
DigiPress の各テーマごとでトップページのヘッダーに表示できるコンテンツ(ヘッダー画像、スライダー、フルスクリーンビデオ)のスタイルや仕様は様々ですが、WordPress にアップロードした単体の mp4 動画をトップページにヘッダーコンテンツまたはフルスクリーン背景として自動再生する機能を持つテーマはありません。
fresco, INFINITII, Genique の場合は、スライダーのスライドコンテンツとして 自動再生する mp4 動画を表示できます。
ただし、PCテーマに限ります。
非常によくお問い合わせいただく内容として、PCとスマートフォン(モバイルテーマ)の両方で自動再生するフルスクリーン動画をトップページに表示する、という要件があります。
ここでは、DigiPress テーマ専用ブロックエディター拡張プラグイン「DigiPress Ex – Blocks/Blocks Free」で利用可能になる「メディアカバー」ブロックとテーマオプションを駆使してこの要件を満たす方法をご紹介します。
1. 固定ページを利用する方法
「メディアカバー」ブロックでトップページ用の固定ページを作成し、テーマオプションにてトップページのメインコンテンツに作成した固定ページを指定する方法を紹介します。
トップページ用の固定ページを作成
トップページのヘッダーコンテンツ、またはフルスクリーン動画として表示するメディアコンテンツを固定ページで作成します。
メディアカバーブロックでヘッダーコンテンツを作成
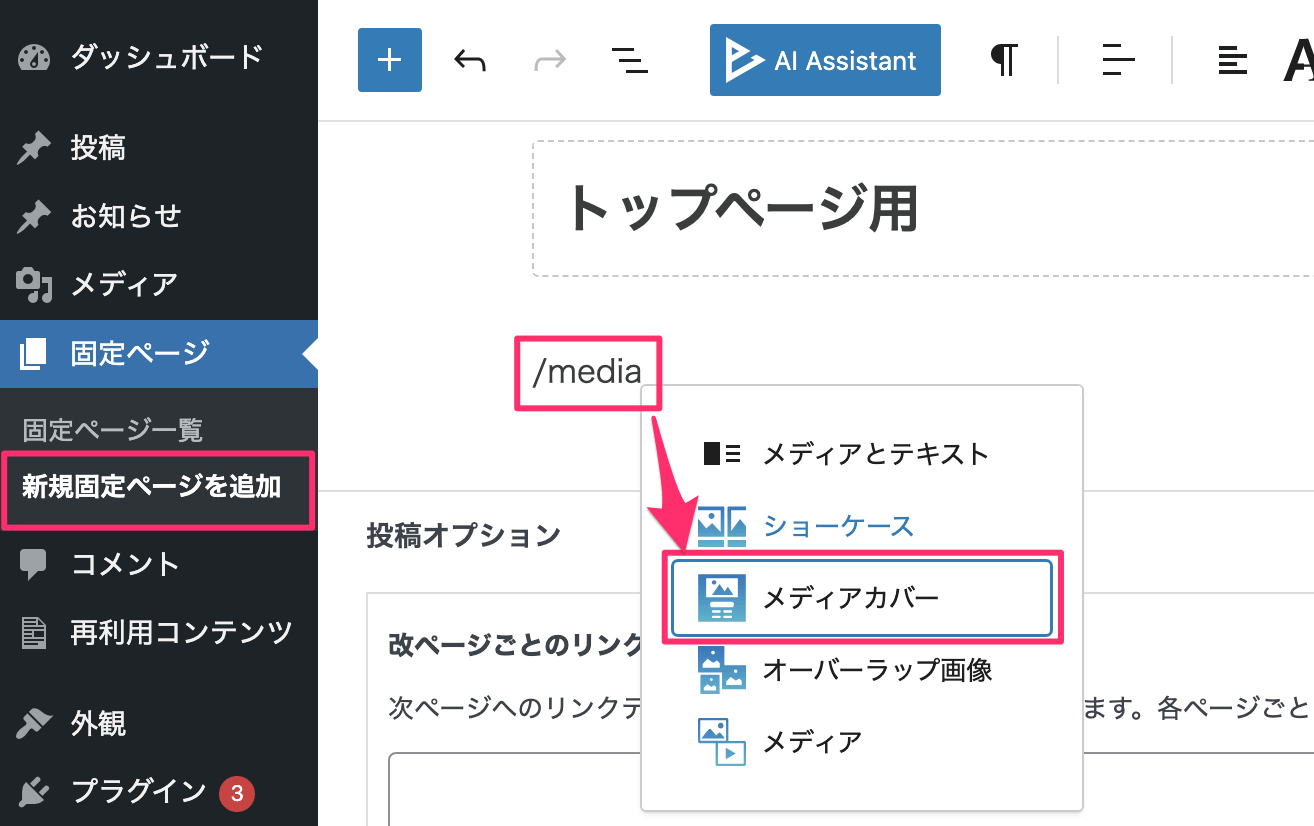
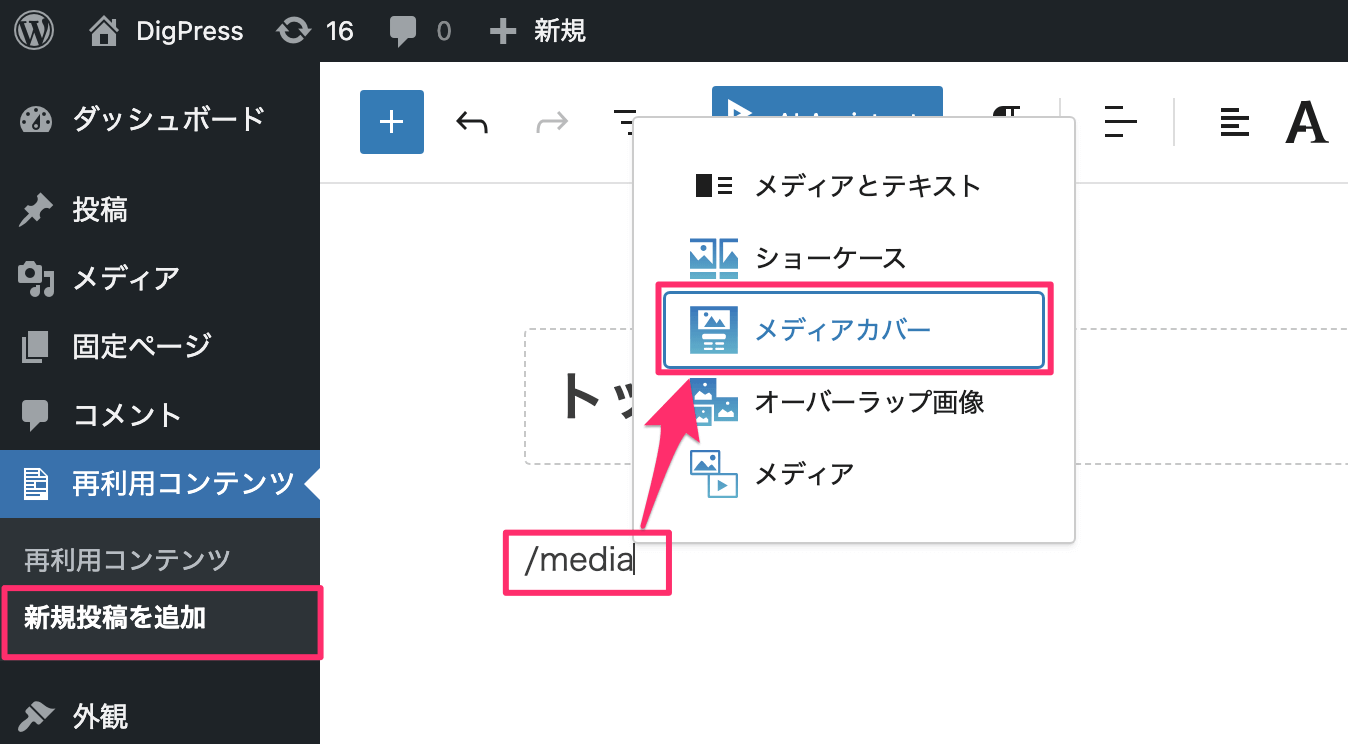
新規で固定ページを作成し、本文に “/メディア” または “/media” などと入力して表示されるブロック候補の中から、「DigiPress Ex – Blocks/Blocks Free」オリジナルの「メディアカバー」ブロックを選択します。

