 el planoテーマのバージョンアップを行いました!
el planoテーマのバージョンアップを行いました!
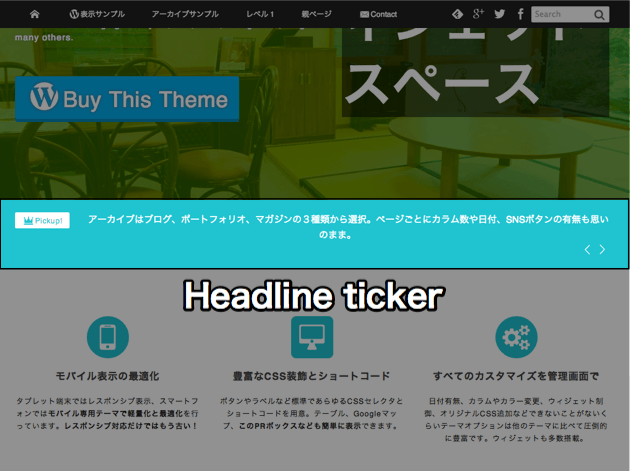
今回のアップデートでは、今まで静的テキストのみの表示であったトップページのヘッダー画像直下のサブキャプションバーを新たに「ヘッドラインティッカー」として任意のテキストまたは指定した記事のタイトルリンクがティッカー表示される機能を搭載しました。
el planoテーマはショップサイトだけでなく、ガジェット系、ライフハックなどがメインのブロガー様にご愛用いただくケースが増えており、Appleユーザーが多いのも特徴です。
そんなブロガーニーズにさらに応えられる機能がまたひとつ増えました。
主なアップデート内容
- ヘッドラインティッカー機能を搭載
-

従来、トップページのヘッダー画像直下にあったサブキャプションのエリアを「ヘッドラインエリア」として拡張し、指定記事や任意のテキストをティッカー表示できるようにしました。モバイル表示にも対応しています。
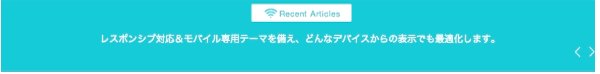
スライダーの場合

表示例

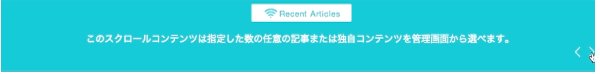
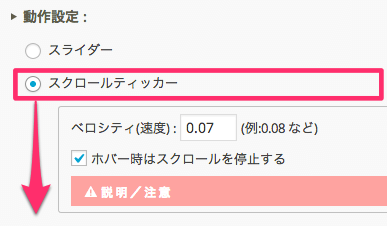
スクロールティッカーの場合

表示例

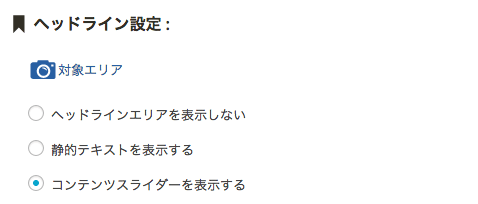
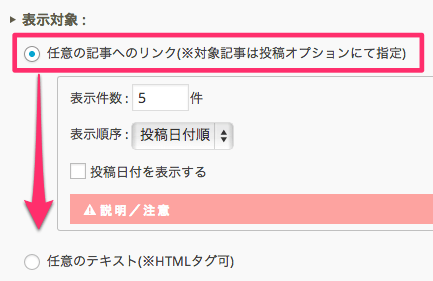
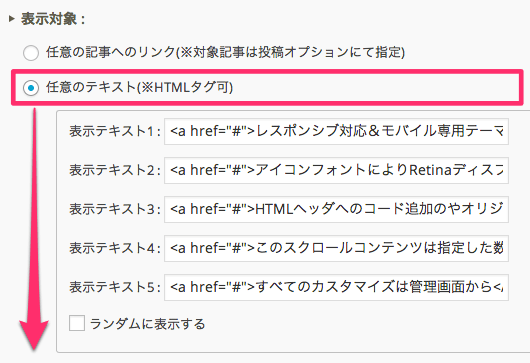
表示対象
ヘッドラインの表示対象は以下の2種類から選べます。
任意の記事の場合

任意のテキストの場合(最大5件)

- PC、モバイル別で記事表示数を指定できるオプションを追加
-
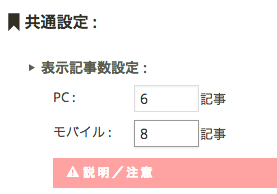
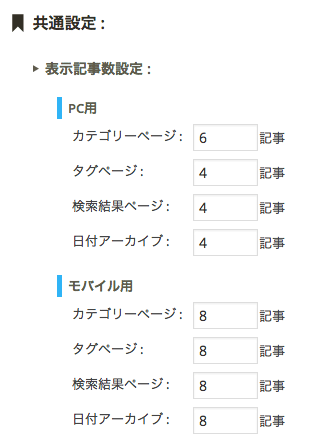
従来のトップページ、アーカイブページ(カテゴリ、タグ、日付、検索結果)ごとにサイト全体として記事の表示件数を指定できるオプションに加えて、モバイル(スマートフォン)表示専用で記事の表示件数を設定できるオプションを追加しました。
トップページの場合

アーカイブページの場合

- お知らせ用カスタム投稿タイプでのSNSボタン表示を許可
-
テーマに標準で組み込まれている「お知らせ」用カスタム投稿タイプの記事でも、通常の投稿と同じようにSNSボタン表示の有無を指定できるようにしました。
- Retinaディスプレイでのボタンホバー時の滲みを解消
-
Retinaディスプレイにて、画像リンクやCSSのボタン用セレクタ(btn)で装飾したオブジェクトをホバーした際、Webkitの不具合によりオブジェクト内のコンテンツがにじむ現象を回避しました。
