![[非推奨]gmaps : Google Mapsの地図を表示](https://digipress.info/_wp/wp-content/uploads/2021/04/sc-gmap.png)
Google マップの表示は、「DigiPress Ex – Blocks/Blocks Free」の「マップブロック」を利用してください。
Googleマップから住所を入力するだけでページに簡単にGoogleマップを表示できます。
その他、表示する地図のサイズ、色合いや明るさ、ポップアップに表示するテキストなどを指定することができます。
表示サンプル
住所と高さのみを指定した例
このショートコード
[gmaps address="東京スカイツリー" height=360px]
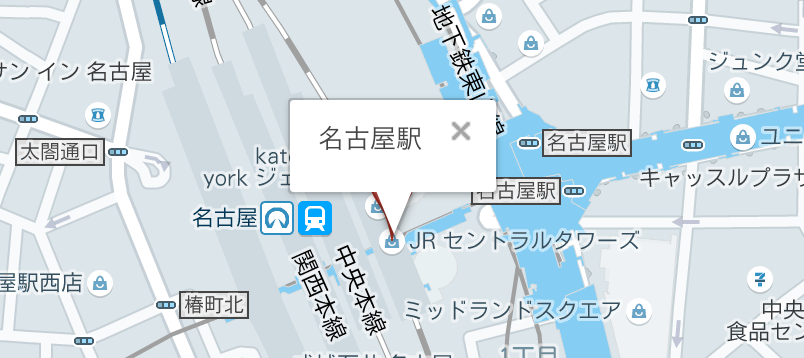
マップの色合い、ポップアップ、ズームを無効にした例
このショートコード
[gmaps address="東京スカイツリー" height=360px title="サンプル地図" text="東京スカイツリー" hue=#29B5FF zoom=16 nozoom=true visiblity=on animation=drop]
Google API キーの生成と保存
このショートコードを利用するには、Google Cloud Platform (以降 GCP) にてプロジェクトを作成し、Google マップを表示するための API が有効になっている API キーが必要となります。
- 1. Google アカウントの準備
-
GCP を利用するには、任意の Google アカウントが必要です。