メディアカバーブロックの詳細については以下をご覧ください。
検索エンジンへのインデックスを無効にする
作成した固定ページのブロックコンテンツは後述する方法でトップページで表示するため、この固定ページ自体は検索エンジンにはインデックス(登録)させないようにしておきます。
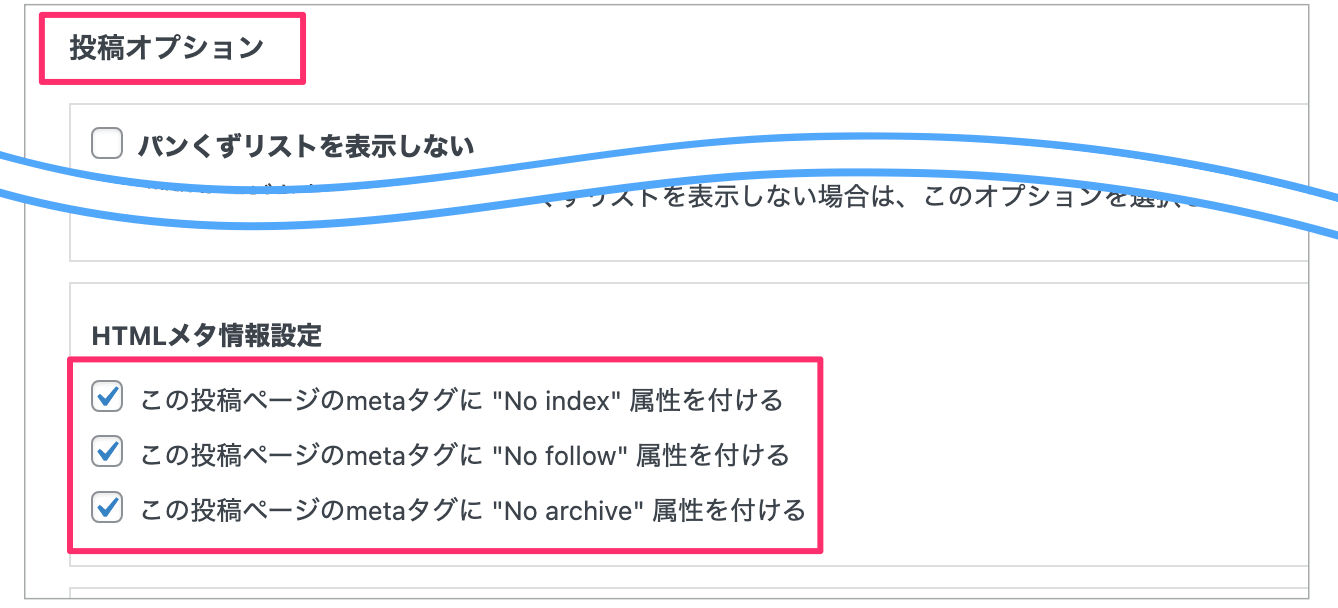
固定ページの「投稿オプション」→”HTMLメタ情報設定” にて以下のオプションをすべてチェックしておきます。

テーマオプションの設定
「メディアカバー」ブロックを追加した固定ページをトップページのヘッダーコンテンツとして表示するために、テーマオプションにて必要な設定を行います。
トップページを1カラムで表示する
トップページのヘッダーに固定ページの本文(メディアカバーブロック)を表示するため、サイト全体またはトップページのみサイドバーを非表示にし、1カラム化しておきます。
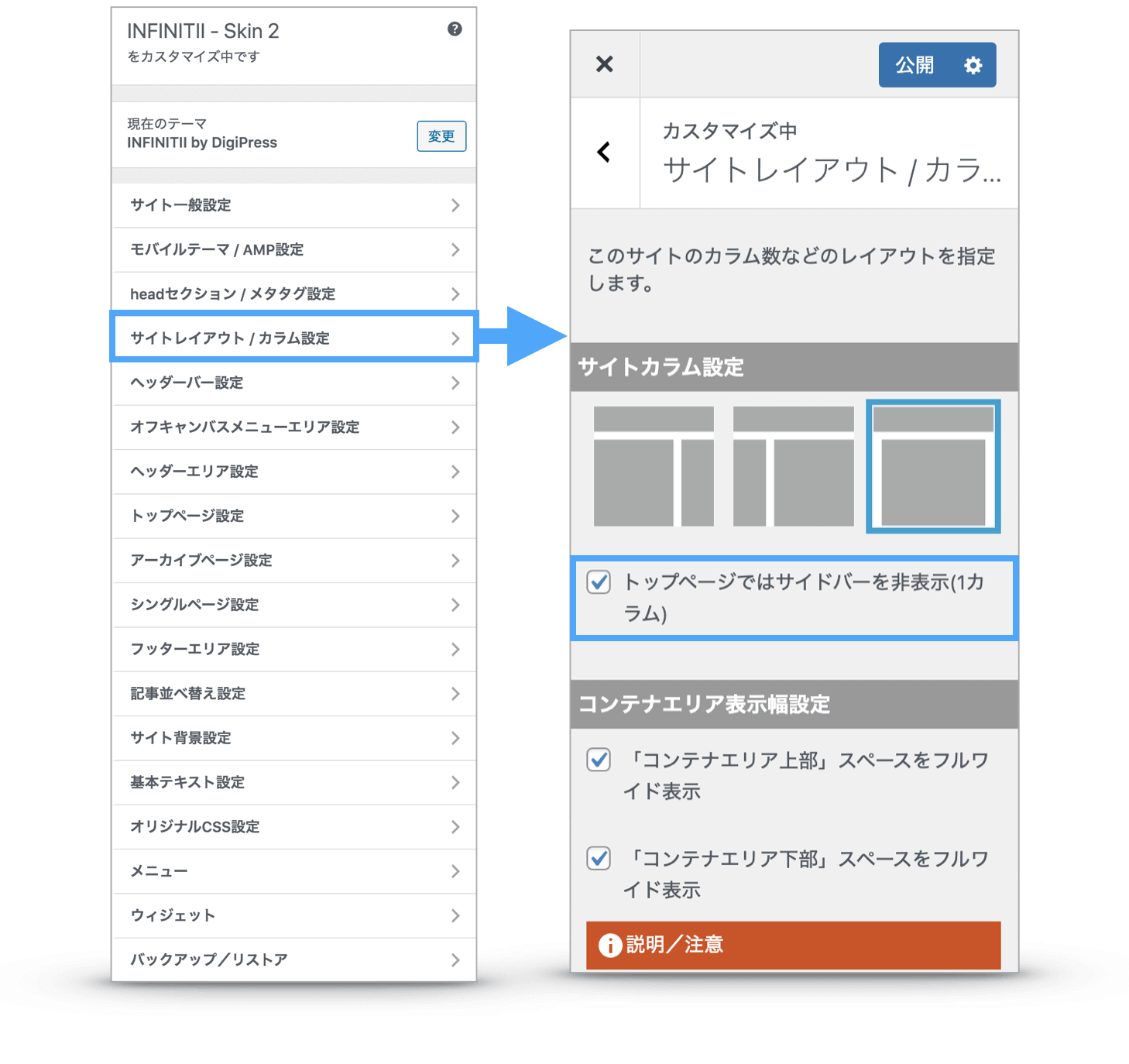
カスタマイザーに対応するテーマ(fresco, INFINITII, Genique)は、「外観」→「カスタマイズ」からカスタマイザーを開き、「サイトレイアウト/カラム設定」→「サイトカラム設定」にて サイト全体を1カラムに指定するか “トップページではサイドバーを非表示(1カラム)” にチェックをします。

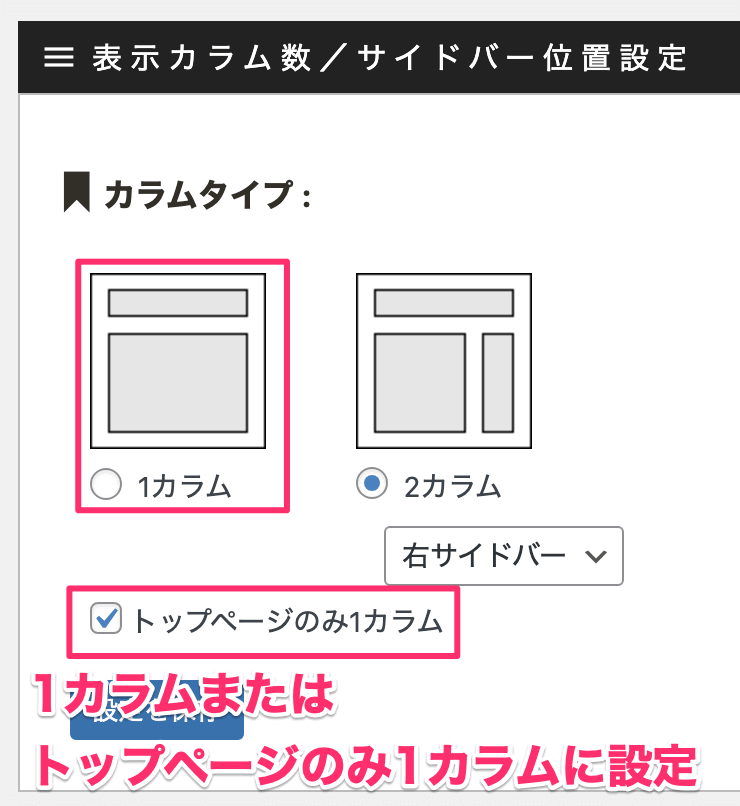
fresco, INFINITII, Genique 以外のテーマの場合は、「DigiPress」→「ビジュアル設定」→「表示カラム数/サイドバー位置設定」にて、サイト全体を1カラムに指定するか、“トップページのみ1カラム” にチェックをして設定を保存します。

