2023年1月18日に公開された Gutenberg 15.0 では、設定サイドバー(InspectorControl)のタブ化がいよいよ本格的な実装に近づいてきたようです。
設定サイドバーのタブ化(InspectorControlsTabs)


従来は、ブロックの設定サイドバーには、block.json の定義内容(supports)に応じて、スタイル(Styles)、色(Color)、タイポグラフィ(Typography)、枠線(Borders)、角丸(Border radius)、寸法(Dimensions)、高度な設定(Advanced)などの設定項目が表示され、カスタムブロックの場合はさらに独自の項目が縦にずらずらと順番にサイドバーに追加されます。
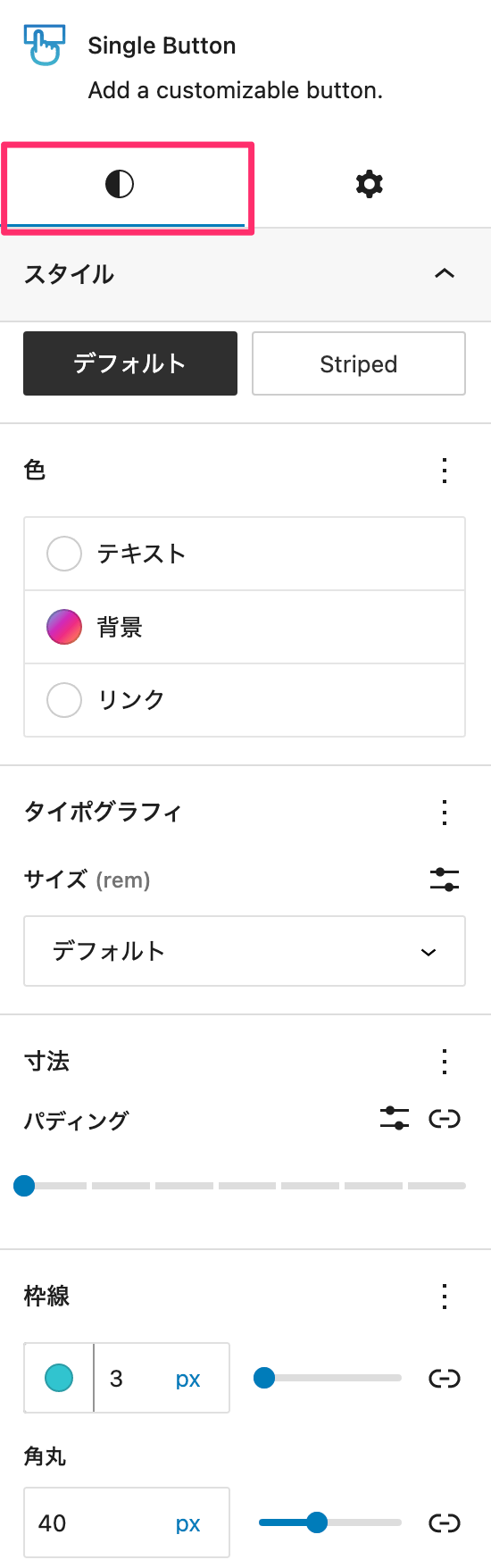
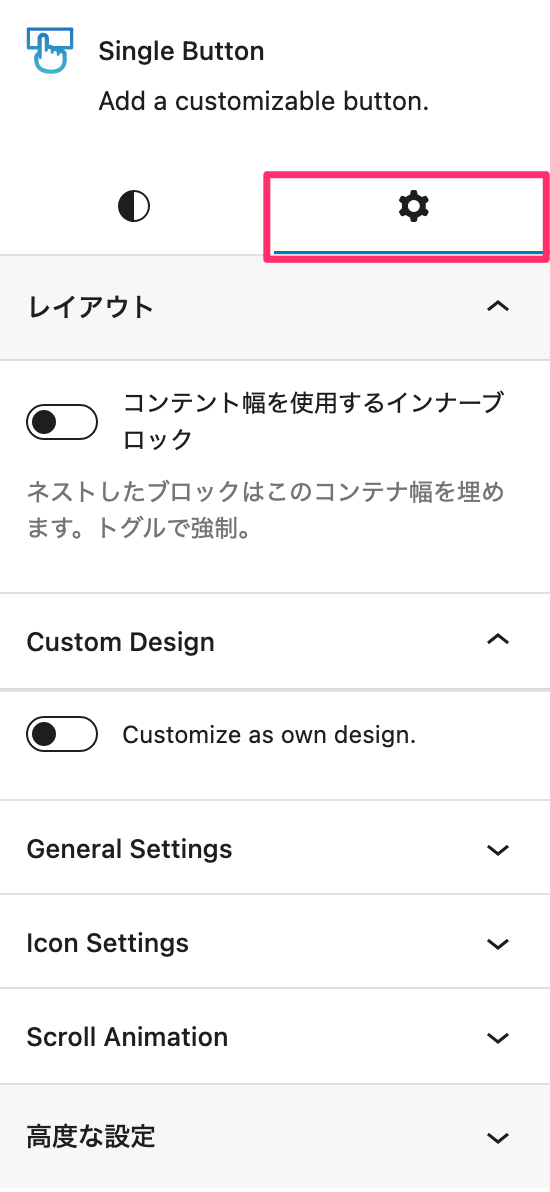
