DigiPressのテーマオプションではCSSを直接編集せずに本文のフォントサイズなどを変更したり、オプションにないスタイルの変更については「オリジナルスタイルシート設定」によって管理画面から独自のCSSをテーマにマージして組み込むことができます。
例えば、スマートフォン(モバイル)での表示のみ記事のフォントサイズを多少大きくするなど、ある特定のコンテンツの表示だけPCでの表示とは分けてCSSでスタイリングしたいときがある場合も、モバイルテーマであることを示す専用のCSSのセレクタ(.mb-theme)を既存のCSSセレクタの先頭に加えれば、オリジナルスタイルシート設定のみで実現できます。
モバイル専用テーマを持つテーマが対象です。
各テーマは最新版にアップデートしておいてください。
反映されない場合は .mb-theme を body.mb-theme としてください。
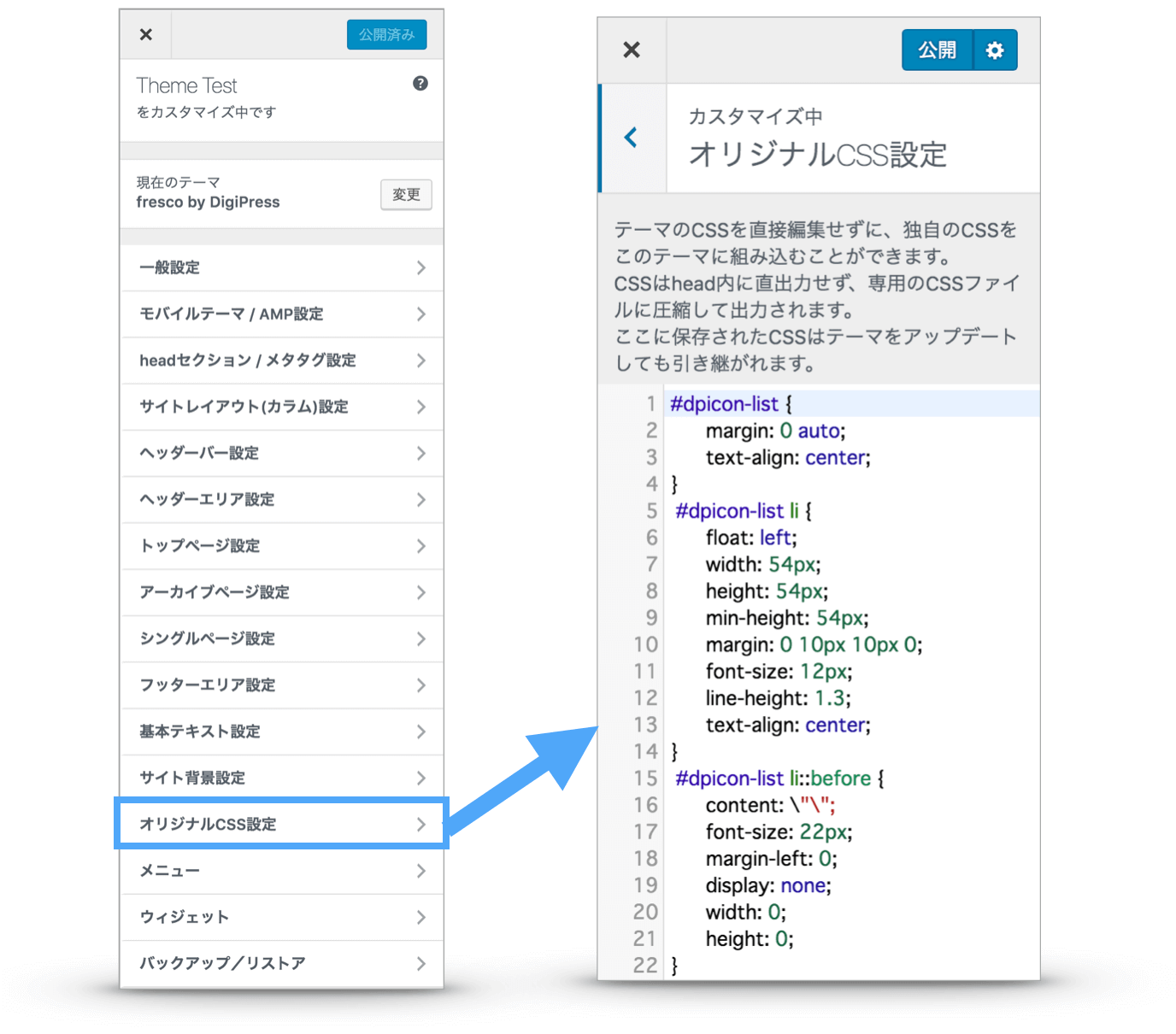
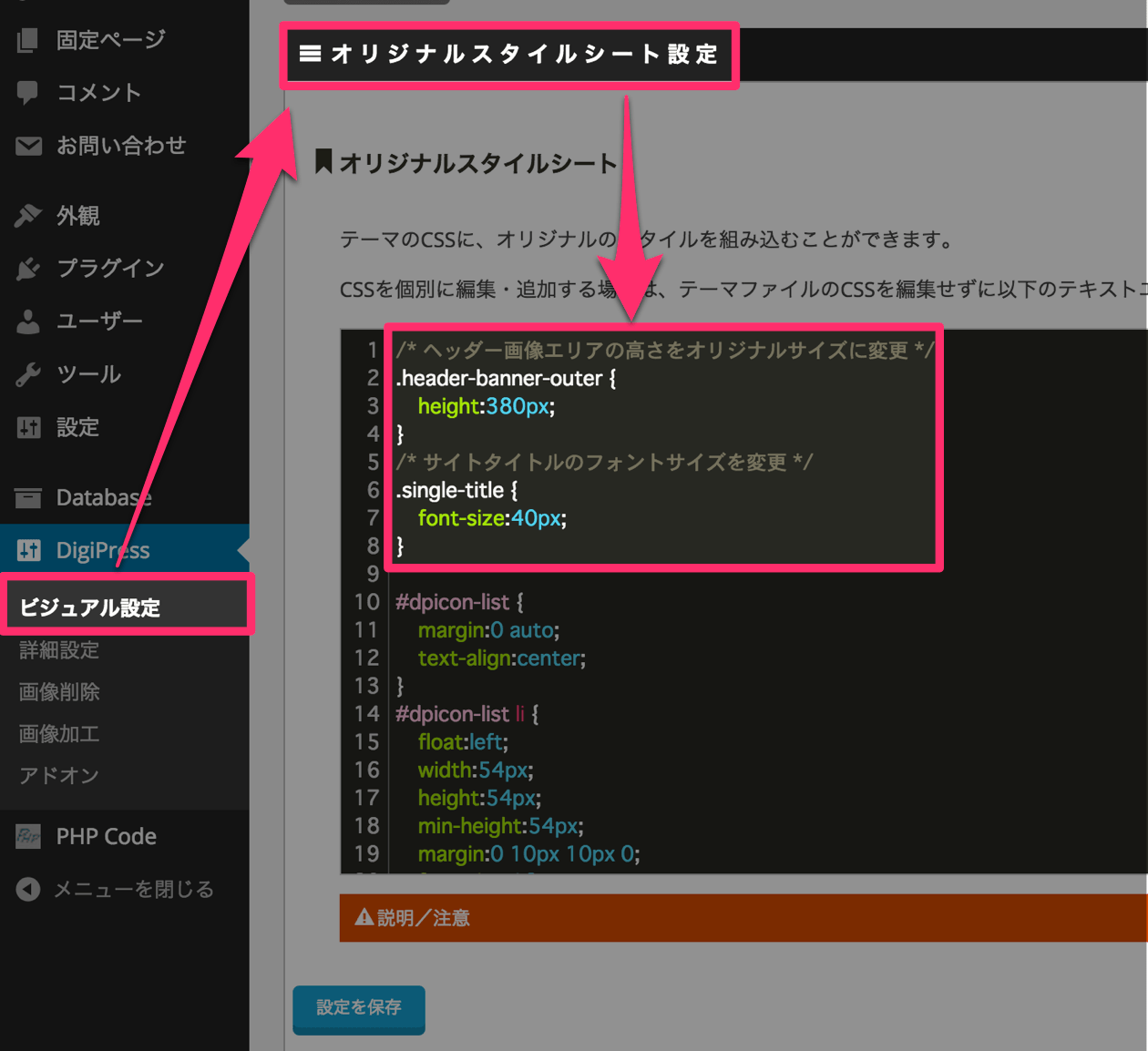
オリジナルCSSへのアクセス
後述する方法にて、モバイルで表示される場合のみある要素に対して独自のCSSを反映させる(テーマに組み込む) には、テーマの「オリジナルCSS」オプションにてCSSを追記します。


各テーマごとの PC/モバイル分離用 CSS 指定例
以下はPCとモバイル用で表示を分ける場合のCSS指定例です。
このようなCSSをDigiPressの「オリジナルCSS設定」に追加して保存してください。
モバイルでは非表示にする場合
特定の要素について、モバイル(スマートフォン)では非表示にしたい場合は、対象要素のセレクタの先頭に .mb-theme を付けて以下のようにします。
/* モバイルでは非表示にする */
.mb-theme .header-banner-content #banner_caption {
display: none;
}