ヘッダー画像/スライダーを無効にする
テーマオプションにて、トップページのヘッダー画像またはスライダーの表示を無効化しておきます。
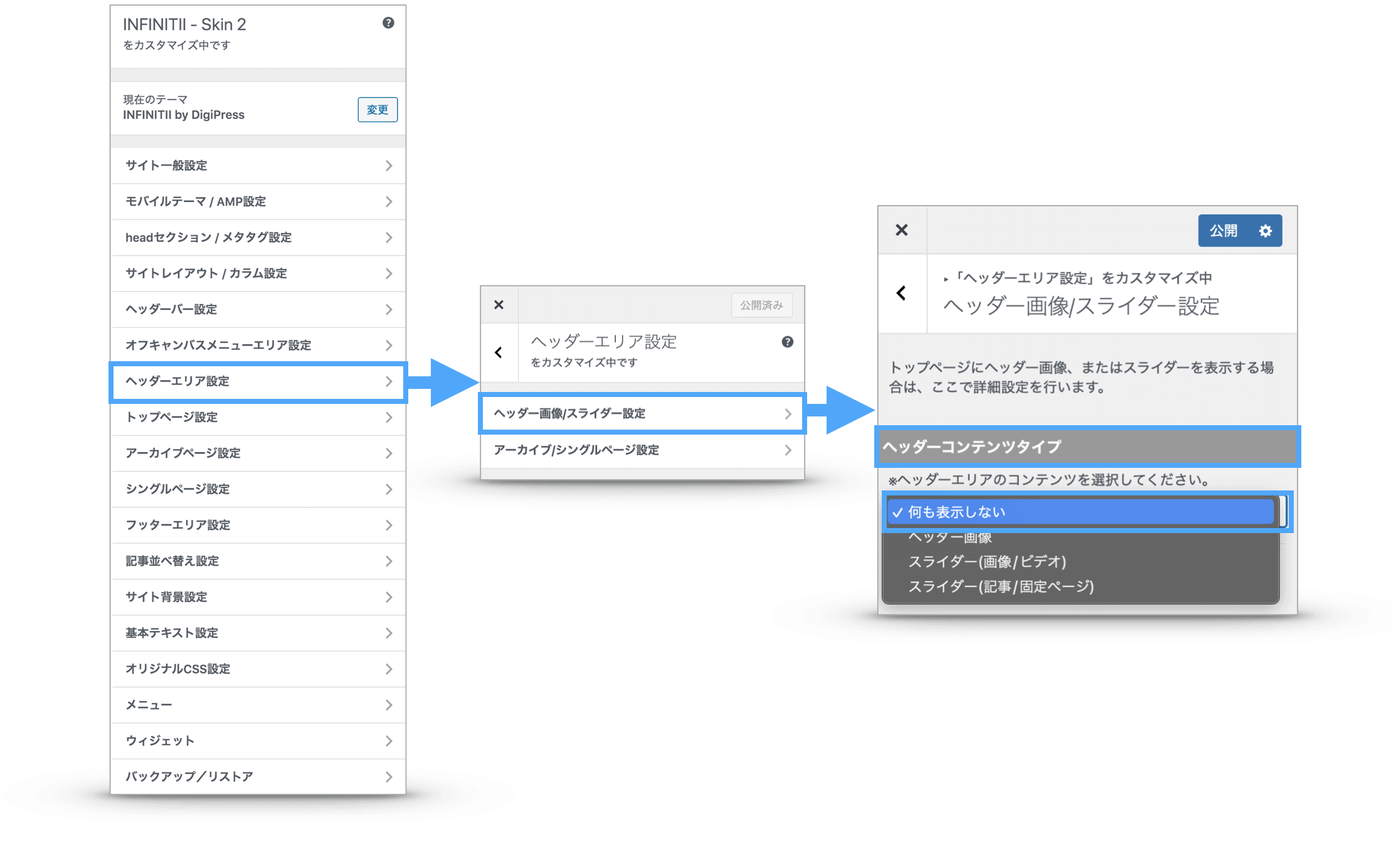
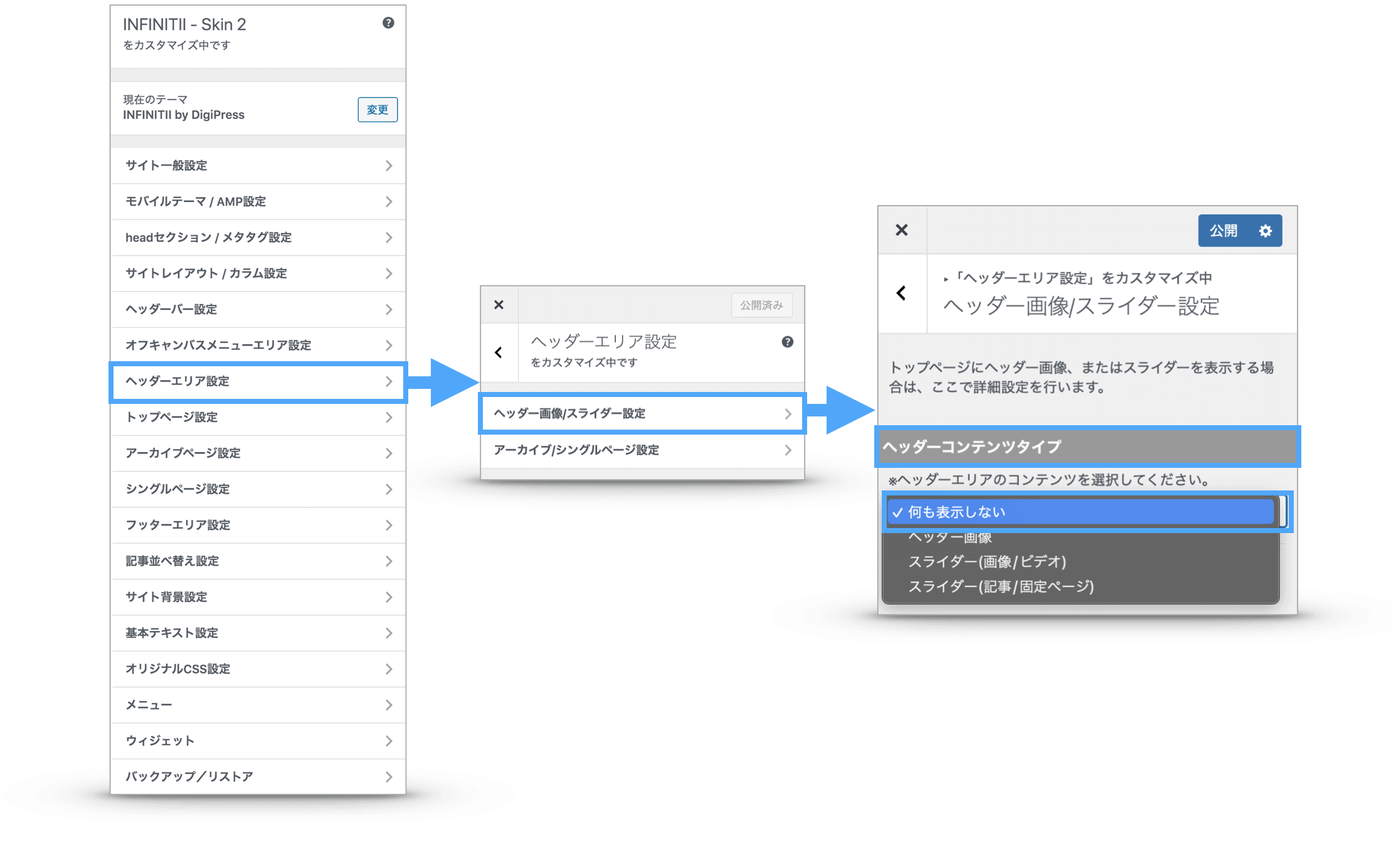
カスタマイザーに対応するテーマ(fresco, INFINITII, Genique)は、「外観」→「カスタマイズ」からカスタマイザーを開き、「ヘッダーエリア設定」→「ヘッダー画像/スライダー設定」にて「ヘッダーコンテンツタイプ」に “何も表示しない” を選択して更新します。

