
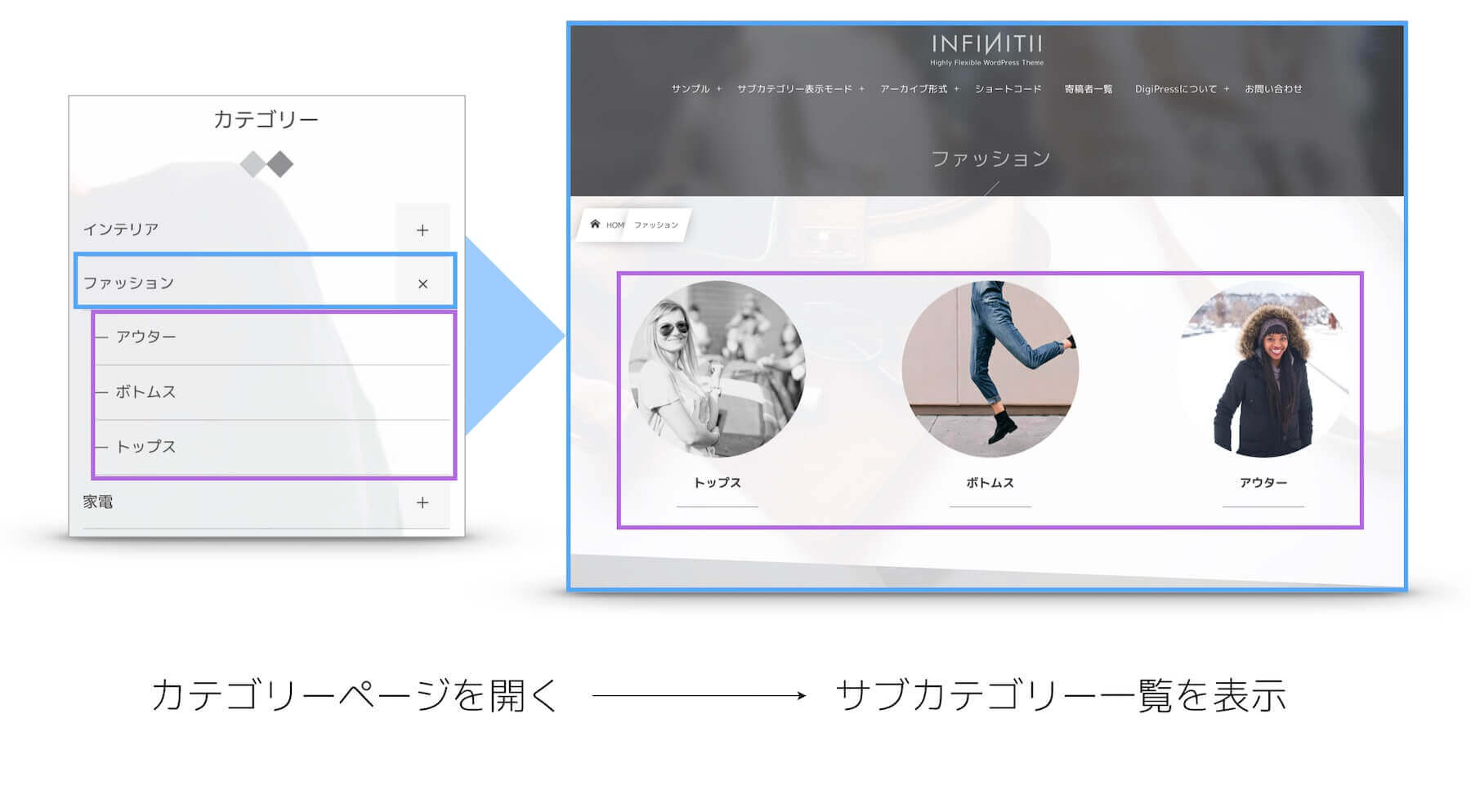
DigiPress テーマのうち、「サブカテゴリー表示モード」オプションが搭載されているテーマでは、子カテゴリーを持つ任意の親カテゴリーのアーカイブページのコンテンツを、通常の記事一覧ではなく1階層下の子カテゴリー(リンク)の一覧を表示するスタイルに変更することができます。
例えば、商品やサービス、地域、施設などのメインとなる親カテゴリーがあり、その配下に具体的な商品やサービス、地域名、施設名のサブカテゴリーがある場合、親カテゴリーのページでは、記事一覧ではなく細分化した子カテゴリーのリストのみを表示し、そこから子カテゴリーのページにアクセスすることで記事(個々の商品やサービス内容などを紹介するシングルページ)一覧を表示させることが可能になります。

