![[WP]BoxControl または DimensionControl でブロックの余白の調整をする](https://digipress.info/_wp/wp-content/uploads/2022/10/box-control-dimension-control.png)
WordPress のブロックエディターでブロック間に余白を設けたい場合、標準の「スペーサー」ブロックを利用している場合も多いと思いますが、これはブロック間に意味のない空の div を挿入してその div に対する高さ(height)で表現しているため、ソース上は好ましくありません。
各ブロック自体に周囲の余白を指定するオプションがあればブロック自体に CSS の margin や padding プロパティで直接スペースを設けることができます。
そんなときに利用できそうな BoxControl と DimensionControl というコンポーネントを使ってブロックに余白を設けるオプションを追加してみます。
いずれのコンポーネントも、Gutenberg 14.3.1 時点では試験実装段階なので、今後のアップデートで大幅に仕様が変更される可能性があります。
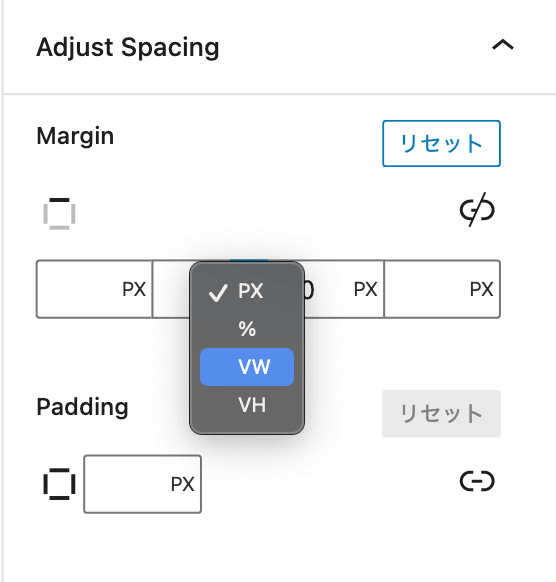
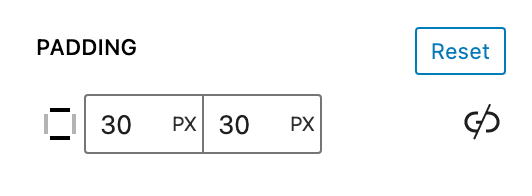
BoxControl コンポーネント

BoxControl コンポーネントを利用すると、上下左右に対して指定した単位でマージン、またはパディングをとることができます。
このコンポーネントでは、インラインスタイルで余白を指定する場合に利用します。
import { __experimentalBoxControl as BoxControl } from '@wordpress/components'
const edit = props => {
const {
setAttributes,
attributes,
} = props
const { marginValues } = attributes;
const units = [
{
value: 'px',
label: 'px',
default: 0
},
{
value: '%',
label: '%',
default: 0
},
{
value: 'vw',
label: 'vw',
default: 0
},
{
value: 'vh',
label: 'vh',
default: 0
},
]
const resetValues = {
top: '0px',
left: '0px',
right: '0px',
bottom: '0px',
}
/**
* 余白の調整を許可する方向
*
* [ 'bottom' ] -> 下のみ許可
* [ 'top', 'bottom' ] -> 上と下のみそれぞれ許可
* [ 'left', 'right' ] -> 左と右それぞれ許可
* [ 'horizontal' ] -> 左右一括で許可
* [ 'vertical' ] -> 上下一括で許可
*/
const allowedSides = [ 'top', 'bottom' ]
return (
<InspectorControls>
<BoxControl
label="Box Control" // ラベル
values={ marginValues }
onChange={ value => setAttributes( { marginValues: value } ) } // 保存処理
units={ units } // 許可する単位
allowReset={ true } // リセットの可否
resetValues={ resetValues } // リセット時の値
splitOnAxis={ false } // 上、下、左、右ではなく上下と左右の2サイドに分ける
sides={ allowedSides } // 余白の調整を許可する方向
/>
</InspectorControls>
)
}
export default edit
こちらで BoxControl の動作を実際に確認できます。
例えば、ブロックの上下の余白のみを許可(左右の余白は除外)したい場合は、sides プロパティに [ 'top', 'bottom' ] という配列を渡すことで対応できます。

戻り値は、top, left, right, bottom ごとで値が与えられたオブジェクト型で返ってきます。
{
top: '0px',
left: '0px',
right: '0px',
bottom: '40px',
}
// marginValues.top = '0px'
// marginValues.left = '0px'
// marginValues.right = '0px'
// marginValues.bottom = '40px'
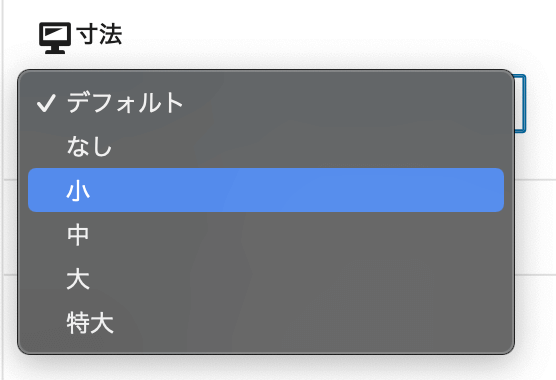
DimensionControl コンポーネント

DimensionControl コンポーネントは、一見ただの SelectControl のように見えますが、選択項目がデフォルトで「なし(none)」、「小(small)」、「中(medium)」、「大(large)」、「特大(x-large)」の5つがプリセットされています。
このコンポーネントでは、予め用意した CSS セレクタを挿入して余白を指定する場合に利用します。
import { __experimentalDimensionControl as DimensionControl } from '@wordpress/components'
import { InspectorControls } from '@wordpress/block-editor'
const edit = props => {
const {
setAttributes,
attributes,
} = props
const { blockBottomMargin } = attributes;
return (
<InspectorControls>
<DimensionControl
label='Block Bottom Margin'
icon={ 'desktop' }
onChange={ blockBottomMargin => setAttributes( { blockBottomMargin } ) }
value={ blockBottomMargin }
/>
</InspectorControls>
)
}
export default edit
オリジナルのサイズパターンを指定したい場合は、sizes プロパティに 表示名(name)とスラッグをまとめたオブジェクトの配列を渡します。
sizes={ [
{
name: 'None',
slug: 'none',
},
{
name: 'Small',
slug: 'small',
},
{
name: 'Normal',
slug: 'normal',
},
{
name: 'Medium',
slug: 'medium',
},
{
name: 'Large',
slug: 'large',
},
{
name: 'Extra Large',
slug: 'xlarge',
},
] }
戻り値はスラッグの文字列が返ってくるため、別途スラッグを利用した CSS セレクタを用意し、そのセレクタに対してサイズごとの margin や padding を定義しておく必要があります。