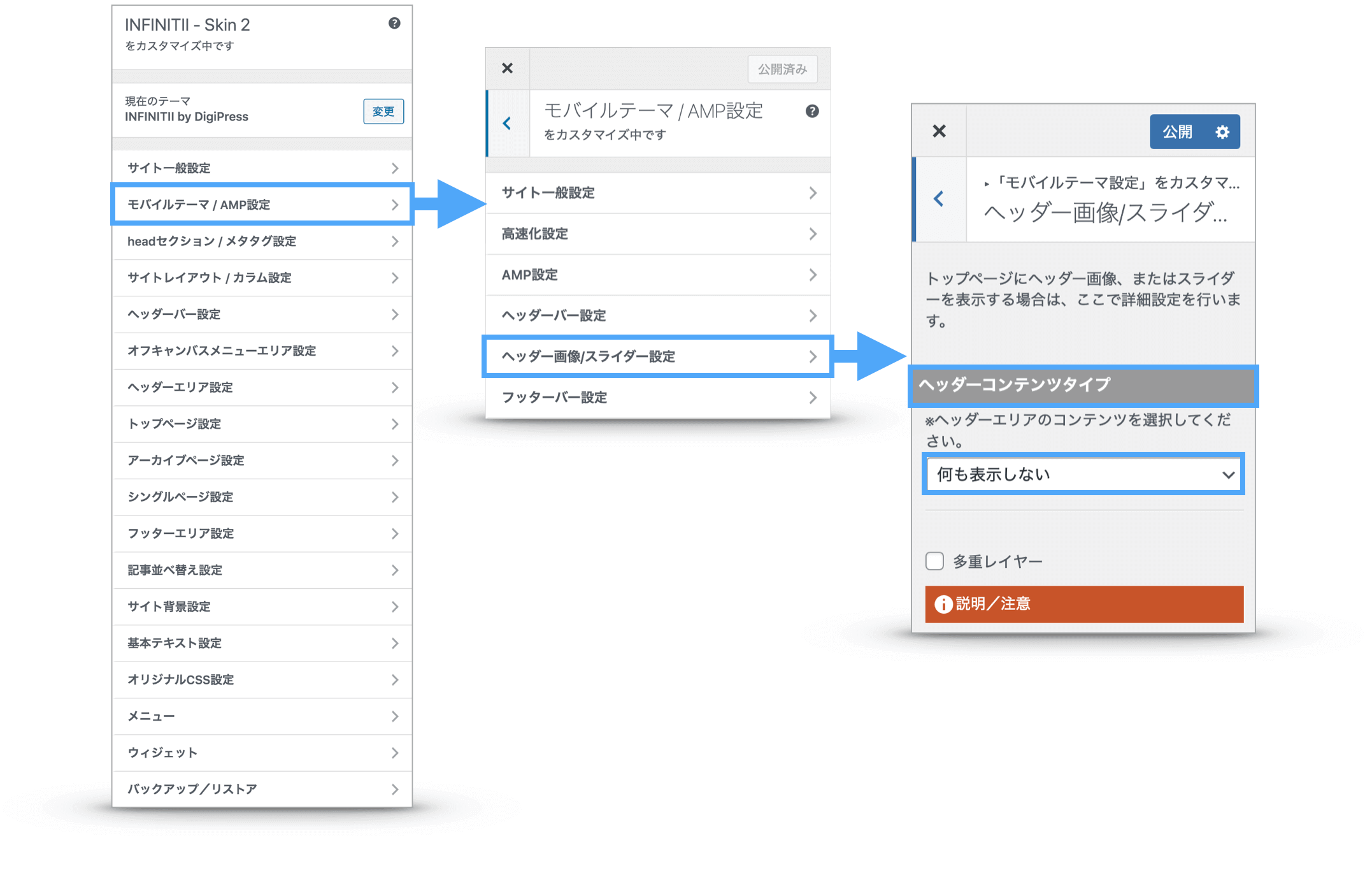
続けて、モバイルテーマのヘッダーも “何も表示しない” にしておきます。
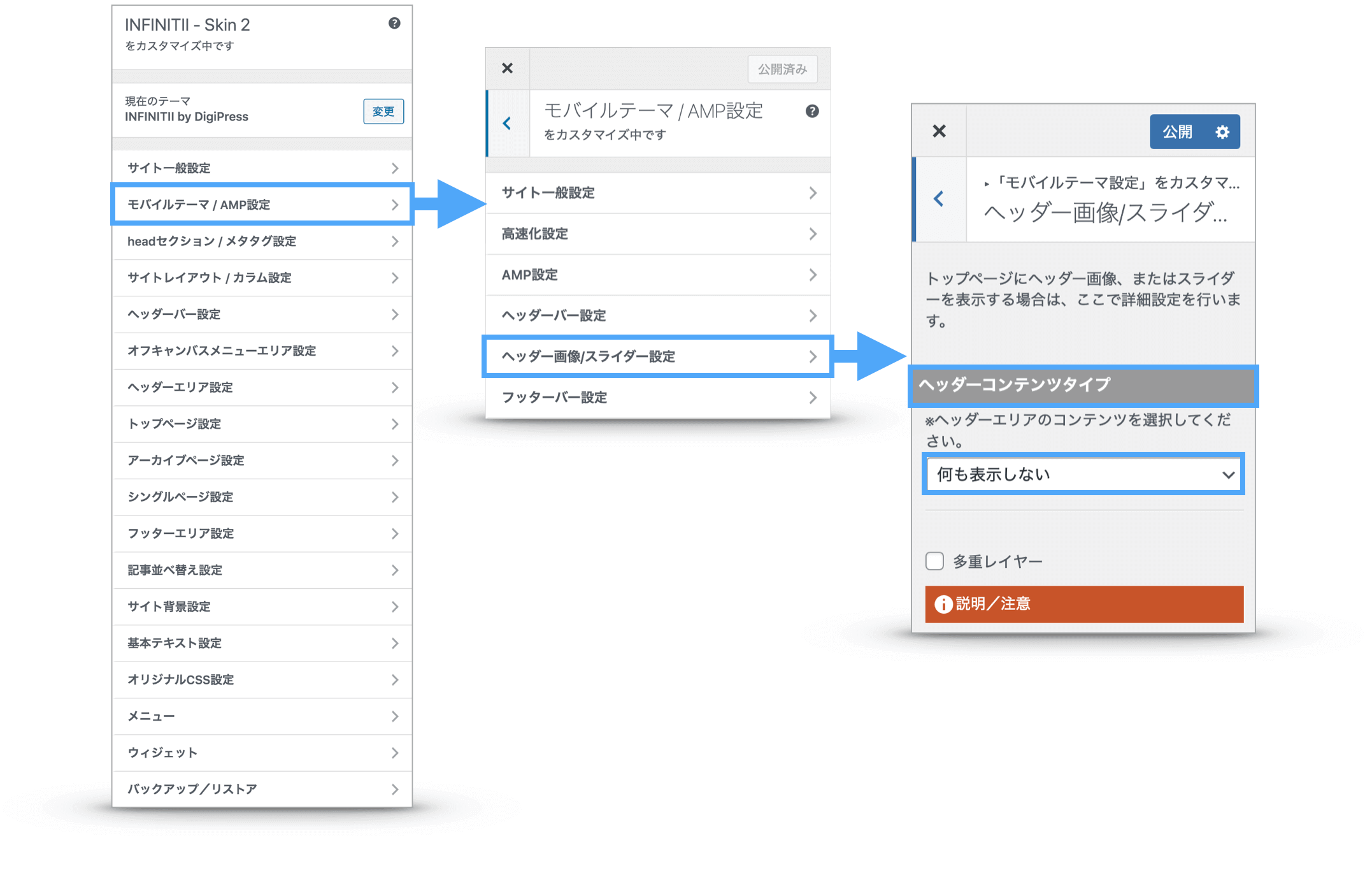
「モバイルテーマ/AMP設定」→「ヘッダー画像/スライダー設定」にて「ヘッダーコンテンツタイプ」に “何も表示しない” を選択します。