PCとモバイルで表示を分けたい対象の要素(セレクタ)を特定するには、以下の方法を参考にブラウザにてコンソールを開いて特定してください。
記事本文(pタグ)のフォントサイズを分ける場合
/* PC用(※基本テキスト設定でも対応可) */
.entry p {
font-size:15px;
}
/* モバイル用 */
.mb-theme .entry p {
font-size:14px;
}
記事タイトルのフォントサイズを分ける場合
el plano, ESCENA以外の全テーマ
/* PC用 */
.single-article header .single-title {
font-size:17px;
}
/* モバイル用 */
.mb-theme .single-article header .single-title {
font-size:20px;
}
el plano
/* PC用 */
.posttitle {
font-size:17px;
}
/* モバイル用 */
.mb-theme .posttitle {
font-size:20px;
}
ESCENA
/* PC用 */
.single-title {
font-size:17px;
}
/* モバイル用 */
.mb-theme .single-title {
font-size:20px;
}
独自のCSSを定義し、PCとモバイルで表示を分ける場合
独自の .my-area というCSSセレクタを定義し、PCとモバイルでスタイルを分ける場合のサンプルは以下をご参考ください。
/* PC用 */
.my-area {
font-size:15px;
letter-spacing:0.1em;
}
.my-area img {
width:300px;
height:auto;
}
/* モバイル用 */
.mb-theme .mt-area {
font-size:14px;
font-weight:bold;
letter-spacing:0.08em;
}
.mb-theme .my-area img {
width:100%;
}