サブカテゴリー表示モード設定手順
「サブカテゴリー表示モード」を反映するには、WordPress ダッシュボードの【投稿】→【カテゴリー】にアクセスし、カテゴリーの新規追加時または既存カテゴリーの編集ページにあるオプション項目にて設定します。


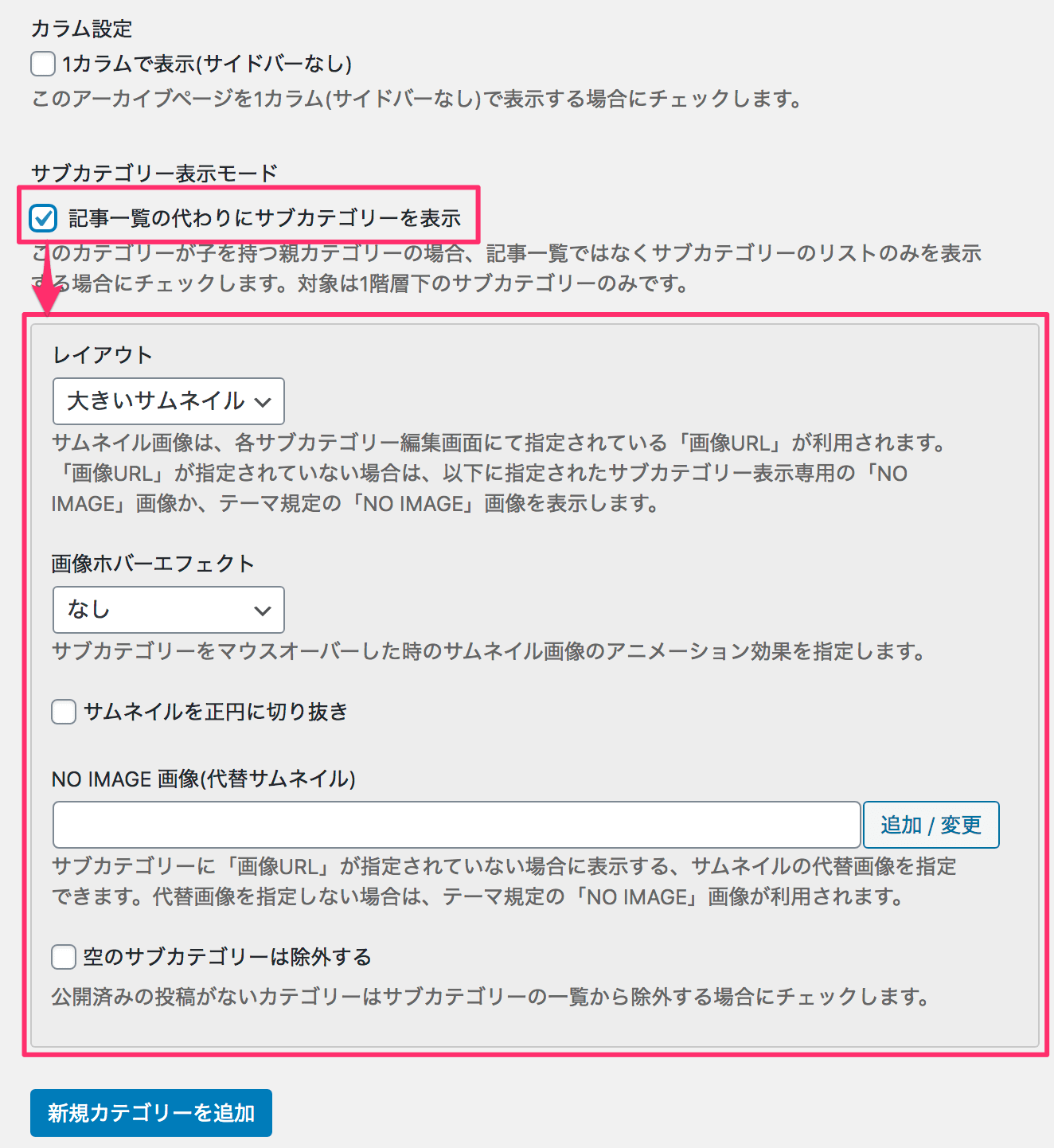
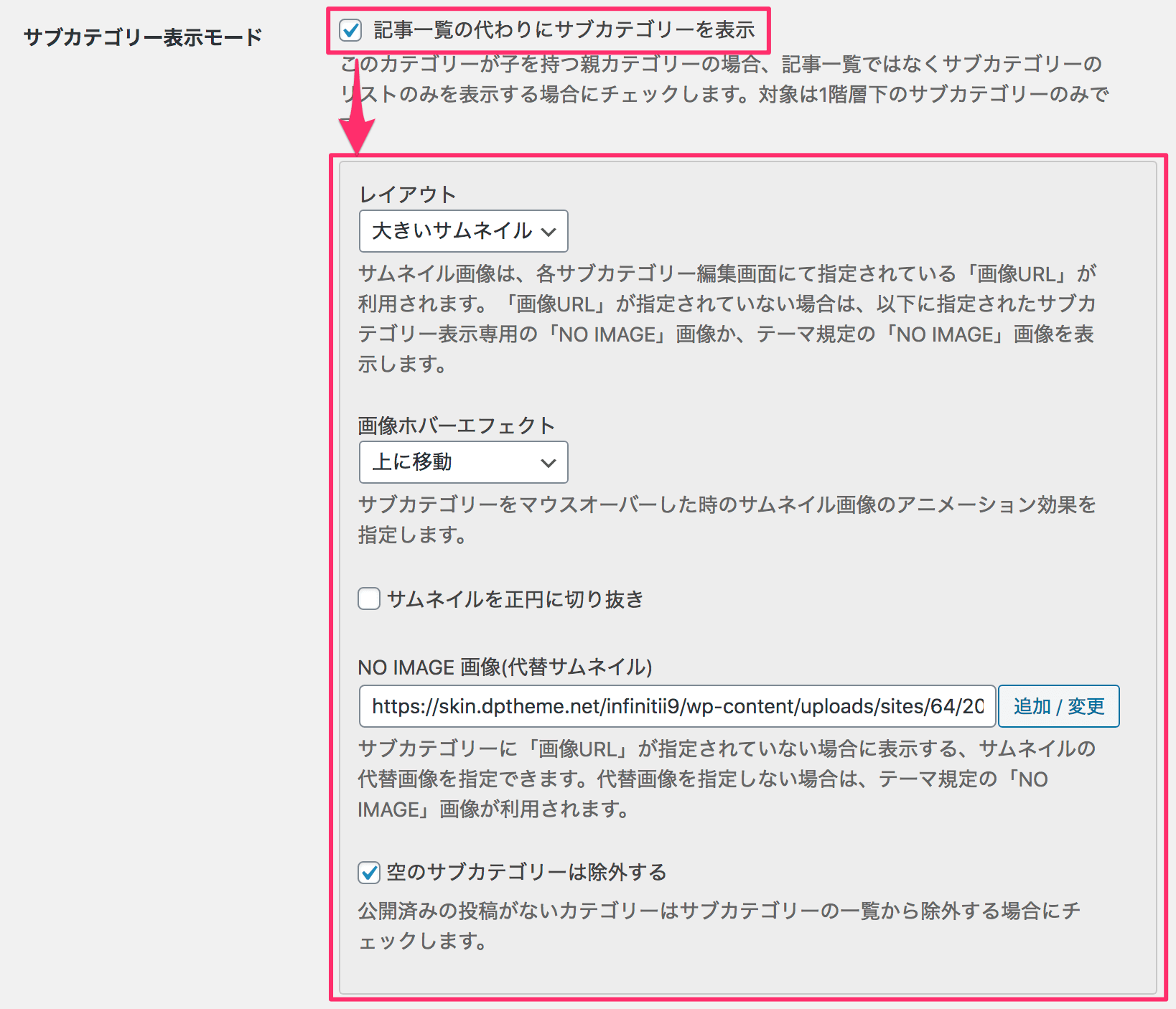
任意の親カテゴリー追加または編集ページにて、「記事一覧の代わりにサブカテゴリーを表示」にチェックをすると、直下に詳細オプションが表示されます。
- レイアウト
-
サブカテゴリーの一覧のレイアウトを3パターン(大きいサムネイル、小さいサムネイル、シンプルリスト)から選択できます。