Google アカウントをお持ちでない場合は、事前に作成しておきます。 - 2. GCP コンソールにログイン
-
用意した Google アカウントで GCP コンソールにログインします。
- 3. GCP プロジェクトを作成
-
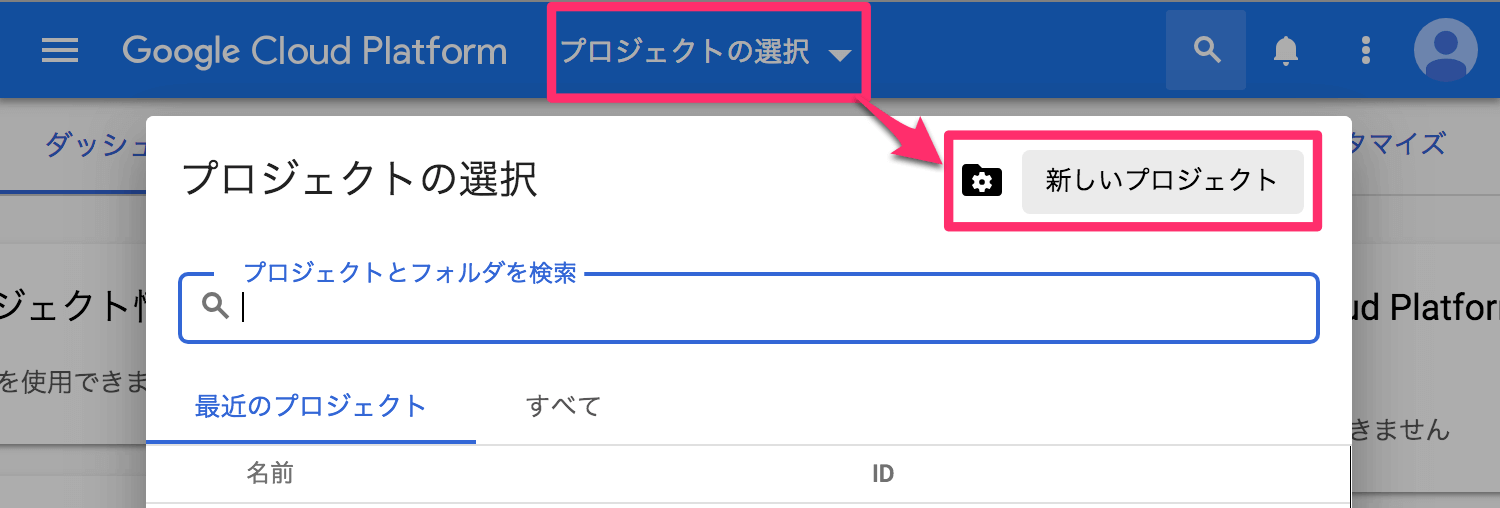
画面左上にある「プロジェクトの選択」からポップアップ画面を開き、右上にある「新しいプロジェクト」をクリックします。

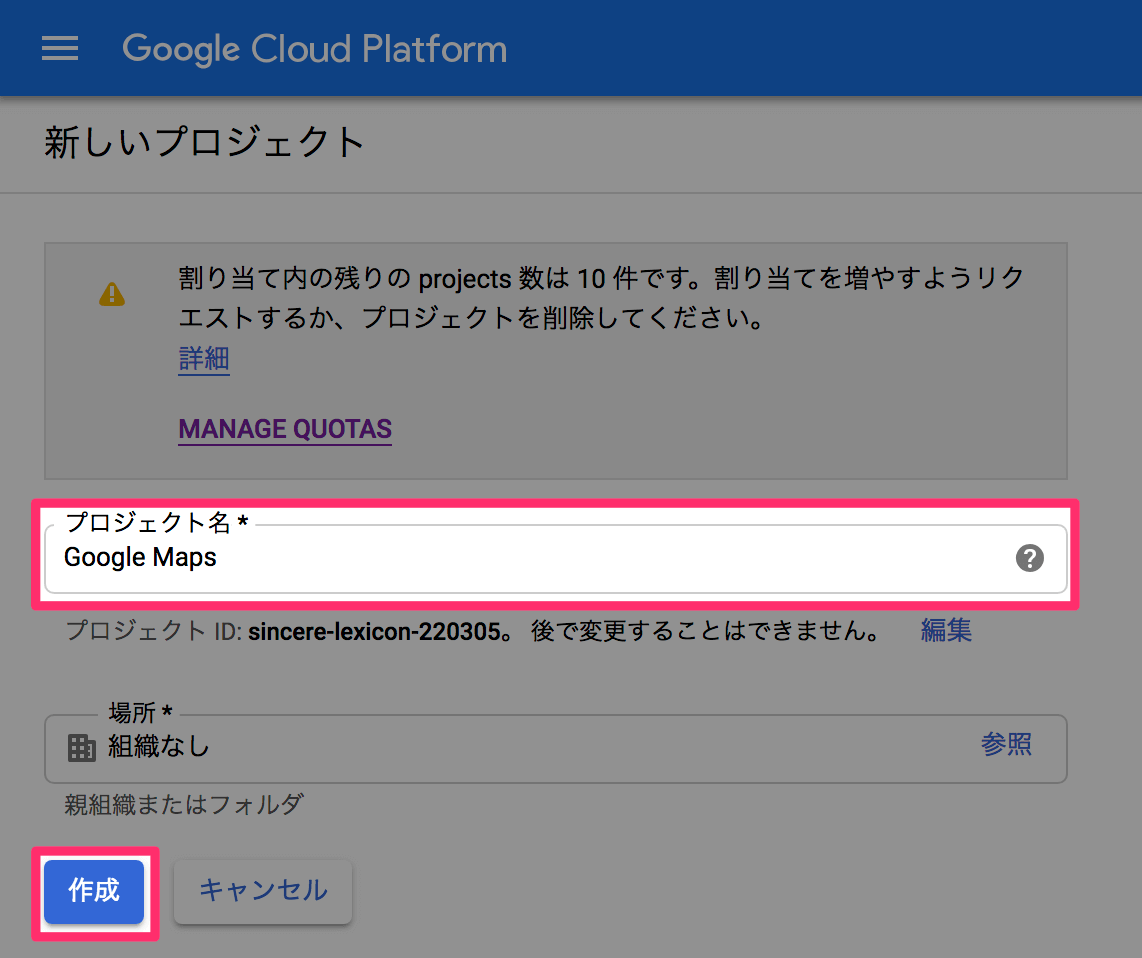
新規プロジェクト作成 適当なプロジェクト名を入力し、「作成」をクリックします。

- 4. 必要な API の有効化
-
このマップブロックを利用する上で必要な API を有効化しておきます。
必要なAPI- Maps JavaScript API
- Geocoding API
- Places API
- Places API (New)
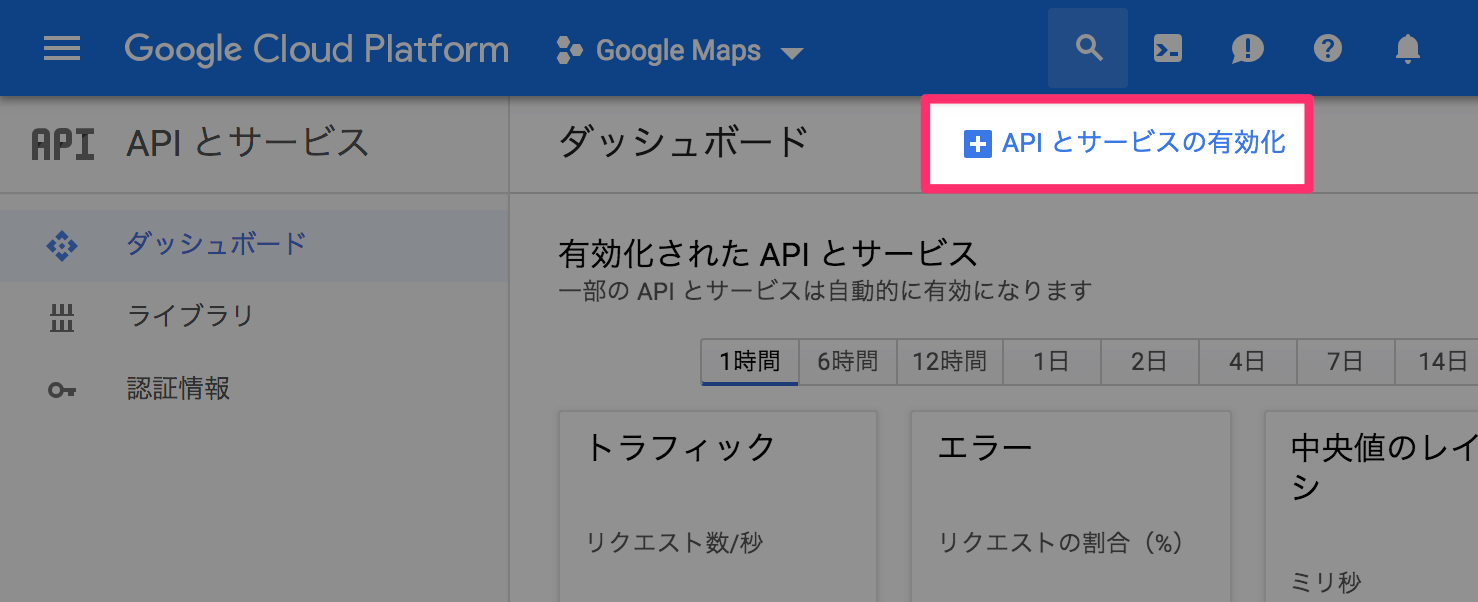
対象プロジェクトの API のダッシュボードにアクセスし、「API とサービスの有効化」をクリックします。

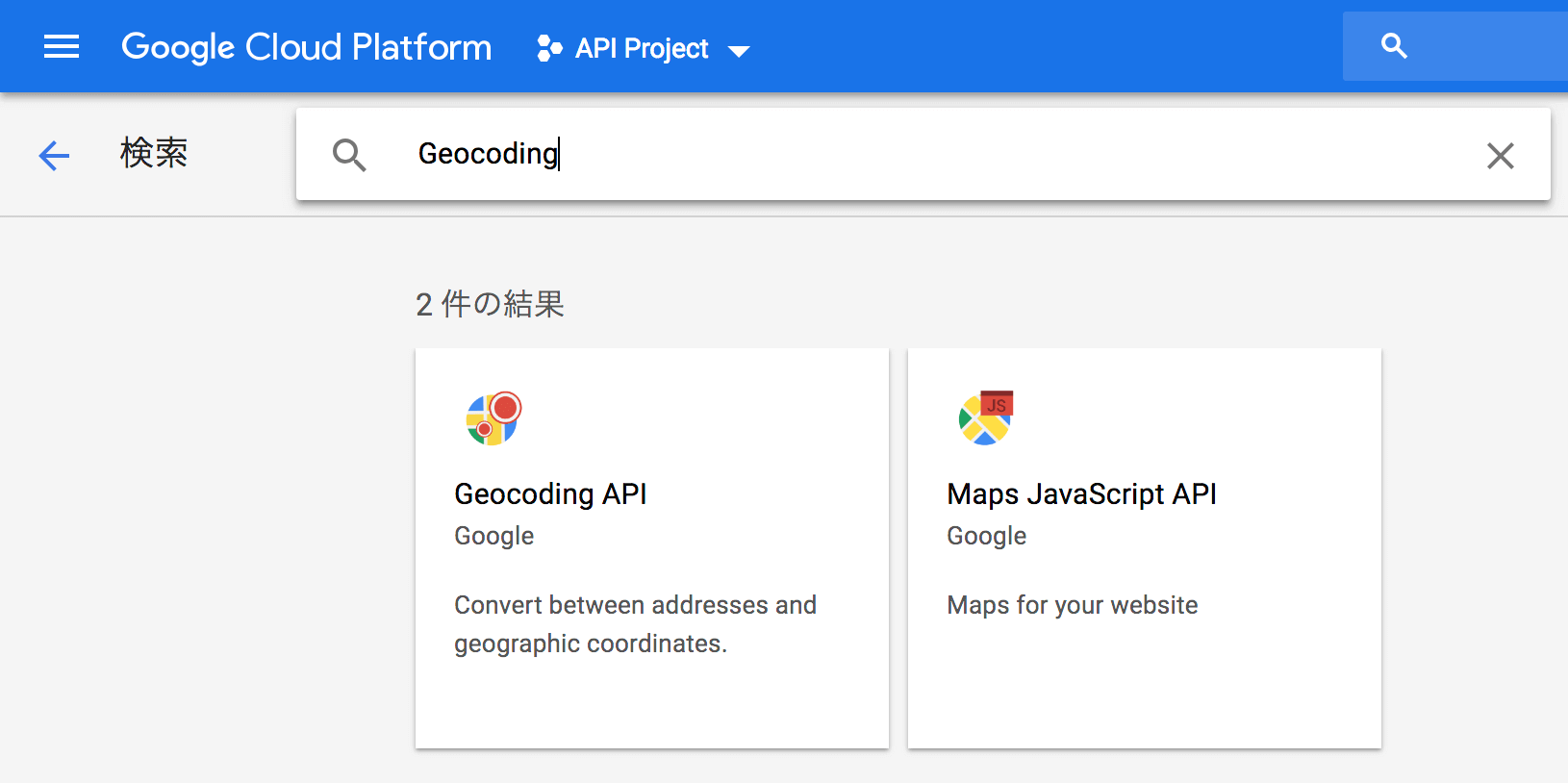
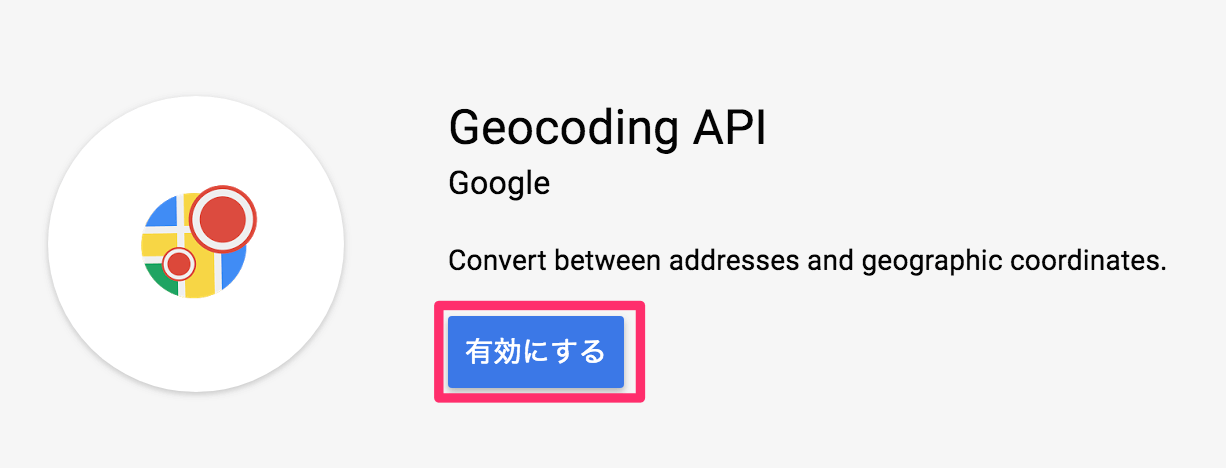
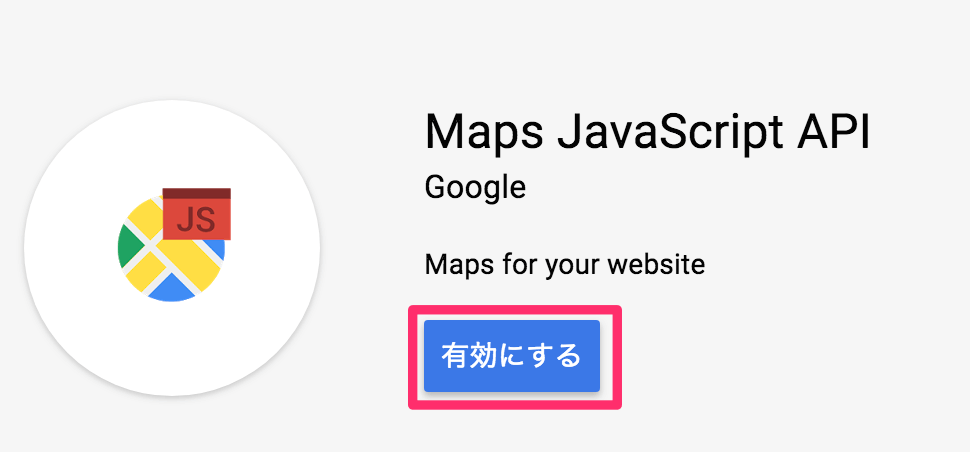
APIの有効化 検索ワードに「geocoding」と入力し、ヒットした「Geocoding API」と「Maps JavaScript API」の両方を有効にします。

“geocoding” と入力して検索 