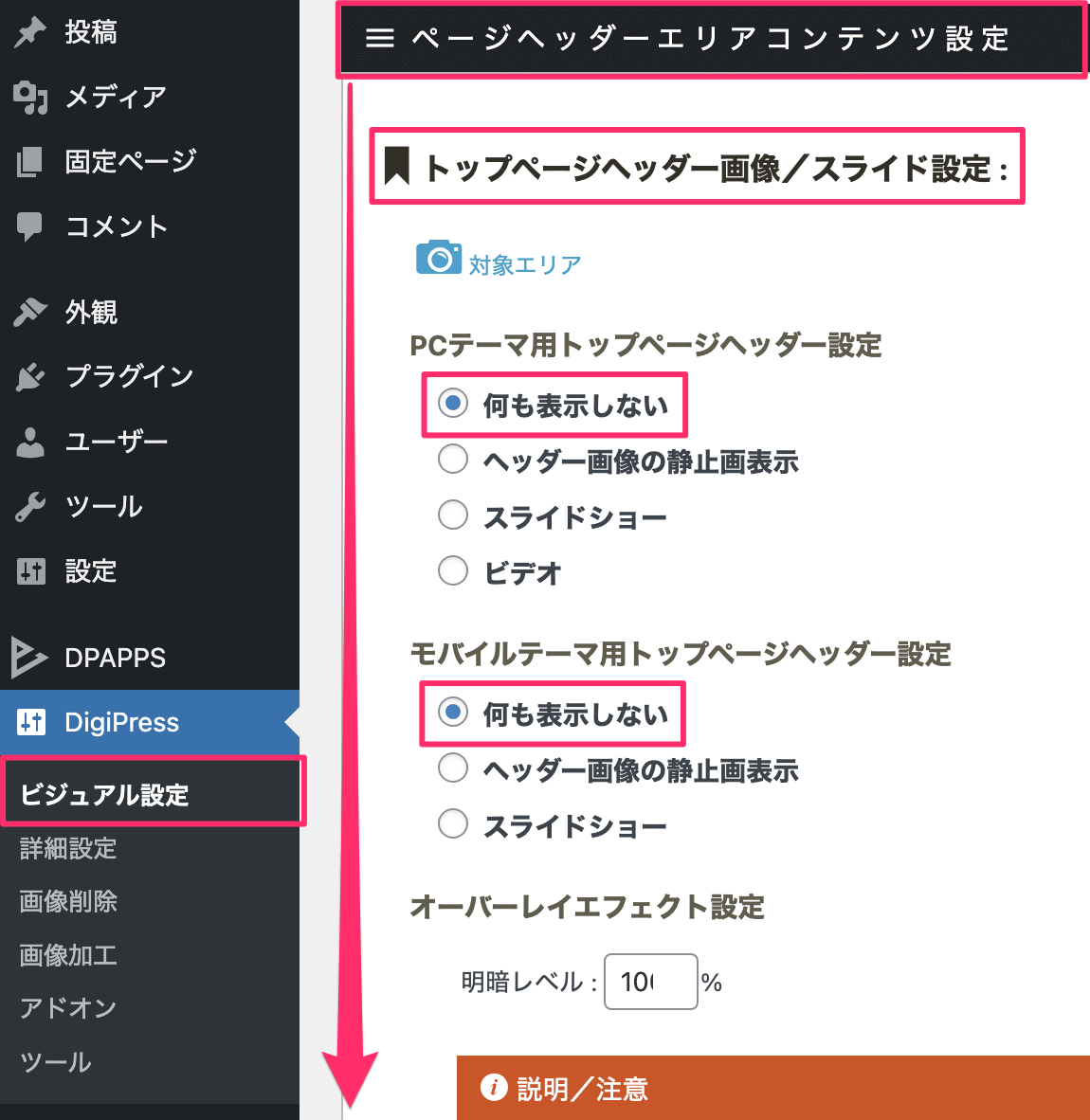
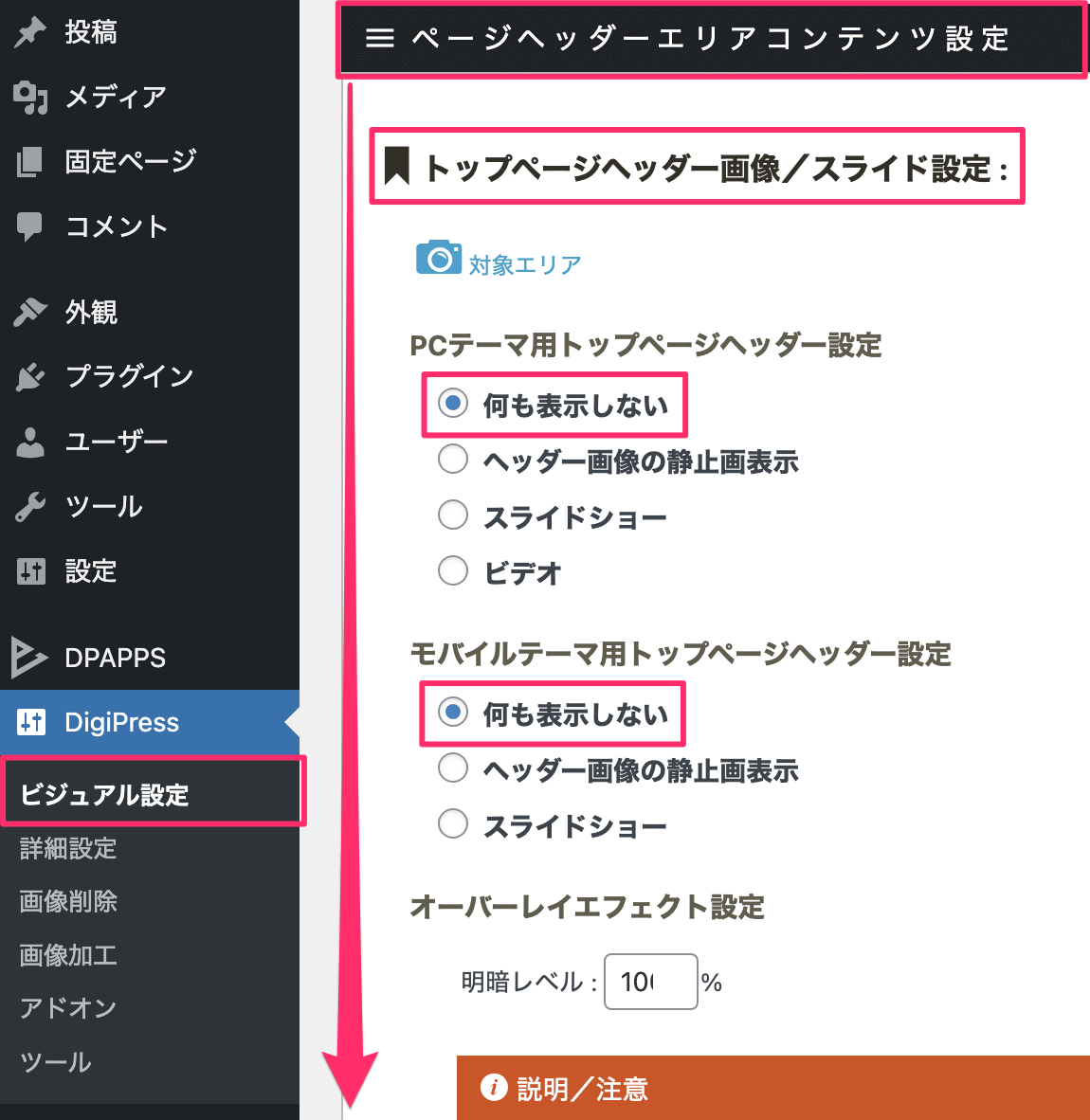
fresco, INFINITII, Genique 以外のテーマの場合は、「DigiPress」→「ビジュアル設定」→「ページヘッダーエリアコンテンツ設定」(※) →「ヘッダー画像/スライド設定」 にて、PCテーマ、モバイルテーマ共に “何も表示しない” にチェックをして設定を保存します。
※: 「ヘッダー画像/コンテンツカスタマイズ」など、テーマによってオプション名に違いがあります。

トップページのメインコンテンツを固定ページに指定
テーマオプションにて、トップページに表示するメインコンテンツを、作成した固定ページに指定します。
WordPress の表示設定では「ホームページの表示」を固定ページに指定しないでください。
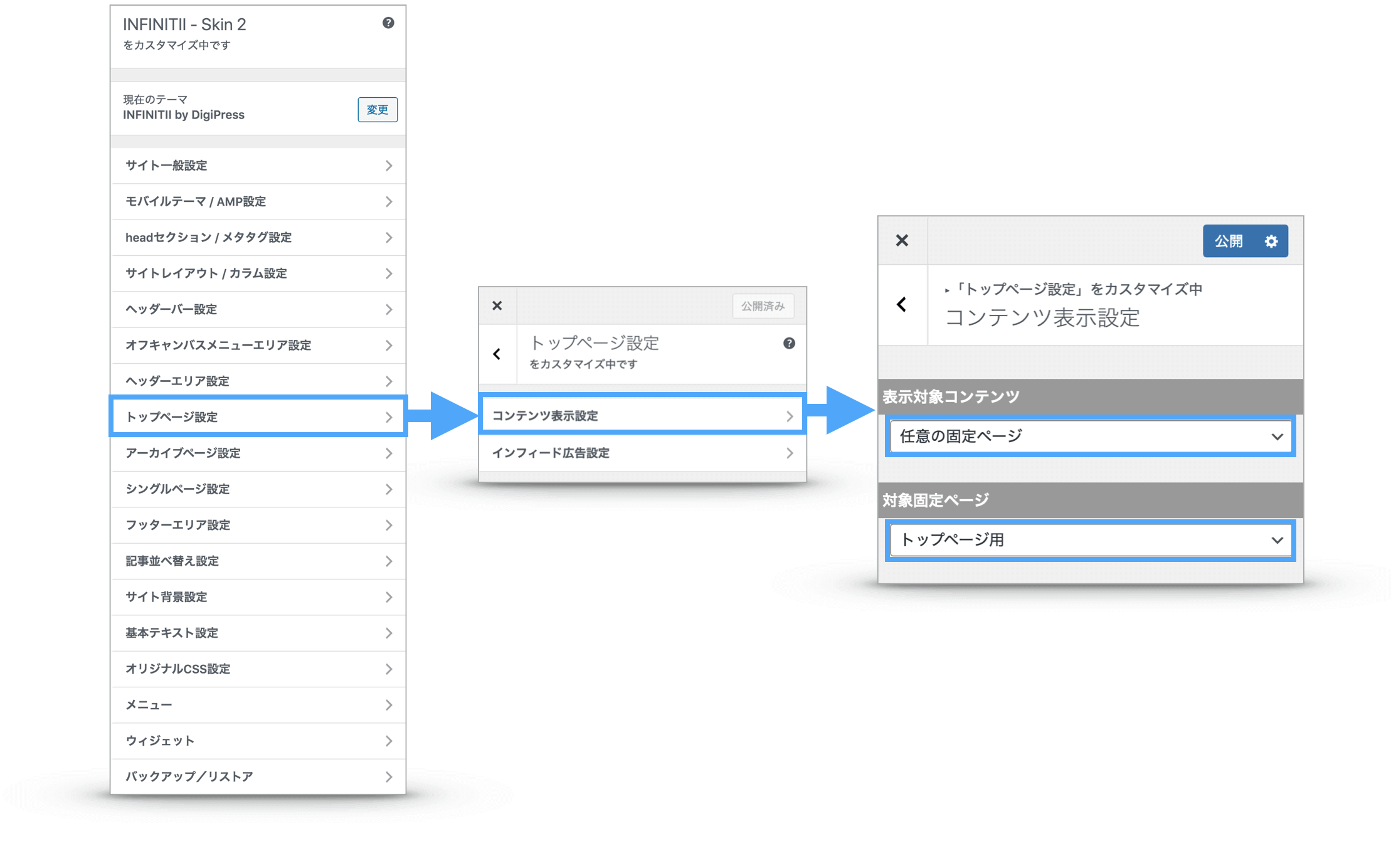
カスタマイザーに対応するテーマ(fresco, INFINITII, Genique)は、「外観」→「カスタマイズ」からカスタマイザーを開き、「トップページ設定」→「コンテンツ表示設定」にて「表示対象コンテンツ」に “任意の固定ページ” を選択し、”対象固定ページ” に作成したトップページ用の固定ページを選択します。