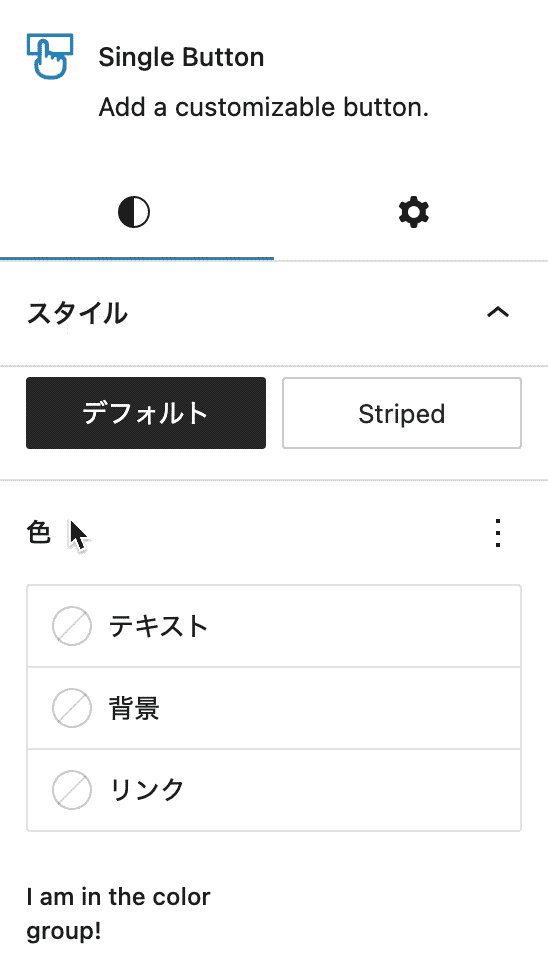
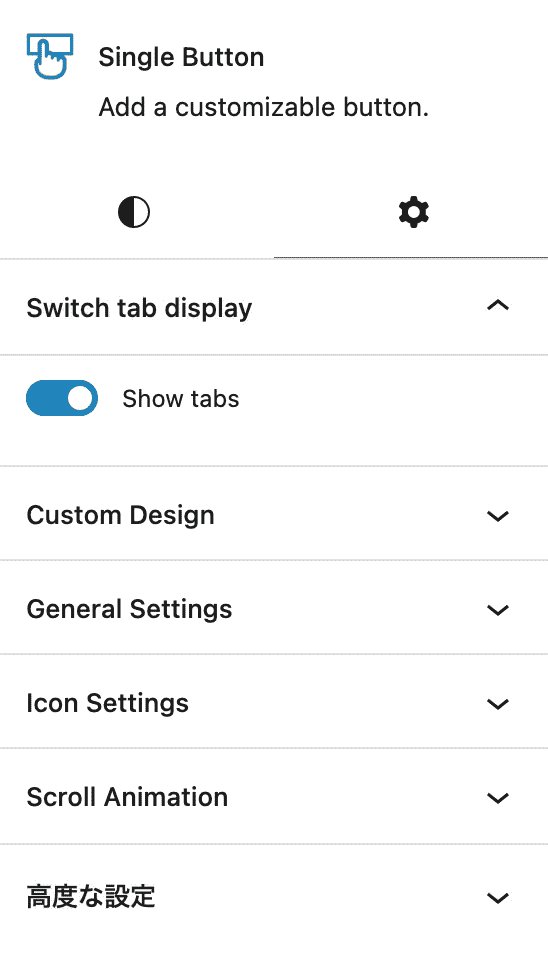
今回の設定サイドバーのタブ分割により、これらの項目が「スタイル(Styles)」と「設定(Settings)」のタブで分割されるようになりました。
具体的には、block.json の supports に styles(スタイル)、 color(テキストや背景のカラー)、typography(タイポグラフィ)、 spacing(マージン、パディング、ギャップ)、__experimentalBorder(枠線、角丸 ※Gutenberg 15.0 時点) の指定がある場合、これらのコントロールは「スタイル」タブに表示され、その他のコントロールは「設定」タブに追加されます。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
...