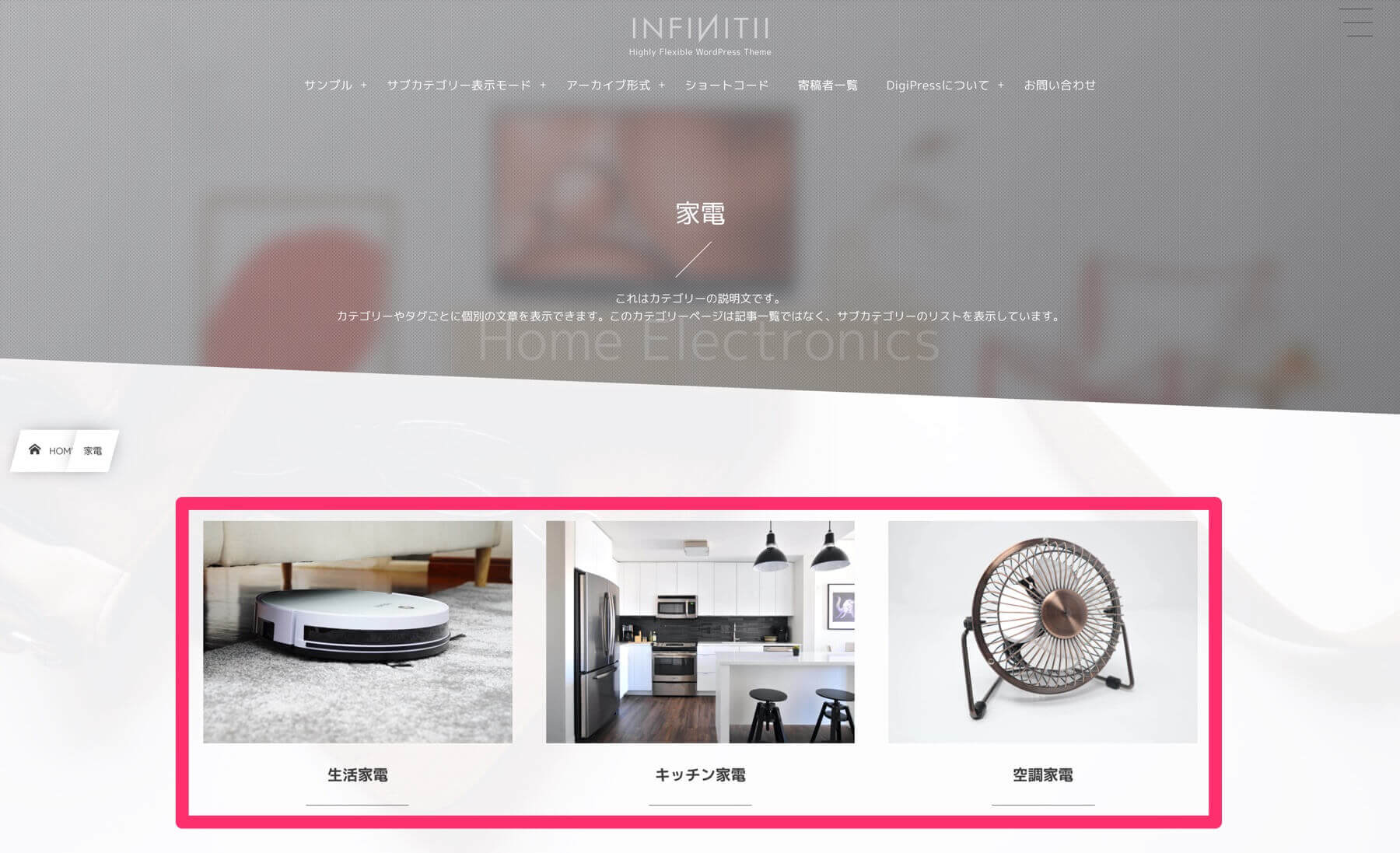
表示例
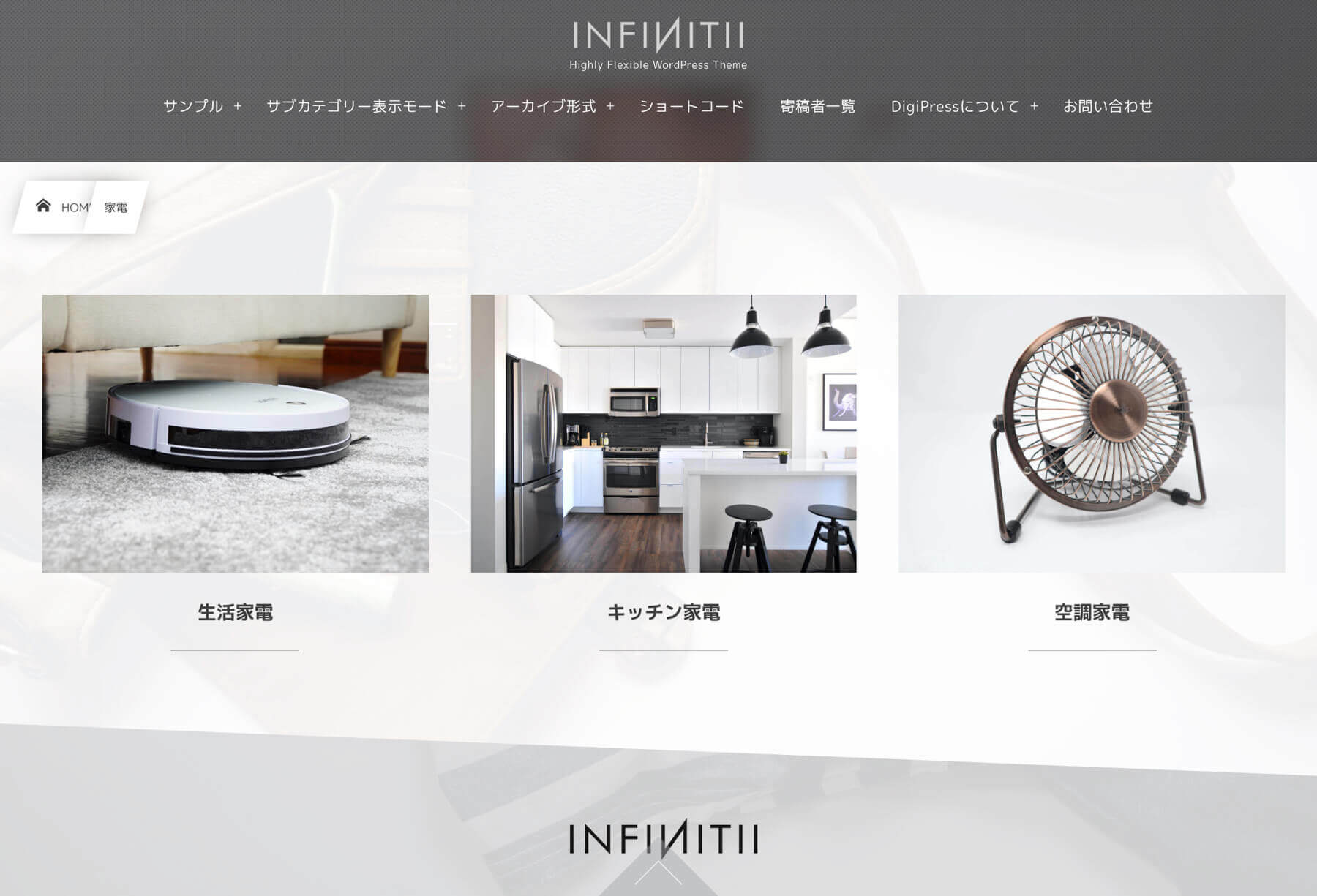
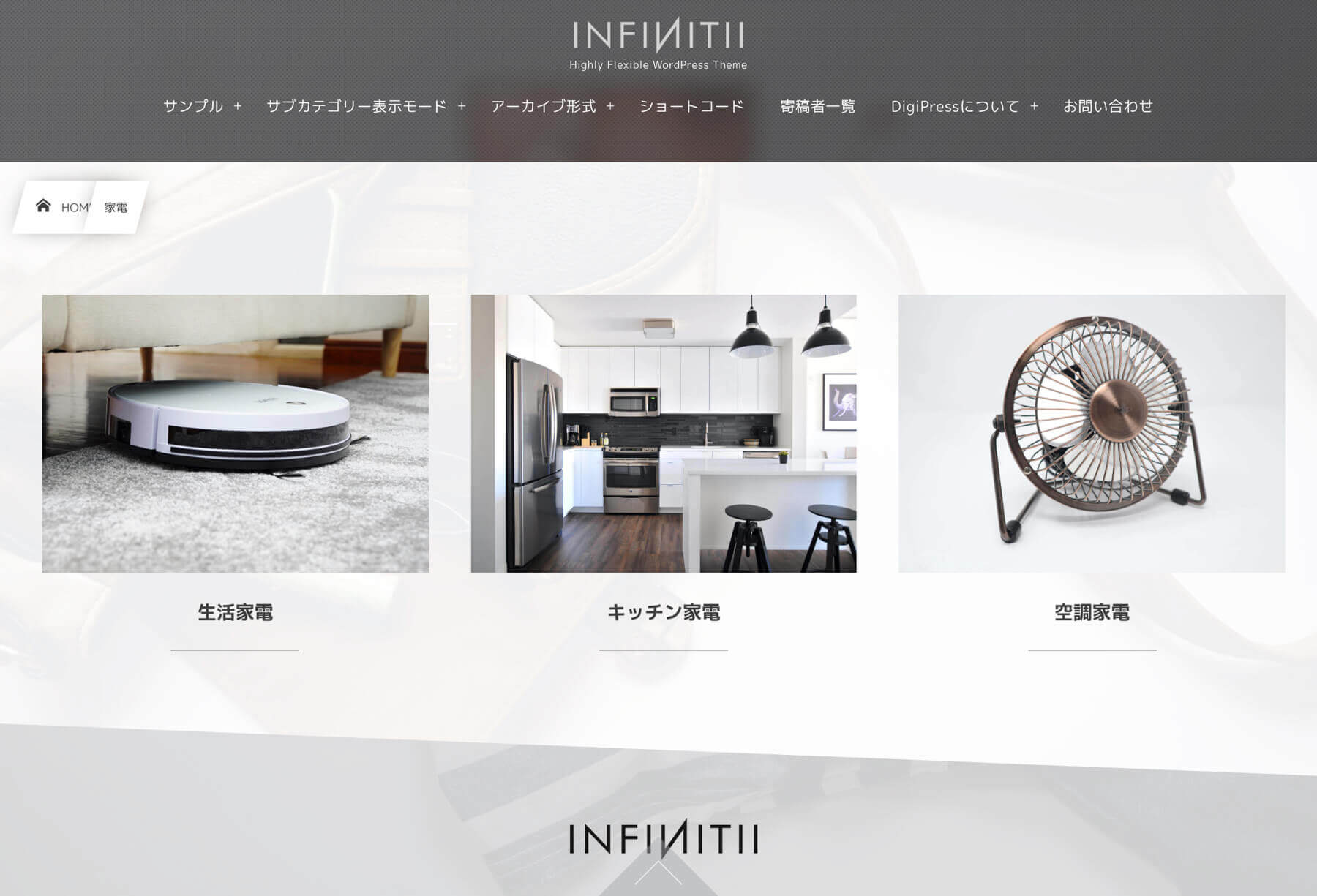
大きいサムネイル 
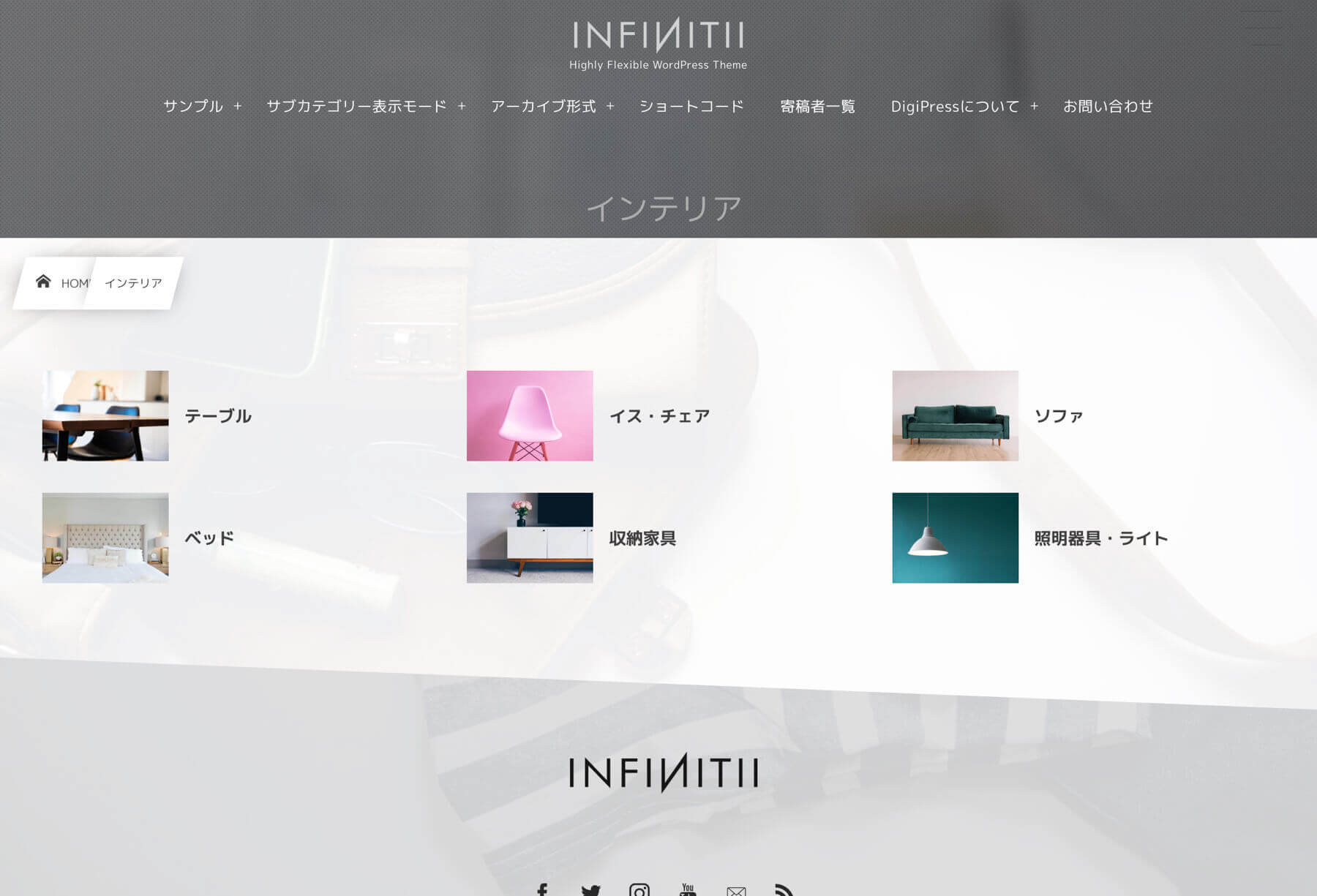
小さいサムネイル 
シンプルリスト サムネイル画像は、各サブカテゴリー編集画面にて指定されている「画像URL」が利用されます。
「画像URL」が指定されていない場合は、サブカテゴリー表示専用の「NO IMAGE」画像(後述)か、テーマ規定の「NO IMAGE」画像を表示します。 - 画像ホバーエフェクト
-