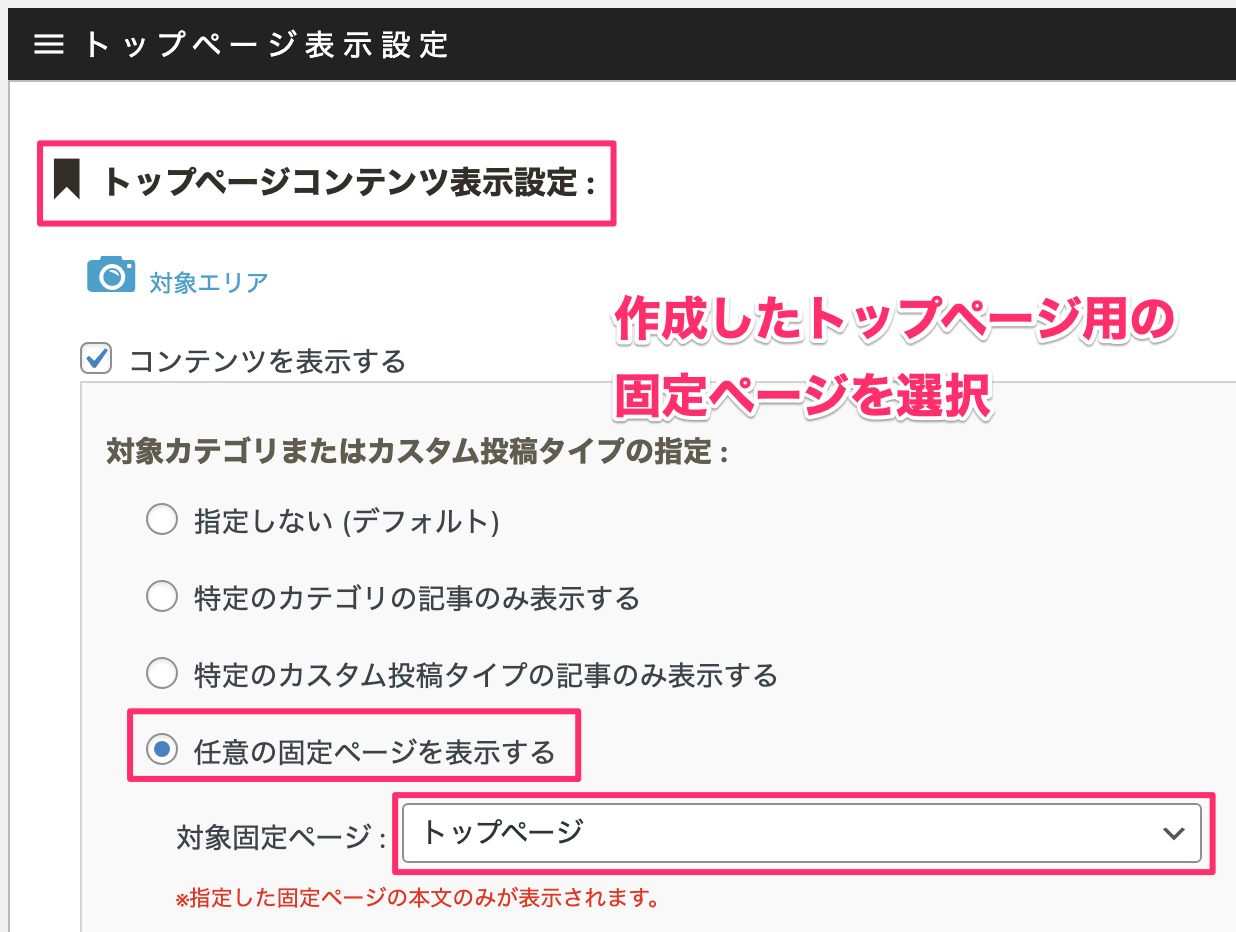
fresco, INFINITII, Genique 以外のテーマの場合は、「DigiPress」→「詳細設定」→「トップページ表示設定」→「トップページコンテンツ表示設定」にて “任意の固定ページを表示する” にチェックをし、作成したトップページ用の固定ページを選択します。

2. 再利用コンテンツを利用する方法
「DigiPress Ex – Blocks/Blocks Free」にて利用できる「再利用コンテンツ」機能を利用して、トップページ用の再利用コンテンツ(投稿)を作成し、コンテナエリアのウィジェットスペースに「再利用コンテンツ」ウィジェットを追加し、対象コンテンツとして作成した再利用コンテンツを指定することで対応する方法を紹介します。
再利用コンテンツを利用する場合は、PCテーマとモバイルテーマで分けてヘッダーコンテンツ(メディアカバー)を指定できます。
PCテーマとモバイルテーマでヘッダーバーとの隙間を埋めるサイズ(マイナス値)が異なる場合や、モバイルテーマのみフルスクリーン動画にしたい場合など、PCとスマートフォンで要件が異なる場合に活用できます。
トップページ用の再利用コンテンツを作成
トップページのヘッダーコンテンツ、またはフルスクリーン動画として表示するメディアコンテンツを、プラグイン組み込みのカスタム投稿タイプである「再利用コンテンツ」で作成(投稿)します。
先述の固定ページで作成する方法と同じです。
違いは作成先が固定ページか再利用コンテンツで行うかの違いのみです。
メディアカバーブロックでヘッダーコンテンツを作成
新規で再利用コンテンツを作成し、本文に “/メディア” または “/media” などと入力して表示されるブロック候補の中から、「DigiPress Ex – Blocks/Blocks Free」オリジナルの「メディアカバー」ブロックを選択します。