"supports": {
"color": {
"gradients": true,
"link": true,
"__experimentalDefaultControls": {
"background": true,
"text": true
}
},
"spacing": {
"blockGap": false,
"padding": true,
"margin": true
},
"__experimentalBorder": {
"color": true,
"radius": true,
"style": true,
"width": true,
"__experimentalDefaultControls": {
"color": true,
"radius": true,
"style": true,
"width": true
}
},
"typography": {
"fontSize": true,
"lineHeight": true,
"__experimentalFontFamily": true,
"__experimentalFontWeight": true,
"__experimentalFontStyle": true,
"__experimentalTextTransform": true,
"__experimentalTextDecoration": true,
"__experimentalLetterSpacing": true,
"__experimentalDefaultControls": {
"fontSize": true
}
},
...
},
...
}
supports に指定できるメタデータの詳細については公式ドキュメントを参照してください。
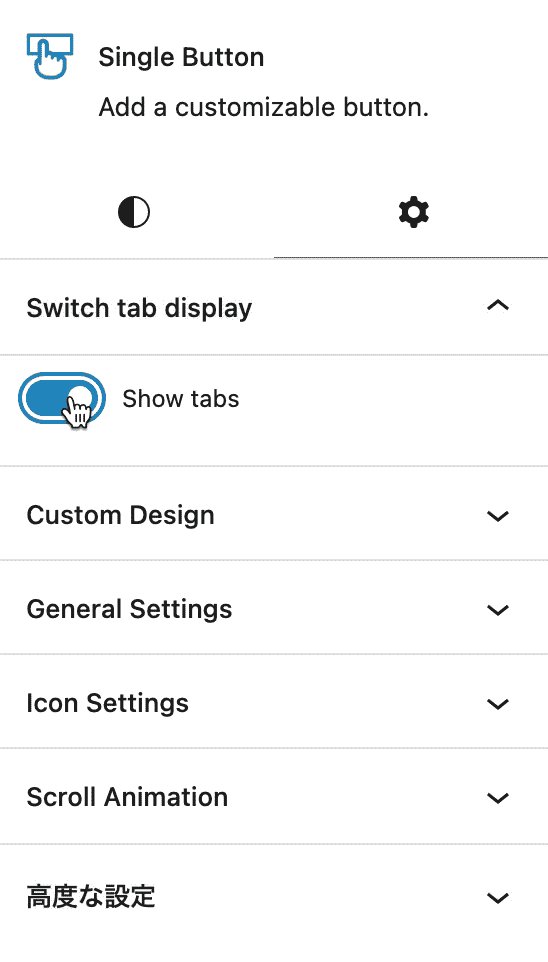
ブロックの種類ごとでタブの表示有無を切り替える

ブロックの種類ごとでタブの表示を切り替えるには、対象ブロックにおける blockInspectorTabs の値を変更します。
import {
InspectorControls,
useBlockProps,
store as blockEditorStore,
} from '@wordpress/block-editor';
import {
Panel,
PanelBody,
ToggleControl,
} from '@wordpress/components';
import { useDispatch, useSelect } from '@wordpress/data';
import { useState } from '@wordpress/element';
const edit = ( props ) => {
const blockProps = useBlockProps();
const settings = useSelect( ( select ) => {
return select( blockEditorStore ).getSettings();
}, [] );
const { updateSettings } = useDispatch( blockEditorStore );
const [ showTabs, setShowTabs ] = useState( false );
return (
<InspectorControls>
<Panel>
<PanelBody title={ __( 'Switch tab display', 'my-domain' ) }>
<ToggleControl
label={ __( 'Show tabs', 'my-domain' ) }
checked={ ! showTabs }
onChange={ () => {
setShowTabs( ! showTabs );
updateSettings( {
...settings,
blockInspectorTabs: {
...settings.blockInspectorTabs,
'dpbs/button': showTabs,
},
} );
} }
/>
</PanelBody>
</Panel>
...
</InspectorControls>
<div { ...blockProps } >
...