サムネイルを表示するレイアウトにて、各サブカテゴリーリンクをマウスオーバーした際のサムネイル画像のホバーアニメーションを5パターンから選択できます。
アニメーションパターン
「上に移動」の場合 
「上側を奥に傾ける」の場合 
「下側を奥に傾ける」の場合 
「左側を奥に傾ける」の場合 
「右側を奥に傾ける」の場合 - サムネイルを正円に切り抜き
-
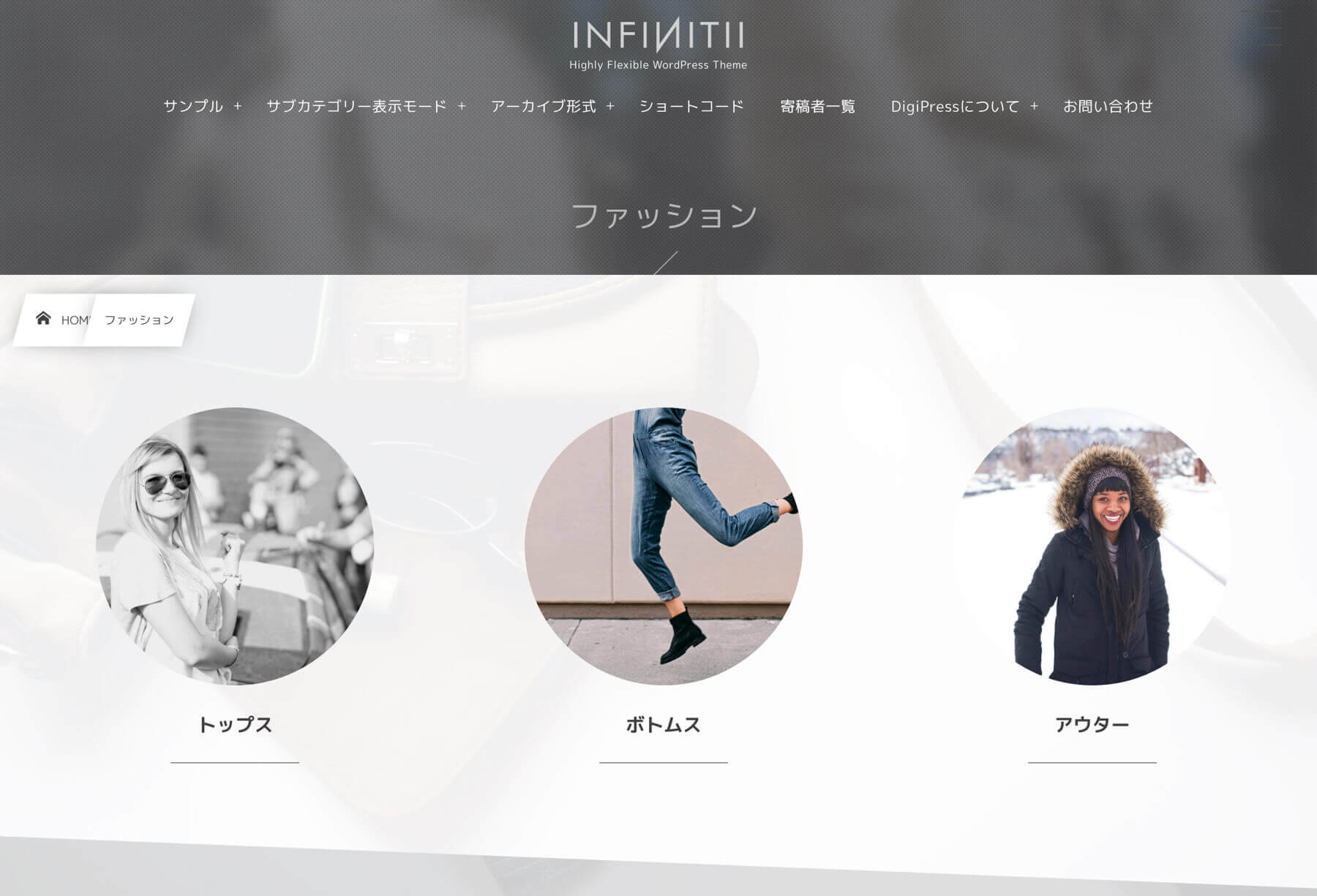
サブカテゴリーごとに表示されるサムネイルの形状を正円に切り抜いた状態に加工して表示する場合にこのオプションを有効にします。

オプション無効の場合 
オプション有効(正円)の場合 - NO IMAGE 画像(代替サムネイル)
-
サブカテゴリーに「画像URL」が指定されていない場合に表示する、サムネイルの代替画像を指定できます。
