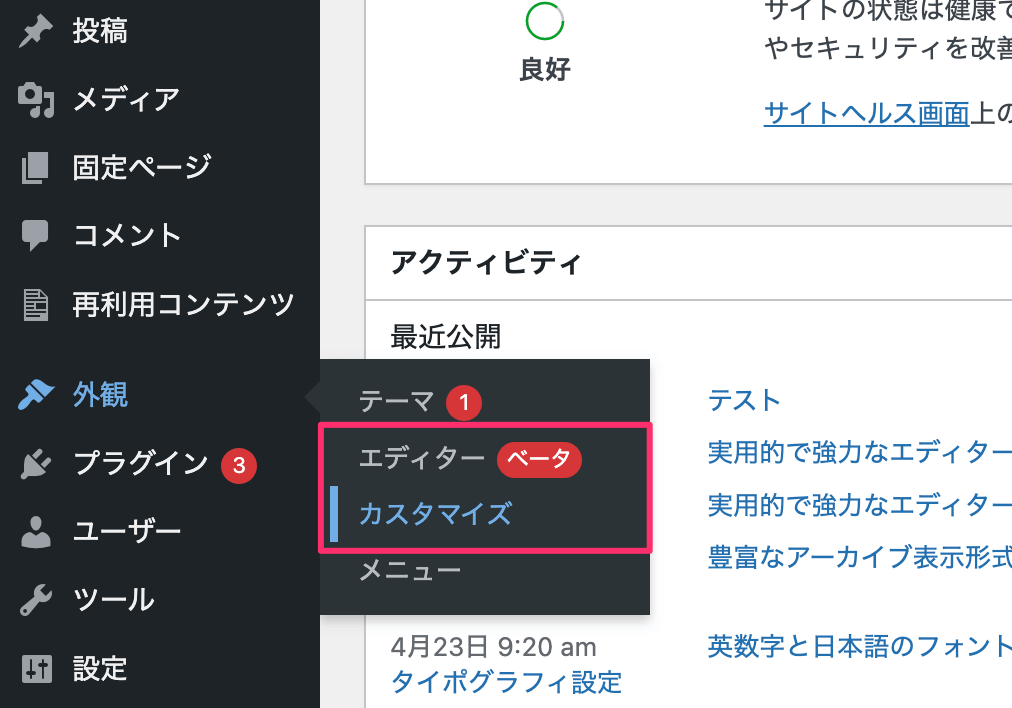
WordPress 6.0 よりフルサイト編集機能(FSE)が実装され、ブロックテーマを有効にすると、管理画面の「外観」メニューには従来のクラシックテーマの場合に存在していた「カスタマイズ」、「ウィジェット」の項目がなくなり、代わりに「エディター」(現時点ではベータ版)という項目が追加され、ここからブロックベースによるフルサイト編集を行う画面に移行します。
ブロックテーマは、従来のクラシックテーマとは概念も構造も全く異なるため、テーマ開発者は WordPress におけるテーマ(テンプレート)のあり方を根本から考え直す必要がありますが、ここではそのことはさておき、ブロックテーマでもテーマ独自の設定や、メタタグ等のビジュアル面以外での細かな設定をするために、従来のテーマカスタマイザーを併用したいケースが出てくるかもしれません。
その場合は、function.php に以下のアクションフックを記述することでブロックテーマでもカスタマイザーを復活させることができます。
add_action( 'customize_register', '__return_true' );
FSEとカスタマイザーの併用

ブロックテーマでカスタマイザーを開くと、以下のようにフルサイト編集に対応している旨のメッセージが表示されてしまいます。