</div>
)
}
export default edit
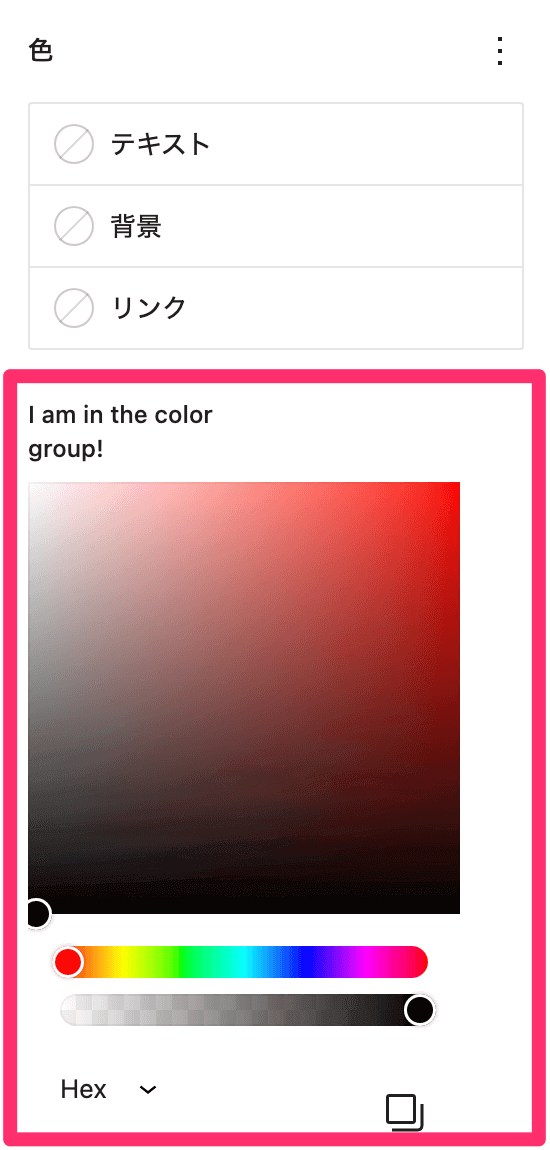
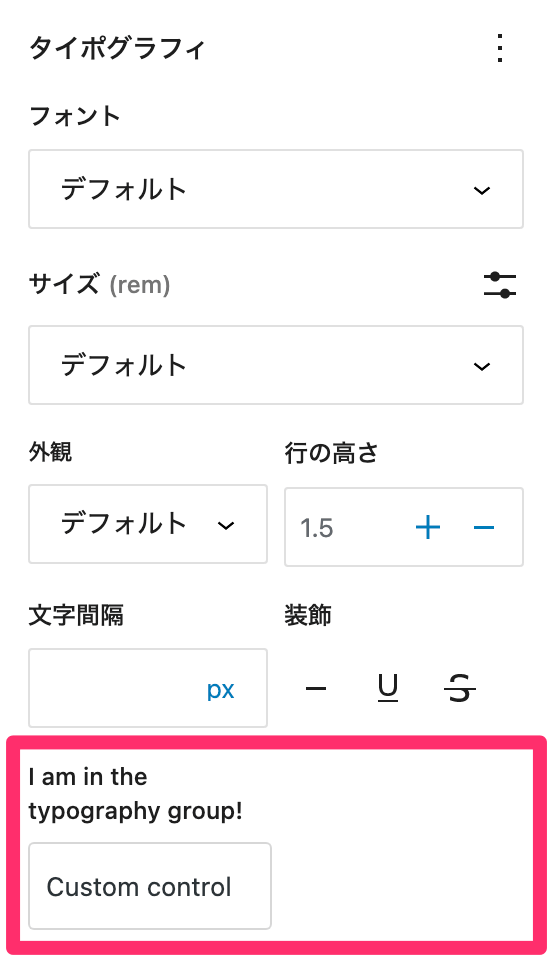
標準コントロールにカスタムコントロールを追加
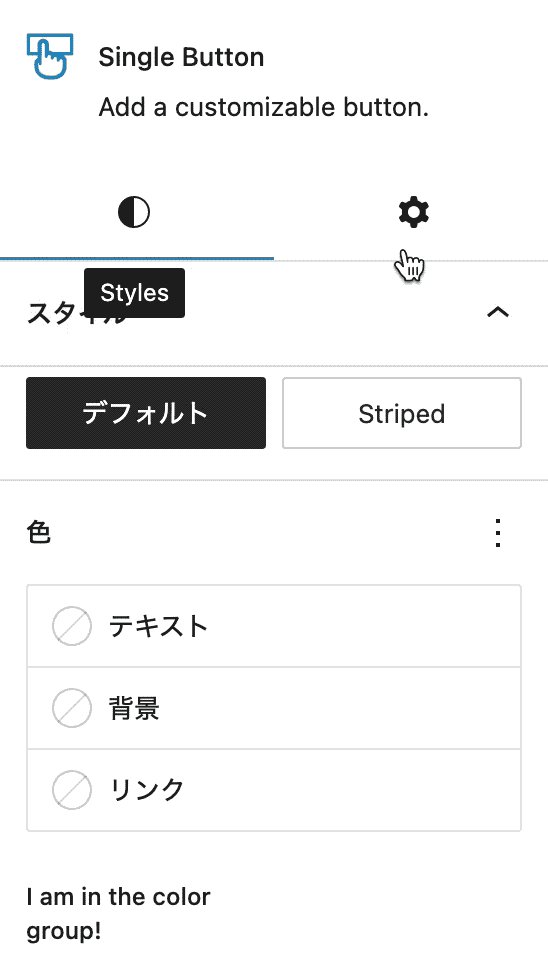
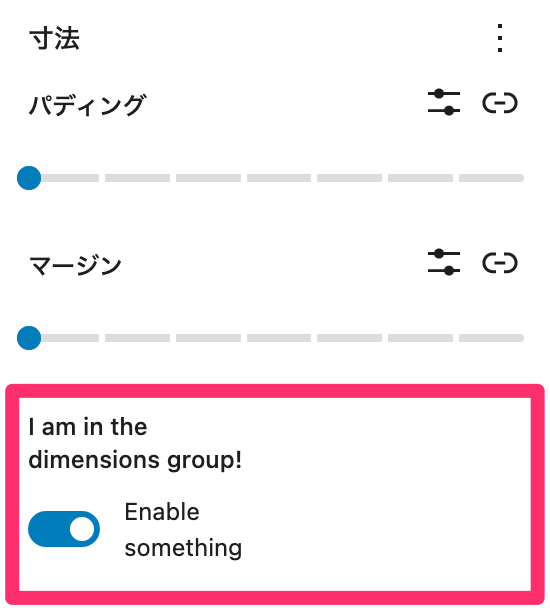
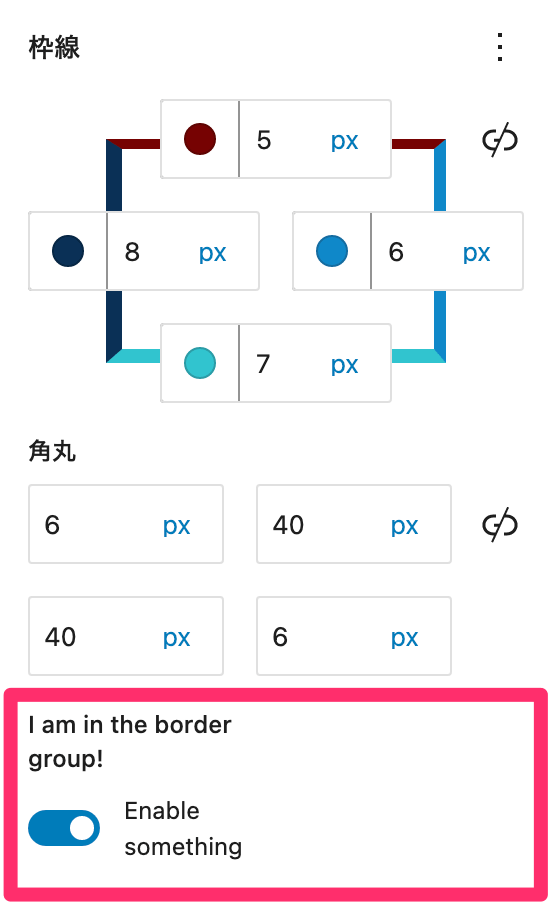
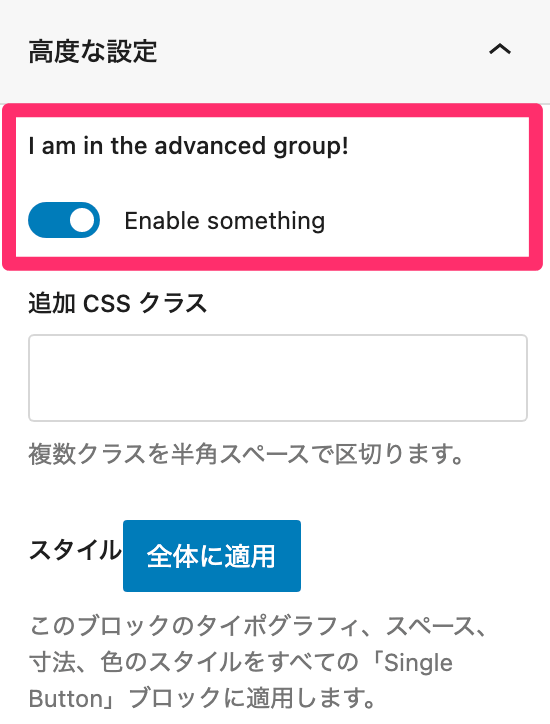
block.json で有効にした標準コントロールに独自のカスタムコントロールを追加したい場合は、InspectorControls に __experimentalGroup 属性で対象のグループを指定します。