Geocoding APIを有効 
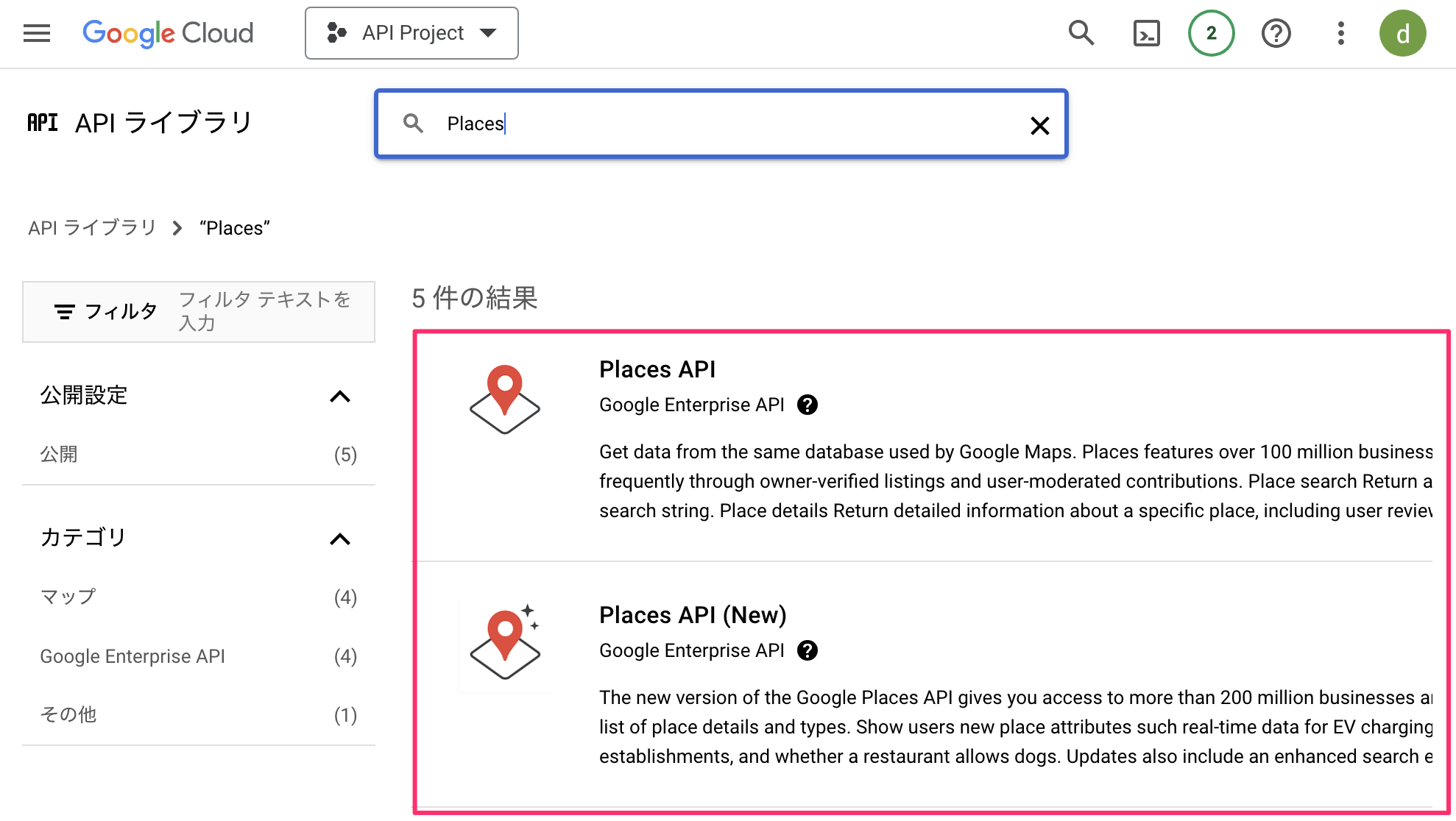
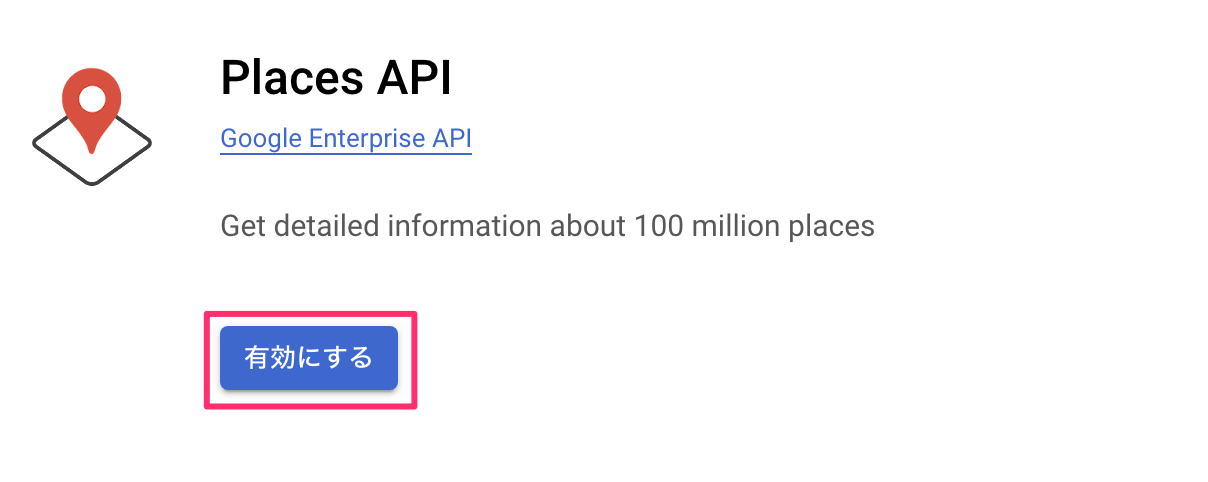
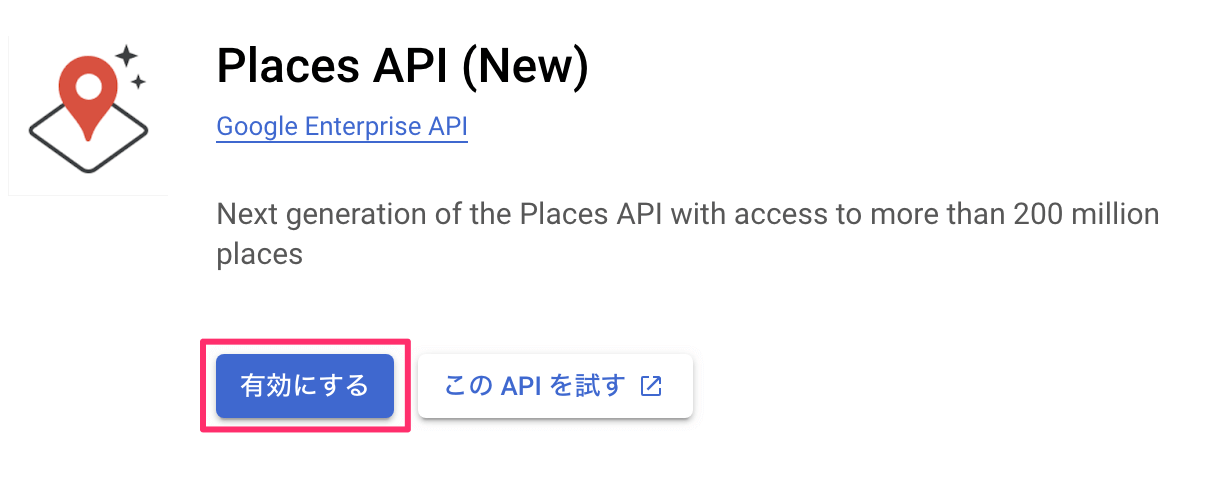
Maps JavaScript APIを有効 同様に、「places」と入力して「Places API」と「Places API (New)」の2つの API を有効化します。

“places” と入力して検索 
Places API を有効 
Places API (New)を有効 - 5. 認証情報の作成
-
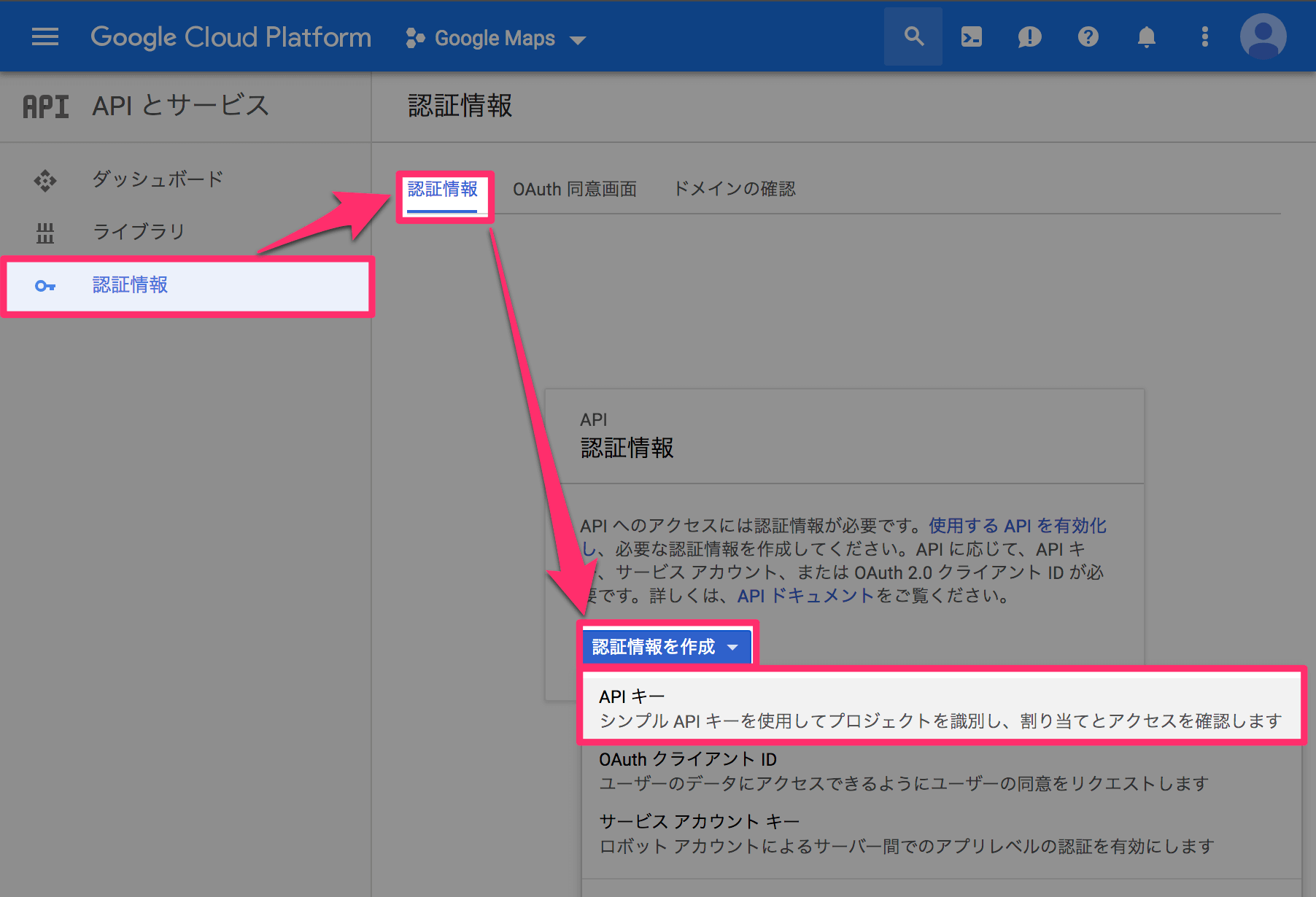
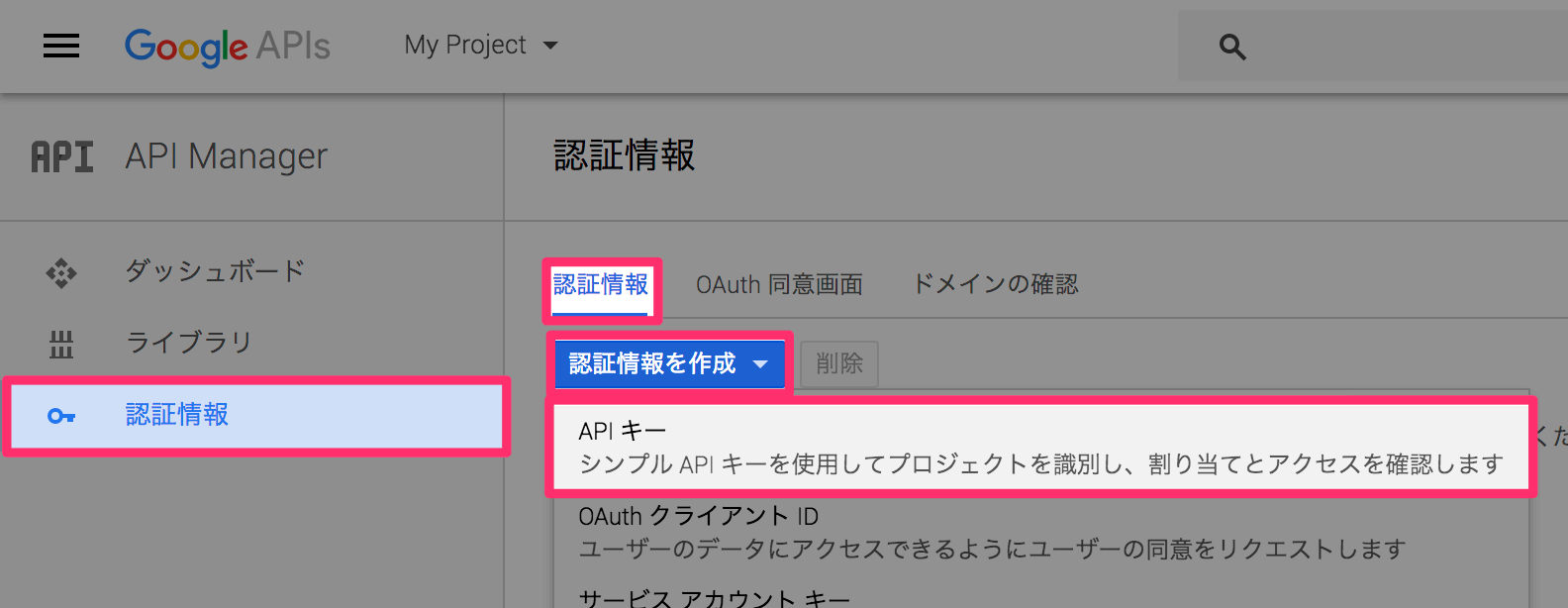
対象プロジェクトの API の認証情報にアクセスし、認証情報タブから「API キー」を選択します。

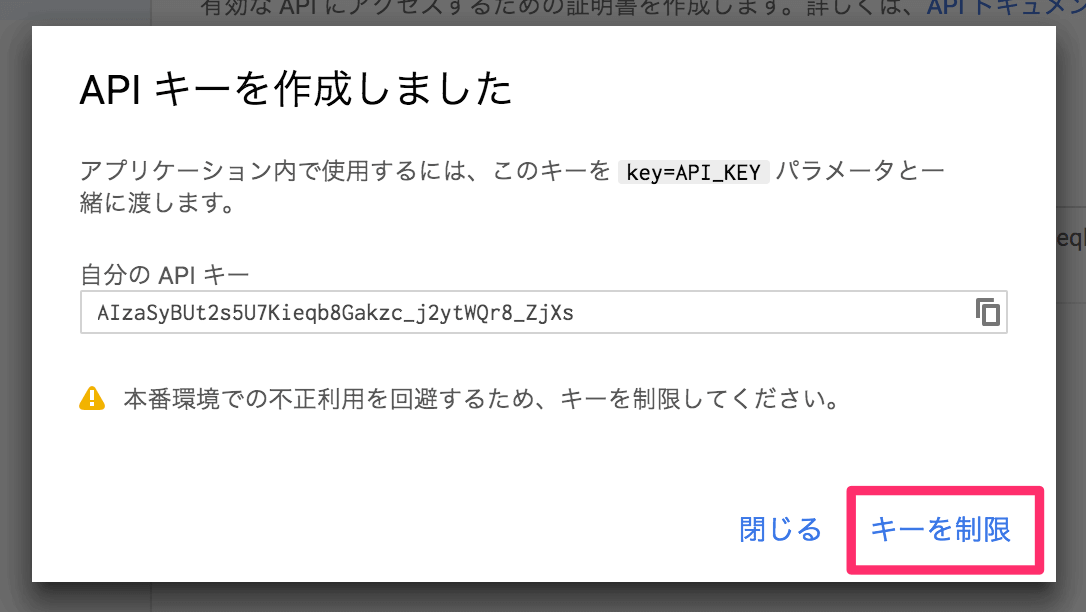
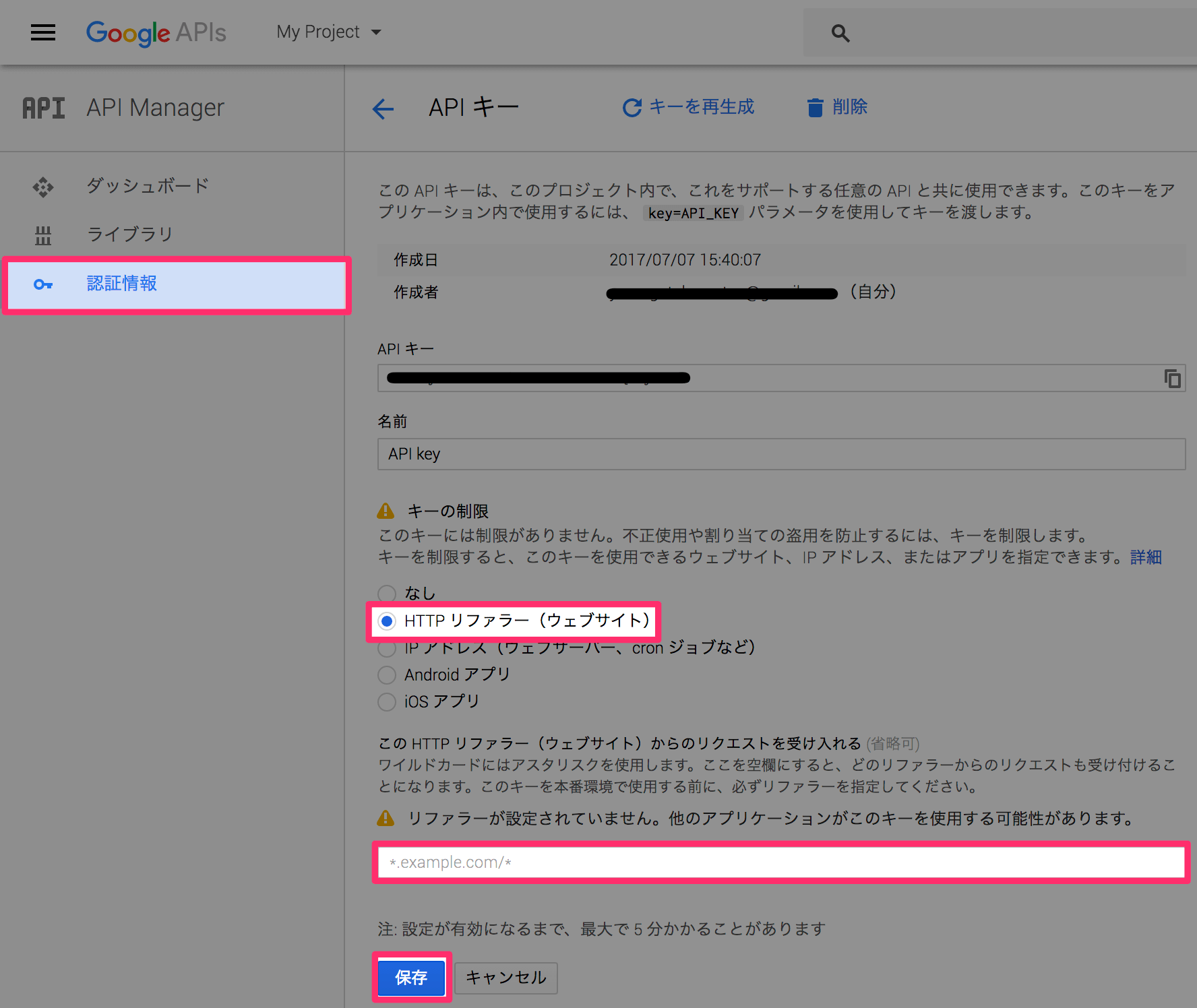
認証情報の作成(APIキー) 引き続き、生成されたAPI キーを制限します。

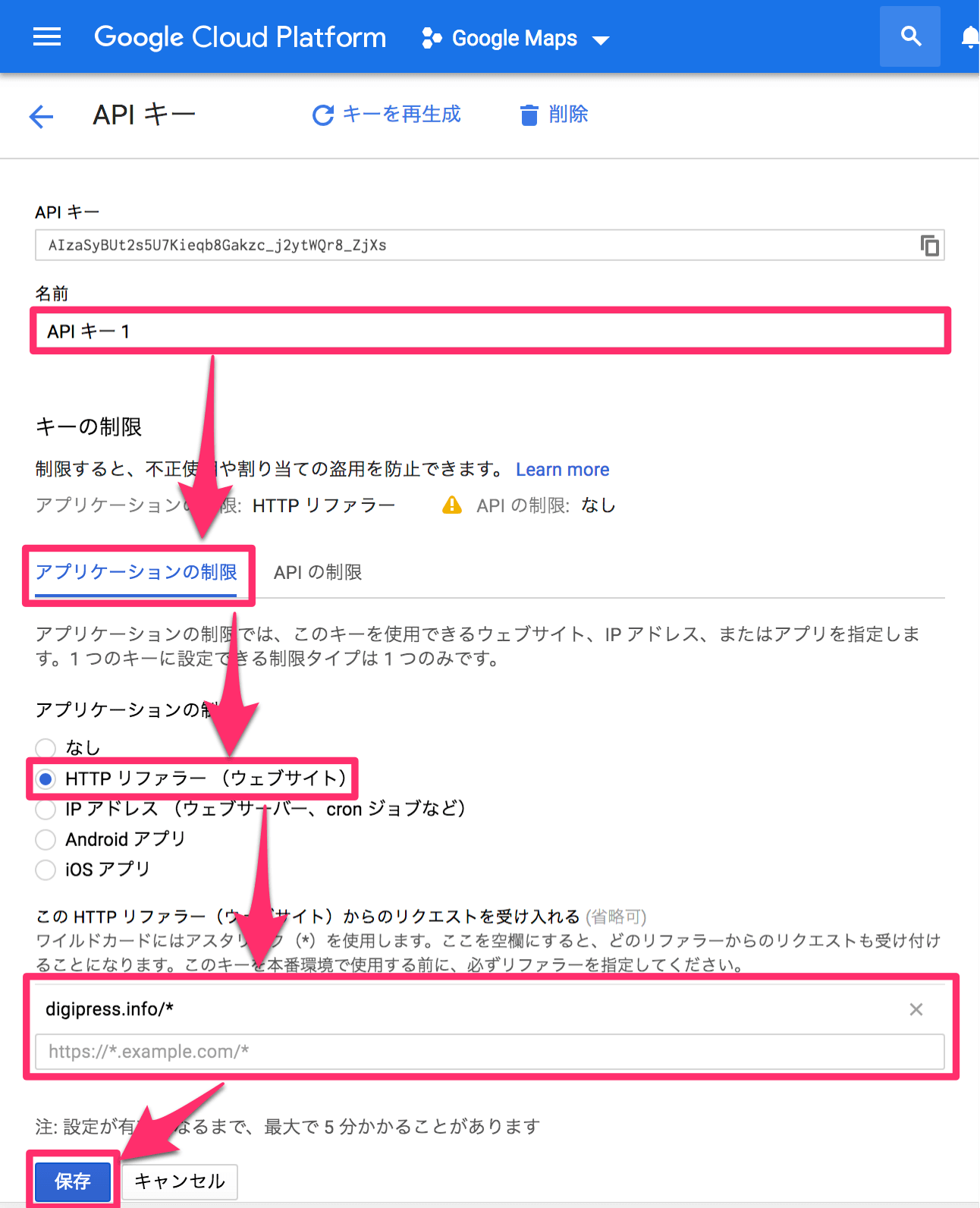
キーを制限 適当な API キー名を入力し、「アプリケーションの制限」から「HTTP リファラー (ウェブサイト)」を選び、Google マップを表示する対象サイトの URL をワイルドカード( * )付きで指定します。
例 : sample.com/*

- 6. API キーの取得
-