代替画像を指定しない場合は、テーマ規定の「NO IMAGE」画像が利用されます。通常、親カテゴリーごとで扱うコンテンツは分かれており、サブカテゴリーに「画像URL」がない場合でも、メインの親カテゴリーにこの代替サムネイルを指定しておくことで、大まかなジャンル(親カテゴリー)に合った「NO IMAGE」画像を表示させることができます。
- 空のサブカテゴリーは除外する
-
投稿済みの記事が1つもない空のカテゴリーがサブカテゴリーとして存在するとき、対象の空のカテゴリーは一覧表示から除外する場合にこのオプションを有効にします。
カテゴリーの表示順序を変更する方法
「サブカテゴリー表示モード」オプションにて任意のカテゴリーページで1階層下の子カテゴリーの一覧を表示する場合、その子カテゴリーの並び順は、通常ID(作成順)になりますが、重要度の高いカテゴリー順や大まかなグループ分けをした状態など任意の順序でサブカテゴリーの並び順を変更したい場合は、プラグインを利用します。
カテゴリーの表示順序を変更できるプラグインは多数ありますが、ここでは「Simple Taxonomy Ordering」というプラグインをご紹介します。
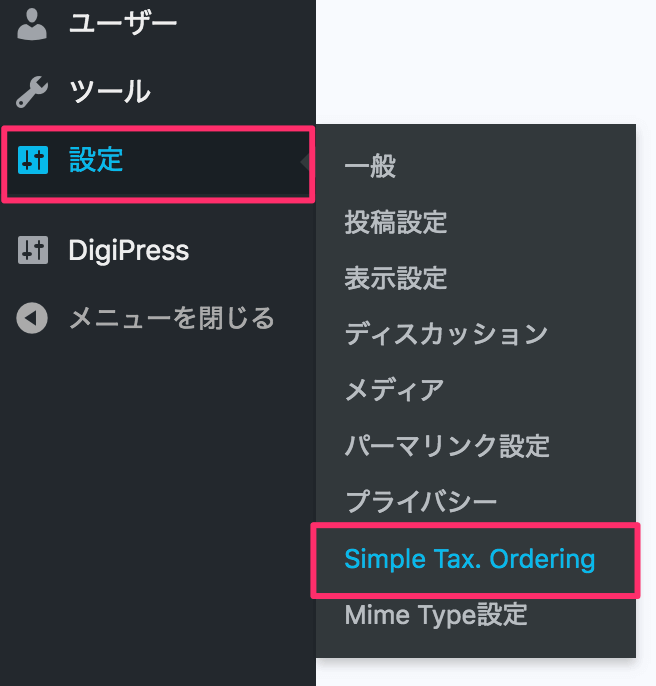
「Simple Taxonomy Ordering」プラグインをインストール・有効化したら、WordPress ダッシュボードの【設定】→【Simple Tax. Ordering】メニューを開きます。

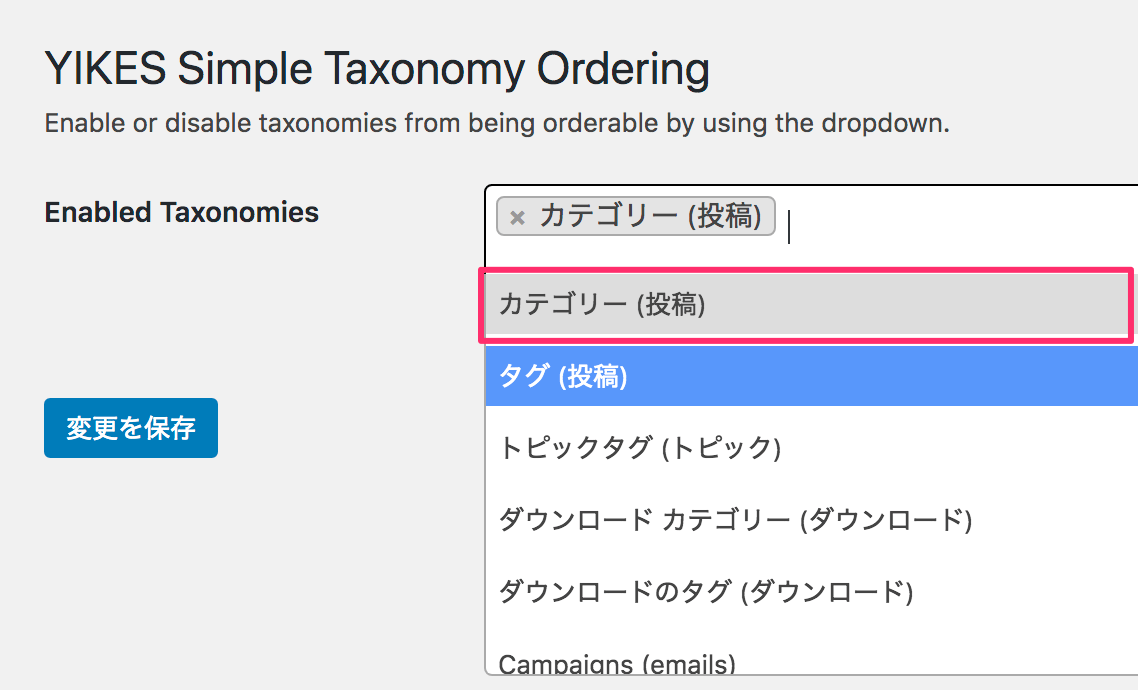