メディアカバーブロックの詳細については以下をご覧ください。
再利用コンテンツ(メディアカバーブロック)とヘッダーバーとの隙間を埋める方法やフルスクリーンサイズで表示する方法については、先述の固定ページでの作成方法を参考にしてください。
コンテナエリアへ再利用コンテンツウィジェットを追加
再利用コンテンツで作成したブロックコンテンツ(投稿)は、テーマがサポートする各ウィジェットスペースに専用ウィジェットを追加することで表示できます。
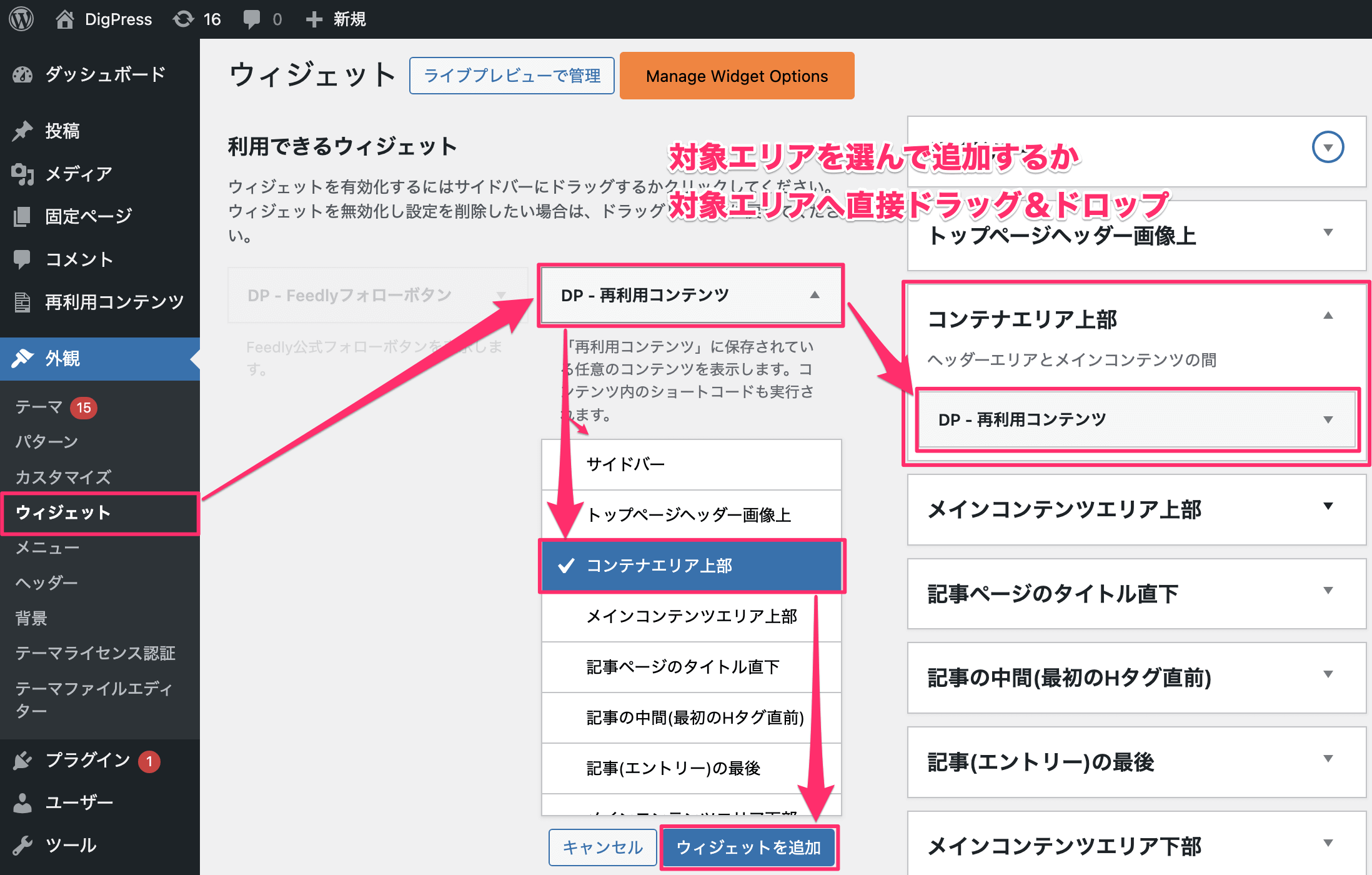
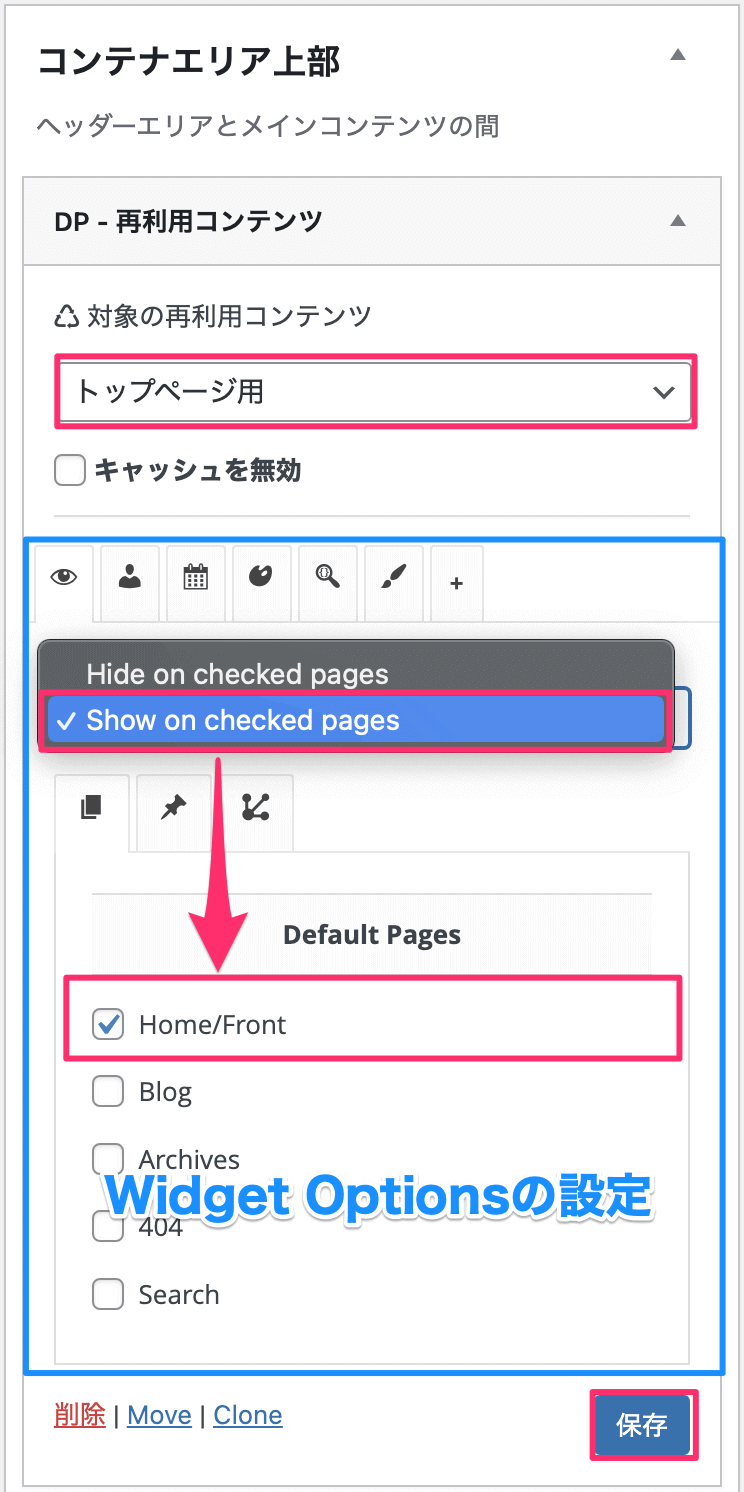
「外観」→「ウィジェット」を開き、「DP – 再利用コンテンツ」ウィジェットを選択し、「コンテナエリア上部」に追加します。

追加したウィジェットを開き、「対象の再利用コンテンツ」に作成した再利用コンテンツ(投稿名)を指定し、「Widget Options」の設定は “Show on checked pages” を選択し、“Home/Front” にチェックをして保存します。

同様に、「コンテナ上部(モバイル用)」ウィジェットスペースに「DP – 再利用コンテンツ」ウィジェットを追加してモバイルテーマ用のヘッダーコンテンツ(メディアカバーブロック)をセットします。
テーマオプションの設定
ヘッダー画像/スライダーを無効にする
テーマオプションにて、トップページのヘッダー画像またはスライダーの表示を無効化しておきます。
カスタマイザーに対応するテーマ(fresco, INFINITII, Genique)は、「外観」→「カスタマイズ」からカスタマイザーを開き、「ヘッダーエリア設定」→「ヘッダー画像/スライダー設定」にて「ヘッダーコンテンツタイプ」に “何も表示しない” を選択して更新します。

続けて、モバイルテーマのヘッダーも “何も表示しない” にしておきます。
「モバイルテーマ/AMP設定」→「ヘッダー画像/スライダー設定」にて「ヘッダーコンテンツタイプ」に “何も表示しない” を選択します。

fresco, INFINITII, Genique 以外のテーマの場合は、「DigiPress」→「ビジュアル設定」→「ページヘッダーエリアコンテンツ設定」(※) →「ヘッダー画像/スライド設定」 にて、PCテーマ、モバイルテーマ共に “何も表示しない” にチェックをして設定を保存します。
※: 「ヘッダー画像/コンテンツカスタマイズ」など、テーマによってオプション名に違いがあります。