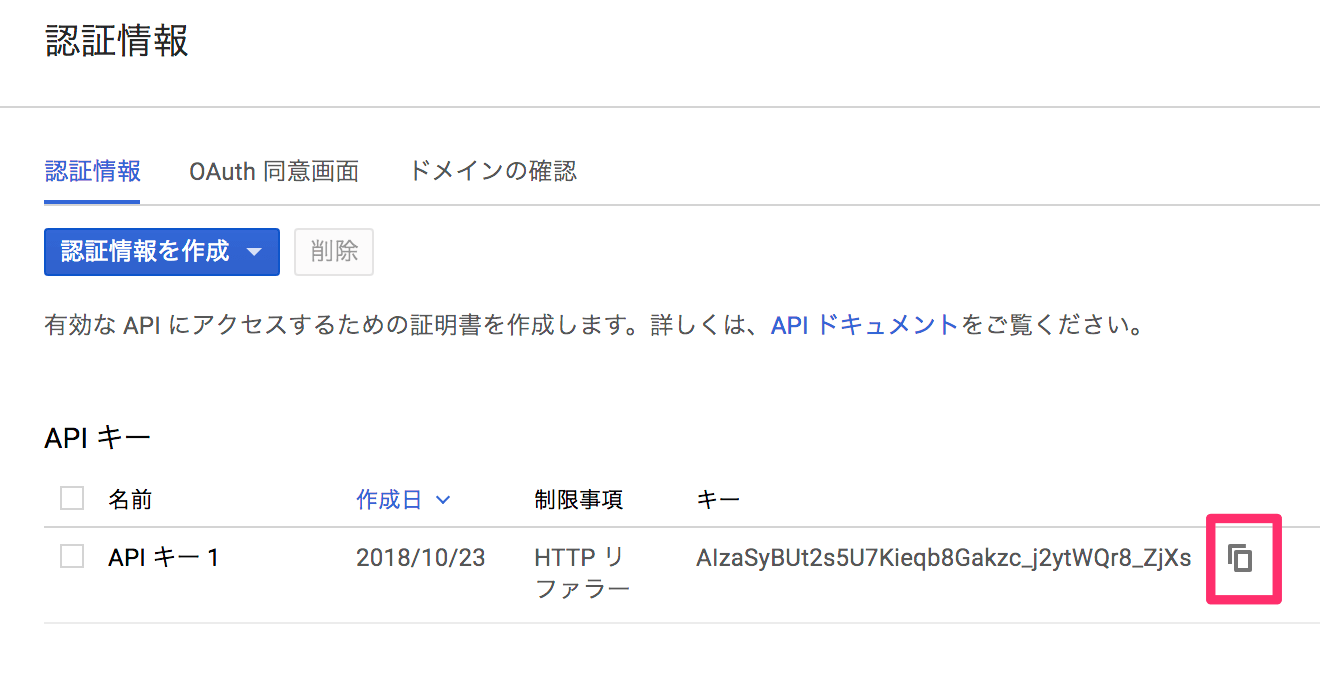
再び「認証情報」の画面から、先ほど作成した API キーをコピーします。

APIキーをコピー - 7. テーマオプションに API キーを保存
-
取得した Google Maps API キーをテーマ側で利用できるように保存します。
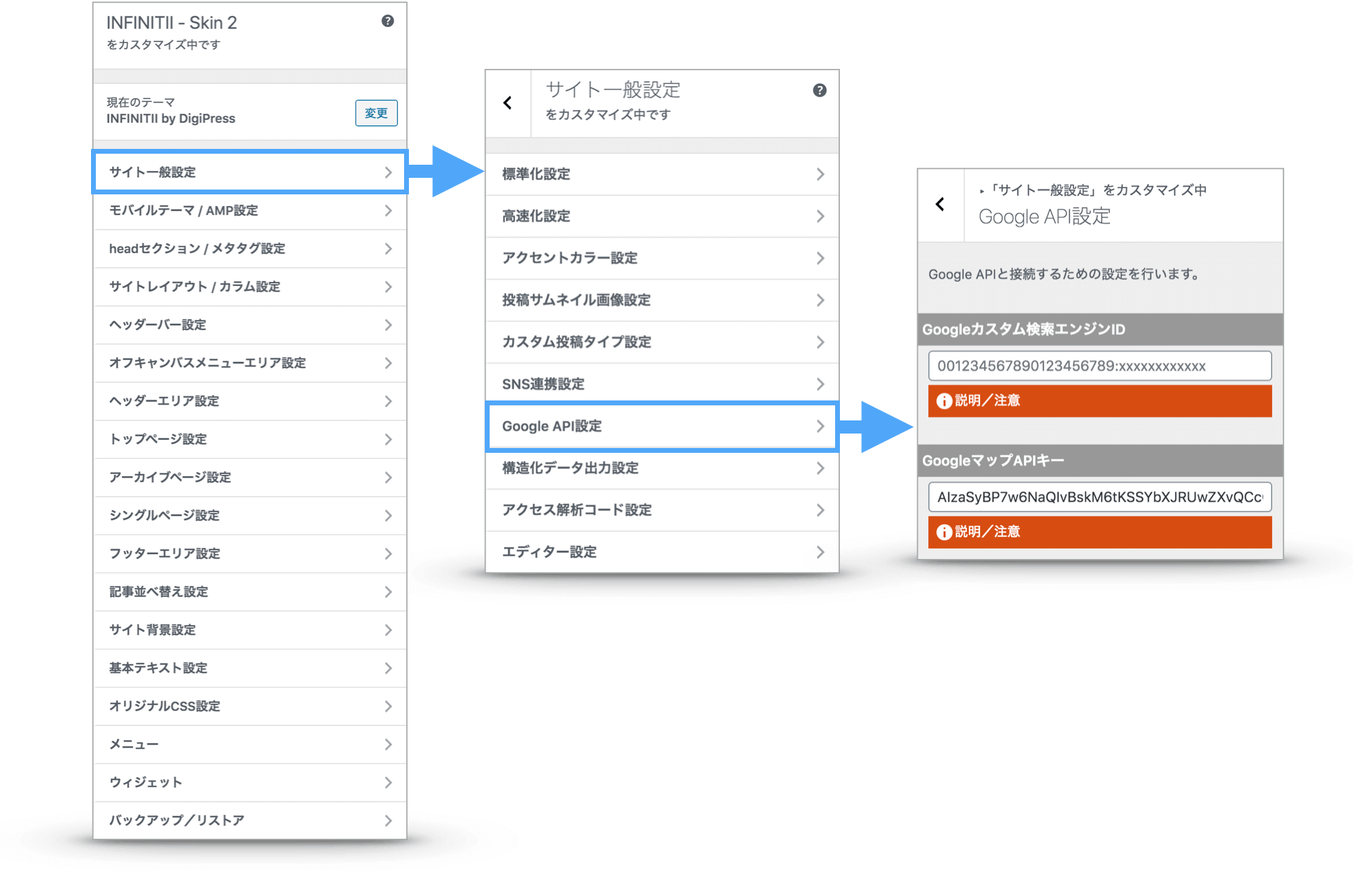
カスタマイザー対応テーマの場合
カスタマイザー(【外観】→【カスタマイズ】)を開き、【サイト一般設定】→【Google API設定】→【GoogleマップAPIキー】にて取得したAPIキーを貼り付け、保存します。
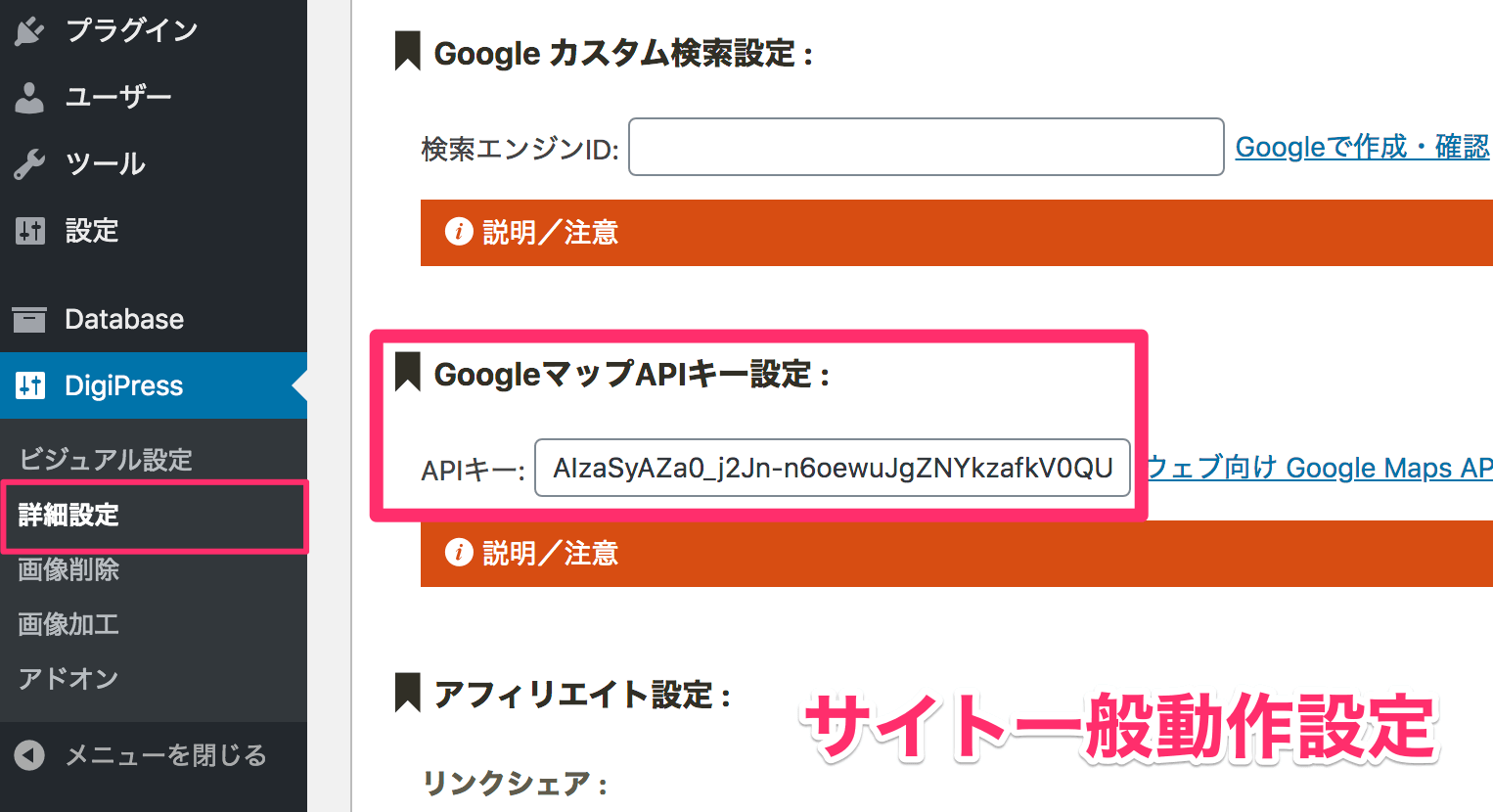
Luminous以前のテーマの場合【詳細設定】→【サイト一般動作設定】→「GoogleマップAPIキー設定」にて取得したAPIキーを貼り付け、保存します。

以上でショートコードを利用してGoogleマップを表示する準備は完了です。
指定可能なパラメータ
- address ※必須
-
表示したい地図の住所、または代表的な名称を指定します。
このパラメータは必須です。例 : address=”愛知県名古屋市中村区名駅1丁目1−4”, address=”JR名古屋駅” など。
- lat
-
表示したい地図の「緯度」を数値で指定します。
このパラメータは「lng(経度)」パラメータとセットで指定する必要があります。latとlngで緯度・経度を指定している場合は、
addressパラメータを指定しても無視されます。例 : lat=”35.681298″。
- lng
-
表示したい地図の「経度」を数値で指定します。