「Enable Taxonomies」のプルダウンフォームから、「カテゴリー(投稿)」を選んで 変更を保存 をクリックします。

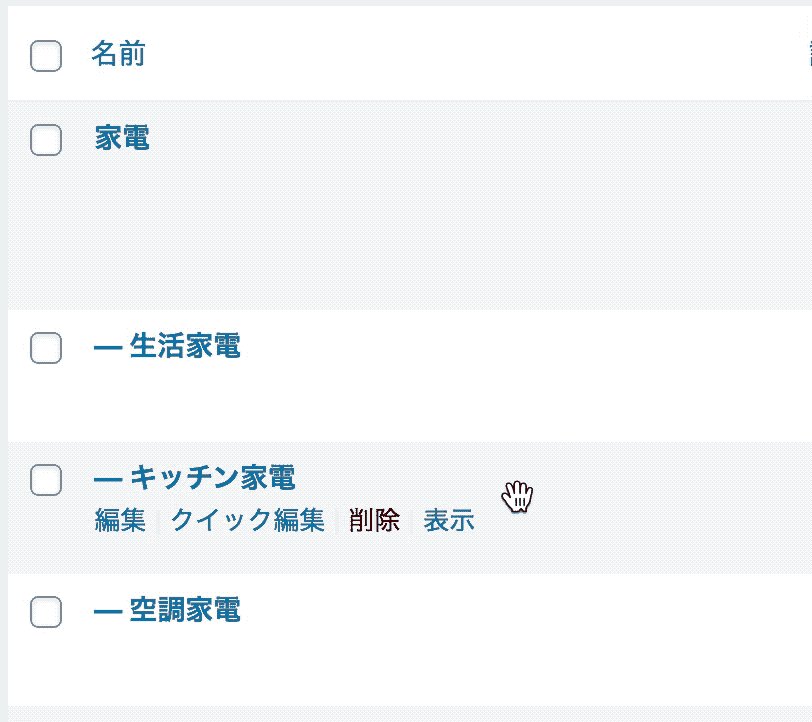
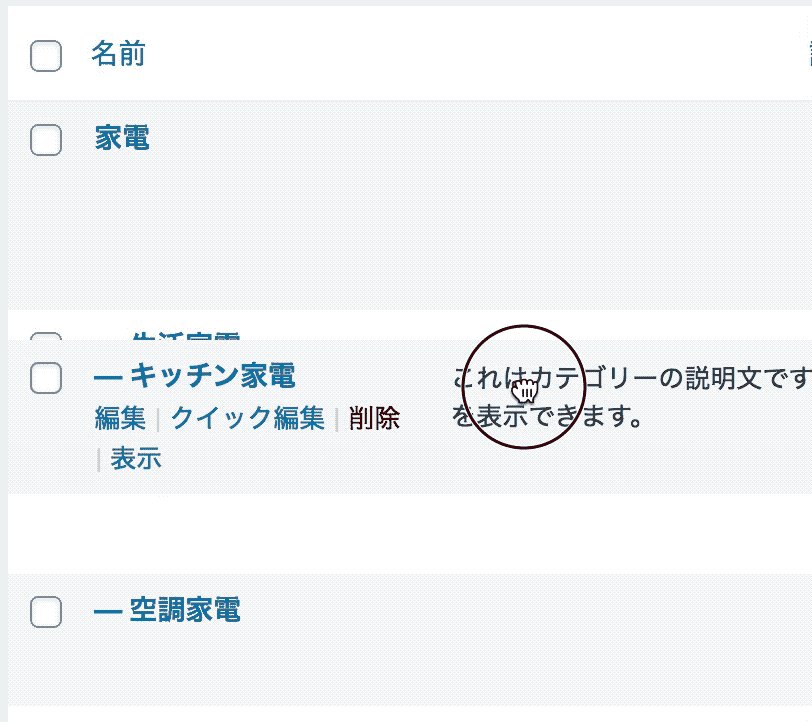
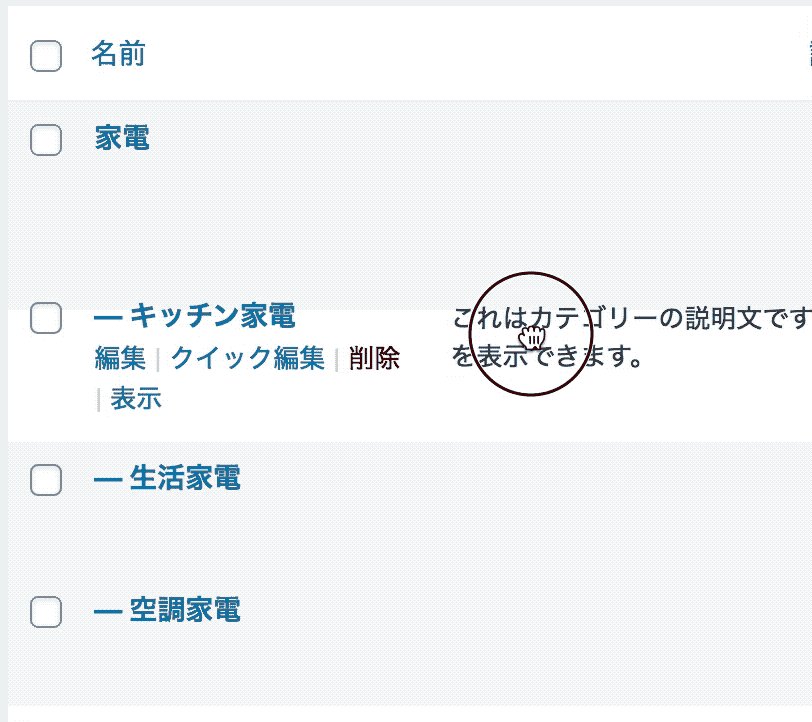
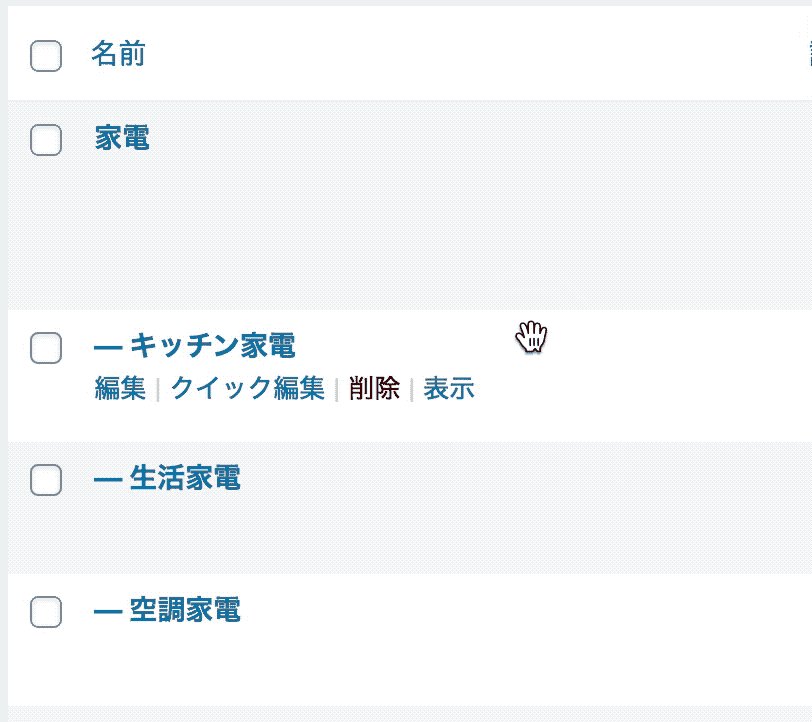
ダッシュボードの【投稿】→【カテゴリー】を開くと、カテゴリーの一覧にて個々のカテゴリーがドラッグ&ドロップできるようになっており、マウス操作で入れ替えるだけで即座に表示順序を入れ替えることが可能になります。

ここで変更したカテゴリーの並び順は、カテゴリーウィジェットなどカテゴリーの一覧を表示するウィジェットや機能すべてに反映されます。
対象テーマ/バージョン
現在「サブカテゴリー表示モード」オプションをサポートしているテーマは、以下のとおりです。
注意・仕様
- サブカテゴリーの一覧は、親カテゴリーからみて1階層下にある子カテゴリーが対象となり、2階層以下にあるカテゴリーは一覧には表示されません。
- サブカテゴリー表示モードはカテゴリー単位で設定可能となり、対象としたいカテゴリーが親を持つ子カテゴリーであっても、自身も子カテゴリーを持つ場合は、カテゴリーページでサブカテゴリーの一覧を表示できます。
- サブカテゴリー表示モードを有効にした場合、対象の親カテゴリーに直接属する記事は該当のカテゴリーページで表示されなくなるため、サブカテゴリー表示モードを有効にするカテゴリーには記事を直接含めない(投稿しない)ことを推奨します。