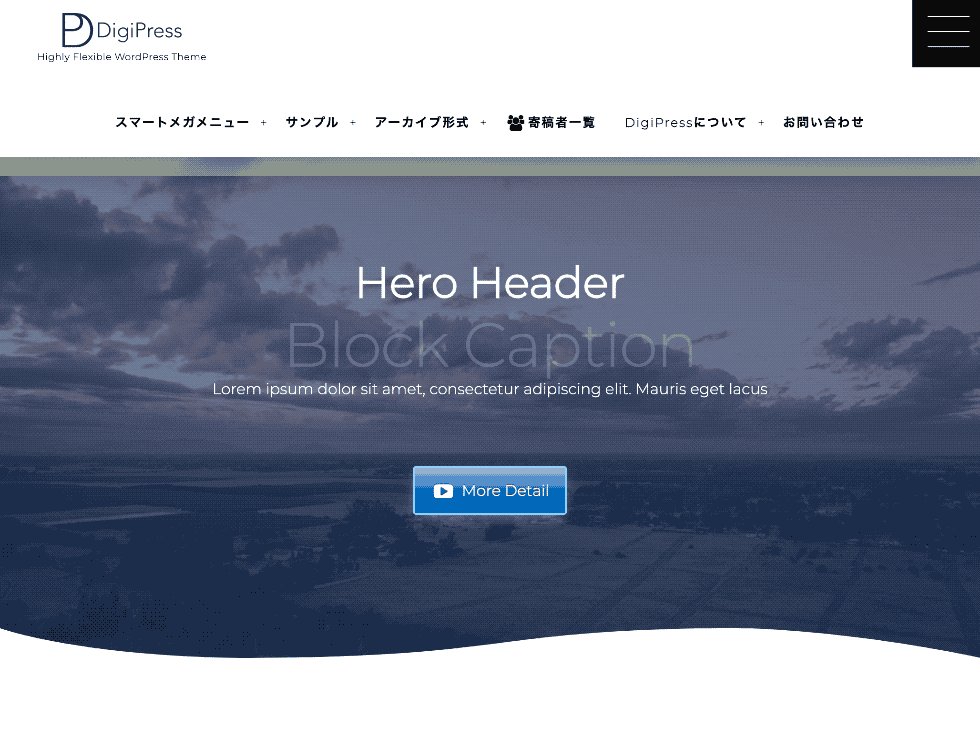
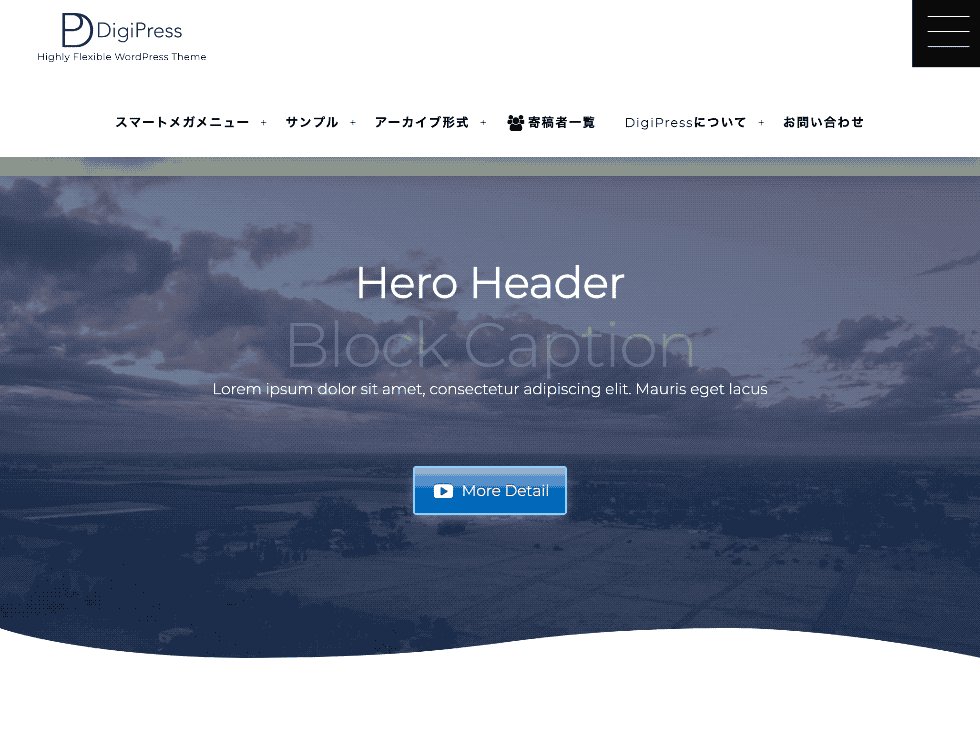
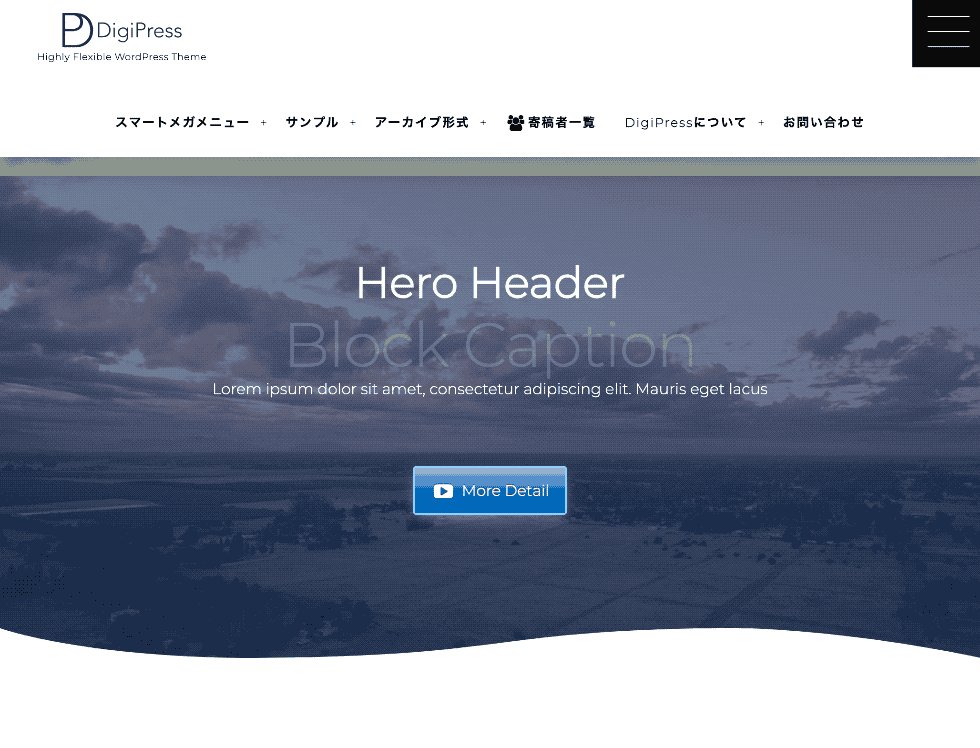
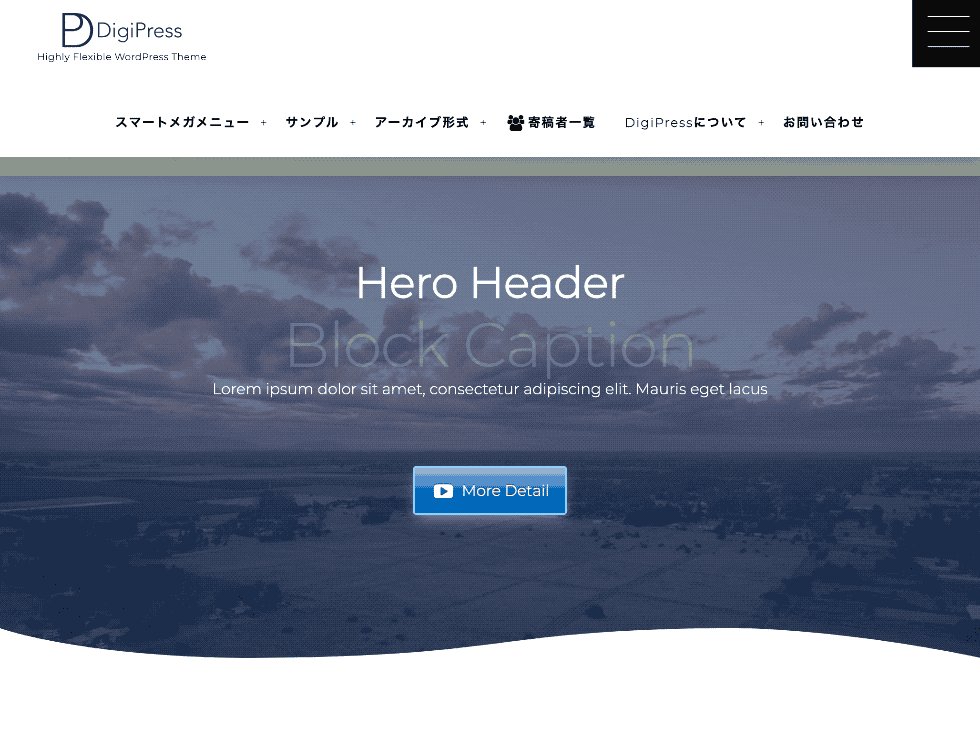
以上の作業が完了すると、以下のようにトップページのヘッダーコンテンツまたはフルスクリーンサイズでの自動再生動画を表示させることができます。