このパラメータは「lat(緯度)」パラメータとセットで指定する必要があります。latとlngで緯度・経度を指定している場合は、
addressパラメータを指定しても無視されます。例 : lng=”139.766247″。
- key
-
Google Maps APIのAPIキーを指定します。
未指定の場合は「詳細設定」→「サイト一般動作設定」→ “GoogleマップAPIキー設定” に指定されているAPIキーが利用されます。- 2016/6/22以降、Googleマップ用ショートコードで地図を表示する場合は、APIキーの指定がないと地図は表示されません。 必ずこの key パラメータか、”GoogleマップAPIキー設定” にてAPIキーを指定しておいてください。
- GoogleマップAPIの仕様により、25,000表示/日がGoogleマップの表示回数の上限となり、それ以上は有料となります(Googleのアナウンス)。
- width
-
表示するGoogleマップの幅をピクセル数値 または パーセンテージにて指定します。
未指定の場合は、width=”100%” が指定されます。例: width=350px, width=70% など。
- height
-
表示するGoogleマップの高さをピクセル数値 または パーセンテージにて指定します。
未指定の場合は、height=350px (ピクセル)が指定されます。例: height=300px, height=10% など。
- drag
-
地図上をドラッグした際に連動して地図が動くようにする場合に「1」または「true」を指定します。
未指定の場合は「0」(ドラッグ操作無効)が設定されます。例 : drag=1, drag=true