<InspectorControls __experimentalGroup="color">
{ // Custom controls }
</InspectorControls>

<InspectorControls __experimentalGroup="typography">
{ // Custom controls }
</InspectorControls>

<InspectorControls __experimentalGroup="dimensions">
{ // Custom controls }
</InspectorControls>

<InspectorControls __experimentalGroup="border">
{ // Custom controls }
</InspectorControls>

<InspectorControls __experimentalGroup="advanced">
{ // Custom controls }
</InspectorControls>

ブロックスタイルの貼り付け
「スタイル」タブのコントロールでカスタマイズされたブロックのスタイルをコピーして、別のブロックに貼り付けができるようになりました。
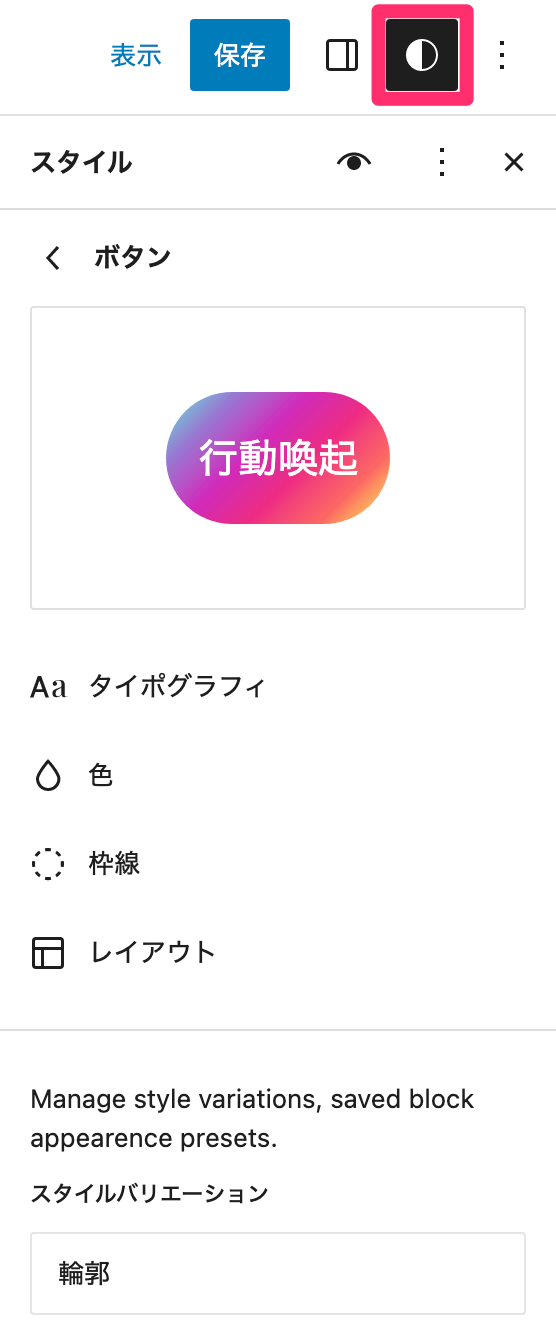
ブロックのプリセットスタイルの変更
ボタンや画像など、規定のスタイルのバリエーションをサポートしているブロックについては、スタイルごとのグローバルスタイルをカスタマイズできるようになりました。

これにより、ブロックを追加した直後のデフォルトデザインをユーザーが変更できるようになりました。
ただし、グローバルスタイルの変更はフルサイト編集画面の「グローバルスタイルパネル」からしか操作できません。

