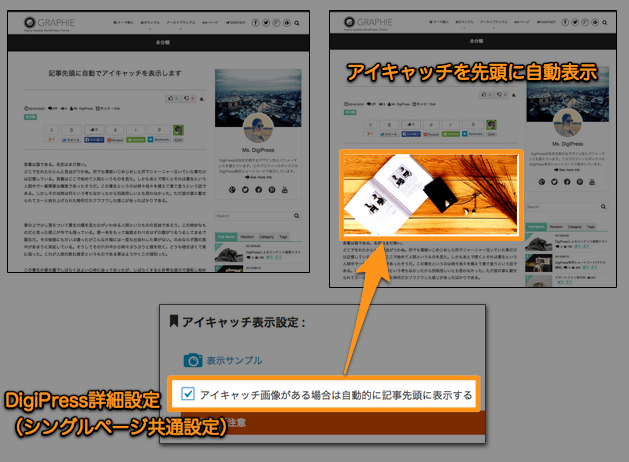
DigiPressのテーマには、投稿ページや固定ページに指定したアイキャッチ画像を記事のイメージとしてタイトル直下に自動で表示するかを指定できる機能があります。

このようなスタイルをテーマの機能のみで実現できるのは、ニュースサイトやブログの記事では重宝します。
しかし、商品やサービスの紹介ページなどの商用サイトでは記事エリア先頭(タイトル直下)ではなく、投稿タイトルやサイドバーよりも上のコンテナエリアに、そのシングルページ専用のヘッダー画像として表示するケースも少なくありません。
ここではDigiPressテーマの投稿オプションを利用してシングルページごとにヘッダー画像を表示する方法を説明します。
対象テーマ(2015.7.1時点)
- GRAPHIE
- ESCENA
- MAGJAM
- COLORS
- Lemon Cream
シングルページ専用のヘッダー画像を指定する方法
前提として、まずは記事や固定ページの投稿ページにて「アイキャッチ画像」を指定しておきます。
記事を「公開」する前に「投稿オプション」にて以下のオプションをチェック(選択)してから投稿します。

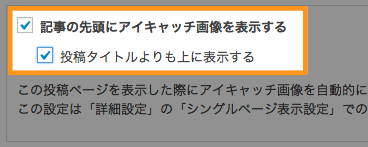
- 「記事の先頭にアイキャッチ画像を表示する」
- 「投稿タイトルよりも上に表示する」(※重要)
「詳細設定」→「シングルページ表示設定」でのアイキャッチ画像の自動表示の有無に関わらず、各投稿ページのこの投稿オプションの設定内容が優先されます。
投稿するとアイキャッチ画像は以下のようにページのヘッダーエリアに表示されます。