- title
-
地図のマーカーをホバーした際に表示されるタイトルを指定できます。

例 : title=”本社ビル”
- marker
-
表示する地図の中心にマーカーを表示しない場合に「false」または「0」を指定します。
規定(未指定の場合)はマーカーを表示します。例 : marker=0, marker=false
- animation
-
地図が表示されたときにマーカーをアニメーションさせて表示する場合に、そのアニメーションの種類を「bounce」(飛び跳ね)または「drop」(上からドロップ)のどちらかを指定します。
例 : animation=drop
- text
-
マーカーの代わりに地図の中心地に任意のテキストを吹き出し付きで表示する場合にそのテキストを指定します。

例 : text=”本社ビル”
- zoom
-
表示する地図のズームサイズを数値(0以上)で指定します。
数値が大きいほど拡大率が上がり、小さいほど縮小します。未指定の場合は「18」が適用されます。
例 : zoom=16
- maxzoom
-
ユーザーが表示された地図を拡大できる最大サイズを設定する場合に、そのレベルを数値で指定します。
例 : maxzoom=20
- minzoom
-
ユーザーが表示された地図を縮小できる最小サイズを設定する場合に、そのレベルを数値で指定します。
例 : minzoom=8
- nozoom
-
ユーザーが地図をズーム(拡大/縮小)できないようにする場合に「true」または「1」を指定します。
表示サイズはzoomのサイズ固定です。例 : nozoom=1
- visiblity
-
地図上の様々な要素を表示する場合は「on」を指定します。
