられている現在のページのユニークな接尾辞(hook_suffix)が “post-new.php” か “post.php” であるかをチェックすればOKです。
// フックする関数
function custom_enqueue($hook_suffix) {
// 新規投稿または編集画面のみ
if( 'post.php' === $hook_suffix || 'post-new.php' === $hook_suffix ) {
// 読み込むスクリプトファイル(※依存関係:jquery)
wp_enqueue_script('custom_js', get_template_directory_uri() . '/inc/js/custom.js', array('jquery'));
// 読み込むCSSファイル
wp_enqueue_style('custom_css', get_template_directory_uri() . '/inc/css/custom.css');
}
}
// "custom_enqueue" 関数を管理画面のキューアクションにフック
add_action( 'admin_enqueue_scripts', 'custom_enqueue' );
admin_enqueue_scripts アクションでは 引数(hook_suffix)に現在のページの接尾辞が渡されれるので、この値で管理画面のどのページかを判定することで読み込むスクリプトやスタイルシートを特定のページに限定することができます。
WordPress で安全に任意のスクリプトを読み込むには、wp_enqueue_script 関数、CSSを読み込むには wp_enqueue_style 関数を使います。
現在の hook_suffix を調べる方法
目的の管理画面の “hook_suffix” がわからない場合は、以下を “function.php” にでも追記して対象ページを参照することで、管理画面上部にメッセージで通知させてチェックできます。
function current_pagehook(){
global $hook_suffix;
if( !current_user_can( 'manage_options') ) return;
echo '<div class="updated"><p>hook_suffix : ' . $hook_suffix . '</p></div>';
}
add_action('admin_notices', 'current_pagehook');
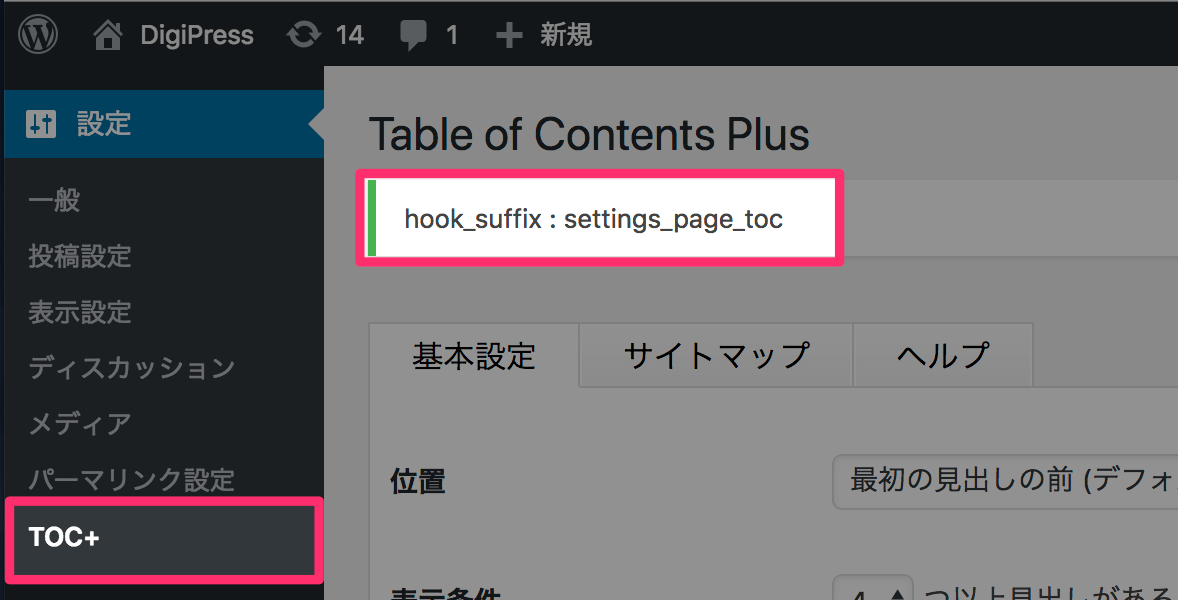
このコードを利用して、例えば、シングルページ内に目次を自動生成してくれるプラグインとして有名な「Table of Contents Plus」プラグインの管理画面の hook_suffix を表示してみると、”settings_page_toc” であることがわかります。

DigiPress テーマにも専用の管理画面がありますが、同じように hook_suffix を利用して DigiPress 管理画面だけに自前の CSS と JavaScript をキューに追加しています。