未指定の場合は要素を表示しないシンプル(simplified)な地図スタイルです。例 : visiblity=on
- hue
-
地図全体の色温度(色合い)を付ける場合に、16進数のカラーコードで指定します。
例 : hue=#29B5FF
- saturation
-
地図全体の彩度を調整する場合に、-100 から 100 の間で指定します。
数値が低いほど色あせた(モノクロに近い)状態になり、高いほど色濃くなります。未指定の場合は「0」です。
例 : saturation=-30
- gamma
-
地図全体のガンマ補正をする場合に 0.01 から 9.99 の間で指定します。
未指定の場合は「1」(基準値)です。例 : gamma=0.52
- lightness
-
地図全体の明るさを調整する場合に -100 から 100 の間で指定します。
数値が低いほど暗く、高いほど明るくなります。未指定の場合は「1」(基準値)です。
例 : lightness=24
- invert
-
地図のカラー状態を反転させる場合に「1」または「true」を指定します。
例 : invert=1, invert=true
- class
-
表示するGoogle Mapsを括る要素(div)に任意のCSSセレクタ(class)を追加したい場合はそのセレクタ名を指定します。
例 : class=”mymap”
- style
-
表示するGoogle Mapsを括る要素(div)にインラインでCSSを指定したい場合に、そのstyle属性の値となるCSSを記述します。
例 : style=”margin:40px 0;border:15px solid rgba(255,255,255,0.2);”
マップが表示されない場合
Googleマップショートコードで地図が表示されない場合は、様々な原因が考えられます。
まずはブラウザ(Chrome等)のコンソールにてGoogle Maps APIのエラーメッセージが表示されていないか確認してください。
エラー内容
- Google Maps API error: InvalidKeyMapError
-
APIキーが未指定か、指定されたAPIキーが無効です。
DigiPressの「詳細設定」で指定されているGoogleマップAPIキーに誤りがないか確認してください。
APIキーの前後に余分なスペースがないこともよくお確かめください。APIキーを登録していない場合は、Google Maps APIからAPIキーを発行し、DigiPressの「詳細設定」→「サイト一般動作設定」の “GoogleマップAPIキー設定” に保存してください。
- Google Maps API error: RefererNotAllowedMapError
-
表示しようとしているサイトのドメインは、Google Maps APIの認証情報にAPIリクエストを受け付けるドメインとして登録されていません。
Google APIの「認証情報」にアクセスし、登録されているAPIキーのリクエストを受け付けるドメインに対象サイトが含まれていない場合は、「認証情報(APIキー)」を作成し、HTTPリファラーに表示するサイトのドメインを追加し保存してください。

なお、設定が有効になるまでには、最大で 5 分かかることがあります。
その他のエラーや警告についての説明は、Google Maps APIのドキュメントを参照してください。
